Come cambiare il carattere sul tuo sito WordPress
Pubblicato: 2022-09-08Una delle grandi cose di WordPress è che puoi facilmente cambiare l'aspetto del tuo sito installando nuovi temi e plugin. Ma a volte vuoi cambiare l'aspetto del tuo sito senza cambiare il tema. Un modo per farlo è installare un nuovo font . L'installazione di un nuovo font sul tuo sito WordPress è un processo in due fasi. Innanzitutto, devi trovare un carattere che ti piace e quindi installarlo sul tuo sito WordPress. Ci sono alcune cose da tenere a mente quando scegli un font per il tuo sito WordPress. Innanzitutto, assicurati che il carattere sia facile da leggere. In secondo luogo, vuoi assicurarti che il carattere funzioni bene con il tuo tema. Una volta trovato un font che ti piace, puoi installarlo sul tuo sito WordPress seguendo questi passaggi: 1. Scarica il file del font sul tuo computer. 2. Carica il file del carattere sul tuo sito WordPress. 3. Attiva il carattere dal pannello di amministrazione di WordPress. 4. Usa il carattere nel tuo tema WordPress. Questo è tutto quello che c'è da fare! Installare un nuovo font sul tuo sito WordPress è un ottimo modo per cambiare l'aspetto del tuo sito senza cambiare il tema.
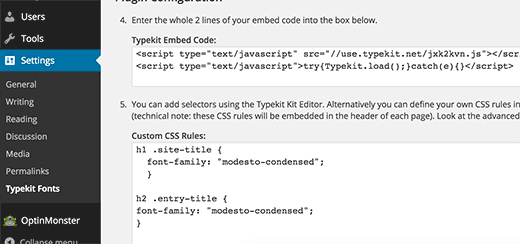
I caratteri personalizzati ti consentono di creare un bellissimo set di caratteri per il tuo sito web. Questi strumenti possono aiutarti a migliorare il coinvolgimento degli utenti, aumentare il numero di visite al tuo sito e creare un'immagine del marchio. In questo tutorial, ti mostreremo come impostare un carattere personalizzato in WordPress utilizzando i caratteri Google, TypeKit e il metodo CSS3 @Font-Face. Quando accedi, potrai ricevere una guida rapida via e-mail, che inserirai nel tuo indirizzo e-mail. Per personalizzare il tuo carattere, vai alla barra laterale dell'amministratore e scegli Impostazioni dal plug-in Caratteri. Puoi anche cambiare il colore e la dimensione del carattere nel tuo tema WordPress in questo modo. Puoi utilizzare il codice di incorporamento di Google Font o scaricarlo da Google per aggiungerlo al tuo sito WordPress.
Il codice prima del tag body del tuo file header.php può essere modificato. Se non hai familiarità con la modifica del codice di WordPress, utilizzare un plug-in per aggiungere questo codice è una buona opzione. Consulta la nostra guida su come aggiungere i caratteri Google ai temi di WordPress. Per creare caratteri personalizzati in WordPress, puoi utilizzare il metodo @ font-face di CSS3. Usando questo metodo, puoi scegliere tra qualsiasi tipo di carattere desideri sul tuo sito web. Se non hai un formato web per il tuo font, puoi usare FontSquirrel WebFont Generator per convertirlo.
Puoi caricare caratteri personalizzati su WordPress utilizzando i tre metodi seguenti: Modifica il file del tema. La cartella del tuo tema dovrebbe essere riempita con il file del carattere. Usa un plugin per i font di WordPress per creare i tuoi font personalizzati.
Puoi usare qualsiasi carattere su WordPress?
 Credito: WPBeginner
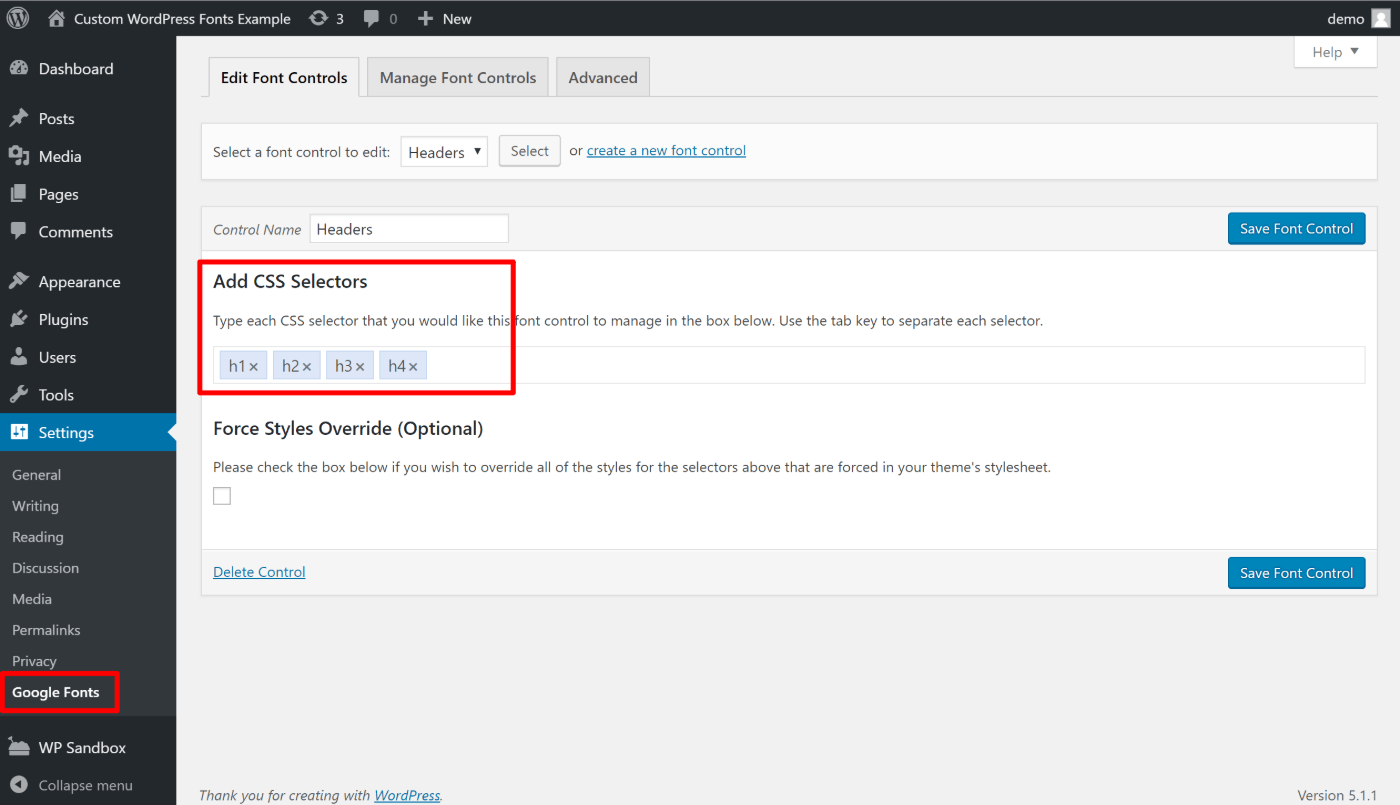
Credito: WPBeginnerMolti plugin di WordPress, come i font di Google, possono essere utilizzati per accedere ai font web gratuiti. Oltre alla funzione dei caratteri di Google , il plug-in Jetpack di WordPress include un plug-in integrato per WordPress. Tuttavia, se desideri utilizzare caratteri personalizzati sul tuo sito WordPress, avrai bisogno di un plug-in.
Puoi modificare la dimensione del carattere del tuo sito Web wordpress utilizzando Qualsiasi carattere. La nostra raccolta di caratteri predefinita contiene 23.871 caratteri tra cui puoi scegliere. Puoi utilizzare qualsiasi formato di carattere personalizzato (ttf,otf,woff) senza dover fare affidamento sui server di altre società. Scarica una demo funzionante gratuita di qualsiasi carattere facendo clic qui. Nelle sezioni Caricamento carattere e Assegna carattere, puoi caricare caratteri personalizzati su qualsiasi tema. I temi WordPress elencati di seguito sono supportati da temi come Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang e WPML sono stati aggiunti al programma fin da ora. Se hai domande su altri plugin multilingue, faccelo sapere.
Stai insultando la versione gratuita dell'app quando usi un solo carattere. Vale la pena rimuoverlo, nonostante il fatto che il plugin abbia un prezzo ragionevole e sia di alta qualità. Il plugin ha trasformato il mio sito in circa un minuto. Cita 1.043 recensioni per rendere la tua recensione più completa. Il software open source, Usa qualsiasi carattere | Custom Font Uploader, ti consente di caricare design di font personalizzati.
Font personalizzati: come aggiungere un tocco personale al tuo sito WordPress
I caratteri personalizzati possono essere utilizzati per aggiungere un tocco personale al tuo sito WordPress. Avere accesso a qualsiasi carattere desideri senza la preoccupazione di avere il server inattivo è un vantaggio. Inoltre, utilizzando il plug-in Elementor, puoi facilmente aggiungere font personalizzati al tuo sito WordPress. Per aggiungere un nuovo font, vai su WordPress Dashboard, Elementor, Custom Fonts, quindi fai clic su Aggiungi nuovo. Successivamente, puoi aggiungere il nome del carattere e le estensioni dei file caricando i file WOFF, WOFF2, TTF, SVG o EOT.
Aggiungi caratteri a WordPress senza plug-in
 Credito: www.wordable.io
Credito: www.wordable.ioTrascinando il file del carattere scaricato nel riquadro in basso a destra di FileZilla, puoi trovarlo rapidamente e facilmente. Per iniziare il caricamento, assicurati di scegliere questa opzione. Non ci vorrà molto per apparire nella directory se la conosci.
I caratteri Web non sono precaricati in un tema. Quando visiti una pagina web, il file verrà scaricato sul browser del tuo computer. Basta copiare e incollare il codice dei caratteri nel file del tema per creare il carattere desiderato. È possibile utilizzare più caratteri contemporaneamente e puoi vedere quanto tempo impiega il carattere per caricarsi. personalizza il tuo blog WordPress usando CSS extra. L'intero codice dalla casella grigia 1 deve essere copiato nel font web del corpo del testo. La nuova famiglia di font web è disponibile come riquadro grigio nella seconda sezione della famiglia di font della tua libreria di font di Google. Il codice seguente può essere utilizzato anche per regolare la dimensione e il peso del carattere.
Come installare i caratteri per i temi personalizzati
Se utilizzi un tema personalizzato, dovrai trovare i file di installazione dei font nella cartella del tema. Esistono molti temi che includono una directory per l'installazione dei font, mentre altri possono includere file di font nei loro file zip.
Caratteri di WordPress
 Credito: masterbundles.com
Credito: masterbundles.comEsistono diversi modi in cui puoi cambiare i caratteri sul tuo sito WordPress. Se stai utilizzando un tema, potrebbe esserci un'impostazione specifica per i caratteri all'interno delle opzioni del tema. In alternativa, puoi aggiungere codice CSS al tuo sito per cambiare i caratteri. Ci sono anche una serie di plugin che ti permetteranno di cambiare i caratteri sul tuo sito WordPress.
Stili globali ti consente di cambiare il carattere del tuo sito utilizzando uno dei seguenti temi. Esistono due tipi di caratteri: quelli per le intestazioni e quelli per i caratteri di base. Facendo clic su Pubblica, puoi salvare i tuoi nuovi abbinamenti di caratteri nel menu Stili globali o reimpostare gli abbinamenti di caratteri. Dopo aver scelto i caratteri personalizzati, hai la possibilità di cambiarli tutte le volte che vuoi. La dimensione dell'intestazione o del carattere di base può essere regolata facendo clic sull'opzione di dimensione in basso ea destra per ciascuno dei caratteri scelti, quindi toccando il menu a discesa e selezionando una dimensione. È possibile utilizzare CSS personalizzati per modificare le dimensioni dei caratteri predefinite globali. Non utilizzare un plug-in dopo averlo testato; disattivalo/rimuovilo per mantenere pulito l'elenco dei plugin. Gli account Typekit.com non possono essere collegati a blog o siti Web di WordPress.com. Il modo migliore per determinare se un font specifico funzionerà bene in una determinata lingua è utilizzare il personalizzatore e vedere se funziona.
I migliori caratteri per WordPress
Prima di poter aggiungere un carattere al tuo sito WordPress, devi prima scaricare ed estrarre il carattere. È possibile farlo sul tuo computer, anche se dovresti caricare il carattere sul tuo account di hosting e modificare il file CSS di WordPress. I caratteri Sans Serif e Modern sono i caratteri WordPress più popolari, sia puliti che moderni. Non c'è motivo per cui non puoi utilizzare uno schermo per aggiungere personalità al tuo sito Web, ma Sans Serif e Modern sono le scelte migliori se desideri un design semplice ma funzionale.
Come aggiungere caratteri a WordPress Elementor
 Credito: Elementor
Credito: ElementorPer aggiungere un carattere personalizzato alla dashboard di WordPress, vai alla dashboard di WordPress. Ora puoi aggiungere qualsiasi font inserendo il suo nome e caricando il suo file WOFF, WOFF2, TTF, SVG o EOT.
Elementor include un'opzione di carattere personalizzato che ti consente di modificare gli stili, le dimensioni e le variazioni dei caratteri per il tuo sito WordPress. Invece di utilizzare i caratteri predefiniti o normali, puoi utilizzare questa funzione per creare, modificare o modificare funzioni aggiuntive. Ora è illegale nell'UE utilizzare i caratteri Google direttamente ospitati da Google sul tuo sito Web come parte di una nuova regola GDPR. Elementor fornisce una serie di caratteri professionali. È fondamentale che sul tuo sito Web siano installati sia Elementor (gratuito) che Elementor Pro. Il passaggio seguente ti insegnerà come trovare e utilizzare il carattere personalizzato in Elementor, che devi aprire su una qualsiasi delle tue pagine Elementor. Il widget Testo animato di Happy Addons ti consente di personalizzare i tuoi caratteri o testo in modo semplice.
Il programma ha dieci layout pre-progettati che puoi utilizzare per ridurre i tempi e gli sforzi di progettazione. Verrà aggiunto al tuo pannello di progettazione Elementor e sarai in grado di selezionare il layout appropriato. Vediamo come risulta dopo aver personalizzato il widget di testo animato sul tuo carattere. Puoi utilizzare un carattere di riserva se il carattere non è completamente caricato. Ignorando: controlla se nascondere il testo per un breve periodo di tempo o utilizzare il carattere predefinito solo se caricato entro pochi secondi. Se noti comportamenti insoliti con i tuoi caratteri, puoi configurarli come predefiniti. Di conseguenza, le impostazioni tipografiche potrebbero essere in grado di prendere l'iniziativa.
Prenditi del tempo per guardare questo tutorial, che ti aiuterà a utilizzare in modo intelligente i caratteri personalizzati sul tuo sito WordPress. I caratteri personalizzati sono sempre nelle migliori mani, sia che vengano utilizzati per creare uno stile unico del marchio, acquisire più clienti o migliorare il design di un sito web. Con il widget di testo animato di Happy Addons, puoi modificare il testo per adattarlo al design del tuo sito Web specifico e il design generale trarrà vantaggio da un valore aggiuntivo.
Aggiungi carattere OTF a WordPress
L'aggiunta di caratteri personalizzati a WordPress è un processo relativamente semplice. Tuttavia, richiede un po' di conoscenza del codice. Il primo passo è trovare un font personalizzato che desideri utilizzare sul tuo sito WordPress. Una volta trovato un font, dovrai scaricarlo sul tuo computer. Il prossimo passo è caricare il file del carattere sul tuo sito WordPress. Puoi farlo andando nella sezione "Aspetto" della dashboard di WordPress e selezionando il pulsante "Aggiungi nuovo". Quindi, seleziona semplicemente il file del carattere dal tuo computer e fai clic su "Carica". Il passaggio finale consiste nell'aggiungere un po' di codice al file CSS del tuo tema WordPress per dire a WordPress di utilizzare il nuovo carattere.

Ci sono numerosi siti dove puoi trovare font web gratuiti, come Font Squirrel. L'aggiunta di caratteri al tuo sito Web senza utilizzare i plug-in è un'alternativa al caricamento di WordPress con i plug-in. I caratteri personalizzati non sono sempre supportati da tutti i browser Web, ma possono comunque essere convertiti in un formato compatibile. Come posso cambiare il carattere sul mio sito WordPress? Andando su Impostazioni -> Carattere di Google, o utilizzando Qualsiasi carattere, puoi modificare e gestire le impostazioni dei caratteri. Assicurati che i tuoi caratteri integrino lo stile e il tema del tuo sito.
Come aggiungere caratteri personalizzati a Elementor
Se hai bisogno di un carattere diverso per il tuo sito Web rispetto a quello fornito da WordPress, Elementor può essere utilizzato con caratteri personalizzati. Elementor aggiungerà automaticamente qualsiasi file di font che carichi al tuo elenco di font personalizzati. Se devi utilizzare un font che non è incluso in Elementor, il sito Web di Elementor ha un elenco di font supportati.
Wp-content/themes/your-theme/fonts
La cartella wp-content/themes/your-theme/fonts viene utilizzata per memorizzare i caratteri personalizzati che hai caricato sul tuo sito WordPress. Questa cartella non è creata per impostazione predefinita, quindi dovrai crearla tu stesso se desideri utilizzare caratteri personalizzati sul tuo sito. Dopo aver creato questa cartella, puoi caricare i tuoi caratteri personalizzati su di essa e saranno disponibili per l'uso nel tuo tema.
Il plug-in dei caratteri Easy Google ti consente di aggiungere caratteri personalizzati al tuo sito Web WordPress. Sarai in grado di utilizzare una varietà di combinazioni di caratteri per il tuo sito Web con questa tecnica. La giusta tipografia può avere un impatto significativo sulla progettazione di un sito web. È preferibile che il tuo sito web sia semplice da usare e da leggere per i tuoi clienti. Le proprietà CSS possono essere utilizzate per modificare lo stile e il posizionamento dei tuoi caratteri preferiti. Sarebbe anche apprezzato l'aggiunta dei tuoi controlli dei caratteri alla pagina delle impostazioni dei plugin di WordPress. Se non desideri utilizzare un plug-in Adobe, puoi invece utilizzare questo.
Con il plug-in Custom Adobe Fonts , puoi facilmente aggiungere questi caratteri al tuo sito Web WordPress. Dopo aver installato il plug-in, vai all'ampia libreria di font di Adobe per trovare un font adatto a te (devi registrarti per usarlo). Quando hai trovato il carattere che desideri, fai clic su di esso e quindi cerca "Aggiungi al progetto web" in alto a destra della pagina. Con Font Pair, puoi visualizzare in anteprima le combinazioni di caratteri in modo da poterle combinare come meglio credi. I caratteri personalizzati possono essere trovati su diversi siti Web eccellenti progettati dai designer. Una grande libreria di font e un formato facile da implementare sono due delle funzionalità offerte da Font Squirrel. Per ulteriori informazioni, visitare il sito Web @Font-Face.
Il tuo sito Web WordPress dovrebbe essere fatto per usarlo. Dovrai utilizzare il codice incluso nel kit per creare il tuo foglio di stile CSS. Il kit viene fornito con un file di font e un foglio di stile. È necessario utilizzare il seguente CSS durante la creazione del carattere Web OpenSans-ExtraBold. Tutti i file di font in tutti i formati devono trovarsi in una directory in cui puoi trovarli facilmente.
Usa qualsiasi plug-in di font
Non c'è una risposta giusta o sbagliata quando si tratta di scegliere un plugin per i font di WordPress. Tuttavia, ti consigliamo di utilizzare un plug-in che ti consenta di modificare facilmente i caratteri sul tuo sito Web senza dover modificare alcun codice. Ciò renderà più semplice modificare i caratteri in futuro, se lo desideri. Ti consigliamo di utilizzare il plug-in Easy Google Fonts. Questo plug-in semplifica la modifica dei caratteri sul tuo sito Web senza dover modificare alcun codice. Seleziona semplicemente il carattere che desideri utilizzare dal menu a discesa e il plug-in si occuperà del resto.
Un font personalizzato può sembrare un compito arduo all'inizio, ma può essere abbastanza semplice su un sito Web WordPress (o qualsiasi altro sito Web). Selezionando un carattere che corrisponda allo scopo o all'aspirazione del sito (consciamente o inconsciamente), puoi comunicare quel messaggio. Per distinguersi dalla concorrenza, la maggior parte delle riviste e dei giornali utilizza caratteri personalizzati. I caratteri personalizzati sono disponibili per una serie di motivi, compresi quelli che non richiedono la partecipazione di un grande editore. Molti plug-in, inclusi i caratteri Google, ti consentono di utilizzare i caratteri web gratuiti. Se desideri utilizzare più caratteri personalizzati , devi acquistare una chiave API premium. La licenza dei caratteri non è disponibile per altre applicazioni, ma è disponibile per il tuo computer.
Se utilizzi un font sul tuo sito web, potresti non essere in grado di sfuggire alle conseguenze, ma probabilmente hai ragione. Tuttavia, mentre gli artisti (e i designer di caratteri) devono mangiare, devi anche assicurarti che i caratteri del tuo sito siano adeguatamente autorizzati. Ci sono molti font web gratuiti e font WordPress disponibili. Assicurati di farlo correttamente la prima volta. Quando disponi di caratteri personalizzati, assicurati che il tuo sito si carichi rapidamente modificando la tipografia. Times New Roman è un carattere tipografico, ma le dimensioni e il peso variano. Se stai cercando una performance di alto livello, abbiamo alcune delle migliori. WordPress è la piattaforma preferita da GreenGeeks.
Plugin di caratteri personalizzati
Un plug-in di font personalizzati ti consente di aggiungere font personalizzati al tuo sito web. Questo può essere utile se desideri utilizzare un carattere specifico per il tuo sito Web che non è disponibile sul Web. Sono disponibili numerosi plug-in di font personalizzati e funzionano tutti in modo simile. Di solito puoi aggiungere caratteri personalizzati caricandoli nella pagina delle impostazioni del plug-in e quindi selezionandoli da un menu a discesa.
Come blogger di WordPress, hai il controllo completo sulla stragrande maggioranza delle attività che devono essere completate. I caratteri di Google sono solo alcuni dei caratteri gratuiti che puoi utilizzare per creare design unici. Il plug-in Usa qualsiasi carattere può essere utilizzato per aggiungere caratteri e specifiche personalizzati. Dopo aver caricato il carattere, puoi cambiarlo in un formato web-friendly. Google fonts, con oltre 1.000 font disponibili, è leader di mercato nei font gratuiti. Quando una pagina si ricarica, un utente sarà in grado di recuperare tutti i caratteri dal proprio server molto più rapidamente. personalizzatore ti consente di visualizzare in anteprima le modifiche prima di impegnarti su di esse e ha la possibilità di cambiare il modo in cui i caratteri interagiscono con il tuo design.
Con Google Font per WordPress, puoi visualizzare in anteprima i font WordPress personalizzati in tempo reale. Poiché è compatibile con entrambi i temi Astra e Beaver Builder, sono attualmente disponibili i plug-in Elementor e Beaver Builder. Entrambe le estensioni Font Awesome Free e Font Awesome Pro sono completamente funzionanti. Caratteri e colori personalizzati semplifica l'aggiunta di nuovi caratteri a un blog WordPress. I caratteri giapponesi sono completamente compatibili con il nuovo builder Gutenberg e aderiscono a tutte le ultime tendenze. Il plug-in Zeno Font Resizers prende tutte queste preoccupazioni e le combina in un'unica soluzione. È semplice incorporare WP Font Awesome nel tuo blog.
I tuoi shortcode WordPress possono essere utilizzati ovunque, indipendentemente da dove inserisci i tuoi file PHP. Quando usi OMGF su una pagina, scarica il carattere che ti serve. Puoi utilizzare il font Google, il font tailandese-inglese o qualsiasi altro font personalizzato che desideri scavare rapidamente e facilmente con Seed Fonts. Non devi sudare per ottenere i tuoi caratteri corretti; personalizza semplicemente i caratteri per aggiungere un tocco personale all'aspetto del tuo sito. Utilizzando il set di caratteri Arabic WebFonts (RTL), WordPress può integrare i caratteri arabi. Utilizzando i migliori caratteri disponibili sul Web, come Google, Typekit, Cufons e caratteri personalizzati, FontPress semplifica la creazione dei tuoi blog WordPress con caratteri succosi.
Carica carattere
In informatica, un caricamento è la trasmissione di un file da un sistema informatico a un altro, solitamente più grande, sistema informatico. L'opposto di un caricamento è un download. Il caricamento è necessario quando il file da trasferire è troppo grande per essere inviato via e-mail come allegato.
Puoi caricare e utilizzare i tuoi caratteri personalizzati con Webflow. Puoi utilizzare qualsiasi carattere desideri tramite le impostazioni del progetto. Non è necessario iscriversi a un piano a pagamento per caricare caratteri personalizzati. Abbiamo compilato un elenco di nove posti in cui puoi trovare font gratuiti (e quasi gratuiti) per il tuo progetto. Se il tuo browser non carica il tuo font personalizzato, utilizzerà invece il font di fallback. I caratteri di riserva garantiscono la compatibilità sia dei browser che dei sistemi operativi. Quando installi Designer, sarai in grado di selezionare tutti i tuoi caratteri e pesi dei caratteri personalizzati. La t-shirt si trova nel pannello Stile (S).
Caratteri personalizzati
I caratteri personalizzati sono caratteri che non sono preinstallati sul dispositivo dell'utente e devono essere scaricati da Internet. Di solito vengono utilizzati per attività o progetti personali in cui si desidera un aspetto specifico. Molti font personalizzati sono gratuiti, ma alcuni richiedono una tariffa. Quando si seleziona un carattere personalizzato, è importante considerare la compatibilità con dispositivi e software, nonché le restrizioni sulle licenze.
Quali sono alcuni modi per creare i tuoi caratteri? La famiglia di caratteri, nella sua forma più elementare, è una raccolta di caratteri tipografici per il testo. Arial, Helvetica e Times New Roman sono caratteri tipografici, mentre Arial Bold è un carattere. Un set di base di lettere e numeri, oltre a simboli di punteggiatura comuni, dovrebbe essere disposto su 80 tavole da disegno. Saranno necessarie funzionalità aggiuntive se desideri aggiungere accenti a lettere, caratteri o un set completo di simboli. Oltre a Google Docs e Adobe Typekit, puoi trovare caratteri tipografici con un massimo di 1.500 caratteri.
Cambia caratteri
Non c'è una risposta a questa domanda in quanto dipende da quale software stai utilizzando e quali caratteri sono disponibili. In generale, tuttavia, la maggior parte dei software ti consentirà di modificare il carattere selezionando il testo che desideri modificare e quindi scegliendo un nuovo carattere dal menu a discesa.
Il sistema operativo Android ti consente di cambiare la tua esperienza a seconda degli ultimi ritocchi che desideri. Un metodo è cambiare il carattere del telefono. iOS di Apple include un'opzione di personalizzazione dei caratteri , così come molti dispositivi di altri produttori. Inoltre, un launcher di terze parti come Action launcher può essere utilizzato per personalizzare la tua esperienza. Vai a Impostazioni di avvio delle azioni per cambiare il carattere. Smart Launcher 6 è un launcher che ti permette di creare nuovi font per il tuo dispositivo Android. Cambia il tema del tuo dispositivo Android per cambiarne il colore del carattere. La maggior parte dei moderni dispositivi Android (inclusi quelli con Android 10 o versioni successive) può essere impostata su un tema scuro o chiaro.
