Come modificare il piè di pagina del tuo tema WordPress
Pubblicato: 2022-10-20Se vuoi cambiare il piè di pagina del tuo tema WordPress, ci sono due metodi che puoi usare. Il primo è modificare il file footer.php del tuo tema e il secondo è utilizzare un plug-in. Per modificare il file footer.php del tuo tema, dovrai accedere ai tuoi file WordPress tramite FTP. Dopo aver effettuato l'accesso ai file di WordPress, dovrai accedere alla cartella in cui si trova il tuo tema. In questa cartella troverai un file chiamato footer.php. Una volta individuato il file footer.php, puoi modificarlo utilizzando un editor di testo come Notepad ++. Dopo aver apportato le modifiche, dovrai salvare il file e caricarlo di nuovo nella cartella del tema di WordPress. Se desideri utilizzare un plug-in per modificare il piè di pagina del tuo tema WordPress, puoi utilizzare un plug-in come Footer Putter. Questo plugin ti consentirà di modificare il piè di pagina del tuo tema WordPress senza dover modificare alcun codice.
Come modificare il piè di pagina in WordPress (2022): come modificare il piè di pagina in WordPress Utilizzando diversi metodi e plug-in, puoi modificare ampiamente il piè di pagina di WordPress. Ogni pagina del tuo sito web mostra un'area a piè di pagina nella parte inferiore della pagina. Se il tuo footer non viene modificato, il tuo sito web apparirà poco professionale e sminuirà il design del tuo sito. In questa guida, ti mostrerò come utilizzare il Personalizzatore di WordPress e altri strumenti per modificare il tuo piè di pagina. Inoltre, puoi modificare l'aspetto del tuo tema modificando i widget. I tuoi piè di pagina includono icone dei social media, funzioni e-mail, gallerie e altre funzionalità fornite con i widget. Questi widget possono aiutare a creare uno straordinario piè di pagina interattivo che sarà bello su qualsiasi sito web.
È possibile che il footer di WordPress contenga il testo fornito da WordPress, quindi dovresti disabilitarlo. Possono anche apparire crediti di altri plugin, ma questo può essere risolto rapidamente. Puoi installare o disinstallare un plugin per un sito WordPress modificando il codice. Installa e attiva il plug-in Rimuovi credito footer se desideri utilizzarlo. Questo può essere ottenuto anche modificando il codice direttamente sul tuo sito. Per farlo, segui le istruzioni della sezione precedente per accedere al file footer . Trova la parte contenente il codice che ha creato il testo del credito utilizzando il metodo descritto di seguito.
Come posso cambiare il piè di pagina in un tema WordPress?

Accedi al tuo account WordPress. Per personalizzare il tuo aspetto, vai su Aspetto > Opzioni. Il footer può essere trovato nel menu di personalizzazione del sito web. Il footer può essere modificato tramite widget per aggiungere nuove sezioni o modificando il contenuto e lo stile della barra del footer.
La sezione del piè di pagina di un sito Web si trova nella parte superiore della pagina. Oltre a fornire ulteriori informazioni sul sito, include anche collegamenti a pagine che potrebbero aiutare gli utenti. Il contenuto del footer si trova nel file footer.php del tema WordPress e può essere codificato in HTML o CSS. Puoi anche aggiungere una modifica a un piè di pagina in WordPress utilizzando un widget, un Personalizzatore di WordPress o un plug-in. Per accedere all'area dei widget, puoi utilizzare la scheda Aspetto dalla dashboard di WordPress e selezionare l'area dei widget. È importante ricordare che il tema utilizzato potrebbe avere un numero di piè di pagina diverso da quello mostrato sopra. Gli utenti possono personalizzare l'aspetto del piè di pagina utilizzando il Customizer integrato.
Nel footer del tuo sito, hai la possibilità di modificare o rimuovere il messaggio "Powered by WordPress". I blocchi a piè di pagina possono essere riorganizzati facendo clic sull'icona dell'elenco nell'angolo in alto a sinistra dello schermo. Gli script personalizzati possono essere aggiunti manualmente utilizzando i file PHP del tema WordPress. È richiesta una laurea in HTML, CSS, JavaScript o web design e sviluppo. Il plug-in Insertheaders and Footers ti consente di aggiungere codice e script a un tema senza dover modificare i suoi file. L'interfaccia di questo plugin è estremamente semplice, il che lo rende una scelta eccellente per coloro che hanno appena iniziato. Puoi generare codice CSS, HTML e JavaScript personalizzato da qualsiasi servizio, inclusi Google AdSense e Twitter.
Le colonne della mega griglia del piè di pagina ti consentono di visualizzare i widget in una griglia orizzontale e di organizzare il contenuto del piè di pagina per colonne. Per visualizzare il contenuto nel piè di pagina della colonna nella vista griglia, trascina e rilascia semplicemente un widget. Hai anche la possibilità di avere opzioni di colore, più griglie e un editor CSS personalizzato per $ 119 all'anno.
Un footer-wrap con il seguente colore: #eee
Come posso cambiare il piè di pagina in WordPress 2022?

È possibile accedere al personalizzatore tramite la scheda Aspetto della dashboard di WordPress. Di seguito è riportato come selezionare il tipo di piè di pagina da modificare nella personalizzazione di WordPress: Opzioni del tema: sezione del piè di pagina, che consente di selezionare i colori, il bordo e il testo del piè di pagina in modo che corrispondano al design generale del sito.
I siti Web WordPress hanno in genere tre componenti: l'intestazione, il corpo principale e il piè di pagina. Il piè di pagina di un sito Web è essenziale in vari modi, nonostante il fatto che l'intestazione appaia in modo più evidente sulla pagina. Un editor del piè di pagina di un sito Web WordPress deve essere in grado di selezionare e modificare un'ampia gamma di elementi del piè di pagina. I temi WordPress includono un testo di copyright sul titolo e sull'anno del sito. Puoi personalizzare il Customizer del tema per aggiungere, modificare o eliminare questo testo di copyright, crediti a piè di pagina come Proudly powered by WordPress, nome del tema e anno utilizzando questo testo personalizzato. Utilizzando il tuo tema, puoi personalizzare i piè di pagina per diversi dispositivi come dispositivi mobili, tablet e desktop. Alcuni sviluppatori di WordPress utilizzano i widget nei loro temi WordPress per definire e modificare il contenuto del piè di pagina.
I piè di pagina possono essere creati con il generatore di modelli fornito con Elementor Pro. Se disponi di un account generatore di pagine Divi, puoi creare e modificare i piè di pagina personalizzati utilizzando il generatore di temi. Le sottosezioni possono anche essere aggiunte utilizzando il semplice metodo di trascinamento della selezione, a cui è possibile accedere da qualsiasi luogo. Se desideri più elementi di design e funzionalità, dovrai utilizzare i plugin del footer di WordPress. C'è anche un plug-in chiamato Head, Footer e Post Injections che aggiunge codice al footer e all'intestazione. Questo file modello contiene un file footer.php. Se desideri modificare questo file, segui i passaggi seguenti per modificare il piè di pagina del tuo sito WordPress.

Alcuni dei collegamenti, come quelli di altri siti Web o account di social media, possono essere trovati nella sezione piè di pagina del tuo sito Web. È abbastanza semplice cambiare il colore di default. È anche possibile contattare le impostazioni del collegamento e apportare modifiche.
Come posso cambiare il piè di pagina in WordPress 2021?
Facendo clic su Aspetto -> Editor, puoi modificare questo file per renderlo il piè di pagina del tuo sito Web WordPress. Vedrai un elenco di file di temi nella parte destra di Editor. Scegli il piè di pagina del tema o il piè di pagina da utilizzare.
Un piè di pagina del tema WordPress viene visualizzato nella parte inferiore del tuo sito. Il modo in cui modifichi i piè di pagina in un tema specifico potrebbe non corrispondere a come modifichi i piè di pagina in un tema diverso. I temi utilizzano una funzionalità nativa di WordPress nota come Customizer per gestire la personalizzazione dei temi, inclusa la modifica del piè di pagina. Alcuni temi includono il proprio set di opzioni personalizzabili per il piè di pagina. Queste impostazioni possono essere trovate nella barra laterale del personalizzatore. Le modifiche al piè di pagina dovrebbero riflettersi nell'anteprima dal vivo. Con Neve, puoi creare il tuo layout di piè di pagina personalizzato utilizzando questo eccellente generatore di piè di pagina con trascinamento della selezione.
Se nel tuo tema è presente un menu a piè di pagina, vedrai una posizione chiamata menu a piè di pagina o qualcosa di simile. Utilizzando WordPress Customizer, puoi creare un nuovo menu o modificarne uno esistente. Puoi anche aggiungere il tuo testo, immagini, moduli, pulsanti, integrazioni con i social media e altre funzionalità dal menu a discesa. Questo tutorial passo dopo passo spiega come modificare un piè di pagina in WordPress. Il Customizer di WordPress è il miglior punto di partenza per coloro che desiderano utilizzare la personalizzazione del footer integrata. Puoi anche utilizzare il popolare plug-in per la creazione di pagine di Elementor se ritieni che il tuo tema non ti dia abbastanza controllo sul piè di pagina.
Come modificare il piè di pagina in WordPress Divi
Andando su Personalizzazione del tema, puoi aggiungere il tuo tema. Vai al menu Piè di pagina per scoprire cosa c'è nel menu. Quindi, scegli l'opzione di menu Barra in basso dall'elenco. È necessario inserire il nuovo testo del piè di pagina nella casella di testo Modifica crediti del piè di pagina.
È un compito difficile modificare il piè di pagina in Divi perché devi viaggiare in una varietà di luoghi per apportare le modifiche. Abbiamo tre opzioni per personalizzare il piè di pagina predefinito : personalizzare il piè di pagina stesso, modificare gli elementi del piè di pagina o modificare gli elementi del piè di pagina. È possibile personalizzare le seguenti sezioni in questo tutorial. Nella barra in alto, seleziona Divi. Puoi cambiare i colori del testo e dello sfondo della barra in basso facendo clic qui. Oltre a modificare il testo del piè di pagina del credito predefinito, puoi farlo dall'altro lato. Se vuoi avere più libertà e opzioni di personalizzazione per il tuo piè di pagina, dovresti creare un piè di pagina personalizzato in Divi.
Creazione di un piè di pagina globale in Visual Builde
Ora puoi iniziare a creare il tuo Global Footer usando il visual builder. Se è necessario modificare il piè di pagina del copyright, fare clic sulla casella di testo Piè di pagina del copyright e digitare il nuovo piè di pagina. Facendo clic sul pulsante Salva nella parte inferiore dello schermo, puoi salvare le modifiche.
Come modificare il logo del piè di pagina in WordPress
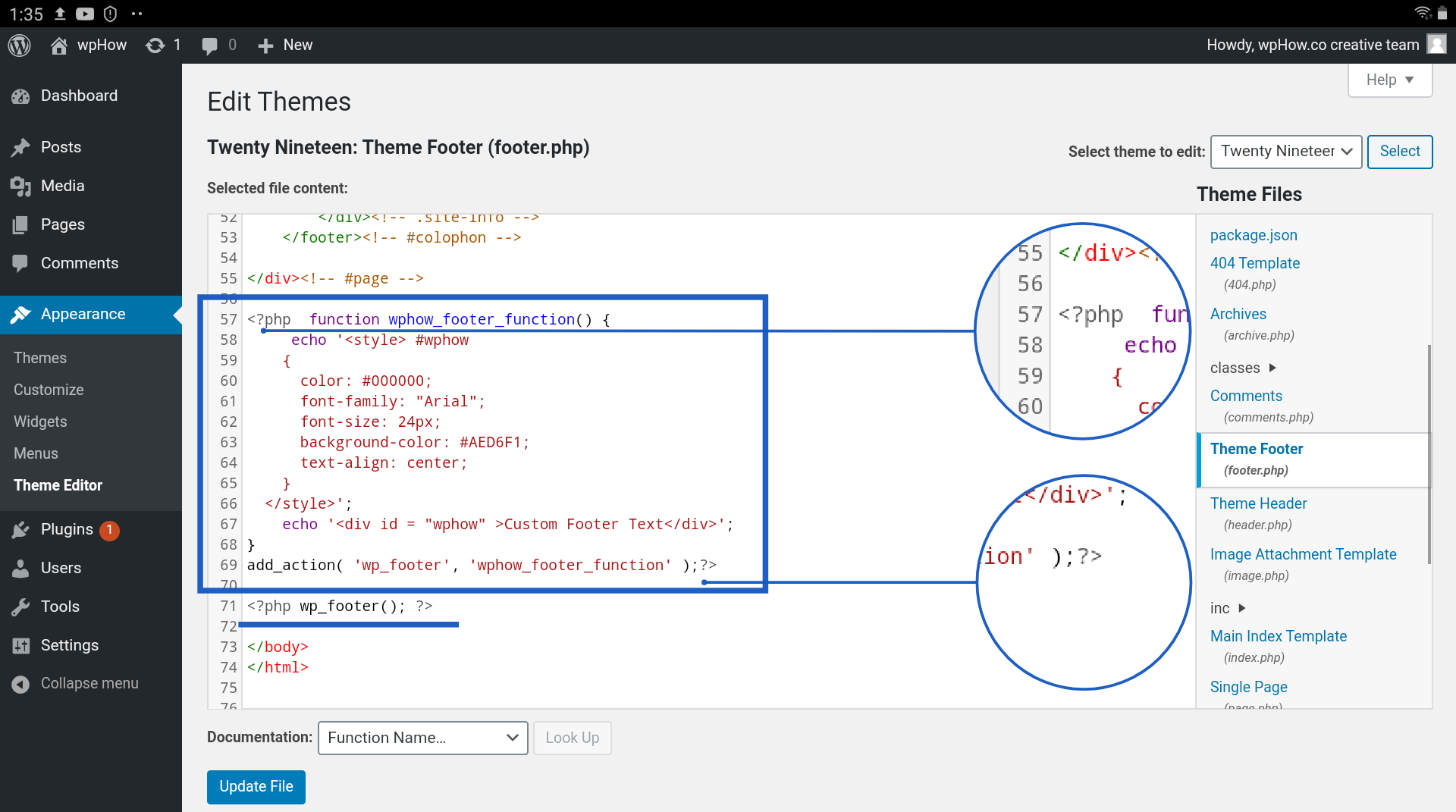
Per modificare il logo del footer in WordPress, dovrai accedere al file footer.php tramite il dashboard di WordPress. Una volta individuato il file, dovrai trovare il codice che corrisponde al logo del footer. Una volta trovato il codice, dovrai sostituire l'URL del logo esistente con l'URL del nuovo logo. Dopo aver apportato le modifiche necessarie, dovrai salvare il file e caricarlo sul server di WordPress.
Come posso rimuovere il logo dal piè di pagina? Sono state ricevute da una a quattordici risposte (su quattordici in totale). È semplice imparare i CSS e utilizzare gli strumenti di sviluppo del browser (F12) per visualizzare e nascondere ciò che ti serve. In ogni caso, i tuoi plugin o temi avranno sempre bisogno della tua assistenza.
Come modificare il piè di pagina in WordPress
Per modificare il footer in WordPress, dovrai accedere al file footer.php tramite la dashboard di WordPress. Da qui, puoi apportare modifiche al codice che controlla le informazioni a piè di pagina. È importante notare che non si dovrebbero mai apportare modifiche al codice direttamente sul sito live, poiché ciò può causare seri problemi. Crea sempre un backup dei file prima di apportare modifiche.
Il piè di pagina si trova dopo l'area del contenuto principale di un sito Web e funge da piè di pagina. Puoi utilizzare questo spazio per creare un'esperienza più semplice per i tuoi visitatori utilizzando tutto il suo potenziale. Imparerai come modificare il footer di WordPress in questo video. Se stai utilizzando WordPress per la prima volta, nel piè di pagina potrebbe essere visualizzato un collegamento "Powered by WordPress". Poiché questo non è un widget, è difficile determinare come cambiarlo utilizzando il personalizzatore del tema. Questo testo può essere rimosso andando su Aspetto. Puoi modificare le impostazioni nel tuo pannello di amministrazione di WordPress.
Quindi, cerca un'intestazione come "piè di pagina" o qualcosa di simile: il tema Astra sarebbe l'esempio appropriato. Il personalizzatore del tema di WordPress può modificare manualmente il piè di pagina. Per apportare modifiche a un file, devi conoscere PHP. Oltre 1 milione di pagine WordPress sono state create con il plug-in SeedProd, rendendolo il generatore di pagine WordPress drag-and-drop più popolare. Senza dover scrivere alcun codice, può essere utilizzato per creare pagine ad alta conversione. È possibile creare una varietà di pagine WordPress utilizzando seedprod. La versione Pro di SeedProd ti consente di aggiungere immagini, collegamenti e altro alla tua pagina.
Inoltre, puoi apportare modifiche al piè di pagina di WordPress su tutti i tuoi siti Web con questa funzione. Per ulteriori informazioni sulla personalizzazione delle pagine in WordPress, consulta la nostra guida per la creazione di pagine. La scelta di un tema predefinito è il primo passo per creare il tuo tema WordPress. Il tuo tema verrà creato automaticamente con l'intestazione, il piè di pagina, la home page, la barra laterale e altre parti. Passando il mouse su un blocco e facendo clic sull'icona del cestino, puoi eliminare qualsiasi design del piè di pagina esistente dal tuo browser. È possibile che il tuo piè di pagina debba essere riempito con frammenti di codice per connettere il tuo sito ad app o plug-in esterni. Se disponi di codice aggiuntivo per il footer di WordPress, il plug-in WPCode è il modo più semplice per farlo. Per sapere come inserire codici di intestazione e piè di pagina in WordPress, leggi i dettagli. Inoltre, c'è una guida su come ottenere un dominio di posta elettronica gratuito e i nostri consigli sulle migliori app per telefoni aziendali virtuali.
