Come modificare l'immagine dell'intestazione sul tema della tesi per WordPress
Pubblicato: 2022-10-20Se vuoi cambiare l'immagine dell'intestazione sul tuo tema di tesi per WordPress, devi seguire questi semplici passaggi. Innanzitutto, devi andare al menu delle opzioni Tesi nell'area di amministrazione di WordPress e fare clic sulla scheda "Immagine intestazione". In questa pagina vedrai l'immagine dell'intestazione corrente che viene visualizzata sul tuo blog. Se desideri modificare questa immagine, devi fare clic sul pulsante "Carica nuova immagine". Dopo aver fatto clic su questo pulsante, verrai indirizzato all'uploader multimediale di WordPress. Qui puoi caricare una nuova immagine di intestazione dal tuo computer o sceglierne una dalla tua libreria multimediale esistente. Dopo aver selezionato l'immagine che desideri utilizzare come intestazione, devi fare clic sul pulsante "Inserisci nel post". Dopo aver inserito l'immagine nel tuo post, dovrai fare clic sul pulsante "Salva modifiche" in fondo alla pagina. Questo aggiornerà l'immagine dell'intestazione sul tema della tesi per il blog WordPress.
Utilizzando Thesis Theme Hooks, è semplice personalizzare l'intestazione del sito web. Alcuni temi WordPress hanno layout chiaramente visibili su uno schermo bianco, con layout di intestazione che sono belli. Puoi utilizzare questi hook per modificare l'aspetto di diversi blocchi (intestazione, contenuto, barra laterale o piè di pagina) sul tuo sito web. Ci sono alcune cose che dovresti sapere prima di poter utilizzare gli hook della tesi per rilevare il tuo sito Web, ad esempio come implementarli. Usa il seguente frammento di codice per creare un hook di base dell'intestazione di tesi nell'editor: apri custom_functions.php. Il frammento di codice sopra aggiunge un elemento box bordo grigio prima dell'intestazione del tema della tesi. Potrebbe essere necessario utilizzare altri hook per definire le azioni in questo modo.
Come posso modificare l'intestazione personalizzata in WordPress?

Questo è un seguito al nostro articolo precedente, che ha discusso come personalizzare l' intestazione di WordPress utilizzando il personalizzatore di WordPress. In alcuni casi, potresti essere in grado di farlo andando su Aspetto. La maggior parte dei temi, d'altra parte, ti consente di modificare le impostazioni andando su Aspetto> Personalizza.
Vuoi che l'intestazione sia nella posizione più alta perché è l'elemento più visibile. Con WordPress, puoi creare intestazioni personalizzate che includono un'immagine di intestazione, testo, widget e così via. Se desideri creare un'intestazione personalizzata con un generatore di temi WordPress, utilizza il software di creazione di siti Web templatetoaster. Ogni pagina ha la propria intestazione personalizzata in WordPress. La pagina Chi siamo, ad esempio, può includere un'intestazione che ti consente di aggiungere funzionalità, mentre il resto delle pagine potrebbe non includerne alcuna. Dopo aver creato l'immagine di intestazione, puoi semplicemente caricarla e modificarla. GIMP, paint.net e altri programmi possono essere utilizzati per ringiovanire l'immagine.
L'intestazione di WordPress può includere un logo, un video o un'immagine di sfondo. Per aggiungere un'area di testo all'intestazione, devi prima aggiungere il seguente codice a site-branding.php:. Anche le icone social nel tuo stile unico dovranno essere abilitate per CSS. Puoi aggiungere video sfogliando l'intestazione del tuo computer e selezionando i video che desideri guardare. L'intestazione personalizzata di WordPress può essere variata, ad esempio alcune con un'immagine o un video, altre con widget o altri contenuti e così via. Sarai pronto per utilizzare la tua intestazione personalizzata con pochi clic del mouse trascinando l'interfaccia di rilascio. Utilizzando TemplateToaster, ti mostreremo come aggiungere un'intestazione personalizzata al tuo sito WordPress.
È possibile aggiungere testo normale, un pulsante, un elenco e così via all'area di testo. Scegli l'opzione Aree di testo sotto l'intestazione Area di testo. Cliccando due volte, puoi cambiare lo stile del contenuto. Per modificare il contenuto, fare clic sulla scheda Editor. Fare clic sull'icona Icone social nella scheda dell'intestazione per modificare l'icona predefinita. Dopo aver selezionato un'immagine, puoi visualizzarla nella tua galleria di icone social. In questa pagina puoi anche trovare un'icona che hai creato.
Il nome dell'intestazione (o piè di pagina) in questo esempio è 'head'.
Qui è dove ottengo il mio piè di pagina personalizzato (o intestazione).
Questa è la descrizione della pagina.
Questo piè di pagina è un'intestazione (o intestazione) personalizzata che ho creato appositamente per il mio sito web. Questo modello ha uno stile specifico che ho scelto e può essere completamente personalizzato in base alle mie esigenze, come combinazioni di colori, spaziatura, opzioni di menu e così via.
Aggiungi un logo, un titolo del sito e uno slogan alla tua intestazione Top Ba
La sezione Contenuto corretto ti consente di mantenere ciò che desideri sul lato destro della barra in alto dell'intestazione. È anche possibile modificare il titolo, lo slogan e l'icona del sito. Nell'angolo in basso a destra della pagina, vedrai il pulsante Salva modifiche.
Come posso modificare l'intestazione di ogni pagina in WordPress?

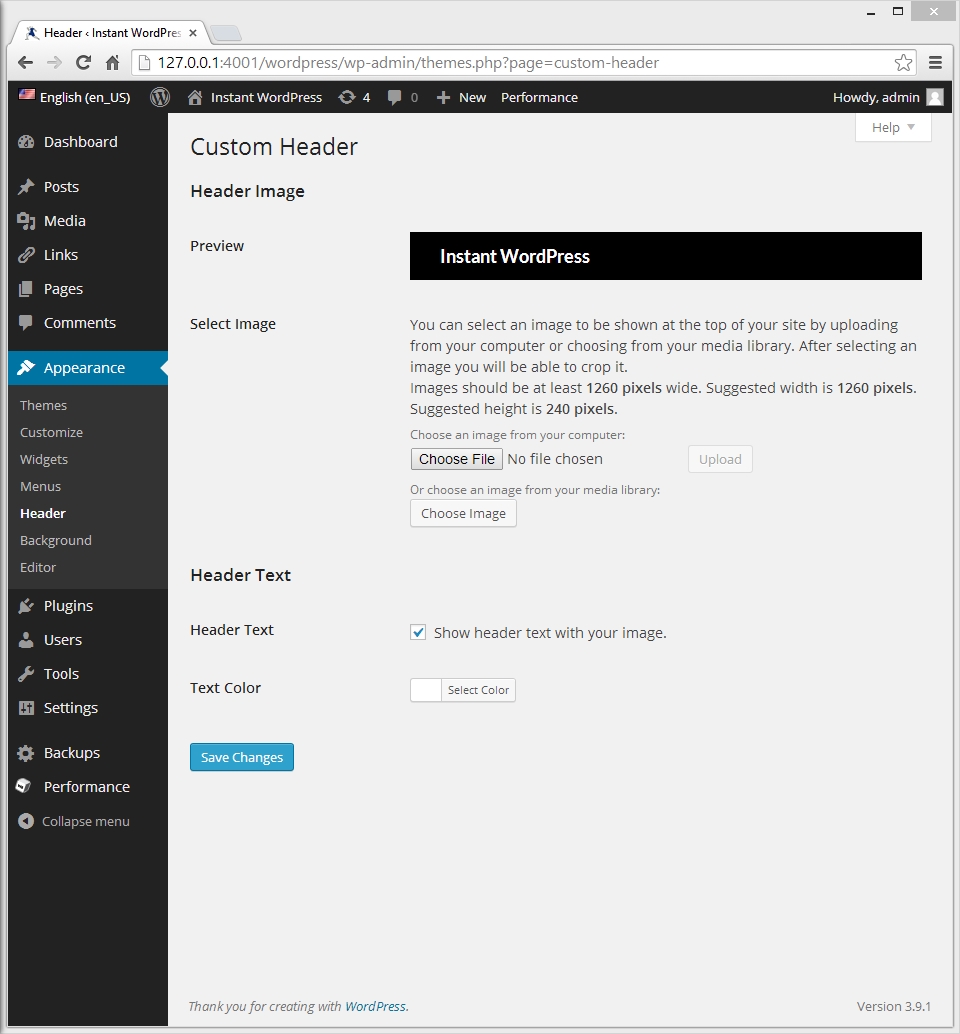
Per modificare l'intestazione di ogni pagina in WordPress, dovrai accedere al pannello di amministrazione di WordPress e accedere alla sezione Aspetto > Intestazione. Da qui potrai selezionare una nuova immagine di intestazione per il tuo sito web. Se desideri personalizzare ulteriormente l'aspetto dell'intestazione, puoi anche aggiungere una classe CSS personalizzata all'elemento dell'intestazione.
Questa guida dettagliata ti guiderà attraverso come modificare l'intestazione in WordPress. L'intestazione di qualsiasi sito Web è una delle parti più importanti. I visitatori noteranno la prima impressione che fanno sul tuo sito, quindi è fondamentale farlo. In questo articolo, esamineremo come puoi modificarlo in WordPress senza l'uso di un libero professionista. Puoi modificare un'intestazione di WordPress in vari modi. Abbiamo compilato un elenco di tre modi per principianti per imparare a farlo. Puoi anche avere un maggiore controllo sulla tua intestazione se hai alcune abilità di codifica di base e vuoi saperne di più sulla generazione dell'intestazione.
Ti mostreremo come modificare l'intestazione di WordPress utilizzando solo poche righe di codice. Se stai utilizzando il tema GeneratePress WordPress, l'unico modo per procedere è creare un tema figlio. Quando modifichi il file header.php , assicurati che siano presenti sia lo snippet per l'head che i tag head. In alcuni casi, dovrai cambiare il carattere o lo stile dell'intestazione di WordPress così come il testo. Qual è il modo migliore per farlo? In questo tutorial, esamineremo come caricare l'intestazione di WordPress tramite FTP. Puoi anche modificare il codice CSS del tuo tema esistente per adattarlo alla tua intestazione.
Puoi utilizzare un client FTP se hai problemi con l'editor di temi di WordPress. FileZilla è il nostro file manager preferito, ma puoi usarne uno qualsiasi ed è gratuito. Di solito c'è un pannello dedicato per i temi WordPress. Successivamente, puoi personalizzare il tema. Se desideri personalizzare l'intestazione di WordPress, puoi aggiungere immagini ad essa. Alcune aziende potrebbero preferire includere un video nell'intestazione. Puoi rendere il video utile utilizzandolo per visualizzare pubblicità o altri contenuti.
In alternativa, puoi anche aggiungere un file video mp4 all'intestazione di WordPress. Non c'è limite al numero di video che puoi caricare utilizzando il metodo YouTube. Non è possibile caricare un file video di dimensioni superiori a 8 MB, quindi è necessario regolare le dimensioni del file per adattarlo al tema. Esistono diversi modi per modificare l'intestazione di qualsiasi sito Web WordPress. Il plug-in Inserisci intestazioni e piè di pagina è l'ideale per coloro che hanno appena iniziato. Se non hai intenzione di cambiare il tuo tema WordPress nel prossimo futuro, la modifica del file header.php è una buona opzione. Se modifichi il tema, tutte le tue personalizzazioni andranno perse, ma puoi comunque incollarle se lo desideri.

Posso avere intestazioni diverse su pagine diverse in WordPress?
Utilizzando il software TemplateToaster, è semplice applicare diverse intestazioni su diverse pagine di un sito Web WordPress. Questa intestazione, ad esempio, verrà visualizzata nella parte superiore della home page.
Come posso cambiare il tema della mia intestazione?
Per cambiare il tema della tua intestazione, dovrai accedere alla dashboard di WordPress e accedere alla scheda "Aspetto". Da qui, sarai in grado di selezionare una nuova immagine di intestazione o sfogliare i temi di intestazione disponibili. Se hai un'immagine di intestazione personalizzata che desideri utilizzare, puoi caricarla facendo clic sul pulsante "Aggiungi nuova immagine". Dopo aver selezionato o caricato una nuova immagine di intestazione, puoi fare clic sul pulsante "Salva modifiche" per applicare le modifiche al tuo sito web.
Quando si tratta del menu di intestazione di un sito WordPress, è una funzionalità altamente personalizzata. Alcuni temi ti permettono di impostare direttamente il colore dello sfondo, mentre altri ti permettono di cambiare il colore dello sfondo. Se il tema non lo supporta, devi aggiungere manualmente CSS personalizzato. Puoi cambiare il colore dell'intestazione del tuo menu usando CSS personalizzato. Inserisci il codice seguente nell'editor CSS. Per cambiare il colore di sfondo, copia e incolla il codice esadecimale desiderato nel codice#F0F1F8. Nel caso di una classe di intestazione del sito diversa, sostituirla con la classe di intestazione del sito. Ora puoi salvare le modifiche facendo clic sul pulsante "Pubblica". Molti temi includono una classe CSS del menu, che può essere utilizzata per cambiare il colore di sfondo.
È anche possibile modificare il colore della barra superiore. Cliccandoci sopra, puoi accedere alla scheda Design. Facendo clic su Personalizza, puoi espandere le opzioni per personalizzare il tuo tema. Puoi scegliere un'immagine per lo sfondo della barra in alto facendo clic sul pulsante Immagine della barra in alto. Lo sfondo per la sezione della barra superiore può essere scelto facendo clic sul collegamento Sfondo della barra superiore. Ecco uno sguardo più da vicino all'intestazione. Il menu Impostazioni include l'opzione per cambiare il colore di sfondo dell'intestazione . Passare al menu Personalizza e selezionare il colore della barra in alto.
Come modificare l'intestazione di WordPress
Se desideri modificare l'intestazione del tuo sito WordPress, puoi farlo personalizzando l'area sotto il menu Aspetto. Le modifiche al colore di sfondo, al carattere e alla dimensione del testo dell'intestazione fanno tutte parte di questo processo. Se hai un tema personalizzato, puoi anche cambiare il colore della barra in alto. Passa alla cartella del contenuto di WordPress per trovare il file di intestazione, quindi fai clic sul tema che stai utilizzando. Questa cartella contiene il file di intestazione.
Come personalizzare l'intestazione in WordPress
Per personalizzare l'intestazione in WordPress, dovrai accedere all'editor del tema. Per fare ciò, vai su Aspetto> Editor.
Una volta nell'editor del tema, dovrai individuare il file header.php. Questo file controlla l'intestazione del tuo sito WordPress.
Una volta individuato il file header.php, puoi iniziare a personalizzare l'intestazione a tuo piacimento. Assicurati di fare clic su "Aggiorna file" quando hai finito di apportare modifiche.
In poche parole, l'intestazione funge da parte superiore di una pagina Web e presenta il tuo sito ai potenziali visitatori. Un'intestazione contiene il titolo del tuo sito web, un menu di navigazione, un video o un'immagine, una barra di ricerca, un pulsante o altro. Nelle sezioni seguenti, esamineremo come personalizzare e creare un'intestazione personalizzata di WordPress in tre semplici passaggi. Passa al menu Aspetto nella dashboard di WordPress per configurare le impostazioni. Vedrai le schede per personalizzare l'intestazione del tuo sito web nella barra laterale. Il tema Zakra è uno dei migliori temi gratuiti disponibili sul repository di temi di WordPress ed è estremamente semplice da usare. Se hai bisogno di aiuto per installare un tema WordPress, leggi il nostro articolo "Come installare un tema WordPress".
Se hai già un logo nella libreria multimediale, fai clic su di esso. Carica semplicemente un logo Retina o un'icona del sito secondo necessità. Prima di caricare l'icona del sito, dovresti leggere le specifiche. Il titolo e lo slogan del tuo sito possono essere modificati utilizzando la funzione Modifica il tuo sito. Il tema Zakra Pro include la possibilità di impostare l'URL di reindirizzamento alla pagina in cui l'utente fa clic sull'immagine. Per personalizzare il tuo video, devi prima caricarlo su YouTube e poi incollare il link al tuo personalizzatore. Anche se c'è già un video nell'intestazione, dovresti inserire un'immagine lì.
Se il tuo video ha più di 8 MB di spazio, devi averlo caricato su YouTube. Nella casella, puoi eliminare quel video facendo clic sul collegamento. Inoltre, puoi modificare rapidamente e facilmente il tuo video di intestazione di WordPress facendo clic sul pulsante "Cambia video". In Zakra, puoi aggiungere menu alla tua intestazione dal personalizzatore. La funzione Widget ti consente di aggiungere piccoli elementi di contenuto trascinabili alle barre laterali, ai piè di pagina e alle aree definite del tuo sito web. Il sito Web di Zakra ha due posizioni di intestazione , ovvero i lati in alto a sinistra e in alto a destra. Sono disponibili diverse opzioni di intestazione in altri temi, tra cui ColorMag (tema rivista), Flash (tema aziendale) ed eStore (tema commerciale).
Usando WPCode, che è un fantastico plugin, puoi modificare l'intestazione in WordPress senza dover scrivere codice. Puoi facilmente aggiungere gli script e i codici richiesti all'intestazione, al corpo e al piè di pagina utilizzando questo metodo. Alcuni dei migliori plugin per la creazione di pagine per le intestazioni includono Elementor, Beaver Builder e altri. Un'intestazione trasmette gli aspetti importanti del tuo sito, dalla navigazione agli antipasti alla prima impressione. L'intestazione che utilizzi ridurrà la frequenza di rimbalzo del tuo sito e manterrà i tuoi visitatori su di esso più a lungo. Puoi anche includere opzioni di condivisione social nell'intestazione. Di conseguenza, se desideri creare un'intestazione WordPress personalizzata , puoi farlo modificando il codice dell'intestazione.
Nella parte superiore del tuo sito web, troverai il testo "sede centrale". Vai su Aspetto > intestazione e fai clic sulle opzioni di testo dell'intestazione o selezionane una dal menu a discesa. Puoi anche modificare il margine superiore della sezione del piè di pagina per ingrandirlo. Nell'angolo in alto a destra della barra multifunzione, fai clic sulla scheda Layout di pagina, quindi sul piccolo pulsante Imposta pagina nell'angolo in basso a destra della sezione Imposta pagina. Immettere un numero inferiore nella sezione Margini del campo Superiore. Puoi modificare l'immagine dell'intestazione dopo aver installato il tema andando su Aspetto> intestazione. Verrai quindi indirizzato alla finestra di personalizzazione. Se desideri aggiungere un'immagine di intestazione, fai clic sul pulsante Aggiungi nuova immagine. Successivamente, apparirà una finestra con le immagini della tua libreria multimediale. Il corpo del testo del tuo sito, che si trova nella parte superiore della pagina, è noto come testo dell'intestazione.
Come modificare il titolo, lo slogan e il logo del tuo sito
Ci sono anche opzioni per personalizzare il tuo logo o aggiungere un file multimediale. Se desideri modificare il titolo del sito, puoi inserirlo anche nella sezione Titolo del sito. Puoi anche modificare lo slogan del sito o la dichiarazione di intenti del sito.
Il file multimediale può essere caricato in una varietà di formati, inclusi.JPG,.png e.gif. Se lo desideri, puoi anche aggiungere un logo personalizzato.
Dopo aver apportato le modifiche, premere il pulsante Salva modifiche.
