Come modificare il modello del prodotto in WooCommerce per WordPress
Pubblicato: 2022-10-20WordPress è un sistema di gestione dei contenuti (CMS) che ti consente di creare un sito Web o un blog da zero o di migliorare un sito Web esistente. Una caratteristica popolare di WordPress è la sua flessibilità nel permetterti di cambiare l'aspetto del tuo sito installando temi. Sebbene ci siano molti temi disponibili gratuitamente, puoi anche acquistare temi da aziende come WooThemes, che offre un'ampia varietà di temi compatibili con WooCommerce. Se stai utilizzando WooCommerce per vendere prodotti sul tuo sito WordPress, è importante scegliere un tema che presenterà i tuoi prodotti nella migliore luce possibile. In questo articolo, ti mostreremo come modificare il modello di prodotto in WooCommerce per WordPress.
Se utilizzi i plugin giusti, puoi creare un design del prodotto completamente personalizzato senza codifica. La tabella dei prodotti WooCommerce, così come le variazioni di massa e il set di strumenti di WooCommerce, sono ottimi esempi. La suite di plug-in Toolset può essere utilizzata per creare siti Web avanzati anche se non conosci la codifica. Barn2 e Toolset sono in grado di creare modelli di prodotto singolo in soli tre semplici passaggi, lavorando insieme. Puoi modificare il modello WooCommerce predefinito o modificare i criteri per visualizzare modelli diversi come desideri. Il contenuto statico non verrà utilizzato nella progettazione di un modello, ma i blocchi del set di strumenti lo faranno. Utilizzando Toolset, puoi creare un modello di prodotto unico e funzionale.
Se non vuoi codificare nulla, puoi creare il tuo intero sito web da zero. Con Toolset, puoi utilizzare un'ampia gamma di plug-in per raggiungere un'ampia gamma di obiettivi. Inoltre, fornisce un corso completo e gratuito sulla creazione di siti Web WooCommerce.
I codici CSS possono essere aggiunti utilizzando il Personalizzatore del tema di WordPress. Vai su Aspetto > Gestisci impostazioni sulla dashboard di WordPress. Scorri verso il basso e seleziona "CSS aggiuntivo" dal menu. Ti verrà chiesto di inserire i tuoi codici CSS in un campo di testo.
Per sovrascrivere i file modello WooCommerce , puoi creare una cartella denominata "woocommerce" nella directory del tuo tema, quindi creare le cartelle/i modelli che desideri sovrascrivere lì.
Per creare un file personalizzato, crea una nuova directory nel tuo tema figlio. Woocommerce dovrebbe essere inserito nella directory dei temi di WordPress, che si trova in WP-content/themes/yourthemename.html. Se lo fai, ti assicurerai che tutte le modifiche apportate non vengano cancellate quando aggiorni il tuo WooCommerce o il tema principale.
Come posso modificare la visualizzazione del prodotto in Woocommerce?

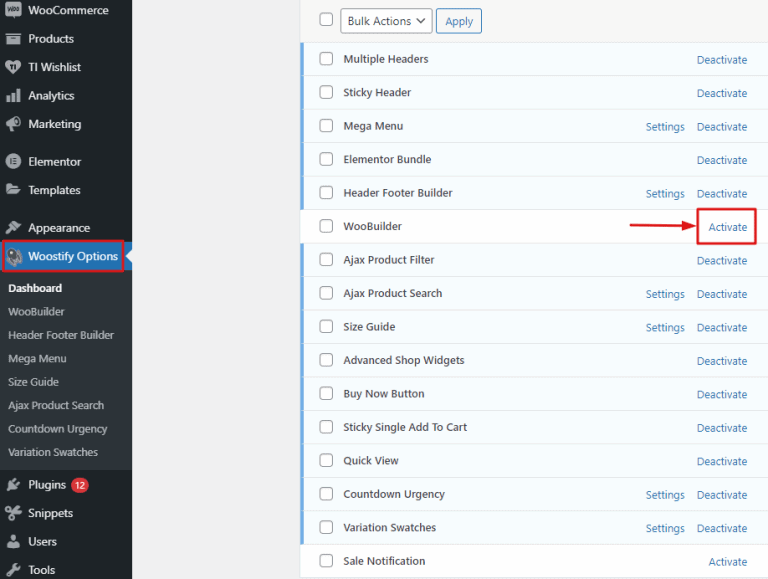
Sul lato sinistro dello schermo, fai clic sul link WooCommerce . Successivamente, scorri verso il basso fino al lato sinistro del Catalogo prodotti per visualizzare la pagina Prodotti per riga e il numero di prodotti per pagina per il prodotto desiderato.
Elementor ti consente di trascinare e rilasciare visivamente una varietà di elementi in singole pagine di prodotto, consentendoti di personalizzare il design a tuo piacimento. Con Elementor Pro, puoi creare una bellissima pagina di prodotto e progettare il tuo prodotto con il controllo completo. Non è possibile accedere a un modello di prodotto se non è abilitato per WooCommerce. Con Elementor, puoi personalizzare il layout e lo stile della pagina del prodotto secondo le tue specifiche. L'utilizzo di uno dei modelli di pagina del prodotto pre-progettati è il modo più semplice per iniziare. Il widget per il prodotto è visibile nel pannello di modifica del prodotto. In questo tutorial utilizzeremo i widget Elementor e nessun altro plugin.
Andando alla pagina I miei modelli, puoi creare un modello di archivio prodotti. personalizza il loro design aggiungendo il widget Prodotti dell'archivio e il Titolo dell'archivio. La distanza tra colonne e righe può essere calcolata nella scheda stile. È possibile regolare colori, caratteri e altro. Prima di pubblicare l'archivio, dovresti considerare le condizioni per la sua pubblicazione.
Dov'è l'editor della pagina del prodotto Woocommerce?
L' editor della pagina del prodotto WooCommerce si trova nella scheda "Prodotti" nel pannello di amministrazione di WordPress. Da qui puoi aggiungere nuovi prodotti, modificare prodotti esistenti e gestire le categorie di prodotti.
Come personalizzare la pagina del prodotto Woocommerce in WordPress
Ci sono alcuni modi per personalizzare la pagina del prodotto WooCommerce in WordPress. Un modo è semplicemente modificare il file del modello della pagina del prodotto (product-template.php) nel tuo tema. Questo è il modo più avanzato per personalizzare la pagina del prodotto, poiché richiede una conoscenza di base di PHP. Un altro modo per personalizzare la pagina del prodotto WooCommerce è utilizzare un plug-in. Esistono alcuni plugin diversi che ti consentono di personalizzare la pagina del prodotto, inclusi WooCommerce Custom Product Page Builder e WooCommerce Product Page Builder. Questi plugin ti consentono di aggiungere campi personalizzati alla pagina del prodotto, oltre a modificare il layout della pagina. Se non ti senti a tuo agio nella modifica di PHP o nell'utilizzo di un plug-in, puoi anche assumere uno sviluppatore per personalizzare la pagina del prodotto WooCommerce per te. Questa è solitamente l'opzione più costosa, ma assicurerà che la pagina del prodotto sia esattamente come la desideri.
WooCommerce è attualmente utilizzato da oltre 3 milioni di siti Web per creare i propri negozi online. Non c'è fine alla personalizzazione e alla modifica della pagina del prodotto per un prodotto predefinito. Diversi tipi di prodotti personalizzati richiedono un diverso insieme di impostazioni. In questa guida, ti guiderò attraverso i passaggi che devi eseguire per creare le personalizzazioni chiave della pagina del prodotto che aumenteranno il numero di vendite sulle pagine dei tuoi prodotti WooCommerce . Su ShopEngine sono disponibili nove diversi template, che possono essere utilizzati per importare e memorizzare singoli prodotti. ShopEngine fornisce 20 tipi di widget che possono essere utilizzati per creare una pagina del prodotto WooCommerce, comprese le immagini dei prodotti, le descrizioni dei prodotti, i prezzi dei prodotti, le scorte di prodotti e le schede dei prodotti. Modificando la pagina del tuo singolo prodotto WooCommerce per facilitare la navigazione, puoi aumentare notevolmente il tasso di conversione.
Per modificare il layout di una pagina di un prodotto WooCommerce, trascina il widget dal blocco 'ShopEngine Single Product' nell'area dei contenuti. Il meta widget del prodotto consente di visualizzare o nascondere i tipi di prodotto, le categorie e i tag. I visitatori avranno maggiori probabilità di trovare i prodotti migliori se visualizzi le valutazioni degli utenti sulle pagine dei tuoi prodotti. Personalizzazione del testo e dell'icona del prodotto in stock o esistente, nonché del colore, della tipografia e dell'allineamento delle pagine dei tuoi prodotti WooCommerce con il widget "Product Stock" di ShopEngine. Quando aggiungi e personalizzi le schede dei prodotti, puoi fornire ai tuoi clienti maggiori informazioni sui prodotti che vendi. Puoi accedere al widget Schede prodotto dal blocco Prodotto singolo ShopEngine su Elementor trascinandolo e rilasciandolo. Questo widget ti consentirà di visualizzare i prodotti relativi alla pagina del tuo prodotto WooCommerce.

Quando i prodotti sono adeguatamente ottimizzati, possono essere venduti più rapidamente. È fondamentale ottimizzare il layout della pagina del prodotto per massimizzare il tasso di conversione. Ecco cinque modi per aumentare il tasso di conversione e le entrate. L'immagine di un prodotto è un modo eccellente per dimostrare le capacità dei tuoi prodotti al pubblico più ampio possibile. Se le tue foto sono mediocri, oscure o hanno una scarsa angolazione, non rimarrai colpito. Crea immagini chiare e incentrate sul prodotto che catturino l'attenzione dello spettatore. Se hai eseguito una personalizzazione del design della pagina del prodotto WooCommerce per renderla più visibile ai tuoi clienti, dovresti considerare di farlo se non riescono a vedere il prezzo. Puoi evidenziare gli sconti utilizzando il prezzo normale e poi evidenziando quello nuovo. Le tecniche SEO on-page possono aiutarti a ottimizzare la pagina del prodotto WooCommerce.
Sul lato sinistro, troverai alcune opzioni di personalizzazione per gli elementi esistenti nella pagina del prodotto, come il titolo, i prezzi e le immagini. Tuttavia, la sezione Informazioni sul prodotto potrebbe essere la più importante. Qui è dove inserirai le informazioni dettagliate del tuo prodotto.
Il pulsante Aggiungi prodotto consente di aggiungere un prodotto inserendo le informazioni richieste. Puoi anche scegliere una categoria, tag o sku per il prodotto, nonché una descrizione del prodotto. Dopo aver aggiunto tutti i dettagli richiesti, fai clic sul pulsante Salva prodotto.
Sei arrivato al momento giusto. Puoi procedere al passaggio successivo, dove compilerai le informazioni che devono essere completate. Dopo aver aggiunto tutte le informazioni necessarie al carrello, fai clic sul pulsante Vendi prodotto.
Modello di pagina dei dettagli del prodotto Woocommerce
Un modello di pagina dei dettagli del prodotto WooCommerce è un layout di pagina pre-progettato che può essere utilizzato per creare una pagina dei dettagli del prodotto personalizzata per un negozio WooCommerce. Questo tipo di modello può essere utilizzato per aggiungere ulteriori informazioni su un prodotto, nonché per modificare l'aspetto della pagina in modo che corrisponda al resto del negozio.
Nuove funzionalità per i negozi online!
Ora puoi inserire i prezzi in dollari USA, euro o sterline britanniche e puoi anche scegliere l'importo delle tasse da pagare. Il pulsante "Aggiungi al carrello" può essere utilizzato per aggiungere un prodotto al carrello. Infine, se desideri utilizzare un'immagine da un'altra fonte, puoi aggiungerla al tuo prodotto.
Codice della pagina del prodotto Woocommerce
Il codice della pagina del prodotto WooCommerce è un codice che viene utilizzato per creare una pagina del prodotto su un sito WooCommerce. Questo codice può essere utilizzato per creare una pagina prodotto semplice o una pagina prodotto più complessa con più prodotti. Il codice viene utilizzato anche per creare una pagina prodotto con un design personalizzato.
Nel tuo negozio online, le pagine dei prodotti WooCommerce sono una parte importante del pacchetto generale. Puoi creare pagine di destinazione dei prodotti uniche che convertono più visitatori in clienti personalizzandole. Centinaia di milioni di siti Web utilizzano SeedProd come generatore di pagine trascina e rilascia. Ti mostreremo come personalizzare le pagine dei prodotti WooCommerce senza codice in questo tutorial. La pagina inizierà ad apparire in un'anteprima dal vivo, in cui potrai selezionare e modificare qualsiasi elemento su di essa mentre punti e fai clic su di essa. Dopodiché, ti verrà chiesto di inserire il nome della tua pagina e apparirà il pulsante "Salva e inizia a modificare la pagina". È quindi necessario identificare e trascinare il blocco WooCommerce "Aggiungi al carrello" nella tua pagina.
Successivamente, è possibile aggiungere una sezione Domande frequenti sul prodotto, simile alla sezione Domande e risposte di Amazon. Se vendi un omaggio o se vendi durante il Black Friday, usa il blocco "Conto alla rovescia" per motivare le persone. Puoi anche mettere in evidenza altri prodotti nel tuo negozio utilizzando i blocchi "Prodotti in primo piano" o "Prodotti più votati". Puoi mostrare il nome, la posizione o anche il giorno della settimana del tuo visitatore con testo dinamico. Quando selezioni le persone giuste a cui desideri inviare messaggi personalizzati, invierà loro quei messaggi. È semplice come usare OptinMonster per aggiungere testo dinamico a un sito web. È stato utilizzato da oltre 1,2 milioni di siti Web WordPress per acquisire e-mail e popup.
Quando uno smart tag genera un messaggio unico e personalizzato per i tuoi visitatori, utilizza il testo generato. Se il tuo popup è attivo, cambia il suo stato in "Pubblicato" nella meta box "Visibilità". Continua a testare il testo dinamico e le impostazioni di visualizzazione per determinare quali campagne funzionano meglio per te.
Pagina del prodotto Woocommerce
Una pagina prodotto WooCommerce è una pagina che viene utilizzata per visualizzare un singolo prodotto all'interno del negozio WooCommerce. Questa pagina in genere include immagini del prodotto, descrizioni, prezzi e altre informazioni sul prodotto.
Le pagine dei tuoi prodotti WooCommerce sono una parte importante del tuo negozio e-commerce. Progettare una pagina di prodotto che ottimizzi le conversioni, riduca reclami e resi e aumenti il valore medio dell'ordine è uno dei modi migliori per migliorare i tassi di conversione. A seconda di cosa vuoi fare con le pagine dei tuoi prodotti, puoi personalizzarle in vari modi. Se sei bravo a programmare, puoi modificare manualmente i modelli di prodotto WooCommerce. Puoi creare CSS personalizzati per il tuo tema WordPress utilizzando il personalizzatore. Se stai utilizzando Chrome, cerca il nome degli altri elementi andando su Visualizza. Quello che segue è un elenco di modelli di pagine di prodotti WooCommerce : Quello che segue è un elenco di modelli di pagine di prodotti WooCommerce.
Gli hook di WooCommerce ti consentono di inserire o rimuovere elementi da un modello. Per aggiungere o rimuovere un hook, devi prima creare un tema figlio di WordPress e quindi aggiungere codice al file functions.php. A meno che non sia necessario modificare la pagina del prodotto, il plug-in per la creazione di pagine non deve essere utilizzato. Avrai bisogno di un generatore di pagine che includa un blocco o un elemento WooCommerce specifico . Elementor e altri siti Web, ad esempio, includono pagine di prodotti pre-progettate che puoi personalizzare a tuo piacimento. Nella maggior parte dei casi, le pagine dei tuoi prodotti possono essere personalizzate utilizzando il generatore di pagine che utilizzi. Molti dei page builder più popolari hanno tutorial ufficiali sul loro sito web.
La pagina del prodotto WooCommerce ti consente di caricare immagini statiche anziché video nella galleria del prodotto, ma non puoi caricare video. L'estensione Product Video può essere utilizzata per incorporare video da YouTube, Vimeo, Dailymotion, Metacafe o Facebook. Con l'estensione Motore di raccomandazione, puoi aggiungere consigli sui prodotti da Netflix o Amazon alle pagine dei tuoi prodotti.
Che cos'è una pagina di prodotto Woocommerce?
La pagina del prodotto di WooCommerce è costruita su un modello WordPress abbastanza semplice. Sebbene il design sia funzionale, in WooCommerce c'è poco potere di personalizzazione.
