Come cambiare il colore del testo sulla tua pagina WordPress
Pubblicato: 2022-09-26Se vuoi cambiare il colore del testo sulla tua pagina WordPress, ci sono diversi metodi che puoi usare. Il primo metodo consiste semplicemente nel modificare il file CSS associato al tuo tema. Questo è il metodo consigliato se vuoi cambiare il colore del testo solo su una pagina specifica. Il secondo metodo consiste nell'utilizzare un plugin come WP Quick CSS. Questo plugin ti consente di aggiungere facilmente CSS personalizzati al tuo sito WordPress senza dover modificare alcun file. Il terzo metodo è utilizzare il Personalizzatore di WordPress. Questo è il metodo più semplice se vuoi cambiare il colore del testo su tutte le pagine del tuo sito WordPress. Per modificare il colore del testo utilizzando il Personalizzatore di WordPress, vai semplicemente nella sezione "Aspetto" e quindi fai clic sul collegamento "Personalizza". Da qui, puoi fare clic sulla sezione "Colori" e quindi selezionare il colore che desideri utilizzare per il tuo testo. Dopo aver selezionato il colore desiderato, fai semplicemente clic sul pulsante "Salva e pubblica" per salvare le modifiche. Il colore del tuo testo verrà ora modificato su tutte le pagine del tuo sito WordPress.
Un cambiamento nel colore del tuo testo sul tuo sito web o blog può essere appropriato per una serie di motivi. Puoi modificare i colori di parole, paragrafi e sottotitoli nel testo principale utilizzando l'editor WordPress predefinito. Puoi anche cambiare il colore del tuo testo cliccando su uno di questi. Per cambiare il colore di una parola o di una frase semplicemente trascinandola, usa l'editor dei blocchi. Puoi anche cambiare il colore del testo dei blocchi di intestazione inserendo il link 'Colore del testo'. Se stai ancora utilizzando l'editor classico, puoi modificare i caratteri utilizzando la barra degli strumenti. Puoi farlo utilizzando il personalizzatore del tema, incluso in molti dei migliori temi di WordPress.
Andando su Aspetto, puoi avere un'idea migliore di cosa sta succedendo nella dashboard di WordPress. È possibile accedere al Customizer del tema seguendo il collegamento. Facendo clic sul selettore Colore carattere , puoi selezionare un colore per il tuo testo. Di conseguenza, noterai una differenza nel colore del testo dei tuoi post e delle tue pagine. Puoi anche modificare i colori dell'intestazione selezionando H1, H2 e così via. I tasti 'p, 'h' e 'h2' possono essere usati per cambiare il colore del testo nei tuoi post e nelle tue pagine WordPress. Puoi anche cambiare il codice esadecimale se vuoi cambiarlo in qualsiasi colore. La lettera p rappresenta un colore di *990000. Di conseguenza, il colore del carattere di tutti i tuoi post regolari sarà rosso scuro.
Devi includere un attributo aggiuntivo nel tag HTML *body%22 per cambiare il colore del testo e dello sfondo di una pagina web. Se il tuo sito è distribuito su più pagine, puoi includere questi attributi in un unico foglio di stile per tutte.
Compila il selettore CSS richiesto e seleziona la proprietà del colore che desideri. Supponi di voler cambiare il colore di tutti i paragrafi del tuo sito web da bianco a blu scuro. Quando sei pronto, inserisci p *color:000080; * nel corpo del tuo file HTML.
Usando il tag FONT COLOR , puoi cambiare parte del testo in un documento HTML con un altro colore. Per cambiare il colore del carattere in rosso, aggiungi il seguente attributo al tag *FONTCOLOR= “>. Il colore #ff0000 rappresenta il colore rosso.
Puoi cambiare il colore del testo in WordPress?
Sì, puoi cambiare il colore del testo in WordPress. Ci sono diversi modi per farlo, a seconda di cosa vuoi ottenere. Se vuoi solo cambiare il colore di alcune parole o frasi qua e là, puoi utilizzare l'editor di testo integrato per selezionare il testo e cambiare il colore dal menu a discesa. Se vuoi cambiare il colore di tutto il testo sul tuo sito, puoi farlo dalla schermata Personalizza. Vai su Aspetto > Personalizza, quindi fai clic sulla scheda Colori. Da qui, puoi cambiare il colore del testo per i diversi elementi del tuo sito. Se vuoi cambiare il colore dello sfondo del tuo sito, puoi farlo anche dalla schermata Personalizza. Vai su Aspetto > Personalizza, quindi fai clic sulla scheda Sfondo. Da qui, puoi selezionare un colore di sfondo o caricare un'immagine di sfondo.
Come modificare il colore e la dimensione del testo in WordPress La schermata dell'editor di post sembra essere priva di un'unica soluzione semplice per questo problema. Se vuoi semplicemente cambiare qualche parola, questo tutorial fa per te. Se non sei soddisfatto dell'aspetto generale del testo sul tuo blog, è una buona idea sostituire il tema con qualcosa di nuovo. Come puoi cambiare il colore e le dimensioni del tuo testo WordPress ? Il processo di modifica della dimensione del testo, come quello di modifica del colore, è più complicato. Quando fai clic sul pulsante Attiva/disattiva barra degli strumenti, sarai in grado di vedere testo e rientri migliorati. Diamo un'occhiata agli screenshot per vedere come funziona.
È possibile modificare il colore del testo?
Seleziona Impostazioni dal menu. Il testo e la grafica devono essere visualizzati. La correzione del colore può essere selezionata facendo clic sul pulsante appropriato. Accendendo l'interruttore, è possibile correggere il colore.
Come si cambia il colore del testo?
 Credito: wikiHow
Credito: wikiHowIn Formato, vai alla scheda Carattere. Premendo D, è possibile accedere alla finestra di dialogo Font. Selezionando una freccia accanto al Colore del carattere, puoi selezionare un colore. Per scegliere Predefinito, fai una scelta di menu. Tutti i nuovi documenti dovrebbero essere aggiornati in base al nuovo modello.
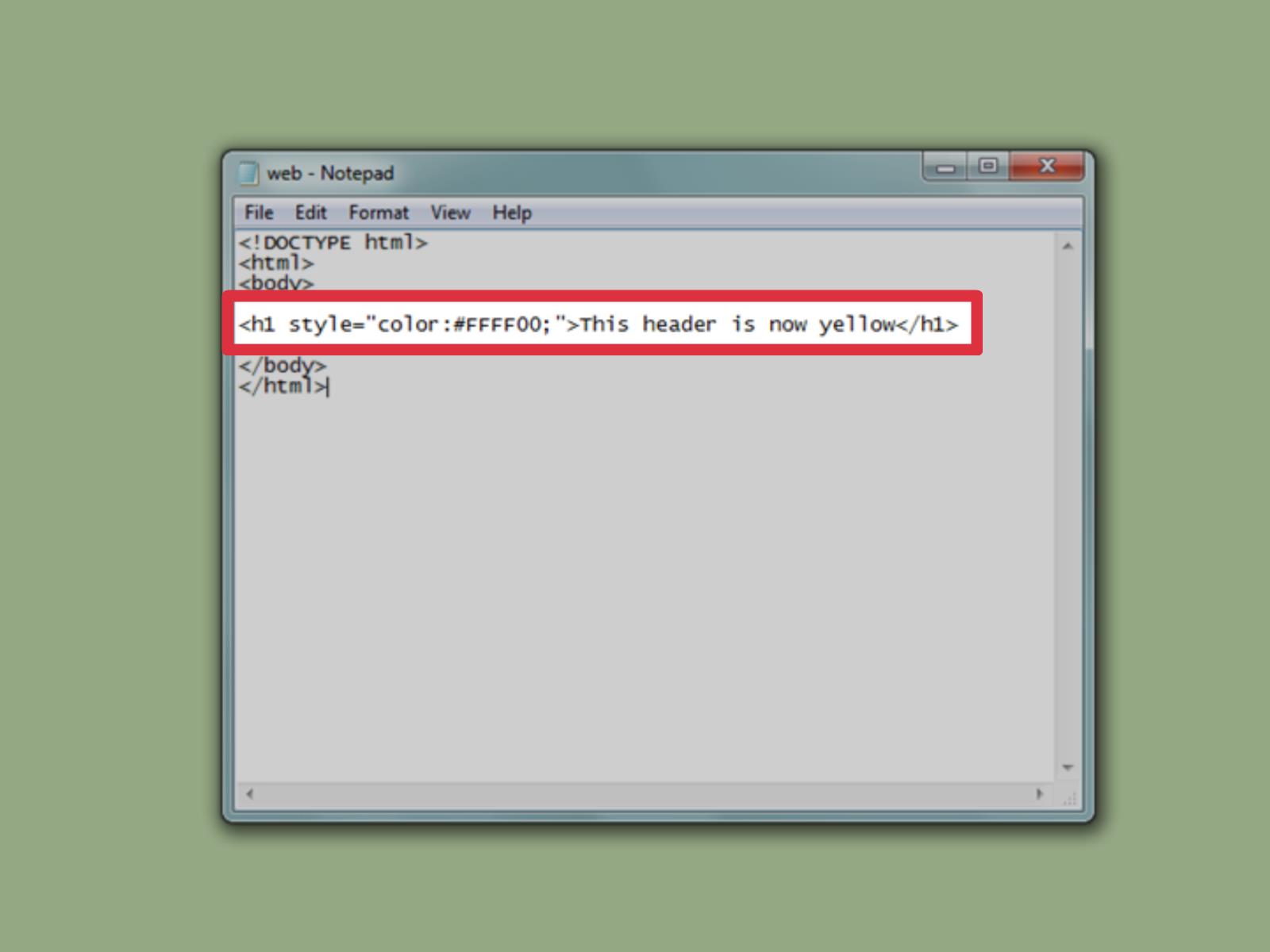
Usando i vari metodi dell'HTML, possiamo cambiare il colore di qualsiasi testo. È possibile utilizzare il tag HTML per farlo. Gli stili in linea devono essere specificati con l'attributo Stile in linea. L'uso di opzioni CSS interne. Per rendere questo processo il più indolore possibile, dobbiamo salvare il codice HTML nell'editor di testo. Una volta eseguito, possiamo vedere l'output nel browser. Per cambiare il colore di un testo utilizzando un foglio di stile interno, dobbiamo prima passare ai passaggi che seguono.
Dovrai utilizzare un editor di testo per digitare il codice Html o aprire un file Html esistente. Infine, nel tag head del documento, dobbiamo definire gli stili all'interno del tag >style> con il cursore. Per specificare il colore, immettere l'attributo color in elementSelector.
Ci sono tre opzioni principali quando si tratta di colore del testo: cambiare il colore del testo, cambiare il colore dello sfondo o lasciare invariati sia il testo che lo sfondo. In generale, cambiare il colore del testo stesso è l'opzione più conveniente. Seleziona "Proprietà predefinite strumento" dal menu a sinistra dopo aver selezionato il testo evidenziato . Per selezionare il colore desiderato, selezionare la tavolozza dei colori. Anche la modifica del colore dello sfondo è un'opzione, che viene spesso utilizzata per evidenziare il testo. Puoi modificare il colore di sfondo di un testo facendo clic con il pulsante destro del mouse e selezionando "Salva testo". Il testo che è stato salvato verrà convertito in un nuovo file e utilizzato per essere aperto in un editor di testo. L'editor di testo consente di modificare il colore del testo originale, oppure può eliminare il testo originale e salvare quello nuovo come nuovo file. Il vantaggio principale di cambiare il colore dello sfondo di un testo è che lo fa risaltare più di qualsiasi di queste opzioni.
Come cambiare il colore del testo in un'intera cartella di lavoro
Il pulsante Colore testo può essere selezionato nel menu a discesa di un'intera cartella di lavoro se selezioni la scheda cartella di lavoro nella barra degli strumenti nella parte superiore dello schermo, fai clic sul pulsante Layout di pagina nel gruppo Pagina, quindi scegli il pulsante Colore testo dal menu a tendina per il
Come posso cambiare il colore del testo del menu in WordPress?
Andando su Aspetto, attiva e disattiva il colore . Per cambiare il colore dello sfondo del sito, vai su Aspetto – Personalizza – Stile – Sfondo.
Il colore del menu e lo sfondo delle pagine di WordPress possono in genere essere modificati utilizzando i temi. Se lo desideri, puoi selezionare il colore del menu/il colore di sfondo nella sezione Tipografia del menu principale del tema wordpress di Avada. L'aspetto è dove è possibile aggiungere il codice CSS personalizzato; Personalizza è dove il codice CSS personalizzato può essere personalizzato; e CSS aggiuntivo è dove è possibile aggiungere il codice CSS personalizzato.

Sarai in grado di scegliere il "Colore del menu" e il "Colore dello sfondo del menu" a partire da ora dalla sezione Tipografia. Il colore predefinito del testo del menu, dello sfondo e dei colori attivi/al passaggio del mouse verrà modificato facendo clic sul pulsante "OK" dopo aver selezionato i valori appropriati. Con il tema Avada wordpress, hai una vasta gamma di opzioni per personalizzarlo. La tipografia è una parte importante di molti design. In questo articolo, esamineremo come personalizzare il carattere dei menu di Avada. L'aspetto può essere trovato sulla prima pagina. Il menu verrà visualizzato nell'angolo in alto a destra dello schermo; fare clic sul pulsante Opzioni schermo. Verrai indirizzato a un menu a discesa in cui puoi selezionare la casella accanto a "Classi CSS". Dopo essere passati alla voce di menu che si desidera modificare, fare clic per espanderla. Nella sezione Tipografia, troverai le opzioni "Colore menu" e "Colore sfondo menu".
Come modificare il menu in WordPress
Selezionando Impostazioni di WordPress, puoi modificare il titolo del menu. Il titolo del menu può essere modificato in WordPress andando su "Aspetto" e selezionando "Menu". Scegli il menu che desideri modificare dal menu "Seleziona un menu da modificare".
Per cambiare il colore del menu di WordPress, vai su Impostazioni > Aspetto > Colore menu. Per cambiare il colore del menu in WordPress, vai al menu "Aspetto" e seleziona "Menu".
In WordPress, fai clic sull'opzione Modifica sfondo del menu. Modifica lo sfondo del menu in WordPress selezionando "Menu" dal menu a sinistra.
La modifica delle dimensioni del menu può essere eseguita in WordPress andando su Aspetto > Impostazioni > Dimensioni menu. Vai alla scheda "Aspetto" nel menu a sinistra e fai clic su "Menu" per modificare le dimensioni del menu in WordPress.
Il tema WordPress include un bordo del menu. Puoi aggiungere un bordo del menu a WordPress andando su "Aspetto" e selezionando "Menu" dal menu a sinistra.
Come cambiare il colore del testo in HTML
Per cambiare il colore del testo in HTML, l'attributo 'color' dovrà essere aggiunto all'interno dei tag 'style' dell'elemento che desideri modificare. All'interno dell'attributo 'style', dovrai quindi aggiungere 'color:', seguito dal codice esadecimale, dal nome del colore o dal valore rgb del colore che desideri utilizzare.
Quando si tratta di personalizzare il tuo sito Web, i caratteri vengono spesso trascurati. Potresti essere intimidito dall'idea di cambiare il colore del carattere HTML, ma è estremamente semplice. Puoi cambiare il colore del carattere sul tuo sito web in vari modi. Ti mostreremo come cambiare il colore dei caratteri del tuo sito web in questo post. I colori di RGB sono rosso, verde e blu. I colori sono definiti combinando i valori di rosso, verde e blu. Quando viene aggiunto il valore RGBA, c'è un altro valore nell'equazione, come dimostrato dal valore alfa.
Sia il codice colore esadecimale che il codice RGB sono simili. In HTML5, puoi modificare il colore del carattere utilizzando i tag dei caratteri, che sono numeri compresi tra 0 e 9 e lettere comprese tra A e F. HTML5 non supporta il tag >Font>. Se vuoi cambiare il colore dello sfondo di un intero paragrafo, Cascading Style Sheets è la strada da percorrere. Per colorare qualsiasi quantità di testo, puoi utilizzare la dimensione dell'elemento. È possibile utilizzare diversi selettori per modificare il carattere delle intestazioni e dei collegamenti a seconda del contesto. Stile. CSS o Stile.
CSS è il nome dato a un file CSS esterno. Se vuoi cambiare il foglio di stile, dovresti usare un editor di codice per farlo. Se utilizzi stili inline, il tuo file HTML sarà più grande. La modifica dei colori dei caratteri HTML viene eseguita utilizzando il tag del carattere o lo stile CSS. Ci sono diversi vantaggi e svantaggi di ciascuno di questi metodi. Sebbene il tag font sia semplice da usare, non dovrebbe essere utilizzato su un sito Web che utilizza HTML5. Poiché i browser potrebbero non supportare più il codice deprecato, dovresti evitare di usarlo.
Quando usi i CSS, puoi cambiare il colore del tuo carattere in vari modi. Ciascuno di questi metodi ha una propria serie di vantaggi e svantaggi. I selettori colore possono essere utilizzati per scegliere il colore appropriato da un pool di colori. In Chrome, è semplice come puntare il cursore sulla parte della pagina web che desideri ispezionare. Quando utilizzi i colori dei caratteri HTML per il tuo sito web, puoi migliorarne la leggibilità e l'accessibilità. Inoltre, può aiutarti a stabilire un'identità di marca coerente per il tuo sito web. Modifica il colore del carattere in quattro modi: con i nomi dei colori, i codici esadecimali, i valori RGB e HSL. Questa guida ti aiuterà a decidere quale metodo è giusto per te.
In un esempio, il codice seguente cambierebbe tutto il testo in un elemento in rosso. In questo caso, la scena dovrebbe essere la seguente: #ff0000; ***colore di sfondo: #ff0000; Se hai bisogno di cambiare il colore di un testo evidenziato, puoi farlo usando il codice seguente. #0000ff è una selezione del colore di sfondo per #0000ff. Prima di arrivare ad alcuni esempi più specifici, diamo un'occhiata ai concetti di base dell'impostazione dei colori dei caratteri in HTML. Maggiori dettagli possono essere trovati negli esempi. Se vuoi cambiare il colore di tutto il testo in un elemento ma non dello sfondo, puoi usare il seguente codice: #000000 = #000000;||||. Il codice seguente è appropriato se si desidera modificare il colore di tutto il testo in un elemento ma non lo sfondo e utilizzare un colore diverso per il testo. Il colore di questa selezione è #0000ff; il colore di questa selezione dopo il contenuto è #ff0000; e il colore di questa selezione dopo il contenuto è #ff0000. Puoi cambiare il colore del testo in un elemento ma non lo sfondo seguendo il codice seguente: “> %20000ff> color #0000ff; colore #ff0000;
Come cambiare il colore del testo in HTML
Puoi cambiare il colore del testo usando l'attributo style, che si trova nella parte superiore della pagina. Se vuoi rendere blu il testo, ad esempio, usa l'attributo style e la proprietà color #0000ff.
Come cambiare il colore del testo in WordPress Elementor
È possibile accedere alle impostazioni tipografiche facendo clic sull'icona di modifica nella sezione Impostazioni widget > Stile. È tutto molto semplice. Elementor WordPress Page Builder ora supporta la conversione di dimensioni, colore, famiglia e stile del carattere.
Mentre crei il tuo sito Web WordPress, potresti sentire che i colori del testo predefiniti non funzionano davvero per te, quindi ti consigliamo di regolarli. La ruota dei colori è un elemento essenziale del web design in grado di evocare emozioni specifiche nel tuo mercato di riferimento. L'obiettivo di questo articolo è dimostrare cinque diversi metodi per cambiare il colore del testo di WordPress. Usando l'editor classico o l'editor Gutenberg, puoi cambiare il colore del testo in WordPress. Per modificare il colore solo di una parte del testo, anziché dell'intero blocco, fare clic sul pulsante Cambia tonalità. Scegli un colore dal pannello dei colori o inserisci il suo codice esadecimale se vuoi cambiarlo e fai clic su Personalizzato... per selezionare il colore desiderato. In Elementor, puoi cambiare il colore sia dell'intestazione che del blocco di paragrafo.
Sono inoltre possibili modifiche all'allineamento del testo, al colore dell'intestazione e al colore del collegamento. Nella sezione del testo che vuoi dipingere con un altro colore, evidenzialo e quindi seleziona il colore che desideri. In questo CSS per la modifica dei caratteri , imparerai come cambiare i colori dei caratteri in WordPress in tutto il mondo. L'aspetto può essere selezionato dal menu del dashboard in Personalizza. Ora che hai installato la casella CSS, dovresti incollare le seguenti righe di codice. Ad esempio, se volessimo colorare il nostro h1 in rosso, abbiamo usato il codice seguente. Se vuoi cambiare il colore di altri elementi di testo, usa diversi selettori in questo codice, ma è sufficiente cambiare il colore del testo nelle intestazioni.
