Come cambiare tema su WordPress? (Senza perdere contenuto)
Pubblicato: 2023-03-14Vuoi imparare a cambiare tema in WordPress senza perdere alcun contenuto? Allora, questo articolo è quello che fa per te!
Cambiare il tema in WordPress non è affatto un compito in salita. Tuttavia, è un processo delicato che può influire sull'intero sito web.
Pertanto, dovresti fare attenzione a non perdere contenuti importanti o danneggiare il tuo sito.
Quindi, se desideri imparare a cambiare tema in WordPress senza influire sul tuo sito, resta con noi fino alla fine.
Perderai il contenuto quando cambi il tema WordPress?
Fortunatamente, creare un sito visivamente accattivante per i visitatori è facile come installare un tema ideale basato sulla nicchia del tuo sito web.
Per questo, è possibile trovare una miriade di opzioni per temi WordPress gratuiti e premium da fonti come il repository ufficiale di WordPress, ThemeGrill, ThemeForest, ecc.

Ogni tema WordPress fornisce uno stile e un design unici al tuo sito. Quindi, potresti voler cambiare l'aspetto del tuo sito in base alle sue esigenze e requisiti attuali.
Tuttavia, la questione preoccupante è se perderai il contenuto se cambi il tema.
Bene, la risposta è che i normali elementi del tuo sito non ne risentiranno nel migliore dei casi.
Questi elementi regolari includono le informazioni del tuo sito come nome e descrizione, pagine e post, plug-in (a meno che e fino a quando non siano associati al tuo tema), ecc.
Al contrario, gli elementi e le funzioni specifici del tema andranno persi quando si cambia tema.
Questi elementi includono codici brevi specifici per tema, widget, home page, voci di menu e così via.
In tali casi, potrebbe essere necessario reimpostare o riconfigurare manualmente alcune funzionalità o trovare plug-in di WordPress che offrono funzioni simili.
Cose da considerare prima di cambiare un tema WordPress
Prima di cambiare il tema di WordPress, non dimenticare di considerare le seguenti cose. Aiuterà a garantire un passaggio fluido del tema WordPress sul tuo sito.
1. Esegui il backup del tuo sito
Eseguire il backup del tuo sito significa copiare tutti i file del tuo sito Web in un luogo sicuro. Quando esegui il backup del tuo sito, puoi ripristinare i tuoi file importanti se qualcosa va storto con il tuo sito.
Pertanto, prima di apportare modifiche al tuo sito, è consigliabile eseguire il backup del tuo sito.
Molte delle migliori società di hosting WordPress offrono funzionalità di backup nel loro piano. Tuttavia, puoi fare affidamento sui migliori plug-in di backup di WordPress se non hai accesso a tale funzionalità.
Alcuni dei migliori plugin di backup di WordPress che puoi utilizzare per il tuo sito sono UpdraftPlus, BlogVault, Jetpack, ecc.

2. Copia i frammenti di codice dal tuo tema attuale
Mentre alcuni frammenti di codice sono specifici del tema, alcuni sono applicabili anche al tuo nuovo tema.
Quindi, se hai aggiunto tali frammenti di codice direttamente al file funtions.php del tuo tema precedente per ottenere funzioni specifiche, assicurati di copiarli e raccoglierli in un luogo sicuro.
Ti consigliamo di farlo perché potresti voler aggiungere quei codici al tuo ultimo tema.
3. Assicurati di non perdere alcun codice di monitoraggio
Puoi aggiungere codici di monitoraggio al tuo sito WordPress per monitorare le prestazioni, implementare analisi e connetterti con servizi esterni.
Molti temi consentono anche di aggiungere il codice di tracciamento direttamente ai file del tema. Quindi, quando cambi il tema, il tracciamento del sito web viene interrotto.
Pertanto, se hai utilizzato dei codici di tracciamento nel tuo tema precedente, copiali per aggiungerli successivamente al tuo nuovo tema.
4. Prendi nota dei codici personalizzati aggiunti alla barra laterale e ai widget
Ogni tema viene fornito con il proprio set di opzioni della barra laterale e aree widget. Tali barre laterali e widget in bundle con il tema potrebbero essere incasinati durante la modifica del tema.
Quindi, se hai utilizzato un codice personalizzato per queste aree, non dimenticare di annotare i codici personalizzati sul tuo computer. Puoi riutilizzare tali codici personalizzati nel tuo nuovo tema.
Come cambiare un tema in WordPress? (Senza perdere alcun contenuto)
E ora è il momento di imparare a cambiare il tema di WordPress senza perdere i contenuti. Tutto quello che devi fare è seguire la guida passo-passo qui sotto:
Quindi iniziamo.
Passaggio 1. Crea un sito di gestione temporanea di WordPress
Prima di cambiare un tema in WordPress, dovresti creare un sito di staging di WordPress.
Un sito di staging di WordPress è un sito di test in cui puoi sperimentare le modifiche al tuo sito senza rischiare un sito live.
Ad esempio, puoi testare e provare diversi temi, plug-in e modifiche a livello di codice di WordPress sul sito di staging di WordPress.
Inoltre, puoi anche eseguire il push/pull del sito di staging di WordPress sul sito live.
Al giorno d'oggi, molti hosting WordPress offrono una funzione di staging. Per citarne alcuni, Hostinger, Kinsta, Cloudways, ecc., sono alcune delle soluzioni di hosting con siti di staging.

Al contrario, puoi anche utilizzare i migliori plugin di staging di WordPress, come WP Staging, WP Stagecoach, UpdraftClone e altri.

Puoi leggere il nostro semplice tutorial se non sai come creare un sito di staging di WordPress.
Passaggio 2. Trova il miglior tema WordPress da installare sul tuo sito
Prima di cambiare il tema, devi trovare il miglior tema WordPress a cui passare.
Stai ancora cercando di decidere quale tema WordPress utilizzare? Quindi, ecco alcuni dei nostri consigli per semplificare la tua ricerca.
Alcuni dei migliori temi per il tuo sito
I. Zakra (multiuso)
Zakra è un tema WordPress multiuso con oltre 80 modelli di base per diverse nicchie di siti web. Il tema sembra perfetto e funziona perfettamente.

Si carica in meno di un secondo ed è pronto per Accelerated Mobile Pages (AMP) per migliorare le prestazioni nei dispositivi mobili. Inoltre, è anche ottimizzato per SEO e compatibile con i migliori plugin SEO per WordPress.
Tutto sommato, Zakra è un tema perfetto per infinite possibilità di creare il sito Web dei tuoi sogni completamente sicuro e protetto. È perché Zakra utilizza un codice coerente guidato da WordPress.
Principali punti salienti di Zakra:
- Utilizza Vanilla JavaScript per il miglioramento del tuo sito
- Opzione per configurare il tag HTML per il titolo del post/pagina
- Varietà nel design di intestazione, piè di pagina, menu e blog
- Opzioni tipografiche personalizzate (configura la dimensione del carattere, il colore, l'altezza della linea, ecc.)
II. ColorMag (rivista/blog)
ColorMag è uno dei temi WordPress preferiti dalla folla con 100.000.000 installazioni attive. Creare fantastiche notizie/riviste, blog o qualsiasi sito web di pubblicazione è un gioco da ragazzi con questo tema.

Ancora più importante, la compatibilità del tema con il generatore di pagine Elementor ampiamente utilizzato ti consente di creare qualsiasi layout per la tua rivista o il tuo blog.
Soprattutto, l'esclusivo sistema di post di ColorMag impedisce anche la comparsa di post più di una volta in diverse sezioni e widget.
Principali punti salienti di ColorMag:
- Replica una qualsiasi delle oltre 25 demo con un solo clic
- Completamente compatibile con WooCommerce per creare un negozio ben gestito
- Menu appiccicosi per una facile navigazione per i tuoi visitatori
- Altamente personalizzabile (tipografia avanzata, opzione colore, ecc.)
III. Flash (affari)
Veloce come il suo nome, Flash è un tema multiuso flessibile per il tuo sito Web WordPress. L'utilizzo di questo tema consente di risparmiare ore di sviluppo del sito Web, poiché offre oltre 15 siti dimostrativi.

Il tema è anche completamente personalizzabile, con un'opzione di anteprima dal vivo per consentirti di vedere le modifiche in tempo reale. Inoltre, offre un'esperienza utente eccezionale su ogni dispositivo grazie al suo design reattivo.
Oltre a creare un sito web dinamico, migliora anche il posizionamento nei motori di ricerca del tuo sito. È perché Flash è stato creato pensando alla SEO.
Principali punti salienti di Flash:
- Compatibile con i principali browser
- Molteplici aree widget e opzioni di colore
- Compatibile con i plug-in del generatore di pagine
- Supporto professionale ben codificato e amichevole
IV. Formazione online (LMS)

Vuoi avere i tuoi corsi online; quindi l'istruzione online è uno dei migliori temi WordPress LMS per questo scopo. È un tema leggero con semplici opzioni di personalizzazione.
Online Education è anche compatibile con il popolare plugin WordPress LMS, Masteriyo. In effetti, il tema è costruito per migliorare la flessibilità del plugin.
Inoltre, funziona perfettamente con i più diffusi page builder come Elementor, SiteOrigin, Brizy, ecc. Pertanto, questo tema ti consente di creare e persino vendere i tuoi corsi online senza problemi.
Principali punti salienti dell'istruzione online:
- Funzione di importazione demo con un clic
- Offre opzioni di layout per le pagine del corso Masteriyo
- Ottimizzato per prestazioni sorprendenti
- Design reattivo che si adatta perfettamente a qualsiasi dispositivo portatile
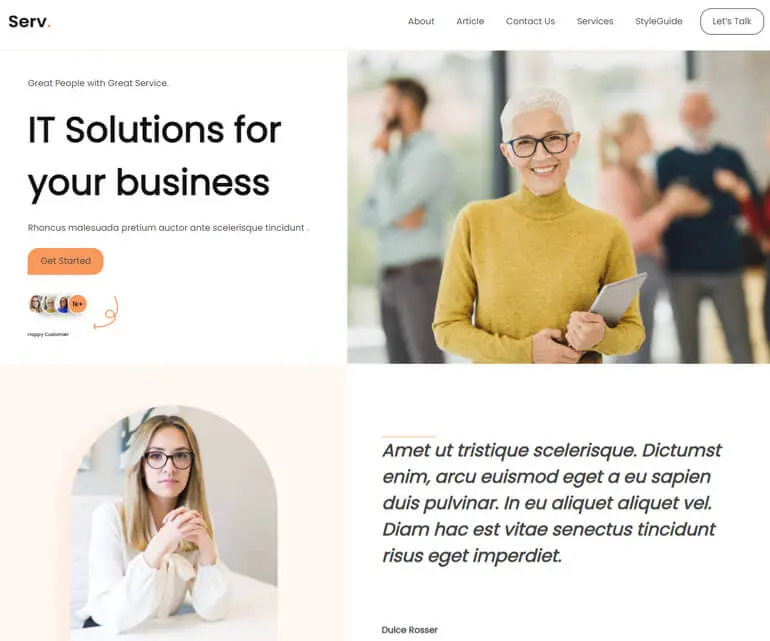
V.Serv. (Tema a blocchi)
Se desideri un tema moderno basato su blocchi per creare il sito Web dei tuoi sogni, Serv. deve essere il tema per te. È perfetto per piccole imprese, siti di notizie e riviste, blog e così via.


Questo tema a blocchi di WordPress per l'editing completo del sito è facile da installare e con cui iniziare. È perché puoi utilizzare modelli, modelli e parti di modelli predefiniti offerti dal tema.
Oltre a ciò, ti consente di scegliere tra 18 colori preimpostati oppure puoi anche sceglierne uno nuovo. Soprattutto il Serv. ha un codice altamente ottimizzato per prestazioni super veloci.
Maggiore Serv. Punti salienti:
- Oltre 25 modelli predefiniti tra cui scegliere
- Oltre 10 modelli predefiniti e parti di modelli
- Opzioni tipografiche altamente personalizzabili
- Design ottimizzato per i dispositivi mobili
Questi sono alcuni temi WordPress che suggeriamo di utilizzare per il tuo sito. Se non sei ancora convinto, puoi anche consultare le nostre raccolte di temi gratuiti e freemium (gratuiti + premium).
Passaggio 3. Installa un tema WordPress e visualizzalo in anteprima dal vivo
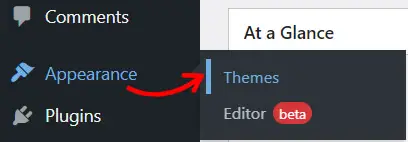
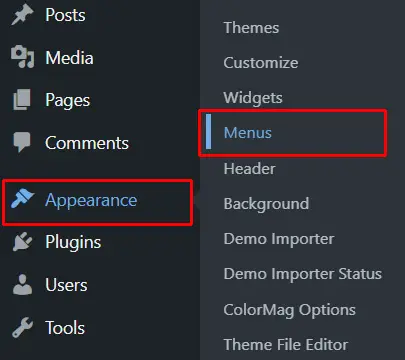
Il passaggio successivo su come modificare il tema di WordPress è installare un tema. Per questo, vai su Aspetto >> Temi dalla tua dashboard.

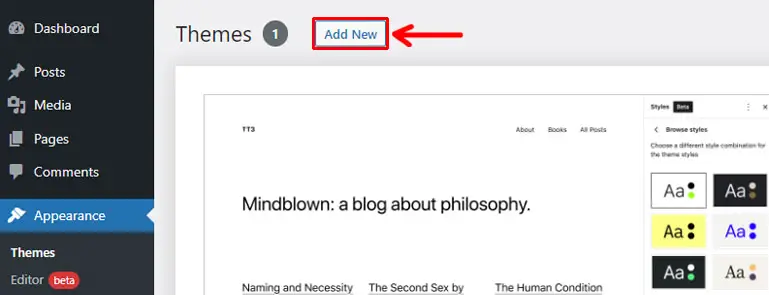
Successivamente, premi il pulsante Aggiungi nuovo nella parte superiore della pagina.

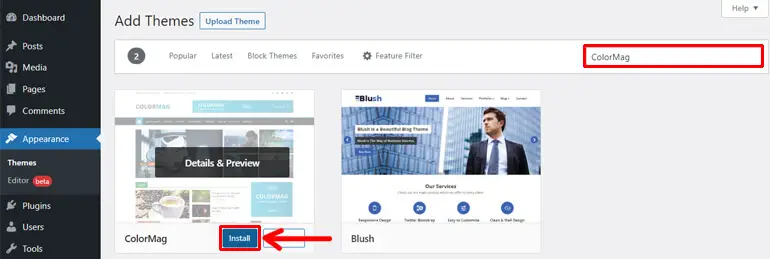
Ora, per installare un tema gratuito da WordPress.org, digita il nome del tema nella barra di ricerca dalla pagina Aggiungi temi .

Quando il tema appare nei risultati, fai clic sul relativo pulsante Installa .
Al contrario, per i temi premium, devi prima scaricare i file zip sul tuo computer, quindi caricare e installare il file.
Nota: puoi anche consultare la nostra guida dettagliata sull'installazione di un tema WordPress.
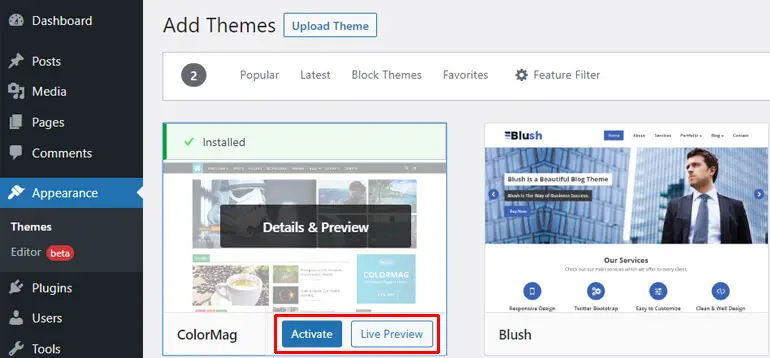
Dopo un processo di installazione riuscito, vedrai un'opzione Attiva e Anteprima dal vivo .

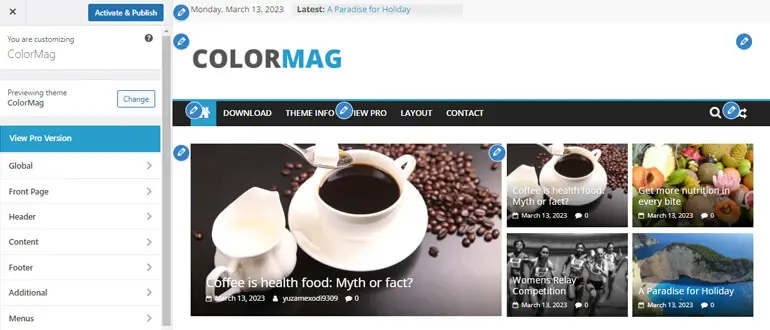
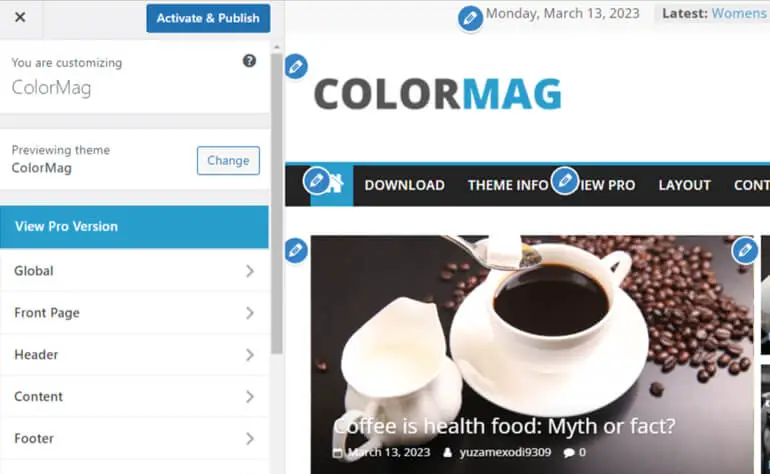
Quando fai clic sull'opzione Anteprima dal vivo , si aprirà il tema nel personalizzatore di WordPress. Ciò ti consentirà di visualizzare in anteprima l'aspetto del tuo sito con il tema.

Pertanto, puoi decidere se vuoi andare oltre con l'attivazione del tema.
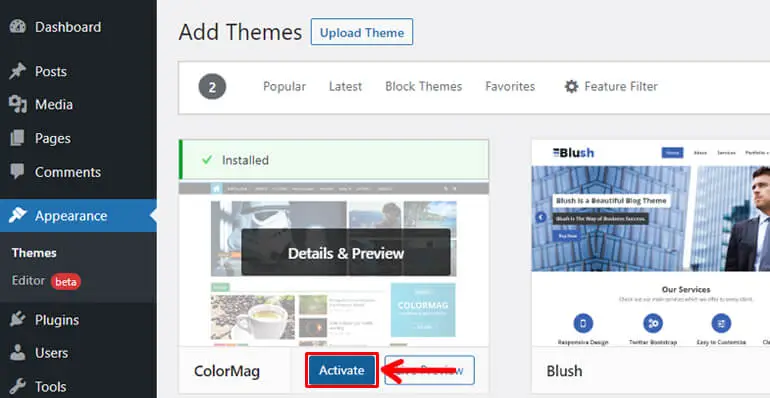
Passaggio 4. Attiva il tema sul tuo sito
Se sei soddisfatto dell'anteprima dal vivo, puoi attivare il tema sul tuo sito.
Basta premere il pulsante Attiva per questo.

Con questo, hai installato e attivato un nuovo tema sul tuo sito. In altre parole, hai cambiato il tema del tuo sito.
Ma aspetta, il processo non è ancora completato. Hai altri passaggi importanti da continuare. Quindi, continua a leggere!
Passaggio 5. Verifica che tutto funzioni
Dopo aver cambiato il tema di WordPress, devi verificare se tutto funziona correttamente.
Va bene se non devi aggiustare molto le cose quando cambi il tema. Tuttavia, a seconda delle funzionalità offerte dal tema precedente, potrebbe essere necessario correggere alcuni problemi o modificare nuovamente alcuni elementi.
Quindi, di seguito proveremo a discuterne.
Regola nuovamente e aggiungi gli elementi mancanti
I. Ripristina impostazioni di personalizzazione
La prima e più importante cosa che devi fare è configurare le impostazioni del Customizer . Questo perché troverai la maggior parte delle opzioni di configurazione da qui per far apparire il tuo sito come desideri.
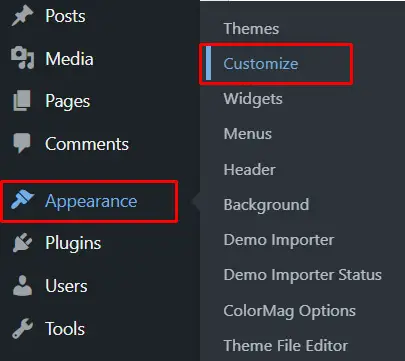
Quindi, per questo, vai su Aspetto >> Personalizza .

Ora dovresti essere in grado di apportare modifiche ai diversi aspetti del tuo sito come preferisci.
Ad esempio, con ColorMag, puoi personalizzare le impostazioni globali, la prima pagina, l'intestazione, il contenuto, il piè di pagina, ecc.

II. Modifica menu e widget
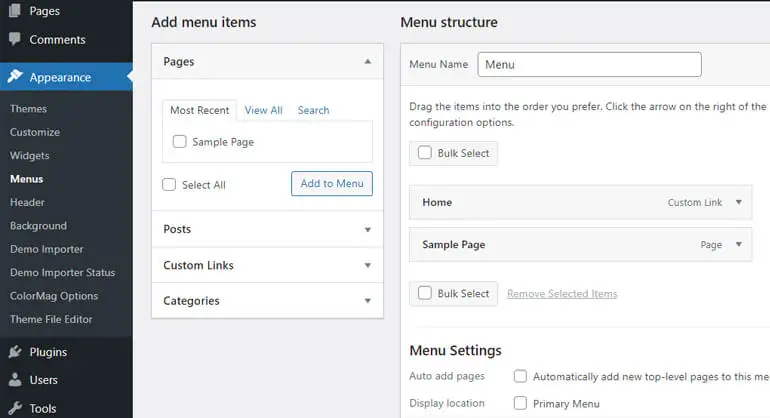
È inoltre necessario verificare se i menu vengono visualizzati nelle posizioni corrette e funzionano correttamente. Altrimenti, puoi gestire facilmente i tuoi menu navigando su Aspetto >> Menu .

Dalla pagina Menu , sarai in grado di aggiungere voci di menu, definire gli ordini di menu e persino configurare le posizioni di visualizzazione.

Allo stesso modo, potresti anche dover correggere le aree dei widget con il tuo nuovo tema. Per questo, puoi andare su Aspetto >> Widget e correggerli.
III. Aggiungi i frammenti di codice personalizzati
Se hai una discreta conoscenza tecnica per aggiungere codici personalizzati direttamente al file functions.php del tuo tema per personalizzarlo, puoi farlo anche tu.
Inoltre, puoi aggiungere codici di tracciamento al tuo tema per tenere traccia anche del tuo sito.
Passaggio 6. Attivare il sito di staging
Dal momento che cambiare un tema WordPress è fragile, hai giocato sul sicuro con il sito di staging.
Ma ora che hai completato tutti i passaggi essenziali sopra menzionati per cambiare il tema, è il momento di pubblicare il sito di test.
Il processo per farlo dipende esclusivamente dal fatto che tu stia utilizzando la funzionalità di gestione temporanea dell'hosting web o la funzione di gestione temporanea del plug-in.
È semplice come fare clic sul pulsante Push to Live se state utilizzando il servizio di hosting di Kinsta.

Tuttavia, dovrebbe essere semplice indipendentemente dal fatto che si utilizzi la funzionalità di staging di un host web o di un plug-in.
Quindi, è così che puoi cambiare il tuo tema WordPress senza perdere i contenuti.
Cosa fare dopo aver cambiato il tema WordPress? (Passo finale)
I principali eventi per cambiare il tema di WordPress sono stati completati. Tuttavia, ci sono alcune cose che dovresti fare dopo aver cambiato il tuo tema WordPress per assicurarti che tutto vada bene.
Soprattutto, controllare tutti gli URL, le pagine e i post è essenziale per garantire che funzionino correttamente. Inoltre, verifica che tutti i collegamenti interni ed esterni funzionino correttamente.
Inoltre, controlla la compatibilità cross-browser per assicurarti che il tuo sito venga caricato correttamente in diversi browser (Google Chrome, Firefox, Safari, ecc.).

Oltre a questo, puoi anche testare la velocità di caricamento della pagina del tuo sito Web utilizzando Pingdom, GTmetrix e così via.

Se osservi il rallentamento del sito con il cambio del tema, fai riferimento al nostro articolo con oltre 27 suggerimenti attuabili per migliorare la velocità del sito Web WordPress.
Riassumendo!
È probabile che a un certo punto cambierai il tema di WordPress per soddisfare i requisiti del tuo sito sulla domanda della situazione. Quindi, sapere come cambiare un tema in WordPress è essenziale.
Sebbene cambiare il tema di WordPress non sia complicato, è un processo delicato che richiede attenzione per evitare di perdere contenuti.
Quindi, con la guida completa di cui sopra, speriamo che ora tu possa cambiare il tuo tema WordPress senza perdere alcun contenuto.
Abbiamo anche una guida sull'eliminazione di un tema in WordPress nel caso in cui desideri eliminare vecchi temi.
Per articoli più utili come questi, puoi visitare la nostra pagina del blog.
E non dimenticare di seguirci su Facebook e Twitter per rimanere aggiornato sui nostri ultimi post.
Dichiarazione di non responsabilità: alcuni dei collegamenti nel post potrebbero essere collegamenti di affiliazione. Quindi, se acquisti qualcosa utilizzando il link, guadagneremo una commissione di affiliazione.
