Come cambiare il tuo tema WordPress
Pubblicato: 2022-10-19Se non conosci WordPress e vuoi cambiare l'aspetto del tuo sito, una delle prime cose che vorrai fare è cambiarne il tema. I temi controllano l'aspetto del tuo sito WordPress e puoi cambiarli andando nella sezione Aspetto della dashboard di WordPress. In questo articolo, ti mostreremo come cambiare il tuo tema WordPress, passo dopo passo. Parleremo anche dei diversi tipi di temi WordPress e di dove puoi trovarli.
Style.css è un file che include ogni tema WordPress. Lo stile, la struttura e i colori di un sito Web WordPress sono tutti determinati da questo. Se desideri modificare gli snippet di codice, devi prima modificare CSS sulla dashboard di WordPress. Nell'editor dashboard di WordPress, puoi vedere il file style.ss per il tuo sito, che può essere utilizzato per apportare modifiche. Quando fai clic sull'opzione Ispeziona, lo schermo del browser sarà diviso in due sezioni. Modifica il codice per cercare classi o sezioni specifiche. Dopo aver apportato modifiche al file, puoi salvarlo e visualizzarle sul sito. Utilizzando la funzione Esamina di Chrome, puoi trovare facilmente sezioni di stile nelle pagine del tuo sito.
Puoi personalizzare il CSS utilizzato per controllare l'aspetto del tuo sito web in vari modi, anche selezionando diverse impostazioni CSS dalla schermata Colori e stili . Questa procedura può essere utilizzata per inserire il codice CSS per singoli gadget, layout e segnaposto nella sezione Avanzate delle impostazioni.
Come posso modificare il CSS di un tema WordPress?

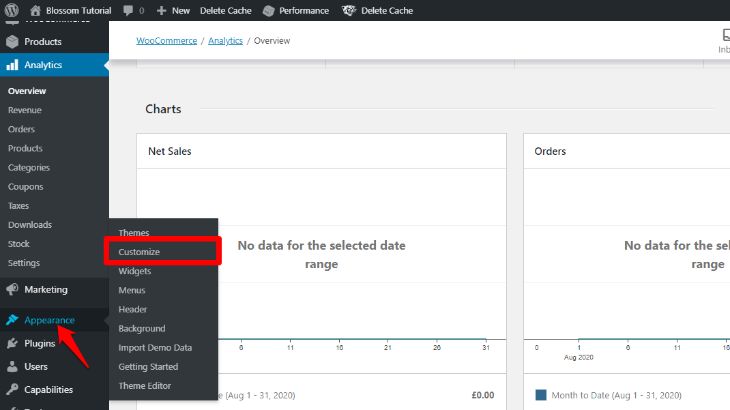
personalizzatore, indipendentemente dal tema WordPress che scegli, ti consente di modificare il CSS della tua pagina WordPress. Nella sezione Aspetto - Personalizza della dashboard, vai in fondo alla pagina per selezionare CSS aggiuntivo dal menu a discesa. Sarai in grado di aggiungere qualsiasi codice CSS che desideri utilizzando uno strumento integrato.
Ci sono due file disponibili nei temi di WordPress che possono essere modificati. Il file style.css è responsabile della presentazione (design visivo e layout) delle pagine del sito web. Questo file viene utilizzato per migliorare l'aspetto del tuo sito Web, come cambiare il carattere, aggiungere un'immagine di sfondo e così via. Questo file può essere modificato in due modi: tramite FTP o tramite l'editor di codice.
Come modificare il codice CSS per il tuo tema WordPress
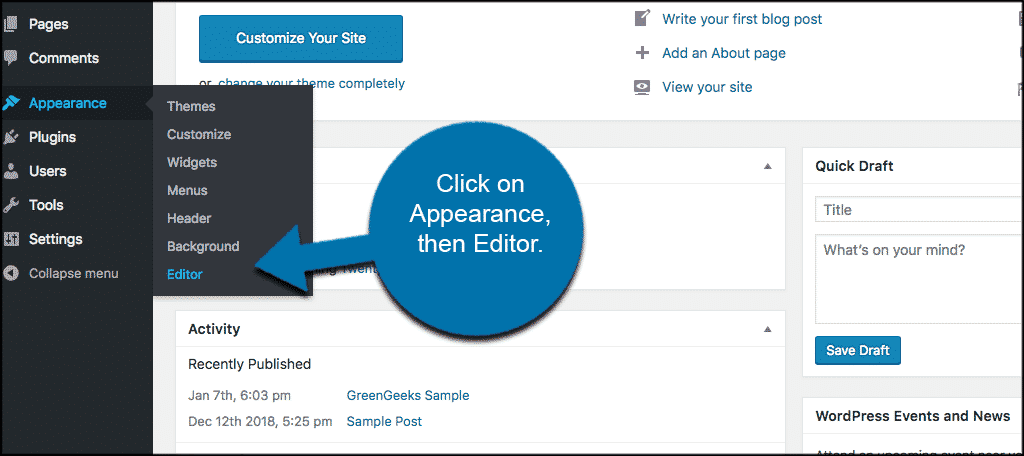
La creazione di siti Web con WordPress è un processo semplice. A causa del suo basso costo, il programma è semplice da imparare e da usare. La foresta dei temi di WordPress ha un gran numero di temi che possono essere personalizzati per creare un sito Web unico. Tuttavia, se devi modificare il codice CSS utilizzato in un tema, potresti non essere in grado di farlo utilizzando l'editor del tema. È perché l'editor del tema è progettato per generare un aspetto unico per un sito Web piuttosto che modificare il codice esistente. Puoi modificare il codice CSS in un tema utilizzando l'editor di temi di WordPress. Puoi utilizzare questo strumento dalla dashboard di WordPress. Dopo aver effettuato l'accesso all'editor del tema, qui troverai il foglio di stile CSS per il tuo tema attuale. Ora puoi modificare o aggiungere il codice facendo clic sul pulsante Stile. Quando si tenta di sovrascrivere un file CSS del tema, è possibile farlo utilizzando l'override. File CSS. Questo file può essere abilitato per impostazione predefinita e puoi modificare il file in qualsiasi modo desideri, ad esempio ignorando eventuali regole esistenti.
Come posso cambiare il percorso CSS in WordPress?

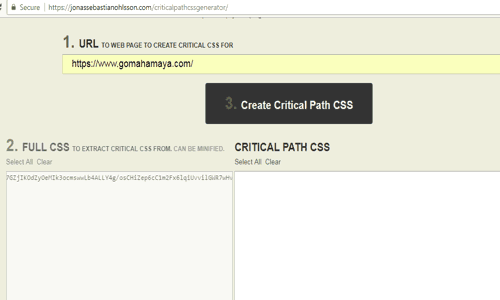
Se desideri modificare il percorso CSS in WordPress, dovrai accedere ai tuoi file WordPress tramite FTP. Dopo aver effettuato l'accesso, vai alla directory /wp-content/themes/yourtheme/. In questa directory troverai il file style.css. È quindi possibile modificare il percorso CSS in questo file e salvarlo.
Due modi per modificare l'interfaccia di amministrazione CSS
Modifica il CSS per l'interfaccia di amministrazione di WordPress tramite il plug-in o caricando il CSS desiderato nel plug-in e modificandolo nell'interfaccia di amministrazione di WordPress tramite il plug-in.

Come accedo ai file CSS in WordPress?

Se non sai dove si trovano i file CSS , vai a WP-content. I fogli di stile e gli stili CSS sono i nomi più comuni per questi tipi di file. Dopo aver scaricato e modificato il file, è possibile utilizzare un programma di modifica del testo per farlo. Dopo aver modificato i file CSS, fai clic sul pulsante di caricamento per inviarli alla stessa directory dei file originali.
I fogli di stile a cascata (o CSS, come è comunemente noto) sono file che consentono ai nostri browser di dirci come dovrebbe apparire un sito web. Non appena visiti un sito Web, il tuo browser recupererà questo file CSS, così come altri documenti importanti, e te li mostrerà. Questo post è stato rimosso dal suo argomento perché il piccolo frammento di codice sopra contiene molto di più in CSS di quanto abbiamo visto in questo. Per iniziare, accedi al tuo servizio di hosting di dominio e seleziona la radice del documento per il tuo sito web. Puoi cercare una cartella con i file CSS andando su WP-content > temi. Sono generalmente indicati come fogli di stile CSS o stili nella maggior parte dei casi. Dopo averlo scaricato e modificato, puoi utilizzare un programma di modifica del testo per farlo. Al termine della modifica, vai nella stessa directory in cui hai trovato i file CSS e caricali.
Come modificare CSS
Se desideri modificare o rimuovere un foglio di stile già esistente, passaci sopra con il mouse e fai clic su Modifica per apportare modifiche o rimuoverlo. Puoi applicare le modifiche alle pagine attive utilizzando il modello dopo aver aggiunto un foglio di stile nell'angolo in alto a destra.
Bootstrap Studio è un framework interamente visivo per la creazione di pagine Web utilizzando il pannello Aspetto e le opzioni dei componenti. Se vuoi avere più controllo e personalizzazione, puoi aggiungere il codice CSS direttamente nel pannello Editor. La scheda Stili è dove puoi modificare il codice CSS e il pannello Design è dove puoi creare file CSS. Quando fai doppio clic su un file CSS, sarai in grado di modificarlo nell'editor CSS. Seleziona un selettore, una proprietà CSS o un valore per cambiarlo. È fondamentale notare che il framework Bootstrap include un blocco CSS. L'importazione di un tema personalizzato è l'opzione migliore se desideri apportare più modifiche a Bootstrap.
Le animazioni dei fotogrammi chiave sul Web forniscono un elevato livello di fluidità. Queste funzioni possono essere combinate con le normali animazioni di Bootstrap Studio per creare un mondo animato più dinamico. Se desideri aggiungere un blocco di animazione del fotogramma chiave al tuo file CSS, digita semplicemente @keyframes come primo passaggio nella creazione di un nuovo selettore CSS . A causa dell'uso di proprietà personalizzate, l'obiettivo principale del framework Bootstrap è apportare modifiche al colore e ai caratteri.
Come modificare il codice CSS su un sito Web
La scheda Stili può essere utilizzata per modificare o creare file CSS, mentre il pannello Design può essere utilizzato per creare file. Un modo semplice per apportare modifiche all'aspetto del tuo sito web è cambiare il suo codice CSS nella scheda Stili. Negli Strumenti per sviluppatori di Google Chrome, puoi utilizzare la scorciatoia Ctrl Maiusc + i per accedere alla modifica CSS. Se premi Maiusc, si aprirà lo strumento integrato, che ti consentirà di aggiungere qualsiasi tipo di codice CSS. Come posso modificare/aprire e aprire CSS? Su un computer Windows o Linux, premi Ctrl Shift i, o su un Mac, premi Command Option I. Puoi accedere agli Strumenti per sviluppatori di Google Chrome facendo clic su questo link. Successivamente, seleziona Ispeziona dal menu di scelta rapida su qualsiasi elemento della pagina. Ispezionando gli elementi CSS , sarai in grado di apportare modifiche in tempo reale.
