Come combinare più file SVG in uno
Pubblicato: 2022-12-29Se sei nuovo a lavorare con i file SVG, una cosa che potresti chiederti è come combinare più file SVG in uno solo. Sebbene ci siano alcuni modi per farlo, ti mostreremo un metodo relativamente semplice e diretto. La prima cosa che devi fare è aprire il primo file SVG nel tuo editor di testo preferito. Per questo tutorial, useremo l'editor di testo Atom. Una volta aperto il primo file, vai avanti e copia l'intero contenuto del file. Successivamente, apri il secondo file SVG che desideri combinare. Di nuovo, copia l'intero contenuto di questo file. Ora torna al primo file e incolla il contenuto del secondo file proprio sotto il codice esistente. Salva il file e il gioco è fatto! Se devi combinare più di due file SVG, ripeti semplicemente il processo per ogni file aggiuntivo.
L'uso di XSLT per trasformare i dati è un'opzione perché è XML. Secondo i rapporti, il file SVG potrebbe essere richiesto più di una volta. Puoi utilizzare solo le versioni più recenti dei principali browser, come Android 9 Chrome, iOS 13 Safari, Desktop: Chrome, Firefox, Safari e Edge 87, se utilizzi solo le versioni più recenti dei principali browser. Sono stato in grado di utilizzare %23 (non so se sia nemmeno necessario). Sembra che non sia necessario abbandonare regularsvgs in altri modi; non hanno nemmeno testato se hanno tag di stile in linea. Se vuoi mantenere un singolo documento con file distinti su di esso, puoi usare i CSS per attivarlo o disattivarlo.
Il formato SVG, oltre alla grafica nidificata, consente la grafica sva. È possibile aggiungere un elemento "svg" ad un altro elemento con lo stesso nome. L'elemento di annidamento "svg>" è l'unico elemento completamente inserito all'interno di un annidamento.
Come posso combinare due percorsi Svg?

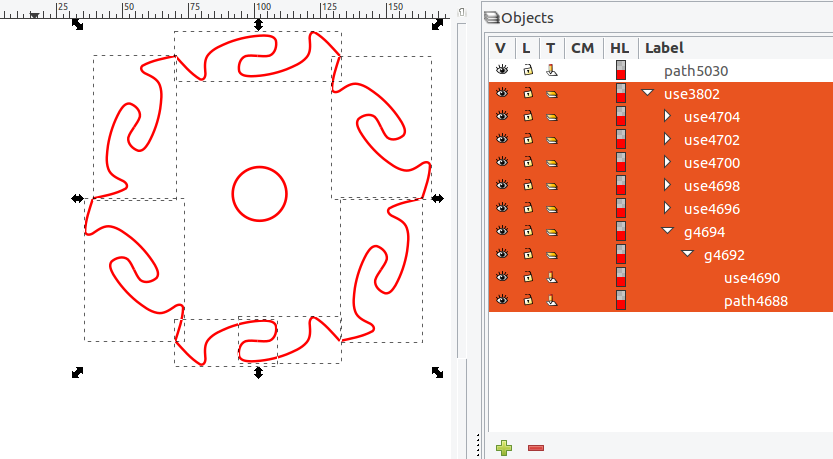
Il file SVG deve essere aperto in Inkscape (software gratuito, multipiattaforma https://inkscape.org) e devono essere selezionati i percorsi di unione . Nel menu Percorso, scegli Unione. Rimuovi il file.
Quando crei un documento HTML con CodePen, ciò che è incluso nel corpo di un modello HTML5 di base è ciò che viene scritto. Se vuoi modificare l'intero documento, questo è il punto di partenza. I CSS possono essere applicati alla tua penna utilizzando qualsiasi foglio di stile disponibile su Internet. Oltre allo script web, puoi applicare uno script direttamente alla tua penna da qualsiasi posizione. Se inserisci un URL qui, lo aggiungeremo alla tua penna prima che visualizzi il codice JavaScript al suo interno. Prima di candidarti, proveremo a elaborare lo script a cui ti sei collegato, poiché ha un'estensione di file preprocessore.
Posso avere più immagini Svg in un singolo file?

Inoltre, è possibile inserire più immagini SVG in un singolo file, ciascuna con un ID univoco anziché una posizione in pixel.
Quando usi l'editor HTML di CodePen, definisci cosa va nel corpo e nei tag di un modello HTML5 di base. Puoi aggiungere classi qui che possono avere un impatto sull'intero documento se lo desideri. È comune per i fornitori applicare i prefissi del fornitore alle proprietà e ai valori che devono essere utilizzati. Puoi applicare uno script alla tua penna da qualsiasi posizione su Internet. Puoi inserire l'URL qui e lo aggiungeremo nell'ordine in cui li hai, nell'ordine in cui li hai. Se ti colleghi a uno script con un'estensione per un preprocessore, tenteremo di elaborarlo prima dell'applicazione.

Svg multipli in un file
Ci sono alcuni motivi per cui potresti voler utilizzare più SVG in un unico file. Forse vuoi mantenere basse le dimensioni del tuo file caricando solo gli SVG di cui hai bisogno, o forse vuoi creare un'animazione più complessa sovrapponendo gli SVG uno sopra l'altro. Qualunque sia la ragione, è facile da fare! Assicurati solo che ogni SVG abbia un ID univoco in modo da poterlo indirizzare con CSS o JavaScript.
Combina percorsi Svg
Non esiste una risposta definitiva a questa domanda poiché può dipendere dal particolare file SVG o dai file in questione. In generale, tuttavia, la combinazione di percorsi SVG può essere utile per ridurre le dimensioni complessive di un file SVG o per semplificare la manipolazione dei singoli elementi all'interno del file. Inoltre, la combinazione di percorsi SVG può anche semplificare l'animazione del file o l'applicazione di determinati tipi di effetti.
Unisci due Svg Javascript
Esistono molti modi per unire due svg javascript , ma il modo più comune è utilizzare una libreria come Snap.js. Con Snap.js, puoi semplicemente specificare i due file svg che desideri unire e la libreria si occuperà del resto.
Svg Merge Dreaming Tree
Non esiste una risposta definitiva a questa domanda.
Immagini in formato Svg
Le immagini SVG sono un tipo di immagine vettoriale , il che significa che sono costituite da linee e curve matematiche anziché da pixel. Questo li rende ideali per l'uso sul Web, in quanto possono essere ridimensionati a qualsiasi dimensione senza perdere in qualità. Possono anche essere animati utilizzando CSS o JavaScript.
Puoi ottenere i migliori SVG sul mercato con i nostri oltre 280.000 tipi di file. I nostri SVG sono compatibili con i software di creazione più diffusi come Cricut e Silhouette, nonché con macchine da taglio come Silhouette e Silhouette. Sono disponibili design di papercraft, opzioni per la creazione di carte, grafica per t-shirt, design di insegne in legno e una varietà di altre cose. I file Svg sono disponibili sia per Silhouette che per Cricut. Se vuoi trarre ispirazione, puoi anche dare un'occhiata al nostro canale YouTube per tagliare i disegni dei file. La varietà di design, materiali e formati artigianali disponibili rende semplice creare qualcosa.
Adobe Illustrator è stato a lungo un popolare software di progettazione grafica vettoriale. Un formato di immagine vettoriale che consente la trasparenza e può essere utilizzato per creare loghi e grafica per il web, è noto come sva. I PNG, d'altra parte, sono una buona scelta per creare file trasparenti perché sono basati su un formato raster. In termini di trasparenza basata sui pixel, è meglio usare SVG.
Cos'è Svg nelle immagini?
Il formato del file Vector è web-friendly eScalable Vector Graphics (SVG). I file vettoriali, al contrario dei file raster basati su pixel come i JPEG, utilizzano formule matematiche per memorizzare immagini basate su punti e linee su una griglia.
Qual è la differenza tra un file Svg e un file Jpeg?
Un formato di immagine JPEG e SVG sono due tipi di formati di immagine. JPEG, un formato di immagine raster, utilizza un algoritmo di compressione con perdita e alcuni dei suoi dati potrebbero andare persi; mentre SVG impiega strutture matematiche per rappresentare un'immagine ed è estremamente scalabile.
