Come configurare StackPath CDN per i massimi vantaggi SEO
Pubblicato: 2019-06-02Ogni proprietario di un sito web sa quanto sia importante la velocità del sito per il successo online. Non solo è un importante fattore di ranking, ma ha anche dimostrato di avere un effetto drammatico sui tassi di conversione, indipendentemente da ciò che stai cercando di vendere. Pertanto l'utilizzo di un CDN dovrebbe essere un gioco da ragazzi.
Una rete di distribuzione di contenuti migliora notevolmente i tempi di caricamento della tua pagina riducendo la distanza fisica tra le risorse statiche del tuo sito (immagini, JS, CSS ecc.) e il browser dell'utente. Tuttavia, molti proprietari di siti sono riluttanti a fare la mossa perché l'installazione può essere difficile e una CDN mal configurata può fare più male che bene. Tuttavia, è importante non rinunciare a tutti i vantaggi solo perché potrebbero esserci dei potenziali svantaggi. Se non ti senti a tuo agio nell'affrontare la configurazione da solo, puoi sempre assumere uno sviluppatore freelance che lo faccia per te.
Nel post di oggi ti guideremo attraverso l'installazione di StackPath (MaxCDN), ma i concetti spiegati qui possono essere applicati a qualsiasi CDN. Iniziamo.
Nota: si consiglia di eseguire prima questa configurazione per un piccolo sito di test, preferibilmente uno che ha un dominio separato dal tuo sito reale, quindi non ci sono sorprese quando lo fai davvero.
crea il tuo account
Se non lo hai già fatto, crea un account su StackPath. Dopo averlo fatto, aggiungi un nuovo sito al tuo account.
Prendi nota del tuo "Indirizzo Edge del sito" fornito nel tuo account (angolo in alto a destra). Ne avremo bisogno più tardi.

Preparazione del nome di dominio
Ai fini della SEO, desideriamo che tutte le nostre risorse statiche siano servite dal nostro sottodominio anziché da un URL StackPath. Dopotutto non vogliamo che la CDN ottenga credito per nessuno dei nostri contenuti.
Ciò richiede alcune modifiche a livello di dominio. Accedi al tuo account di gestione del dominio e assicurati di avere la possibilità di aggiungere record DNS A e CNAME . Il tuo provider di dominio dovrebbe essere in grado di fornirti informazioni più precise su come farlo. Puoi anche verificare se le istruzioni per il tuo provider sono incluse in questo articolo della guida di StackPath.
Il record A è necessario per puntare il tuo nome di dominio all'indirizzo IP del tuo server. Potresti già avere questo record, nel qual caso passa al record CNAME.
Un record CNAME verrà utilizzato per indirizzare il tuo sottodominio cdn.tuodominio.com all'indirizzo del sito che abbiamo ottenuto nel primo passaggio. Dopo aver aggiunto questo record e aver atteso abbastanza a lungo per la propagazione del DNS, dovresti essere in grado di aprire cdn.your.com nel tuo browser e vedere una copia completa del tuo sito. Pulito!
Richiesta di un certificato SSL per il tuo sottodominio
StackPath offre un certificato SSL gratuito per il tuo sottodominio, che è un'ottima opzione, anche se il tuo sito principale non utilizza ancora il protocollo HTTPs (perché no?). Tuttavia, se non sei interessato, puoi semplicemente saltare questa sezione.
Per richiedere il certificato SSL gratuito:
- Nel tuo account StackPath apri il sito
- Apri la scheda EdgeSSL
- Nella sezione "Richiedi certificato SSL gratuito" fai clic sul pulsante "Genera SSL gratuito".
- Ti verrà chiesto di aggiungere un altro record CNAME al tuo dominio come prova di proprietà. Aggiungi il record nel tuo account di gestione del dominio
- Una volta che le modifiche DNS si sono propagate, il tuo certificato SSL verrà installato. Per me ci sono volute alcune ore.
Non sono entrato più nel dettaglio poiché StackPath ha una guida passo passo su questo processo che puoi seguire qui.
In caso di problemi durante l'aggiunta del nuovo record CNAME puoi seguire questa guida di Comodo (l'azienda che rilascerà il tuo certificato SSL).

Ok, ora dovresti avere una copia del tuo sito accessibile su https://cdn.yourdomain.com. Meravigliose!
Ottimizzazione della tua CDN per la SEO
Se sei come me, avere una copia dell'intero sito su un sottodominio diverso deve suonare come un incubo! Fortunatamente possiamo facilmente evitare qualsiasi conseguenza SEO negativa seguendo alcuni semplici passaggi:
Assicurati che tutte le tue pagine abbiano un tag canonico
Ogni pagina del tuo sito dovrebbe avere un tag canonico in modo che Google possa dire quale versione dei tuoi contenuti è la fonte e quale è solo una copia. Il tag canonico si presenta così:
<link rel="canonical" href="http://yourdomain.com" />In WordPress puoi aggiungere il tag canonico a tutte le tue pagine utilizzando un plugin come SmartCrawl o Yoast SEO.
Assicurati che tutte le risorse statiche abbiano intestazioni canoniche HTTP
Aggiungere il tag canonico all'HTML delle tue pagine è abbastanza semplice, ma per quanto riguarda le risorse statiche come le immagini? Come puoi dire a Google quale versione di una particolare immagine utilizzare? L'intestazione canonica HTTP è la risposta. Questa intestazione HTTP è stata introdotta da Google esattamente per questo scenario. Averlo nella tua risposta indicherà a Google che la versione sul tuo sito principale è la fonte e quella sul CDN è solo una copia e che il tuo sito principale dovrebbe ottenere il merito.
Quindi, come aggiungiamo questa intestazione a tutte le risorse servite dalla CDN? Puoi farlo aggiungendo l'intestazione sul tuo sito principale. Poiché tutte le intestazioni del sito di origine vengono copiate dalla CDN, verrà copiata anche l'intestazione canonica. Per aggiungere l'intestazione sul tuo sito di origine, aggiungi questo al tuo file .htaccess:
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Assicurati che nulla dalla CDN sia indicizzato
Canonicalizzare tutto sulla CDN è un ottimo modo per evitare sanzioni sui contenuti duplicati, ma Google potrebbe comunque scegliere di indicizzare gli URL della CDN, il che non va bene. Fortunatamente StackPath rende facile evitare questo problema tramite EdgeRules.
Nel tuo account StackPath vai alla scheda EdgeRules e nella parte inferiore dello schermo fai clic sul pulsante "Aggiungi regola di consegna".

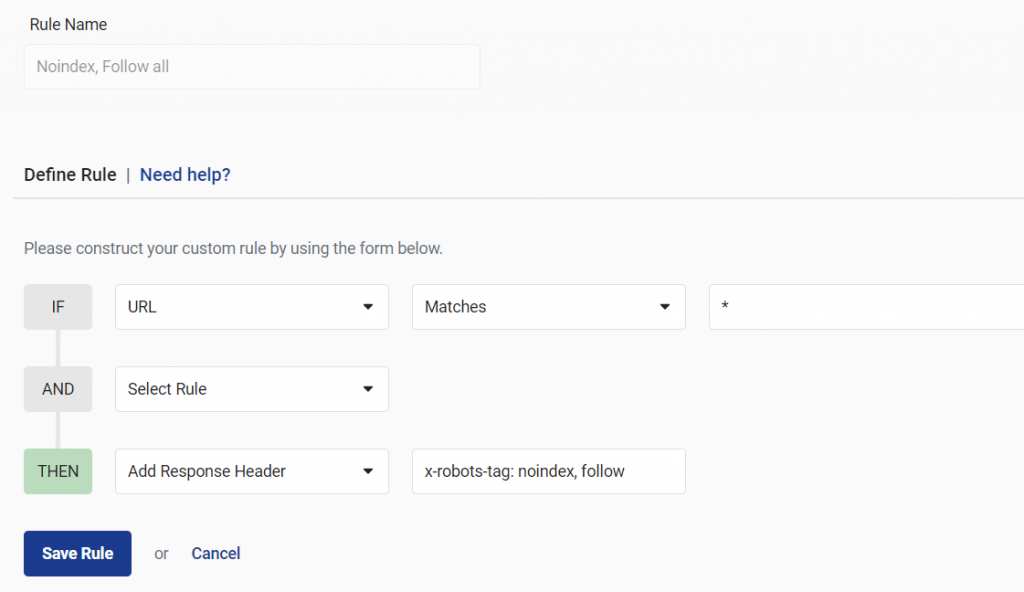
Nel modulo si apre, aggiungi i seguenti valori e premi salva:

Questi valori fondamentalmente si traducono in: quando viene aperto un URL CDN, aggiungi "x-robots-tag: noindex, follow" alle intestazioni HTTP. Questo dirà a Google che non desideri che nessun URL CDN venga indicizzato. Puoi scoprire di più sull'intestazione x-robots-tag in questo articolo MOZ.
È tutto! Le tue risorse statiche sono ora disponibili sulla CDN, Google sa dove si trova la versione reale di ogni risorsa e nulla deve essere indicizzato. Devi comunque configurare il tuo sito Web per utilizzare la versione CDN di tutti i file CSS, JS e immagine. In WordPress questo può essere fatto con un plugin come W3 Total Cache.
