Come convertire un file Adobe Illustrator in SVG
Pubblicato: 2023-01-19Se hai un file in formato Adobe Illustrator (.ai) che devi convertire in formato Scalable Vector Graphics (.svg), devi seguire alcuni passaggi. Fortunatamente, il processo è relativamente semplice e può essere eseguito in pochi minuti. Ecco come convertire un disegno in Illustrator in SVG: 1. Apri il file Illustrator che devi convertire. 2. Vai su File > Salva con nome. 3. Nella finestra di dialogo Salva con nome, scegli SVG dal menu a discesa Formato. 4. Fare clic su Salva. 5. Nella finestra di dialogo Opzioni SVG, scegliere le impostazioni desiderate e fare clic su OK. 6. Questo è tutto! Il tuo file è ora salvato come SVG.
È possibile creare un file di grafica vettoriale scalabile utilizzando Adobe Illustrator. Sta a te decidere se imparare a programmare da solo o assumere qualcuno che lo faccia per te. Quando crei un SVG, ci sono alcune cose a cui pensare. Scegli Attributi di presentazione o Tutti i glifi dal menu Opzioni avanzate, che inserirà i caratteri dal file precedente. Se vuoi rendere il tuo file SVG più visibile per gli screen reader, leggi il nostro tutorial su Come rendere il tuo file SVG più accessibile. Per creare un file SVG con un'immagine adattabile alle dimensioni, fai clic su OK nell'angolo in basso a destra.
Andando in alto a destra della pagina, puoi accedere al menu File. Successivamente, è disponibile l'opzione di esportazione. Il formato del file SVG può essere trovato facendo clic su di esso. L'intero processo viene completato facendo clic su Salva.
Come posso convertire un'immagine in formato svg? Picsvg è uno strumento di conversione di immagini online che può essere utilizzato per trasformare un'immagine in un file .sva. Dopo aver caricato il file immagine (JPG, gif, png), puoi selezionare gli effetti per migliorare il risultato dell'immagine SVG e utilizzare la dimensione del file caricato per aumentarla.
I file di grafica vettoriale scalabile (file SVG) si trovano comunemente in programmi di grafica come Adobe Photoshop e Adobe Illustrator.
Un formato di file nativo di Illustrator, come SVG, è eccellente. In alternativa al default *, selezionare “SVG” in File. Puoi scaricare i file Ai in formato ai.
Puoi salvare un disegno come Svg?

Sì, puoi salvare un disegno come file SVG. Questo tipo di file è chiamato grafica vettoriale , il che significa che può essere ridimensionato senza perdere qualità. Quando salvi il tuo file come SVG, sarai in grado di aprirlo in un programma di modifica vettoriale come Adobe Illustrator.
Il convertitore gratuito da JPG a SVG di Adobe è un'ottima alternativa gratuita per convertire le immagini in file sva. È semplice da usare e consente di convertire rapidamente un'immagine di un JPG in un vettore.
Quale programma può salvare un file Svg?
Puoi utilizzare Adobe Illustrator per salvare un file SVG come allegato a un documento. Adobe Photoshop, Photoshop Elements e InDesign sono solo alcuni degli altri programmi Adobe in grado di gestire i file SVG. Puoi anche utilizzare Adobe Animate per esportare file SVG.
Come posso creare Svg da zero in Illustrator?
Se vuoi salvare come file, vai su File > Salva con nome. Hai la possibilità di salvarlo sul tuo computer o di metterlo dove vuoi che vada. Scegli "Formato" dalla casella "Inizia" nel passaggio successivo. Dopodiché, salvalo.
Un formato di file noto come SVGS (Scalable Vector Graphics) ha un set di caratteri composto da linee e punti. Di conseguenza, è il formato di file più comune utilizzato dalla maggior parte delle macchine da taglio. Per rifare il design, apri i file vettoriali in Adobe Illustrator e riaprili. Usando questo tutorial, puoi imparare come creare un SVGS in Illustrator. I nodi vaganti e i percorsi aperti, in generale, sono difficili da vedere perché possono essere nascosti sotto strati o essere così piccoli da non essere visti. Uso i seguenti passaggi per assicurarmi di non perdere nessuno di questi. Se hai terminato il tuo disegno e hai rimosso eventuali imperfezioni, ora devi creare un tracciato composto.
Garantirà che il software di progettazione della tua macchina da taglio riconosca un singolo progetto come unico. Lo zoom sui contorni in modalità anteprima assicura che si tratti di percorsi uniformi senza bordi frastagliati. Dopo questo passaggio, fare clic su Visualizza.
Come posso salvare un file Png come Svg in Illustrator?

Esistono diversi modi per convertire i file PNG in SVG in Illustrator. Per selezionare SVG, vai al menu File e seleziona l'opzione dall'elenco. Oltre allo strumento SVG Export , puoi utilizzare la barra dei menu di Illustrator per esportare le immagini.
Converti facilmente Png in Svg con Adobe Express
È preferito per il salvataggio delle immagini perché può gestire un'alta risoluzione senza perdere qualità. Un file SVG ti consente di creare un'immagine vettoriale grande e stabile senza perdere risoluzione. Quando convertite un file immagine in SVG utilizzando il convertitore Adobe Express da PNG a SVG, potete ridurre il tempo impiegato per creare una grafica vettoriale.
Come convertire Png in Svg in Illustrator

Esistono diversi modi per convertire un file PNG in un SVG in Illustrator. Un modo è aprire il file PNG in Illustrator e quindi andare su File> Salva con nome. Nella finestra di dialogo Salva con nome, scegli il formato SVG e fai clic su Salva. Un altro modo è esportare il file PNG come SVG. Per fare ciò, vai su File> Esporta> Esporta come e scegli il formato SVG.
Illustrator può convertire Svg?
È il formato di file più utilizzato al mondo. File > Salva con nome... consente di scegliere "SVG" come alternativa al predefinito...
Come posso trasformare un'immagine in un file Svg in Illustrator?
Illustrator è uno strumento eccellente per creare immagini animate convertendo le immagini JPEG in file svega. Il processo è semplice da eseguire e richiede solo pochi passaggi. In Illustrator, apri il file JPEG e scegli "Salva con nome". Selezionare "SVG" dal menu "SVG" e quindi fare clic su Salva.
Converti Jpg in Illustrator Svg
Ci sono molti motivi per convertire JPG in SVG in Adobe Illustrator. SVG è un formato vettoriale indipendente dalla risoluzione, il che significa che può essere ridimensionato a qualsiasi dimensione senza perdere qualità. Questo lo rende ideale per l'uso sul Web, dove sono comuni dimensioni e risoluzioni dello schermo diverse. Inoltre, i file SVG sono generalmente più piccoli dei file JPG, il che li rende più veloci da scaricare. Infine, i file SVG possono essere modificati in Illustrator, offrendoti un maggiore controllo sull'immagine finale.
È possibile convertire JPG in SVG in vari modi. Puoi prendere la tua decisione, poiché ti mostreremo le nostre prime due scelte. Quindi, probabilmente ti starai chiedendo cos'è una grafica vettoriale di scalabilità. Il file immagine è il formato di file più comunemente utilizzato su Internet per archiviare immagini bidimensionali. I passaggi seguenti ti guideranno attraverso il processo di conversione di JPG in SVG in Illustrator. È possibile selezionare la preimpostazione facendo clic con il pulsante destro del mouse sul pulsante Traccia immagine e selezionando il menu a discesa. Se vuoi tracciare, dovrai scegliere il preset giusto.
Se desideri riutilizzare i colori e le modalità che hai regolato, vai a Gestisci predefinito. Dopo aver salvato le impostazioni come nuovo predefinito, fai clic sul pulsante Salva impostazioni. Il modo più semplice per convertire JPG in SVF è utilizzare Internet. Puoi raggiungere questo obiettivo utilizzando uno dei migliori convertitori disponibili online in un processo in tre fasi. Sebbene all'inizio sia un processo lungo e complesso, diventerà un gioco da ragazzi dopo una sola conversione di file.
Come esportare Svg da Illustrator
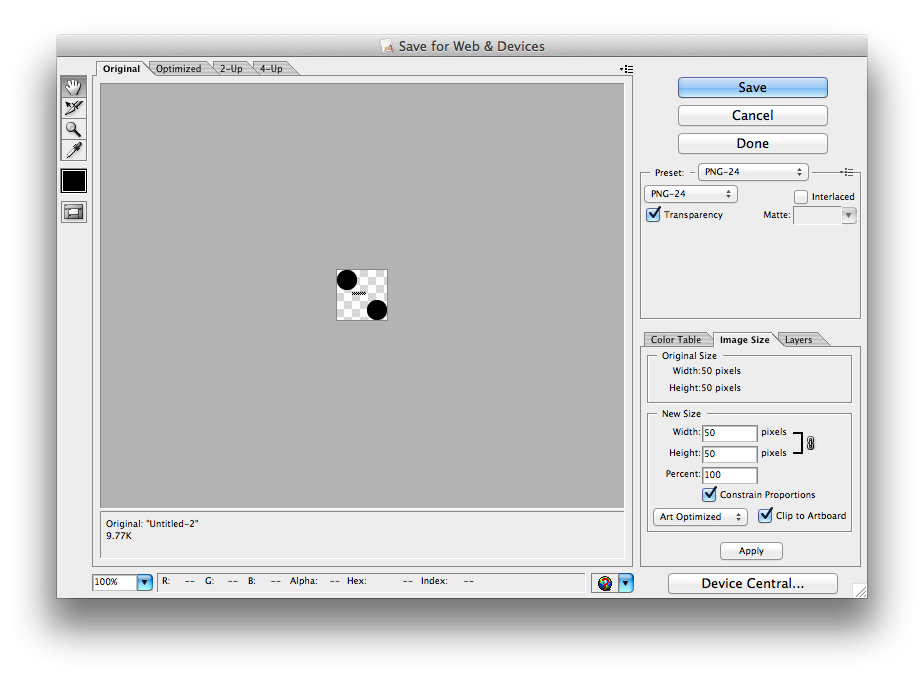
Devi semplicemente salvare i file SVG in Illustrator. Il file può essere esportato come .VVG selezionando 'Salva con nome' dal menu File e quindi selezionando il tipo di file (vedi immagine sotto). Le impostazioni di esportazione mostrate di seguito sono le più affidabili.
Questa guida ti guiderà attraverso il processo di esportazione delle immagini sva per il Web in Illustrator. È possibile salvare un file SVG in tre modi in Adobe Illustrator. File è il comando che indica di esportare il file. Alla fine, raggiungerai la tua destinazione. Il CSS interno o lo stile in linea sono utili anche quando si utilizza un enorme SVG per ottimizzare il nostro sito web. Se stai usando una grafica raster (come un JPG) sul tuo file sva, hai due opzioni. Se scegli di utilizzare il carattere, specialmente quando l'immagine è grande, sarà molto più efficace.
Per cambiare le tue lettere da un font a vettori, usa i contorni. Sebbene la risoluzione di un problema di visualizzazione possa comportare prestazioni più elevate, è probabile che violi le linee guida sull'accessibilità. Se disponi di più SVG con nomi di classi minimi, finirai per applicare stili a cose che non avevi intenzione di fare perché i nomi delle classi sono duplicati. La scelta più comune è un numero a due cifre. Quando l'impostazione reattiva è abilitata, gli SVG di base avranno una larghezza e un'altezza. Quando specifichiamo awidth e height usando il nostro CSS, useremo CSS che sovrascrive il set di caratteri specificato.
Opzioni Svg Illustratore
Esistono molti modi per creare un file SVG in Adobe Illustrator. Un'opzione è utilizzare la funzione "Salva con nome" e selezionare il formato file SVG dal menu a discesa. Un'altra opzione è utilizzare la funzione "Esporta" e selezionare il formato file SVG. L'ultima opzione è utilizzare la funzione "Crea contorni" e quindi salvare il file come SVG.
Se vuoi lavorare con SVG, hai molte opzioni con Illustrator. In questo articolo imparerai alcuni trucchi per rendere il processo più semplice. Avrai bisogno sia di Illustrator Pen che di Inkscape se lavorerai con la grafica vettoriale. C'è un tecnicismo: non c'è modo di modificare i singoli punti di un file an.sva. Infine, assicurati di includere del testo nel file. Scegli lo strumento Testo, quindi seleziona il testo che desideri includere. Il bordo dovrebbe quindi essere selezionato dalla casella Dimensione inserendone la larghezza e l'altezza. Ora che hai finito di caricare il file, è ora di lavorarci sopra in Illustrator.

Come importare un file Svg in Adobe Illustrator
Prima di poter modificare il file SVG in Illustrator, è necessario prima importarlo nel programma. Il menu File può essere utilizzato per importare nello stage facendo clic su Importa nello stage o selezionando la scorciatoia da tastiera Ctrl I (Mac) o Cmd I (Windows). Dopo aver importato il file SVG, sarai in grado di modificarlo come faresti con qualsiasi altra grafica vettoriale. Sebbene siano disponibili alcune opzioni di modifica, esistono anche alcune limitazioni al processo di modifica. Non è possibile modificare singoli punti di un file SVG e alcune funzionalità di modifica potrebbero non funzionare come previsto.
Plug-in per l'esportazione in formato Svg di Adobe Illustrator
Adobe Illustrator è un editor di grafica vettoriale sviluppato e commercializzato da Adobe Inc. Originariamente progettato per Apple Macintosh, lo sviluppo di Adobe Illustrator è iniziato nel 1985. Insieme a Creative Cloud (CC), Illustrator CC viene rilasciato su abbonamento, con Illustrator CC 2018 essendo la ventunesima major release del software. Il plug-in di esportazione SVG è un'estensione gratuita e open source per Adobe Illustrator che consente al software di esportare documenti come file SVG (Scalable Vector Graphics). L'estensione è stata creata da John Nack, un ex dipendente di Adobe che ora lavora in Google. L'estensione è disponibile sia per Windows che per macOS e può essere scaricata da GitHub. Una volta installato, il plug-in aggiunge una nuova opzione "Esporta come SVG" al menu File in Illustrator. Quando si esporta un documento come file SVG, il plug-in fornisce una serie di opzioni per il controllo dell'output. Questi includono la possibilità di specificare la dimensione del viewBox SVG, il livello di dettaglio nel file esportato e se includere o meno un URL per il file SVG. Il plug-in è stato ben accolto e molti utenti lo hanno trovato un'aggiunta preziosa a Illustrator.
Esistono due metodi per esportare SVG da Illustrator a una pagina Web. L'uso di CSS esterni per animare o dare uno stile alla tua svega esportata rende più facile animare o dare uno stile alla tua svega. A partire da ora, puoi convertire i caratteri Adobe Typekit in contorni solo se utilizzi i caratteri TypeKit. Se stai incorporando un'immagine in un tag HTML sul tuo sito web, dovrai esportare il tuo SVG seguendo queste istruzioni: CSS interno può essere utilizzato per lo stile. Puoi esportare un file SVG con una dimensione di file ridotta perché produce la dimensione di file più piccola. Per semplificare le cose, cerca di impostare la virgola decimale almeno su quattro. Il modo migliore per creare un nuovo carattere è cambiare il carattere in un contorno. Poiché il tuo sistema operativo non ottimizzerà i tuoi caratteri, a volte la tua immagine potrebbe apparire sfocata.
Perché Svgs è il miglior formato per loghi e altri design
Se utilizzi Illustrator per creare un logo o un altro design, un file .sva è un'opzione migliore rispetto a un file PSD o .sva in altri formati. Possono essere modificati in modo più accurato e ridimensionati a dimensioni inferiori senza perdere i loro dettagli man mano che gli SVG diventano più accurati. Inoltre, possono essere esportati come immagine o PDF, rendendoli più versatili rispetto ad altri tipi di file grafici.
Se non sei sicuro che Adobe Illustrator sia il miglior programma per creare un file SVG, puoi importarlo in un altro programma basato su vettori e quindi esportarlo come immagine o PDF.
Come convertire Png in Svg per Cricut
Esistono diversi modi per convertire un file PNG in un file SVG da utilizzare con una macchina Cricut. Un modo è utilizzare un convertitore online gratuito come convertio.co. Questo sito Web ti consentirà di caricare il tuo file PNG e quindi di scaricare il file SVG convertito. Un altro modo è utilizzare un software a pagamento come Adobe Illustrator. Questo software ha uno strumento di conversione da PNG a SVG integrato.
Puoi utilizzare Silhouette o Cricut per convertire le immagini in file svg. Un vettore grafico è un tipo di elemento grafico che può essere ridimensionato o aumentato. Un file di immagine bitmap o un file di immagine raster è in genere il metodo preferito per memorizzare un'immagine. Un'immagine è un pezzo di dati con un piccolo punto o punto di colore che contiene. Per utilizzare l'immagine, devi semplicemente convertirla in un file svg. Utilizzando un editor online come Canva o Inkscape, puoi cancellare rapidamente e facilmente lo sfondo dell'immagine. Esistono numerosi programmi software che possono essere utilizzati per generare e convertire file di immagini.
Sapendo come convertire un file immagine in .svg , sarai in grado di crearne uno tuo. Quando puoi fai da te le forniture artigianali di cui hai bisogno, puoi divertirti molto. Un modo molto veloce per convertire un file è cambiare il suffisso o l'estensione.filename. Non è sempre facile da raggiungere, ma se lavori sodo e fai le cose giuste, puoi farcela. Come trasformo un PNG in uno sva? Puoi usare un convertitore di immagini online per convertire un PNG in un svg? Non è necessario convertire alcuna immagine in SVG, ma alcune immagini avranno un aspetto migliore di altre, a seconda della complessità del file. Puoi ottenere i migliori risultati convertendo una foto in >svg per Cricut utilizzando Adobe Illustrator o Inkscape.
Quando si tratta di tagliare il vinile, dovresti usare il formato SVG. Questo formato può essere creato con Silhouette Design Space o Silhouette Studio Designer Edition e non perderà mai la qualità. Il formato di file PNG verrà stampato su uno scivolo acquatico, ma non avrà un bell'aspetto come il formato di file SVG.
Come posso convertire un Png in Cricut Design Space?
Hai la possibilità di utilizzare un png o un file. Il file bmp che devi caricare dovrebbe essere lo stesso con cui stai lavorando. Apri il file selezionando Apri nel selettore di file o trascinalo nella finestra di caricamento dell'immagine di Design Space. Sulla base delle descrizioni sullo schermo, puoi determinare quale tipo di immagine si basa su semplice, moderatamente complessa o complessa.
Png vs. Svg: qual è il migliore per Cricut e Silhouette?
Quando si tratta di stampare, i file png sono ideali per acquascivoli, vinili stampabili e persino cartoncini. Se stai usando Cricut o Silhouette, dovresti salvare il file come file aVG. Poiché i file SVG possono essere ingranditi a grandi dimensioni, non perderai mai la loro qualità.
Cricut può leggere i file Png?
Riceverai una varietà di tipi di file, tra cui SVG e JPEG o PNG quando acquisti un design da So Fontsy. Puoi tagliarli utilizzando una macchina da taglio e aprirli in Cricut Design Space. L'obiettivo di questo tutorial è mostrarti come aprire un file PNG nello spazio Silhouette Design.
Hai problemi a caricare il tuo file?
Se hai problemi a caricare un file, ci sono alcune cose che dovresti controllare: assicurati che il tuo file sia in un formato supportato, assicurati che il tuo file sia stratificato correttamente e assicurati che il tuo file sia dimensionato correttamente.
Fateci sapere se avete ancora problemi e vi aiuteremo.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG vengono creati utilizzando software di grafica vettoriale come Adobe Illustrator, Inkscape o Microsoft PowerPoint. I file SVG possono essere modificati con qualsiasi editor di testo poiché sono archiviati in formato testo normale.
Il vantaggio principale dell'utilizzo degli SVG è che possono essere utilizzati per migliorare le immagini indipendentemente dalle loro dimensioni. Sono anche ottimizzati per i motori di ricerca, il che significa che sono spesso più piccoli e possono anche produrre animazioni dinamiche. In questa guida spiegherò cosa sono questi file, quando dovresti usarli e come creare un file sva. Poiché l'immagine di un giroscopio ha una risoluzione fissa, l'aumento delle dimensioni dell'immagine ne riduce la qualità. Nei formati di grafica vettoriale, ogni punto e linea rappresenta un insieme di immagini. XML, un linguaggio di markup utilizzato per il trasferimento dei dati, viene utilizzato per creare questi formati. Il codice XML di un file di immagine specifica le forme, i colori e il testo che compongono il file.
Il codice XML non è solo bello da vedere; è anche molto potente per lo sviluppo di siti Web e applicazioni. Se lo desideri, puoi espanderli o ridurli a qualsiasi dimensione senza perdere qualità. La dimensione dell'immagine e il tipo di visualizzazione non contano quando si tratta di immagini sva; sembrano sempre gli stessi indipendentemente dal formato in cui si trovano. A causa della mancanza di dettagli, un'immagine vettoriale non ha i dettagli di un'immagine raster. In un SVG, designer e sviluppatori hanno molto controllo sull'aspetto del progetto. Un formato di file è stato sviluppato dal World Wide Web Consortium per l'utilizzo nella grafica web. Un file SVG è un file di testo, quindi i programmatori possono leggere rapidamente e facilmente il codice XML.
Usando CSS e JavaScript per modificare dinamicamente l'aspetto di un SVG, puoi farlo. La grafica vettoriale scalabile può essere utile in una varietà di situazioni. I modelli basati su editor grafici sono interattivi, adattabili e semplici da utilizzare. Il programma ha una propria serie di curve di apprendimento e limiti. Puoi provare alcune opzioni e vedere cosa è disponibile gratuitamente prima di decidere tra un'opzione a pagamento e una gratuita.
Per creare grafica che funzioni con tutti i browser, dovresti utilizzare un formato di immagine vettoriale come s vogl. La grafica vettoriale è diventata sempre più popolare negli ultimi anni grazie al supporto diffuso della maggior parte dei browser moderni, consentendo loghi, icone e altri elementi grafici piatti. Tuttavia, se la tua grafica deve essere compatibile con i browser meno recenti, dovresti utilizzare un formato immagine come JPEG o PNG. Sebbene molti browser supportino immagini JPEG e PNG, non utilizzano i vettori, così come le immagini vettoriali. Di conseguenza, potrebbero non essere fluidi o ricchi di dettagli come in SVG.
Svg vs. Png: quale formato di immagine è migliore per il web design?
Il formato immagine SVG è un'alternativa al formato JPEG perché ha un formato vettoriale che è più adatto per i siti web retina-ready. I PNG possono gestire immagini ad alta risoluzione mentre SVG può essere scalabile e può essere utilizzato quando le dimensioni dell'immagine aumentano. Le immagini semplici, a differenza di quelle dettagliate, sono più facili da creare con SVG.
