Come convertire un'immagine in SVG
Pubblicato: 2023-01-25Se devi convertire un'immagine in SVG, ci sono alcuni modi per farlo. Un modo è utilizzare un convertitore online gratuito come Zamzar.com. Un altro modo è utilizzare un programma software come Adobe Illustrator. E infine, puoi usare un editor di grafica vettoriale come Inkscape.
Non devi essere un esperto di codifica per convertire SVG in codice utilizzando Javascript. Come sviluppatore, mi consente di interagire con ogni aspetto dell'SVG, dalla modifica dei colori alla regolazione dell'altezza e della larghezza fino all'animazione dell'immagine. È semplice trasformare un'immagine in un formato XML utilizzando XMLSerializer() e quindi specificare il nome della classe, che può essere un'icona, come "custom-svg-icon".
Converti Png in Svg Javascript

Esistono molti modi per convertire un PNG in un SVG. Un modo è utilizzare un convertitore online gratuito come Online-Convert.com. Questo sito ha un'interfaccia semplice che ti consente di caricare il tuo file PNG e scegliere il formato di output desiderato.
Ho usato canvg in passato per convertire SVG in PNG, ma come puoi vedere dal link, non supporta tutte le sue funzionalità. crea ObjectURL (textsvg) con il metodo API di Dom. Le definizioni API variano in base al browser, ma ecco alcuni suggerimenti. Possiamo quindi utilizzare toDataURL(), che restituisce un'immagine PNG codificata in Base64 utilizzando l'URL specificato. Esaminerò la compatibilità del browser e ti farò sapere se vuoi provarli. È avvolto in una promessa in modo che possa essere risolto in modo da ottenere la rappresentazione finale dell'immagine su tela.
Possiamo convertire Png in Svg?
Lo strumento di conversione gratuito Adobe Express da PNG a SVG ti consente di caricare la tua immagine PNG e convertirla in SVG in pochi secondi.
Converti Svg in Html Javascript

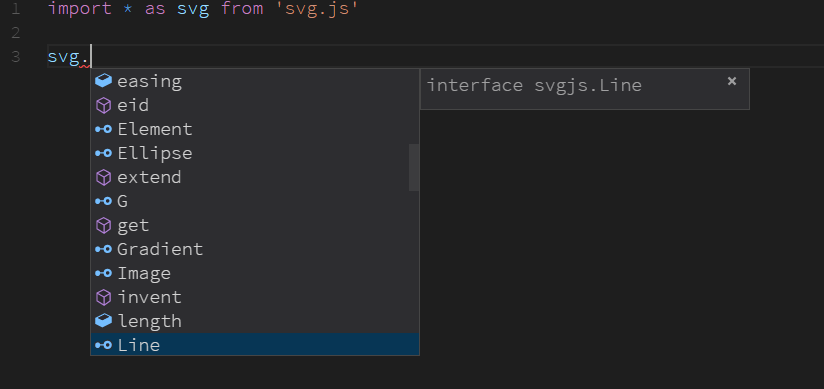
Per convertire un file SVG in HTML, dovrai utilizzare una libreria Javascript. Sono disponibili molte librerie diverse, ma un'opzione popolare è Snap.svg. Per utilizzare Snap.svg, dovrai includere la libreria nel tuo file HTML. Dopo averlo fatto, puoi utilizzare i metodi Snap.svg per convertire il tuo file SVG in HTML.
Il Document Object Model (DOM), utilizzato per rappresentare l'HTML, può essere utilizzato per rappresentare gli SVG. È relativamente semplice manipolare queste variabili usando Javascript. In questa sezione, esaminerò come utilizzare SVG sia in linea che esterni . Questo post contiene un elenco di esempi di codice, oltre a un collegamento Github nella parte superiore della pagina. Se desideri aggiungere l'elemento >script> a un file SVG esterno, puoi utilizzare lo stesso codice. Poiché l'SVG non è in grado di accedere al documento HTML in esso incorporato, possiamo crearlo copiando e incollando l'URL del documento HTML. Quando avvolgi il codice in CDATA, verrà considerato come parte di XML e considerato come un componente dell'analisi XML.
Gli elementi vengono creati e rimossi nello stesso modo in cui sono in HTML. Utilizzando il metodo createElementNS del documento pertinente, è necessario inserire il nome del tag e lo spazio dei nomi SVG in cui vengono creati gli elementi. Per rimuovere un elemento, è necessario creare un nodo di testo separato utilizzando il metodo createTextNode() e aggiungere un elemento a questo nodo. Non sono nello stesso documento e quindi lavorano insieme per generarlo.
Puoi convertire Svg in Html?
Come puoi convertire SVG in HTML? Affinché il tuo file SVG venga convertito, devi prima trascinarlo o fare clic sull'area bianca per selezionare un file. Facendo clic sul pulsante Converti, ora puoi convertire il tuo testo in HTML. Quando la conversione da SVG a HTML è completa, sarai in grado di scaricare il tuo file HTML.
Come collegare un file Svg in Html
È un ottimo modo per creare immagini da utilizzare nelle pagine Web, ma può essere difficile da utilizzare se non si ha familiarità con il design grafico. Se intendi utilizzare SVG in un documento HTML, assicurati che sia collegato correttamente. Per collegare un file SVG generato in HTML, è necessario utilizzare il tag *svg. Ad esempio, se si desidera utilizzare l'immagine mostrata nell'esempio seguente come immagine di sfondo in una pagina Web, utilizzare il seguente codice. *br> img src=image.svgbr> br> br> br> br> br> Il tuo server potrebbe aver fornito il file con un tipo di contenuto diverso da quello richiesto, con il risultato che l'immagine non viene visualizzata nel browser. I seguenti tipi MIME devono essere utilizzati affinché i file SVG vengano serviti correttamente: x-svg XML URL:br> Se non sei sicuro che il tuo file sia servito correttamente, puoi utilizzare uno strumento lato server come FileZilla per ispezionare il contenuto del file.
Puoi usare Svg in Javascript?
Poiché ogni elemento dell'immagine è una proprietà CSS o Javascript, lo styling/scripting è semplice con SVG.
Elaborazione delle immagini con Js
Js è uno strumento eccellente per l'elaborazione delle immagini se sai come scrivere il codice di elaborazione. Esistono, tuttavia, numerose librerie che possono assisterti con attività più di routine come il ridimensionamento, la rotazione e la fusione di immagini.
Come aggiungere un'immagine in formato Svg utilizzando Javascript

Per aggiungere un'immagine in un file svg utilizzando javascript, è necessario prima creare un nuovo oggetto Immagine e quindi impostare il suo attributo src sul percorso dell'immagine desiderata. Una volta caricata l'immagine, è possibile impostarne la larghezza e l'altezza e l'immagine può essere aggiunta allo svg con il metodo appendChild().
A causa del suo formato di file.svg, un'immagine può essere ridimensionata in alto e in basso in tempo reale. XML, o markup, descrive il processo di disegno e allineamento di questi oggetti in termini di mappatura del percorso. Quando esegui il rendering del markup in HTML, viene visualizzato esattamente come l'icona. Inoltre, consente di inserire dinamicamente le icone SVG nei dati da una postazione remota durante il rendering dei dati. I tag XML possono essere creati e strutturati in modo simile agli elementi HTML. Puoi aggiungere un file XML al file main.js creando un file XML utilizzando una funzione. La grafica verrà inserita nel tag di ancoraggio come parte della nostra funzionalità di scorrimento.
Di conseguenza, lo svg può essere gestito allo stesso modo di qualsiasi altro elemento. Oltre alle opzioni di stile e classe, puoi anche aggiungere attributi. Le icone di ogni post sono state anteposte in modo che possano essere facilmente utilizzate come collegamenti di ancoraggio in un processo di scorrimento fluido.
Come aggiungo un'immagine a Svg?
Per visualizzare le immagini all'interno dei cerchi SVG , utilizzare *circle L'elemento del percorso di ritaglio è un elemento clipPath> che specifica il percorso di ritaglio. Per creare un'immagine, viene utilizzato l'elemento image>.
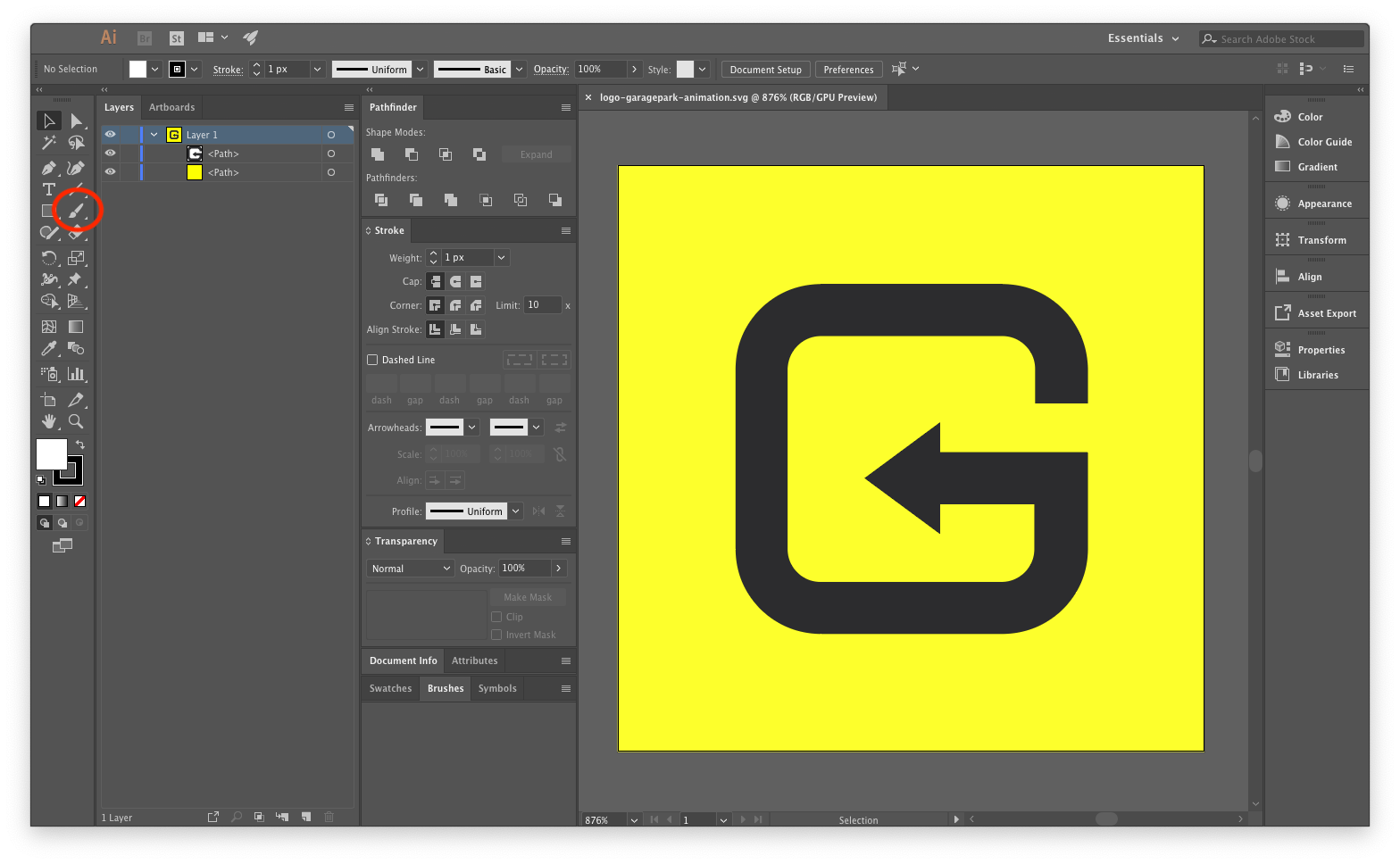
Immagini Svg: perché modificarle nel software vettoriale per ottenere i migliori risultati
Inoltre, software vettoriali come Adobe Illustrator, che possono essere utilizzati per modificare facilmente le immagini SVG , possono dare loro un maggiore controllo sull'aspetto finale. Ciò è particolarmente importante se stai modificando loghi o illustrazioni che verranno utilizzati in più contesti o se il prodotto finale deve essere identico su tutti i dispositivi. Man mano che i file SVG diventano sempre più popolari e diventano più comuni nella comunità del design, è fondamentale ricordare che possono includere immagini proprio come qualsiasi altro tipo di file. Controlla le dimensioni del file e assicurati che l'immagine non sia troppo complicata o dettagliata per il rendering quando carichi un'immagine in un file SVG. Se decidi di includere un'immagine in un file SVG, dovresti utilizzare un software vettoriale per ottenere il massimo da esso.

Come inserisco un'immagine in Javascript?
Il metodo createElement su un oggetto documento in JavaScript consente di creare un elemento immagine . Per fare ciò, usa l'attributo src dell'URL dell'immagine. Infine, posiziona l'elemento image nella gerarchia DOM aggiungendolo all'elemento body.
Costruttore Image() per Htmlimageelement
HTMLImageElements, come image, sono un tipo di costruttore HTMLElement. Un ImageElement HTML viene creato da Image() come risultato della sua nuova istanza. document.createElement('img') è essenzialmente uguale a document.createElement('img') in termini di funzione. Puoi trascinare un'immagine tenendo premuto il pulsante del mouse e spostandola. Devi evidenziare del testo e poi trascinarlo nello stesso modo in cui faresti con un'immagine per trascinarlo.
Immagine in Svg Api

An image to svg api è uno strumento basato sul Web che consente agli utenti di convertire le immagini in formato svg (grafica vettoriale scalabile). Questa API offre una serie di vantaggi rispetto ad altri formati di immagine, inclusa la possibilità di ridimensionare le immagini senza perdere qualità e la possibilità di modificare le immagini in un programma basato su vettori come Adobe Illustrator.
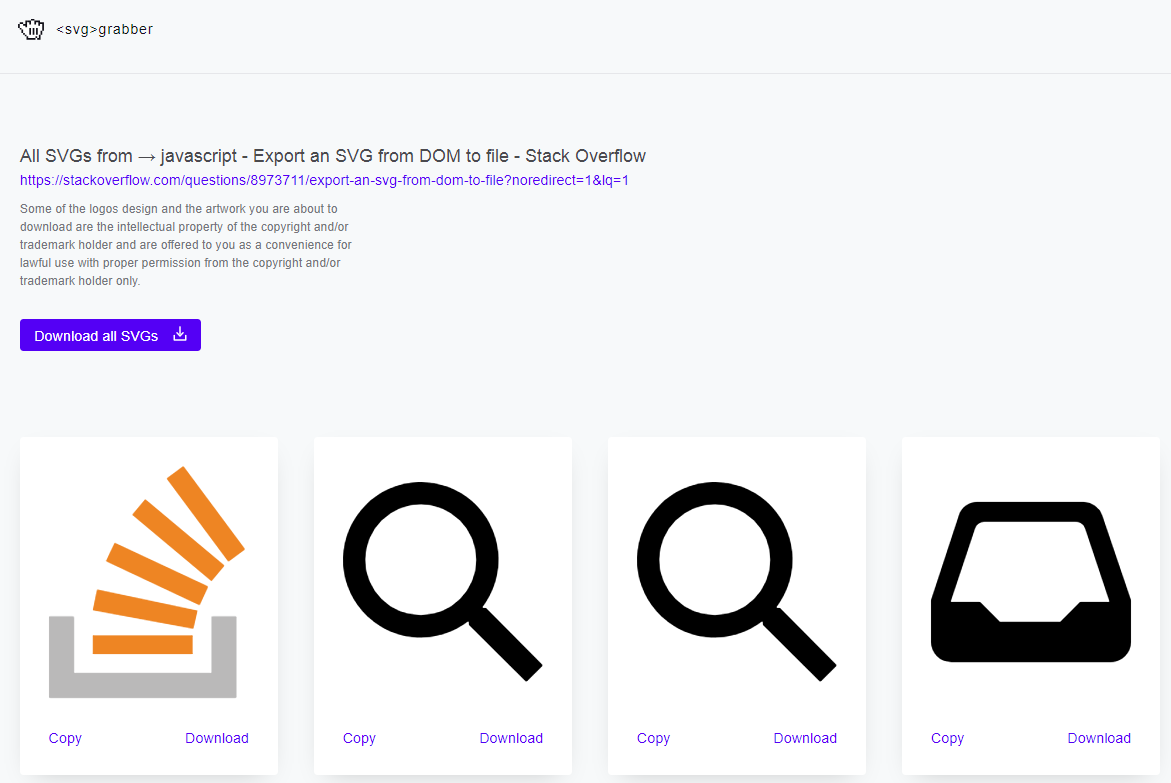
Estrai immagine da Svg
Non esiste un modo definitivo per estrarre le immagini dagli SVG. Tuttavia, alcuni metodi da considerare includono l'utilizzo di un programma di modifica vettoriale come Adobe Illustrator o Inkscape o l'utilizzo di un programma di modifica raster come Photoshop.
Puoi ottenere subito un convertitore online gratuito da svega a JPEG. Non è necessario installare software sul desktop per utilizzarlo. Utilizzando qualsiasi piattaforma, inclusi Windows, Linux, macOS e Android, puoi effettuare la conversione. Aspose è il creatore di questa applicazione gratuita, che ti consente di convertire il testo in immagini. Riguarda l'immagine. Questa API NET/Java è ideale sia per l'elaborazione di immagini on-premise che per l'utilizzo lato server. Aspose è completamente gratuito.
L'immagine viene generata scansionando l'immagine con il browser Web e caricandola su un sito di condivisione di immagini. Il collegamento per il download dei file convertiti sarà disponibile dopo il completamento del processo di conversione. Puoi anche utilizzare browser moderni come Google Chrome, Firefox, Opera e Safari per convertire SVG.
Tela Api Svg
L' API Canvas Svg è un ottimo modo per creare e modificare immagini SVG (Scalable Vector Graphics). Semplifica il disegno di forme, linee e testo su un'immagine e quindi il salvataggio dell'immagine come file SVG.
Nello sviluppo web, ci sono due tecnologie principali che consentono agli utenti di disegnare immagini sullo schermo: Canvas e Silverlight. Canvas è un'API standard del browser che consente agli sviluppatori di disegnare direttamente immagini inviando comandi. È vero, Canvas offre maggiore flessibilità rispetto ad altre piattaforme, ma non tutte le immagini che possono essere disegnate su un Canvas possono essere espresse con precisione in formato SVG . La visualizzazione dei dati può essere effettuata sul web utilizzando due diverse tecnologie: SVG e Canvas. L'API è fondamentalmente diversa dall'API in generale, ma ha alcuni importanti effetti a valle che dovrebbero essere considerati. La tela, al contrario, è più difficile da produrre rispetto a un'immagine realizzata con un SVG. Canvas e SVG possono essere visualizzati in un browser Chrome headless con l'assistenza di strumenti come Puppeteer o Canvas. Inoltre, possono essere renderizzati sul back-end con librerie come LogRocket, che ti consente di riprodurre i problemi nel tuo browser e ottenere un quadro completo di essi. Investi un po' di tempo nella valutazione delle alternative per assicurarti di trovare la soluzione giusta per te.
Icone in formato Svg
Le icone SVG sono un ottimo modo per aggiungere un ulteriore livello di dettaglio e realismo ai tuoi progetti. Utilizzando un formato basato su vettori, possono essere ridimensionati e ricolorati senza perdere qualità. Questo li rende perfetti per il responsive web design, dove devi essere in grado di regolare le dimensioni delle tue icone per adattarle a schermi di dimensioni diverse.
La sintassi XML consente di disegnare immagini vettoriali in Scalable Vector Graphics (SVG). Un SVG, d'altra parte, è un blocco di codice XML di dimensioni fisse che viene direttamente visualizzato in un browser e servito e servito da. Le azioni e le informazioni possono essere visualizzate in modo molto più rapido rispetto alle parole scritte. Quando Tamagotchi, iMac e Palm Pilot sono diventati disponibili nelle nostre case nello stesso periodo, il formato di file immagine SVG è stato introdotto sul web. La maggior parte dei browser Web non è in grado di supportare il formato SVG e non ha intenzione di farlo in futuro. Fino al 2017, nessuno aveva riscontrato problemi con il rendering SVG sui browser web. Poiché sono vettori, non avrai problemi a ridimensionarli se utilizzi SVG o font web di icone.
Hai una gamma più ampia di opzioni per la progettazione di icone con set di icone predefinite rispetto a quelle personalizzate. Se vuoi imparare più versatilità, un SVG è una buona scelta. La creazione di un'icona SVG può essere eseguita a mano o con uno strumento. Utilizzando un programma di immagini vettoriali, crei icone su un tavolo da disegno virtuale. Una volta esportato il file .svg, il gioco è fatto. Questo elenco Evernote contiene anche icone SVG già pronte. Le coordinate x e y definiscono la posizione della forma, mentre la larghezza e l'altezza ne definiscono le dimensioni. La creazione di nomi di classe per gli elementi può anche essere eseguita utilizzando un file CSS separato per il loro stile. I colori di queste icone possono essere modificati immediatamente nel generatore senza codice Ycode modificando il colore di sfondo.
Cos'è un'icona Svg?
Cosa sono le icone SVG? Un file di grafica vettoriale, noto anche come file SVG, è un formato di file che consente di ridimensionare le dimensioni della grafica. Il linguaggio di markup basato su XPath viene utilizzato per descrivere la grafica vettoriale nei file SVG. Ad esempio, un'immagine SVG è un file basato su testo che può essere CSS, JavaScript, DOM e altri tipi di media.
Come faccio a creare un'icona Svg?
Il processo di creazione delle icone SVG può essere eseguito a mano o con uno strumento. Quest'ultimo, d'altra parte, non richiede molto codice. Puoi utilizzare un programma di immagini vettoriali per disegnare le tue icone su un tavolo da disegno virtuale con diverse forme, colori e manipolazione del percorso. Avrai quindi la possibilità di esportare il tuo file.
I file Svg possono essere usati come icone?
Poiché si tratta di grafica vettoriale, la grafica vettoriale scalabile o SVG è in genere una buona scelta da utilizzare come icone sul tuo sito web. La qualità della grafica vettoriale può essere ridimensionata a qualsiasi dimensione, indipendentemente dalla dimensione del file. A causa delle dimensioni ridotte dei file e della loro compressibilità, il tuo sito Web verrà caricato rapidamente.
