Come convertire i bordi SVG in percorsi
Pubblicato: 2023-01-19Quando si tratta di illustrazioni vettoriali , una delle cose fondamentali che devi sapere è come convertire la tua opera d'arte in diversi formati di file. Uno dei formati vettoriali più popolari è SVG, che viene utilizzato da una varietà di applicazioni e siti web. Tuttavia, a volte potrebbe essere necessario convertire la grafica SVG in un formato diverso, ad esempio quando si desidera creare un bordo attorno a un'immagine. In questo articolo, ti mostreremo come convertire i bordi svg in tracciati in modo da poterli utilizzare in una varietà di applicazioni diverse.
Perché il mio Svg ha un bordo?
Un motivo comune per cui il tuo SVG potrebbe avere un bordo è perché il browser sta visualizzando un foglio di stile CSS predefinito che include un bordo su SVG. Per risolvere questo problema, puoi semplicemente aggiungere la seguente regola CSS al tuo foglio di stile: svg { border: none; }
Come aggiungere un bordo al tuo Svg
Può essere difficile aggiungere un bordo ad ansvg, ma usare CSS o javascript magic può renderlo molto più semplice. È possibile utilizzare un'ombra esterna del filtro o una funzione clone per creare un file svg , che è un modo semplice per aggiungere un elemento a un file svg esistente.
È possibile disegnare qualsiasi percorso in Svg?

Sì, è possibile disegnare qualsiasi percorso in svg. Disegnare un percorso è il modo in cui crei la maggior parte delle forme in svg. Per disegnare un percorso, è necessario specificare i punti iniziale e finale, nonché qualsiasi altro punto attraverso il quale il percorso deve passare.
Percorsi Svg: come definirli e cosa tenere a mente
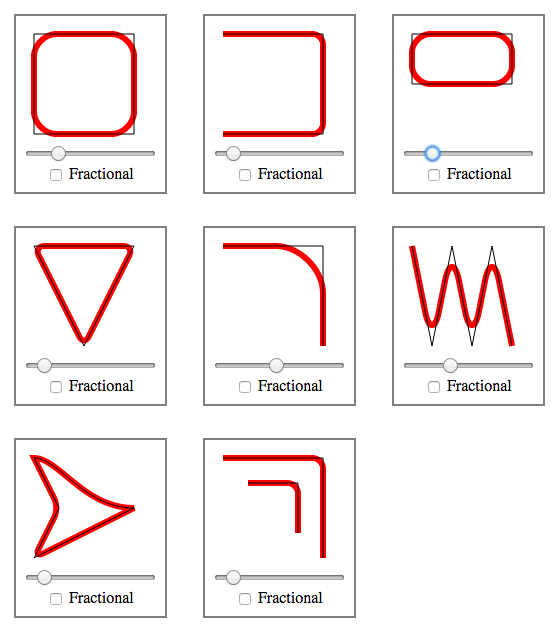
Quando definisci un percorso, tieni a mente alcune cose. La prima cosa che devi fare è definire sia il punto iniziale che quello finale del percorso. Il secondo requisito è che SVG specifichi la larghezza del percorso. Il terzo passaggio consiste nello specificare come deve essere curvato il percorso. Per affrontare percorsi sovrapposti, un quarto deve esserne consapevole. I dettagli di ciascuna di queste proprietà sono descritti ulteriormente nei dettagli di seguito. Dopo aver determinato come definire il percorso, puoi iniziare a disegnarlo compilando le sue varie forme utilizzando l'API di disegno SVG. I punti di inizio e fine del romanzo sono *br*. Le proprietà 'start' e 'end' sono utilizzate per definire i punti di inizio e di fine del percorso. Le coordinate dei punti iniziale e finale di un percorso sono rispettivamente le coordinate dei punti iniziale e finale di un percorso. C'è un'icona per questa misura. La proprietà 'width' di SVG determina la distanza tra due punti. Se non si specifica il valore, l'elemento del percorso avrà la stessa larghezza dell'elemento del percorso stesso; questa proprietà è facoltativa, ma renderà il percorso più lungo. La curvatura è 0, nota anche come *br. La proprietà 'curvature' di SVG ti dice come curvare un percorso. 'Lineare', 'arco', 'quadratico' e 'cubico' sono i quattro possibili valori. La curva più semplice, e ciò che in realtà significa è "linea retta". La curva è etichettata come 'a' perché è più complessa e la sua forma è specificata. Una curva eccentrica è quella che si muove su e giù nel sistema lineare, mentre una curva cubica è quella che si muove da un lato all'altro nel sistema cuboide. Quando si sovrappone, ha un doppio bordo. La proprietà 'overlap' consente a SVG di determinare quali percorsi si sovrappongono. 'Merge', 'preserve' e 'drop' sono tre opzioni per i valori. Oltre a preservare i tracciati, il processo "Unisci" unisce i tracciati insieme e "Drop" rilascia il primo tracciato sul secondo per eliminare eventuali sovrapposizioni. Dopo aver definito il percorso, puoi utilizzare l'API di disegno SVG per riempire qualsiasi forma del percorso.

In che modo Svg definisce il percorso?

SVG definisce il percorso in diversi modi. Il modo più comune è usare l'attributo 'd'. Questo definisce il percorso utilizzando una serie di comandi e coordinate.
Bordo del percorso Svg
Un percorso SVG viene utilizzato per creare una forma nello spazio bidimensionale. La proprietà border viene utilizzata per specificare il colore del bordo attorno al tracciato.
Tre modi per aggiungere bordi al tuo Svg
Puoi aggiungere bordi a un file SVG in vari modi. I filtri CSS sono una buona scelta per questo scopo. Inoltre, puoi rimuovere gli attributi di riempimento e tratto dall'SVG utilizzando una funzione javascript. L'aggiunta di stroke="black" e stroke-width="5 al *cerchio/elemento nell'SVG consentirà anche di aggiungere un bordo.
Converti percorso Svg in file Svg
Esistono alcuni modi per convertire un percorso svg in un file svg. Un modo è utilizzare un programma di modifica vettoriale come Adobe Illustrator o Inkscape. Un altro modo è utilizzare un convertitore online come questo: http://www.svg2swf.com/
Generatore di percorsi Svg
Un generatore di percorsi SVG è uno strumento che può essere utilizzato per creare un percorso univoco per un'immagine SVG. Questo può essere utilizzato per creare un percorso personalizzato per un'immagine specifica o per creare un percorso ottimizzato per una particolare applicazione.
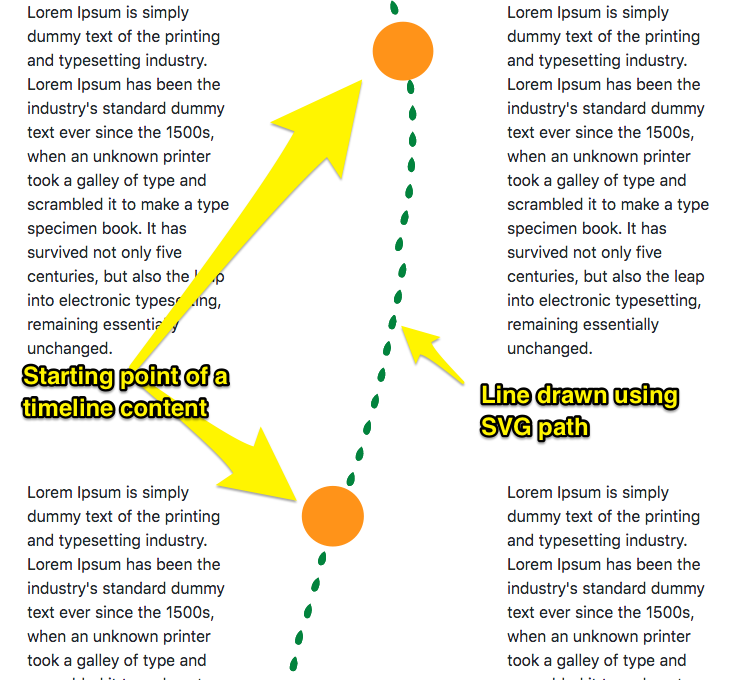
Come inserisco il testo all'interno di un percorso Svg?
Per rendere il testo, viene utilizzato l'elemento [textPath]). Quando viene specificato un percorso, il testo dovrebbe essere racchiuso in un elemento con un attributo href e un riferimento all'elemento percorso per renderlo lungo il percorso. Un attributo href è definito come l'URL del percorso o della forma base su cui verrà visualizzato il testo.
Svg Riempi il percorso interno
Se vuoi riempire un tracciato con un colore a tinta unita, puoi usare l'attributo "riempimento". L'attributo fill accetta un valore di colore CSS, che può essere un codice esadecimale, un codice rgb o un colore con nome. Ad esempio, se vuoi riempire un percorso con il rosso, puoi usare "fill="#FF0000″”.
Oggetti Tridimensionali In Css
Le proprietà di riempimento e traccia, così come altri fattori, devono essere considerate quando si rende tridimensionale un'opera d'arte. Con il tratto è possibile riempire un bordo attorno all'oggetto, mentre con il riempimento è possibile riempire un'ombra.
Percorsi in formato Svg
Un percorso SVG è un identificatore univoco utilizzato per descrivere una particolare forma grafica o geometrica all'interno di un'immagine SVG. L'elemento del percorso SVG è il più potente e flessibile di tutti gli elementi di forma SVG. Può essere utilizzato per creare linee, curve, archi e altro.
