Come convertire immagini WebP in formato SVG
Pubblicato: 2022-12-06Il nuovo formato di immagine WebP di Google promette file di dimensioni inferiori e tempi di caricamento più rapidi sul Web. Tuttavia, il formato non è ancora ampiamente supportato e potrebbe essere necessario convertire le immagini webp in formato svg per compatibilità. Ecco come farlo: 1. Scarica e installa il software gratuito ImageMagick. 2. Apri un prompt dei comandi o una finestra di terminale e vai alla cartella contenente le tue immagini webp. 3. Digita il seguente comando, sostituendo "image.webp" con il nome del tuo file immagine: convert image.webp image.svg 4. La tua immagine verrà ora salvata come file svg, che può essere aperto e modificato in qualsiasi vettore redattore grafico.
Il convertitore online gratuito da WEBP a SVG è semplice da usare. L'installazione del software desktop non è richiesta. Le conversioni possono essere eseguite online su qualsiasi piattaforma, inclusi Windows, Linux, macOS e Android. Questa applicazione gratuita è alimentata da Aspose. Una persona esperta nel campo della comunicazione per immagini. Include funzionalità avanzate di elaborazione delle immagini disponibili on-premise ed è pronto per essere utilizzato sia dal client che dal server. Hai accesso al programma Aspose gratuito. Le immagini possono essere convertite utilizzando il browser Web di un sistema operativo, come Windows, Linux o Mac OS X. Saremo in grado di scaricare i risultati poco dopo il completamento della conversione. I file caricati vengono eliminati dopo 24 ore, dopodiché i collegamenti per il download vengono chiusi.
In sva ci sono pochissimi dettagli su icone o loghi. È richiesto uno sfondo trasparente per qualsiasi immagine PNG. (Con fallback) WebP è un'immagine grande, come una fotografia. Poiché le immagini HTML possono comprimersi molto più piccole di JPG o PNG, accelereranno i tempi di caricamento, ma non sono completamente supportate da tutti i browser, quindi devono essere ricaricate.
Puoi convertire un Webp in Svg?

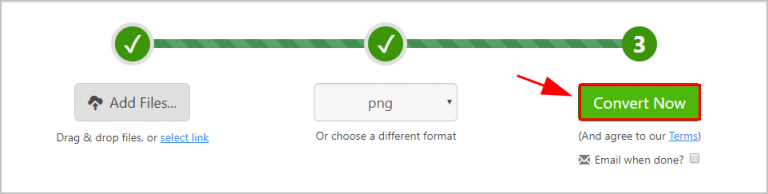
Tutti i tuoi documenti WebP possono essere convertiti su qualsiasi piattaforma (Windows, Linux e macOS). Non è richiesta una registrazione. È sufficiente trascinare e rilasciare il file WebP nel modulo di caricamento, selezionare il formato che si desidera convertire e fare clic sul pulsante di conversione. Una volta completata la conversione, puoi scaricare l'SVG.
Webp: un nuovo formato immagine per noi
È un nuovo formato di immagine creato dalla comunità Open Source attualmente in uso. Ci sono numerosi vantaggi nell'usarlo su JPEG, tra cui risoluzione e compressione più elevate. Converti immagini WebP in altri formati immagine utilizzando convertitori online o vari strumenti software. Poiché i file WebP non sono attualmente basati su vettori, non verranno convertiti in formato vettoriale senza ulteriori modifiche.
Webp supporta Svg?

Non esiste una risposta definitiva a questa domanda in quanto dipende dalla particolare implementazione di WebP. Alcune versioni di WebP supportano SVG, mentre altre no.
Due dei formati di immagine più popolari sono WebP e SVG. La qualità dell'immagine di WebP non viene degradata durante l'archiviazione perché è un formato senza perdita di dati. È un formato grafico vettoriale supportato dalla maggior parte dei browser Web moderni. Quali sono i vantaggi e gli svantaggi di ognuna di queste tecnologie e qual è la migliore? Tutti i browser moderni, come Firefox, Safari, Chrome e Opera, supportano SVG. Questi prodotti funzionano bene su tutti i tipi di schermi, inclusi dispositivi mobili, display Retina e monitor desktop. Le pagine HTML possono essere incorporate con un tag HTML come >svg. Photoshop e InDesign sono entrambi buoni modi per modificare le immagini.
I file Webp possono essere convertiti?
Fortunatamente, la maggior parte dei browser, software fotografici e sistemi operativi moderni si adatteranno automaticamente al formato. Se vuoi, puoi anche convertire un file WEBP in formato JPG , che è molto più semplice.
Per utilizzare WebP, dovrai convertire le tue immagini esistenti nel formato. Nel suo formato WebP nativo , l'app Sketch può esportare qualsiasi risorsa in un documento di progettazione. Altri programmi, come Photoshop, possono fare la stessa cosa. Sarà necessario utilizzare un plug-in per eseguire questa operazione. Cloudinary ti offre un modo semplificato per ricevere immagini WebP, se specifichi il percorso URL corretto. Quando carichi un'immagine su Cloudinary, il tuo pannello di controllo visualizzerà un URL simile al seguente: Con alcuni parametri URL, puoi modificare il modo in cui Cloudinary ti mostra le immagini. L'utilità della riga di comando di Google è uno strumento ufficiale per convertire le immagini in WebP. Il codificatore WebP è disponibile per l'uso tramite il comando cwebp.

La qualità dell'output può essere impostata su 0 o 100, a seconda del parametro -q, per impostazione predefinita. Cwebp può essere utilizzato per codificare immagini WebP con perdita . Il parametro -z accetta valori di compressione compresi tra 0 e 9 per la maggior parte della compressione. All'aumentare della compressione, la dimensione del file diminuisce, ma aumenta il tempo necessario per codificare le immagini. Per ottenere una compressione molto elevata, potresti voler utilizzare -q insieme ai parametri -m e -z. Se stai usando Bash su un sistema operativo simile a Unix come macOS o Ubuntu, il comando find è un'ottima idea. Sebbene cwebp sia relativamente facile da usare, se non si dispone di immagini concorrenti, potrebbe essere necessario molto tempo.
Potresti prendere in considerazione l'idea di eseguire un'elaborazione delle immagini in parallelo per accelerare l'elaborazione delle immagini. Quando usi xargs, il tuo limite di concorrenza deve essere impostato al massimo assoluto, il che mantiene il tuo sistema senza intoppi. Questo approccio riduce solo di pochi secondi alcune migliaia di immagini, ma brilla se utilizzato su immagini di grandi dimensioni. Infine, esamineremo come convertire le immagini in WebP utilizzando Node.js all'interno dei vari sistemi di compilazione dell'ecosistema. Installa i moduli imagemin e imagemin-webp nella directory principale del progetto in Node.js per convertire le immagini in WebP. Imagemin convertirà le immagini per noi e restituirà una promessa una volta completata. The Promise invia tutte le immagini convertite alla console. Tutto quello che devi fare è installare qualche altro comando node.js per convertire le immagini usando gulp.
Quindi, esamineremo come utilizzare imagemin per convertire le immagini in WebP utilizzando gulp, che è un task runner simile a gulp. La directory Gruntfile.js contiene due moduli: imagemin-webp e gulp-ext-replace. In questo comando vengono installati imagemin (un plug-in imagemin per Grunt creato da grunt-contrib-imagemin) e lo strumento image-convert-to- webP . Dopo il completamento di questo comando, le immagini che terminano in.png verranno visualizzate nella directory specificata. Node.js Webpack, che analizza il codice dall'inizio, genera un output ottimizzato per ogni punto di ingresso. Ci sono molti plug-in disponibili nel webpack ed è in gran parte realizzato dai caricatori. Poiché probabilmente hai già utilizzato un task runner, come gulp, scrivere una configurazione per il webpack può essere difficile.
Ti guideremo attraverso i passaggi necessari per utilizzare WebP con il suo nuovo formato di immagine, che è più intuitivo e richiede meno dati. È disponibile gratuitamente per i membri Smashing (puoi annullare in qualsiasi momento). Se aggiungi questa configurazione, tutte le immagini che terminano con.png trovate in./src/images verranno convertite in WebP e inviate alla directory delle immagini relativa al percorso della tua configurazione.
WebP, introdotto nel 2008, è stato salutato come alternativa a JPEG per le immagini su Internet. Utilizzando un plug-in, ora puoi convertire facilmente i file WebP in PNG utilizzando Photoshop. Sia Photoshop 25.1 che le versioni precedenti di WebPShop richiedono una versione a pagamento del plug-in. Il plug-in convertirà automaticamente un file WebP in un PNG dopo averlo scaricato e installato in Photoshop. Poiché il formato WebP include il codec video VP8, è in grado di fornire una migliore qualità dell'immagine rispetto a JPEG. Lo svantaggio è che WebP non è supportato da tanti browser come JPEG, quindi potrebbe non essere ampiamente utilizzato come JPEG sul Web. Se stai cercando un'opzione di qualità dell'immagine più migliorata, vale sicuramente la pena considerare WebP.
Come posso convertire manualmente Webp in Jpg?
Selezionare Salva immagine come tipo dal menu di scelta rapida. Seleziona l'immagine JPG che desideri salvare in formato JPG. Seleziona l'opzione Salva con nome Salva come JPEG dall'elenco. Dopo aver specificato dove salvare il JPEG, puoi scegliere Salva per salvarlo.
Perché non puoi utilizzare le immagini Webp su Safari e Esplora Internet
Secondo un rapporto Statista pubblicato a settembre 2018, Safari e Internet Explorer detengono rispettivamente una quota di mercato del 52,9% e del 19,8%. Non sorprende, quindi, che questi browser non supportino WebP. È vero che altri browser, come Chrome e Firefox, supportano il formato, ma è improbabile che molte persone li utilizzino. Di conseguenza, se desideri utilizzare le immagini WebP, dovrai utilizzare uno dei browser che le supporta.
Webp a colore Svg
Non esiste una risposta definitiva a questa domanda, poiché esistono diversi modi per convertire webp in colore svg. Alcuni metodi comuni includono l'utilizzo di convertitori online o la modifica del codice sorgente dell'immagine.
