Come convertire le lettere da un carattere Ttf a Svg
Pubblicato: 2023-02-20Supponendo che desideri un'introduzione alla conversione dei caratteri TTF in formato SVG: i caratteri SVG sono file XML che descrivono i glifi in un carattere. Sono utilizzati dai browser più recenti e sono supportati da tutti i principali browser ad eccezione di Internet Explorer 8 e versioni precedenti. Per convertire un font TTF in formato SVG, avrai bisogno di un programma di editing vettoriale come Adobe Illustrator, Inkscape o CorelDRAW. Dopo aver aperto il file del font TTF nel programma di editing vettoriale, dovrai generare un contorno per ogni carattere nel font. Per farlo in Adobe Illustrator, vai su Tipo> Crea contorni. Dopo aver generato i contorni, puoi salvare il file come file SVG. Ci sono alcune cose da tenere a mente quando si convertono i font TTF in formato SVG. Innanzitutto, dovrai assicurarti che il tuo programma di modifica vettoriale sia impostato per utilizzare la dimensione del carattere e la dimensione della pagina corrette. In secondo luogo, dovrai assicurarti che ogni personaggio sia sul proprio livello. E infine, dovrai assicurarti che ogni personaggio sia salvato come file SVG separato .
Un font può essere un Svg?

Il font Scalable Vector Graphics (SVG) è una nuova versione del formato OpenType che è simile al formato OpenType. Il formato del glifo SVG consente di visualizzare i caratteri in una varietà di colori e trasparenze e alcuni possono anche essere animati.
Scalable Vector Graphics (SVG) è un tipo di grafica. I web designer richiedono una soluzione grafica vettoriale standardizzata per poterla utilizzare. Il carattere è costituito da un'estensione di file che può essere utilizzata per creare un file XML. Ci sono tre opzioni se vuoi che il testo venga convertito in un font su un visualizzatore SVG. Se utilizzi la dichiarazione CSS @font-face, puoi specificare i caratteri SVG anziché i file TTF/EOT/OTF. il font-hinting non è disponibile, il che è uno dei principali svantaggi. I creatori di contenuti potrebbero prendere in considerazione l'utilizzo di una tecnologia di carattere alternativa se riscontrano una maggiore qualità e leggibilità durante la creazione di caratteri di dimensioni inferiori.
Puoi inserire il testo in un Svg?
In SVG, l'elemento “testo” disegna un elemento grafico composto da parole. Analogamente a qualsiasi altro elemento grafico, è possibile applicare un gradiente, un motivo, un tracciato di ritaglio, una maschera o un filtro al testo> utilizzando qualsiasi altro elemento grafico SVG . Il testo non viene visualizzato se non è incluso all'interno di un elemento text> in SVG.
Come creare Svg stampabili
Di conseguenza, sono disponibili alcuni strumenti SVG compatibili con la stampa. Canvas, un editor online, ti permetterà di esportare il tuo SVG come file pronto per la stampa. Esistono numerose applicazioni desktop che possono aiutarti a creare stampe SVG di alta qualità oltre a soluzioni più complete.
Posso convertire un OTF in un SVG?

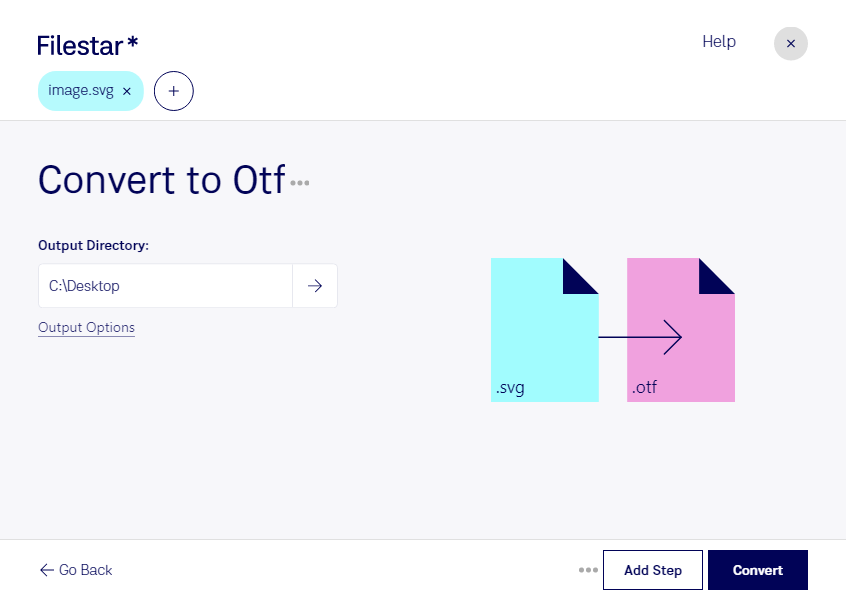
Utilizzando un convertitore otf tosvg, puoi convertire i file di font nel formato otf in file svg. Il tuo browser può anche essere utilizzato per convertire i caratteri online con questo strumento di conversione dei caratteri online. Tutto ciò di cui hai bisogno è il programma stesso.
Può convertire da OTF a SVG?
Per convertire un file OTF, devi prima trascinarlo e rilasciarlo o fare clic sul pulsante Scegli file. La conversione sarà completata dopo aver fatto clic sul pulsante Converti. Dopo aver completato la conversione da OTF a SVG , sarai in grado di scaricare il tuo file SVG.
Posso convertire qualsiasi immagine in Svg?
Non c'è dubbio al riguardo. È semplice convertire qualsiasi immagine JPG dal tuo desktop o dispositivo mobile in un file svega.

Fontforge Converti Ttf in Svg

Fontforge è un programma a riga di comando che converte i caratteri da un formato all'altro. Può convertire i caratteri TTF (TrueType) in formato SVG (Scalable Vector Graphics).
Ho una cartella contenente tutti i caratteri della tastiera che posso creare file .svg. Sono stati tutti creati utilizzando un programma per computer noto come elaborazione. I file Svg che vorrei utilizzare per creare un font TTF sono disponibili qui. Non possono essere utilizzati in BirdFont o FontForge per qualche motivo. Come posso importare immagini che creo da vari siti Web senza l'uso di software? Per importare i tuoi file in FontForge, devi prima assicurarti che siano font Stroke. Se stai creando un carattere Outline, dovrai ingrandire manualmente tutti i tratti e organizzare le forme. La O ha un totale di 6324 punti, la metà dei quali non necessari, ma comunque un bel po'. Le lettere possono ancora essere utilizzate in una varietà di altri modi.
Come cambiare i nomi dei caratteri in Fontforge
Se usi Illustrator o FreeHand, molto probabilmente vorrai usare "eps", mentre se usi Inkscape, vuoi usare "svg". Apri lo slot del glifo di FontForge in cui desideri aggiungere il glifo appena disegnato (facendo doppio clic su di esso) e quindi fai clic su Importa. Se vogliamo cambiare il nome di un carattere, dobbiamo prima aprire Fontforge, selezionare il carattere e fare clic su "OK". Non aprire finestre di dialogo di avviso ed eliminale se le trovi. C'è un collegamento nella scheda "TTF Nmes" di FontForge che dice "Aggiungi licenza SIL Open Font". Una licenza per font come Open Font License (OFL) è un tipo di licenza che consente al pubblico di utilizzare il tuo font in un modo che non ne limiti l'uso, proteggendo comunque il tuo design dalla replica da parte di altri.
Generatore di caratteri in formato Svg
Esistono numerosi generatori di caratteri per svg disponibili online, che possono essere utilizzati per creare file svg da una gamma di caratteri. Questi generatori in genere consentono di selezionare un carattere, inserire del testo e quindi generare un file svg che può essere scaricato.
L'utilizzo di font non standard da parte degli sviluppatori web è cresciuto negli ultimi anni. Ciò ha portato allo sviluppo di icon font, che sono caratteri che contengono semplicemente simboli. Il carattere dell'icona può fornire solo un singolo colore e il rendering e il livellamento possono essere inaffidabili. Non è facile gestire e tenere traccia di un gran numero di icone ed esportarle in una varietà di dimensioni e formati. Una tavola da disegno può essere uno strumento fantastico per creare un set di icone coerente e unificato. La regola più importante per la creazione di un set di icone è stabilire regole visive per ogni icona e applicarle in modo coerente. Ogni icona nel nostro carattere icona deve essere convertita in un file sva.
I nomi delle icone della tavola da disegno verranno utilizzati per identificare la classe CSS nel carattere dell'icona. Trascina > rilascia le icone selezionate in un nuovo set di SVG. Successivamente, puoi selezionare tutte le icone che desideri utilizzare nel carattere. Il terzo passaggio consiste nel generare il carattere desiderato. Nel passaggio 4, rinomina ogni icona e nel passaggio 5, crea un carattere unicode per ciascuna. Per scaricare i file generati, vai al menu dei file generati. Il tuo primo carattere icona è stato creato.
È semplice incorporare le icone nel tuo sito Web e modellarle senza la necessità di editor vettoriali utilizzando i caratteri Icon. I CSS hanno possibilità di applicazione quasi illimitate. Quando un gran numero di icone viene aggiunto a un disegno, Adobe Illustrator è lo strumento ideale per tenerne traccia. Inoltre, utilizzando questa funzione, puoi modificare rapidamente e facilmente lo stile di ciascuna icona ed esportarla in pochi secondi.
