Come creare un dispositivo di scorrimento per schede in Elementor utilizzando Powerack
Pubblicato: 2022-05-27Se stai cercando modi per mostrare i contenuti in immagini o video, prendi in considerazione l'utilizzo di un dispositivo di scorrimento per schede .
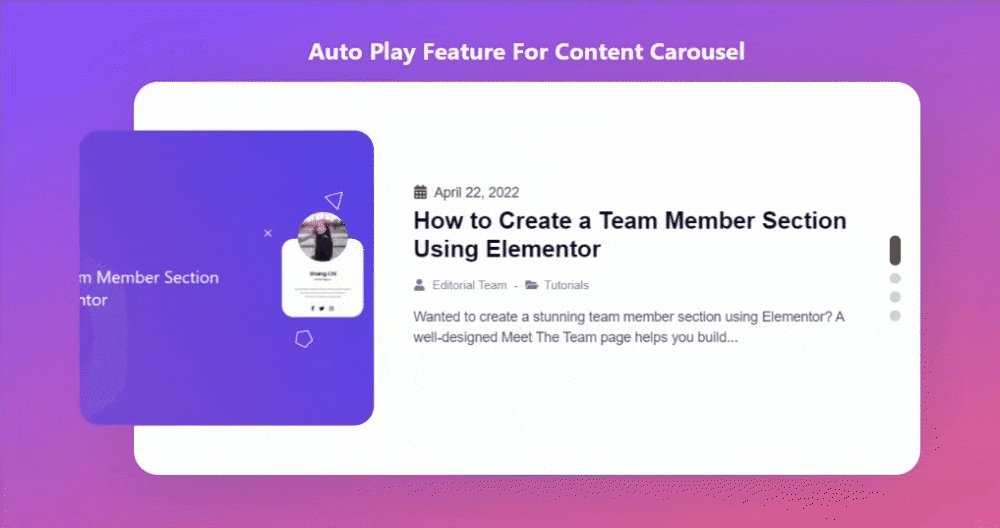
Un Card Slider è un elemento di design dinamico che mostra una presentazione di immagini/video e il contenuto in un attraente formato di card. Visualizza una scheda alla volta e, successivamente, passa a un'altra diapositiva automaticamente se vengono applicate le transizioni o tramite un clic del mouse.
Se desideri creare un dispositivo di scorrimento per schede accattivante utilizzando Elementor sul tuo sito Web creato con WordPress, devi utilizzare un widget Dispositivo di scorrimento per schede.
In questo articolo, ti forniremo un tutorial dettagliato passo dopo passo sulla creazione di un dispositivo di scorrimento per schede in Elementor utilizzando PowerPack.

Widget di scorrimento della scheda PowerPack per Elementor
PowerPack Elementor Addons è uno dei migliori addon per Elementor. È un pacchetto dal design professionale di oltre 80 widget premium, incluso il widget PowerPack Card Slider.
Il widget PowerPack Card Slider offre un'ampia selezione di funzionalità di alta qualità per creare una sezione di scorrimento delle carte completamente reattiva. Include una funzione di animazione a riproduzione automatica, più funzioni di stile e molte altre.
Ma aspetta! Non preoccuparti, non è necessario toccare nemmeno una singola riga di codice durante l'utilizzo.
Se preferisci guardare un video, puoi prendere in considerazione questo video tutorial su come creare un dispositivo di scorrimento per schede in Elementor.
Aggiungi una sezione di scorrimento delle schede al tuo sito Web WordPress
Per aggiungere un Card Slider al tuo sito Web WordPress, devi installare Elementor e PowerPack Addons per Elementor.
Dopo aver installato entrambi questi strumenti, puoi usarli entrambi per creare un'impressionante sezione Card Slider sul tuo sito Web WordPress.
Quindi, senza ulteriori indugi, andiamo avanti al tutorial per creare un dispositivo di scorrimento delle carte utilizzando Elementor.
Trascina e rilascia il widget di scorrimento della scheda PowerPack
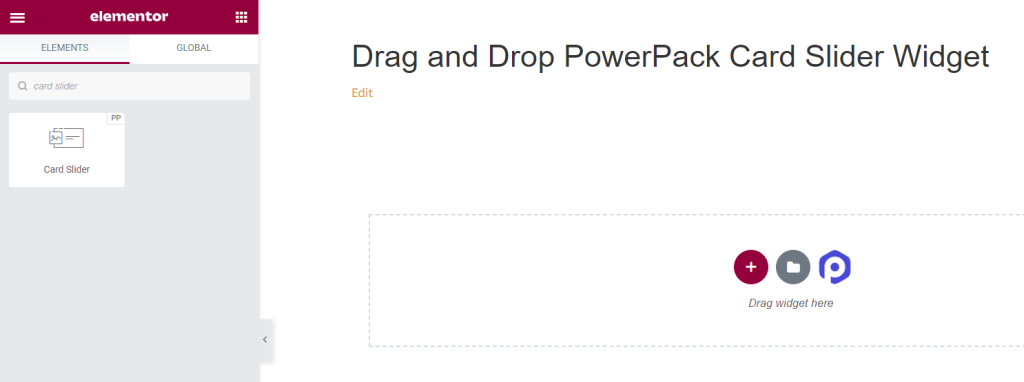
Innanzitutto, apri la pagina nell'editor di Elementor, quindi digita "card slider" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack " PP " nell'angolo in alto a destra del widget.

Scheda Contenuto del widget di scorrimento della scheda PowerPack
Passare alla scheda Contenuto del widget PowerPack Card Slider. Lì troverai quattro sezioni:
- Carta
- Query (solo se scegli la fonte “Post” nella sezione Card)
- Post (solo se scegli la fonte “Post” nella sezione Card)
- Opzioni aggiuntive
Discutiamo in dettaglio le funzionalità di tutte queste sezioni.
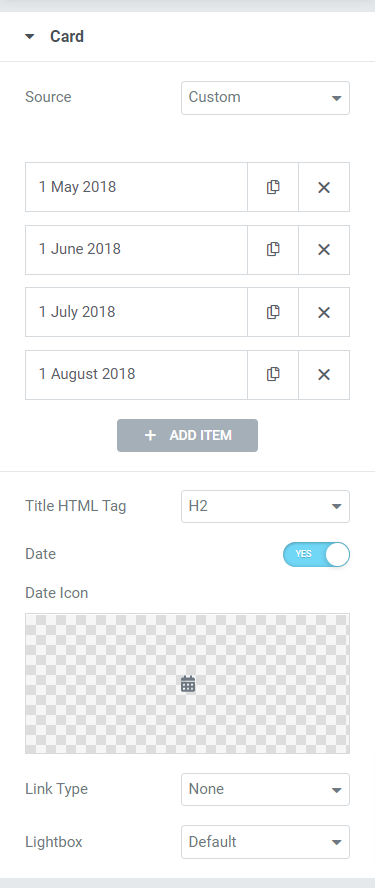
Carta
La sezione Scheda nella scheda Contenuto del widget Slider scheda consente di aggiungere contenuto al widget.

La sezione Card offre sei sottosezioni per aggiungere il contenuto al widget.
Discutiamoli nel dettaglio:
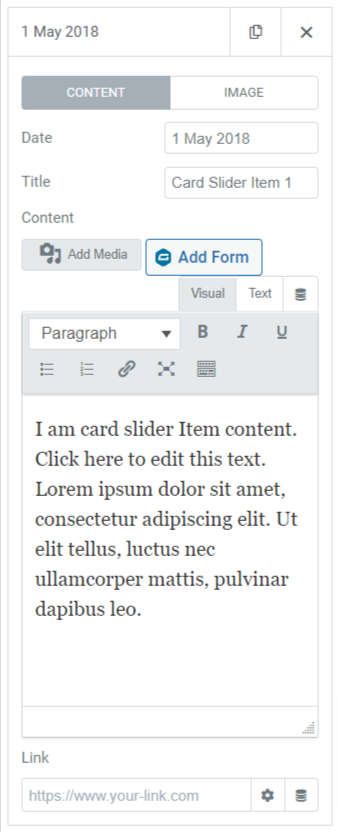
- Fonte: qui puoi selezionare la fonte della carta, personalizzata o post. Quindi, aggiungi i contenuti alla tua carta, come la data, il titolo, la descrizione, il link, ecc. facendo clic su "Aggiungi articoli".

- Tag HTML del titolo: seleziona il tag HTML per il titolo che hai inserito nella scheda.
- Data: attiva questa funzione se desideri visualizzare la data.
- Icona della data: seleziona l'icona della data dalla libreria delle icone o caricala dalla libreria multimediale facendo clic su "carica SVG".
- Tipo di collegamento: qui puoi selezionare un'opzione in cui desideri rilasciare un collegamento diretto come titolo, immagine, pulsante o casella. Inoltre, puoi scegliere "nessuno" se non vuoi inserire alcun collegamento alla carta.
- Lightbox: seleziona le opzioni lightbox predefinite, sì o no.
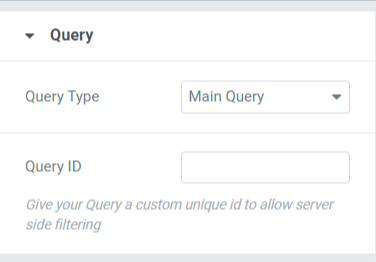
Domanda
Se scegli Query principale come Tipo di query, ottieni le opzioni per aggiungere:
- ID query: qui puoi aggiungere un ID query particolare.

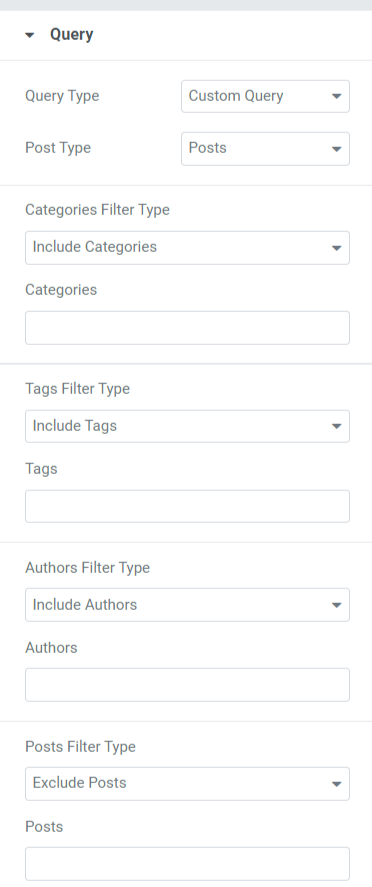
Se scegli Query personalizzata come Tipo di query, avrai numerose opzioni per personalizzare la query manualmente.

Vediamo le opzioni incluse nella sezione Query:
- Tipo di post: seleziona il tipo di post che desideri visualizzare sulla scheda.
- Includi/Escludi: utilizzando questa opzione, puoi includere o escludere i tipi di filtri di categorie, tag, autori e post.
- Data: qui puoi scegliere il formato della data.
- Ordine: Seleziona tra ascendente o discendente per ordinare l'animazione del post.
- Ordina per: ordina il post in base alle opzioni fornite: data, data dell'ultima modifica, casuale, conteggio commenti, titolo, ID post, autore post, ordine del menu o pertinenza.
- Post permanenti: attiva questa funzione per mostrare i post permanenti nel dispositivo di scorrimento della scheda.
- Offset: la regolazione della posizione di offset aiuterà a visualizzare i montanti nella posizione di offset fornita.
- Escludi post corrente: abilita questa opzione per rimuovere i post correnti.
Nota: questa opzione è disponibile solo quando selezioni la fonte "Post" nella sezione Scheda della scheda Contenuto.
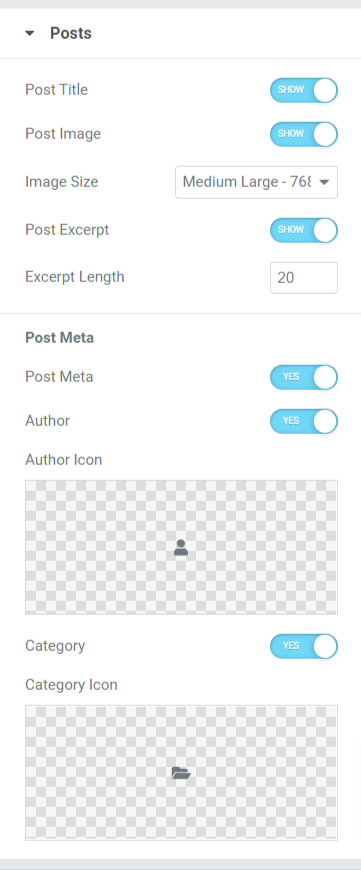
Messaggi
In questa sezione avrai numerose opzioni per personalizzare i post visualizzati sulla scheda.

Diamo un'occhiata alle sottosezioni che questa sezione include:
- Titolo del post: attiva questa funzione se desideri mostrare il titolo di un post nel dispositivo di scorrimento delle schede.
- Immagine del post: attiva questa opzione se desideri visualizzare un'immagine insieme al post.
- Dimensione immagine: scegli una dimensione dell'immagine dall'ampia gamma di opzioni di dimensione fornite in questa sottosezione.
- Estratto del post: attiva questa funzione se desideri visualizzare un estratto del tuo post.
- Lunghezza dell'estratto: puoi regolarne la lunghezza se hai abilitato la funzione di post estratto qui.
- Post Meta: l'abilitazione di questa funzione ti darà le opzioni per personalizzare più opzioni come l'autore, l'icona dell'autore, la categoria e l'icona della categoria.
- Autore: attiva questa funzione se desideri visualizzare il nome dell'autore sul post.
- Icona dell'autore: seleziona l'icona dell'autore dalla libreria delle icone o carica direttamente un'immagine dalla libreria multimediale.
- Categoria: abilita questa funzione per visualizzare la categoria del post nel dispositivo di scorrimento della scheda.
- Icona della categoria: seleziona l'icona della categoria dalla libreria delle icone o carica direttamente un'immagine dalla libreria multimediale.
Nota: questa opzione è disponibile solo quando selezioni la fonte "Post" nella sezione Scheda della scheda Contenuto.
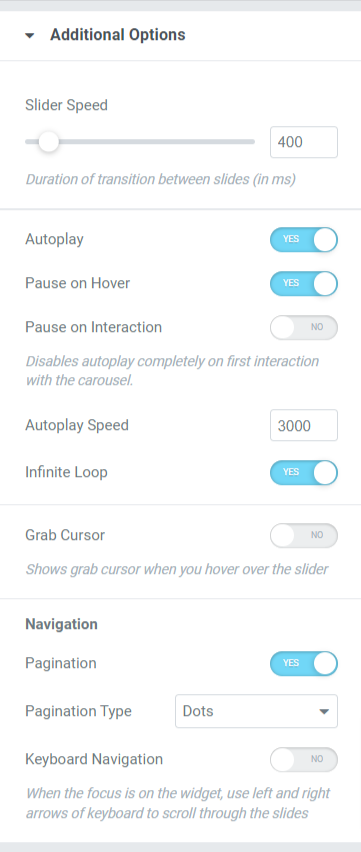
Opzioni aggiuntive
Questa sezione otterrà varie opzioni aggiuntive per personalizzare il dispositivo di scorrimento delle carte.

Vediamo tutte le opzioni disponibili nella sezione delle opzioni aggiuntive:

- Velocità del dispositivo di scorrimento: regola qui la velocità dell'animazione del dispositivo di scorrimento.
- Riproduzione automatica: attiva questa funzione se desideri abilitare la riproduzione automatica per i post visualizzati nel dispositivo di scorrimento delle carte.
- Pausa al passaggio del mouse: attiva questa funzione di animazione per trattenere o mettere in pausa le diapositive del post quando il post è al centro del puntatore del mouse.
- Pausa all'interazione: abilita questa funzione per mettere in pausa un particolare post su un puntatore del mouse o l'interazione dell'utente.
- Velocità di riproduzione automatica: regola la velocità di riproduzione automatica per i tuoi post.
- Ciclo infinito: abilita questa funzione per impostare un ciclo di ciclo per le diapositive post.
- Grab Cursor: mostra il cursore di cattura quando si passa il mouse sopra la diapositiva.
- Impaginazione: abilita questa opzione per visualizzare punti/frazioni per il tuo dispositivo di scorrimento.
- Tipo di impaginazione: qui avrai le opzioni per scegliere dal tipo di impaginazione, come punti o frazioni.
- Navigazione tramite tastiera: abilita questa funzione per utilizzare le frecce sinistra o destra sulla tastiera per scorrere le diapositive.
Scheda Stile del widget Dispositivo di scorrimento delle schede
La scheda Stile contiene tutte le parti di stile del widget Card Slider. Questa scheda include tre sezioni:
- Carta
- Immagine
- Punti
Diamo un'occhiata a queste sezioni in dettaglio:
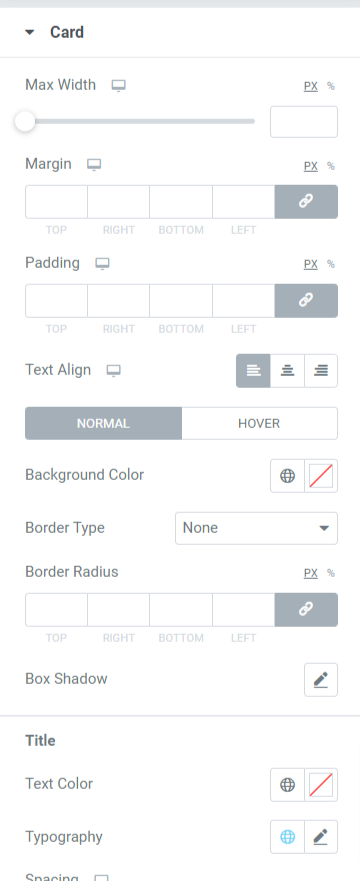
Carta
Questa sezione contiene tutte le parti stilistiche necessarie per la personalizzazione della card.

Vediamo tutte le funzionalità disponibili in questa sezione:
- Larghezza massima: regola la larghezza del dispositivo di scorrimento della scheda utilizzando questa opzione.
- Margine: utilizzando questa opzione, puoi regolare il margine per il cursore della carta.
- Imbottitura: questo lascia spazio tra i bordi e il contenuto. Regola il riempimento utilizzando questa opzione per visualizzare contenuti organizzati in modo uniforme sul dispositivo di scorrimento della scheda.
- Allineamento testo: scegli l'allineamento del testo visualizzato nel cursore della scheda.
- Colore di sfondo: con questa opzione, puoi personalizzare il colore di sfondo del post.
- Tipo di sfondo: qui puoi impostare un tipo di sfondo per le immagini. Scegli tra "gradiente" o "classico" per applicare un tipo di sfondo.
- Raggio bordo: puoi scegliere qualsiasi tipo di bordo dalle opzioni fornite in questa sottosezione, come solido, doppio, punteggiato, tratteggiato e scanalato.
- Ombra del bordo: puoi personalizzare l'ombra del bordo usando questa opzione.
- Titolo: le opzioni di personalizzazione per il titolo visualizzato nel post sono disponibili qui:
- Colore del testo : scegli un colore del testo per il titolo usando questa opzione.
- Tipografia: qui puoi personalizzare il carattere del testo, la dimensione del testo, la spaziatura delle parole, la spaziatura delle lettere e molti altri.
- Spaziatura: consente la spaziatura tra i testi utilizzando questa opzione.
- Data: la personalizzazione per il contenuto della data visualizzato nel post può essere effettuata qui:
- Colore: scegli il colore per il contenuto della data visualizzato sul post utilizzando questa opzione.
- Tipografia: qui puoi personalizzare il carattere del testo, la dimensione del testo, la spaziatura delle parole, la spaziatura delle lettere, ecc.
- Spaziatura: Consenti la spaziatura tra i testi usando questa opzione.
- Contenuto: puoi personalizzare il contenuto visualizzato nel post qui:
- Colore del testo: qui puoi scegliere il colore del testo del contenuto.
- Tipografia: personalizza la tipografia della parte del contenuto.
- Post Meta: la personalizzazione del post meta può essere eseguita qui:
- Colore: consente di scegliere il meta colore del post.
- Tipografia: in questa opzione è disponibile un'ampia gamma di funzioni tipografiche per il post meta.
- Spaziatura: consente la spaziatura tra i testi dei post meta.
Immagine
Questa sezione ti permette di personalizzare la parte dell'immagine dello slider della scheda in tutti gli aspetti possibili.

Discutiamo tutte le funzionalità che questa sezione include:
- Direzione: Usando questa opzione, puoi selezionare la direzione dell'immagine.
- Tipo di bordo: puoi scegliere qualsiasi tipo di bordo dalle opzioni qui fornite come solido, doppio, punteggiato, tratteggiato e scanalato.
- Raggio del bordo: puoi regolare il suo raggio qui se hai applicato il bordo.
- Larghezza: regola la larghezza dell'immagine visualizzata nel dispositivo di scorrimento della scheda utilizzando questa opzione.
- Altezza: Usando questa opzione, puoi regolare l'altezza dell'immagine.
- Margine: questa opzione consente di regolare il margine dell'immagine.
- Ombra del riquadro: personalizza l'opzione dell'ombra del riquadro per l'immagine visualizzata nel dispositivo di scorrimento della scheda.
- Tipo di sfondo: qui avrai la possibilità di selezionare un tipo di sfondo per la parte dell'immagine visualizzata sul dispositivo di scorrimento della scheda.
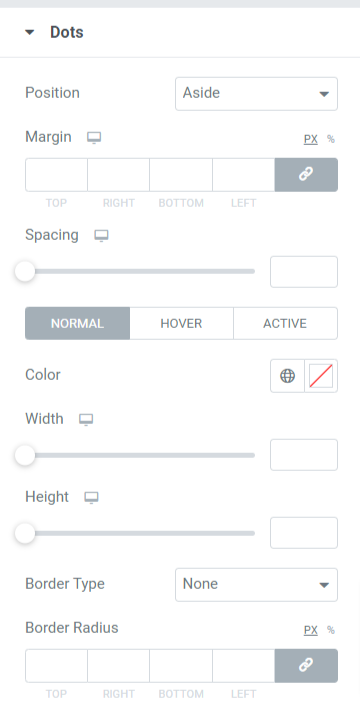
Punti
Questa sezione sarà disponibile solo se hai selezionato dei punti come tipo di impaginazione nella sezione delle opzioni aggiuntive nella scheda del contenuto del dispositivo di scorrimento della scheda.

Scopriamo nel dettaglio le funzionalità disponibili in questa sezione:
- Posizione: scegli il tipo di posizione dell'impaginazione dei punti, ad esempio a lato o in basso.
- Margine: utilizzando questa opzione, puoi regolare il margine del bordo per i punti di impaginazione.
- Spaziatura: questa funzione consente la spaziatura tra i punti.
- Colore: qui puoi scegliere un colore per i punti.
- Larghezza: regola la dimensione della larghezza dei punti in questa opzione.
- Altezza: qui puoi regolare l'altezza dei punti.
- Tipo di bordo: seleziona qualsiasi tipo di bordo dalle opzioni disponibili come solido, doppio, punteggiato, tratteggiato o scanalato.
- Raggio bordo: qui puoi regolare il suo raggio se hai consentito un bordo ai punti di impaginazione. Aiuta a visualizzare i bordi lisci del bordo applicato.
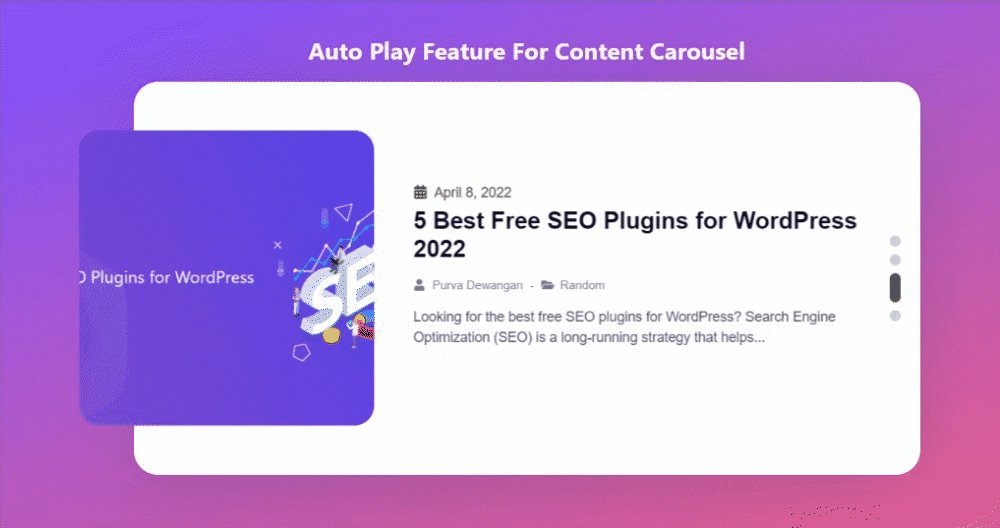
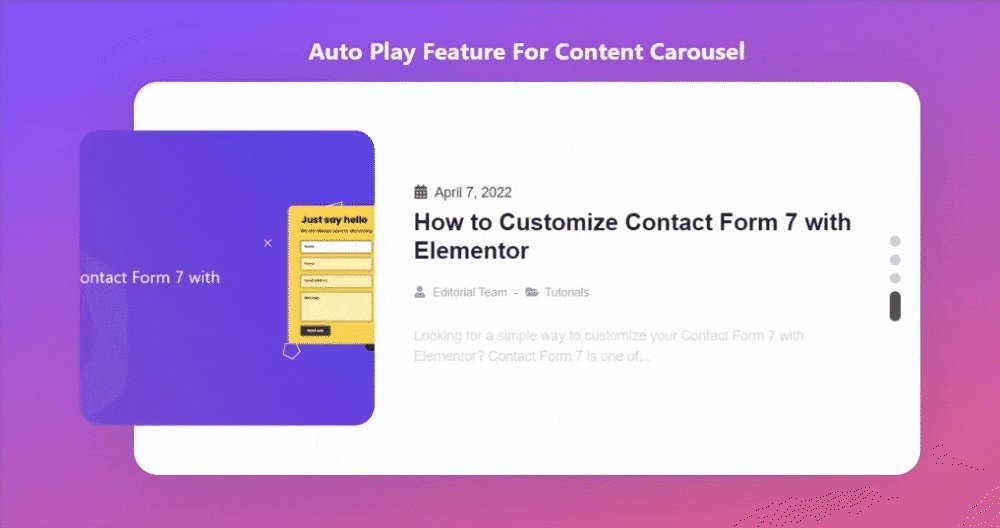
Vediamo come appare il dispositivo di scorrimento della scheda dopo aver applicato tutte le modifiche nella scheda contenuto e nella scheda stile del widget Dispositivo di scorrimento scheda:

Ottieni il widget di scorrimento della scheda PowerPack per Elementor
Utilizzando PowerPack Card Slider Widget, puoi ottenere tantissime funzionalità con un solo clic del mouse. Sfoggia in modo interattivo i tuoi contenuti e le tue immagini in un formato creativo Card Slider utilizzando PowerPack Card Slider Widget per il generatore di pagine Elementor.
Ci auguriamo che questo tutorial ti aiuti a creare uno straordinario dispositivo di scorrimento per schede utilizzando Elementor per il tuo sito Web. Se ti è piaciuto leggere questo articolo, siamo sicuri che ti piacerebbe provare anche gli altri nostri PowerPack Elements.
Fare clic qui per ottenere il widget PowerPack Card Slider per Elementor.
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere feedback e risposte da te.
Inoltre, unisciti a noi su Twitter, Facebook e Youtube.
