Come creare un tema figlio in WordPress
Pubblicato: 2022-08-28La personalizzazione di un sito WordPress è un processo piuttosto semplice, ma nasconde anche alcuni rischi. Di solito, le persone che non hanno molta familiarità con il funzionamento dei temi di WordPress, iniziano a personalizzare direttamente il tema principale del sito invece di creare un tema figlio .
Che cos'è un tema figlio?
Per farla breve, il tema figlio è un segnaposto di backup del tema principale. Funziona contemporaneamente ed esattamente allo stesso modo del tuo tema principale e puoi apportare tutte le personalizzazioni e le modifiche lì invece di farle direttamente al nucleo del tuo tema principale.
Perché non modificare direttamente il tema?
Ci sono alcuni rischi quando si personalizza direttamente il tema. Se apporti modifiche al codice in un tema di terze parti, la prossima volta che apporti un aggiornamento le modifiche andranno perse. Non solo il tuo sito web tornerà come era inizialmente, ma tutto il tuo lavoro sarà sparito. Esistono tre modi principali per personalizzare il tuo sito:
Come personalizzare WordPress?
Modificare direttamente il tema
Se il tuo sito utilizza un tema WordPress personalizzato, sviluppato appositamente per te, puoi modificarlo in sicurezza senza il rischio di perdere tutte le modifiche al prossimo aggiornamento del tema.
Se tu o lo sviluppatore che lavora sul tuo sito web apportate modifiche future, modificherete la versione personalizzata, non quella originale prima delle modifiche.
Questo ovviamente non significa che non ci siano rischi. Se non hai esperienza nella programmazione, il modo più sicuro potrebbe comunque essere quello di creare un tema figlio.
Se decidi di modificare direttamente il tema, assicurati di eseguire il backup del tema originale e di non modificarlo sul sito live. Puoi semplicemente utilizzare un sito di staging o di sviluppo. Inoltre, utilizzare un controllo di versione per tenere traccia di tutte le modifiche apportate fino a quel momento.
Se stai lavorando con un tema di terze parti, non modificarlo mai direttamente, ma crea invece un tema figlio o usa un plug-in.
Installa un plugin
La tua seconda opzione durante la personalizzazione di un WordPress è utilizzare un codice o installare un plug-in.
Se sei più interessato a modifiche più funzionali, probabilmente un plug-in è il modo migliore per farlo.
Non è necessario che i plugin siano troppo complessi. Se tutto ciò di cui hai bisogno è aggiungere codice extra al file functions.php , puoi creare un semplice plugin per aggiungere alcune righe di codice al tuo sito web. Un buon esempio è registrare un tipo di post personalizzato.
L'aggiunta di un tipo di post personalizzato è una modifica funzionale al tuo sito Web, non di design. Se decidi di cambiare tema in futuro, non vorrai perdere tutti i tipi di post e i post che hai creato. Invece, installa o crea un plug-in.
In alcuni casi, puoi trovare un plug-in già esistente che soddisfi le tue esigenze, ma a volte dovresti codificare il plug-in da solo.
Se ti stai chiedendo se dovresti personalizzare il tema o creare un plug-in, chiediti quanto segue: se volessi apportare modifiche future al design del mio sito Web e installare un nuovo tema, vorrei che le modifiche rimanessero? Se la risposta è sì, la modifica che desideri è funzionale e non correlata al design, il che significa che dovrebbe essere eseguita con un plug-in.
Temi per bambini
La terza opzione disponibile durante la personalizzazione di un tema WordPress è la creazione di un tema figlio.
Alcuni dei casi in cui useresti un tema figlio sono:
- Sei interessato ad apportare modifiche relative alla funzionalità, non al design
- Il sito esegue un tema di terze parti o un tema che desideri utilizzare di nuovo nella sua struttura attuale.
- È consigliabile non modificare il tema corrente in caso di problemi.
- Il tuo sito web esegue un tema progettato per essere un tema principale. Sono disponibili temi con molte opzioni di personalizzazione.
Pertanto, i temi figlio sono un metodo sicuro ed efficace per personalizzare il tuo sito web.
Che cos'è un tema figlio di WordPress?
Un tema figlio è fondamentalmente un tema che funziona con un altro tema, denominato tema principale.
Contiene alcune linee guida specifiche che dicono a WordPress quale è il figlio e quale è il tema principale. WordPress prende quindi il codice dal tema principale e lo sovrascriverà con un codice dal tema figlio.
Perché dovresti usare un tema figlio
Poiché il tema figlio prende le caratteristiche da un genitore o da un tema principale, il codice può essere personalizzato senza interferire con la funzionalità dell'originale. In questo modo tutte le modifiche verranno salvate dopo un aggiornamento.
Un altro buon motivo per utilizzare un tema figlio è che hai un'opzione di sicurezza nel caso in cui tu abbia mai rovinato le modifiche che hai apportato. Inoltre, puoi facilmente tenere traccia di tutte le modifiche poiché i file sono separati dal tema principale.
Come funziona il tema del bambino?
Come accennato in precedenza, il tema figlio viene archiviato separatamente dal tema principale, con i propri file functions.php e style.css . Se necessario, è possibile aggiungerne altri, ma questi due file sono il minimo richiesto per il corretto funzionamento del tema figlio.
Con l'aiuto di file .php e .css pertinenti. Puoi modificare praticamente tutto, dai parametri di layout, allo stile, alla codifica effettiva e agli script utilizzati dal tema figlio anche se detti attributi non sono presenti nel tema principale.
Quando un utente visita il tuo sito, WordPress carica prima il sottotema, quindi, con alcune parti del tema principale, completa gli stili e le funzioni mancanti.
Creazione di un tema figlio
Per questo esempio, useremo Twenty Seventeen come tema di base.
- Vai al tuo hPanel e fai clic su File Manager
- Ora vai verso public_html – wp-content – theme
- Crea una nuova cartella facendo clic sull'icona del menu in alto
- Inserisci il nome del tuo tema figlio e fai clic su Crea . Ti consigliamo di utilizzare il nome del tema principale e un suffisso -figlio .
- Una volta che sei all'interno della cartella, crea un file style.css . Aggiungi il codice seguente per popolarne il contenuto:
/* Nome del tema: Twenty Seventeen Child URL del tema: http://tuodominio.comDescrizione: Twenty Seventeen Child Theme Autore: il tuo nomeURL dell'autore: http://tuodominio.comModello: twentyseventeen Versione: 1.0.0 Dominio del testo: ventiseventeen-child
6. Modificare i valori di conseguenza. Il modello è il campo più importante perché specifica per WordPress quale è il tema principale su cui si basa il tema figlio. Fare clic su Salva e chiudi.

7. Crea un file functions.php nella cartella, dopodiché copia e incolla il codice qui sotto nel file vuoto:
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Ora vai al tuo sito web e accedi ad Aspetto – Tema. Attiva il tema figlio: noterai che ha lo stesso aspetto del tema principale.
Personalizzazione di un tema figlio
Una conoscenza di base delle regole CSS è necessaria se desideri personalizzare il tema del tuo bambino. Inoltre, devi sapere come ispezionare gli elementi per individuare il loro codice CSS e la classe a cui sono assegnati.
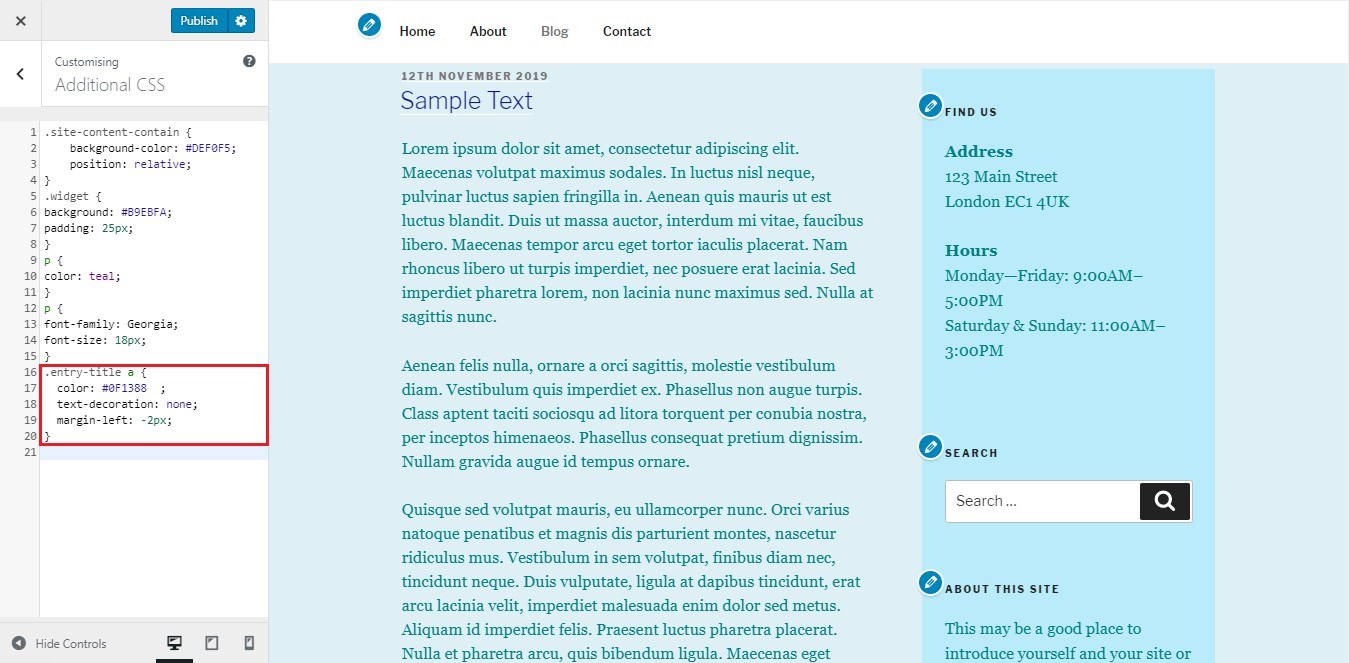
Fai clic su Personalizza - CSS aggiuntivo dal tema figlio ora attivo.
Cambia colore di sfondo
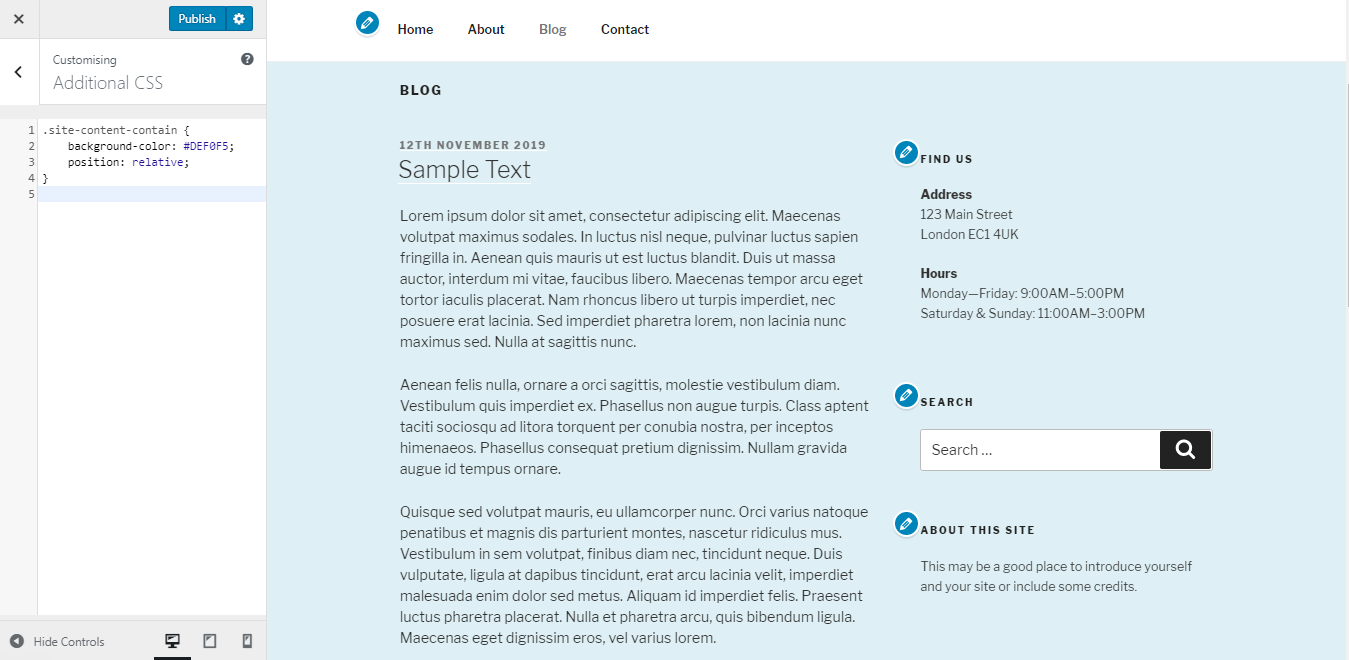
Quando modifichi il colore di sfondo del tuo tema figlio di WordPress, inserisci quanto segue:
.site-content-contain {background-color: #DEF0F5;position: relativo;}Il valore che si trova accanto al colore di sfondo: corrisponde al codice esadecimale del colore scelto. Ad esempio, quando si passa dal bianco al blu, si otterrà il seguente risultato:

Modifica del colore della barra laterale
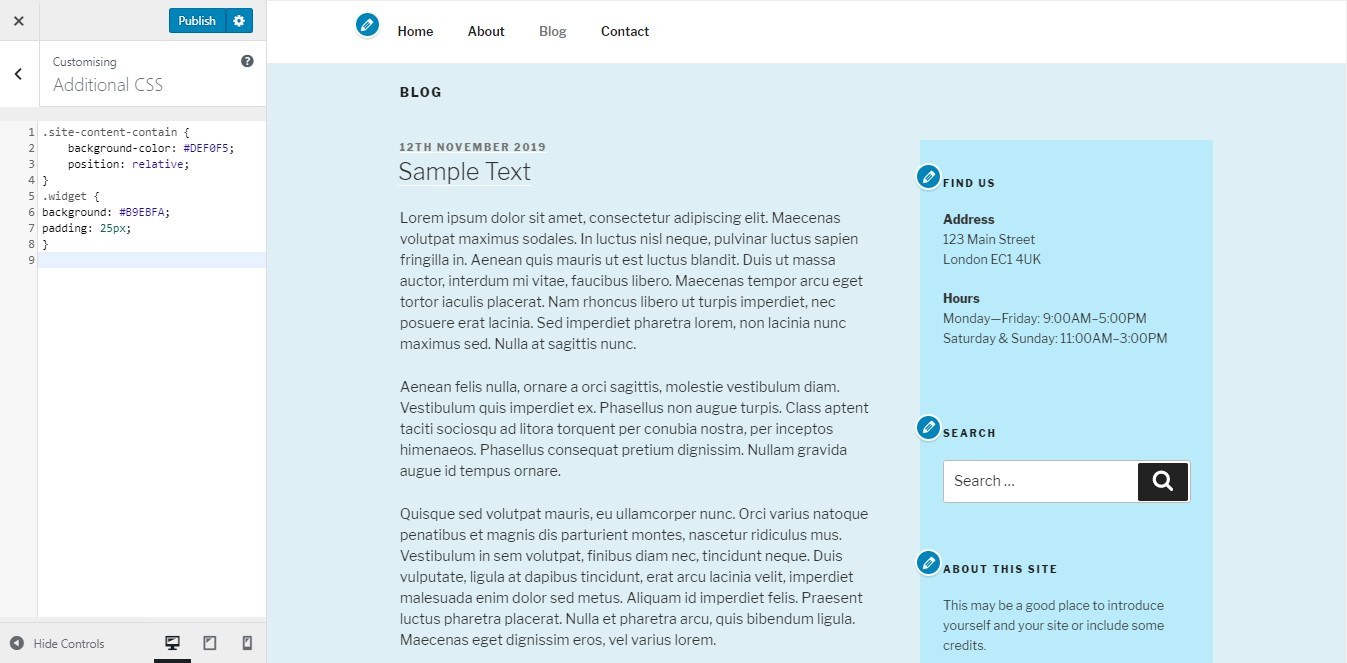
Ottieni questo con il seguente codice CSS:
.widget {sfondo: #B9EBFA; riempimento: 25px;Dovresti ottenere questo risultato:

Modifica di colore, dimensione e tipi di carattere
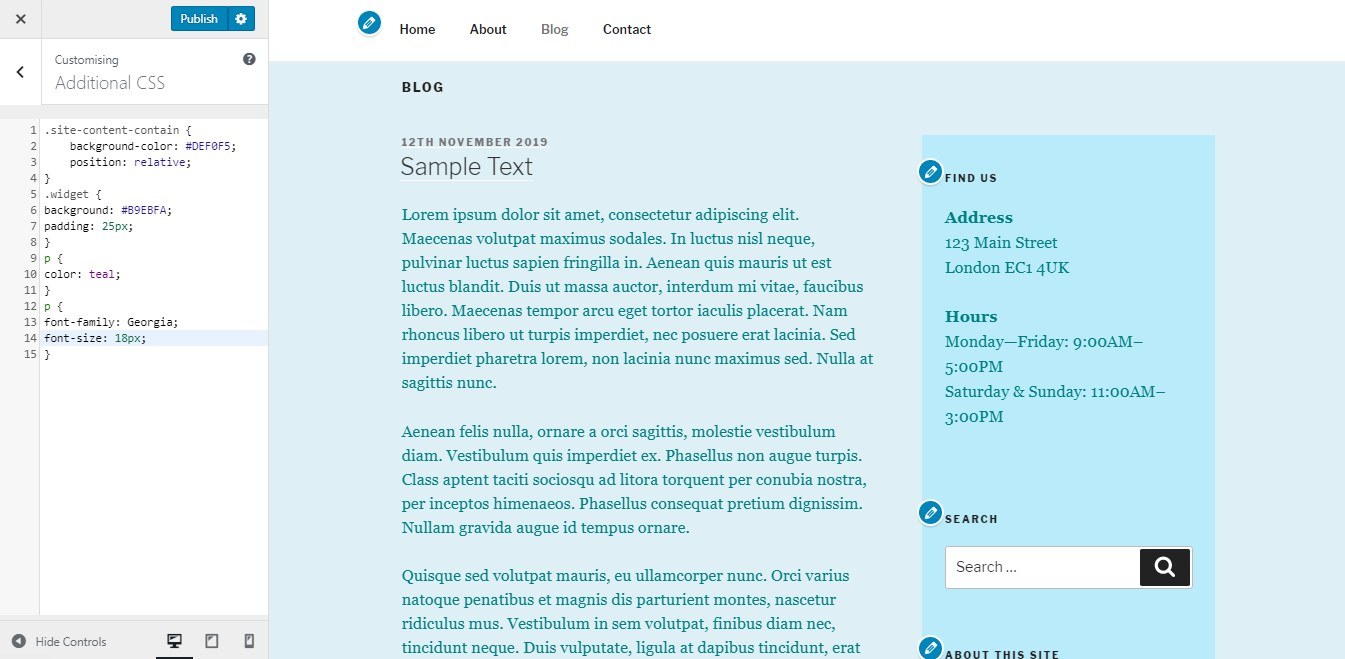
Inserisci il seguente codice se desideri apportare modifiche alla dimensione del carattere, al colore e al tipo di carattere:
p {color: teal;}p {font-family: Georgia; font-size: 18px;}La P sta per il paragrafo. La regola ha cambiato l'aspetto dei caratteri in base al valore specificato.

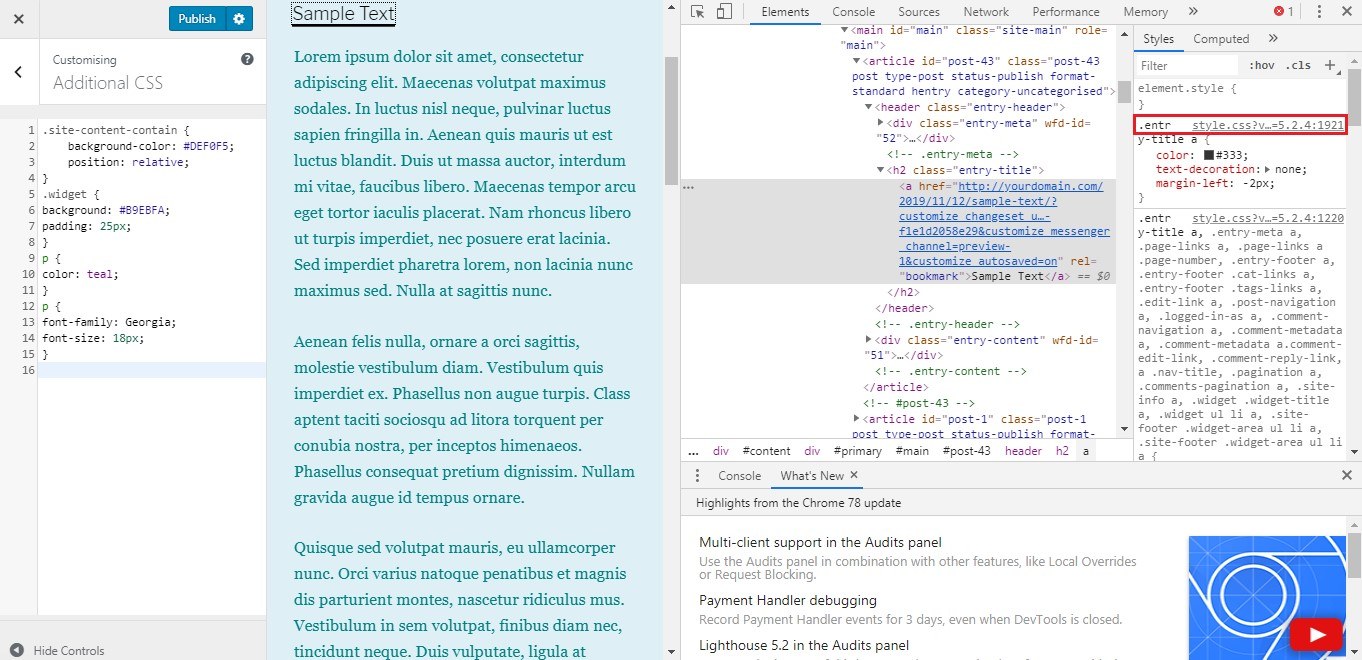
Se desideri apportare modifiche ad altre parti relative al testo, come l'intestazione o il titolo, controlla prima l'elemento per vedere prima i parametri CSS. Nel nostro caso cambieremo il colore del carattere del titolo.
1. Fare clic con il pulsante destro del mouse sul testo e scegliere Ispeziona. Trova il collegamento in stile CSS e aprilo.

2. Con l'aiuto di CTRL+F individua la parte esatta che stai cercando, dopodiché copia il codice nella scheda CSS aggiuntivo. Modifica i valori necessari.

Lo stesso può essere fatto con qualsiasi altro elemento a cui desideri apportare modifiche.
Modifica del layout di post e pagine
I file dei modelli ti danno la possibilità di creare i tuoi layout revocando quelli predefiniti.
Il nuovo modello deve essere con lo stesso nome di file e nella cartella esatta che corrisponde all'originale.
I file del modello principale si trovano nella cartella principale del tema. Ad esempio, il template per un singolo post è single.php, mentre il template per le pagine è page.php.
Nel caso del tema Twenty Seventeen, i modelli sono suddivisi in parti di modelli, a cui viene fatto riferimento nel modello principale con la funzione get_template_part(). Se desideri modificare page.php, inizia trovando le parti del modello per verificare se ci sono parti che devono essere modificate. Nel nostro caso, abbiamo la riga 28 che recita:
get_template_part( 'parti-modello/pagina/contenuto', 'pagina' );.
Modello-parti/pagine/ è il percorso della cartella. D'altra parte, "contenuto" si riferisce al carattere prima del trattino, mentre "pagina" è dopo il trattino.
Formano il percorso wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Se segui questa struttura, quando modifichi il layout di content-page.php, copialo semplicemente nella cartella del tema figlio e incollalo qui: wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Aggiunta o rimozione di funzionalità
Uno dei vantaggi dell'utilizzo di un tema figlio è la possibilità di avere un file functions.php separato, che molto simile ai plugin, viene utilizzato per aggiungere o rimuovere alcune funzionalità durante l'utilizzo del codice PHP.
Le seguenti righe di codice rimuoveranno le funzionalità di clic con il pulsante destro del mouse nel tema:
function tua_funzione() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'tua_funzione');Conclusione
I temi figlio per i siti WordPress offrono un modo per creare un nuovo progetto da zero basato su un tema principale già esistente senza interrompere la sua funzione principale. Con l'aiuto di una semplice codifica e gestione delle directory, puoi apportare le modifiche che desideri al tema figlio, che ti offre tantissime opzioni per il tuo design.
Non esitare a lasciare un commento qui sotto e dacci il tuo pensiero!
