Come creare un portale clienti gratuitamente in WordPress
Pubblicato: 2022-06-04Se gestisci un'azienda che si concentra sulla fornitura di servizi ai clienti, probabilmente sei abituato a utilizzare diversi strumenti per gestire i progetti dei clienti. Dall'invio della proposta e del contratto alla fatturazione ai clienti, alla condivisione dei file di progetto e alla comunicazione con loro per tutta la durata del progetto, gli strumenti disponibili online non mancano.
Ma il problema con l'utilizzo di più strumenti è che sia tu che il tuo cliente dovete non solo ricordare tutti i diversi strumenti, ma anche tenere traccia degli accessi. E se ci fosse un modo migliore e potessi conservare tutti i file in un unico posto?
Si scopre che c'è. Puoi farlo facilmente con un portale client e ciò che è ancora meglio è che utilizzi un plug-in per mantenere il portale client sul tuo sito e consentire ai tuoi clienti di accedervi facilmente.
In questo post, ti mostrerò come creare un portale client con il plug-in WP Customer Area e discuterò le principali funzionalità offerte da questo plug-in.
Che cos'è il plug-in dell'area clienti di WP?

WP Customer Area è un plug-in gratuito che ti consente di creare un portale client completamente funzionale sul tuo sito Web WordPress. Puoi creare facilmente pagine private e sicure per i tuoi clienti in cui puoi condividere file relativi al loro progetto.
Oltre a questa funzionalità di base, il plug-in offre temi e componenti aggiuntivi aggiuntivi che ti consentono di aggiungere funzionalità extra al portale del tuo client. Alcuni esempi includono:
- Componenti aggiuntivi di PayPal e Stripe in modo che i tuoi clienti possano pagare le fatture direttamente dal portale clienti
- Componente aggiuntivo dei Termini di servizio
- Addon di conversazione per la messaggistica privata con i tuoi clienti
- Notifiche e-mail in modo che i tuoi clienti possano ricevere una notifica quando aggiungi nuovi file
- E altro ancora.
In altre parole, con il plug-in principale e la giusta combinazione di componenti aggiuntivi, potresti facilmente sostituire diversi strumenti che di solito utilizzeresti per la gestione e la comunicazione dei progetti dei clienti.
Il prezzo per i componenti aggiuntivi parte da $ 20 all'anno per il singolo componente aggiuntivo e puoi anche acquistare pacchetti di componenti aggiuntivi.
Come creare un portale client con il plug-in Area clienti WP?
Ora che abbiamo coperto ciò che il plug-in ha da offrire, diamo un'occhiata a come creare un portale client con WP Customer Area.
Passaggio 1: installa e attiva il plug-in
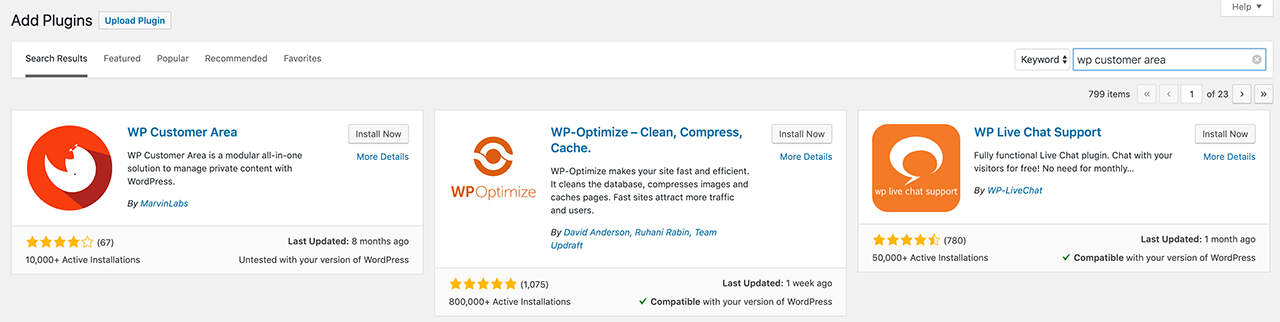
Il primo passo verso la creazione di un portale client è installare l'attivazione del plug-in WP Customer Area. Per iniziare, vai alla dashboard di WordPress e vai su Plugin> Aggiungi nuovo.

Cerca il plug-in WP Customer Area, fai clic sul pulsante Installa, quindi fai clic sul pulsante Attiva. Il plug-in verrà ora installato sul tuo sito e ti chiederà di eseguire il processo di installazione, quindi andiamo avanti e fallo.
Passaggio 2: crea pagine
Il passaggio successivo consiste nel creare le pagine necessarie e il menu che i tuoi clienti utilizzeranno per trovare i loro file e accedere alle pagine pertinenti. Fare clic sul pulsante Configura pagine e menu e il plug-in creerà automaticamente le pagine necessarie. Ciò include le seguenti pagine:
- Area Clienti Casa
- File e I miei file
- Pagine e Le mie pagine
- Pagine Account personale, Dettagli account, Modifica account personale e Logout
Il plug-in imposterà anche un menu di navigazione personalizzato a cui puoi accedere andando su Aspetto> Menu.
Passaggio 3: configurare le autorizzazioni
Il plug-in WP Customer Area imposterà solo le autorizzazioni necessarie per gli amministratori del sito. In qualità di proprietario del sito, devi decidere quali autorizzazioni assegnerai ai tuoi clienti che diventeranno utenti del tuo sito. Pertanto, il passaggio successivo consiste nel configurare le autorizzazioni dell'Area clienti WP per altri utenti.

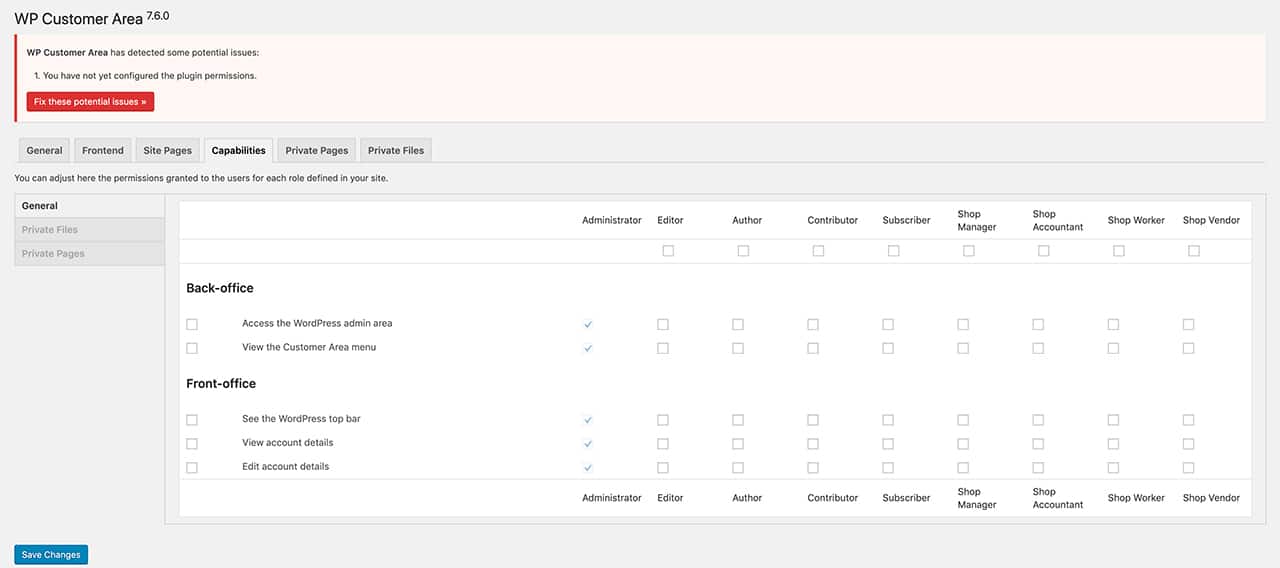
Fai clic sul pulsante Configura autorizzazioni e verrai indirizzato alla schermata in cui puoi assegnare varie autorizzazioni per l'accesso front-end e back-end, la gestione dei file, la creazione di pagine private e altro ancora.

Il modo in cui configuri le autorizzazioni dipende in gran parte da te. Se hai bisogno di assistenza, il plug-in ha una guida di riferimento dettagliata sui permessi degli utenti. Si consiglia, tuttavia, di assegnare ai clienti un ruolo di abbonato e quindi concedere loro l'accesso per visualizzare le pagine private, visualizzare i file privati e modificare i dettagli dell'account.
Passaggio 4: imposta o controlla le impostazioni dei permalink
Dopo aver configurato le pagine e le autorizzazioni, dovrai controllare le impostazioni del permalink. Se i tuoi permalink non sono configurati correttamente, il plug-in WP Customer Area non funzionerà correttamente.
Nella dashboard di WordPress, vai su Impostazioni> Permalink e assicurati di aver scelto qualsiasi impostazione tranne l'impostazione Normale. Impostare i tuoi permalink su %postname% è una buona scelta e una buona pratica.
Passaggio 5: creare un utente client di esempio
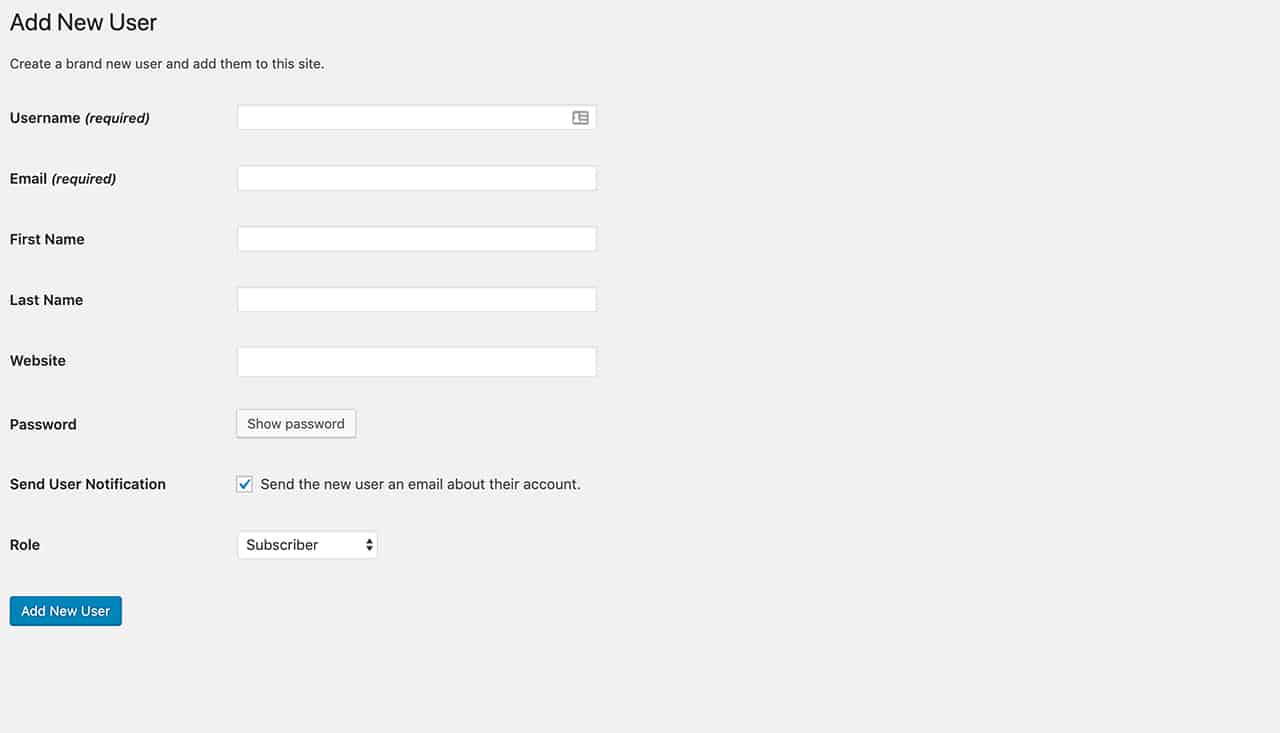
Ora è il momento di assicurarsi che tutto sia stato impostato correttamente creando un client di esempio. Per farlo, vai su Utenti > Aggiungi nuovo. Qui, compila il loro nome utente, indirizzo e-mail e genera una password sicura per loro.

Dal momento che non stai creando un utente reale, puoi saltare l'invio della password tramite e-mail ma assicurati di copiarla da qualche parte in modo da poter testare l'esperienza utente per i tuoi clienti.
Imposta il ruolo Utente su Abbonato, quindi fai clic sul pulsante Aggiungi nuovo utente.
Passaggio 6: carica un file privato demo
Andiamo avanti e creiamo un file privato per il nostro utente demo. Per fare ciò, vai su Area Clienti > File e quindi fai clic sul pulsante Aggiungi nuovo.
L'aggiunta di un nuovo file funziona proprio come l'aggiunta di un nuovo post. Puoi inserire un titolo, aggiungere una descrizione, assegnare il file a un particolare cliente o utente e, infine, caricare il file utilizzando l'uploader di file. Per questo tutorial, caricherò semplicemente una foto demo da Pixabay:
Una volta che il file è stato caricato, fai clic su Pubblica per renderlo accessibile al tuo cliente.
Tieni presente che puoi anche creare categorie di file che ti aiutano a rimanere organizzato in modo da poter creare categorie per fatture, moduli, contratti, file di progettazione e altro ancora.
Passaggio 7: crea una pagina privata
L'ultimo passaggio consiste nel creare una pagina privata che puoi utilizzare per fornire ai tuoi clienti una descrizione dettagliata del tuo processo, condividere i termini e i servizi o qualsiasi altra informazione importante che devono sapere sulla collaborazione con te.
Per creare una pagina privata, vai su Area Clienti > Pagine > Aggiungi nuovo. Da lì, il processo è in gran parte simile alla creazione di un file privato. Puoi inserire un titolo di pagina, una descrizione e assegnare la pagina a un cliente/utente. Quando hai finito, fai clic sul pulsante Pubblica per renderlo attivo.
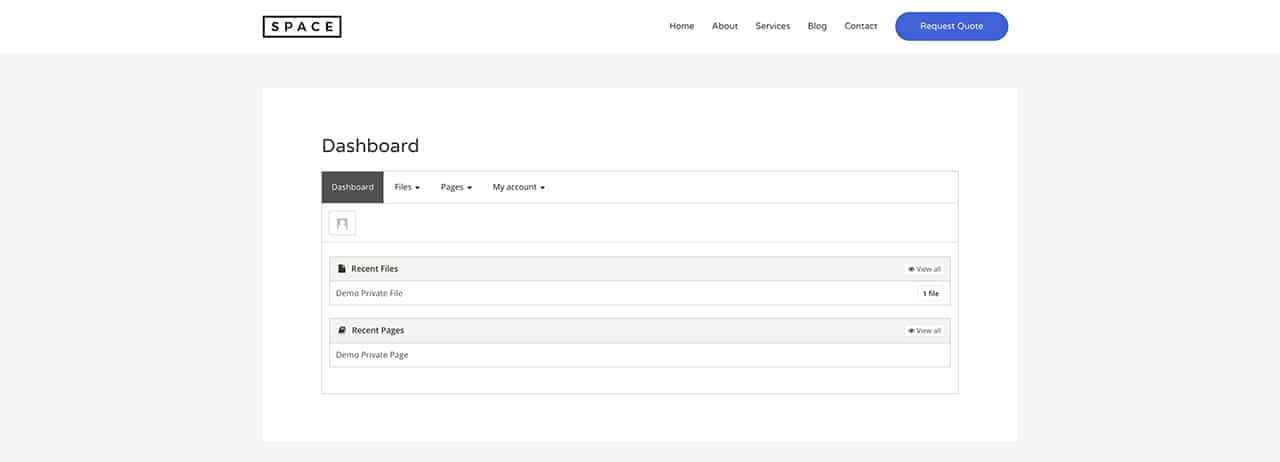
Passaggio 8: testare il portale client con il client demo
Ora sei pronto per testare il portale clienti e vedere come i tuoi clienti vedranno i loro file, pagine e dettagli dell'account. Usa semplicemente le informazioni del client demo per accedere al tuo sito e vedere il portale del cliente dal loro punto di vista.
Come puoi vedere dallo screenshot qui sotto, il cliente può facilmente ottenere una panoramica di tutti i file e le pagine a cui ha accesso, nonché accedere ai singoli file e modificare i dettagli del proprio account.

E questo è tutto! Ora tutto ciò che resta da fare è ripetere i passaggi precedenti per ogni futuro cliente che necessita di un portale client privato.
Pensieri finali
Creare un portale clienti in WordPress non è solo facile, ma può anche farti risparmiare tempo e denaro quando si tratta di gestire i tuoi progetti. Usa questo articolo come guida per aiutarti a configurare il tuo portale clienti con il plug-in WP Customer Area.
