Come creare una tabella di confronto in WordPress
Pubblicato: 2023-04-25Sommario
Avere una tabella di confronto in WordPress fa una differenza significativa? Con 2,14 miliardi di persone che fanno acquisti online , il 65% delle quali cerca confronti online anche quando si trova in negozio e il 24% degli acquirenti online confronta i prodotti prima di effettuare un acquisto... la risposta è decisamente "Sì".
La creazione di una tabella di confronto in WordPress è un modo essenziale per aziende e blogger per presentare i dati in modo organizzato e facilmente digeribile, fornendo ai clienti più esigenti tutte le informazioni di cui hanno bisogno per effettuare un acquisto senza dover andare altrove.
Le tabelle di confronto consentono ai lettori di confrontare e confrontare rapidamente diversi prodotti, servizi o funzionalità, rendendo più facile per loro prendere decisioni informate.
In questo articolo, ti mostreremo come rendere i tuoi contenuti più coinvolgenti e informativi aggiungendo una tabella di confronto in WordPress.
Creazione di una tabella di confronto
Anche se potresti impiegare anni a progettare e costruire una tabella di confronto utilizzando il codice HTML, un metodo molto più semplice e rapido è utilizzare il popolarissimo plug-in di WordPress AAWP .
- Usando un blocco di Gutenberg
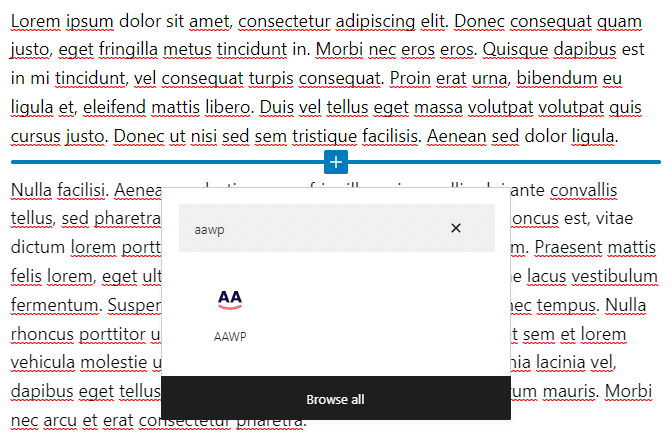
Il metodo più semplice consiste nell'utilizzare i blocchi di Gutenberg per includere la tabella di confronto. Fare clic sull'icona "+" per creare un nuovo blocco e cercare "AAWP".

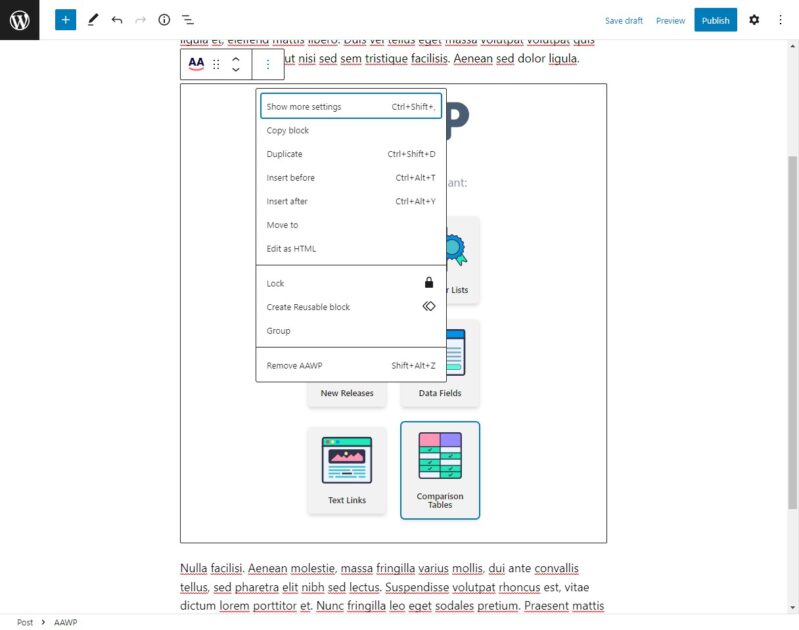
Fai clic sul logo AAWP, questo incorporerà il blocco Gutenberg nella pagina. Ora scegli l'opzione "Tabelle di confronto" per incorporare la tabella. Fare clic sull'opzione "Mostra altre impostazioni" per visualizzare il sottomenu delle impostazioni.

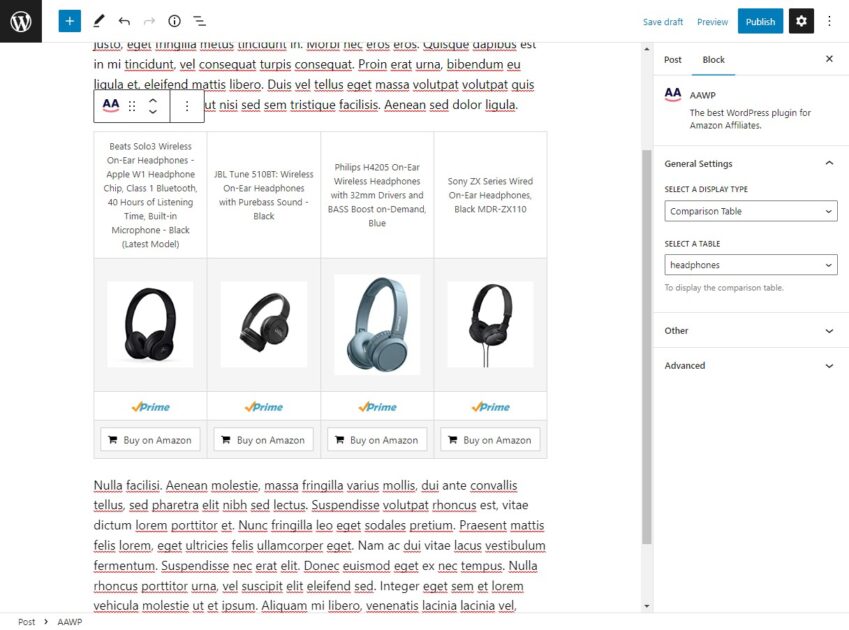
Passa alla scheda "Blocca" e nel menu "Seleziona una tabella", scegli la tabella di confronto che abbiamo appena creato. Se la tabella è stata configurata correttamente, questo dovrebbe mostrare un'anteprima della tabella nell'articolo.

Salva eventuali modifiche non salvate e pubblica l'articolo. La tua tabella di confronto dovrebbe ora essere visibile ai nuovi visitatori. Vai alla pagina del blog per verificare se tutto sembra corretto. Se non riesci ancora a visualizzare la tabella, svuota la cache o prova ad aprire la pagina in una finestra di navigazione in incognito.
L'alternativa ai blocchi di Gutenberg
Se non utilizzi l'editor Gutenberg, AAWP ti consente di creare e personalizzare una tabella di confronto utilizzando un metodo semplice.
Passaggio 1: creazione di una nuova tabella di confronto
Dopo aver installato il plug-in AAWP, inizia aprendo il sottomenu Tabelle nella scheda AAWP della dashboard di WordPress. Fare clic sul pulsante " Aggiungi nuovo " nella parte superiore dello schermo per creare una nuova tabella.

Assicurati di dare un titolo descrittivo alla tabella. Questo è solo per tuo riferimento e non sarà visibile ai tuoi lettori.
Passaggio 2: aggiunta di righe di dati del prodotto
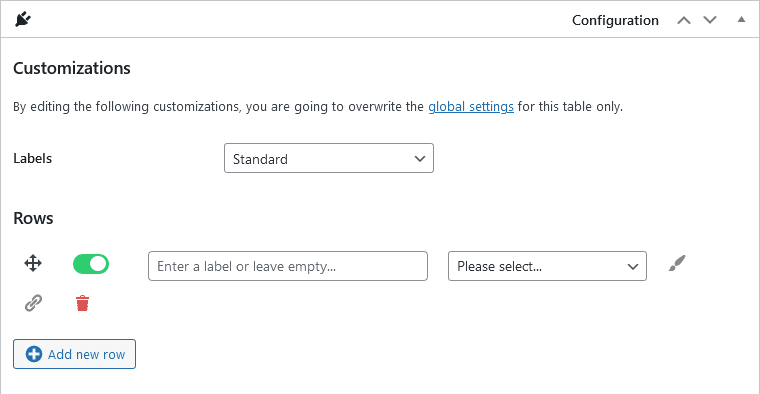
Ogni elemento di dati nell'elenco dei prodotti dovrà essere incluso nella propria riga. Ad esempio, questo potrebbe includere il titolo del prodotto, un'immagine, il prezzo e una breve descrizione. Dovrai aggiungere una riga per ogni elemento di dati che desideri includere. Fai clic su " + Aggiungi nuova riga " per aggiungere una riga vuota alla fine della tabella.


Puoi aggiungere un'etichetta per ogni riga; queste etichette vengono visualizzate in una colonna separata nella tabella finale. Se lasci vuoto questo campo per tutte le righe, la colonna dell'etichetta verrà omessa.
Per ogni riga, seleziona il tipo di contenuto dal menu a discesa. Il menu contiene alcuni valori predefiniti come il titolo del prodotto e le immagini. Tuttavia, dovrai utilizzare campi di testo e HTML personalizzati per aggiungere manualmente specifiche di prodotto specifiche alla tua tabella.
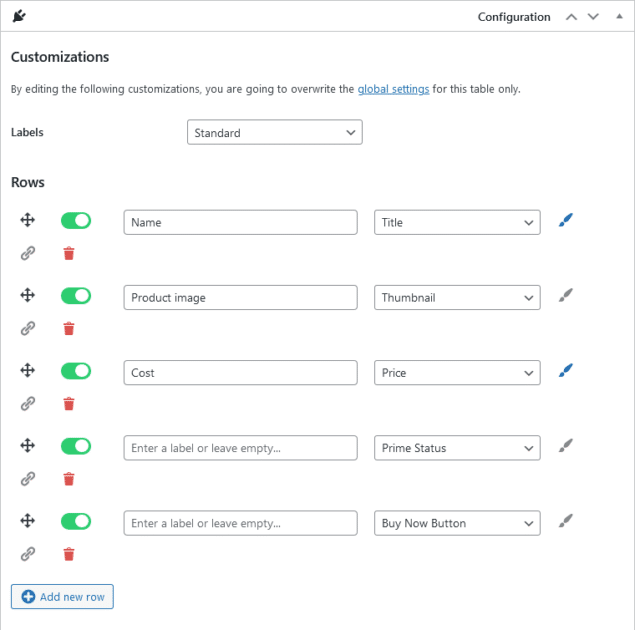
Continua ad aggiungere più righe alla tua tabella. Puoi trascinare e rilasciare ogni riga al posto giusto per ristrutturare la tabella e fare clic sul simbolo del cestino per eliminarla.

Passaggio 3: evidenziazione di righe specifiche
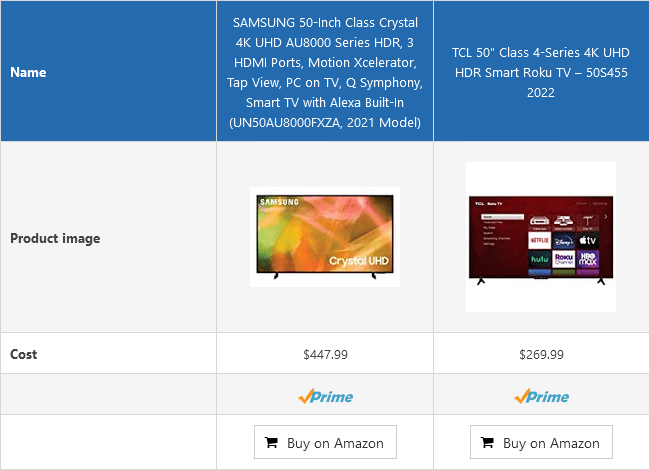
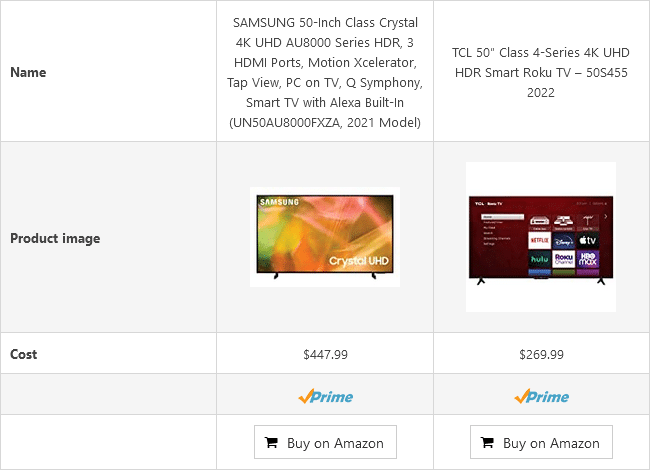
Per evidenziare una riga di un colore particolare, fai clic sull'icona del pennello accanto alla riga che desideri evidenziare. Questo cambia il colore di sfondo della riga nell'output finale, che lo fa risaltare.


Passaggio 4: aggiunta di collegamenti ai prodotti
Oltre al pulsante predefinito "Acquista su Amazon", puoi anche collegarti all'elenco Amazon in altre righe nella tabella di confronto. Questo è utile, poiché alcuni utenti potrebbero non scorrere fino in fondo alla tabella. Collegando più righe, come l'immagine del prodotto e il titolo del prodotto, puoi aspettarti di vedere un aumento della percentuale di clic. Fare clic sull'icona "link" a sinistra della riga desiderata per aggiungere un collegamento.
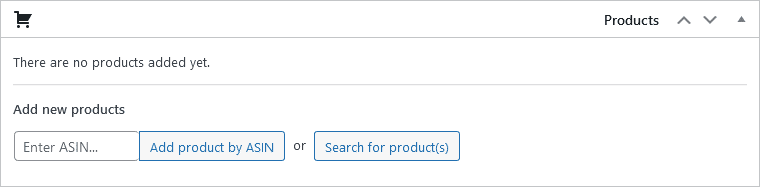
Scorri verso il basso fino alla sezione successiva per aggiungere prodotti alla tua tabella. Fare clic sul pulsante " Cerca prodotto/i " per cercare i prodotti su Amazon. Ad esempio, la ricerca del termine "televisione" ti darà un elenco di prodotti popolari in questa categoria. Seleziona i prodotti che vuoi visualizzare e clicca su “ Conferma selezione ” per aggiungerli alla tua tavola.

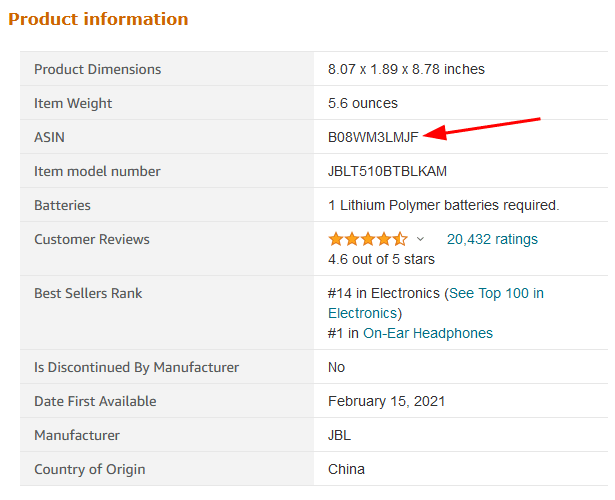
Se non riesci a trovare un prodotto specifico utilizzando l'opzione di ricerca, puoi aggiungerlo manualmente aggiungendo il relativo ASIN . Puoi trovare queste informazioni nella sezione delle informazioni sul prodotto dell'elenco Amazon.

Passaggio 5: personalizzazione degli elenchi
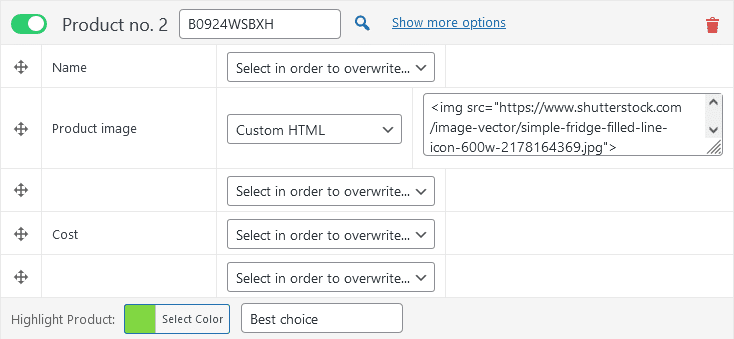
Se lo desideri, puoi personalizzare l'elenco di ciascun prodotto. Ad esempio, se desideri aggiungere un'immagine personalizzata invece di utilizzare quella predefinita fornita da Amazon, puoi farlo aggiungendo un tag HTML personalizzato.
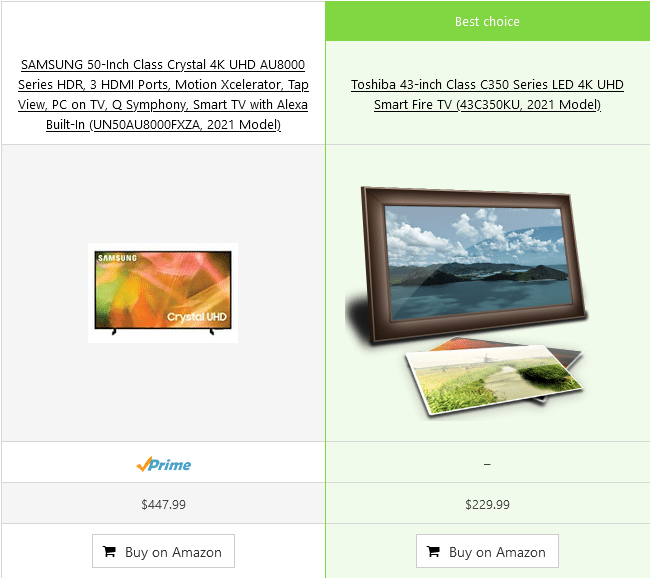
Puoi anche evidenziare una colonna . Per fare ciò, fai clic su " Mostra più opzioni " sul prodotto che desideri evidenziare. Fai clic su " Seleziona colore " per scegliere il colore dell'accento e inserisci il testo che desideri visualizzare sopra l'elenco.


Passaggio 6: pubblicazione della tabella di confronto
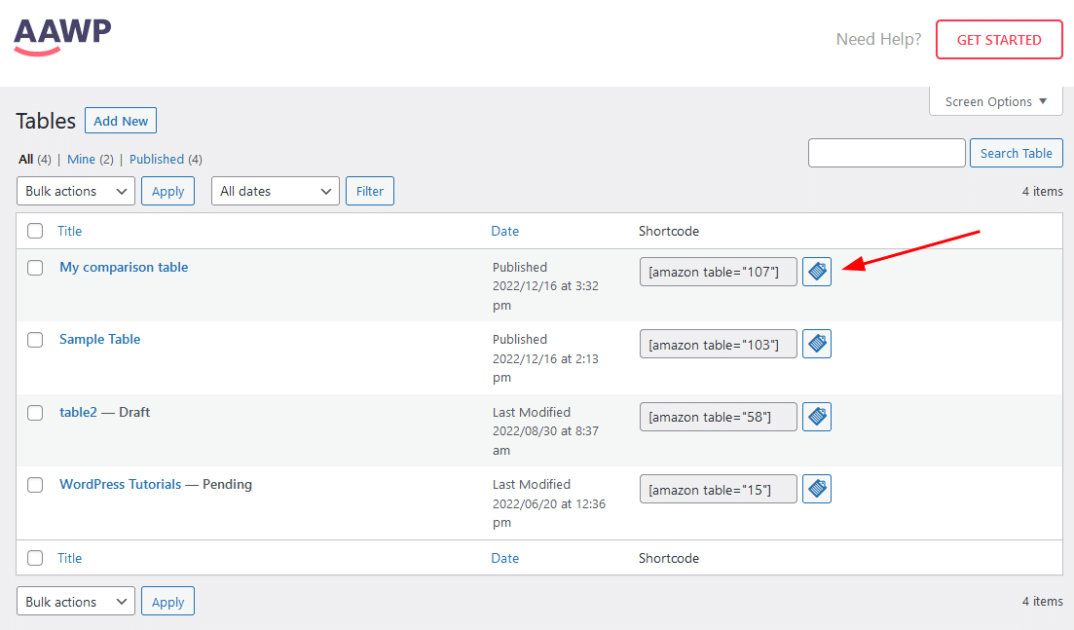
Dopo aver creato la tabella, fare clic sul pulsante " Pubblica " nella scheda a destra per salvare le modifiche. In questo modo potrai utilizzare questa tabella nei tuoi post. Dopo aver pubblicato la tabella, dovrebbe essere visibile nel sottomenu Tabelle , insieme a tutte le altre tabelle che hai creato.
Ci sono due modi principali per includere tabelle nei tuoi post:
- Utilizzo di codici brevi
Prendi nota dello shortcode della tabella; puoi copiarlo facendo clic sull'icona degli appunti comodamente posizionata accanto ad essa.

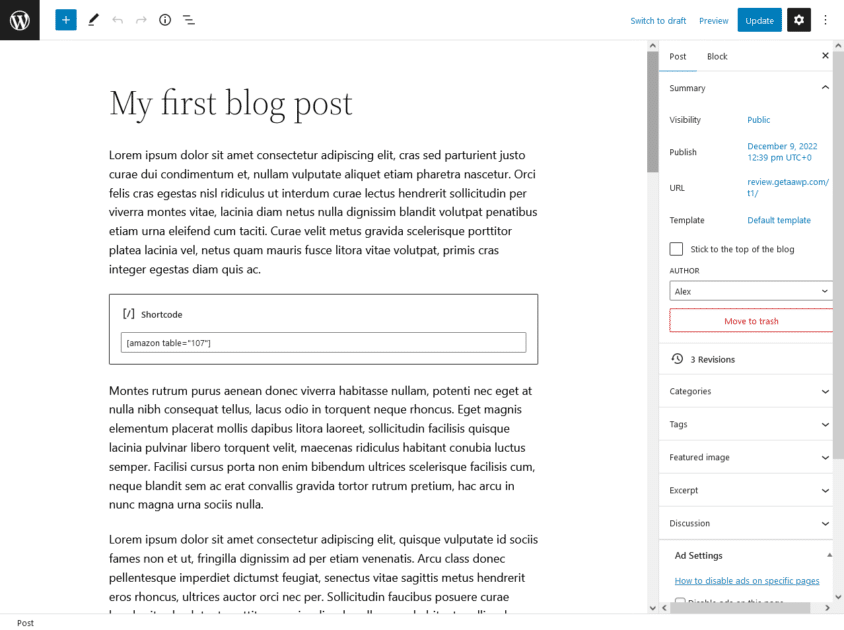
Ora puoi incollare questo shortcode nei post del tuo blog per visualizzare la tabella sul tuo sito web. Salva il post del blog dopo aver aggiunto lo shortcode e assicurati che sia visibile al pubblico.

Pensieri di chiusura
AAWP semplifica la creazione e la personalizzazione delle tabelle e offre un'ampia gamma di funzionalità che possono aiutarti a presentare in modo efficace le informazioni di confronto dei prodotti. Inizia a utilizzare AAWP oggi per rendere i tuoi contenuti più interattivi e coinvolgenti.
