Come creare una pagina di contatto per il tuo blog WordPress
Pubblicato: 2019-08-03
Una delle pagine più importanti di un blog dopo la homepage e la pagina delle informazioni è la pagina dei contatti. Non ci sono dubbi al riguardo.
Una pagina di contatto è molto importante per poter ricevere messaggi dalle persone che stanno cercando di contattarti.
Tuttavia, la creazione di una pagina del genere e la connessione alla tua e-mail potrebbe richiedere molto tempo. Inoltre, devi avere esperienza con la codifica per creare un modulo di contatto funzionale e di bell'aspetto sul tuo blog.
Ma la buona notizia è qui!
Non è necessario dedicare molto tempo né avere esperienza con la programmazione per poterlo fare.
Questo post ti insegnerà come creare un modulo di contatto bello e funzionale senza sprecare l'intera giornata cercando di farlo.
- Perché hai bisogno di una pagina di contatto?
- Come creare un modulo di contatto in WordPress
- Passaggio 1: installa il plug-in "Modulo di contatto 7".
- Passaggio 2: crea un nuovo modulo di contatto
- Passaggio 3: configura il modulo
- Passaggio 4: modifica le impostazioni e-mail
- Passaggio 5: modifica i messaggi del modulo (se necessario)
- Passaggio 6: copia lo shortcode
- Come creare una pagina di contatto in WordPress
- Passaggio 1: crea una nuova pagina
- Passaggio 2: inserisci il codice funzione
- Passaggio 3: testa il modulo e il gioco è fatto
- Altri plugin per moduli di contatto per WordPress
- Conclusione
Ma prima, parliamo del motivo per cui hai bisogno di una pagina di contatto.
Perché hai bisogno di una pagina di contatto?
Può sembrare più semplice aggiungere la tua email nella pagina e sei a posto, giusto? Ma uno dei problemi di questo approccio è lo spam .
Gli spammer possono facilmente scansionare l'intero sito per trovare e-mail e utilizzarlo per inviarti spam con offerte e promozioni che riempiranno la tua casella di posta.
Ma non vuoi essere messo in quella posizione, ed è per questo che creare un modulo di contatto è essenziale.
Aggiungendo semplicemente un modulo di contatto, lo spam viene ridotto di oltre il 95%. Gmail può occuparsi probabilmente di un altro 4% lasciandoti con il resto 1%, che non è niente.
Quindi, sei senza preoccupazioni.
Un altro motivo per cui è necessario aggiungere un modulo di contatto è che ti consente di ottenere le informazioni esatte che desideri.
Potresti chiedere alle persone di condividere l'URL, l'indirizzo o il sesso del loro blog che ti aiuteranno a capirli. Puoi anche classificare le domande.
Sei convinto di aver bisogno di un modulo di contatto? Ora costruiamo il tuo.
Come creare un modulo di contatto in WordPress
WordPress è noto per la possibilità di aggiungere plug-in che ti aiutano a fare quasi tutto senza scherzare con il codice. E creare un modulo di contatto è lo stesso.
Ci sono molti plugin per moduli di contatto per aiutarti. Parleremo di alcuni dei migliori plug-in qui in questo post, ma l'obiettivo principale sarà il plug-in Contact Form 7 perché potrebbe essere quello perfetto per la maggior parte delle persone che leggono questo post.
Ha oltre 5 milioni di installazioni attive, costantemente aggiornate e ha la maggior parte delle funzionalità necessarie per creare un modulo di contatto bello e funzionale.
Quindi, vediamo come creare un modulo di contatto con il plug-in contact form 7.
Passaggio 1: installa il plug-in "Modulo di contatto 7".
Il primo passo ovviamente è installare il plugin sul tuo sito. E sono sicuro che l'hai già fatto più volte.
In caso contrario, ecco come farlo:
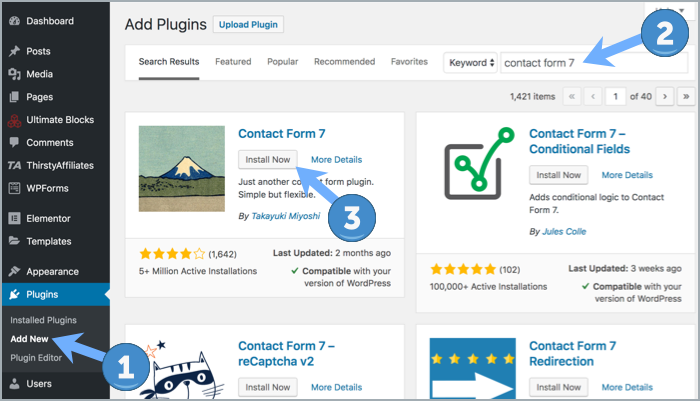
- Vai su WordPress Dashboard> Plugin> Aggiungi nuovo e quindi cerca il nome del plug-in "modulo di contatto 7"
- Il primo risultato sarà il plug-in Contact Form 7. Basta fare clic sul pulsante "Installa ora".
- Quindi fai clic su "Attiva" dopo che è stato scaricato e sei a posto.

Puoi anche scaricare il file zip da WordPress.org e caricarlo.
Ma il primo è ovviamente più facile.
Passaggio 2: crea un nuovo modulo di contatto
Una volta installato il plug-in, il passaggio successivo consiste semplicemente nel creare il modulo di contatto.
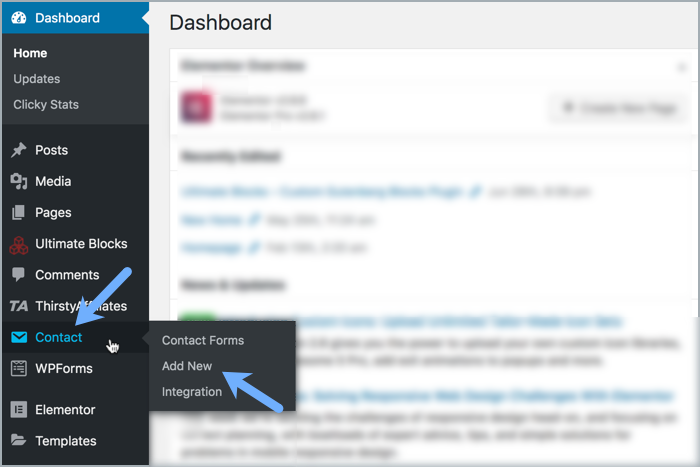
Puoi farlo facendo clic su "Aggiungi nuovo" in "Contatto" nella dashboard di WordPress.

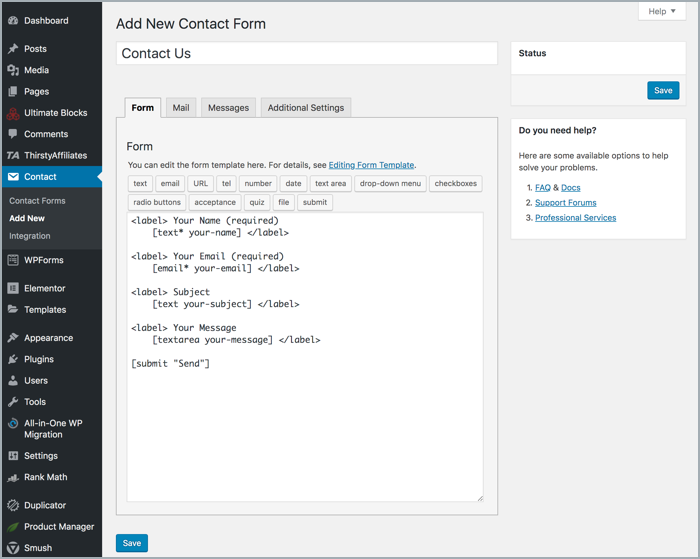
Una volta che atterri sulla pagina, potresti rimanere abbagliato all'inizio, ma dopo ti renderai conto che è più facile capirlo di quanto pensassi.
Ma prima lascia che te lo dica, i moduli di contatto sono costituiti da diversi campi: uno per l'e-mail e uno per il messaggio. Poi, c'è il nome e l'e-mail. Puoi passare in altri campi, ma questo è ciò che verrà discusso in seguito.

Per il modulo di contatto 7, un'etichetta è un campo. Il primo è il testo che appare prima del campo da inserire, quindi la parte in cui aggiungono il loro testo.
Ora, guarda di nuovo l'editor e scoprirai che è facile da capire e sai cosa è già presente nel campo.
Se vuoi aggiungere un semplice modulo di contatto, questi quattro campi sono sufficienti. Non è necessario aggiungere campi aggiuntivi.
Passaggio 3: configura il modulo
Il passaggio successivo consiste nel configurare il modulo per aggiungere più funzionalità e ottenere il massimo da esso.
Vuoi aggiungere un menu a discesa in cui i clienti possono scegliere allo scopo di contattarti o magari chiedere informazioni su cose che potrebbero essere utili per aiutarli?
Per prima cosa, posiziona il cursore dove vuoi che sia il menu. Prima del soggetto? Dopo il modulo? Puoi fare ciò che vuoi.
Successivamente, fai clic sul pulsante a discesa nella barra degli strumenti. Ora puoi personalizzarlo in modo che appaia come desideri.

I campi già disponibili sono:
- Tipo di campo : una casella di controllo per confermare se si tratta di un campo obbligatorio o meno.
- Nome : questo sarà il nome utilizzato nel tag. Non apparirà per i visitatori, solo per te.
- Opzioni : qui aggiungi le opzioni che dovrebbero essere disponibili per la persona dopo aver fatto clic sul menu a discesa. Ogni opzione in una riga.
- Id & Class Attribute : può essere utilizzato per definire lo stile del modulo utilizzando CSS. Non necessariamente necessario.
Al termine, fai clic sul pulsante Inserisci tag .
Rimane un passaggio, ovvero l'aggiunta dell'etichetta che dovrebbe apparire prima del campo. Una volta aggiunto, hai finito.
Puoi quindi modificare qualsiasi cosa nel campo stesso una volta che ti sei abituato al plug-in. È super facile capire cosa c'è all'interno del campo.
Una volta terminato questo passaggio, il passaggio successivo è.
Passaggio 4: modifica le impostazioni e-mail
Ovviamente, vuoi impostare dove devono essere inviate le e-mail.
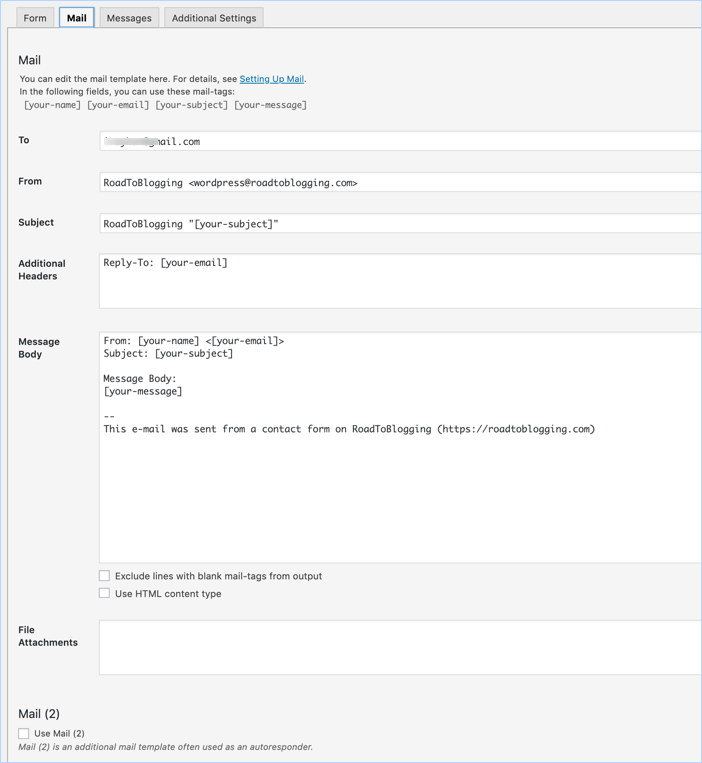
Una volta terminato con il modulo, vai alla scheda posta. Troverai campi già precompilati con tag che potrebbero suonare familiari perché erano già stati utilizzati nel modulo di contatto. Puoi personalizzare la modalità di ricezione dei messaggi.

Ecco cosa significa ogni campo:
- A: L'indirizzo e-mail a cui viene inviato il messaggio.
- Da: Il mittente dell'e-mail. Per impostazione predefinita, il nome e l'e-mail del mittente sono inclusi qui.
- Intestazioni aggiuntive: utilizzate per aggiungere campi di intestazione aggiuntivi. Questo può essere utilizzato per inserire gli indirizzi in CC o BCC come mostrato in questo articolo.
- Oggetto: cosa è incluso nell'argomento. Può essere il titolo + uno qualsiasi dei moduli come lo scopo di inviarti un'e-mail e così via.
- Corpo del messaggio: questo ti mostrerà cosa è incluso nel corpo dell'e-mail che ricevi.
- Escludi righe con tag di posta vuoti dall'output: questa casella di controllo, se selezionata, assicurerà che nessuno dei tag non utilizzati venga incluso in questo messaggio.
- Usa tipo di contenuto HTML: questa opzione, se selezionata, invierà il messaggio in HTML. Non quello di cui la maggior parte di voi potrebbe aver bisogno.
- Allegati di file: se hai aggiunto caricamenti di file nei tuoi moduli, verranno aggiunti in questa parte.
- Posta (2): questo ti aiuta a creare un modello di posta aggiuntivo. Può essere utilizzato come risposta automatica. Attivato solo dopo averlo verificato.
Un consiglio subdolo è quello di utilizzare lo scopo come filtro nel tuo client di posta elettronica come Gmail in modo da dare maggiore priorità a scopi specifici. Quindi, assicurati di arrivare a questi messaggi.
Passaggio 5: modifica i messaggi del modulo (se necessario)
Una volta che hai finito con la scheda della posta, quella successiva è la scheda Messaggi .
Qui puoi modificare i messaggi che appariranno ai tuoi visitatori quando utilizzi il tuo modulo. La maggior parte delle volte, non sarà necessario modificare nessuno di questi.
Quindi, dai un'occhiata se c'è qualcosa che vuoi modificare. In caso contrario, lascialo così com'è e salva il modulo.
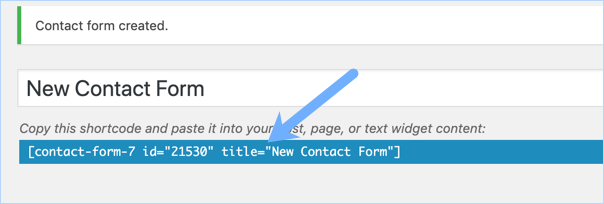
Passaggio 6: copia lo shortcode
Una volta salvato il modulo, verrà visualizzato uno shortcode, copialo e incollalo dove desideri che appaia. È così semplice.

Se vuoi posizionarlo su una nuova pagina, crea semplicemente la nuova pagina, aggiungi lo shortcode al suo interno e sei a posto.
Se vuoi aggiungerlo come widget sul tuo sito nella barra laterale, ad esempio, vai su Aspetto > Widget. Aggiungi un widget di testo in una qualsiasi delle aree widget nella pagina in cui desideri posizionare il modulo di contatto. Aprilo e incolla lo shortcode. Questo è tutto.
Come creare una pagina di contatto in WordPress
Ora che hai creato il modulo e hai lo shortcode, il passaggio successivo è finalmente avere il tuo modulo di contatto. Ecco come farlo:
Passaggio 1: crea una nuova pagina
Dal momento che non hai ancora una pagina di contatto, crea una nuova pagina e chiamala pagina di contatto, o come preferisci. Inserisci il testo che desideri posizionare come il numero di e-mail che ricevi e la durata in cui rispondi alle e-mail.
Passaggio 2: inserisci il codice funzione
Dopo aver aggiunto il testo, posiziona lo shortcode dopo quello. Proprio così, e il modulo dovrebbe apparire quando controlli quella pagina.
Passaggio 3: testa il modulo e il gioco è fatto
Ovviamente, vuoi controllare se tutto funziona correttamente o meno. Questo è più importante di quanto pensi. L'ultima cosa che vuoi è un modulo di contatto rotto.
Altri plugin per moduli di contatto per WordPress
Contact Form 7 è uno dei plugin più popolari ed è utilizzato da molti blog WordPress. Ma qui ci sono altre opzioni che potresti intrattenere.
- WPForms : di proprietà del team dietro WPBeginner, W Forms è un altro plug-in di moduli di contatto leader nel mercato. È un ottimo generatore di moduli WordPress con trascinamento della selezione che ha molte fantastiche funzionalità.
- Ninja Forms : Ninja Forms è stato creato dal famoso team di The WP Ninjas e questo è un plug-in di qualità come tutti gli altri plug-in. Può essere utilizzato per più di un modulo di contatto.
- Moduli Jetpack: questo è quello già disponibile dal team di WordPress. È fantastico ma non ha molte funzioni di personalizzazione
- Gravity Forms: uno dei primi plugin premium disponibili sul mercato. Ha funzionalità molto più interessanti di quelle di cui avresti bisogno in un modulo di contatto. Ci sono molti componenti aggiuntivi che puoi aggiungere per accettare pagamenti e fare molto di più dal modulo.
Conclusione
La creazione di un modulo di contatto non dovrebbe più essere un problema per te. È molto importante per te e la tua attività. Molte opportunità sono guidate dal modulo di contatto.
È anche un ottimo modo per ascoltare il tuo pubblico e aiutare a creare una fiducia più profonda, in modo che diventino più fedeli a te.
E hai più opzioni da considerare, ma sai come ottenere il massimo dal plug-in Contact Form 7.
Condividi sotto la tua pagina di contatto e quale plugin hai utilizzato e perché.
