Come creare un popup coupon in WordPress (passo dopo passo)
Pubblicato: 2022-10-07Vuoi creare un popup coupon sul tuo sito Web WordPress?
I popup coupon sono un ottimo modo per convertire i visitatori del tuo sito web in clienti paganti. Esistono diversi modi per creare e visualizzare i popup dei coupon. Tuttavia, mostrare il coupon al momento giusto fa un'enorme differenza nel convertire i visitatori che abbandonano in clienti.
In questo articolo, daremo un'occhiata a come aggiungere un popup coupon al tuo sito WordPress o WooCommerce.

Perché dovresti offrire ai visitatori un coupon?
Spesso i nuovi imprenditori temono che i coupon intaccheranno i loro profitti. Tuttavia, gli imprenditori affermati sanno che offrire sconti è un modo efficace per convincere i visitatori a prendere una decisione invece di sedersi sul recinto.
L'offerta di codici coupon ti aiuta a recuperare le vendite di carrelli abbandonati, convertire i visitatori in clienti e aumentare le vendite.
La maggior parte delle piattaforme di e-commerce come WooCommerce ti consente di creare facilmente codici coupon. Tuttavia, condividere questi codici coupon con i tuoi clienti fa la differenza.
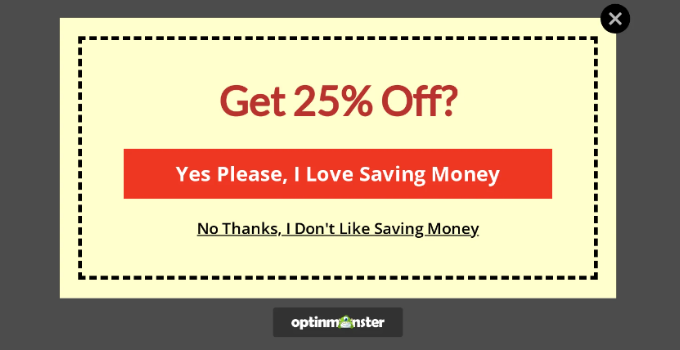
Ecco perché in questo articolo condivideremo due modi diversi per condividere coupon con i tuoi visitatori. Questi includono un popup di uscita coupon e un optin spin-a-wheel coupon.
Diamo un'occhiata a come creare un popup coupon in WordPress o WooCommerce.
Come creare il tuo popup coupon su WordPress
Il modo migliore per creare un popup coupon è utilizzare OptinMonster. È il miglior plug-in popup di WordPress e software di lead generation sul mercato.
Innanzitutto, devi visitare il sito Web di OptinMonster per creare un account. Basta fare clic sul pulsante "Ottieni OptinMonster ora" per iniziare.

Avrai bisogno almeno del piano di crescita perché include campagne Coupon Wheel e regole di targeting avanzate per i tuoi popup.
Successivamente, devi installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Il plug-in funge da connettore tra il tuo account OptinMonster e il tuo sito Web WordPress.
Dopo aver attivato il plug-in, vedrai la procedura guidata di configurazione di OptinMonster. Vai avanti e fai clic sul pulsante "Collega il tuo account esistente".

Ora si aprirà una nuova finestra in cui dovrai connettere il tuo sito WordPress con OptinMonster.
Basta fare clic sul pulsante "Connetti a WordPress" per continuare.

Puoi anche connettere il tuo negozio WooCommerce con OptinMonster. Assicurati solo di aver creato un negozio di e-commerce in WordPress.
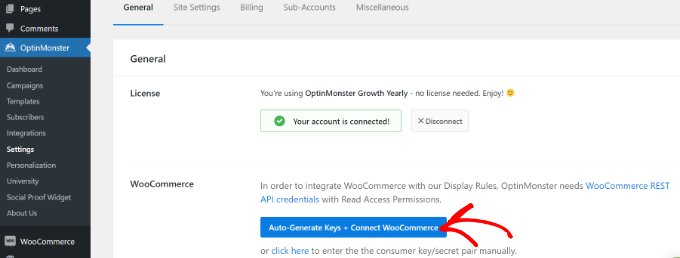
Innanzitutto, dovrai andare su OptinMonster »Impostazioni dal tuo pannello di amministrazione di WordPress.
Successivamente, vai alla scheda "Generale" e fai clic sul pulsante "Genera automaticamente chiavi + Connetti WooCommerce".

WooCommerce ora genererà automaticamente le chiavi e si collegherà al tuo account OptinMonster.
Ora sei pronto per creare la tua prima campagna popup di coupon.
Creazione della tua campagna popup di coupon
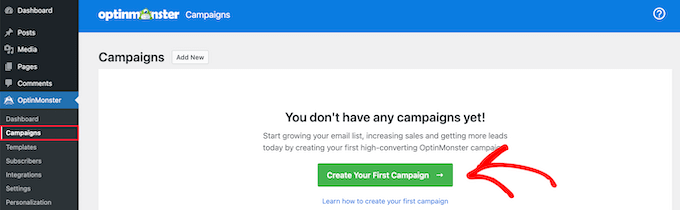
Per creare una campagna, puoi andare su OptinMonster »Campagne dalla dashboard di WordPress e quindi fare clic sul pulsante "Crea la tua prima campagna".

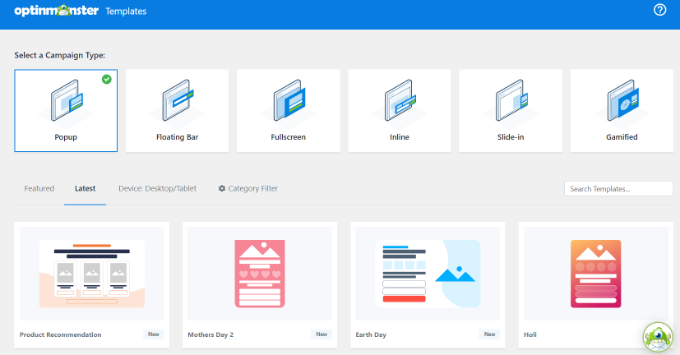
Nella schermata successiva, OptinMonster mostrerà diversi tipi e modelli di campagna.
Innanzitutto, dovrai scegliere un tipo di campagna. Useremo "Popup", che dovrebbe essere la selezione predefinita.

Successivamente, ti verrà chiesto di selezionare un modello.
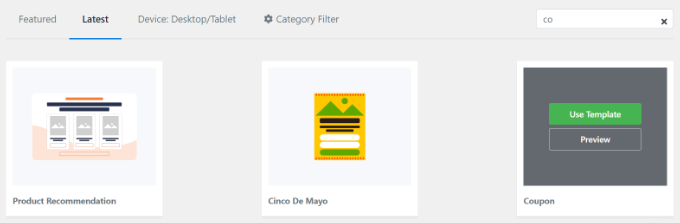
OptinMonster ha una vasta gamma di modelli tra cui scegliere, con molti layout e combinazioni di colori diversi. Il modello "Coupon" è perfetto per creare questo popup. Tuttavia, puoi selezionare un modello diverso se preferisci.
Puoi utilizzare la casella di ricerca per trovare il modello di coupon o scorrere la pagina verso il basso.

Quindi, passa il mouse sopra il modello e fai clic sul pulsante "Usa modello".
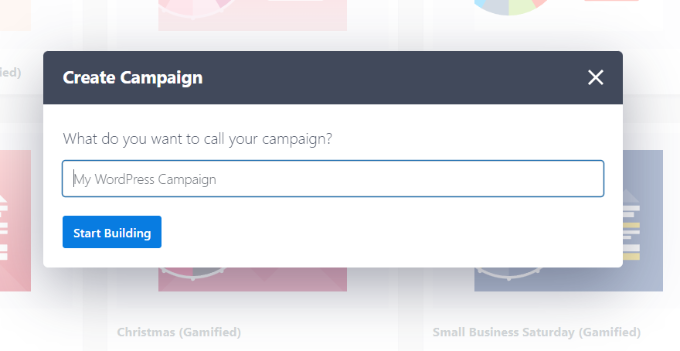
Il passaggio finale prima di creare il popup del coupon è assegnare un nome alla campagna. Dopo aver inserito un nome, fai clic sul pulsante "Inizia a creare".

Progettare il tuo popup coupon
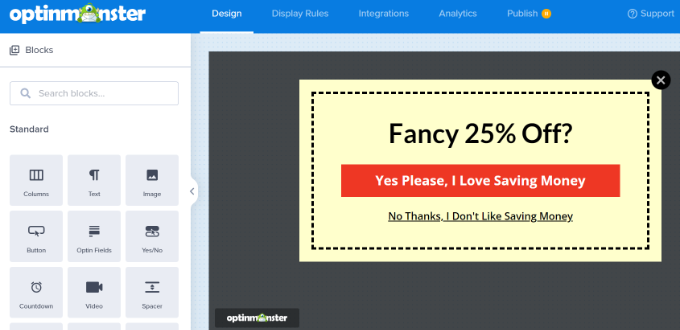
Dopo aver fatto clic su "Inizia a creare", vedrai il generatore di campagne drag-and-drop.
Puoi usarlo per aggiungere diversi blocchi al tuo modello e modificare il testo, i colori e il design del coupon nel modo che preferisci.

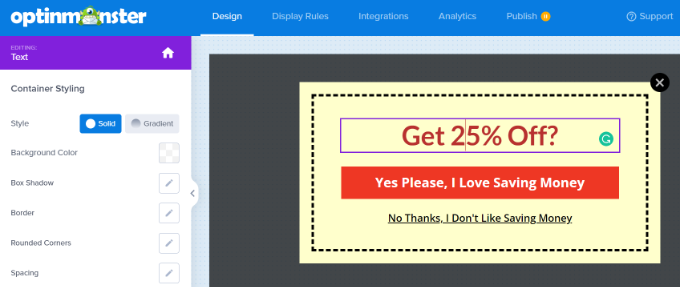
Puoi anche fare clic su qualsiasi elemento del design per modificarlo ulteriormente. Qui, abbiamo modificato il testo e lo abbiamo reso di un colore diverso.
Non appena apporti le modifiche, vedrai gli aggiornamenti in tempo reale nel modello popup del coupon.

Potresti voler sperimentare diversi tipi di carattere e colori per far risaltare il tuo testo nel popup o abbinarlo al tuo marchio.
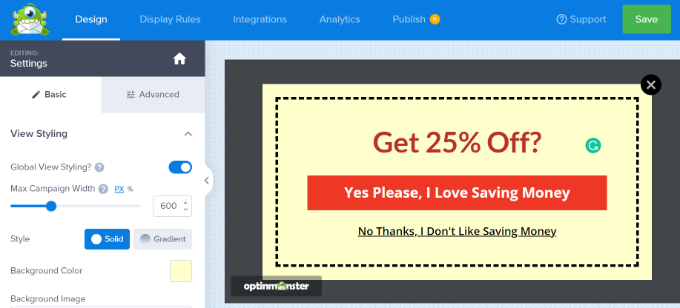
Al di fuori del testo e degli elementi all'interno del popup, puoi anche cambiare il colore di sfondo, aggiungere un'immagine al tuo coupon, impostare il colore del bordo, cambiare lo stile del bordo e altro.

Dopo aver apportato le modifiche, assicurati di salvare la tua campagna facendo clic sul pulsante verde "Salva" nella parte superiore dello schermo.
Decidi come consegnare il tuo codice coupon
Ora che hai impostato il popup del coupon, devi decidere come consegnare effettivamente il codice coupon al tuo visitatore.
Esistono diversi modi per farlo in OptinMonster, ma il modo migliore è inviare immediatamente il codice coupon tramite la visualizzazione Success di OptinMonster e inviarlo tramite newsletter via e-mail.
In questo modo, se il visitatore non è pronto ad acquistare immediatamente, avrà il codice coupon nella sua casella di posta elettronica per un facile riferimento in seguito.
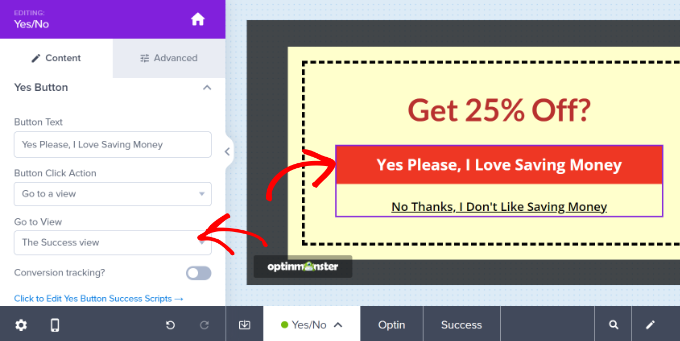
Per impostazione predefinita, il popup del coupon è già progettato per utilizzare la "visualizzazione Successo" non appena si fa clic sul pulsante. Per verificare, puoi fare clic sul pulsante e visualizzare l'opzione "Vai alla visualizzazione" sul lato sinistro dello schermo.

Se desideri un'azione del pulsante diversa, puoi modificarla qui. Per il tuo primo coupon, tuttavia, ti consigliamo di attenersi all'impostazione predefinita.

Integrazione di OptinMonster con la tua mailing list
Per inviare automaticamente il tuo codice coupon via e-mail e per aggiungere il visitatore alla tua lista e-mail, dovrai integrare OptinMonster con un servizio di e-mail marketing.
Constant Contact è un ottimo servizio da utilizzare con OptinMonster e i lettori di WPBeginner possono ottenere uno sconto del 20% sui primi 3 mesi utilizzando questo coupon.
Tuttavia, se utilizzi un servizio di posta elettronica diverso, OptinMonster si integra praticamente con tutti i principali provider.
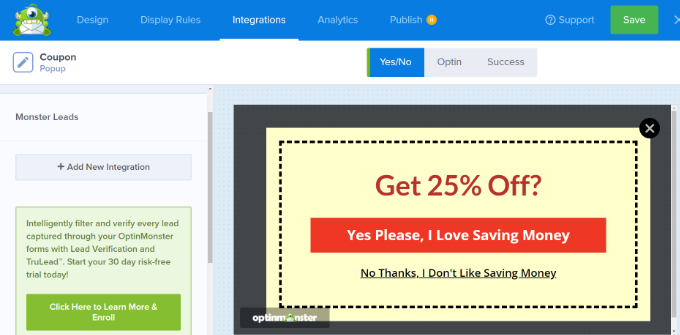
Vai semplicemente alla scheda "Integrazione" e fai clic sul pulsante "+ Aggiungi nuova integrazione" per aggiungere il tuo servizio di email marketing.

Dopo averlo fatto, puoi impostare un'e-mail automatica da inviare ogni volta che qualcuno si iscrive all'elenco e-mail tramite il popup del coupon.
Suggerimento bonus: modifica il modello di visualizzazione del successo
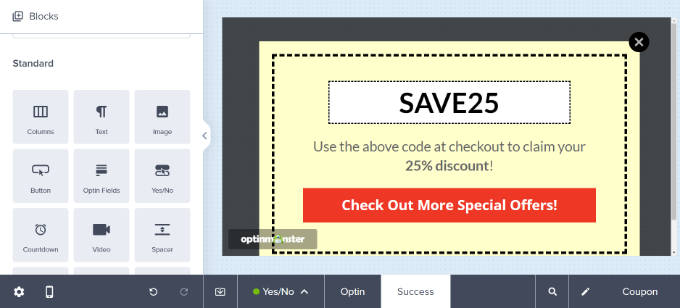
Puoi visualizzare e modificare il modello "Vista successo" tornando alla scheda Design della tua campagna e facendo clic sull'opzione "Riuscito" nella parte inferiore dello schermo.
L'impostazione predefinita è simile a questa, ma puoi modificarla come preferisci, proprio come hai modificato il popup del coupon.

Modifica le regole di visualizzazione del popup del coupon
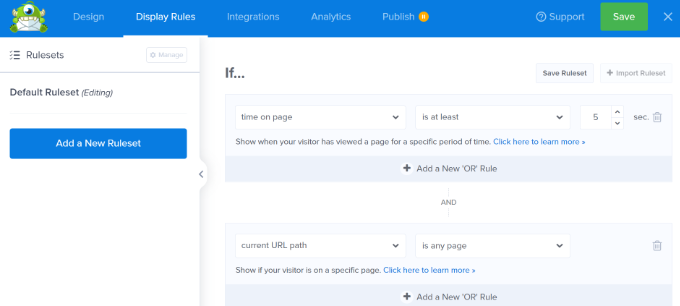
Per impostazione predefinita, il popup del tuo coupon verrà visualizzato dai visitatori dopo che sono stati su qualsiasi pagina del tuo sito per 5 secondi.
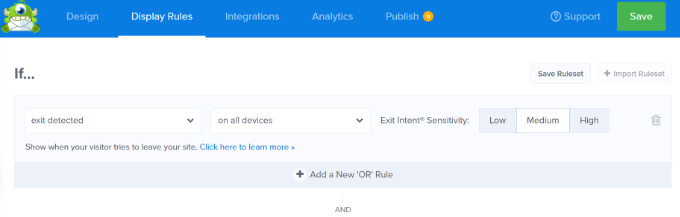
Se desideri modificarlo, vai alla scheda "Regole di visualizzazione".

Puoi impostare qualsiasi regola di visualizzazione che ti piace, ma un ottimo da provare è Exit-Intent.
Questa speciale tecnologia OptinMonster può dire quando un visitatore sta per lasciare il tuo sito e mostrare loro il popup del coupon al momento giusto.
Puoi aggiungere l'intento di uscita selezionando "uscita rilevata" dal menu a discesa e scegliendo su quali dispositivi mostrare la campagna. Per impostazione predefinita, sarà impostato per essere visualizzato su tutti i dispositivi.

C'è anche un'opzione per controllare la sensibilità dell'intento di uscita.
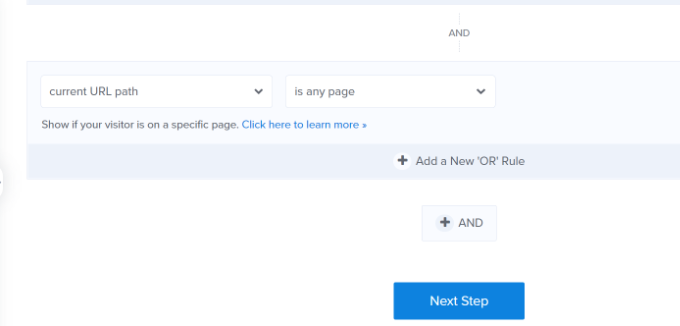
Successivamente, scorri verso il basso e scegli le pagine in cui desideri mostrare la tua campagna.
Ad esempio, puoi utilizzare l'impostazione predefinita "percorso URL corrente" e selezionare l'opzione "è qualsiasi pagina". In questo modo, la tua campagna apparirà su tutto il tuo sito web.

Dopo aver aggiunto le regole di visualizzazione, puoi fare clic sul pulsante "Passaggio successivo".
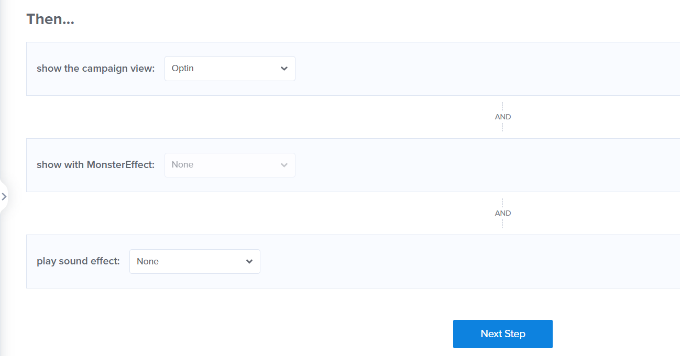
OptinMonster offre anche opzioni per riprodurre un effetto sonoro e mostrare l'animazione quando viene visualizzato il popup del coupon.

Ora puoi fare clic sul pulsante "Passaggio successivo".
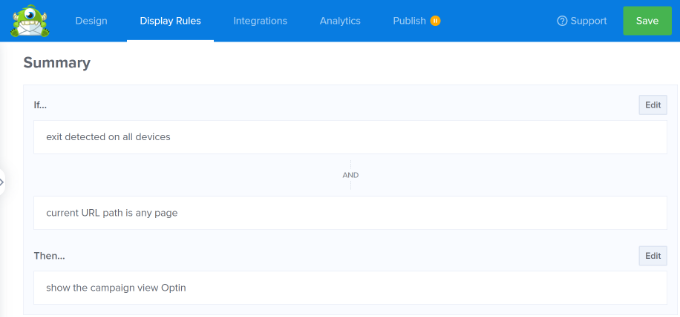
Nella schermata successiva, vedrai un riepilogo delle tue regole di visualizzazione. Non dimenticare di fare clic sul pulsante "Salva" per salvare le impostazioni.

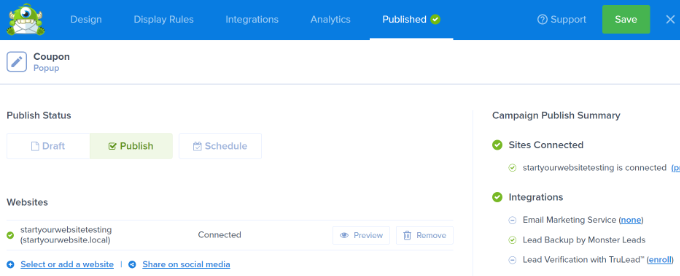
Una volta che sei soddisfatto del popup del coupon, puoi andare alla scheda "Pubblica" in alto.
Successivamente, assicurati semplicemente che "Pubblica" sia selezionato nella sezione "Stato pubblicazione".

Non dimenticare di fare clic sul pulsante "Salva" in alto e chiudere il generatore di campagne.
Ora puoi visitare il tuo sito Web per vedere il popup del coupon in azione.

Creazione di una ruota coupon Spin-to-Win
Una ruota coupon spin-to-win è un ottimo modo per rendere i tuoi coupon più interessanti e divertenti per i visitatori del tuo sito. È come un mini-gioco a cui i visitatori possono giocare per vincere uno sconto o un altro bonus.
Le tue opzioni spin-to-win potrebbero includere cose come il 10% di sconto, il 20% di sconto, la spedizione gratuita, una prova gratuita o qualsiasi altra cosa tu voglia offrire.
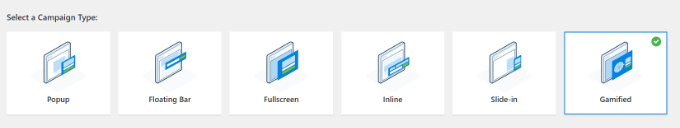
OptinMonster offre un tipo di campagna "Gamified" che ti consente di creare popup che girano la ruota.

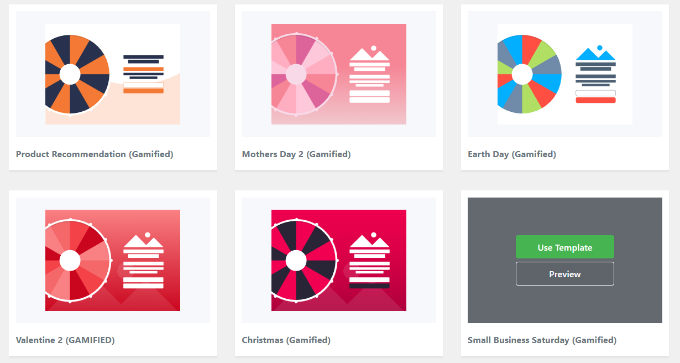
Successivamente, scorri verso il basso e seleziona uno dei modelli Wheel.
Il plugin ha diversi modelli spin-to-win. Passa il mouse su un modello e fai clic sul pulsante "Usa modello".

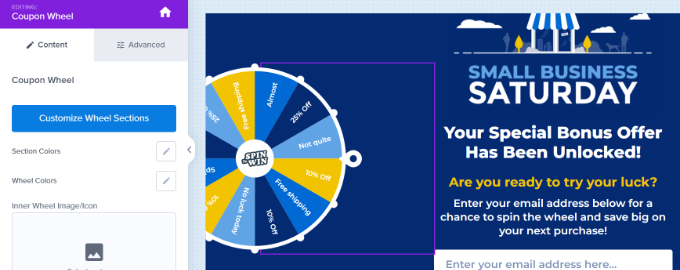
Quindi, vai avanti e modifica qualsiasi aspetto della ruota dei coupon.
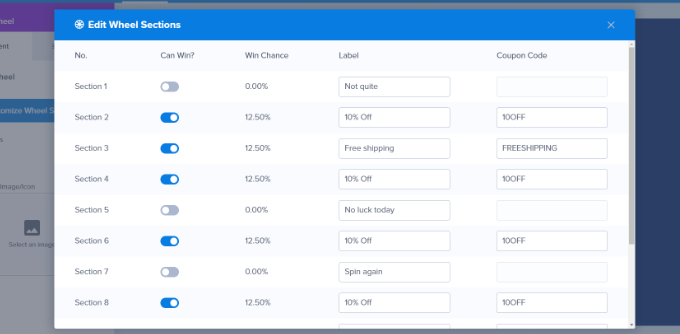
Per modificare le opzioni sulla ruota coupon stessa, dovrai fare clic sul pulsante "Personalizza sezioni ruota" sul lato sinistro.

È quindi possibile digitare qualsiasi testo come etichetta per ciascuna opzione e aggiungere il codice coupon per ciascuna opzione vincente.
Si noti che la "probabilità di vittoria" è determinata automaticamente. Se modifichi l'interruttore su una o più delle opzioni "Può vincere", OpinMonster ricalcolerà le possibilità di vincita

Se hai bisogno di ulteriore aiuto per creare la ruota dei coupon e aggiungerla al tuo sito, dai un'occhiata al nostro post su come aggiungere spin-to-win optin in WordPress e WooCommerce, che illustra il processo in modo più dettagliato.
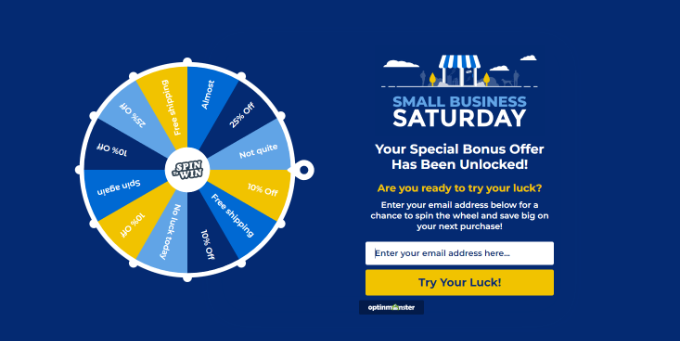
Puoi quindi visitare il tuo sito Web per vedere il popup del coupon spin-to-win in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come creare un popup coupon in WordPress. Potresti anche dare un'occhiata alla nostra selezione dei migliori plugin WooCommerce o alla nostra guida su come aggiungere notifiche push al tuo sito WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
