Come creare un feed di foto Instagram personalizzato in WordPress
Pubblicato: 2023-08-26Vuoi creare un feed Instagram personalizzato in WordPress?
Un feed Instagram può mantenere il tuo sito fresco e coinvolgente e allo stesso tempo farti ottenere più Mi piace, condivisioni e follower su Instagram.
In questo articolo, ti mostreremo come creare un feed di foto Instagram personalizzato per il tuo sito Web WordPress.

Perché includere un feed Instagram sul tuo sito WordPress?
L'aggiunta di un feed Instagram al tuo sito WordPress ti consente di mostrare nuovi contenuti ai tuoi visitatori senza molto lavoro aggiuntivo. Incoraggia anche i lettori a seguirti su Instagram.
Invece di aggiungere manualmente le immagini nell'editor di blocchi di WordPress, puoi semplicemente creare un feed che si aggiorna automaticamente ogni volta che pubblichi nuove foto su Instagram. Puoi anche mostrare le foto di altre persone sul tuo sito creando un feed hashtag.
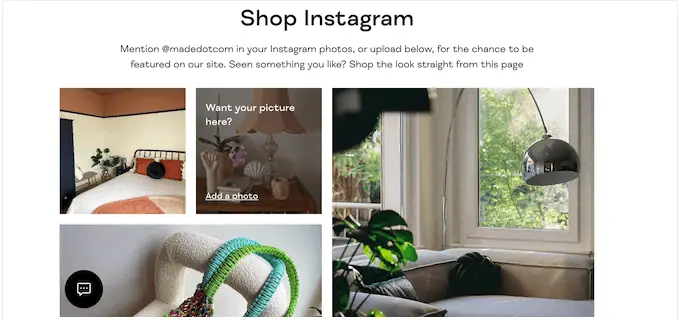
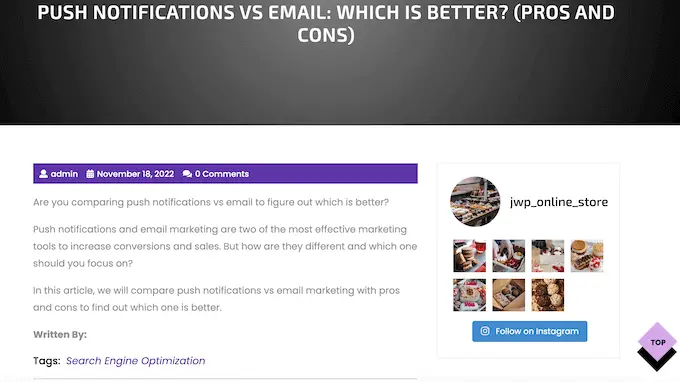
Nell'immagine seguente, puoi vedere un esempio di un marchio che utilizza un feed Instagram personalizzato per mostrare contenuti generati dagli utenti.

In questo modo, puoi utilizzare un feed Instagram personalizzato per fornire preziose prove sociali e guadagnare più soldi online.
Detto questo, vediamo come creare un feed di foto Instagram personalizzato in WordPress.
Come creare un feed di foto Instagram personalizzato in WordPress
Il modo più semplice per aggiungere un feed di foto Instagram al tuo sito è utilizzare il plug-in Smash Balloon Instagram Feed. È il miglior plugin Instagram per WordPress che ti consente di visualizzare i contenuti dal tuo account Instagram in un istante.
È anche il modo più semplice per risolvere il problema oEmbed di Facebook e Instagram in WordPress.
Tratteremo diversi passaggi nel nostro tutorial e potrai utilizzare i collegamenti rapidi di seguito per passare alle diverse sezioni:
Come collegare un account Instagram a WordPress
Innanzitutto, dovrai installare e attivare il plugin Smash Balloon Instagram Feed. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
Nota: nella guida utilizziamo la versione premium di Smash Balloon, poiché ti consente di creare un feed Instagram completamente personalizzato. con feed di hashtag e immagini acquistabili. Se hai appena iniziato o hai un budget limitato, allora c'è anche un plug-in gratuito Smash Balloon Social Photo Feed.
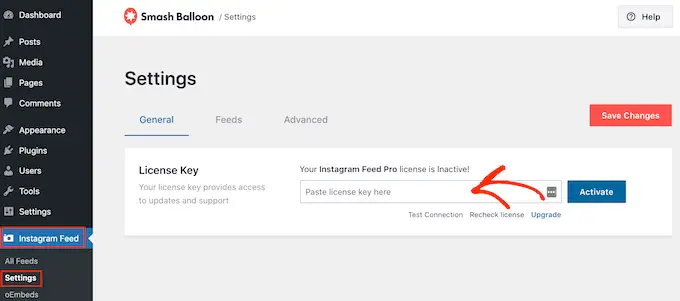
Dopo aver installato il plug-in, vai su Feed di Instagram »Impostazioni .
Ora puoi inserire la chiave di licenza di Smash Balloon nel campo "Chiave di licenza".

Puoi trovare queste informazioni nell'e-mail di conferma che hai ricevuto quando hai acquistato Smash Balloon e anche nel tuo account Smash Balloon.
Dopo aver aggiunto la chiave di licenza, vai avanti e fai clic sul pulsante "Attiva".
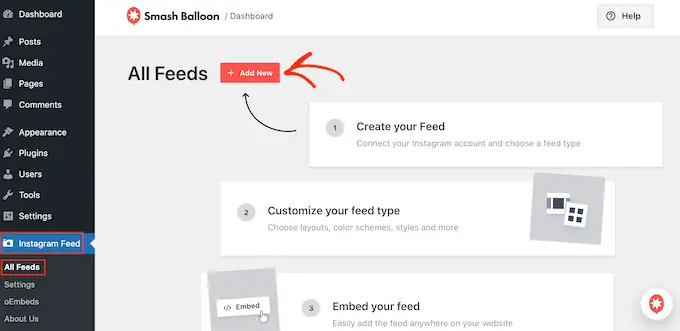
Dopo averlo fatto, sei pronto per creare un feed Instagram personalizzato. Per iniziare, seleziona Feed Instagram »Tutti i feed e quindi fai clic sul pulsante "Aggiungi nuovo".

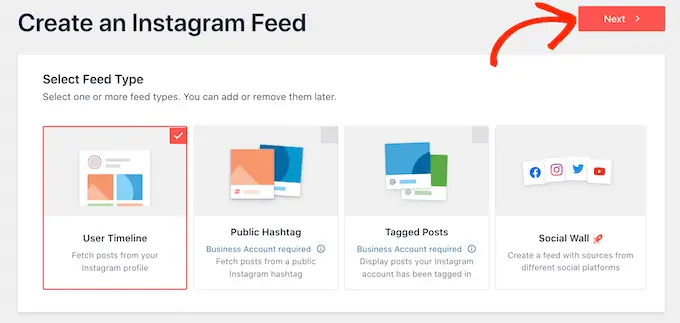
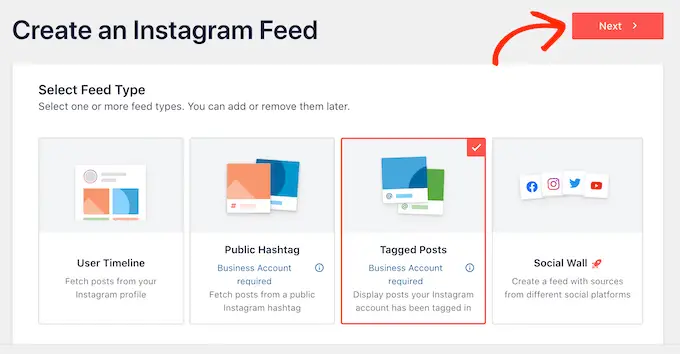
Smash Balloon ora mostrerà tutti i diversi tipi di feed Instagram che puoi creare.
Seleziona semplicemente il tipo di feed che desideri aggiungere a WordPress e fai clic su "Avanti".

Se desideri solo visualizzare le tue foto di Instagram, puoi utilizzare un account Instagram personale. Tuttavia, avrai bisogno di un account Instagram aziendale se desideri creare un feed hashtag o mostrare i post in cui è taggato il tuo account.
Suggerimento: non hai un account aziendale? Per convertire il tuo account Instagram personale in un account aziendale, segui semplicemente le istruzioni passo passo di Smash Balloon.
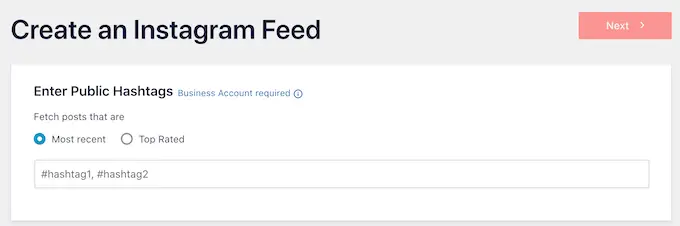
Se selezioni "Pubblica hashtag", dovrai digitare gli hashtag che desideri utilizzare. Per mostrare più hashtag nello stesso feed, separa semplicemente ciascun hashtag con una virgola.

Una volta fatto ciò, basta fare clic su "Avanti".
Vuoi mostrare i post in cui è taggato il tuo account? Dovrai invece selezionare "Post contrassegnati" e quindi fare clic su "Avanti".

Non importa che tipo di feed stai creando, dovrai connettere WordPress al tuo account Instagram.
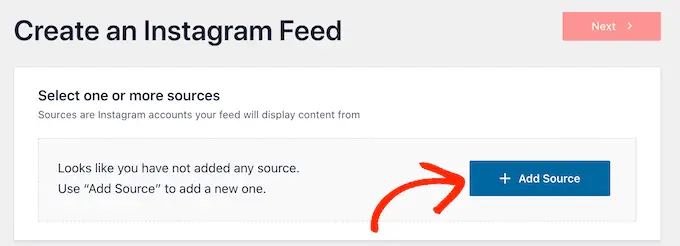
Per iniziare, fai clic sul pulsante "Aggiungi fonte".

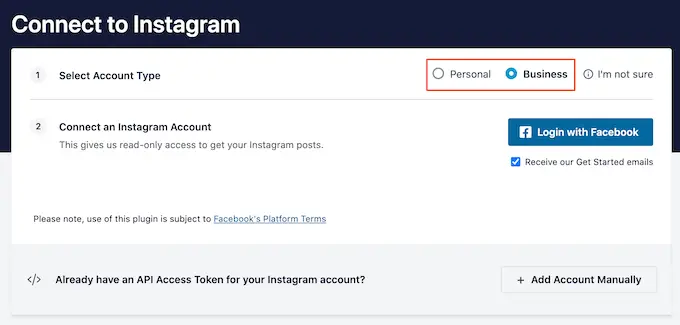
Successivamente, scegli se desideri mostrare le immagini da un account personale o aziendale.
Se selezioni il pulsante accanto a "Personale", Smash Balloon non includerà l'avatar e la biografia di Instagram nell'intestazione per impostazione predefinita. Tuttavia, puoi sempre aggiungere manualmente l'avatar e la biografia di Instagram nelle impostazioni del plugin.

Dopo aver scelto 'Personale' o 'Business', basta cliccare su 'Accedi con Facebook'.
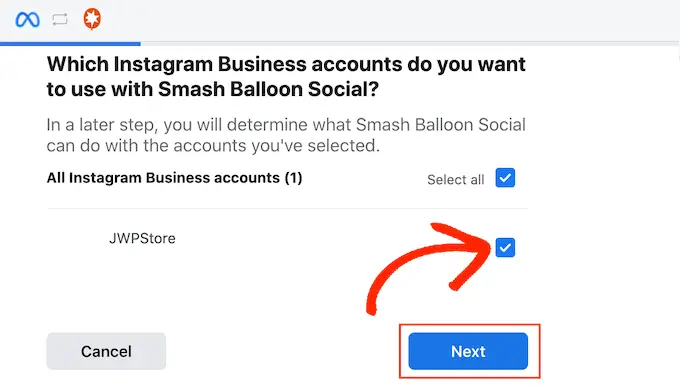
Ora puoi selezionare l'account Instagram che desideri includere nel tuo sito Web WordPress e fare clic su "Avanti".

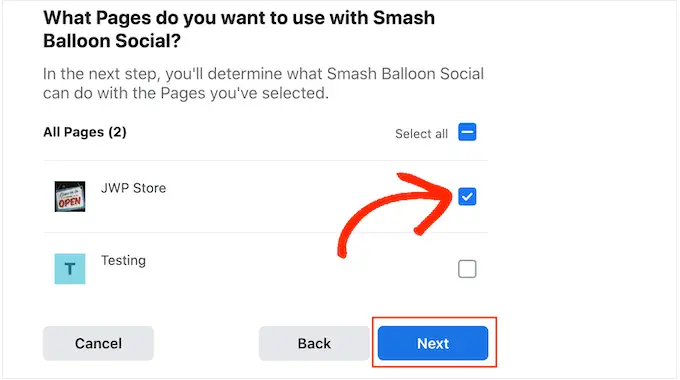
Successivamente, seleziona la casella accanto alla pagina Facebook collegata all'account Instagram che desideri utilizzare.
Fatto ciò, è necessario fare clic sul pulsante "Avanti".

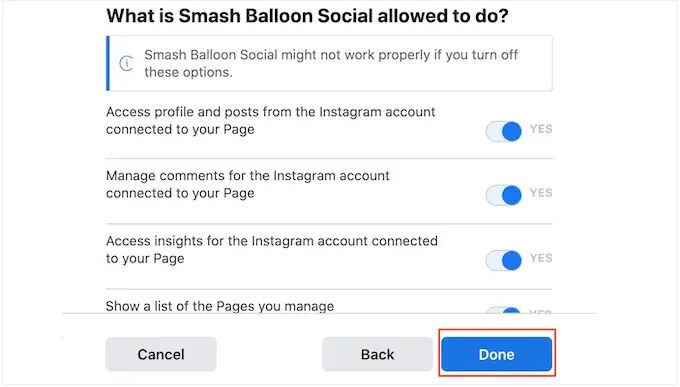
Ora vedrai un popup con tutte le informazioni a cui Instagram Feed Pro avrà accesso e le azioni che può eseguire.
Per limitare l'accesso del plug-in al tuo account Instagram, fai semplicemente clic su uno qualsiasi degli interruttori per trasformarlo da "Sì" a "No". Tieni presente che ciò potrebbe influire sulle foto che appaiono sul tuo blog o sito Web WordPress.
Tenendo presente questo, ti consigliamo di lasciare tutti gli interruttori abilitati. Quando sei soddisfatto di come è impostato il feed, vai avanti e fai clic su "Fine".

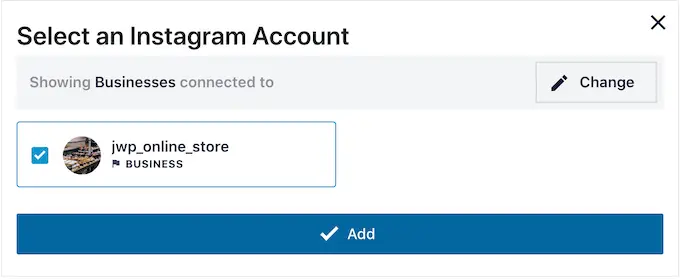
Ora vedrai un popup con l'account Instagram che hai appena aggiunto al tuo sito web.
Seleziona semplicemente la casella accanto a quell'account e quindi fai clic su "Aggiungi".

Instagram Feed Pro ti riporterà ora alla schermata Feed di Instagram »Tutti i feed .
Per creare un feed Instagram personalizzato, seleziona la casella accanto all'account Instagram che desideri utilizzare. Quindi, fare clic su "Avanti".

Il plug-in creerà ora un feed di foto Instagram che puoi aggiungere a qualsiasi pagina, post o area pronta per i widget.
Come personalizzare il feed di foto di Instagram
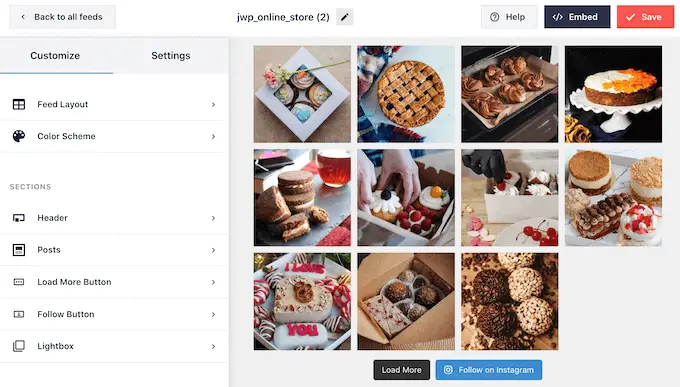
Per impostazione predefinita, Smash Balloon aprirà il tuo feed nel suo editor, pronto per essere personalizzato.
Sulla destra vedrai un'anteprima del tuo feed di foto di Instagram. Sul lato sinistro ci sono tutte le impostazioni che puoi utilizzare per personalizzare il feed dei social media.

La maggior parte di queste impostazioni sono autoesplicative, ma tratteremo rapidamente alcune aree chiave.
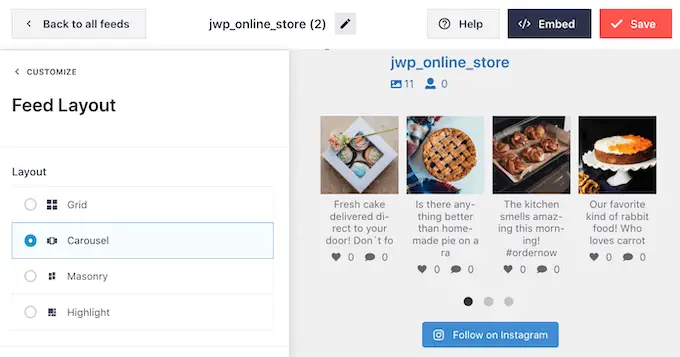
Per modificare il layout, è sufficiente fare clic su "Layout feed" nel menu a sinistra. Ora puoi scegliere tra un layout a griglia, in muratura o a carosello.

C'è anche un layout Evidenziato che evidenzia una foto su tre per impostazione predefinita.
Quando fai clic sulle diverse opzioni, l'anteprima live si aggiornerà automaticamente per mostrare il nuovo layout. In questo modo è facile provare diversi design e trovare quello che preferisci.
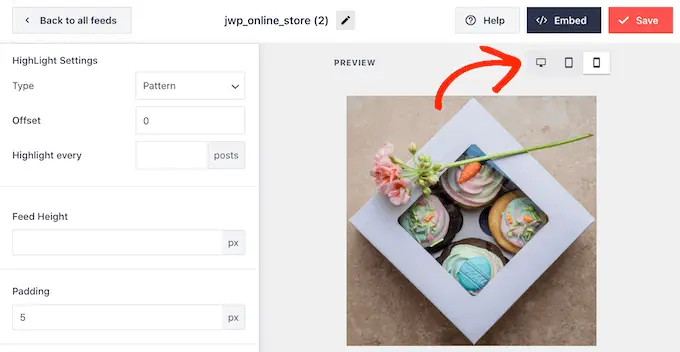
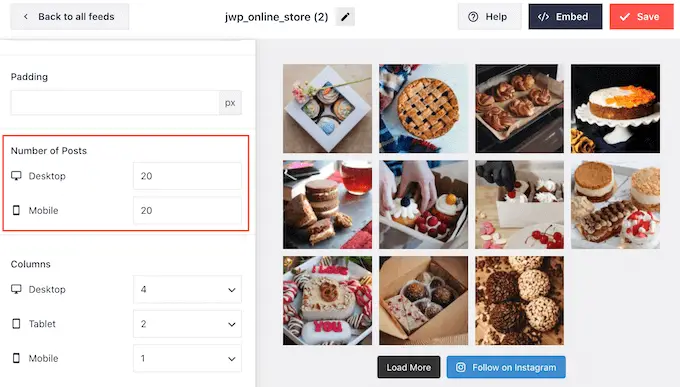
Per impostazione predefinita, Smash Balloon mostra lo stesso numero di foto su computer desktop e dispositivi mobili. Puoi visualizzare in anteprima come apparirà il feed di Instagram su computer desktop, tablet e smartphone utilizzando la fila di pulsanti nell'angolo in alto a destra.

Gli smartphone e i tablet in genere hanno schermi più piccoli e una potenza di elaborazione inferiore, quindi potresti voler mostrare meno foto e video di Instagram sui dispositivi mobili.
Per fare ciò, digita semplicemente un numero diverso nel campo "Cellulare" sotto "Numero di post".

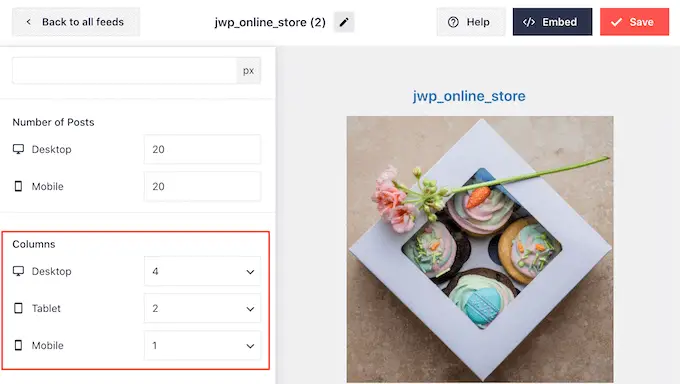
Per impostazione predefinita, Smash Ballon dividerà le tue foto in 4 colonne su desktop, 2 colonne su dispositivi tablet e una singola colonna su dispositivi mobili.
Vuoi utilizzare un numero diverso di colonne? Quindi scorri fino alla sezione "Colonne" nel menu a sinistra.
Ora puoi digitare un nuovo numero nei campi Desktop, Tablet o Mobile.

Per assicurarti che il tuo feed Instagram abbia un bell'aspetto sui dispositivi mobili, è intelligente visualizzare la versione mobile del tuo sito Web WordPress.
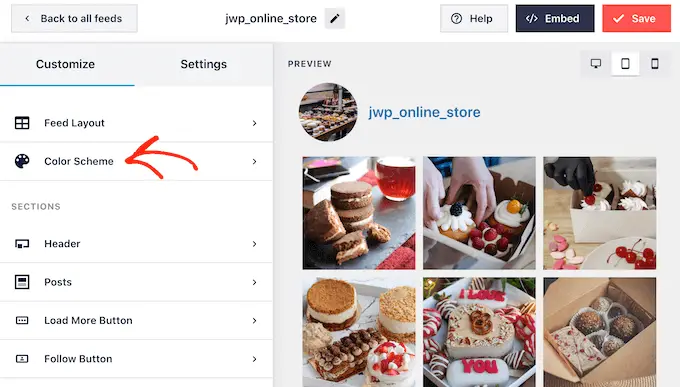
Dopo aver apportato le modifiche, fare clic sul collegamento "Personalizza". Questo ti riporterà all'editor principale di Smash Balloon, pronto per esplorare la schermata delle impostazioni successiva, che è "Schema colori".

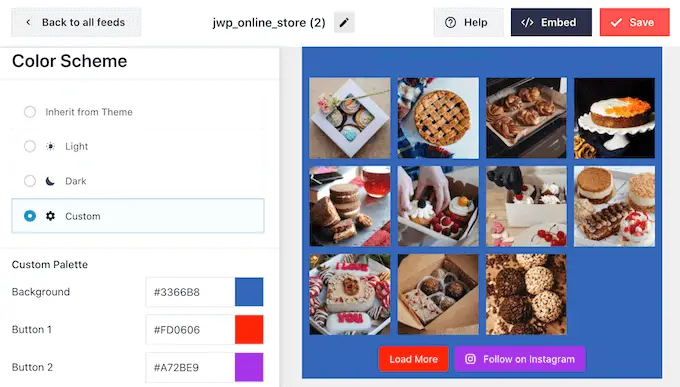
Per impostazione predefinita, Smash Balloon utilizza una combinazione di colori ereditata dal tuo tema WordPress, ma ha anche temi "Chiaro" e "Scuro" che potresti voler utilizzare per il tuo feed Instagram.
Puoi anche creare la tua combinazione di colori selezionando "Personalizzato" e quindi utilizzando le impostazioni per modificare il colore del collegamento, il colore dello sfondo, il colore del testo in WordPress e altro ancora.

Per impostazione predefinita, Smash Balloon aggiunge un'intestazione al feed di Instagram, che è la tua immagine del profilo e il nome della tua pagina. Ciò può fornire un utile contesto aggiuntivo in modo che i visitatori capiscano da dove provengono queste immagini.
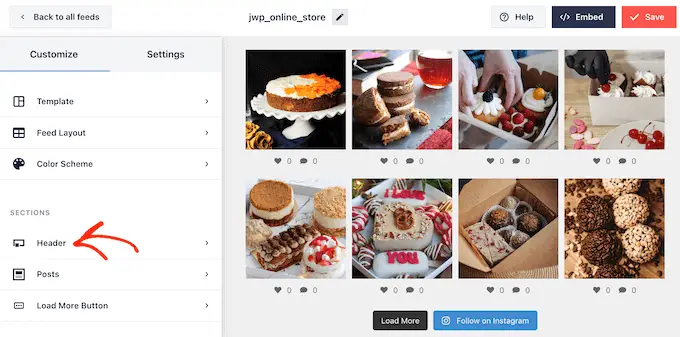
Per modificare l'aspetto di questa sezione, torna alla schermata delle impostazioni principali e seleziona "Intestazione".

In questa schermata puoi cambiare il colore di sfondo, mostrare la tua biografia di Instagram, modificare la dimensione dell'intestazione e altro ancora.
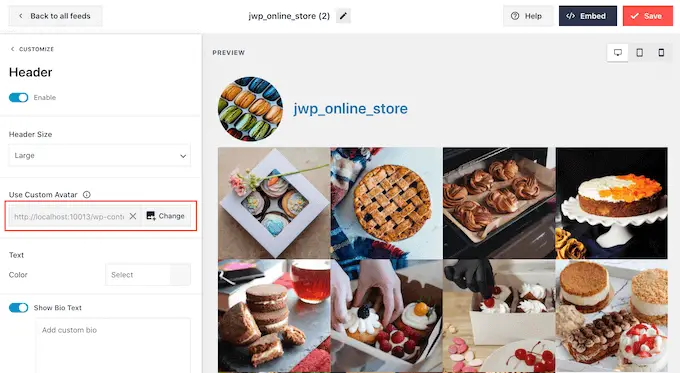
Per impostazione predefinita, l'intestazione include la tua immagine del profilo Instagram. Tuttavia, potresti voler mostrare un'immagine diversa, ad esempio il logo personalizzato del tuo sito.
Per modificare l'immagine del profilo, fai clic su "Aggiungi immagine" sotto "Mostra avatar personalizzato". Puoi quindi scegliere un'immagine dalla libreria multimediale di WordPress o caricare una nuova foto.

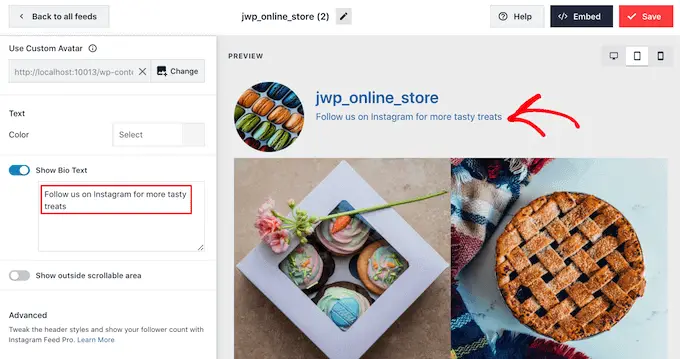
Puoi anche aggiungere una biografia diversa. Ad esempio, potresti aggiungere un invito all'azione che incoraggi le persone a visitare la tua pagina Instagram.
Per creare una biografia Instagram unica, digita semplicemente nella casella "Aggiungi biografia personalizzata".

Quando sei soddisfatto dell'aspetto dell'intestazione, fai clic sul collegamento "Personalizza" per tornare alla schermata delle impostazioni principali.
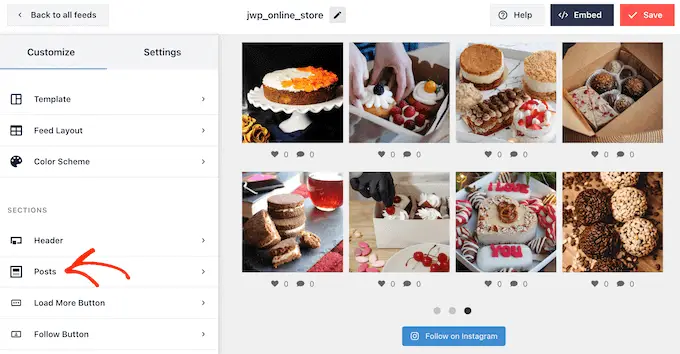
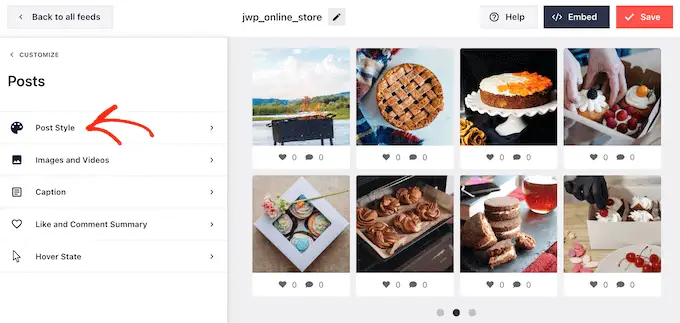
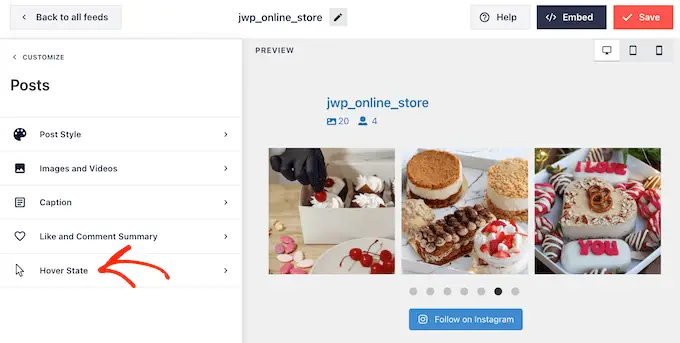
Ora devi fare clic su "Post".

Per iniziare, puoi passare dal layout in scatola a quello normale per i singoli post all'interno del feed di Instagram.
Per fare ciò, seleziona "Stile post".

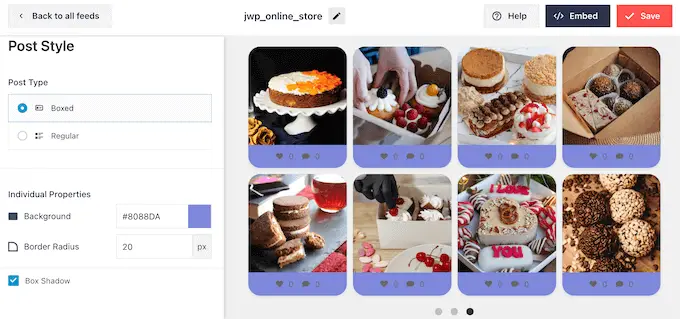
Ora puoi fare clic per selezionare il layout che desideri utilizzare.
Se selezioni "Riquadro", puoi modificare il colore di sfondo, aggiungere un'ombra di riquadro e aumentare il raggio del bordo per creare angoli curvi.


Quando sei soddisfatto delle modifiche, fai clic sul collegamento "Post" per tornare alla schermata precedente di Smash Balloon.
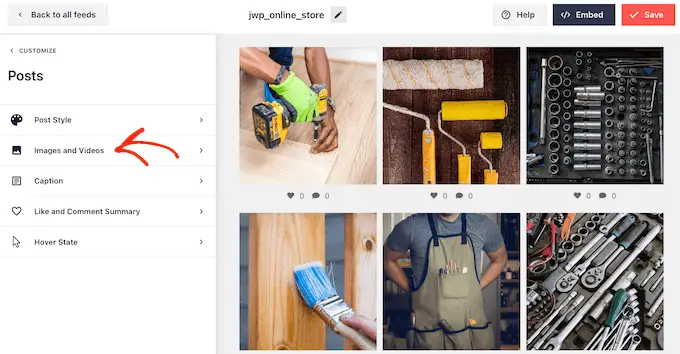
Questa volta seleziona "Immagini e video".

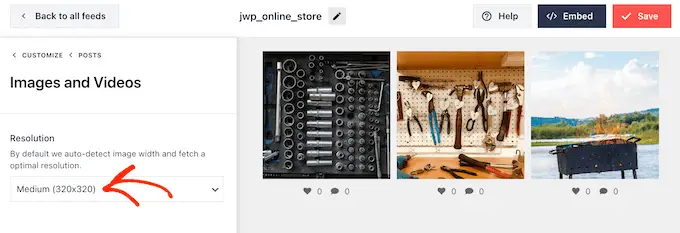
Smash Balloon analizza automaticamente le tue foto di Instagram e le mostra alla migliore risoluzione. Ti consigliamo di utilizzare queste impostazioni predefinite, poiché sono progettate per aumentare la velocità e le prestazioni di WordPress. Tuttavia, puoi ingrandire o ridurre le immagini di Instagram se necessario.
Per modificare la dimensione dell'immagine, apri semplicemente il menu a discesa "Risoluzione" e scegli una delle dimensioni dell'immagine WordPress predefinite dall'elenco.

Ancora una volta, fai clic sul collegamento "Post" per tornare alla schermata precedente.
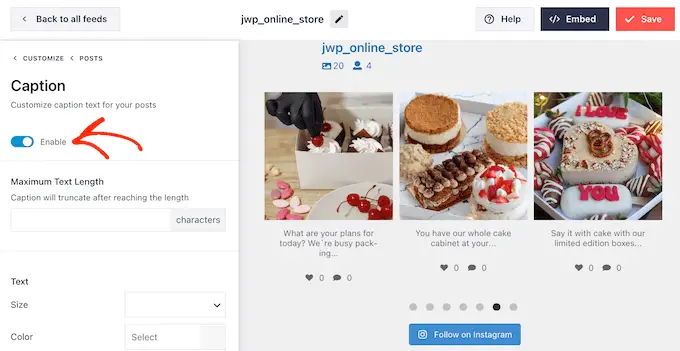
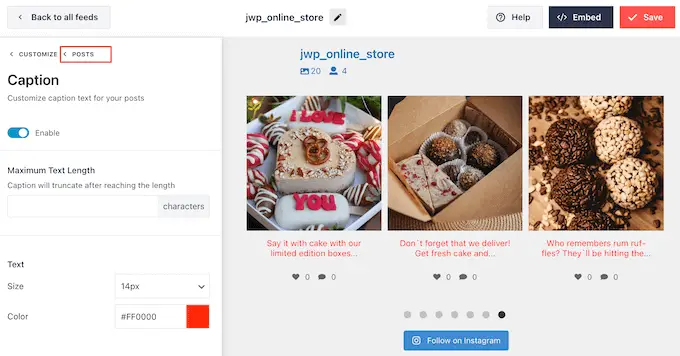
Questa volta seleziona "Didascalia". Nella schermata successiva, puoi mostrare la didascalia di Instagram accanto a ciascuna immagine facendo clic sul dispositivo di scorrimento "Abilita".

Se aggiungi didascalie Instagram al tuo feed, puoi modificare la dimensione e il colore del testo e impostare una lunghezza massima del testo.
Fatto ciò, basta fare clic sul collegamento "Post" per tornare alla schermata precedente.

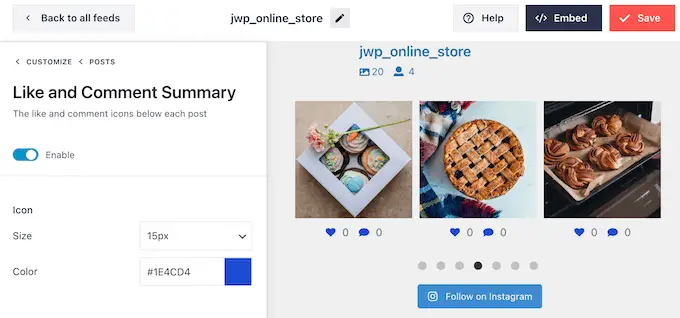
L'impostazione successiva è "Mi piace e riepilogo commenti".
Qui puoi aggiungere o nascondere il numero totale di Mi piace e commenti su ciascuna immagine. Se i tuoi post su Instagram ottengono un buon livello di coinvolgimento, questi numeri possono incoraggiare le persone a visitare la tua pagina Instagram o iniziare a seguirti sui social media.

Come sempre, è necessario fare clic su "Post" per tornare alla schermata precedente.
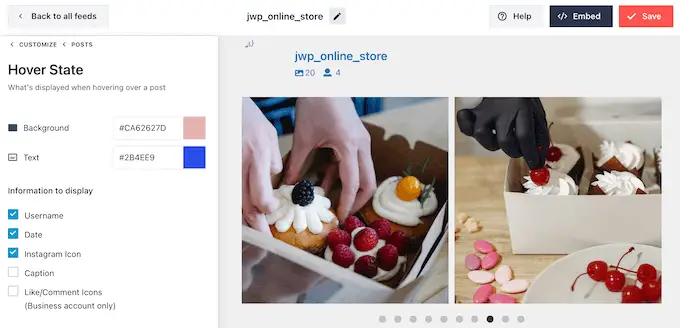
L'ultima opzione è "Hover State", che è la sovrapposizione che Smash Balloon aggiunge a un post quando passi il mouse su di esso.

Qui puoi scegliere le informazioni che Smash Balloon mostra quando qualcuno passa il mouse sopra un post utilizzando le impostazioni in "Informazioni da visualizzare".
Puoi anche cambiare il colore della sovrapposizione al passaggio del mouse.

Quando sei soddisfatto delle modifiche apportate, fai clic sul collegamento "Personalizza".
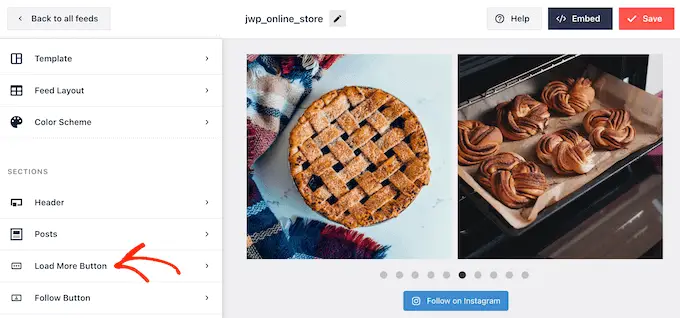
Questo ti riporterà alla pagina principale delle impostazioni di Smash Balloon, dove puoi fare clic su "Carica altro pulsante".

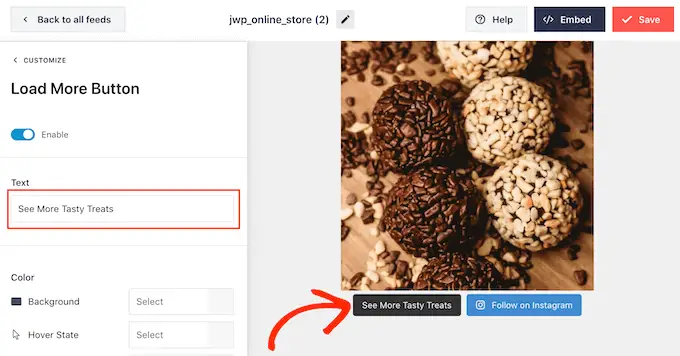
Qui puoi far risaltare il pulsante "Carica altro" modificandone il colore di sfondo, il colore del testo e lo stato al passaggio del mouse.
Puoi anche provare ad aggiungere il tuo messaggio al pulsante digitandolo nel campo "Testo".

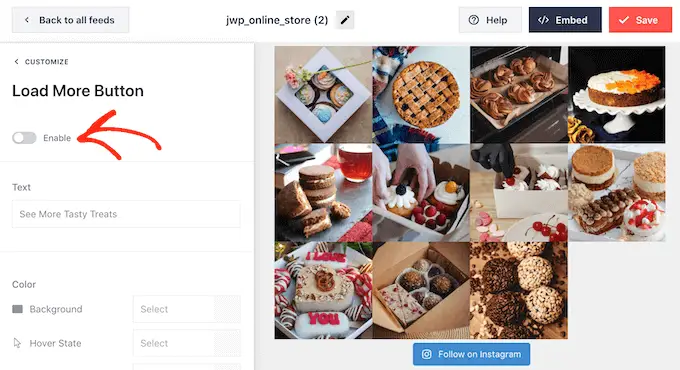
Sebbene ti consigliamo di lasciare questo pulsante abilitato, puoi rimuoverlo. Ad esempio, potresti incoraggiare le persone a visitare il tuo Instagram limitando il numero di foto che possono vedere sul tuo sito.
Per rimuovere il pulsante, disattiva semplicemente il cursore "Abilita" in modo che diventi grigio.

Se ai visitatori piace ciò che vedono, possono decidere di iscriversi utilizzando il pulsante "Segui su Instagram" che appare sotto il feed incorporato.
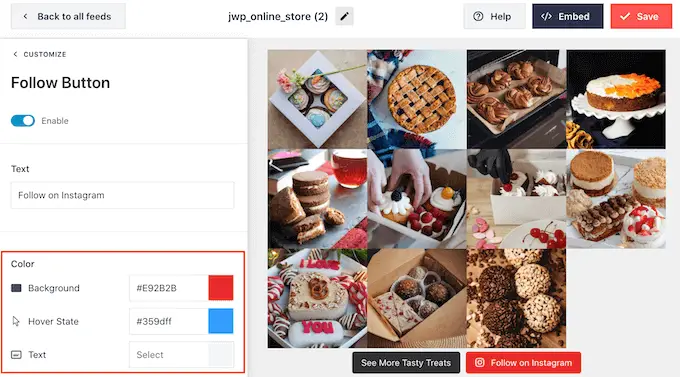
Dato che è un pulsante così importante, potresti voler aggiungere uno stile personalizzato per farlo risaltare. Per fare ciò, seleziona "Personalizza" per tornare alla schermata delle impostazioni principali. Quindi, seleziona "Pulsante Segui" nel menu a sinistra.
Qui puoi modificare il colore di sfondo del pulsante, lo stato al passaggio del mouse e il colore del testo.

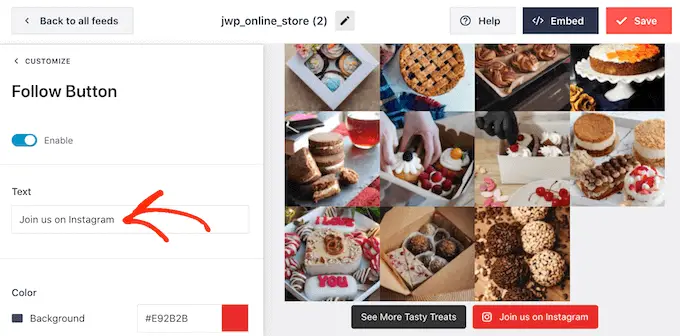
Per impostazione predefinita, il pulsante mostra l'etichetta "Segui su Instagram".
Puoi sostituirlo con il tuo messaggio digitandolo nel campo "Testo".

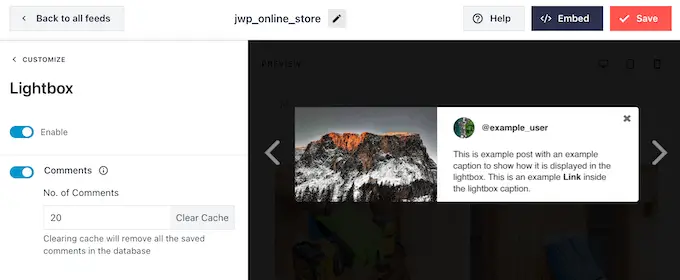
Smash Balloon è dotato di una lightbox integrata che consente ai visitatori di aprire le tue foto e i tuoi video Instagram senza lasciare il tuo sito web.
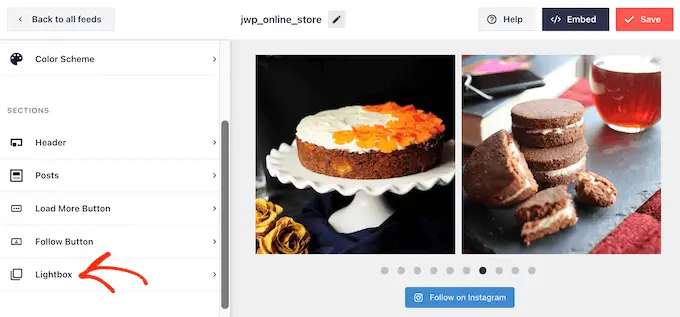
Per configurare questa funzione, torna alla schermata principale delle impostazioni di Smash Balloon e quindi fai clic su "Lightbox".

Qui puoi modificare il numero di commenti che Smash Balloon mostrerà nella lightbox.
Se non desideri utilizzare la funzione lightbox, puoi disabilitarla utilizzando il dispositivo di scorrimento "Abilita".

Quando sei soddisfatto dell'aspetto del feed di Instagram, non dimenticare di fare clic su "Salva" per memorizzare le modifiche.
Ora sei pronto per aggiungere il feed Instagram al tuo sito Web WordPress.
Mostrare un feed delle tue foto di Instagram in WordPress
Puoi aggiungere il feed Instagram personalizzato al tuo sito web utilizzando un blocco, un widget o uno shortcode.
Se hai creato più di un feed utilizzando Smash Balloon, dovrai conoscere il codice del feed per utilizzare un widget o un blocco.
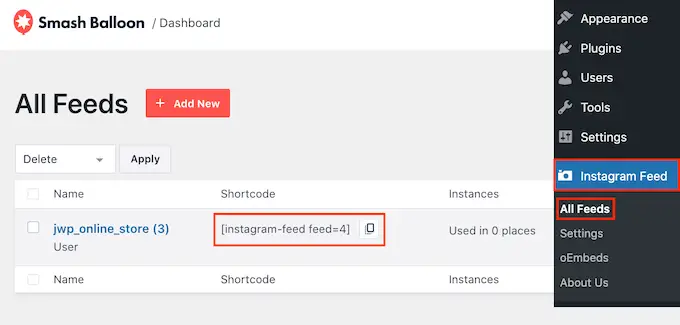
Per ottenere questo codice, devi andare su Feed Instagram »Tutti i feed e quindi copiare il testo sotto "Codice corto".
Nell'immagine seguente, dovremo utilizzare instagram-feed feed=4 .

Se desideri incorporare il feed di Instagram in una pagina o in un post, puoi utilizzare il blocco Feed di Instagram.
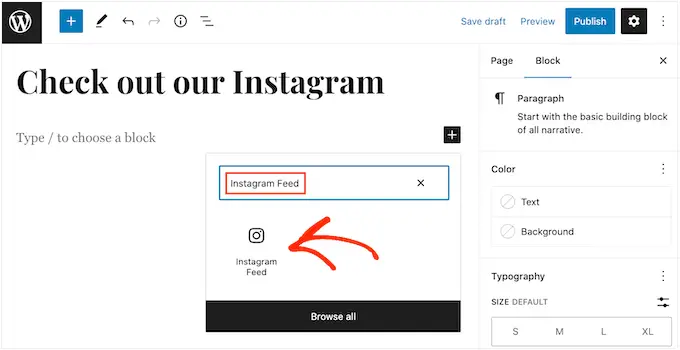
Apri semplicemente la pagina o il post in cui desideri incorporare il tuo feed Instagram personalizzato. Quindi, fai clic sull'icona "+" per aggiungere un nuovo blocco e inizia a digitare "Feed di Instagram".
Quando viene visualizzato il blocco destro, fai clic per aggiungerlo alla pagina o al post.

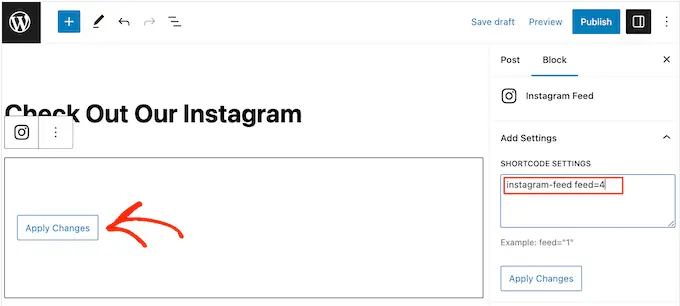
Il blocco mostrerà uno dei tuoi feed Instagram per impostazione predefinita. Se desideri mostrare un feed Smash Balloon diverso, trova "Impostazioni shortcode" nel menu a destra.
Qui, aggiungi semplicemente lo shortcode e quindi fai clic su "Applica modifiche".

Se sei soddisfatto dell'aspetto del feed Instagram personalizzato, puoi andare avanti e pubblicare o aggiornare la pagina.
Un'altra opzione è aggiungere il widget Feed di Instagram al tuo sito web. Questo è un ottimo modo per mostrare un feed Instagram su ogni pagina del tuo sito. Ad esempio, potresti aggiungere il widget Instagram alla barra laterale o al piè di pagina del tema WordPress.
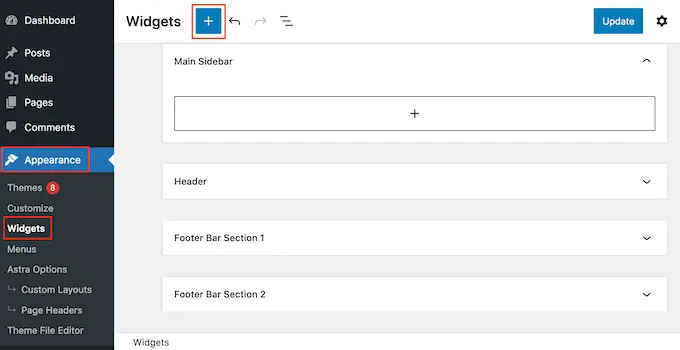
Per aggiungere il widget Feed di Instagram al tuo sito, vai su Aspetto »Widget . È quindi possibile fare clic sull'icona blu "+" nella parte superiore dello schermo.

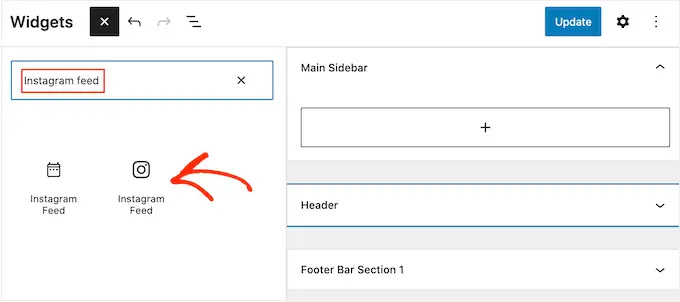
Nel pannello visualizzato, digita "Feed Instagram" per trovare il widget giusto.
Come puoi vedere nell'immagine seguente, ci sono due widget Feed di Instagram, quindi assicurati di utilizzare quello giusto.

Successivamente, trascina semplicemente il widget nell'area in cui desideri mostrare il feed di Instagram, come la barra laterale o una sezione simile.
Il widget mostrerà automaticamente uno dei feed che hai creato utilizzando Smash Balloon. Se questo non è il feed Instagram personalizzato che hai appena creato, digita il codice del feed nella casella "Impostazioni shortcode".
Successivamente, fai clic su "Applica modifiche".
Ora puoi rendere attivo il widget facendo clic sul pulsante "Aggiorna". Per ulteriori informazioni, consulta la nostra guida passo passo su come aggiungere e utilizzare i widget in WordPress.

Un'altra opzione è incorporare il feed di Instagram in qualsiasi pagina, post o area pronta per i widget utilizzando uno shortcode.
Vai semplicemente su Feed Instagram »Tutti i feed e copia il codice nella colonna "Codice corto". Ora puoi aggiungere questo codice a qualsiasi blocco Shortcode. Per assistenza nell'inserimento dello shortcode, consulta la nostra guida su come aggiungere uno shortcode.
Stai utilizzando un tema abilitato al blocco? Quindi puoi utilizzare l'editor completo del sito per aggiungere il blocco Feed di Instagram ovunque sul tuo sito Web WordPress.
Nella dashboard, vai su Aspetto »Editor .

Per impostazione predefinita, l'editor del sito completo mostrerà il modello di home del tema.
Se desideri aggiungere il feed Instagram in un'area diversa, fai clic su "Modello" o "Parti modello".

L'editor ora mostrerà un elenco di tutte le parti del modello che compongono il tuo tema WordPress.
Basta fare clic sul modello in cui desideri mostrare il feed di Instagram.

WordPress ora mostrerà un'anteprima del design.
Per modificare questo modello, vai avanti e fai clic sulla piccola icona della matita.

Dopo aver scelto un modello, passa il mouse sull'area in cui desideri aggiungere il feed di foto di Instagram.
Quindi, fai clic sul pulsante blu "+".

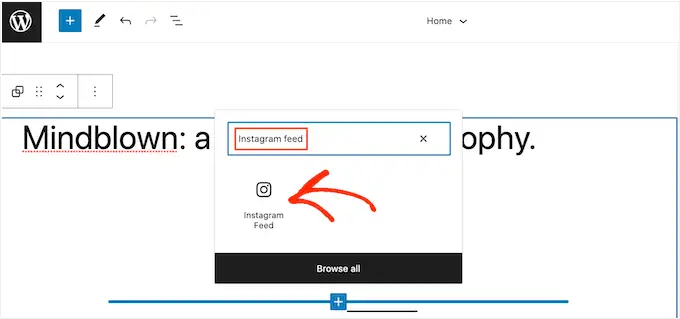
Dopo averlo fatto, devi digitare "Feed di Instagram".
Quando viene visualizzato il blocco destro, fai clic per aggiungerlo al modello.

Come sempre, Smash Balloon mostrerà un feed per impostazione predefinita. Puoi modificare questo feed aggiungendo uno shortcode seguendo la stessa procedura descritta sopra.
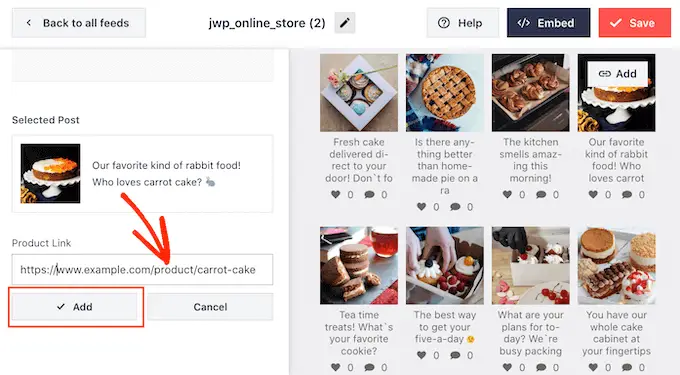
Bonus: consenti ai clienti di acquistare i tuoi prodotti tramite Instagram
Se hai un negozio online, puoi anche utilizzare il tuo feed Instagram personalizzato per vendere facilmente i tuoi prodotti.
Smash Balloon Instagram Feed Pro ti consente di taggare le tue immagini Instagram con collegamenti ai prodotti in modo che gli utenti possano fare clic su di essi e acquistarli direttamente invece di navigare tra le pagine dei prodotti. Ciò può aumentare le vendite e aumentare i profitti del tuo negozio.

Per maggiori dettagli, puoi consultare la nostra guida completa su come aggiungere immagini acquistabili su Instagram in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare un feed Instagram personalizzato in WordPress. Potresti anche voler vedere il nostro confronto tra i migliori plugin WordPress omaggio per far crescere il tuo seguito sui social e imparare come creare una newsletter via email.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
