Come creare una pagina personalizzata in WordPress
Pubblicato: 2022-10-29Vuoi creare una pagina personalizzata in WordPress?
Una pagina personalizzata ti consente di utilizzare un layout diverso dal resto del tuo sito web. Molti siti WordPress utilizzano layout di pagina personalizzati per le loro pagine di vendita, pagine di destinazione, pagine webinar e altro ancora.
In questo articolo, ti mostreremo come creare facilmente una pagina personalizzata in WordPress.

Perché creare una pagina personalizzata in WordPress?
Ogni volta che crei una nuova pagina, il tuo tema WordPress controlla l'aspetto della pagina utilizzando un file modello.
Questo modello page.php influisce su tutte le singole pagine che crei in WordPress. Tuttavia, potresti non voler utilizzare lo stesso design ogni volta.
Le pagine di destinazione hanno spesso contenuti diversi rispetto alle pagine normali, come un'immagine di un eroe di grandi dimensioni o un invito all'azione (CTA). Ciò significa che spesso hanno un aspetto completamente diverso dal resto del tuo sito web.
Cercare di creare design unici utilizzando il modello di pagina standard può richiedere molto tempo.
Sei anche limitato dal modello e potresti non essere in grado di ottenere il design esatto che desideri. Questo può rendere difficile ottenere buoni risultati. Ad esempio, se stai creando una pagina di vendita, potresti non ottenere molte conversioni.
Detto questo, vediamo come creare una pagina personalizzata in WordPress, con il design, il layout e i contenuti esatti che desideri. Usa semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desideri utilizzare.
- Metodo 1. Come creare una pagina personalizzata in WordPress utilizzando l'editor blocchi (nessun plug-in richiesto)
- Metodo 2. Come creare una pagina personalizzata in WordPress utilizzando SeedProd (consigliato)
- Metodo 3. Utilizzo di Beaver Builder per creare una pagina personalizzata in WordPress
- Metodo 4. Creazione manuale di un modello di pagina personalizzato
Metodo 1. Come creare una pagina personalizzata in WordPress utilizzando l'editor blocchi (nessun plug-in richiesto)
L'editor di blocchi semplifica la progettazione di modelli personalizzati utilizzando gli strumenti che già conosci.
Tuttavia, questo metodo funziona solo con temi abilitati al blocco. Se questo metodo non funziona con il tuo tema, ti consigliamo di utilizzare invece un generatore di pagine.
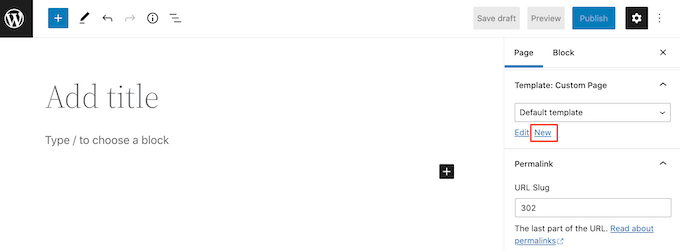
Per iniziare, apri semplicemente qualsiasi pagina o post. Quindi, fai clic sulla scheda "Pagina" nel menu di destra e fai clic per espandere la sezione "Modello".
Vai avanti e crea un modello personalizzato facendo clic sul collegamento "Nuovo".

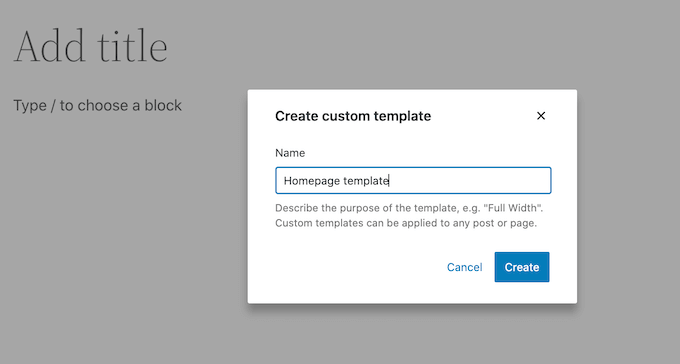
Nel popup che appare, digita un nome per il tuo modello e quindi fai clic su "Crea".
Il nome è solo per riferimento, quindi puoi usare tutto ciò che vuoi.

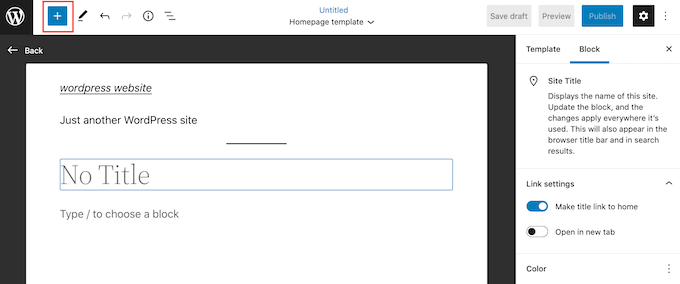
Questo avvia l'editor di modelli, che funziona in modo simile all'editor di blocchi standard.
Per aggiungere blocchi al design della tua pagina personalizzata, fai semplicemente clic sul pulsante blu "+". È quindi possibile trascinare e rilasciare per aggiungere blocchi.

Puoi aggiungere contenuto a un blocco o modificarne la formattazione utilizzando i familiari strumenti di modifica dei post di WordPress. Ad esempio, puoi digitare il testo in un blocco "Intestazione" e applicare la formattazione in grassetto o cambiarlo da H2 a H3.
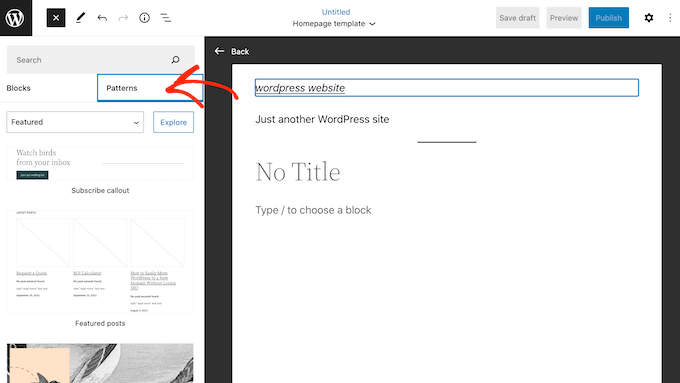
Puoi anche creare una pagina personalizzata usando i modelli. I modelli sono raccolte di blocchi che vengono spesso utilizzati insieme, come un elenco di eventi, un'immagine con una didascalia o una tabella dei prezzi.
I modelli che vedi varieranno a seconda del tuo tema WordPress, ma puoi vedere quali modelli sono disponibili facendo clic sulla scheda "Modelli".

Puoi trascinare e rilasciare un modello di blocco sul layout o fare clic sul modello per aggiungerlo in fondo al modello. Quando sei soddisfatto dell'aspetto del modello, fai clic sul pulsante "Pubblica" e quindi fai clic su "Salva".
Ora puoi applicare questo modello a qualsiasi pagina. Aprendo quella pagina nell'editor, quindi nel menu di destra apri il menu a discesa "Modello" e scegli il modello personalizzato che hai appena creato.
Ora puoi aggiungere contenuti alla pagina proprio come qualsiasi altra pagina WordPress, per creare una pagina completamente personalizzata in WordPress. Quando salvi la pagina, puoi visitare il tuo sito per vedere il nuovo modello in azione.
Metodo 2. Come creare una pagina personalizzata in WordPress utilizzando SeedProd (consigliato)
In passato, creavi una pagina personalizzata scrivendo del codice, cosa non molto adatta ai principianti. Se hai commesso un errore con il tuo codice HTML, CSS o PHP, potrebbe anche causare errori comuni di WordPress o distruggere completamente il tuo sito.
Con questo in mente, ti consigliamo invece di utilizzare un generatore di pagine.
SeedProd è il miglior generatore di pagine drag-and-drop per WordPress. Viene fornito con più di 180 modelli che ti consentono di creare pagine personalizzate senza scrivere alcun codice.
Se stai utilizzando una pagina personalizzata per ottenere più conversioni, SeedProd funziona con molti popolari strumenti di terze parti che potresti già utilizzare per gestire le conversioni. Ciò include i migliori servizi di email marketing, WooCommerce, Google Analytics e altro ancora.
Innanzitutto, devi installare e attivare SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di SeedProd che ti consente di creare pagine personalizzate se hai un budget limitato e hai appena iniziato. Tuttavia, per questa guida, utilizzeremo SeedProd Pro poiché ha molti più modelli e si integra con tutti i migliori servizi di email marketing.
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd. Dopo aver inserito la chiave, fare clic sul pulsante "Verifica chiave".
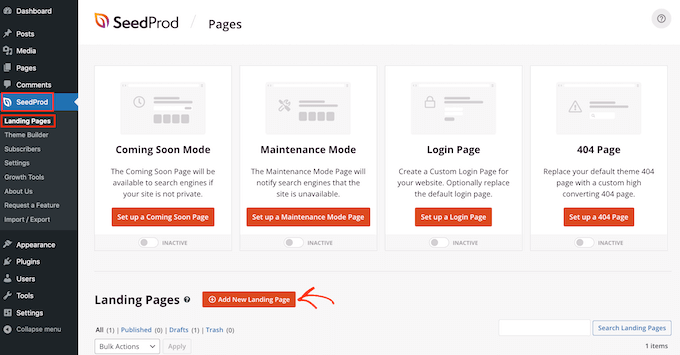
Una volta fatto, vai su SeedProd »Pagine di destinazione e fai clic sul pulsante "Aggiungi nuova pagina di destinazione".

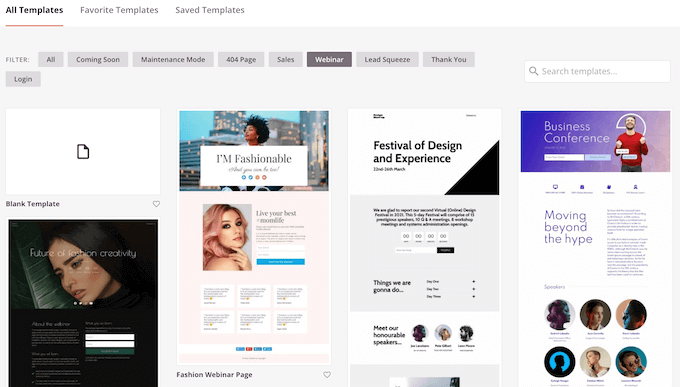
Ora puoi scegliere un modello per la tua pagina personalizzata.
I modelli di SeedProd sono organizzati in diversi tipi di campagna come "lead", "squeeze" e "coming soon". Puoi fare clic sulle schede nella parte superiore dello schermo per filtrare i modelli in base al tipo di campagna.

Se vuoi iniziare da zero, SeedProd ha anche un modello vuoto che puoi usare.
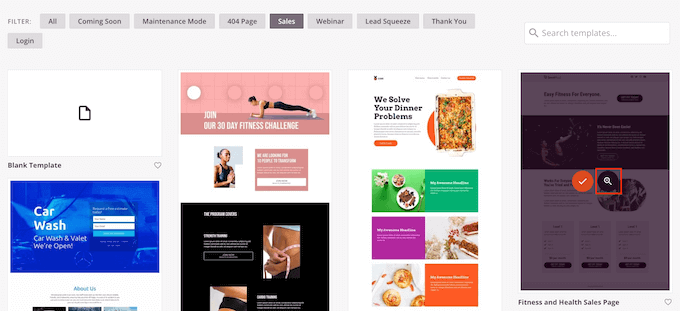
Per dare un'occhiata più da vicino a qualsiasi design, passa semplicemente il mouse su quel modello e quindi fai clic sull'icona della lente d'ingrandimento.

Quando trovi un design che ti piace, fai clic su "Scegli questo modello". Utilizziamo il modello "Pagina di vendita del corso" in tutte le nostre immagini, ma puoi utilizzare qualsiasi modello desideri.
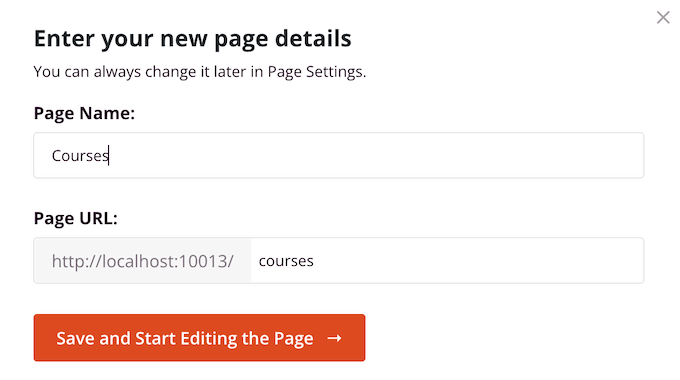
Quindi, vai avanti e digita un nome per la pagina personalizzata. SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma puoi cambiare questo URL in qualsiasi cosa tu voglia.
Un URL descrittivo aiuterà i motori di ricerca a capire di cosa tratta la pagina, in modo che possano mostrarla agli utenti giusti.
Quando sei soddisfatto delle informazioni che hai inserito, fai clic sul pulsante "Salva e inizia a modificare la pagina".

Per dare alla tua pagina personalizzata le migliori possibilità di apparire nei risultati di ricerca pertinenti, potresti voler aggiungere le parole chiave mancanti dall'URL. Per maggiori dettagli, consulta la nostra guida su come eseguire la ricerca di parole chiave.
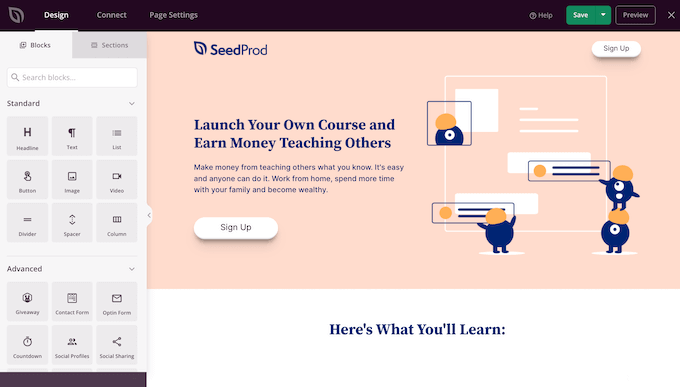
Questo caricherà l'interfaccia del generatore di pagine SeedProd. È un semplice builder drag-and-drop e mostra un'anteprima dal vivo della tua pagina a destra. Vedrai anche le impostazioni dei blocchi sulla sinistra.

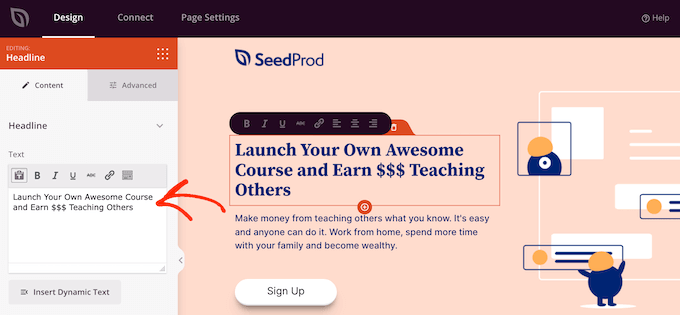
Per personalizzare un blocco, fai semplicemente clic per selezionarlo nell'editor di pagina. La barra degli strumenti di sinistra mostrerà quindi tutte le impostazioni per quel blocco.
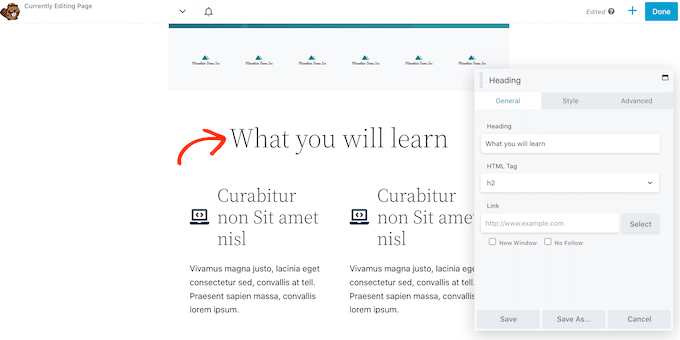
Ad esempio, qui stiamo cambiando il testo all'interno di un blocco "Titolo".

Puoi formattare il testo, modificarne l'allineamento, aggiungere collegamenti e altro utilizzando le impostazioni nel menu a sinistra.
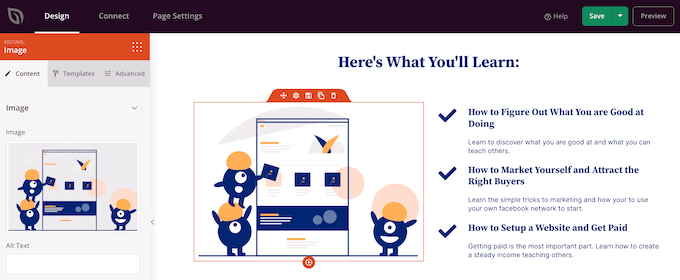
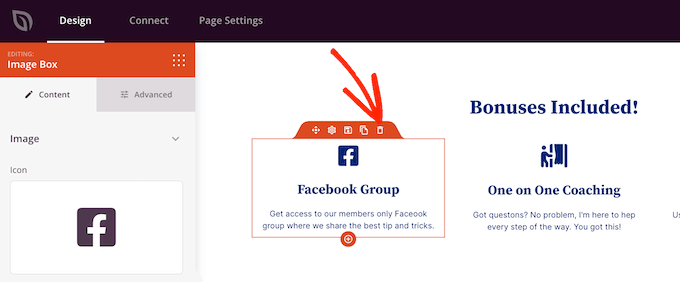
È anche facile modificare le immagini utilizzando il generatore di pagine SeedProd. Basta fare clic su qualsiasi blocco "Immagine" e utilizzare le impostazioni per aggiungere testo alternativo, caricare una nuova immagine o apportare altre modifiche.

Se desideri rimuovere un blocco dalla tua pagina personalizzata, fai semplicemente clic per selezionare quel blocco.
Quindi, puoi fare clic sull'icona del cestino nella mini barra degli strumenti.

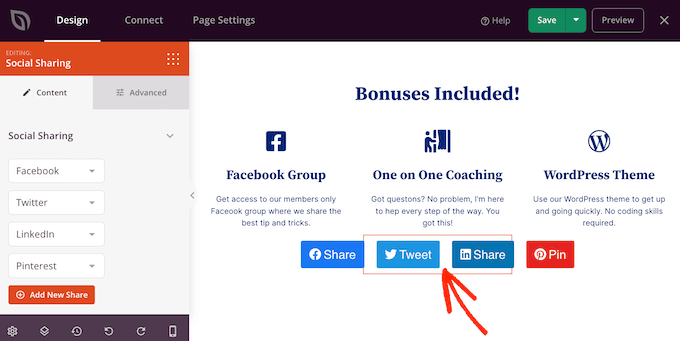
Per aggiungere nuovi blocchi al tuo progetto, trova un blocco nel menu a sinistra e trascinalo nell'editor.
È quindi possibile fare clic per selezionare il blocco e apportare eventuali modifiche nel menu di sinistra.

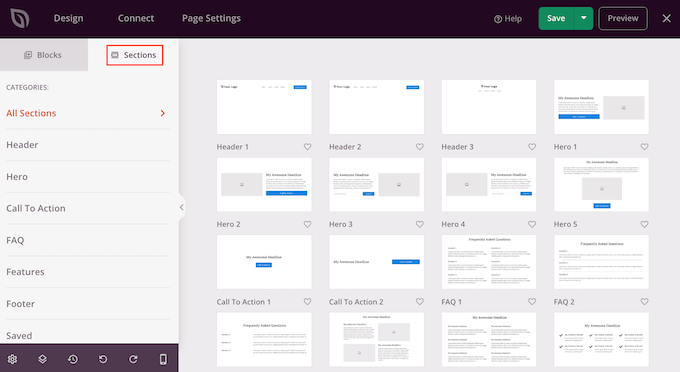
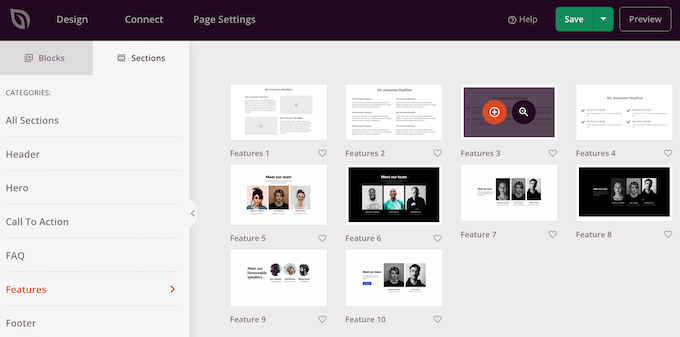
SeedProd include anche "Sezioni", che sono righe e modelli di blocchi che possono aiutarti a creare rapidamente una pagina personalizzata. Ad esempio, se stavi progettando una pagina di destinazione di Google Ad, potresti utilizzare le sezioni Eroe, Invito all'azione o Funzioni già pronte di SeedProd.

Per vedere tutte le sezioni disponibili, fai semplicemente clic sulla scheda "Sezioni".

Per dare un'occhiata più da vicino a una sezione, passaci sopra con il mouse e fai clic sull'icona della lente d'ingrandimento.
Quando trovi una sezione che desideri aggiungere al tuo design, sposta semplicemente il mouse su di essa e quindi fai clic sulla piccola icona "+".

Questo aggiunge la sezione in fondo alla tua pagina. Puoi spostare sia le sezioni che i blocchi attorno al tuo progetto usando il trascinamento della selezione.
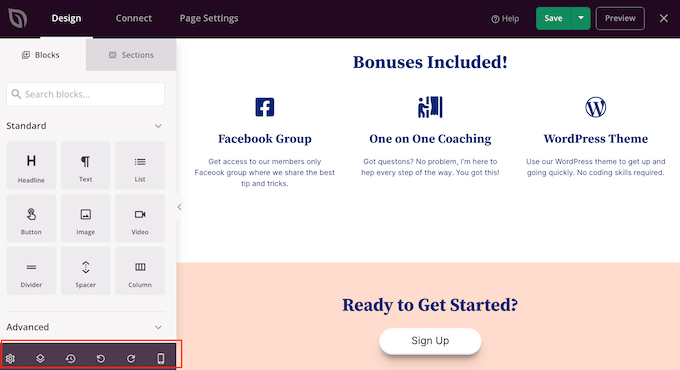
Se commetti un errore o cambi idea, non preoccuparti. Puoi annullare l'ultima modifica facendo clic sul pulsante "Annulla" nella parte inferiore della barra degli strumenti a sinistra.
Qui troverai anche un pulsante di ripristino, la cronologia delle revisioni, la navigazione del layout e le impostazioni globali.

Questi pulsanti extra semplificano la creazione di una pagina personalizzata in WordPress.
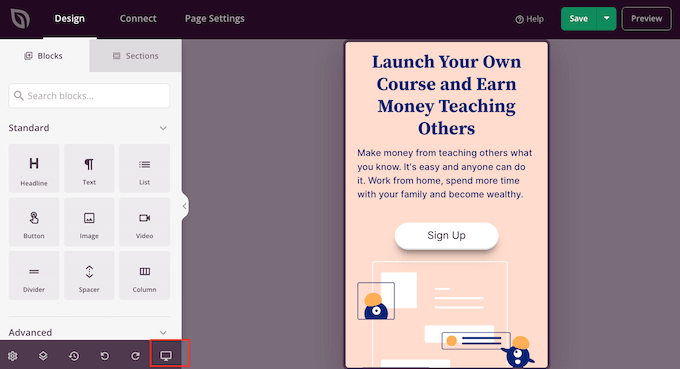
Nella parte inferiore della barra degli strumenti, troverai anche un pulsante di anteprima mobile che ti consente di visualizzare la versione mobile della pagina personalizzata.

Questo può aiutarti a progettare una pagina personalizzata che abbia lo stesso aspetto sui dispositivi mobili come sul tuo computer.
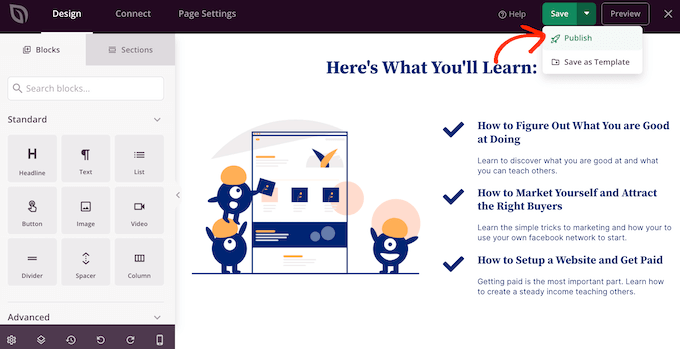
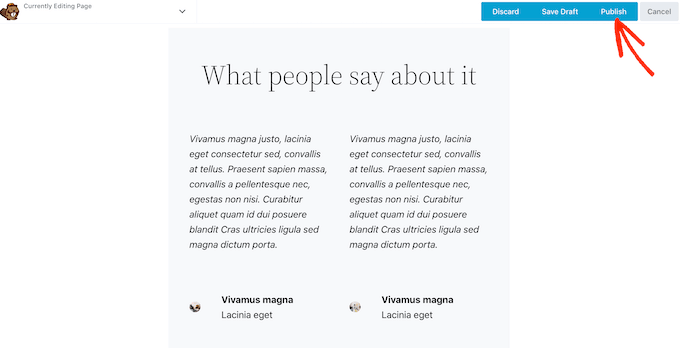
Quando sei soddisfatto della pagina personalizzata, è il momento di pubblicarla facendo clic sulla freccia a discesa accanto a "Salva" e quindi selezionando l'opzione "Pubblica".

La tua pagina personalizzata verrà ora pubblicata sul tuo blog WordPress.
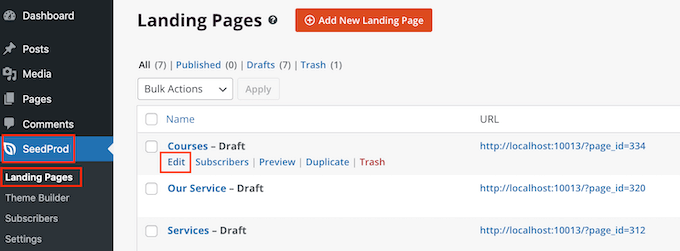
Se desideri modificare la pagina personalizzata in qualsiasi momento, vai su SeedProd »Pagine di destinazione nella dashboard di WordPress. È quindi possibile trovare la pagina che si desidera modificare e fare clic sul collegamento "Modifica".

Questo aprirà il design nell'editor di SeedProd, pronto per essere modificato.
Metodo 3. Utilizzo di Beaver Builder per creare una pagina personalizzata in WordPress
Puoi anche creare una pagina personalizzata usando Beaver Builder. Ti consigliamo di utilizzare la versione professionale, ma esiste anche una versione gratuita di Beaver Builder con funzionalità limitate.
Innanzitutto, è necessario installare e attivare il plug-in. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
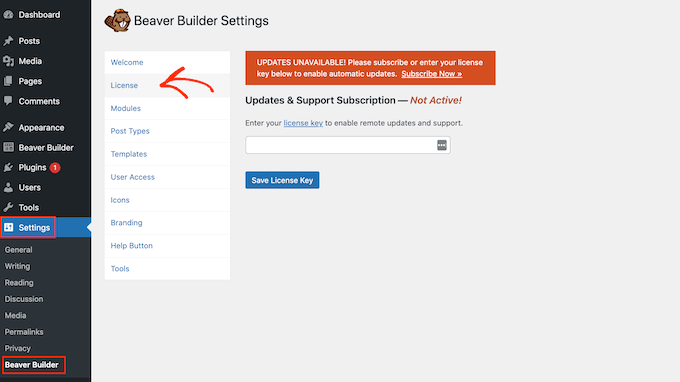
Dopo l'attivazione, vai su Impostazioni » Beaver Builder . Quindi, fai clic sulla scheda "Licenza".

Qui, inserisci semplicemente la chiave di licenza, che troverai nel tuo account sul sito Web di Beaver Builder. Puoi quindi andare avanti e fare clic su "Salva chiave di licenza".
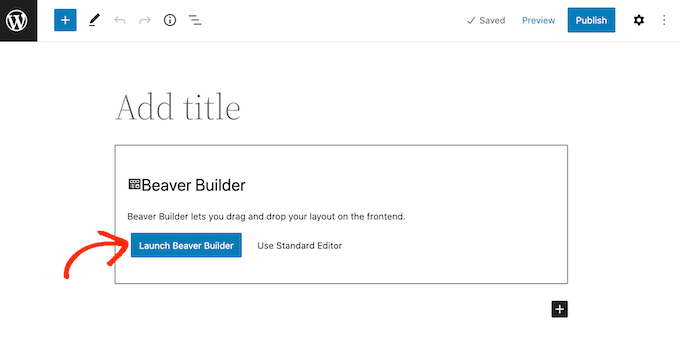
Per creare una pagina personalizzata, vai semplicemente su Pagine »Aggiungi nuovo nella dashboard di amministrazione di WordPress. Quindi, fai clic sul pulsante "Avvia Beaver Builder".

Questo aprirà l'editor di Beaver Builder.
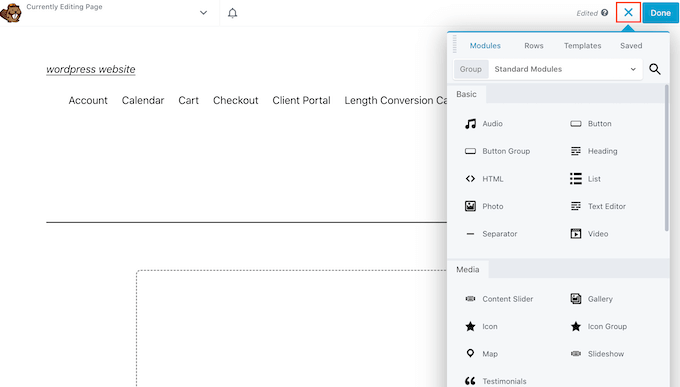
Se il menu di destra non si apre automaticamente, fai clic sul "+" nell'angolo in alto a destra per aprirlo.

Questo menu ha tutti i diversi moduli e righe che puoi aggiungere alla tua pagina personalizzata. Simili ai blocchi di SeedProd, queste sono le parti principali di qualsiasi pagina di Beaver Builder.
Quando trovi un blocco o un modulo che desideri utilizzare, trascinalo e rilascialo nell'editor di pagina.
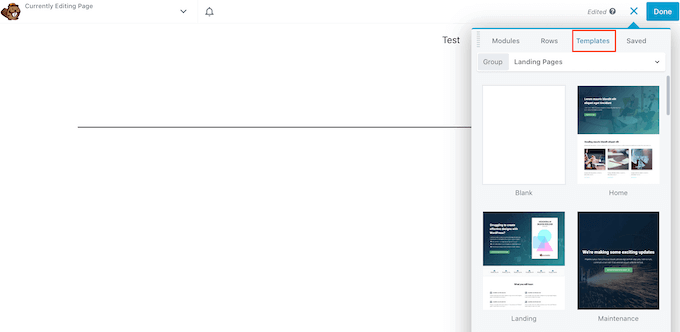
Un'altra opzione è iniziare con un modello. Per vedere tutti i diversi design di Beaver Builder, fai clic sulla scheda "Modelli".
È quindi possibile fare clic su qualsiasi modello per aggiungerlo alla pagina.

Per modificare qualsiasi parte di un modello, fai semplicemente clic su di esso. Ad esempio, puoi modificare il testo, le immagini, i colori e altro.
Nell'immagine seguente, stiamo modificando l'intestazione della pagina. Il processo di modifica di Beaver Builder non è così fluido come quello di SeedProd, quindi dovrai apportare le modifiche nella finestra popup separata che appare.

Quando sei soddisfatto dell'aspetto della pagina personalizzata, fai clic sul pulsante "Fine".
Puoi quindi salvare il post come bozza o pubblicarlo in modo che venga visualizzato sul tuo sito Web WordPress.

Metodo 4. Creazione manuale di un modello di pagina personalizzato
Puoi anche creare manualmente un modello di pagina personalizzato in WordPress. Simile al file page.php, questo modello ti consente di controllare l'aspetto della pagina.
Questo metodo richiede di scrivere del codice, quindi non è l'opzione più adatta ai principianti. Tuttavia, ti consente di creare una pagina personalizzata senza dover installare un nuovo plug-in.
Se desideri creare solo un numero limitato di pagine personalizzate, potresti preferire scrivere codice piuttosto che impostare un plug-in per la creazione di pagine.
Per iniziare, apri un editor di testo semplice come Blocco note sul tuo computer. Nel file vuoto, aggiungi questa riga di codice in alto:
<?php /* Template Name: CustomPageT1 */ ?>
Questo codice dice semplicemente a WordPress che si tratta di un file modello chiamato "CustomPageT1". Puoi nominare il modello come preferisci.
Ora aggiungi tutto il codice per il layout di pagina personalizzato. Questo modello è esattamente lo stesso di qualsiasi altro file di temi in WordPress, quindi puoi aggiungere HTML, tag del modello e codice PHP.
Per aiutarti a codificare il file modello, potresti voler copiare il modello page.php esistente fornito dal tuo tema. Questo può farti risparmiare tempo e aiuta la pagina personalizzata a fondersi con il resto del tuo sito Web WordPress.
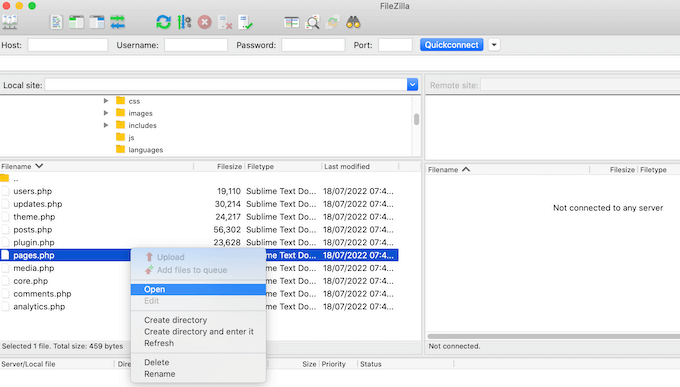
Il modo più semplice per copiare il codice page.php è connetterti al tuo server utilizzando un client FTP come FileZilla, oppure puoi utilizzare il file manager della tua piattaforma di hosting WordPress come cPanel o Site Tools di SiteGround.
Se è la prima volta che utilizzi FTP, puoi consultare la nostra guida completa su come connetterti al tuo sito tramite FTP.
Una volta connesso, vai su /wp-content/themes/ e apri la cartella per il tuo tema corrente. All'interno di questa cartella, trova il file page.php e aprilo in qualsiasi editor di testo.

Puoi utilizzare questo codice come base del tuo modello personalizzato e persino incollare il codice nel tuo nuovo file modello.
Se incolli il codice, non copiare il testo dell'intestazione page.php, che è la parte commentata nella parte superiore del file.
Puoi creare qualsiasi layout desideri, ma ecco un esempio di un semplice layout di pagina personalizzato che utilizzeremo sul nostro sito:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() )
comments_template();
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Ora puoi salvare il file. Puoi usare qualsiasi nome tu voglia, ma assicurati di terminare il file con l'estensione .php.
Sebbene tu possa aggiungere questo file a qualsiasi tema WordPress, è una buona idea creare un tema figlio basato sul tuo tema attuale. In questo modo puoi aggiornare il tuo tema WordPress senza perdere la personalizzazione.
Nel tuo client FTP o nel tuo file manager, carica semplicemente il modello personalizzato nella directory del tuo tema corrente. Dopo averlo fatto, è il momento di creare una nuova pagina nella dashboard di WordPress o aprire qualsiasi pagina in cui desideri utilizzare il modello.
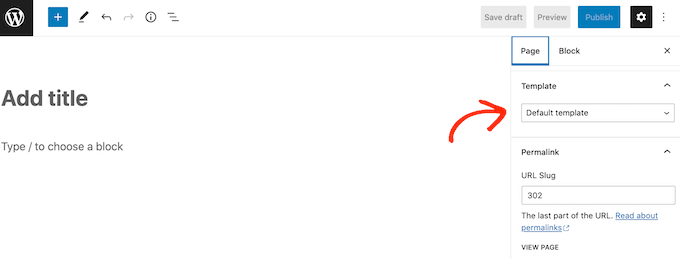
Nel menu di destra, fai clic sulla scheda "Pagina" e quindi fai clic per espandere la sezione "Modelli", se non è già espansa.

Puoi quindi aprire il menu a discesa e selezionare il modello che hai creato.
Per aggiungere contenuto effettivo alla tua pagina personalizzata, modifica semplicemente la pagina come di consueto. Quando sei soddisfatto di come appare tutto, puoi fare clic su "Aggiorna" o "Pubblica" per inviarlo in tempo reale al tuo sito.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare una pagina personalizzata in WordPress. Puoi anche consultare la nostra guida sui plugin WordPress indispensabili per il tuo sito Web e su come aumentare il traffico del tuo blog.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
Il post Come creare una pagina personalizzata in WordPress è apparso per la prima volta su WPBeginner.
