Come creare un modulo di caricamento file in WordPress (soluzione semplice)
Pubblicato: 2023-05-17Vuoi consentire ai visitatori del tuo sito web di caricare file sul tuo modulo di contatto?
Forse stai assumendo dipendenti e desideri raccogliere curriculum, o forse stai organizzando un concorso fotografico in cui hai bisogno che il candidato alleghi file.
In questo articolo, ti mostreremo come creare facilmente un modulo di caricamento file in WordPress.

Perché creare un modulo di caricamento file in WordPress?
Se desideri raccogliere qualsiasi tipo di file dai tuoi utenti sul tuo sito Web WordPress, un modulo di caricamento file è un'ottima idea.
Puoi consentire agli utenti di caricare immagini, file PDF, documenti Word o altri tipi di file.
L'utilizzo di un modulo di caricamento file semplifica la vita a te e ai tuoi utenti. Invece dell'e-mail avanti e indietro, puoi creare un modulo che includa tutti i campi di cui hai bisogno, in modo da poter raccogliere tutte le informazioni contemporaneamente.
Inoltre, il tuo modulo dovrebbe salvare automaticamente i dati del modulo nel database di WordPress. In questo modo, puoi trovare facilmente gli invii, anche se perdi o elimini un'e-mail.
Detto questo, diamo un'occhiata a come creare un modulo di caricamento file in WordPress.
Come creare un modulo di caricamento file in WordPress
Per questo tutorial, utilizzeremo WPForms, che è il miglior plug-in per moduli di contatto per WordPress.
Innanzitutto, dovrai installare e attivare il plug-in WPForms. Per istruzioni più dettagliate, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: WPForms offre anche una versione gratuita. Tuttavia, avrai bisogno della versione Pro del plug-in per sbloccare il modello di modulo di caricamento file.
Dopo l'attivazione, vai alla pagina WPForms »Aggiungi nuovo dalla barra laterale di amministrazione di WordPress.
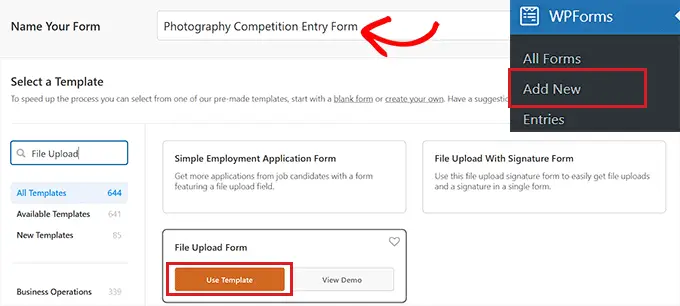
Questo ti porterà alla pagina "Cerca modello", dove puoi iniziare nominando il tuo modulo. Devi anche cercare il modello di modulo per il caricamento del file nella casella di ricerca a sinistra.
Quindi, fai semplicemente clic sul pulsante "Usa modello" sotto l'opzione "Modulo di caricamento file".

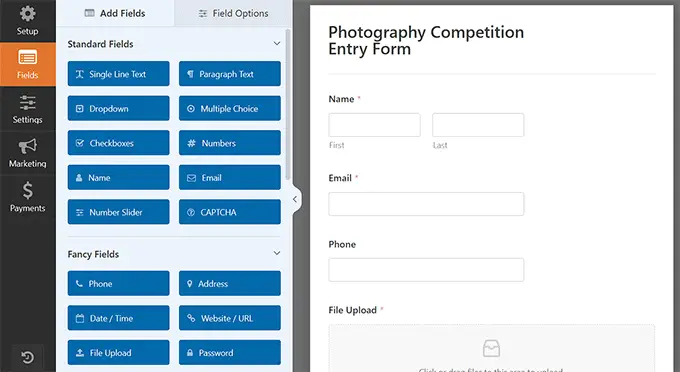
Ora verrai indirizzato al builder di WPForms, dove il modulo di caricamento file verrà creato automaticamente per te.
Puoi utilizzare il modello di modulo per il caricamento del file senza apportare modifiche oppure puoi anche trascinare e rilasciare i campi del modulo dalla barra laterale "Aggiungi campi".

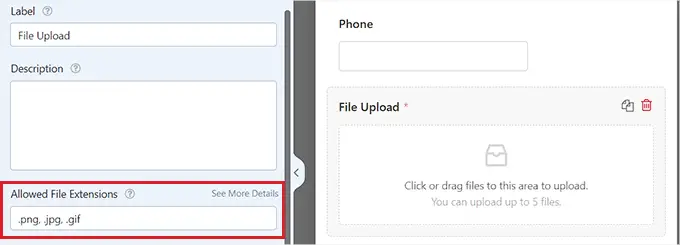
Quindi, fai clic sul campo "Caricamento file" nel modulo per aprire le sue impostazioni nella colonna di sinistra.
Per impostazione predefinita, puoi caricare diversi tipi di file nel modulo, tra cui:
- File immagine: .png, .gif, .jpg
- Documenti: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
Tutto quello che devi fare è digitare i formati di file che desideri accettare nella casella "Estensioni di file consentite".
Per questo tutorial, consentiremo i formati immagine .png, .gif e .jpg. Assicurati di separare ogni formato di file con una virgola.

Nota: WordPress limita i tipi di file che possono essere caricati sul sito per motivi di sicurezza di WordPress. Puoi aggiungere ulteriori tipi di file a WordPress se desideri consentire agli utenti di caricare tipi di file che normalmente non sono consentiti.
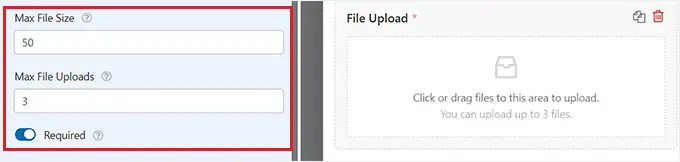
È inoltre possibile impostare una dimensione massima del file e un numero massimo di file. Per il nostro tutorial, consentiremo alle persone di inviare fino a 3 foto fino a 50 MB ciascuna.
Se desideri impedire alle persone di inviare il modulo senza allegare i loro file, puoi attivare l'opzione "Obbligatorio". Ciò significa che il modulo non può essere inviato a meno che non sia stato caricato almeno 1 file.

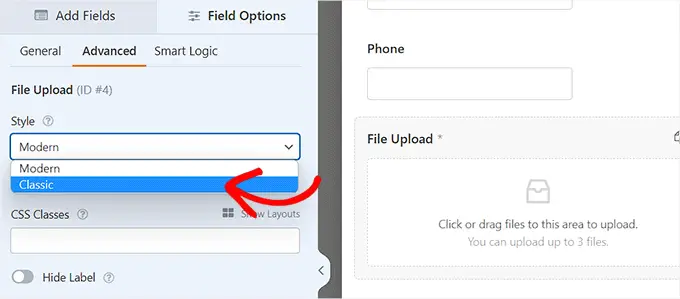
Successivamente, passa semplicemente alla scheda "Avanzate" dall'alto.
Per impostazione predefinita, il campo Caricamento file utilizza un formato moderno che consente agli utenti di trascinare e rilasciare i propri file.
Tuttavia, se disponi di uno spazio limitato per il modulo o preferisci un campo di caricamento classico, puoi modificarlo. Basta selezionare l'opzione "Classico" dal menu a discesa "Stile".
Suggerimento: il campo di caricamento classico consente di caricare un solo file. Se desideri che gli utenti possano inviare più di un file, dovrai aggiungere più campi di caricamento file al tuo modulo.

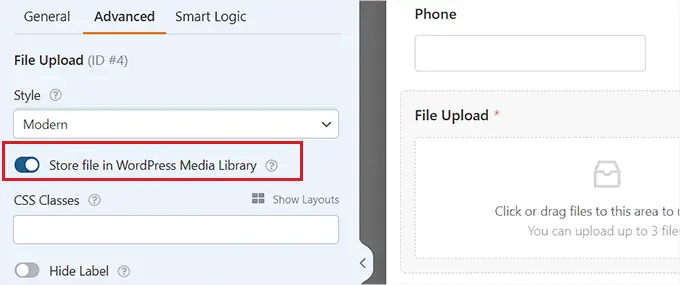
Puoi anche scegliere di archiviare i file inviati nella libreria multimediale di WordPress attivando l'opzione "Archivia file nella libreria multimediale di WordPress". Ciò semplifica l'aggiunta dei file caricati a un post o a una pagina.
Ad esempio, se stiamo organizzando un concorso fotografico, potremmo voler includere le foto migliori quando annunciamo il vincitore.
Nota: i file caricati verranno comunque salvati nel database di WordPress, anche se non selezioni questa casella. Sono semplicemente archiviati in una cartella separata nel tuo account di hosting WordPress.

Se desideri modificare uno qualsiasi degli altri campi del modulo, puoi fare clic su di essi per aprire le impostazioni del campo nella colonna di sinistra.
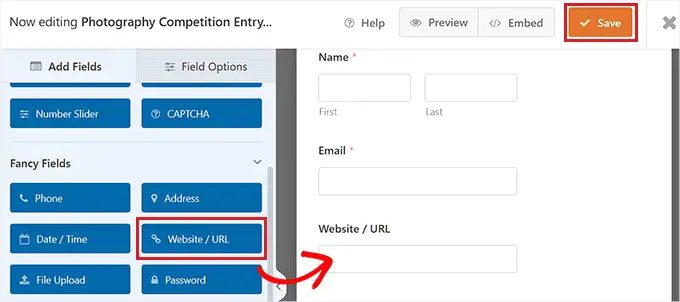
Puoi anche aggiungere altri campi al modulo di caricamento file.
Ad esempio, potresti voler aggiungere un campo Sito Web/URL al modulo in modo che gli utenti possano fornirti il collegamento al loro sito Web.


Quando sei soddisfatto del modulo, fai clic sul pulsante "Salva" nell'angolo in alto a destra dello schermo per memorizzare le tue impostazioni.
Impostazione delle notifiche del modulo di caricamento file
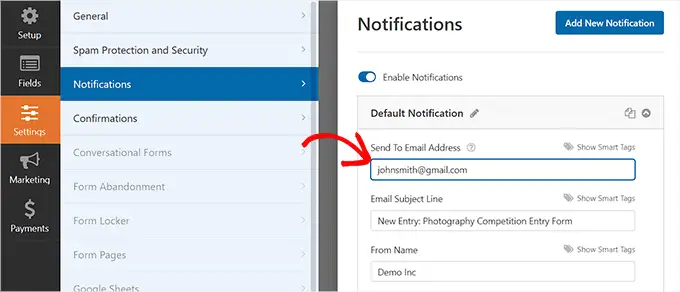
Per modificare le impostazioni di notifica per il modulo, devi aprire la scheda "Impostazioni" nell'angolo sinistro. Una volta che sei lì, fai semplicemente clic sulla scheda "Notifiche".
Per impostazione predefinita, il modulo invia una notifica e-mail a admin_email.
Se hai creato il tuo sito WordPress da solo, questo sarà il tuo indirizzo email. In caso contrario, puoi eliminare admin_email e digitare qui il tuo indirizzo email.

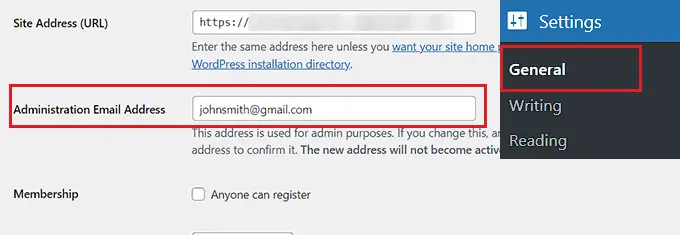
Se non sei sicuro che admin_email sia il tuo indirizzo email, visita semplicemente la pagina Impostazioni »Generale dalla dashboard di amministrazione di WordPress.
Una volta che sei lì, cerca l'indirizzo e-mail dell'amministrazione. Ora puoi modificare l'indirizzo email dell'amministratore da qui.

Al termine, non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.
Se desideri che i file inviati vengano inviati a più di una persona, ti consigliamo di consultare il nostro tutorial su come creare un modulo di contatto con più destinatari di notifica.
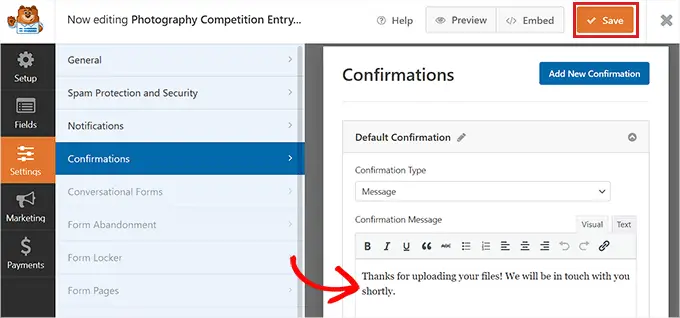
Puoi anche modificare il messaggio di conferma visualizzato dagli utenti dopo l'invio del modulo.
Per fare ciò, devi visitare la pagina Impostazioni »Conferme dalla colonna di sinistra. Quindi, digita semplicemente il messaggio nella casella "Messaggio di conferma". Puoi anche aggiungere una formattazione come grassetto e corsivo.

Infine, non dimenticare di salvare il modulo una volta apportate le modifiche.
Puoi uscire dal generatore di moduli facendo clic sulla "X" in alto a destra.
Aggiunta del modulo di caricamento file al tuo sito web
Una volta che hai finito di creare il tuo modulo, dovrai aggiungerlo al tuo sito web.
Per fare ciò, devi aprire un post o una pagina esistente o nuova dalla barra laterale di amministrazione di WordPress. Per questo tutorial, aggiungeremo il modulo Caricamento file a una nuova pagina.
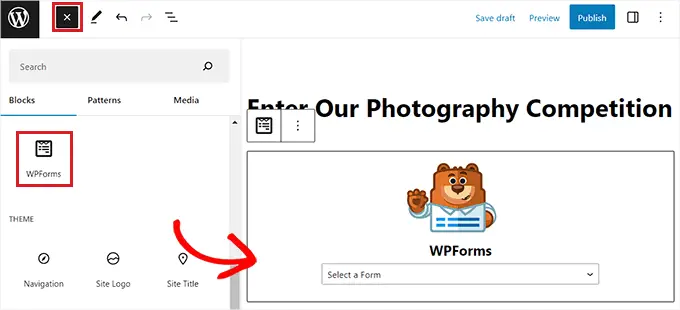
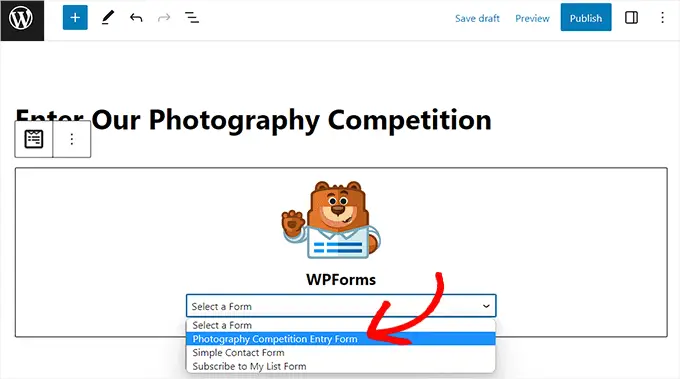
Una volta che sei lì, fai clic sul pulsante Aggiungi nuovo blocco '(+)' nell'angolo in alto a sinistra dello schermo e trova il blocco WPForms.

Dopo aver aggiunto il blocco, vedrai un menu a discesa WPForms visualizzato sulla pagina.
Vai avanti e seleziona il modulo Caricamento file che hai appena creato.

Infine, fai clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
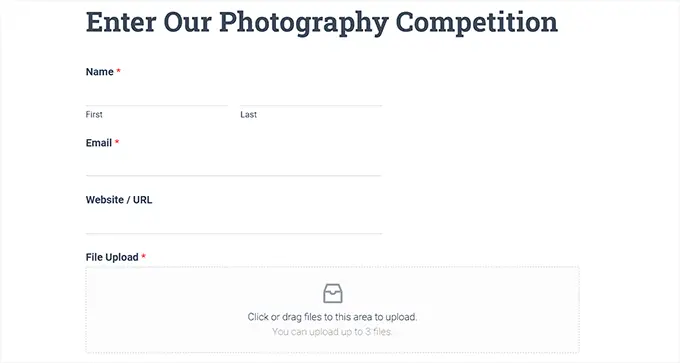
Ora puoi visitare il tuo sito Web per vedere il modulo di caricamento file in azione.

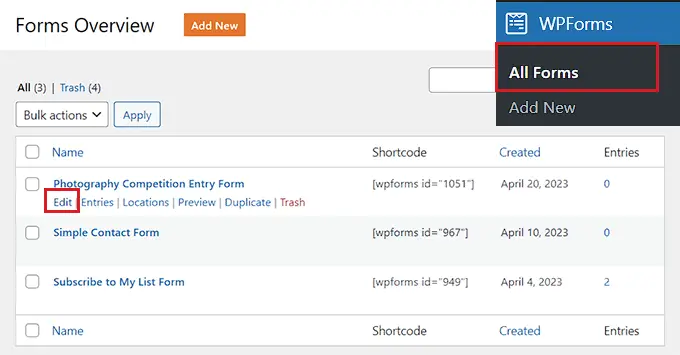
Puoi anche apportare modifiche al tuo modulo in qualsiasi momento visitando la pagina WPForms »Tutti i moduli dalla barra laterale dell'amministratore.
Da qui, fai semplicemente clic sul nome del modulo o passaci sopra con il mouse e fai clic sul link "Modifica" per aprire il generatore di moduli.

Quando modifichi il modulo, verrà automaticamente aggiornato sul tuo sito Web, quindi non è necessario aggiungerlo nuovamente alla tua pagina.
Suggerimento: è una buona idea testare il modulo per assicurarsi che funzioni come previsto. Se non ricevi una notifica e-mail dopo aver creato una voce del modulo, puoi leggere la nostra guida passo-passo su come risolvere il problema di WordPress che non invia e-mail.
Visualizzazione o download dei file caricati
Quando qualcuno invia un file utilizzando il modulo di caricamento del file, puoi vederlo nella tua casella di posta o nella dashboard di WordPress.
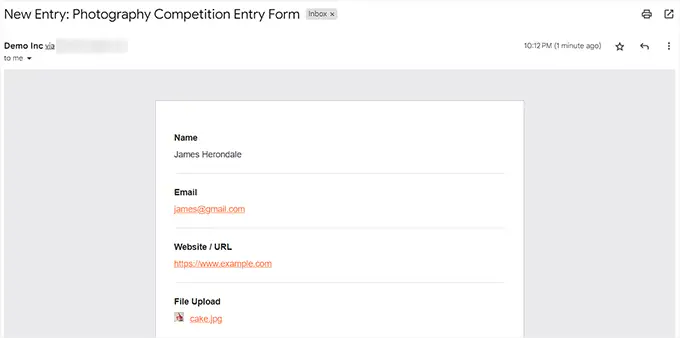
Con ogni voce del modulo, riceverai un'e-mail come questa:

Basta fare clic sui collegamenti per visualizzare o scaricare i file stessi.
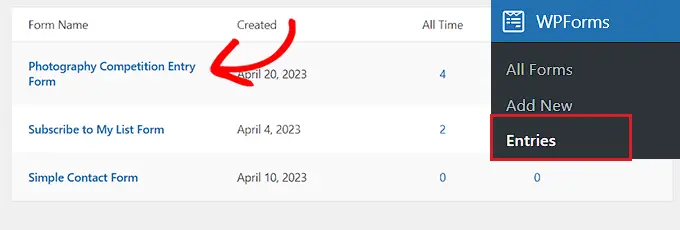
Puoi anche trovare facilmente i file nella dashboard di WordPress. Basta andare alla pagina WPForms »Entrys e quindi fare clic sul nome del modulo.

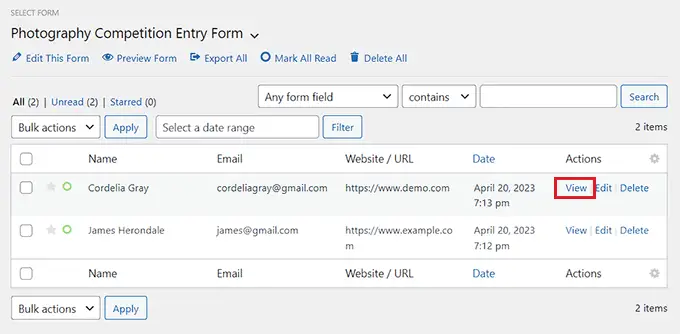
Puoi vedere i file caricati nella tabella delle voci del modulo.
In alternativa, è possibile fare clic sul collegamento "Visualizza" per visualizzare i dettagli completi per ciascuna voce del modulo.

Speriamo che questo tutorial ti abbia aiutato a imparare come creare un modulo di caricamento file in WordPress. Potresti anche voler dare un'occhiata alle nostre scelte di esperti per i migliori plugin per sondaggi di WordPress e leggere la nostra guida su come creare una newsletter via email.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
