Come creare un mockup [Guida per principianti]
Pubblicato: 2022-08-30I mockup possono essere incredibilmente utili per web designer, imprenditori e marketer. Ti consentono di visualizzare l'aspetto e l'aspetto di un sito Web o di una campagna di marketing prima di investire tempo e denaro.
Ma creare un mockup può essere difficile, soprattutto se non l'hai mai fatto prima. In questo post, ti guideremo attraverso i passaggi per creare un mockup. Inizieremo con le basi e poi faremo un tutorial completo.
Alla fine, sarai in grado di creare bellissimi modelli per aiutare la tua attività ad avere successo. Ma prima, esaminiamo alcune caratteristiche comuni che i mockup possiedono e dove trovare i modelli per ottimizzare i tuoi sforzi.
Cosa dovrebbe includere un mockup?
Un mockup è una rappresentazione statica del tuo sito web o della tua app. Non è interattivo come un prototipo, ma dovrebbe includere tutti gli elementi principali del tuo design. Questo potrebbe includere:
- La homepage
- Pagine interne
- Pagine di e-commerce
- I post del blog
- Moduli di iscrizione
- CTA (inviti all'azione)
Potrebbe anche presentare semplicemente un'immagine statica dimensionata per apparire su uno schermo mockup per dare agli spettatori un'idea di come potrebbe essere il prodotto finale.
Anche il tuo mockup dovrebbe essere progettato con la risoluzione corretta. Ciò garantisce che quando crei un prototipo o codifichi il tuo sito Web, tutto si incastrerà perfettamente.
Dove trovare modelli di mockup
Creare un mockup da zero può richiedere molto tempo, soprattutto se non sei un designer. Ecco perché consigliamo di iniziare con un modello di mockup. Questo ti darà una solida base su cui lavorare e ti aiuterà a risparmiare tempo a lungo termine.
Esistono molte ottime fonti di modelli di mockup online, ma il nostro preferito è Placeit.

Hanno un'ampia selezione di modelli di mockup di alta qualità che sono facili da usare e offrono design interessanti che ti consentono di mostrare i tuoi muscoli creativi.
Creazione di un mockup: le basi
Quando inizi per la prima volta, è importante mantenere le cose semplici. Non vuoi essere sopraffatto da tutte le diverse opzioni e tecniche.
Invece, concentrati sulle basi. Con una solida base, puoi sempre tornare e aggiungerne altri in seguito.
Ecco le basi per creare un mockup:
1. Scegli uno strumento. Esistono molti programmi software diversi che puoi utilizzare per creare un mockup. Alcuni sono specifici per il web design, mentre altri possono essere utilizzati per qualsiasi tipo di progetto.
2. Trova ispirazione. Una volta scelto uno strumento, è il momento di iniziare a cercare l'ispirazione. sfoglia siti Web, riviste e Pinterest per trovare i design che ti piacciono.
3. Disegnalo. Il prossimo passo è abbozzare la tua idea. Questo non deve essere niente di speciale: una semplice matita e carta faranno il trucco.
4. Crea il mockup. Ora sei pronto per iniziare a creare il tuo mockup. Segui le istruzioni nel programma software scelto (ci arriveremo tra un secondo) per creare una rappresentazione visiva del tuo progetto.
5. Salva e condividi. Quando hai finito, assicurati di salvare il tuo mockup in modo da potervi accedere in seguito. Potresti anche volerlo condividere con gli altri in modo che possano darti un feedback.
Come creare un mockup con Placeit in 5 passaggi
Ora che abbiamo coperto le nozioni di base generali, immergiamoci nel processo di creazione di un mockup. Ti guideremo attraverso ogni passaggio in modo che tu possa creare i tuoi modelli con sicurezza.
Passaggio 1: scegli il tuo modello
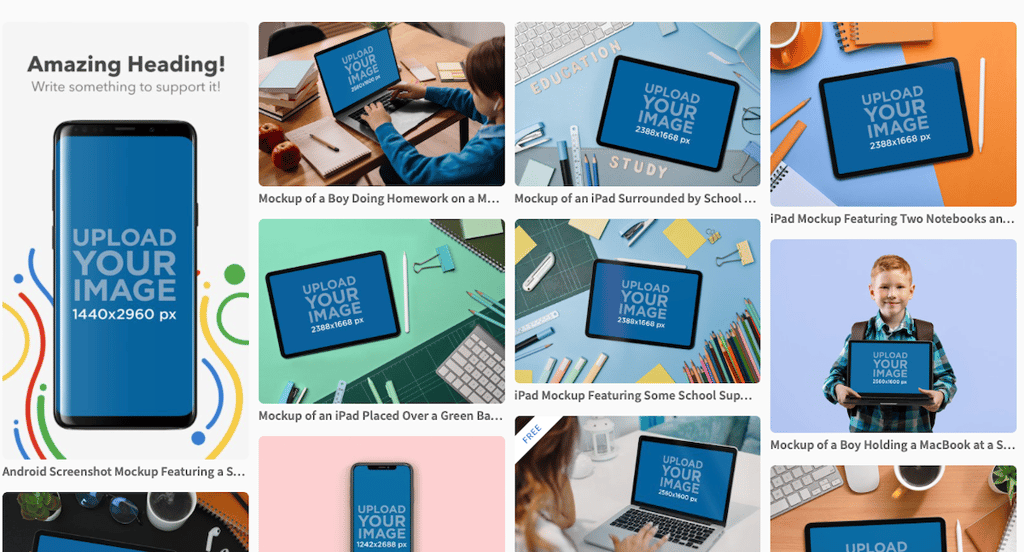
Come accennato, ti consigliamo di iniziare con un modello. Ciò renderà il processo molto più semplice e ti aiuterà a creare un mockup di alta qualità.

Per scegliere il tuo modello, vai su Placeit e sfoglia la loro selezione di modelli di mockup. Quando ne trovi uno che ti piace, fai clic su di esso per aprire l'editor di mockup.

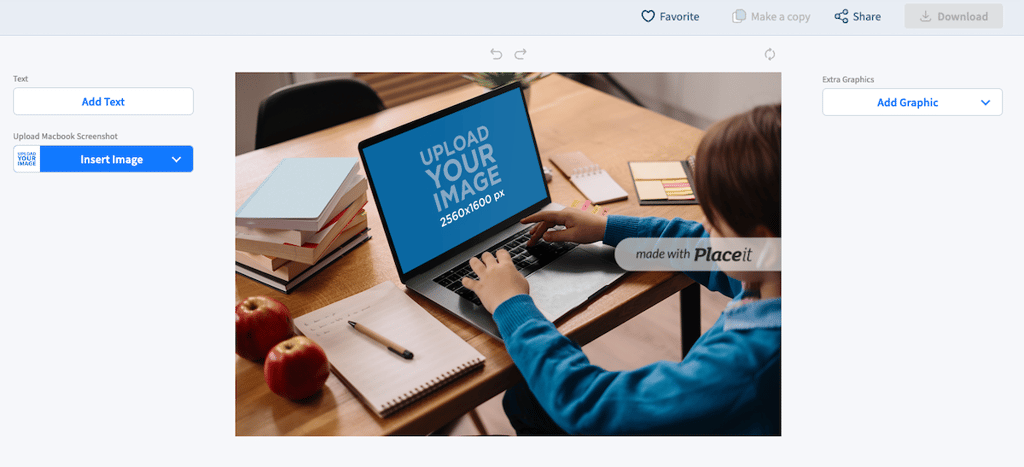
Passaggio 2: carica le tue immagini
Una volta aperto l'editor di mockup, è il momento di caricare le tue immagini. Per fare ciò, fai clic sul pulsante Carica immagine e seleziona l'immagine che desideri utilizzare dal tuo computer.
Per ottenere i migliori risultati, si consiglia di utilizzare immagini ad alta risoluzione. Ciò contribuirà a garantire che il tuo mockup appaia nitido e professionale.
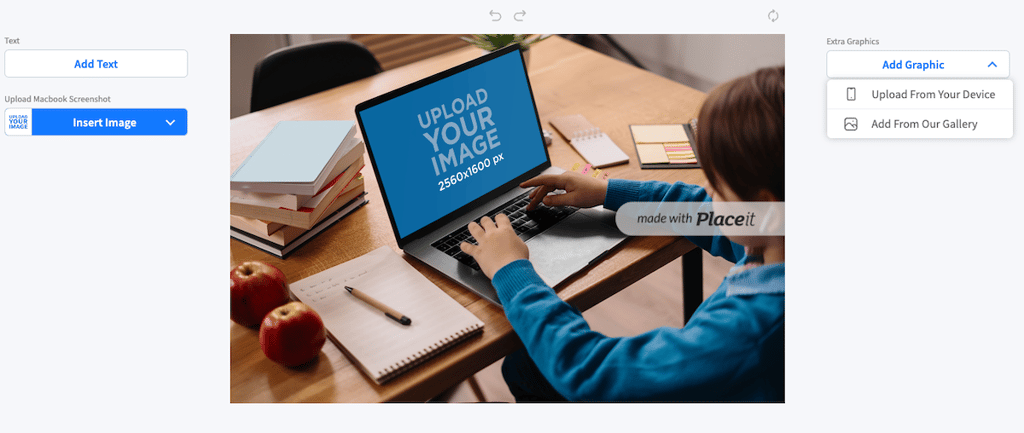
Puoi anche aggiungere abbellimenti utilizzando la libreria grafica stock di Placeit. Hanno un'ampia selezione di elementi grafici di alta qualità che puoi utilizzare per i tuoi modelli.
Puoi accedervi facendo clic sul pulsante Aggiungi grafica sul lato destro dello schermo, quindi selezionando Aggiungi dalla nostra galleria .

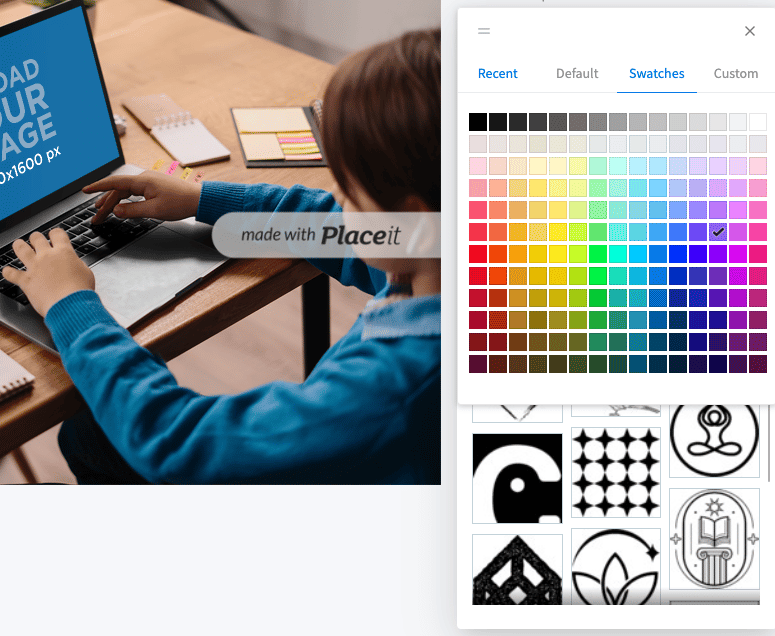
Quindi puoi selezionare il colore in cui desideri che appaia la grafica.

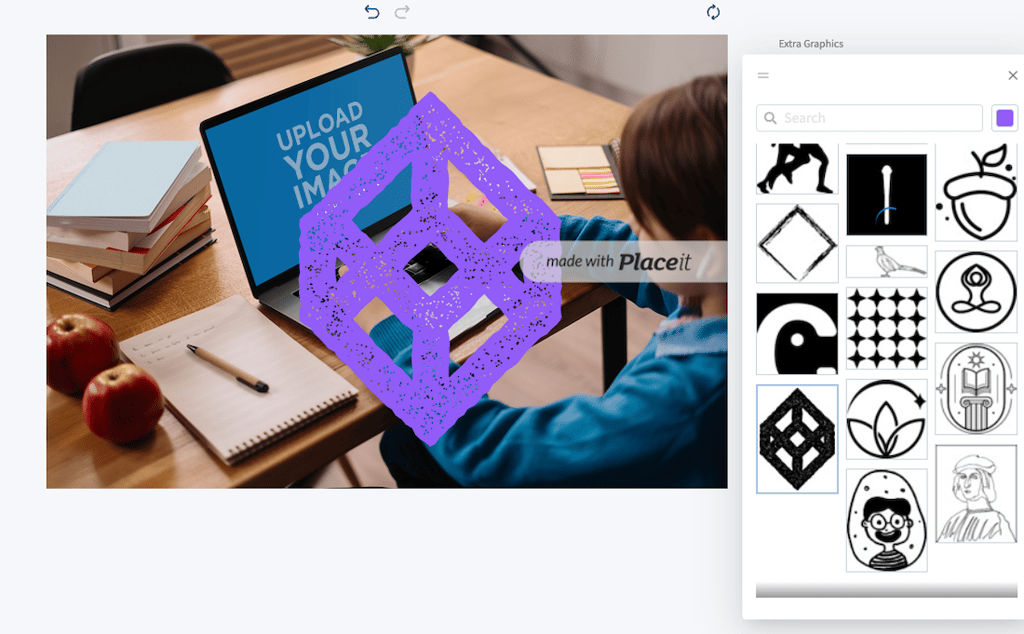
Quindi puoi scorrere le opzioni per trovare una grafica che desideri utilizzare. Cliccandolo lo inserirai nell'editor del mockup.

Passaggio 3: regola le dimensioni e la posizione
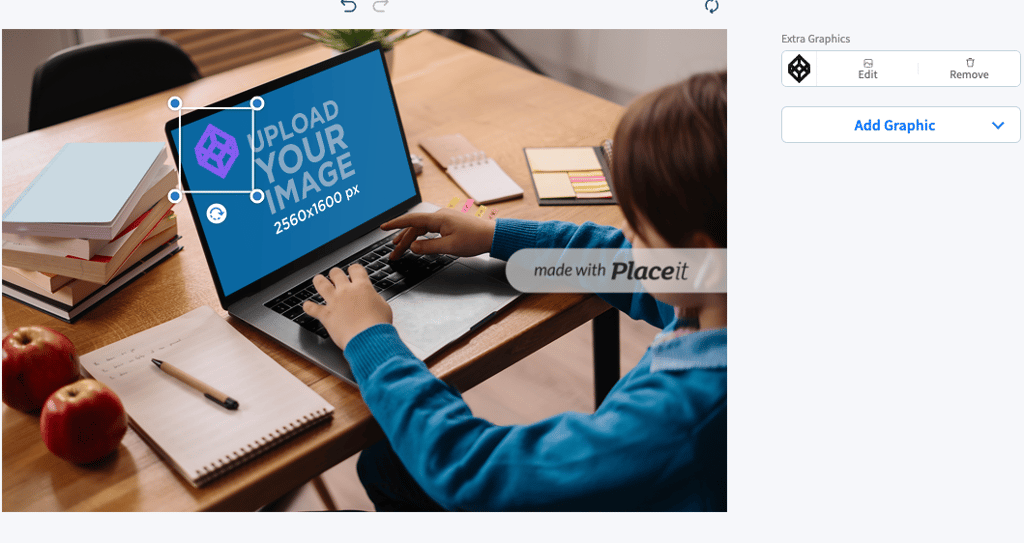
Una volta inserita la grafica, puoi regolare le dimensioni e la posizione in base alle tue esigenze. Per fare ciò, fai semplicemente clic e trascina l'immagine finché non si trova nel punto perfetto.

Puoi anche utilizzare lo zoom e ruotare la grafica per perfezionarne il dimensionamento e il posizionamento. Queste funzioni sono particolarmente utili se utilizzi modelli per le foto dei prodotti.

Passaggio 4: aggiungi testo
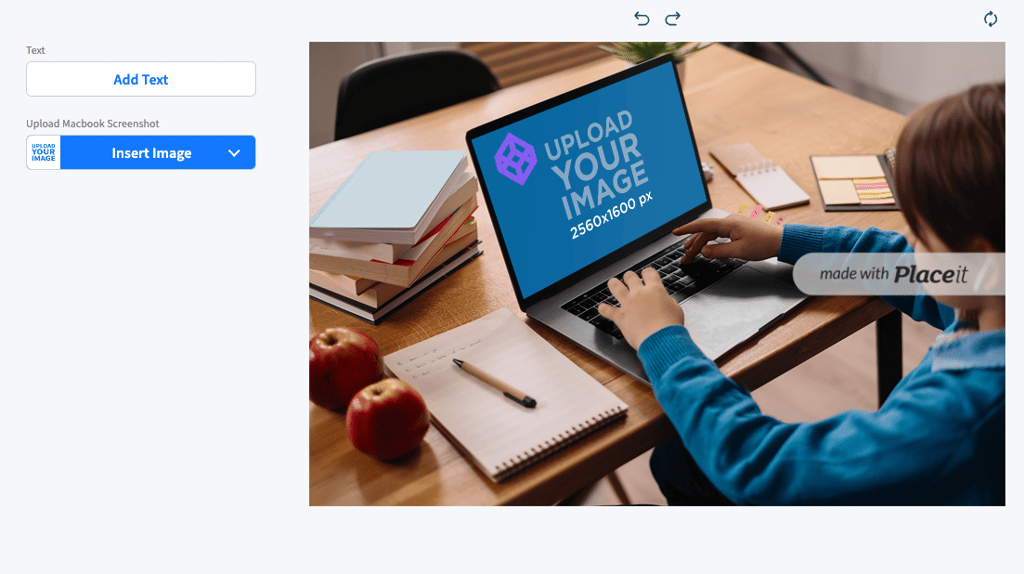
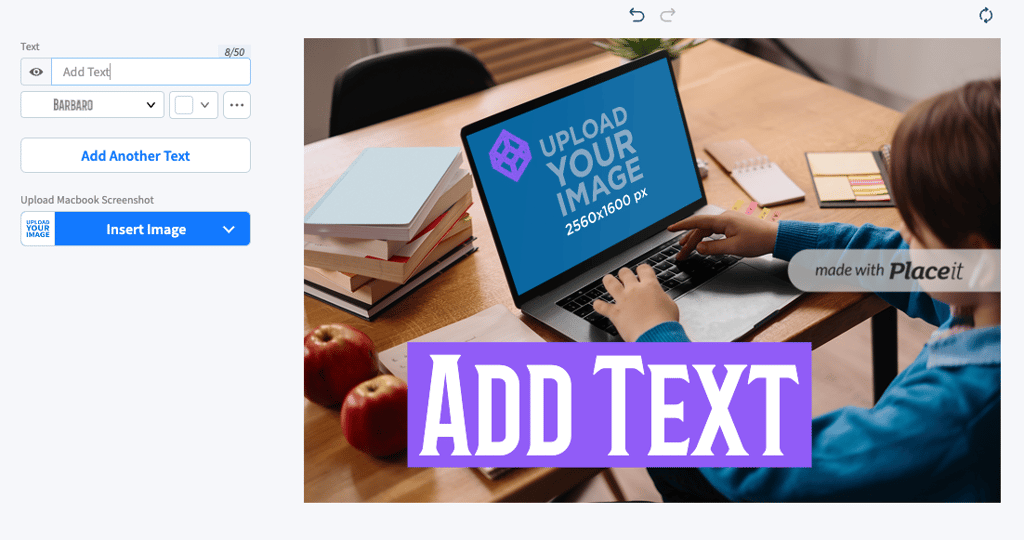
L'aggiunta di testo è il passaggio logico successivo. Per farlo, fai semplicemente clic sul pulsante Aggiungi testo sul lato sinistro dello schermo.

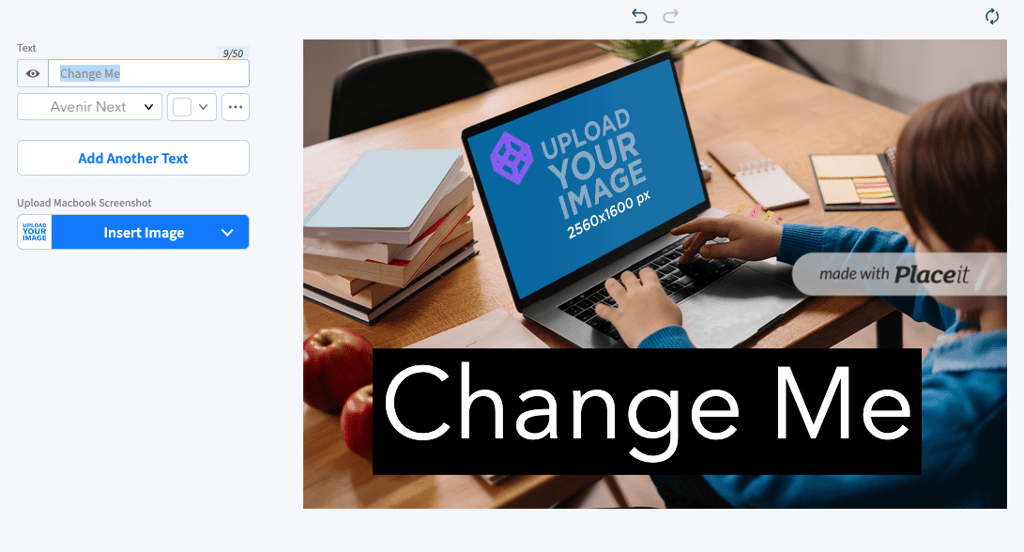
Quindi inserisci il testo che desideri aggiungere al tuo mockup nel campo che dice Change Me .

Da lì puoi personalizzare il testo modificando il carattere, il colore del carattere e il colore di evidenziazione.

Quindi ripeti questo processo per ogni bit di testo che desideri aggiungere.
Passaggio 5: scarica il tuo mockup
Una volta che sei soddisfatto del tuo mockup, è il momento di scaricarlo. Per fare ciò, fai clic sul pulsante Download nell'angolo in alto a destra dell'editor di mockup.
Puoi quindi salvare il tuo mockup sul tuo computer e usarlo come preferisci. Ad esempio, potresti usarlo sul tuo sito Web o includerlo in un pitch deck quando presenti gli investitori.
Suggerimenti e trucchi per creare modelli migliori
Una volta che hai imparato le basi, puoi iniziare a sperimentare tecniche più avanzate. Questo ti aiuterà a portare i tuoi modelli al livello successivo e renderli ancora più realistici.
Ecco alcune tecniche avanzate da provare:
1. Usa immagini segnaposto. Le immagini segnaposto sono immagini temporanee che puoi utilizzare nel tuo mockup. Questo può essere utile se non hai le immagini reali o vuoi provare diverse opzioni.
2. Incorpora l'animazione. L'animazione può rendere il tuo mockup più interattivo e coinvolgente. Ciò è particolarmente efficace per i progetti web, ma può essere utilizzato anche in altri tipi di mockup.
3. Aggiungi interattività. L'interattività fa un ulteriore passo avanti consentendo alle persone di interagire effettivamente con il tuo modello. Ad esempio, potrebbero essere in grado di fare clic sui pulsanti o compilare moduli.
4. Usa dati reali. Se hai accesso a dati reali, puoi utilizzarli nel tuo mockup. Ciò renderà il tuo design più accurato e realistico.
5. Crea più versioni. Spesso è utile creare più versioni del tuo mockup. Ciò ti consente di provare diverse idee e vedere cosa funziona meglio.
I migliori modelli di mockup Placeit da provare
Ecco alcuni modelli di mockup da testare per il tuo prossimo progetto:
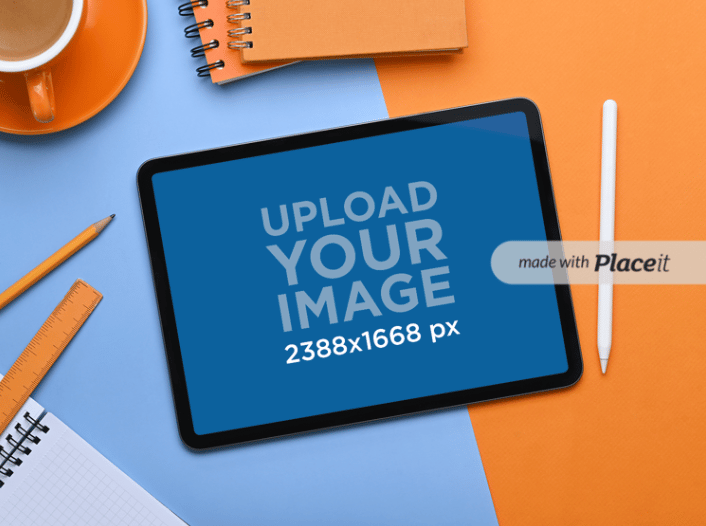
1. Mockup per iPad con tazza di caffè

Questo mockup presenta un iPad sdraiato su un tavolo colorato, circondato da uno stilo, diversi quaderni, un righello, una matita e una tazza di caffè su un piattino. Questa è un'ottima scelta per promuovere una nuova app, un sito Web o una vendita.
2. Ragazzo con MacBook Mockup

Un'altra opzione è questo mockup, che presenta un ragazzo che tiene in mano un laptop MacBook di fronte allo spettatore in modo che lo schermo sia visibile. Potremmo facilmente vedere questo mockup utilizzato per promuovere un nuovo sito Web o anche una vendita a breve termine.
3. Donna che tiene un mockup per iPhone

In questo mockup, puoi aggiungere il tuo design sullo schermo a un iPhone tenuto in mano da una donna. Nell'altra mano tiene una tazzina e sullo sfondo è visibile un laptop su un tavolo da picnic color lavanda.
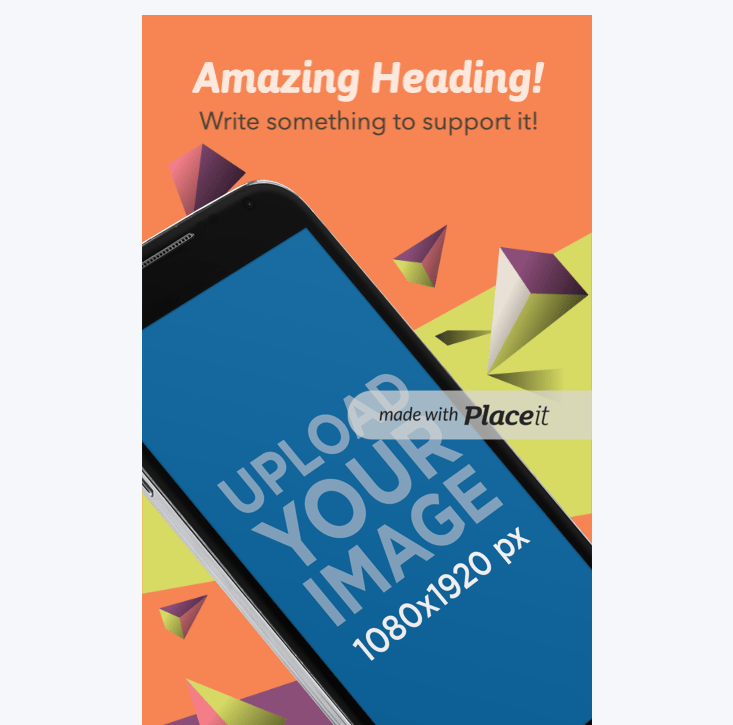
4. Mockup Samsung Galaxy

Se vuoi promuovere agli utenti Android, questo mockup Samsung Galaxy è una buona scelta. Il dispositivo è impostato su uno sfondo colorato che presenta forme geometriche nitide.
5. Mockup di smartwatch e telefoni

Infine, puoi utilizzare questo mockup, che offre punti per mostrare un design di mockup su uno smartwatch, un dispositivo operativo iPhone e Android.
Crea ora il tuo primo mockup
I mockup possono essere preziosi per qualsiasi imprenditore, web designer o marketer. Ti permettono di visualizzare un progetto prima di investire tempo e denaro. E possono anche essere usati per materiale promozionale.
Con i suggerimenti in questo post e un modello accattivante di Placeit, dovresti essere in grado di creare bellissimi modelli che aiuteranno la tua attività ad avere successo. Allora, cosa stai aspettando? Inizia oggi!
Facci sapere se il post ti è piaciuto.
