Come creare un sito portfolio su WordPress (in 8 passaggi)
Pubblicato: 2023-10-03La mancanza di un portafoglio professionale può avere un grave impatto sulla tipologia di clienti o di datori di lavoro che attiri, soprattutto se sei un libero professionista. Molti non presteranno la dovuta cura e attenzione a questo passaggio perché pensano che sia troppo complicato o non sanno da dove cominciare. Tuttavia, creare un sito portfolio dall’aspetto professionale su WordPress è un gioco da ragazzi!
WordPress è la soluzione perfetta per i liberi professionisti che desiderano mostrare il proprio lavoro con un budget limitato. Ha tutto ciò di cui hai bisogno: potenza immediata e tantissime funzionalità aggiuntive attraverso la miriade di temi e plugin disponibili.
Quando concluderemo questo articolo, saprai come creare un sito portfolio semplice (ma elegante) su WordPress in otto passaggi e inizieremo proprio dall'inizio, per quelli di voi che non hanno familiarità con aspetti come il web host e installazioni di WordPress. Iniziamo!
Sommario :
- Scegli un buon host WordPress
- Installa WordPress
- Trova e installa i temi e i plugin giusti
- Costruisci un'intestazione
- Costruisci una galleria di progetti
- Costruisci una sezione Chi sono
- Costruisci un modulo di contatto
- Completa il tuo nuovo sito portfolio su WordPress
1. Scegli un buon host WordPress
Abbiamo discusso approfonditamente di questo argomento in passato, ma se vuoi entrare subito nel vivo, ecco le quattro cose che dovrai tenere a mente quando scegli un host WordPress:
- Scalabilità : il tuo host dovrebbe essere in grado di gestire siti impegnativi, nel caso in cui desideri perseguire nuovi progetti in futuro.
- Sicurezza : un buon host dovrebbe prendere sul serio la sicurezza web e offrire funzionalità per mantenerti al sicuro.
- Supporto : questo è fondamentale. Se qualcosa va storto con il tuo sito, ti consigliamo di avere accesso a un team di supporto affidabile.
- Reputazione : ogni host web avrà i suoi detrattori, ma nel complesso ti consigliamo di sceglierne uno che abbia una comprovata esperienza.
Se dovessimo consigliarti un buon host, quello sarebbe Bluehost. Non solo è economico ma fornisce anche tutti i servizi per le piccole e grandi imprese. Bluehost installa automaticamente WordPress per te durante l'installazione, quindi rende le cose tanto semplici quanto lo sono per te.
Se clicchi sul nostro link Bluehost, puoi acquistare l'hosting ancora più economico. Usalo per ottenere uno sconto, che si applica automaticamente quando entri nella pagina.
Ma Bluehost non è l’unico ottimo servizio di hosting sul mercato. Se sei interessato a saperne di più su altri host e a confrontare le opzioni, la nostra raccolta sulle migliori società di hosting WordPress sul mercato o sul miglior hosting WordPress per principianti ti darà una visione chiara di quale soluzione funzionerà meglio per le tue esigenze.
Passiamo ora all'installazione di WordPress.
2. Installa WordPress
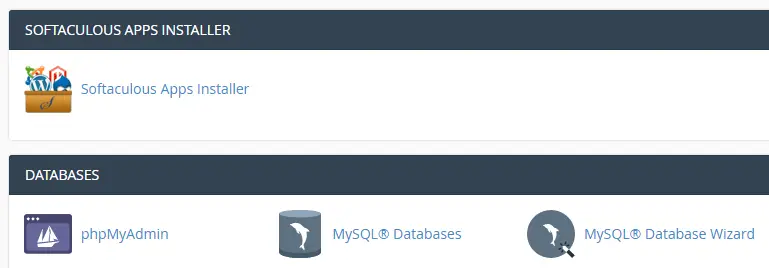
Questo processo potrebbe apparire leggermente diverso a seconda dell'host web che hai scelto, ma i passaggi di base rimangono gli stessi. Dopo esserti registrato con un provider, avrai accesso a un cPanel privato per il tuo piano di hosting. Ciò includerà probabilmente un'opzione con un clic per l'installazione di WordPress o il programma di installazione delle app Softaculous :

Fai clic sull'icona del programma di installazione delle app Softaculous e trova l'opzione WordPress nella schermata successiva. Quindi, fai clic su Installa ora per avviare il processo:

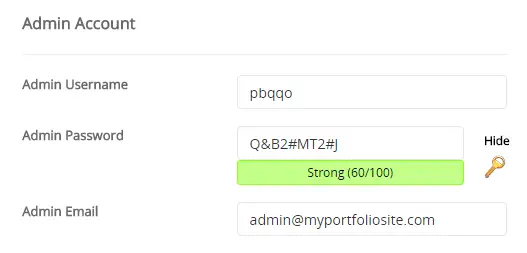
Nella schermata successiva, ti verrà richiesto di inserire i dettagli del tuo sito WordPress, inclusi nome, descrizione, nome account e password, tra gli altri. La maggior parte di questi sono autoesplicativi, ma per motivi di sicurezza, ricordati di modificare il nome utente amministratore e il nome del database predefiniti:

Dopo aver fatto clic su Installa e aver atteso qualche istante, hai creato il tuo primo sito WordPress! Successivamente lo trasformeremo in un bel portfolio.
3. Trova e installa i temi e i plugin giusti
Questo passaggio è un po' più aperto rispetto al resto di questa guida, per il semplice motivo che non possiamo scegliere il tema e i plugin perfetti per le tue esigenze. Diciamo questo perché al momento WordPress offre molta varietà e le esigenze degli utenti sono così diverse che è difficile consigliare un unico strumento in grado di soddisfare le esigenze di tutti in una volta sola.
Faremo un tentativo, però, e proporremo alcuni temi e plugin che coprono le esigenze essenziali che potresti avere come utente che desidera creare da solo un sito Web di portfolio.
Temi
Cominciamo dai temi.
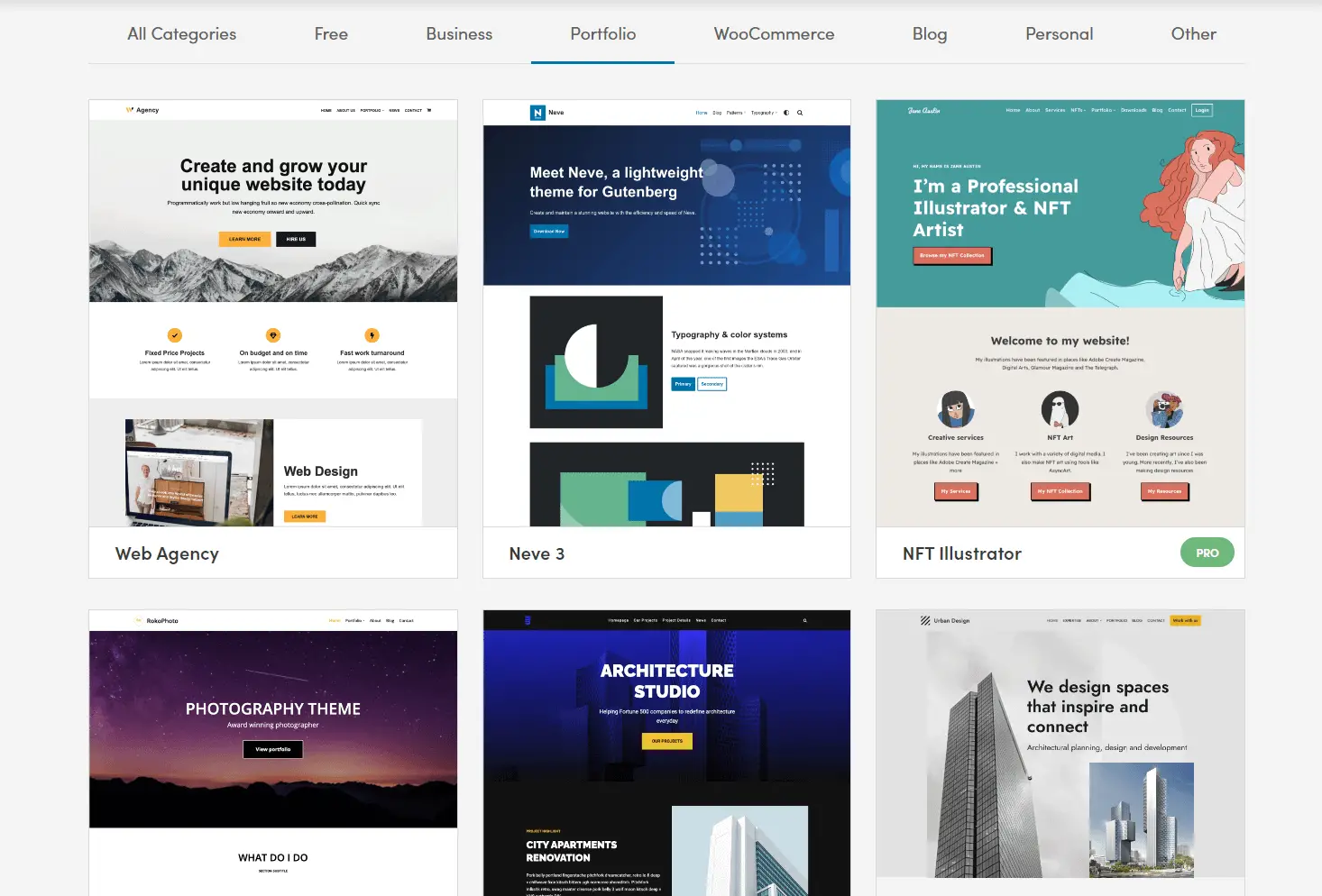
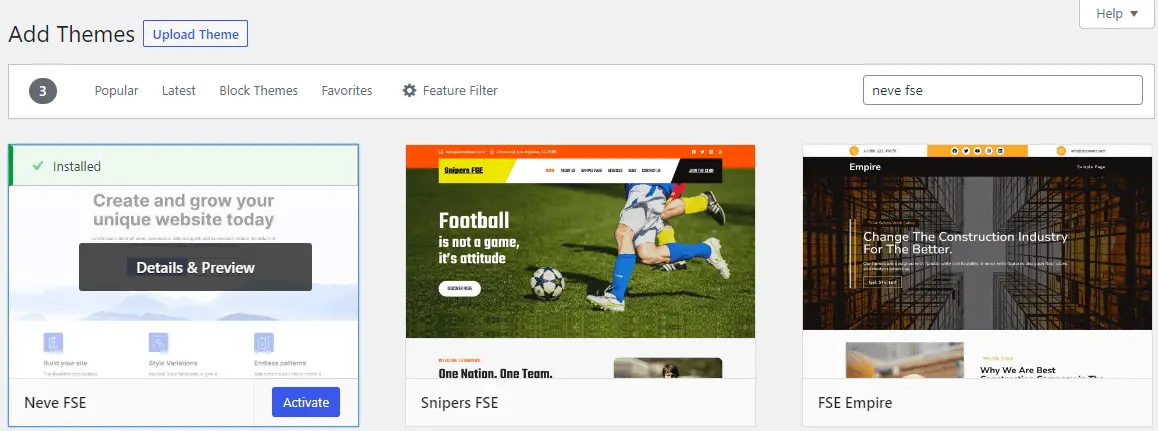
Ad esempio, una delle decisioni principali che le persone devono prendere al giorno d'oggi è scegliere tra un tema classico come Neve e un tema a blocchi come Neve FSE.
Se scegli Neve, è molto semplice caricare un sito iniziale basato su portfolio in pochi clic. Questo avrà già molte delle funzionalità che dovrebbe avere un buon sito Web di portfolio e tutto ciò che dovrai fare è collegare i tuoi contenuti.

Sebbene Neve FSE sia una scelta perfettamente solida, ti esortiamo a guardarti intorno e trovare un tema adatto a te. Puoi accontentarti di un tema multiuso (come Neve FSE) o cercare qualcosa su misura per i portfolio visivi. Finché il tuo tema ha valutazioni decenti e una buona documentazione, dovresti stare bene.
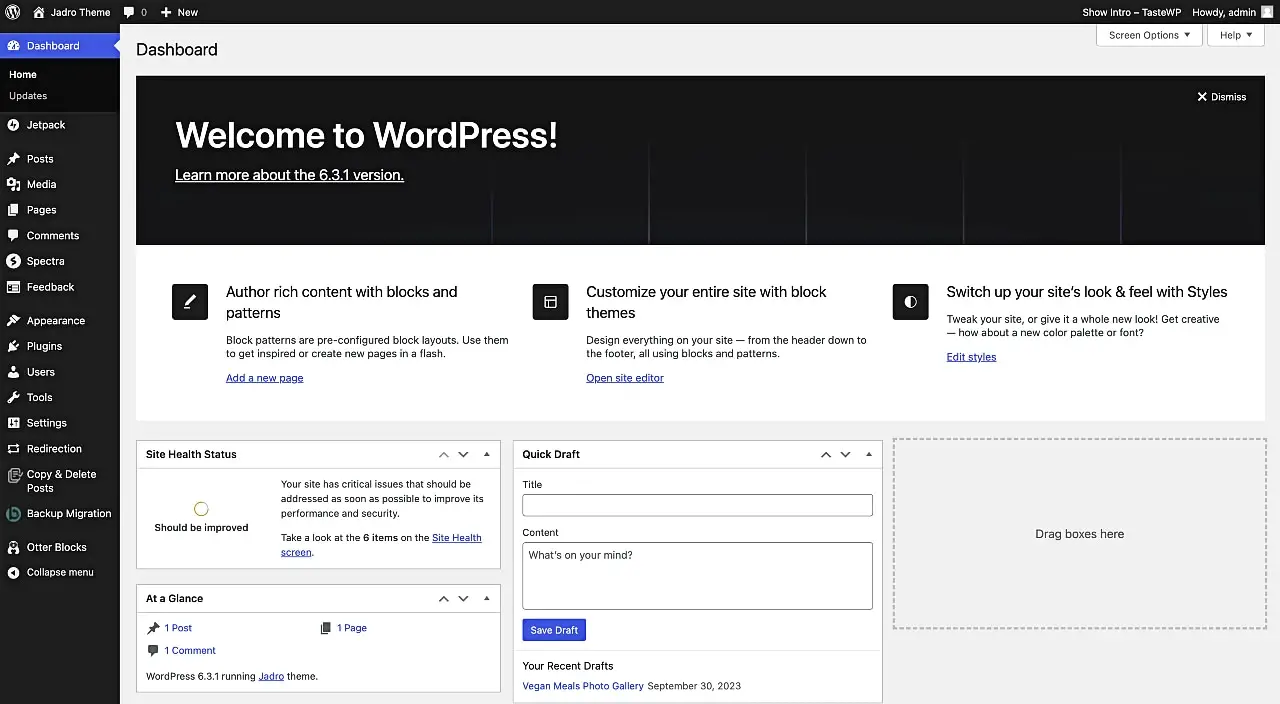
Dopo aver trovato il tema WordPress del portfolio perfetto, dovrai installarlo. Per fare ciò, dovresti iniziare dalla dashboard di WordPress. Puoi accedervi andando su YOURSITE.com/wp-admin . Accedi e familiarizza con la dashboard:

Il nostro ha già alcune opzioni extra, ma non preoccuparti di quelle in questo momento. Guarda invece la scheda Aspetto . Fai clic su Aspetto e nella schermata successiva troverai l'opzione Aggiungi nuovo . Facendo clic ti verrà visualizzata una nuova schermata in cui potrai selezionare uno dei temi predefiniti di WordPress o caricarne uno nuovo:

Selezionando Carica tema viene visualizzato un messaggio per individuare il tema scaricato sul tuo computer. Seleziona la cartella, fai clic su Installa ora , quindi su Attiva e tutto è pronto.
Plugin
Gestire i plugin pone un problema simile. Eliminare i consigli casuali sui plugin sarebbe irresponsabile (anche se alcuni sono assolutamente essenziali). Tuttavia, possiamo insegnarti come individuare i migliori gratuiti. Una volta appreso questo, sarai pronto per approfondire la directory ufficiale dei plugin e vedere cosa suscita il tuo interesse.
Se utilizzi l’editor di blocchi di WordPress e la modifica completa del sito come metodo principale per personalizzare il tuo sito web, i plugin che forniscono blocchi per molteplici scopi dovrebbero essere un must. Otter Blocks è uno di questi plugin. Con esso, puoi inserire sezioni, moduli, elementi di design e nuove funzionalità nel tuo sito. Utilizzeremo Otter più avanti in questo tutorial per mostrarti come creare un modulo di contatto per il tuo sito web portfolio.
Per installare eventuali plugin, il processo è molto simile. Tutto avviene nella scheda Plugin , invece che nella scheda Aspetto > Temi . Ecco la nostra guida approfondita su come installare i plugin WordPress.
Infine, tieni presente che eventuali nuovi plugin che installi devono essere attivati per funzionare. Se salti l'attivazione, i tuoi plugin non funzioneranno.
Ai fini di questo tutorial, utilizzeremo il tema Neve FSE come base (che è gratuito al 100%). Abbiamo installato il tema Neve FSE e il plug-in Otter Blocks per questo tutorial, per semplificare le cose.
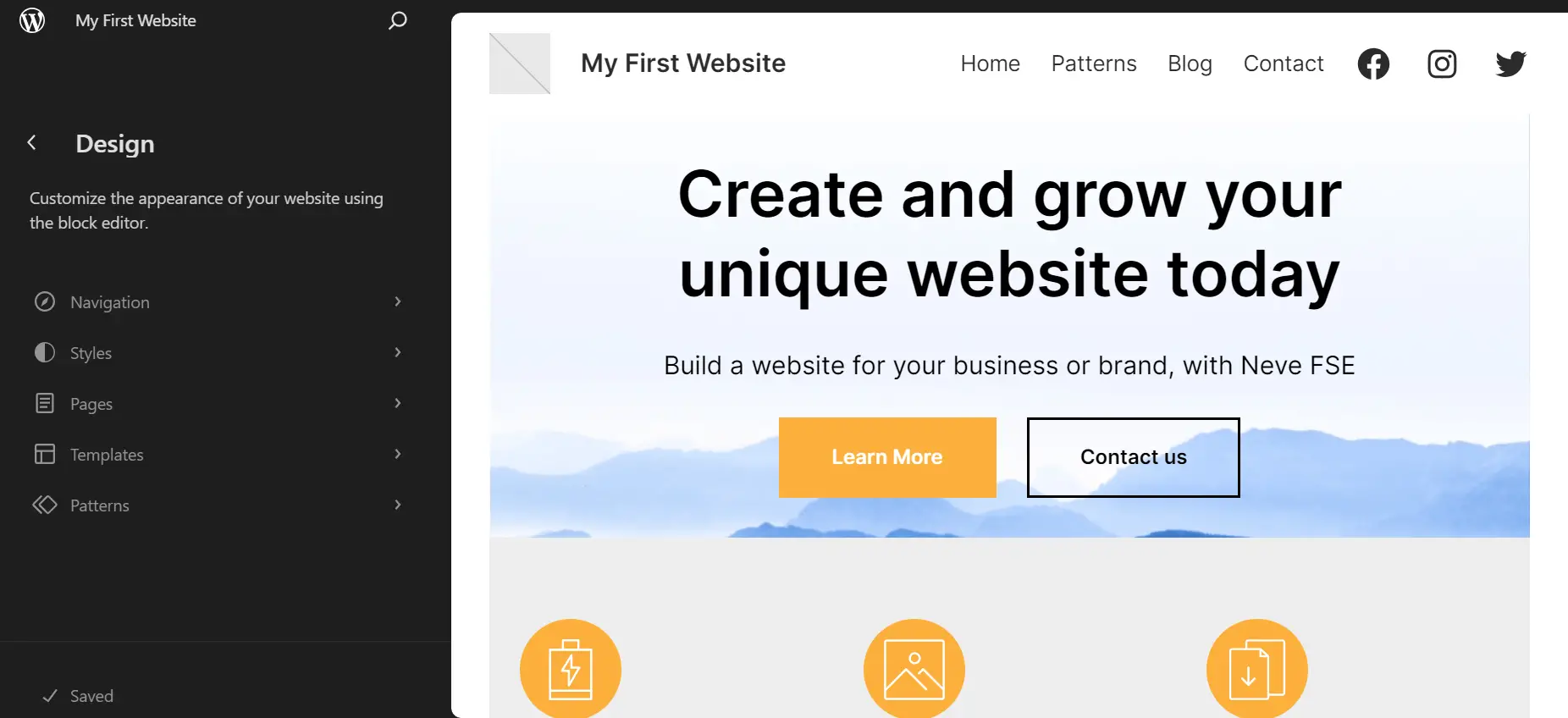
Abbiamo WordPress installato e un tema funzionante, ora è il momento di creare effettivamente la nostra pagina portfolio. Il suo primo componente sarà un'intestazione: una semplice immagine a tutta larghezza con un messaggio chiaro e un invito all'azione per tutti i potenziali clienti che visitano il tuo sito. Vai su Aspetto > Editor e controlla come appare il tema Neve fin dal primo utilizzo:

Prendiamo la grande sezione dell'intestazione e adattiamola alle nostre esigenze utilizzando l'editor di WordPress, un luogo in cui adattare il tema alle esigenze desiderate. Ciò comporta tre passaggi:
- Modifica del blocco di testo nell'intestazione per modificare il contenuto.
- Modificare il testo del primo pulsante e rimuovere il secondo nella stessa sezione.
- Caricamento di una nuova immagine facendo clic su quella corrente e sostituendola. Utilizza il pulsante Sostituisci nel blocco Immagine.
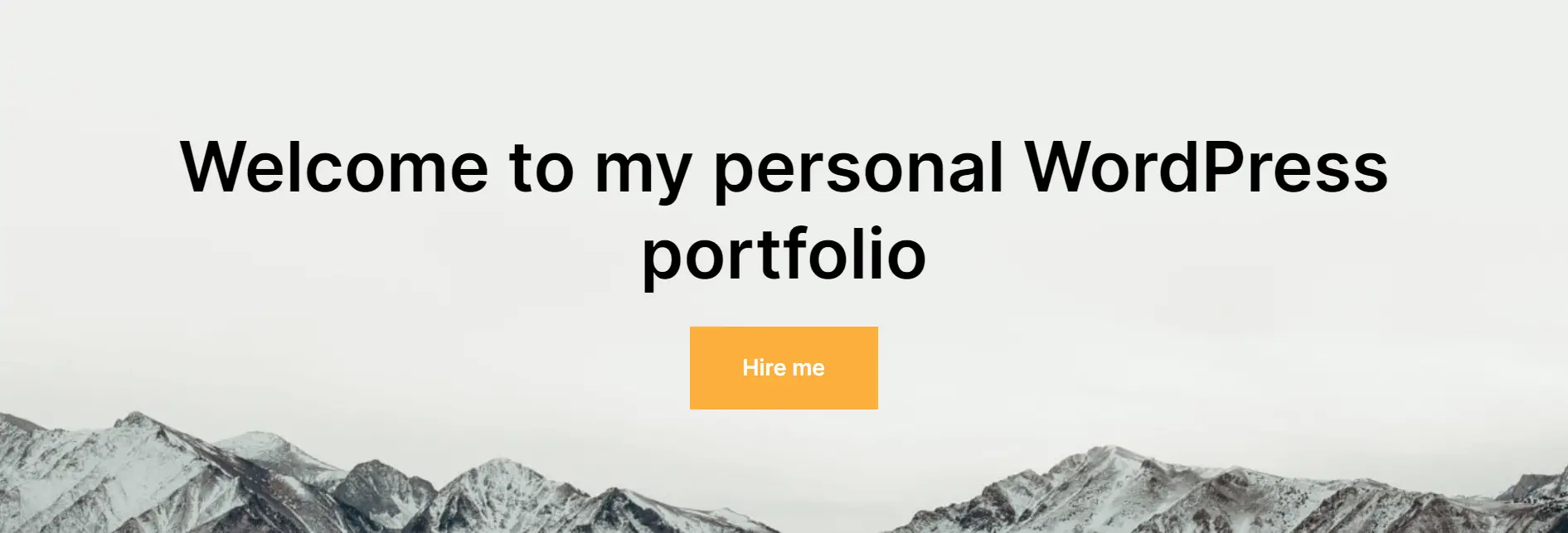
Ecco il risultato dopo aver implementato queste modifiche:

Questa è la nostra intestazione pronta per l'azione e alla fine daremo uno sguardo al sito nel suo insieme. Noterai che il pulsante qui sotto non si collega a nessun punto in questa fase. Dopo aver creato le pagine per i tuoi siti web, che ti mostreremo in questo post, puoi collegarle a questo pulsante dell'intestazione.
Ad esempio, puoi aggiungere un collegamento alla tua pagina dei contatti in modo che le persone possano proporti facilmente lavori o opportunità professionali.
5. Costruisci una galleria di progetti
La galleria di progetti è il cuore e l'anima di qualsiasi sito portfolio su WordPress. È essenzialmente una visualizzazione collettiva dei tuoi ultimi progetti, con collegamenti a ciascuna voce. Puoi creare una galleria di progetti in WordPress in due modi:

Utilizza i pattern a blocchi in Neve FSE
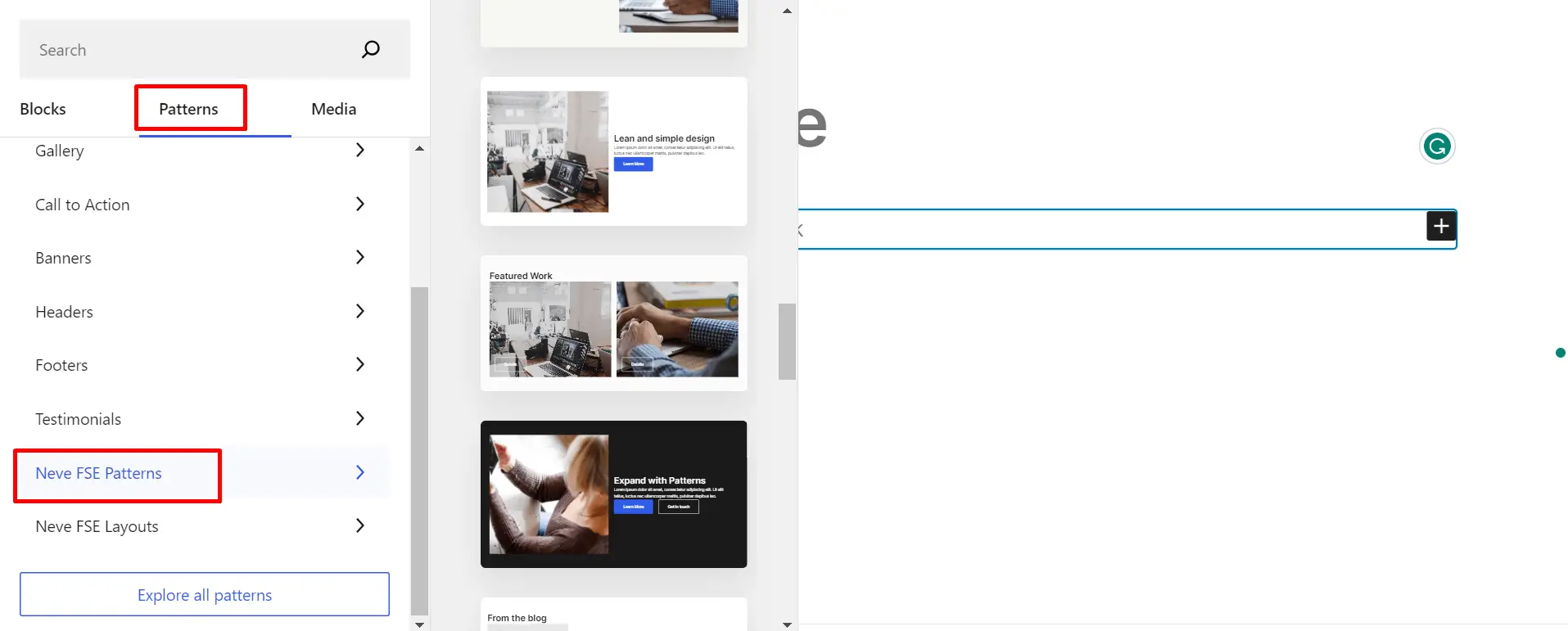
Un metodo per creare un portfolio è utilizzare i modelli a blocchi del tema Neve FSE. Vai su Pagine > Aggiungi nuovo per accedere all'editor dei blocchi. Qui, clicca sull'icona + per inserire i pattern di blocchi forniti da Neve FSE.

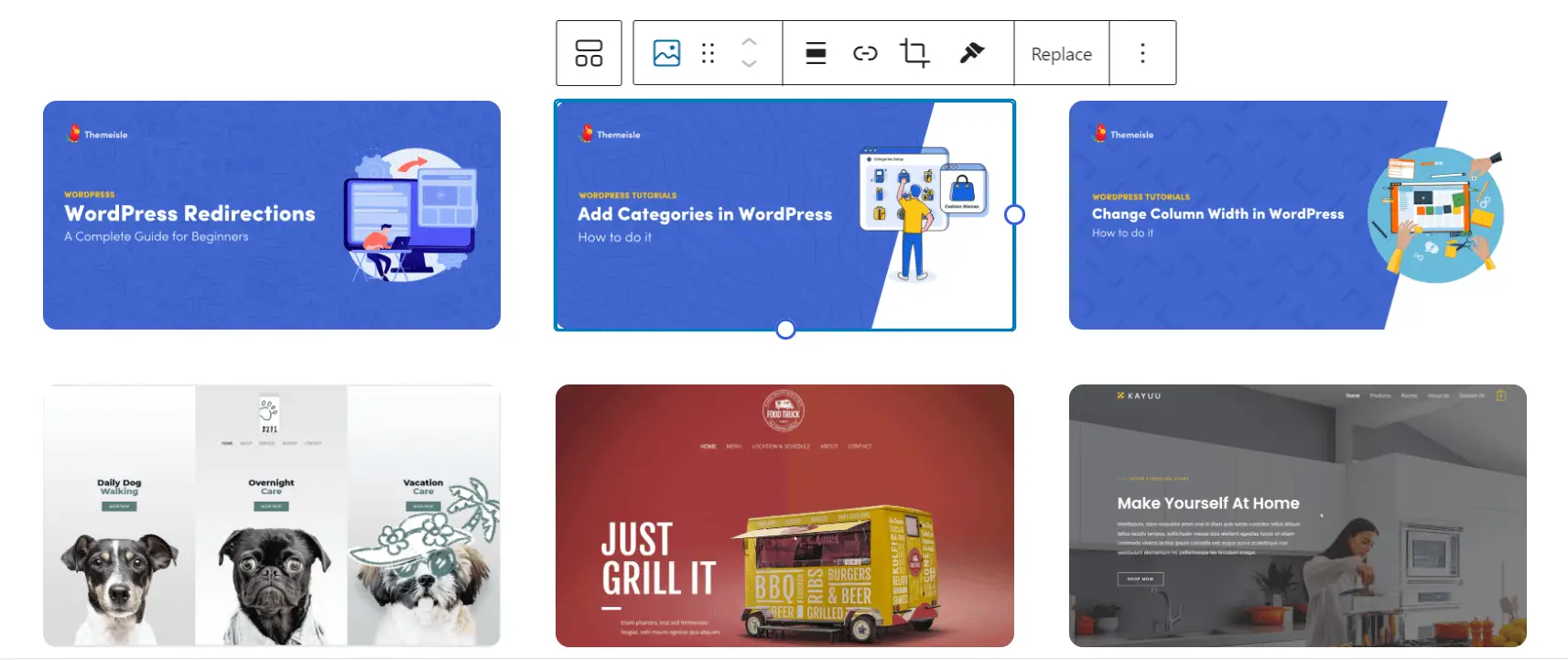
Per mostrarti come farlo, abbiamo selezionato un modello che si avvicina di più a ciò che vogliamo ottenere con questo post. Abbiamo quindi inserito il pattern Featured Work che Neve FSE mette a disposizione.
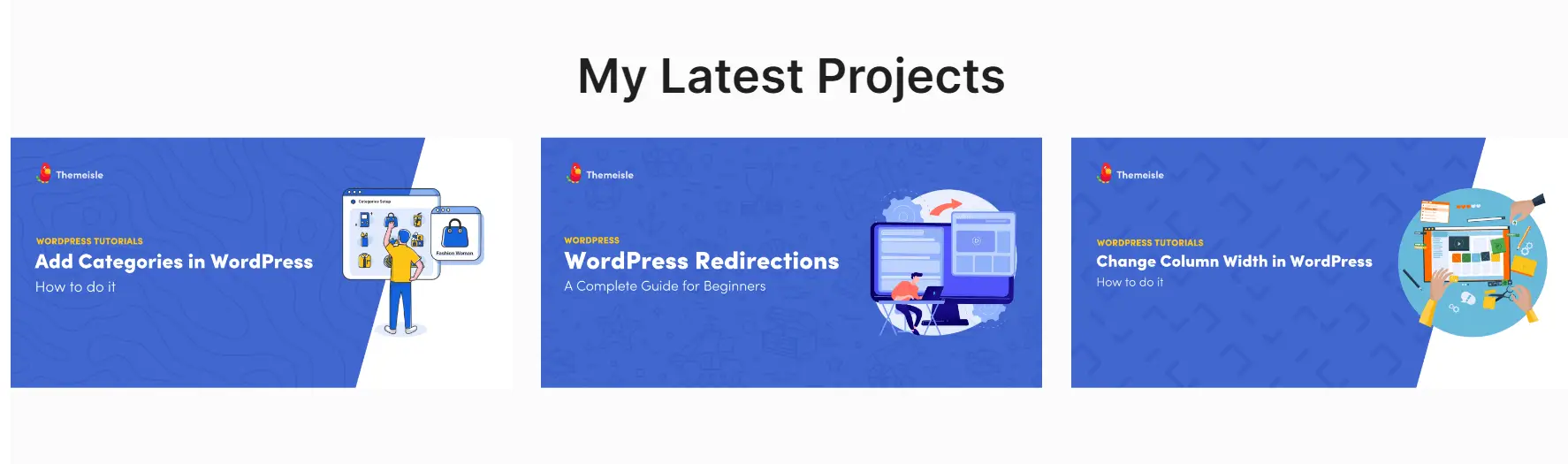
Per questo esempio, abbiamo aggiunto tre dei nostri articoli precedenti e impostato le immagini in primo piano per ciascuno:

Oltre a creare tre progetti individuali, ecco cos'altro abbiamo fatto utilizzando l'editor di WordPress:
- Abbiamo aggiunto una nuova sezione Portfolio sotto la nostra intestazione sulla home page. Lo abbiamo fatto replicando i progetti tramite blocchi.
- Abbiamo modificato il titolo principale della pagina Portfolio .
- Abbiamo aggiunto immagini in primo piano a ciascun progetto nel blocco I miei ultimi progetti .
- Aggiunto un collegamento a ciascuna immagine per condurre i visitatori al rispettivo progetto.
Utilizza i kit di modelli disponibili in WordPress
Se utilizzi WordPress 6.3 o versioni successive, puoi beneficiare di molti modelli predefiniti che ti consentono di creare nuove pagine di portfolio. Ecco come creare una galleria di progetti tramite l'editor di WordPress.
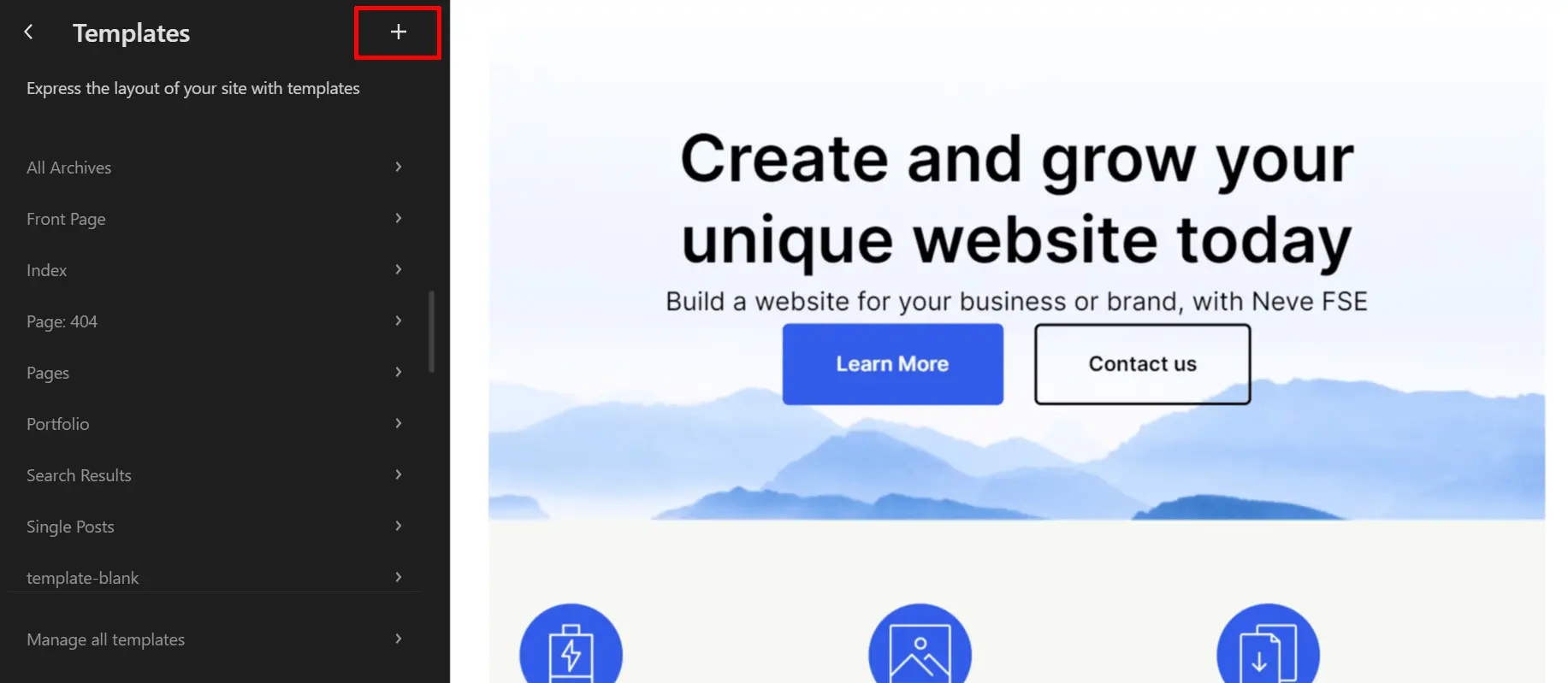
Vai su Aspetto > Editor > Modelli > Aggiungi nuovo (l'icona +). Scegli Modello personalizzato dall'elenco e dagli un nome.

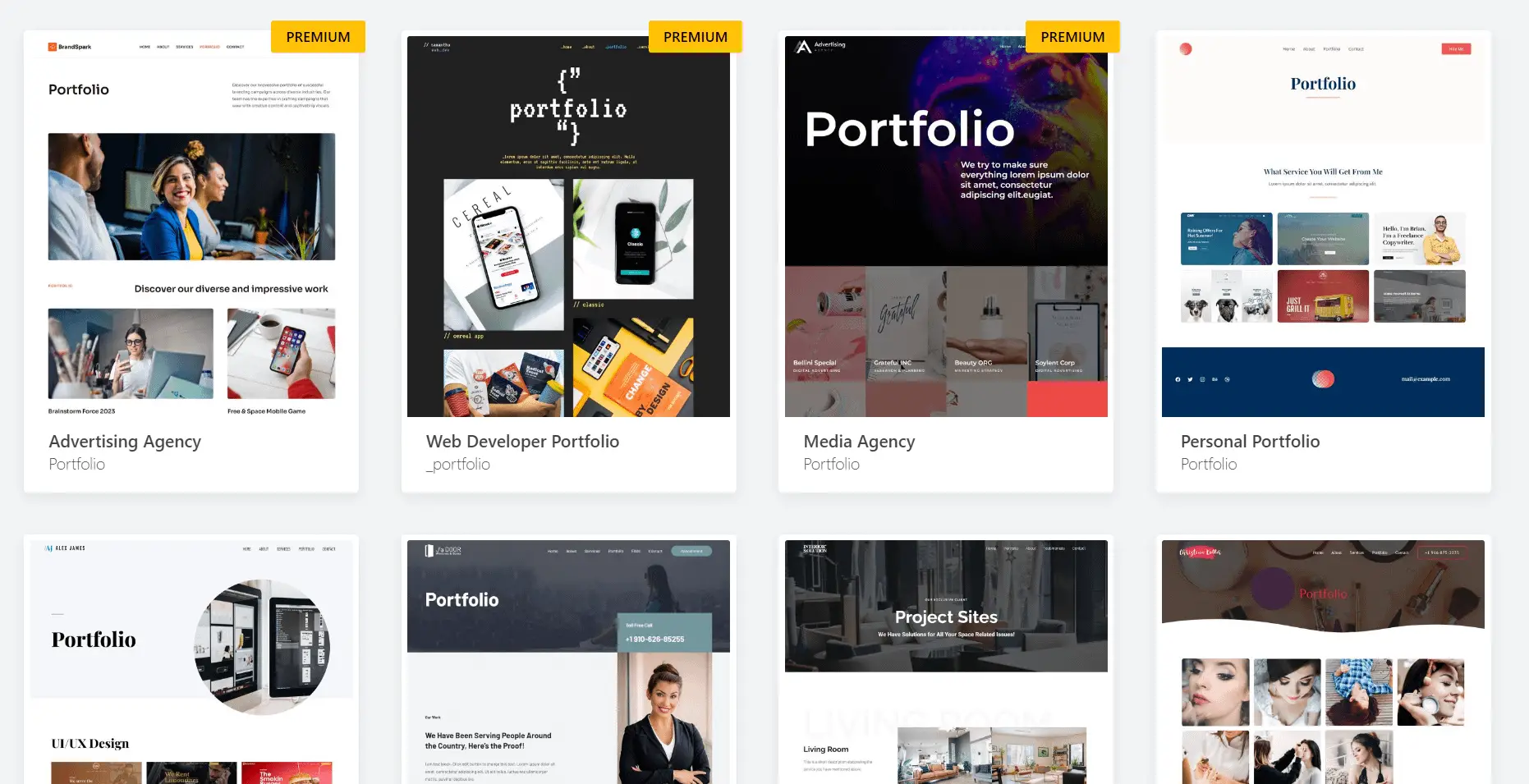
Viene visualizzata una nuova pagina vuota. Fai clic sul pulsante Kit di modelli in alto a destra nell'editor e cerca Portfolio . Una volta importato il tuo kit di modelli preferito, modificalo tramite blocchi.

Per sostituire gli elementi nel portfolio, seleziona ciascuna immagine del portfolio e sostituiscila con la tua. Puoi anche aggiungere collegamenti e personalizzare lo stile delle immagini. Fare clic su Salva .

Successivamente, affronteremo l'aggiunta di alcuni contenuti aggiuntivi, in particolare una sezione Chi sono.
6. Costruisci una sezione Chi sono
Stiamo già facendo grandi progressi nel nostro portafoglio, ma dobbiamo ancora arricchire le cose. Un ottimo modo per farlo è fornire ai tuoi visitatori alcune informazioni su chi sei, ad esempio i fatti chiave che i datori di lavoro vorrebbero sapere su di te. Per fare ciò, utilizzeremo Neve FSE per dividere tutte le informazioni in bocconi digeribili.
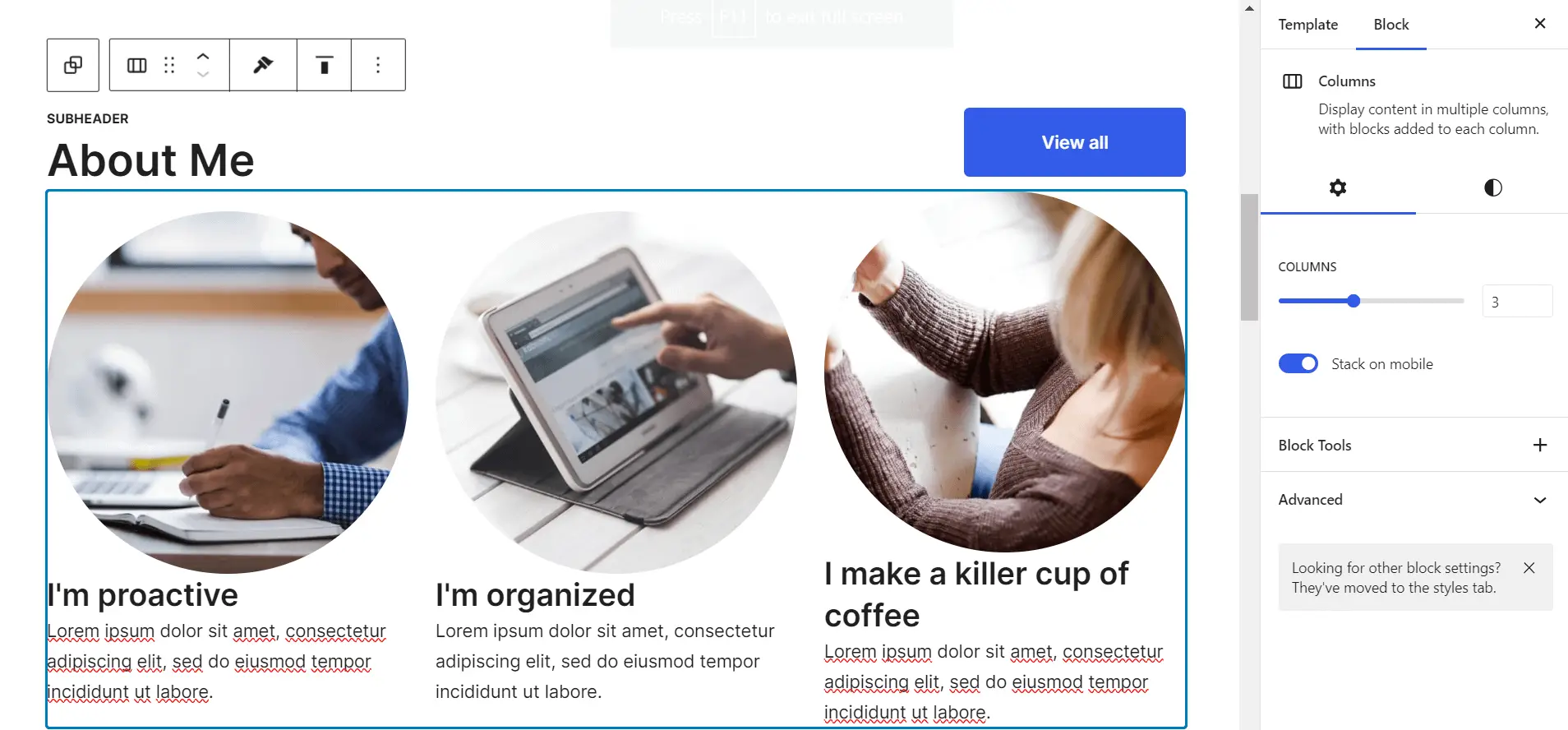
Per creare una pagina Informazioni su di me , vai su Aspetto > Editor > Pagine . Fai clic sull'icona + per aggiungere una nuova pagina, quindi assegnale un nome. Quando viene visualizzata la pagina vuota, puoi personalizzarla nello stesso modo in cui personalizzi le altre pagine nelle sezioni precedenti.
Inserisci i tuoi blocchi preferiti e/o i pattern Neve FSE per farlo apparire come desideri. Una volta terminata la personalizzazione, fai clic su Salva . Ecco un esempio di personalizzazione del pattern Servizi Neve FSE e di trasformazione in una pagina Chi sono .

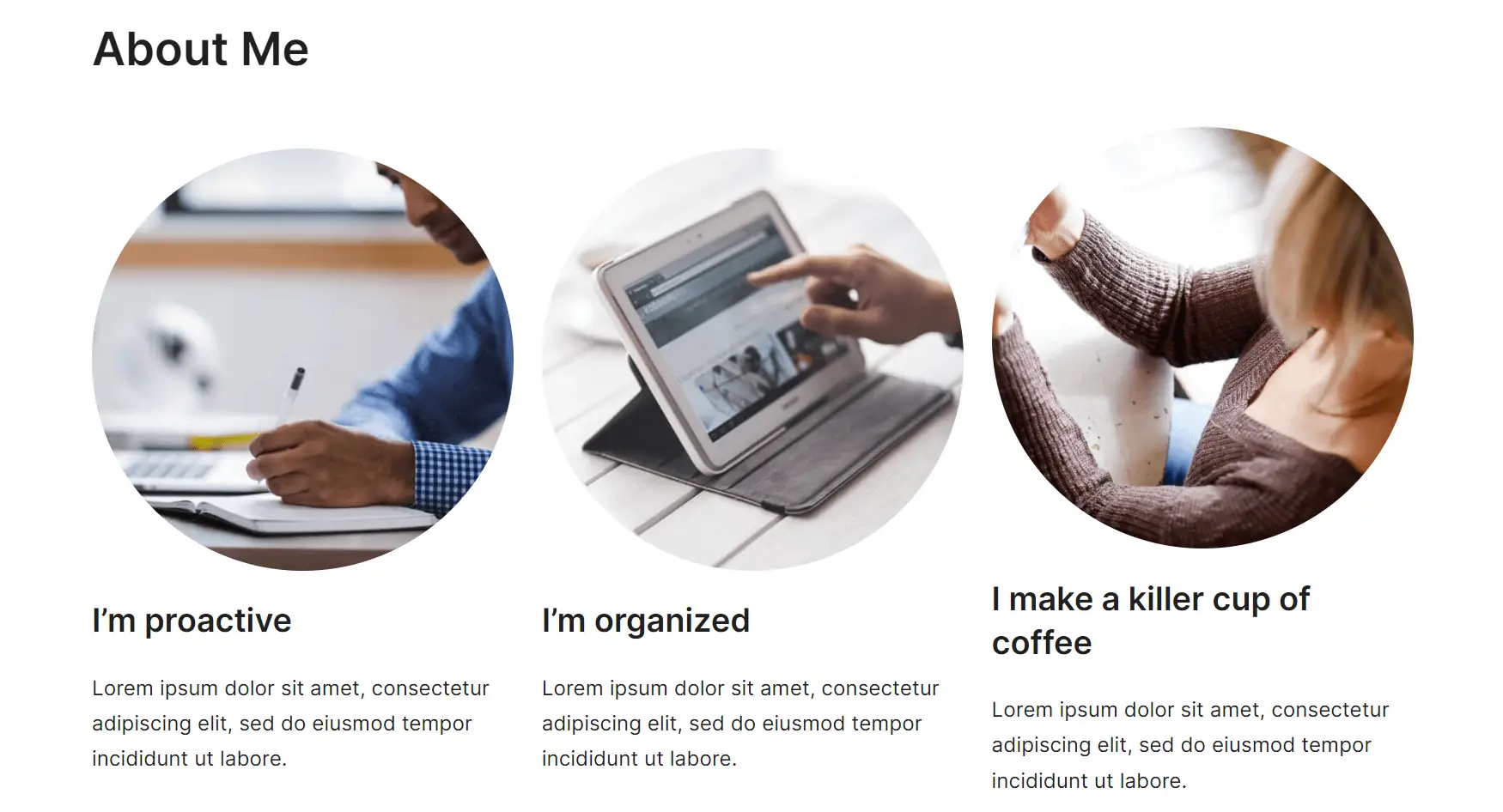
Ora vediamo come appare il prodotto finito:

Stai bene! Ci stiamo avvicinando alla fine; ora è il momento di occuparci dell'ultima grande sezione del nostro sito portfolio su WordPress: il modulo di contatto.
Ora che hai attirato i datori di lavoro, è ora di convincerli a contattarti. Certo, potresti semplicemente inserire la tua email, ma un modulo di contatto sembra molto più professionale. Ecco come farlo.
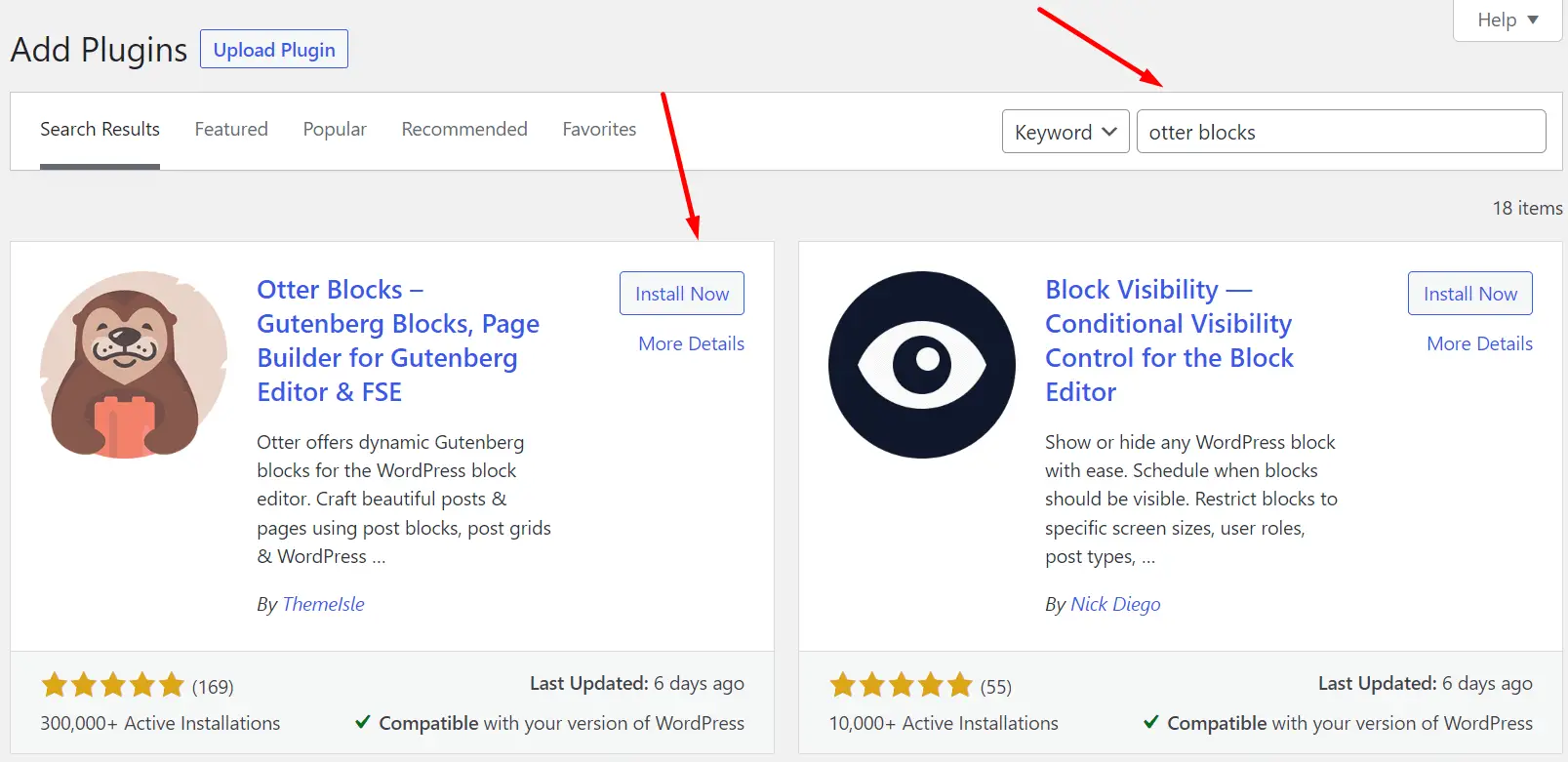
Neve FSE non include una pagina Contattaci , quindi consigliamo il plug-in Otter Blocks o WPForms.
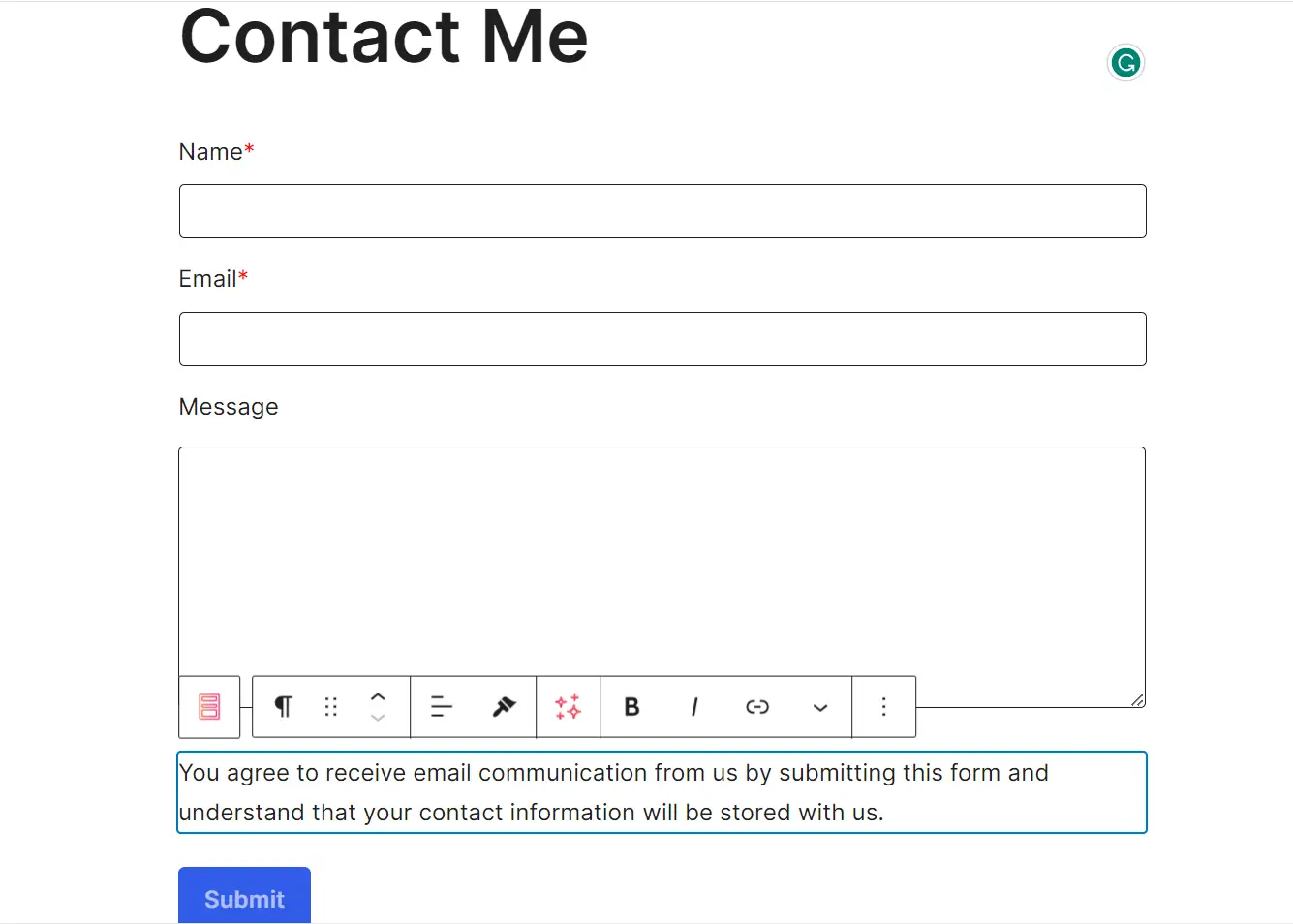
Per creare un modulo di contatto con il plugin Neve FSE e Otter Blocks, vai su Plugin > Aggiungi nuovo . Cerca Otter Blocks, quindi installalo e attivalo.

Il passaggio successivo è aggiungere una nuova pagina al tuo sito WordPress accedendo ad Aspetto> Editor> Pagine> Aggiungi nuovo . In questa pagina, inserisci un nuovo blocco facendo clic sull'icona + e cercando Otter. Scegli il blocco Modulo e poi Modulo di contatto . Personalizza il suo contenuto e premi Pubblica (in alto a destra nella pagina).

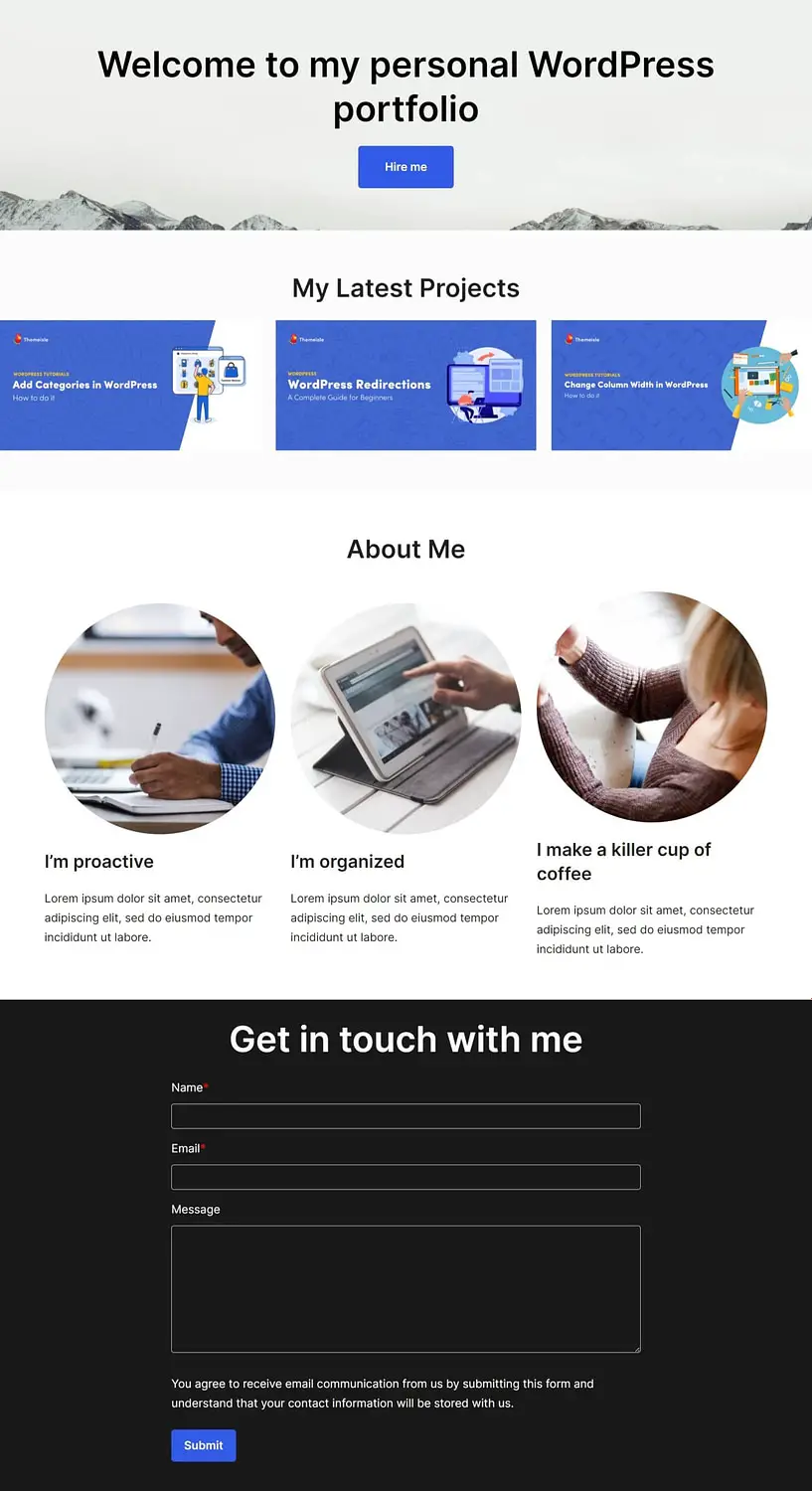
Successivamente, è il momento di visualizzare il nostro sito nel suo insieme e vedere dove puoi andare da qui.
8. Completa il tuo nuovo sito portfolio su WordPress
Prenditi un momento per fare un passo indietro e ammirare il tuo lavoro: abbiamo appena creato insieme un sito portfolio semplice e dall'aspetto professionale su WordPress!

Quello che verrà dopo dipende da te. In primo luogo, ti consigliamo di leggere tutto ciò che puoi fare con Neve FSE, sia che si tratti di aggiungere più progetti, creare pagine individuali per ciascuno di essi o giocare con nuove sezioni.
Successivamente, ti consigliamo di apprendere alcune delle tecniche avanzate per portare il tuo portfolio ancora di più utilizzando il tema Neve FSE: per questo, dai un'occhiata al nostro articolo su come modificare il tuo portfolio per rendere il tuo sito WordPress più coinvolgente.
Conclusione
Un sito portfolio di bell’aspetto su WordPress può aprire molte porte per incontrare (e impressionare) potenziali clienti. Fornisce ai datori di lavoro un'idea migliore delle tue capacità e ti consente di distinguerti dalla concorrenza.
L'intero processo richiederà un po' di tempo, soprattutto se non hai familiarità con WordPress, ma, come abbiamo dimostrato, è sicuramente realizzabile con il minimo sforzo.
Ecco gli otto passaggi fondamentali che dovrai seguire per creare un sito portfolio:
- Scegli un buon host WordPress. ️
- Installa WordPress.
- Trova e installa il tema e i plugin giusti. ️
- Costruisci un'intestazione. ️
- Costruisci una galleria di progetti. ️
- Metti insieme una sezione Chi sono .
- Imposta un modulo di contatto.
- Completa il tuo nuovissimo sito portfolio WordPress.
Hai qualche domanda su come costruire un sito portfolio su WordPress? Sentiti libero di chiedere nella sezione commenti qui sotto!
