Come creare una galleria di immagini reattive in Blogger?
Pubblicato: 2024-07-14Vuoi aggiungere una galleria di immagini al tuo sito Blogger e renderlo reattivo in modo che venga caricato correttamente su desktop, tablet e dispositivi mobili?
Bene, segui l'articolo, per imparare come creare una galleria di immagini reattive nel sito Web di Blogger utilizzando HTML e CSS.
Questa galleria di immagini è completamente reattiva e visualizza 2 immagini su una singola riga per dispositivi di grandi dimensioni e mostra automaticamente 1 immagine su una singola riga per dispositivi mobili.
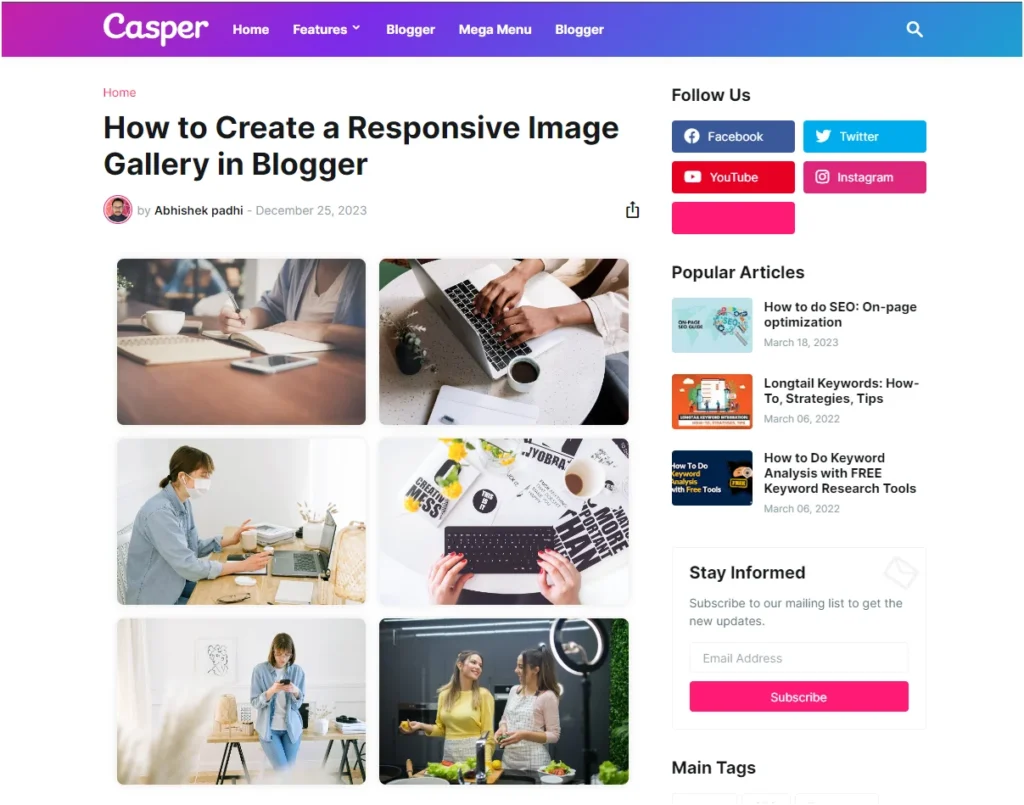
Di seguito puoi vedere la vista Desktop della Galleria immagini

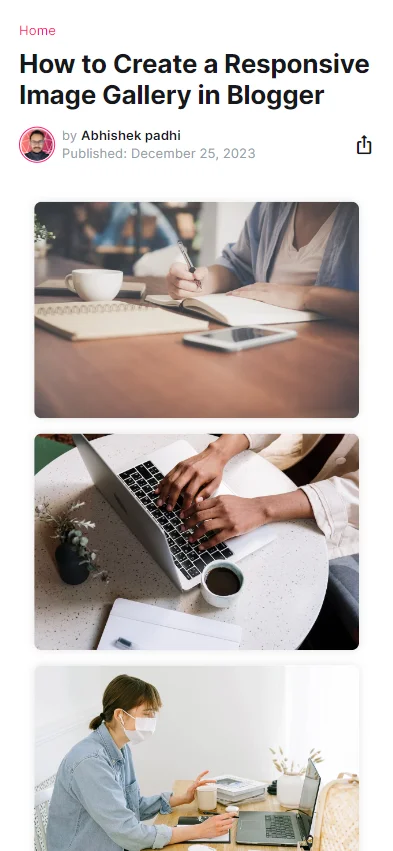
Di seguito puoi vedere la visualizzazione mobile della Galleria immagini.

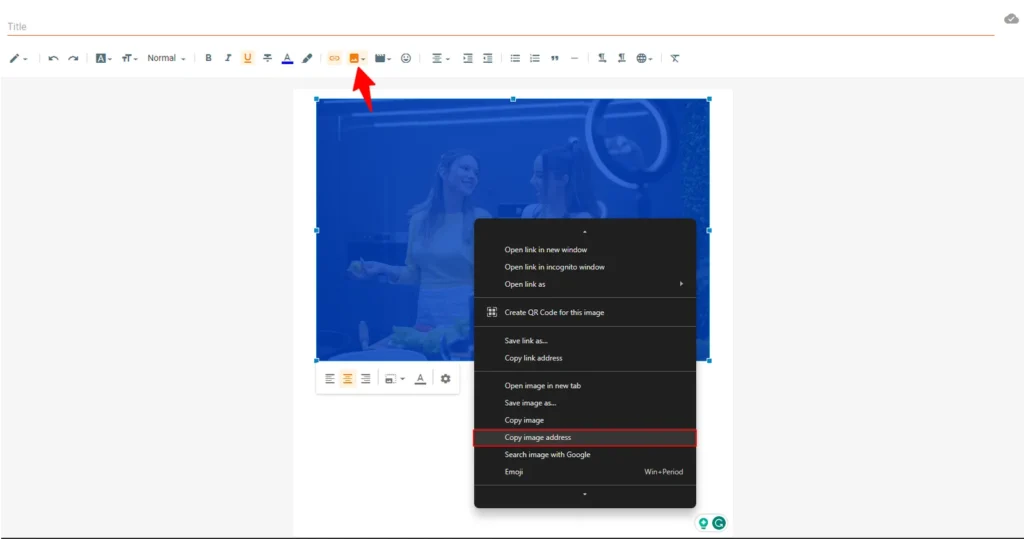
Prima di tutto, devi caricare le tue immagini e prendere gli URL di origine di quelle immagini.

Salva i collegamenti da qualche parte in modo da poterli utilizzare nel codice della galleria immagini di seguito.
Quindi apri l'editor del post o della pagina in visualizzazione HTML in cui desideri aggiungere la galleria di immagini.
Ora devi copiare e incollare il codice seguente nel tuo editor di post.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Ora devi sostituire gli URL di origine dell'immagine della tua immagine e pubblicare la pagina.
Hai aggiunto con successo una Galleria di immagini al tuo sito web Blogger.
Questo codice crea una galleria di immagini reattive di base utilizzando CSS Grid . La proprietà grid-template-columns viene utilizzata per creare un layout di griglia flessibile e minmax(250px, 1fr) garantisce che ogni colonna sia larga almeno 250 pixel ma possa espandersi se è disponibile spazio aggiuntivo.
Sentiti libero di personalizzare l'HTML aggiungendo più elementi div con la classe gallery-item per immagini aggiuntive.
Galleria di immagini avanzata con funzionalità lightbox
Se desideri aggiungere una lightbox di immagini alla tua galleria, che mostri una versione più grande dell'immagine su cui si è fatto clic, segui i passaggi seguenti.

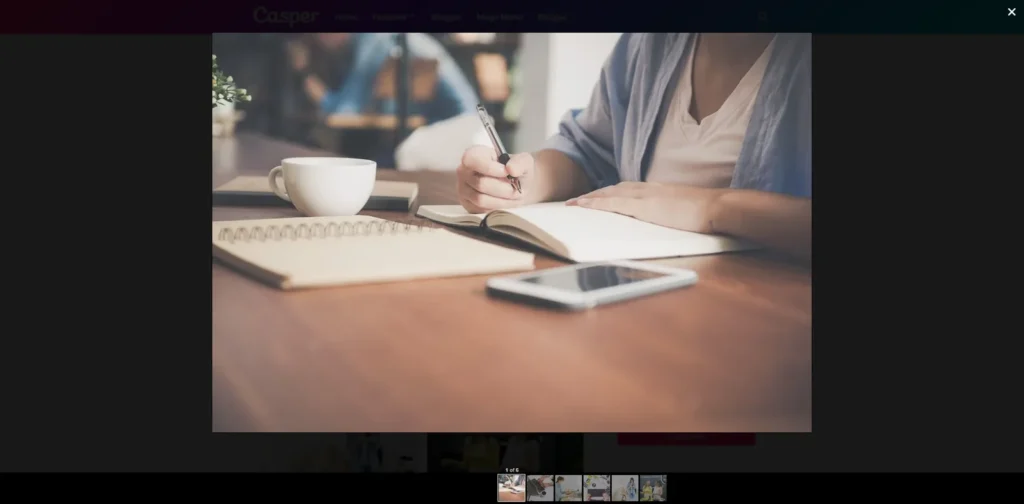
Qui, l'utente può facilmente fare clic sull'immagine, espanderla per aprirla in una lightbox e controllare il resto delle immagini con una visualizzazione più ampia.

Migliorerà l'esperienza dell'utente sul sito Web e se stai utilizzando un sito Web di immagini, dovresti abilitare questa funzionalità.
Utilizza semplicemente il codice seguente per abilitare la Galleria immagini con Lightbox sul sito Web di Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Qui, stiamo utilizzando lo script Lightbox per aprire un'immagine in una lightbox.
Se sei preoccupato per la velocità di caricamento lenta dopo aver utilizzato questa lightbox, puoi ritardare il caricamento dello script utilizzando il codice seguente anziché quello originale.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Conclusione
Spero che tu abbia imparato come creare una galleria di immagini reattive sul sito Web di Blogger. se avete dubbi, fatemelo sapere nella sezione commenti.
- Leggi anche: Come ottenere l'approvazione di un account Adsense nel 2024
Se leggi questo articolo, iscriviti al nostro canale YouTube.
