Come creare un tema WordPress basato su Sass
Pubblicato: 2022-10-19Sass è un potente preprocessore CSS che consente agli sviluppatori di scrivere codice più efficiente e manutenibile. Consente inoltre la creazione di temi che possono essere riutilizzati in più progetti. In questo articolo, ti mostreremo come creare un tema basato su Sass per WordPress. Utilizzeremo il popolare framework Bootstrap per strutturare il nostro tema. Utilizzeremo anche la libreria Bourbon mixin per aiutarci a scrivere il nostro codice Sass .
Un linguaggio di preprocessore CSS come Sass o LESS è spesso consigliato come opzione migliore per designer e sviluppatori front-end. Variabili, operatori matematici di base, annidamento e mixin sono alcuni esempi di funzionalità che attualmente non sono supportate nel CSS. A causa dello sviluppo della piattaforma, gli stili dell'area di amministrazione di WordPress sono stati portati su Sass. L'importazione di più file nel tuo foglio di stile principale e la creazione di un singolo file CSS per il tuo tema utilizzando Sass è un modo semplice per farlo. Quando avvii Koala, vedrai il file Sass nella directory dei fogli di stile. Per verificarlo, devi prima aprire il tuo file Sass. Codificare questa stringa in un editor di testo, come Blocco note, utilizzando la funzione scss.
Quando usi Sass, puoi creare facilmente e rapidamente file nidificati semplici da gestire e lavorare. Ad esempio, puoi annidare tutti gli elementi all'interno del selettore articoli per la sezione articoli. In qualità di designer di temi , creerai contenuti che appariranno in modo diverso su vari dispositivi, come widget, post, menu di navigazione, immagini di intestazione e così via. Poiché è ben strutturato utilizzando nestin, non è necessario scrivere più volte le stesse classi, selettori o identificatori. Quando usi questo mixin, di solito non viene visualizzato alcun testo, il che ti fa risparmiare un sacco di tempo. Dovresti usare un linguaggio di preprocessore CSS come Sass quando sviluppi un tema WordPress?
Di conseguenza, Sass per WordPress rende i CSS molto più potenti consentendo agli sviluppatori di utilizzare variabili, regole nidificate, mixin, moduli, parziali, estensioni, eredità e operatori. Questo programma codificherà il tuo codice, che risulterà in un output CSS che consentirà al browser di leggerlo.
I preprocessori CSS, come Sass, vengono utilizzati per aggiungere variabili, regole nidificate e mixin (noti anche come zucchero sintattico) al normale CSS . L'obiettivo è rendere il processo di codifica il più semplice possibile pur essendo il più efficiente possibile.
Come scrivo Scss in WordPress?

Scrivere SCSS in WordPress è un gioco da ragazzi! Crea semplicemente un nuovo foglio di stile nel tema del tuo bambino e chiamalo come "style.scss". Quindi, accodalo nel file functions.php del tuo tema figlio in questo modo: function my_child_theme_scripts() { wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.scss' ); } add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' ); ? > Ecco fatto! Ora puoi scrivere SCSS nel tuo tema figlio di WordPress.
SCSS, come standardCSS, ha migliorato la formattazione. È più veloce che scrivere CSS non appena ne hai familiarità. SCSS ha i suoi vantaggi, ma se stai scrivendo molto CSS, brilla ai massimi livelli. L'SCSS e il CMS funzionano bene insieme. I file CSS possono essere suddivisi in blocchi più piccoli, consentendo il riutilizzo e una significativa riduzione della quantità di risorse necessarie per caricare un sito. Di seguito è riportato un elenco dei migliori plugin SCSS per siti Web WordPress. SCSS dovrebbe essere incorporato nel tuo sito web nelle seguenti risorse e strumenti. Si prega di lasciare ulteriori suggerimenti, domande o trucchi nella sezione commenti qui sotto.

Possiamo scrivere Scss in Css?
Lo stesso codice verrà utilizzato da Sass per generare per noi un file CSS. Per iniziare, devi creare una cartella che contenga CSS e immagini. Creare un file con estensione Sass all'interno della cartella CSS è una buona idea; nel mio caso, è lo stile.
I browser meno recenti possono ancora comprendere alcune funzionalità di Scss
La funzionalità SCSS non è supportata nella maggior parte dei browser meno recenti, ma ce ne sono alcuni che lo fanno. I browser più vecchi, ad esempio, sono in grado di riconoscere funzioni e mix. Non sono in grado di capire il nesting, quindi dobbiamo convertirlo in CSS normale.
I browser abilitati SCSS ti consentono di personalizzare l'aspetto del tuo sito web. È anche possibile convertire i file SCSS in CSS normali utilizzando un plug-in o uno strumento di conversione.
Posso usare Scss con Php?
SCSS è un linguaggio di scripting basato su PHP che fornisce un compilatore SCSS. SCSS è un linguaggio di preprocessore CSS che include variabili, mixin, importazioni, annidamento, manipolazione del colore, funzioni e direttive di controllo. Qualsiasi progetto può utilizzare SCSS.
Come faccio a importare Sass in WordPress?

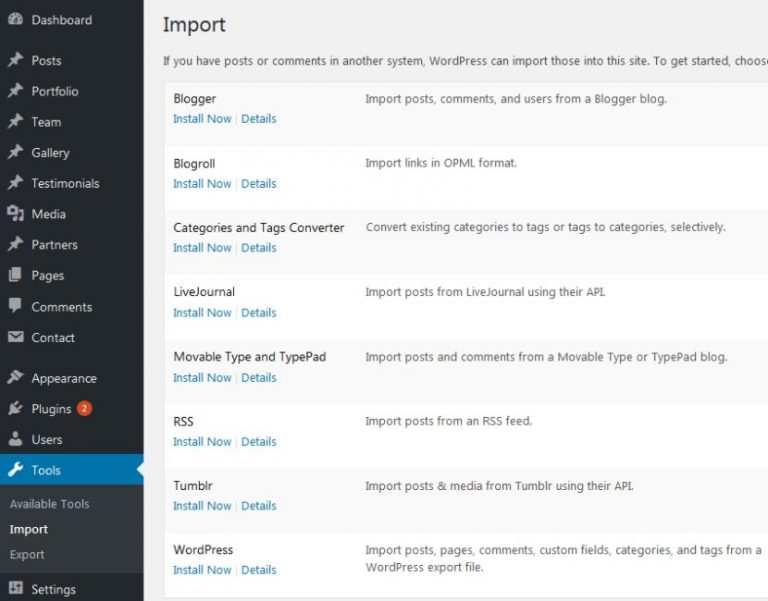
Per importare Sass in WordPress, dovrai prima installare il plugin Sass di WordPress. Una volta installato e attivato il plug-in, puoi andare sulla dashboard di WordPress e fare clic sulla scheda "Aspetto". Nella scheda "Aspetto", vedrai un collegamento "Editor". Clicca su quel link e verrai indirizzato al WordPress Sass Editor . Nell'editor Sass di WordPress, puoi fare clic sul pulsante "Importa" e selezionare il file Sass che desideri importare.
Di conseguenza, i preprocessori Sass possono migliorare l'organizzazione del codice utilizzando parziali e stili di annidamento. Se vuoi usare un tema che non ha file Sass, dovrai convertire il foglio di stile esistente in Sass. Dopo aver creato un file long.scss lungo quanto il tuo file CSS originale, puoi utilizzare variabili e mixin. Puoi rifattorizzare più stili nei selettori principali per semplificarne la scansione e la modifica. I mixin brevi possono essere utilizzati per rifattorizzare i prefissi ripetitivi. È meglio conservare tutti i file Sass in una sottodirectory in modo che la radice del tema non venga danneggiata. I due modi principali per costruire il tuo Sass sono utilizzare uno strumento da riga di comando o utilizzare uno strumento di terze parti.
Invece di usare Sass, possiamo usare Compass per migliorare il nostro metodo di compilazione. Il parametro -watch consente a Sass di guardare il file.scss e di compilarlo ogni volta che rileva una modifica. Style.scss:style.scss dovrebbe essere visualizzato. Prima di importare i tuoi stili più ampi, assicurati che corrispondano ai tuoi stili più specifici . I vari modi in cui puoi organizzare le tue raccolte sono un esempio di cosa sono le cartelle.
:myfile.css Come installare Sass su Mamp
Per installare SASS, apri un prompt dei comandi digitando il seguente comando nella cartella contenente il pacchetto MAMP:
Dopo aver installato npm, eseguire Npm -g sass. Per convertire un file SASS in un file CSS dopo aver installato il pacchetto, utilizzare il comando seguente: *br Vorrei utilizzare il file nel componente Myfile.sCSS. Seguendo il comando seguente, puoi visualizzare in anteprima le modifiche apportate mentre vengono apportate.
Guarda il prima possibile. CSS nel formato myfile.scss.
