Come creare una sezione servizi in WordPress
Pubblicato: 2022-12-09Vuoi aggiungere una sezione servizi al tuo sito WordPress?
Quando i potenziali clienti arrivano sul tuo sito, vogliono sapere quali servizi offri. Una sezione servizi può comunicare queste informazioni in modo rapido e semplice, in modo che i visitatori possano decidere se vogliono saperne di più sulla tua attività.
In questo articolo, ti mostreremo come creare facilmente una sezione servizi in WordPress. Condivideremo anche come ottenere più contatti aggiungendo un modulo di richiesta di preventivo alla sezione dei servizi.

Perché creare una sezione Servizi in WordPress?
Per ottenere più vendite, è importante dare ai visitatori tutte le informazioni di cui hanno bisogno per capire quali servizi offri.
Ciò può includere qualsiasi cosa, dai prezzi e vantaggi alle specifiche tecniche dettagliate, a seconda dei servizi che vendi.
Sono molte informazioni, quindi ti consigliamo di creare una pagina personalizzata in WordPress per ogni servizio che offri.
Puoi quindi aggiungere una sezione servizi alla tua home page o landing page, che fornirà una breve panoramica di tutti i tuoi servizi, in un'area compatta.

In questo modo, i visitatori possono decidere rapidamente se vogliono saperne di più sui tuoi servizi.
È quindi possibile includere collegamenti alle diverse pagine del servizio, in modo che i visitatori possano esplorare ogni servizio in modo più dettagliato.

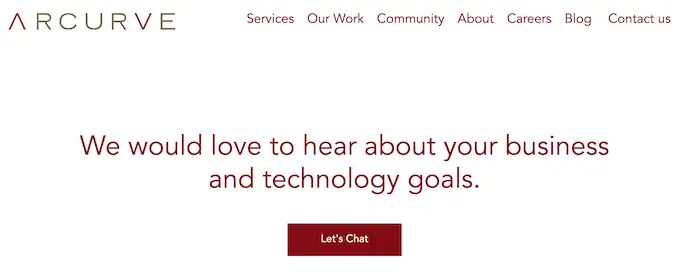
Un'altra opzione è includere un forte invito all'azione, come richiedere una richiamata o compilare un modulo per ottenere un preventivo personalizzato.
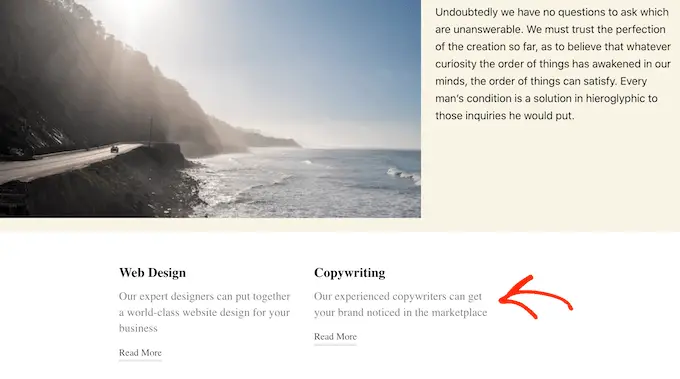
L'immagine seguente mostra un esempio di invito all'azione, che appare direttamente sotto una sezione dei servizi.

Detto questo, diamo un'occhiata a come creare facilmente una sezione servizi in WordPress e poi aggiungerla a qualsiasi pagina del tuo sito web. Basta utilizzare i collegamenti rapidi di seguito per passare al metodo che si desidera utilizzare.
- Metodo 1. Come creare una sezione servizi con SeedProd (consigliato)
- Metodo 2. Creazione di una sezione servizi in WordPress utilizzando l'editor di blocchi
Metodo 1. Come creare una sezione servizi con SeedPro d (consigliato)
Il modo migliore per creare una sezione servizi è utilizzare un page builder.
Un buon plug-in per la creazione di pagine ti consentirà di aggiungere tutti i servizi che desideri e di organizzare tali servizi in un bel layout. Puoi anche incoraggiare i visitatori a saperne di più sui tuoi servizi aggiungendo CTA, link, pulsanti e altro.
SeedProd è il miglior generatore di pagine drag-and-drop per WordPress. Viene fornito con oltre 180 modelli progettati professionalmente e sezioni già pronte perfette per promuovere i tuoi servizi.
SeedProd funziona anche con molti popolari strumenti di terze parti che potresti già utilizzare per ottenere e gestire le conversioni. Ciò include i migliori servizi di email marketing, WooCommerce, Google Analytics e altro ancora.
Innanzitutto, devi installare e attivare il plug-in SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste anche una versione gratuita di SeedProd, ma utilizzeremo SeedProd Pro poiché ha più modelli e blocchi. Funziona anche con tutti i migliori servizi di email marketing.
Dopo aver attivato il plugin, SeedProd chiederà la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, vai avanti e fai clic su "Verifica chiave".
Il passaggio successivo è la creazione di una nuova pagina in cui aggiungere la sezione dei servizi. Per fare ciò, vai su SeedProd »Landing Pages nella dashboard di WordPress.
Dopo averlo fatto, fai clic sul pulsante "Aggiungi nuova pagina di destinazione".

Ora puoi scegliere uno qualsiasi dei modelli già pronti di SeedProd.
Per aiutarti a trovare il modello perfetto, i design di SeedProd sono organizzati in diversi tipi di campagna, come "squeeze", "ead" e "coming soon".
Puoi fare clic sulle schede nella parte superiore dello schermo per filtrare i modelli in base al tipo di campagna.

Se preferisci iniziare da zero, SeedProd ha anche un modello vuoto, che non ha alcun contenuto predefinito o elementi di design.
Per dare un'occhiata più da vicino a un design, passa semplicemente con il mouse sopra il modello e fai clic sulla piccola icona della lente di ingrandimento.

Quando trovi un layout che desideri utilizzare, fai clic su "Scegli questo modello". Utilizziamo il modello "Masterclass Sales Page" in tutte le nostre immagini, ma puoi utilizzare qualsiasi modello desideri.
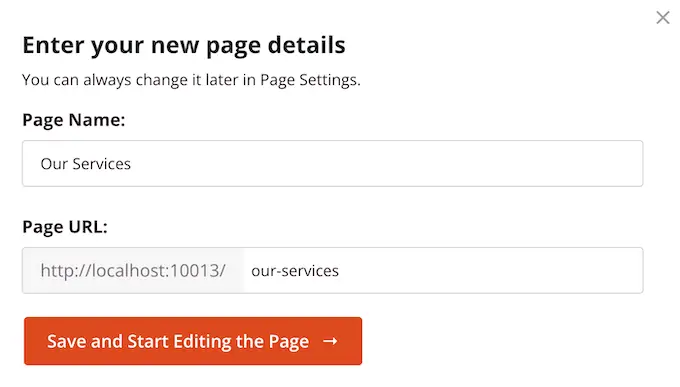
Dopo aver scelto un modello, digita un nome per la tua pagina personalizzata. SeedProd creerà automaticamente un URL utilizzando il titolo, ma puoi modificarlo se lo desideri.
Un URL descrittivo aiuta i motori di ricerca a capire di cosa tratta una pagina, in modo che possano fornire quella pagina a persone che cercano contenuti come i tuoi.

Per dare alla tua pagina le migliori possibilità di apparire nei risultati di ricerca pertinenti, potresti voler aggiungere alcune parole chiave pertinenti all'URL. Quando sei soddisfatto delle informazioni che hai inserito, fai clic sul pulsante "Salva e inizia a modificare la pagina".
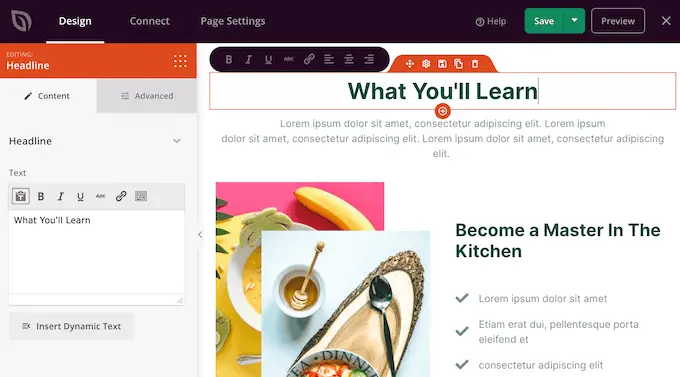
Questo carica il generatore di pagine drag-and-drop di SeedProd. Mostra un'anteprima dal vivo della tua pagina a destra e alcune impostazioni a sinistra.

La maggior parte dei modelli SeedProd contiene già alcuni blocchi, che sono una parte fondamentale di qualsiasi layout SeedProd.
Per personalizzare qualsiasi blocco, fai semplicemente clic per selezionarlo. Il menu a sinistra mostrerà quindi tutte le impostazioni che puoi utilizzare per modificare il blocco, come la modifica della dimensione del carattere o la sostituzione di un'immagine stock.

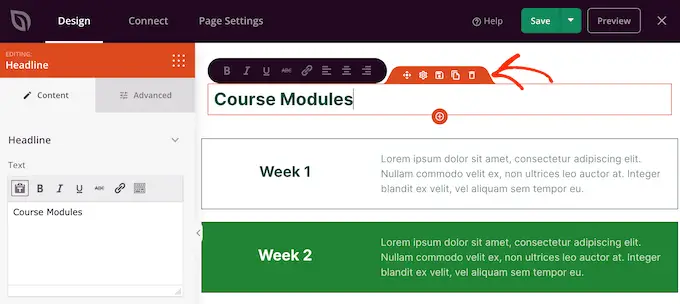
Se vuoi rimuovere un blocco dal design, fai semplicemente clic su quel blocco.
Successivamente, vai avanti e fai clic sulla piccola icona del cestino nella barra dei menu che appare.

Per aggiungere nuovi blocchi al tuo progetto, fai clic sul blocco nel menu a sinistra e trascinalo nell'editor.
È quindi possibile fare clic per selezionare il blocco e apportare eventuali modifiche nel menu a sinistra.
Puoi ripetere questi passaggi per creare qualsiasi tipo di pagina, ad esempio una home page o una landing page di annunci Google. Le possibilità sono infinite.
SeedProd viene fornito anche con "Sezioni". Si tratta di modelli di righe e blocchi per elementi di web design comuni. Ad esempio, SeedProd ha sezioni per domande frequenti, piè di pagina e testimonianze dei clienti.
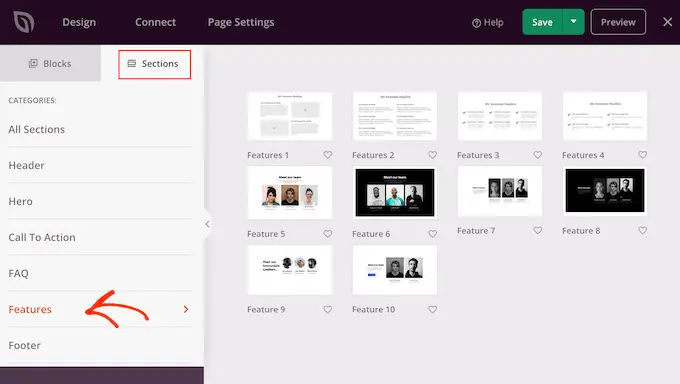
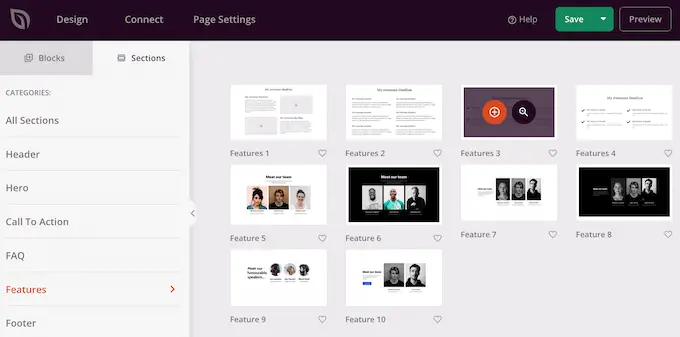
Ha anche varie sezioni perfette per creare una sezione servizi in WordPress. Per dare un'occhiata alle diverse sezioni, vai avanti e fai clic sulla scheda "Sezioni".
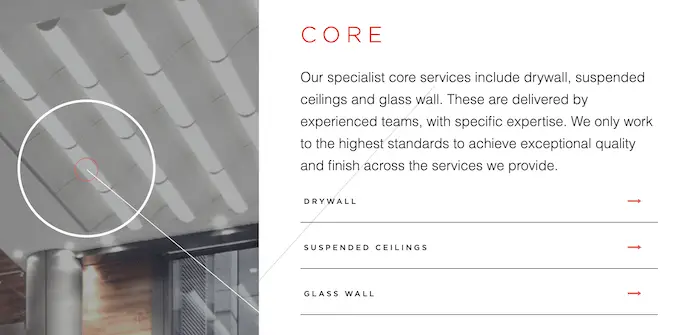
Questi mini template sono organizzati in diverse categorie, ma poiché vogliamo creare una sezione servizi, ti consigliamo di dare un'occhiata alla categoria "Caratteristiche".

Qui troverai sezioni che utilizzano paragrafi, sottotitoli e immagini in un bel layout.
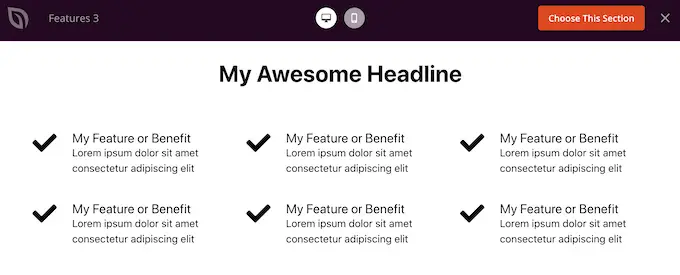
Nell'immagine seguente, puoi vedere la sezione "Caratteristiche 3". Per trasformarlo in una sezione di servizi, devi semplicemente aggiungere il tuo testo e le tue immagini.

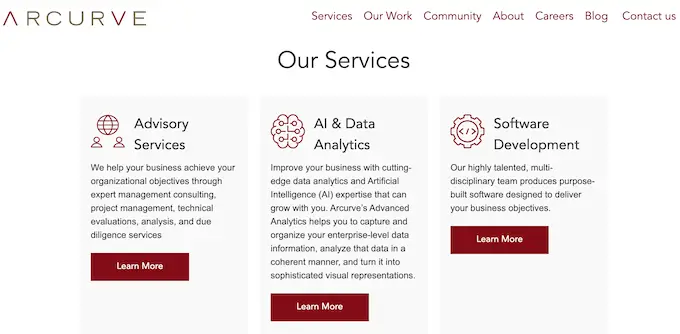
Potresti anche dare un'occhiata alla categoria "Invito all'azione". Questa categoria ha molte sezioni diverse, incluse alcune che puoi utilizzare per pubblicizzare i tuoi servizi.
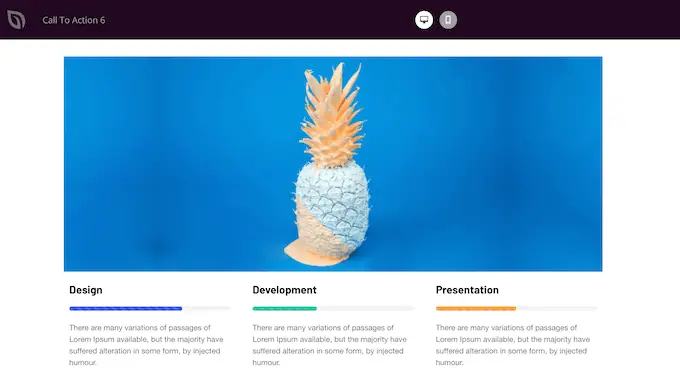
Nell'immagine seguente, puoi vedere la sezione "Call To Action 6", che ha già spazio per tre servizi.

Per visualizzare l'anteprima di una sezione, passaci sopra con il mouse e fai clic sull'icona della lente di ingrandimento che appare.
Quando trovi una sezione che desideri utilizzare, sposta semplicemente il mouse su quella sezione e fai clic sulla piccola icona "+".

Questo aggiunge la sezione in fondo alla tua pagina, ma puoi spostare sezioni e blocchi attorno al tuo design usando la funzione di trascinamento della selezione.
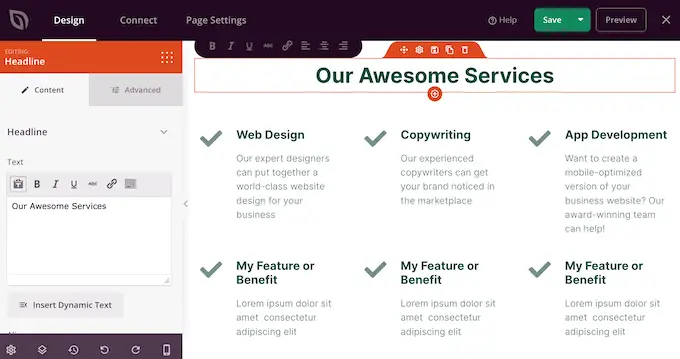
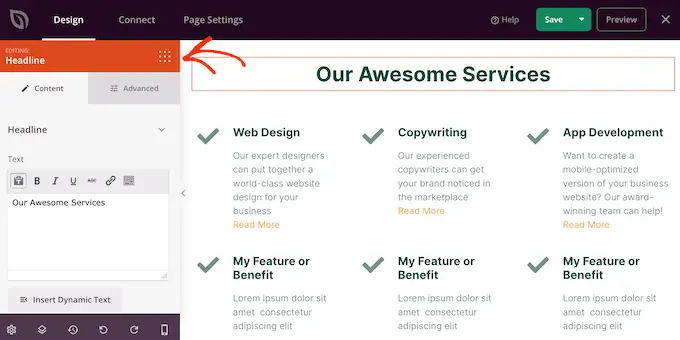
Dopo aver aggiunto una sezione, puoi semplicemente fare clic su qualsiasi blocco all'interno di quella sezione per personalizzarlo. Per iniziare, in genere vorrai digitare alcune informazioni sui tuoi servizi.
Per fare ciò, fai clic su qualsiasi sezione "Testo", "Titolo" o simile. Quindi digita nel campo di testo che appare a sinistra del builder.

Puoi formattare il testo, in modo simile a come modifichi il testo nell'editor di post standard di WordPress.
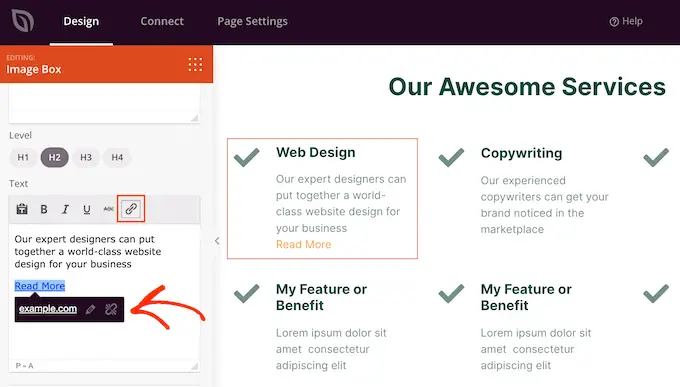
È anche una buona idea aggiungere collegamenti a pagine in cui i visitatori possono saperne di più su ciascun servizio.

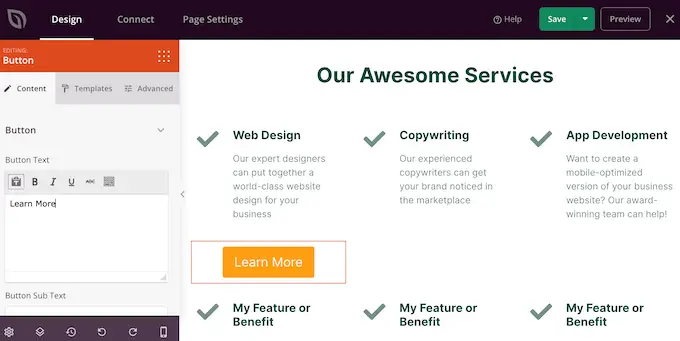
Un'altra opzione consiste nell'utilizzare un pulsante "Invito all'azione". Anche se la sezione non è dotata di pulsanti, è facile aggiungerli.
Nel menu a sinistra, fai clic sull'icona "Blocchi", che assomiglia a un quadrato di piccoli punti.

Puoi quindi trascinare e rilasciare un blocco "Pulsante" nella tua sezione.
Se crei blocchi "Pulsante", puoi personalizzarli esattamente nello stesso modo in cui modifichi qualsiasi blocco. Basta fare clic su di esso, quindi apportare le modifiche nel menu a sinistra.

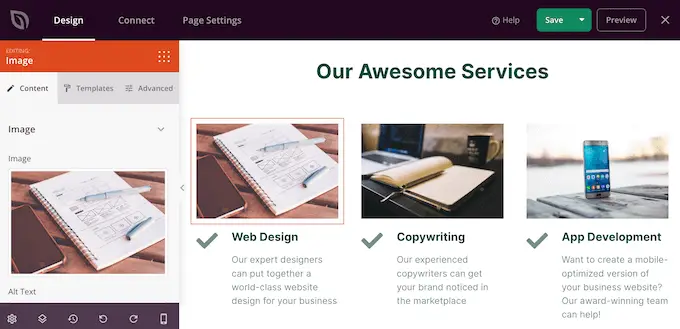
Puoi aggiungere più blocchi seguendo la stessa procedura descritta sopra.
Ad esempio, puoi aggiungere foto che mostrano ciascun servizio in azione utilizzando un blocco "Immagine".

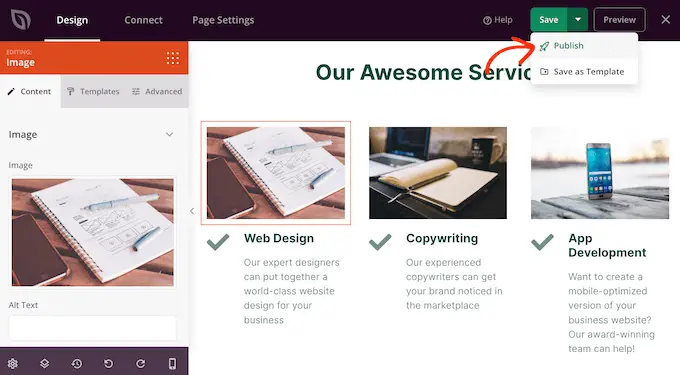
Quando sei soddisfatto dell'aspetto della pagina, è il momento di pubblicarla facendo clic sulla freccia del menu a discesa accanto al pulsante "Salva".
Quindi, seleziona l'opzione "Pubblica".


La tua pagina verrà ora pubblicata sul tuo sito Web WordPress e i visitatori potranno vedere tutti i tuoi servizi a colpo d'occhio.
Metodo 2. Creazione di una sezione Servizi in WordPress utilizzando l'Editor blocchi
Puoi anche creare una sezione di servizi utilizzando il plug-in gratuito Service Box Showcase, quindi aggiungerla a qualsiasi pagina o post utilizzando lo shortcode.
Dovrai utilizzare uno dei layout della sezione di servizio predefiniti del plug-in, quindi questo non è il metodo più personalizzabile.
Tuttavia, il plug-in ti consente di creare una sezione di servizio utilizzando i familiari strumenti dell'editor di contenuti di WordPress, quindi è facile e veloce.
Innanzitutto, è necessario installare e attivare il plug-in gratuito Service Box Showcase. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
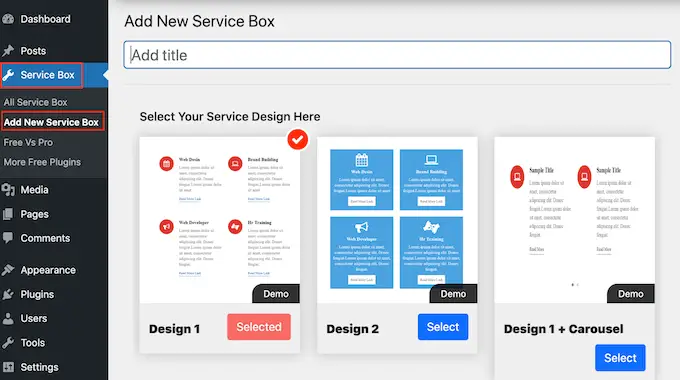
Dopo l'attivazione, vai su Service Box »Aggiungi nuovo Service Box nel pannello di amministrazione di WordPress.

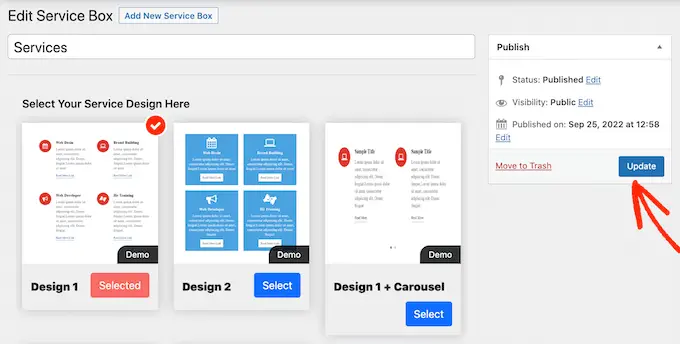
Per iniziare, dovrai digitare un titolo per la sezione dei servizi. Questo apparirà solo nella dashboard e non sul tuo sito web, quindi questo titolo è solo per tuo riferimento.
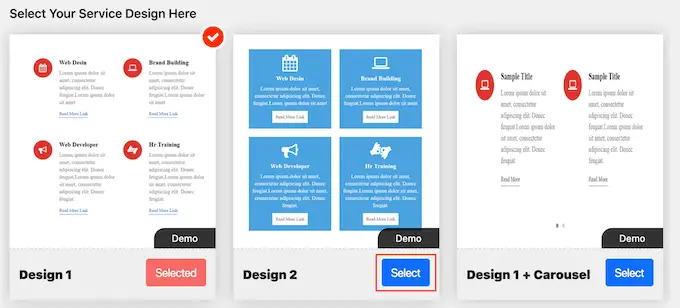
Successivamente, trova il layout che desideri utilizzare e fai clic sul relativo pulsante "Seleziona".

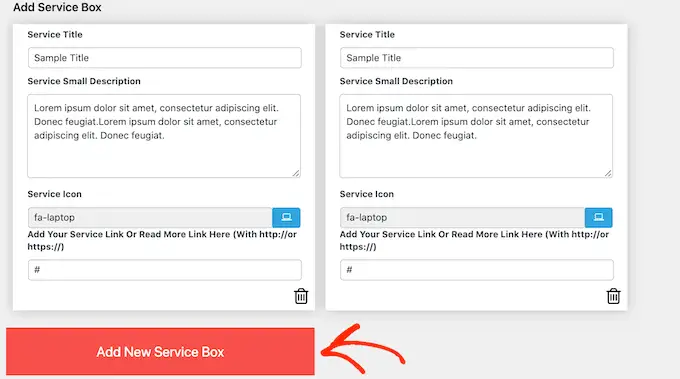
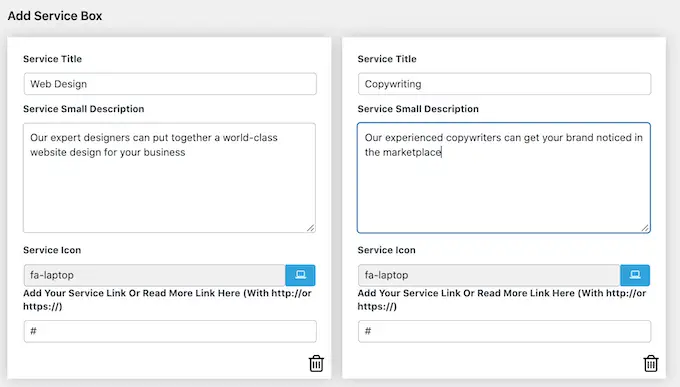
Successivamente, scorri fino a "Aggiungi casella di servizio", che ha due servizi per impostazione predefinita.
Per aggiungere altri servizi alla sezione, vai avanti e fai clic su "Aggiungi nuova casella di servizio".

Dopo averlo fatto, puoi digitare un titolo per ciascun servizio e aggiungere una descrizione.
Questo è il testo che apparirà sul front-end del tuo sito, quindi assicurati di fornire ai visitatori tutte le informazioni di cui hanno bisogno.

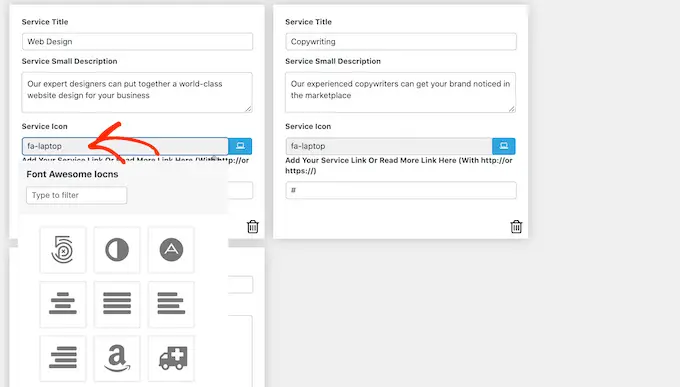
Per impostazione predefinita, il plug-in aggiunge la stessa icona a ciascun servizio. È una buona idea cambiare queste icone in qualcosa di unico per ogni servizio.
Per vedere le diverse icone che puoi utilizzare, fai clic sul campo "Icona di servizio". Si apre un popup in cui è possibile scorrere le diverse immagini e fare clic su quella che si desidera utilizzare.

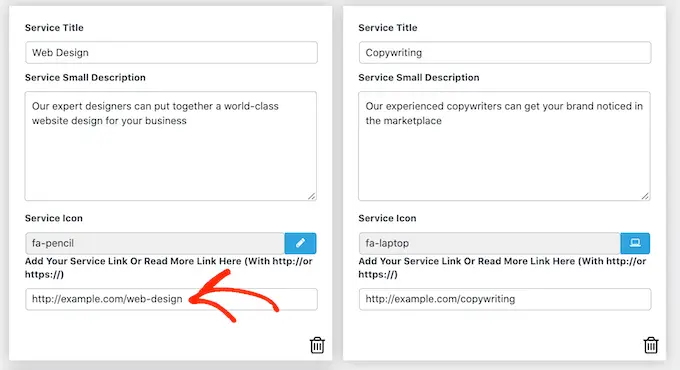
È anche una buona idea aggiungere un collegamento a una pagina in cui i visitatori possono saperne di più su ciascun servizio, o anche una pagina che ha un modulo di contatto.
Per fare ciò, digita semplicemente il link nel campo "Aggiungi il tuo servizio o leggi di più link qui".

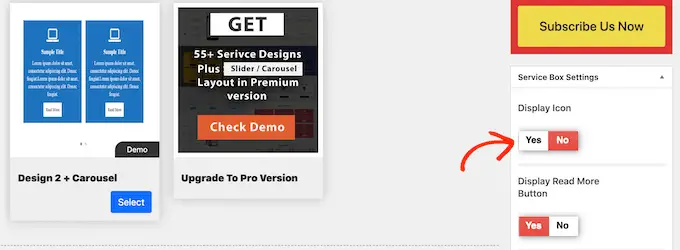
Dopo aver aggiunto tutte queste informazioni, puoi modificare l'aspetto della tua sezione del servizio utilizzando le "Impostazioni casella di servizio".
La maggior parte di queste impostazioni sono abbastanza semplici. Ad esempio, puoi modificare la dimensione e lo stile del carattere. Puoi anche cambiare il colore del link, oltre al colore del titolo, della descrizione e altro.
Se non desideri utilizzare alcuna icona nella sezione dei servizi, puoi rimuoverla facendo clic sull'interruttore "Visualizza icona".

Esistono molte impostazioni diverse e ciò che sembra buono può variare a seconda del tema WordPress. Detto questo, puoi sempre tornare alle "Impostazioni della casella di servizio" e apportare alcune modifiche se non sei soddisfatto dell'aspetto della sezione dei servizi sul tuo sito web.
Quando sei soddisfatto dell'impostazione della casella dei servizi, fai semplicemente clic sul pulsante "Pubblica" nella parte superiore della pagina per salvare le modifiche.
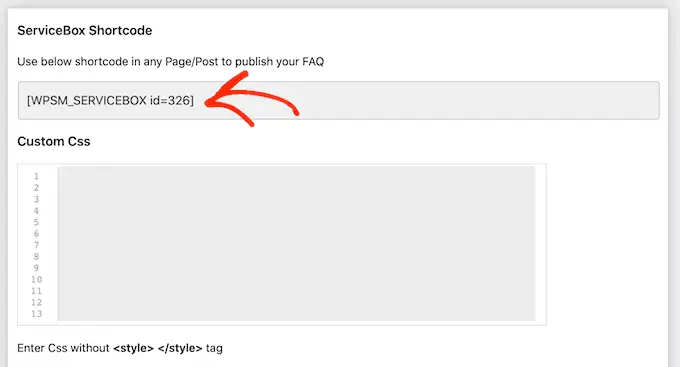
Ora puoi aggiungere la sezione dei servizi al tuo blog WordPress utilizzando uno shortcode. Scorri semplicemente fino a "ServiceBox Shortcode" e copia il codice.

Ora sei pronto per aggiungere la casella dei servizi a qualsiasi post o pagina. Per maggiori dettagli su come posizionare lo shortcode, puoi consultare la nostra guida su come aggiungere uno shortcode in WordPress.
Dopo aver incollato lo shortcode, fai clic su "Aggiorna" o "Pubblica" per pubblicare le modifiche. Poi, se visiti il tuo sito vedrai la sezione servizi in azione.

A questo punto, potresti renderti conto di voler apportare alcune modifiche come utilizzare un colore di sfondo diverso o aggiungere più colonne.
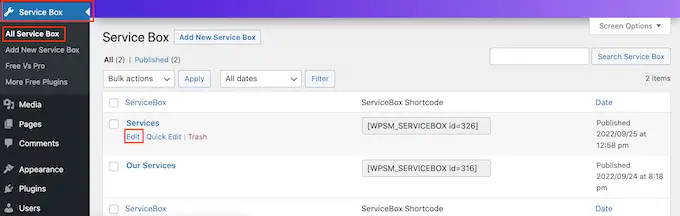
Per apportare queste modifiche, vai su Service Box »All Service Box . È quindi possibile passare il mouse sulla casella del servizio e fare clic sul collegamento "Modifica" quando viene visualizzato.

Ora apporta le modifiche utilizzando le "Impostazioni casella di servizio" e altre sezioni.
Quando sei soddisfatto delle modifiche apportate, non dimenticare di fare clic su "Aggiorna".

Ora, se visiti la pagina o il post in cui hai aggiunto la casella dei servizi, vedrai le tue modifiche sul sito.
BONUS: creazione di un modulo di richiesta di preventivo per i tuoi servizi
Una sezione servizi offre ai visitatori una panoramica della tua azienda e di ciò che offri, in modo che possano decidere se vogliono saperne di più.
Una volta che hai attirato l'attenzione del visitatore, il passo successivo è trasformarlo in lead e clienti. Puoi farlo aggiungendo un 'Modulo di richiesta preventivo' al tuo sito.
È simile a un modulo di contatto, ma ha un'area aggiuntiva in cui i visitatori possono digitare alcune informazioni su se stessi o su ciò che stanno cercando.
Questo può aiutarti a vendere più servizi. Ad esempio, potresti consigliare un particolare servizio, creare un pacchetto unico per quel cliente o inviare loro un'e-mail personalizzata in base alle informazioni che hanno inserito.
Il modo più semplice per creare un modulo di richiesta di preventivo è utilizzare WPForms. È il miglior plug-in per moduli WordPress e ti consente di aggiungere qualsiasi tipo di modulo al tuo sito Web utilizzando un semplice editor drag-and-drop.
WPForms ha anche un "Modulo di richiesta di preventivo" già pronto che ha tutto il necessario per trasformare i visitatori in lead.
Innanzitutto, devi installare e attivare il plug-in WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste una versione gratuita del plug-in WPForms, ma utilizzeremo la versione Pro perché viene fornita con il modello di modulo "Richiedi un preventivo".
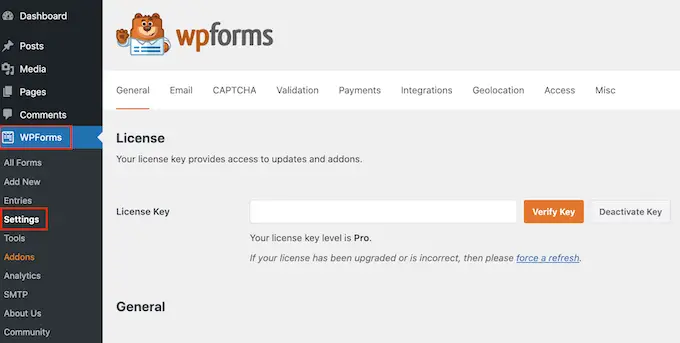
Dopo l'attivazione, vai su WPForms »Impostazioni e inserisci la tua chiave di licenza.

Puoi trovare la chiave di licenza sotto il tuo account sul sito web di WPForms. È anche nell'e-mail che hai ricevuto quando hai acquistato WPForms.
Dopo aver inserito la chiave di licenza, fare clic sul pulsante "Verifica chiave". Dopo alcuni istanti, vedrai un messaggio che conferma che hai inserito la chiave di licenza corretta.
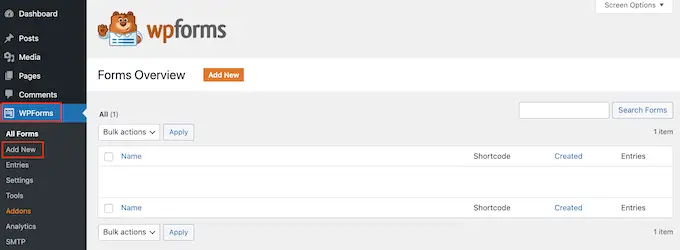
Dopo averlo fatto, vai su WPForms »Aggiungi nuovo .

Qui, digita un nome per il tuo modulo. Questo è solo per riferimento, quindi puoi andare avanti e utilizzare qualsiasi titolo desideri.
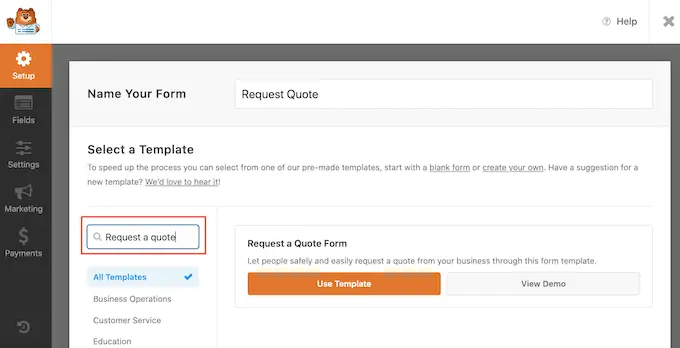
Successivamente, digita "richiedi un preventivo" nel campo di ricerca. Questo farà apparire il "Modulo di richiesta di preventivo" nei risultati.

Ora puoi andare avanti e fare clic sul pulsante "Usa modello".
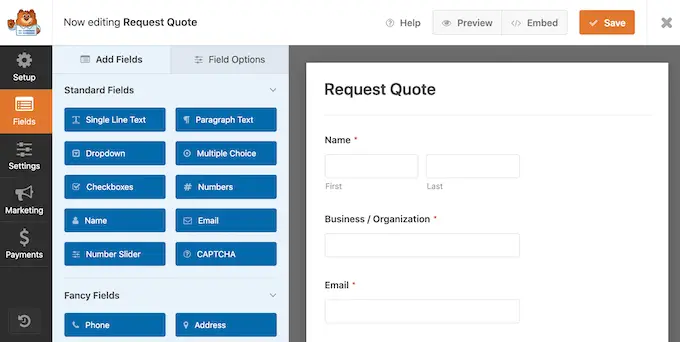
Questo caricherà l'editor di WPForms, con il modulo a destra e tutte le diverse impostazioni a sinistra.
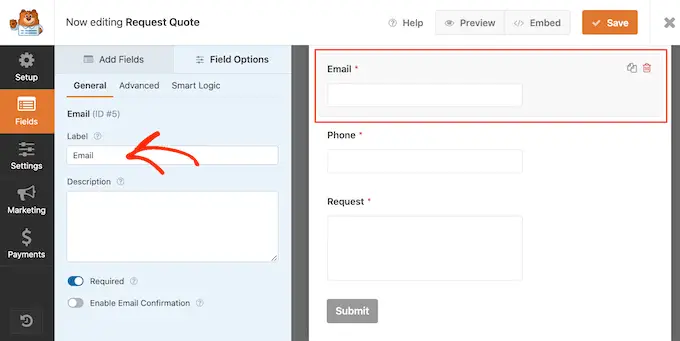
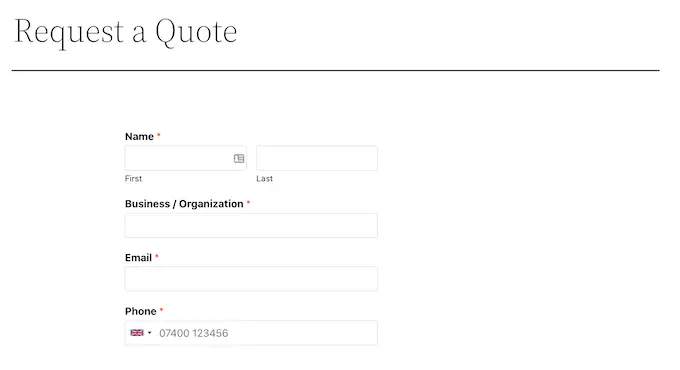
Il modello "Richiedi un preventivo" ha campi in cui il visitatore può inserire le proprie informazioni, come nome, indirizzo e-mail e numero di telefono.
C'è anche una sezione in cui possono digitare la loro richiesta specifica.

Il modulo predefinito dovrebbe funzionare bene per la maggior parte dei siti Web, ma è facile personalizzare il modulo se necessario.
Per modificare un campo, fai semplicemente clic per selezionarlo. Il menu a sinistra mostrerà quindi tutte le impostazioni che puoi utilizzare per personalizzare questo campo.
Ad esempio, puoi modificare il testo visualizzato sopra qualsiasi campo modificando il testo nel campo "Etichetta".

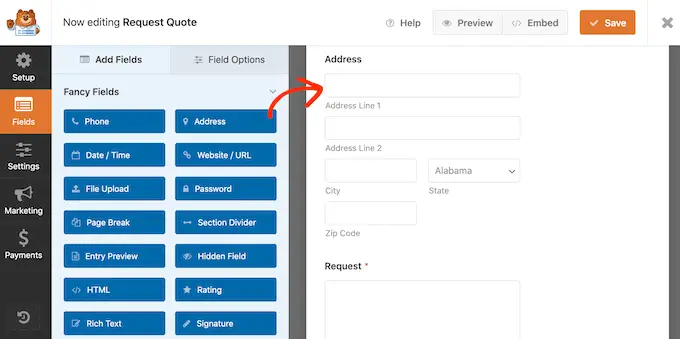
Puoi anche aggiungere altri campi selezionando la scheda "Aggiungi campi".
Quindi, è sufficiente trascinare e rilasciare qualsiasi blocco di campo sul modulo.

Puoi anche modificare l'ordine in cui i campi vengono visualizzati nel modulo utilizzando il trascinamento della selezione.
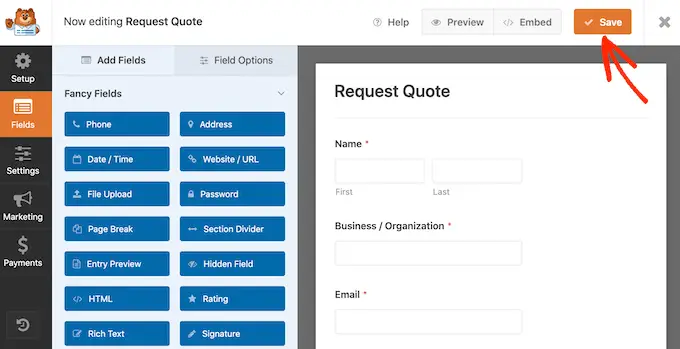
Quando sei soddisfatto dell'aspetto del modulo, vai avanti e fai clic sul pulsante "Salva".

Ora puoi aggiungere questo modulo a qualsiasi post o pagina di WordPress utilizzando l'editor di contenuti di WordPress.
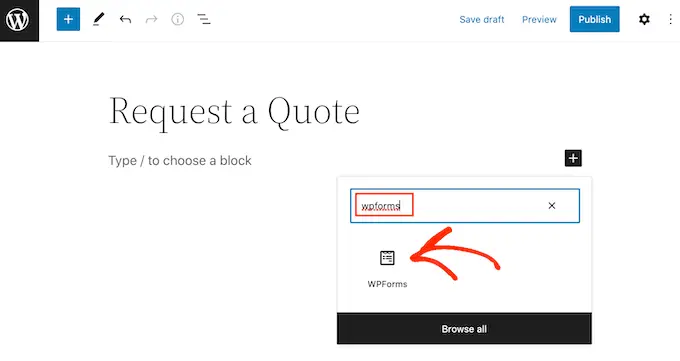
Basta aprire la pagina in cui si desidera aggiungere il modulo e quindi fare clic sul pulsante '+'.
Successivamente, digita "WPForms" e fai clic sul blocco per aggiungerlo alla tua pagina.

Infine, apri il menu a tendina e seleziona il modulo di richiesta preventivo.
WPForms mostrerà un'anteprima del modulo sullo schermo. Se sei soddisfatto dell'aspetto del modulo, puoi andare avanti e salvare o pubblicare la pagina.

Il modulo di richiesta preventivo sarà ora disponibile per i tuoi visitatori.
Speriamo che questo articolo ti abbia aiutato a imparare come creare una sezione servizi in WordPress. Potresti anche dare un'occhiata al nostro articolo sul miglior software di chat dal vivo e su come creare una newsletter via email.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post How to Create a Services Section in WordPress è apparso per la prima volta su WPBeginner.
