Come creare uno slider usando Flatsome Theme UX Builder
Pubblicato: 2022-04-18Lo slider è una funzionalità comune che viene utilizzata frequentemente sui siti Web. Se stai usando un tema Flatsome per creare il tuo sito web, puoi creare uno slider usando il builder UX del tema Flatsome.
UX Builder è un editor di pagine front-end intuitivo e facile da usare. Consente di aggiungere uno slider al sito Web basato su temi Flatsome nel modo più semplice. Puoi ottenere aiuto con qualsiasi plug-in slider in WordPress per svolgere facilmente il tuo lavoro.
Perché hai bisogno di uno slider sul tuo sito web?
Slider è una funzione che ti consente di aggiungere una presentazione al tuo sito. Quell'elemento della diapositiva può essere immagine/logo/testo. Aggiungerli renderà il tuo sito attraente, accogliente e coinvolgente per i clienti. È un'opportunità per entrare in contatto con i visitatori da non perdere.
Cosa dovresti aggiungere al tuo dispositivo di scorrimento?
Le opzioni sono aperte. Puoi aggiungere tutto ciò che desideri aggiungere al tuo sito Web basato su Flatsome. Oltre a ciò, ci sono alcune cose comuni che puoi aggiungere al tuo dispositivo di scorrimento. Se vuoi un'idea di cosa dovresti aggiungere, puoi seguire l'elenco qui sotto
- Offerta o aggiornamento relativo alla vendita
- Galleria fotografica per mostrare le tue foto
- Qualsiasi tipo di avviso, ecc.
Per ottimizzare le immagini puoi anche utilizzare i plugin della galleria fotografica WordPress che usano i fotografi, che saranno i migliori per te.
Come creare uno slider usando il builder UX del tema Flatsome?
Qui, sto mostrando il processo passo-passo per creare uno slider usando il builder UX del tema Flatsome.
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica.

Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

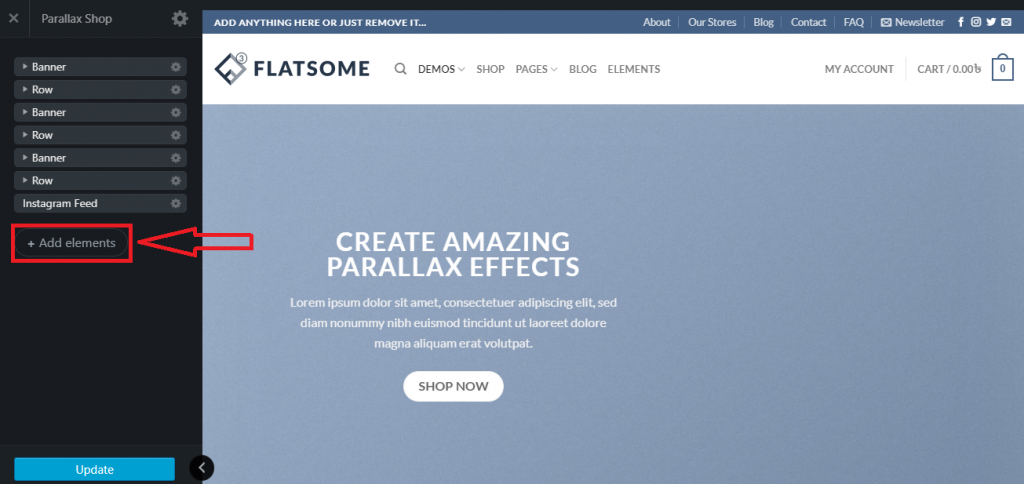
Passaggio 3: sulla sinistra, verrà visualizzata una barra laterale denominata Parallax Shop . Puoi trovare diversi elementi lì e, sotto tutti gli elementi, troverai Aggiungi elementi. Fare clic su quello.

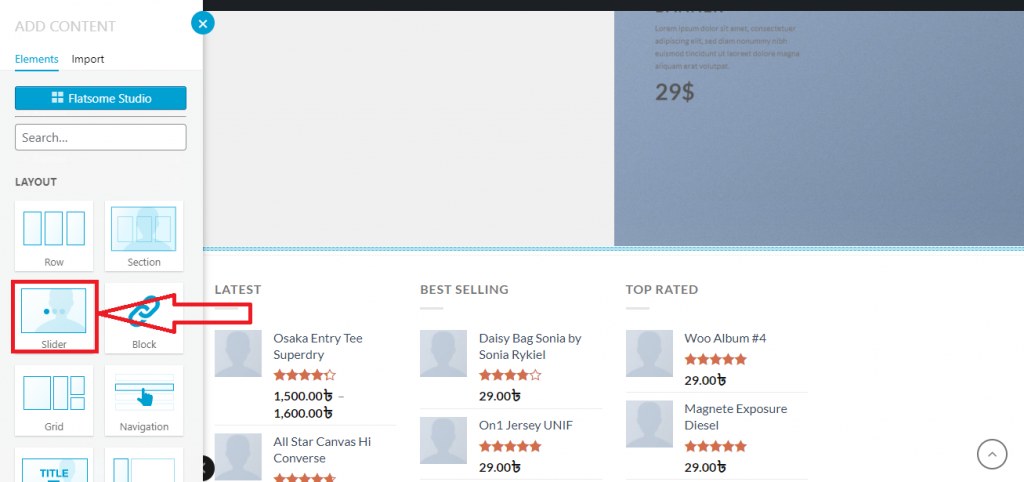
Passaggio 4: qui puoi aggiungere un dispositivo di scorrimento facendo clic sul dispositivo di scorrimento .

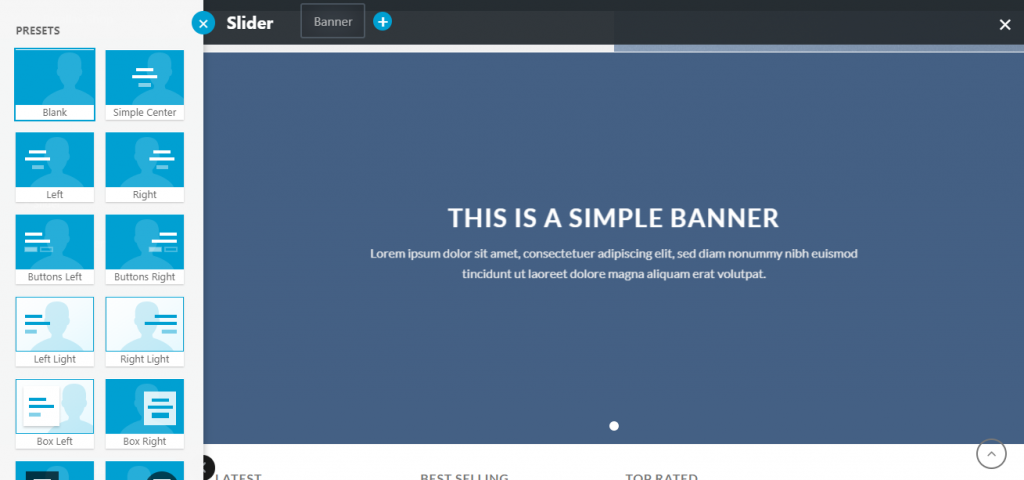
Passaggio 5: troverai vari tipi di modelli di slider. Scorri verso il basso , esplora e seleziona uno qualsiasi di essi.

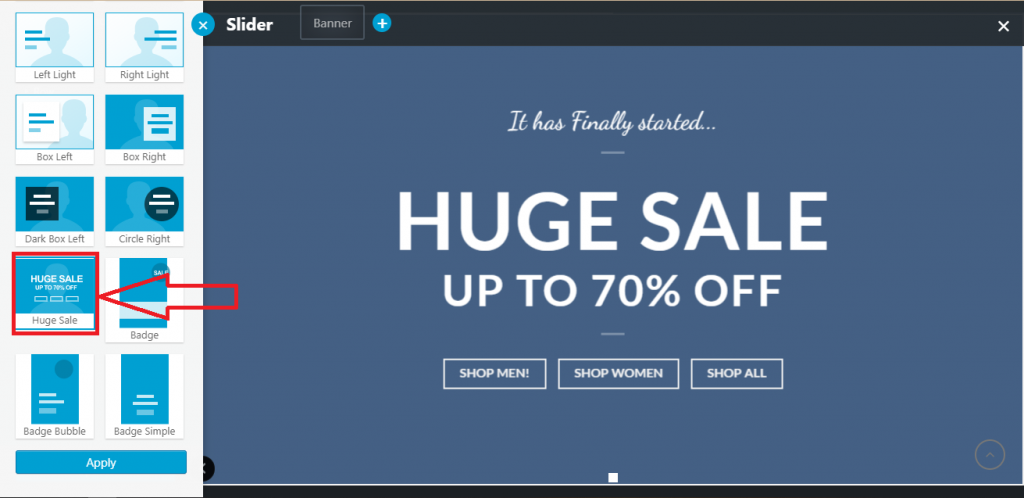
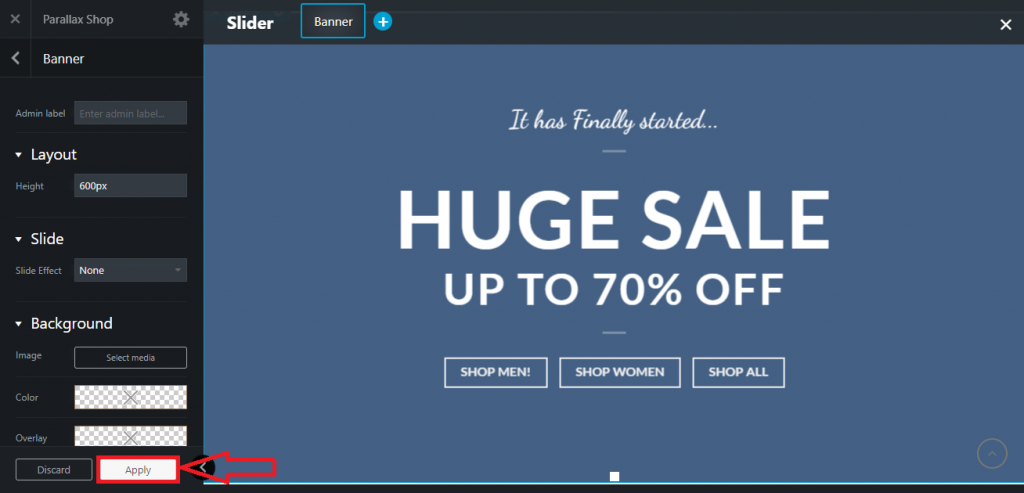
Passaggio 6: a scopo dimostrativo, sto prendendo in considerazione un modello chiamato Huge Sale . Ecco come apparirà.

Passaggio 7: qui puoi modificare l'intero layout e personalizzarlo secondo le tue esigenze. Dopo la personalizzazione, fare clic su Applica .

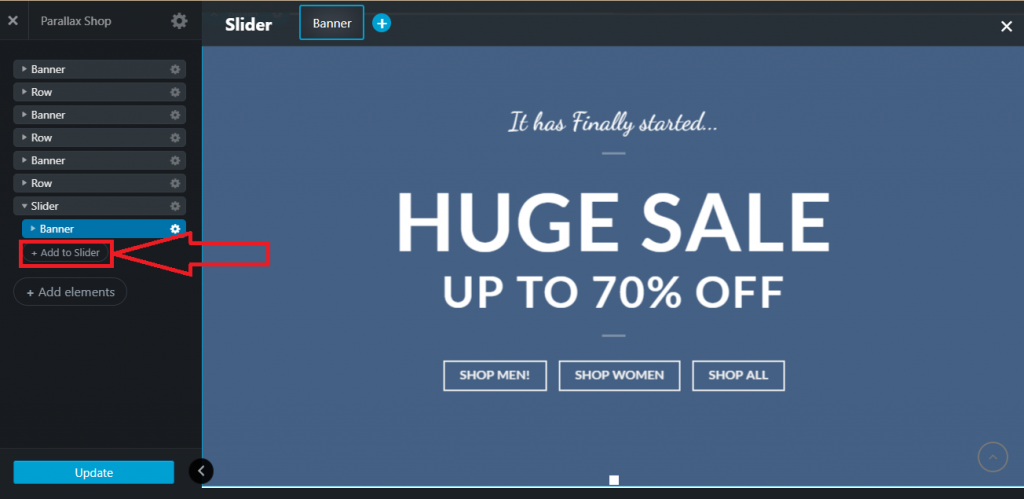
Passaggio 8: se desideri aggiungere più elementi, puoi fare clic su Aggiungi al dispositivo di scorrimento per aggiungere nuovi elementi.

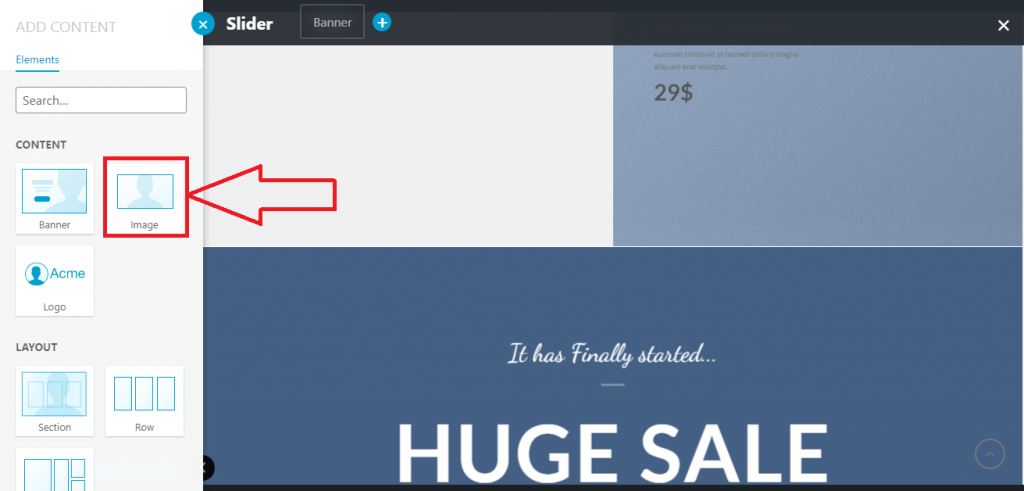
Passaggio 9: puoi aggiungere 3 tipi di elementi. Questi sono banner, immagini e loghi. Fare clic su una di queste tre caselle per aggiungere un elemento.

Passaggio 10: sul lato sinistro, verrà visualizzato il negozio di parallasse . Per aggiungere un supporto, fare clic su Seleziona supporto .

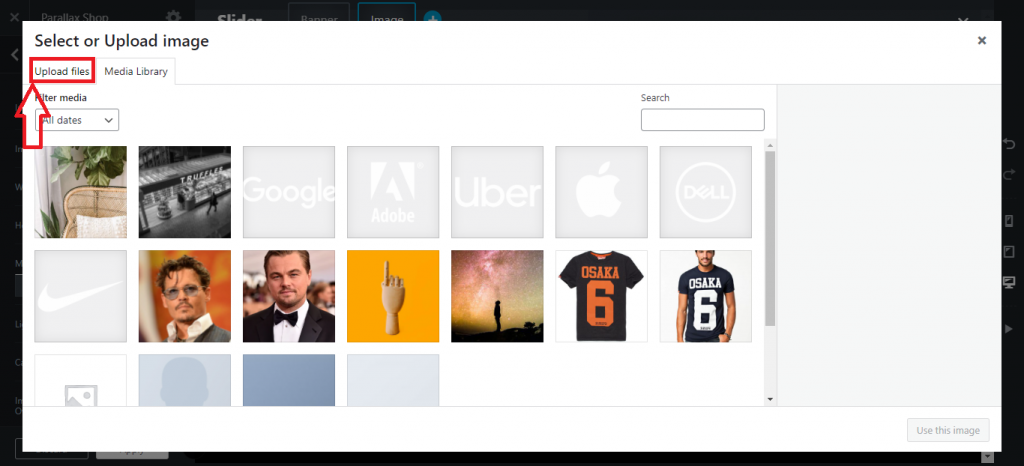
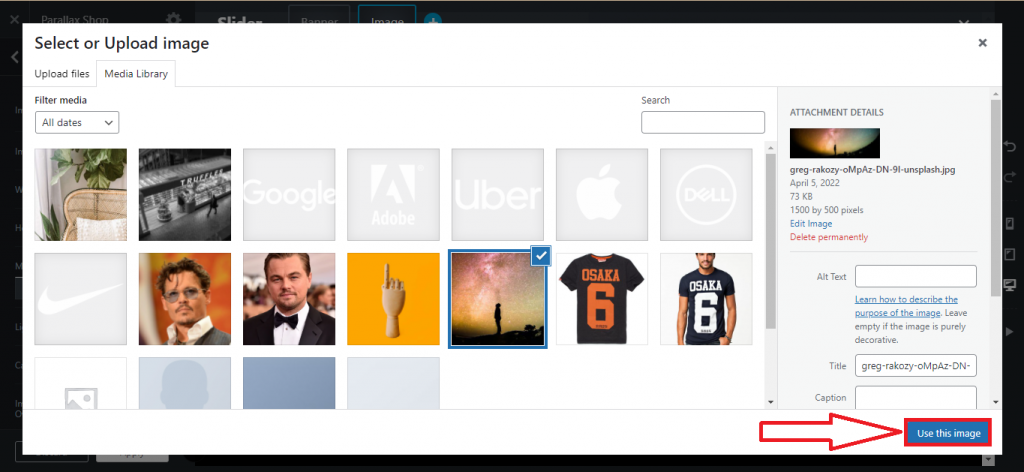
Passaggio 11: verrà visualizzato un popup. Puoi scegliere i media dalla libreria multimediale, oppure puoi caricarli dal tuo computer, oppure se hai un altro sito Web e sai come esportare la libreria multimediale da WordPress puoi anche fare queste cose.

Passaggio 12: dopo aver caricato o selezionato il supporto, è necessario fare clic su Usa questa immagine .

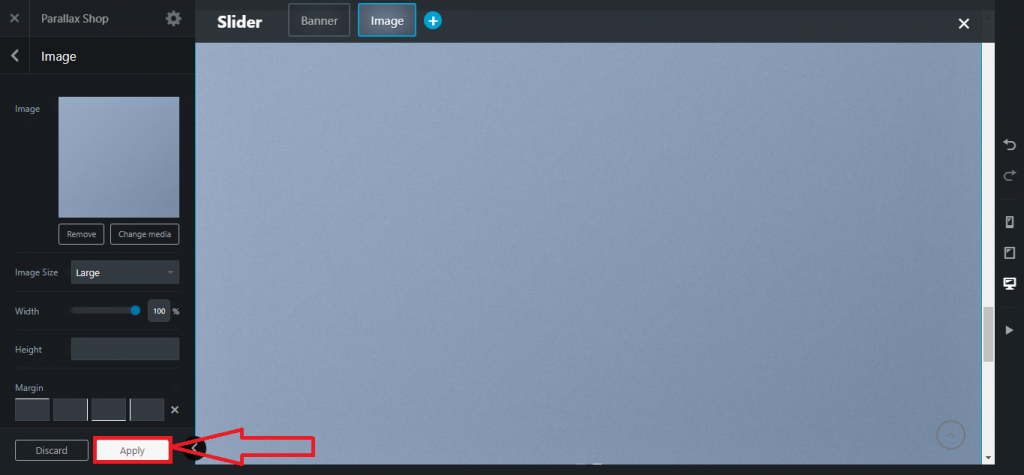
Passaggio 13: il supporto verrà incorporato e puoi aggiungere questo supporto al sito principale facendo clic su Applica nella pagina.

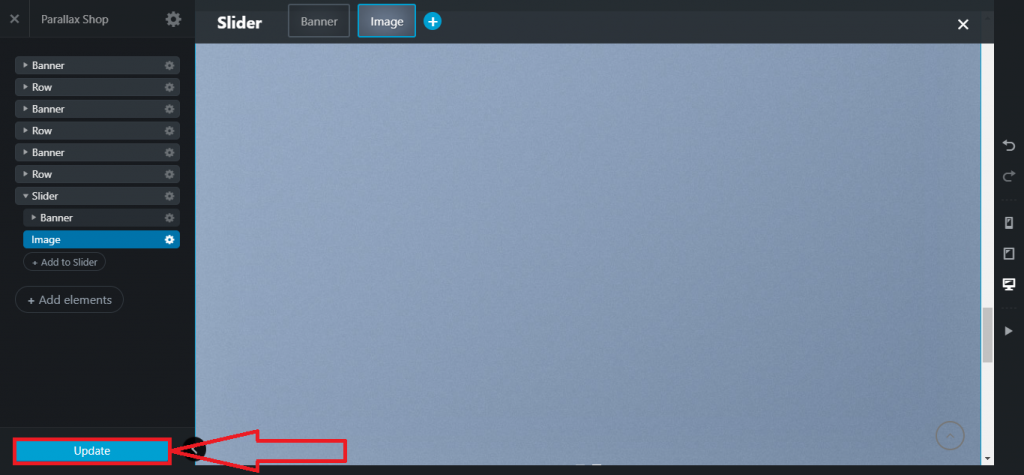
Passaggio 14: dopo aver fatto clic su Applica , verrà visualizzata un'opzione di aggiornamento. È necessario fare clic sul pulsante Aggiorna per attivare l'intero processo sul sito live.

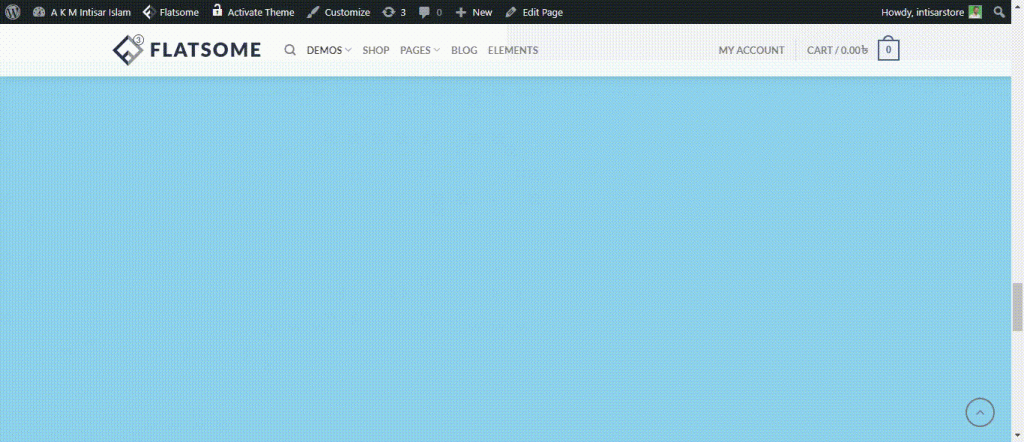
Dopo aver completato l'intero processo, il dispositivo di scorrimento sarà simile a questo.

Congratulazioni! Hai creato un dispositivo di scorrimento utilizzando il builder UX del tema Flatsome. Ci sono molte opzioni per personalizzare il cursore, come cambiare il colore di sfondo, personalizzare i tempi del cursore, cambiare la trascinabilità, cambiare il tipo di cursore, ecc.
Veniamo introdotti ad altre impostazioni di personalizzazione dello slider del tema Flatsome.
Come cambiare il colore di sfondo di uno slider usando il builder UX del tema Flatsome?
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica.

Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

Passaggio 3: apparirà un negozio di parallasse , dove puoi trovare l'opzione Slider . Fare clic sull'impostazione. Successivamente, troverai un elenco a discesa. Da quell'elenco, fai clic su Opzioni .

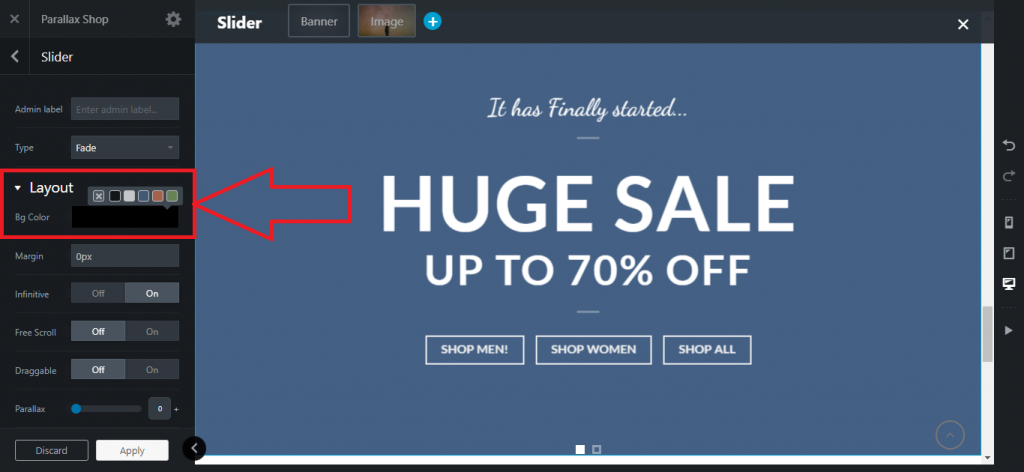
Passaggio 4: ti porterà alla pagina di personalizzazione del dispositivo di scorrimento . Vedrai diverse opzioni da dove devi trovare la sezione Layout. Nella selezione Layout, troverai Bg Color , fai clic su quel colore. Ti mostrerà i colori di sfondo disponibili, selezionane uno qualsiasi.

Passaggio 5: dopo aver selezionato un colore, puoi trovare il pulsante Applica nella parte inferiore della pagina di Parallax Shop , fare clic su quello per applicare un nuovo colore di sfondo.

Passaggio 6: Quindi il negozio Parallax ti porterà una nuova pagina in cui devi fare clic su Aggiorna per aggiornare il tuo sito attuale. Successivamente, lo sfondo verrà impostato con il nuovo colore.

Come modificare l'opzione trascinabile di un dispositivo di scorrimento utilizzando il builder UX del tema Flatsome?
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica.


Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

Passaggio 3: apparirà un negozio di parallasse , dove puoi trovare l'opzione Slider . Fare clic sull'impostazione. Successivamente, troverai un elenco a discesa. Da quell'elenco, fai clic su Opzioni .

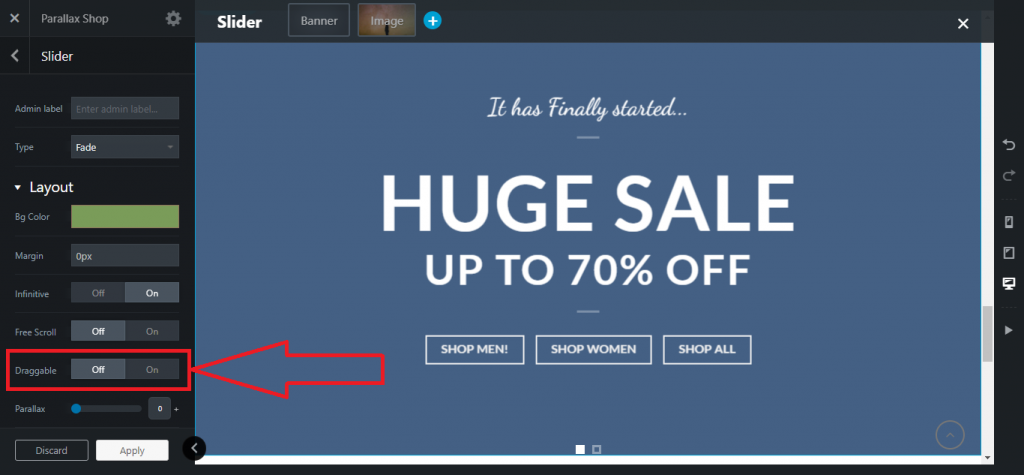
Passaggio 4: nel negozio di parallasse , troverai l'opzione denominata Trascinabile . È possibile attivare /disattivare la funzione.

Passaggio 5: dopo aver selezionato on/off, puoi trovare il pulsante Applica nella parte inferiore della pagina di Parallax Shop , fare clic su quello per applicare un nuovo colore di sfondo.

Passaggio 6: Quindi il negozio Parallax ti porterà una nuova pagina in cui devi fare clic su Aggiorna per aggiornare il tuo sito attuale. Successivamente, il dispositivo di scorrimento verrà impostato con la capacità di trascinamento.

Come attivare la diapositiva automatica utilizzando il builder UX del tema Flatsome?
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica.

Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

Passaggio 3: apparirà un negozio di parallasse , dove puoi trovare l'opzione Slider . Fare clic sull'impostazione. Successivamente, troverai un elenco a discesa. Da quell'elenco, fai clic su Opzioni .

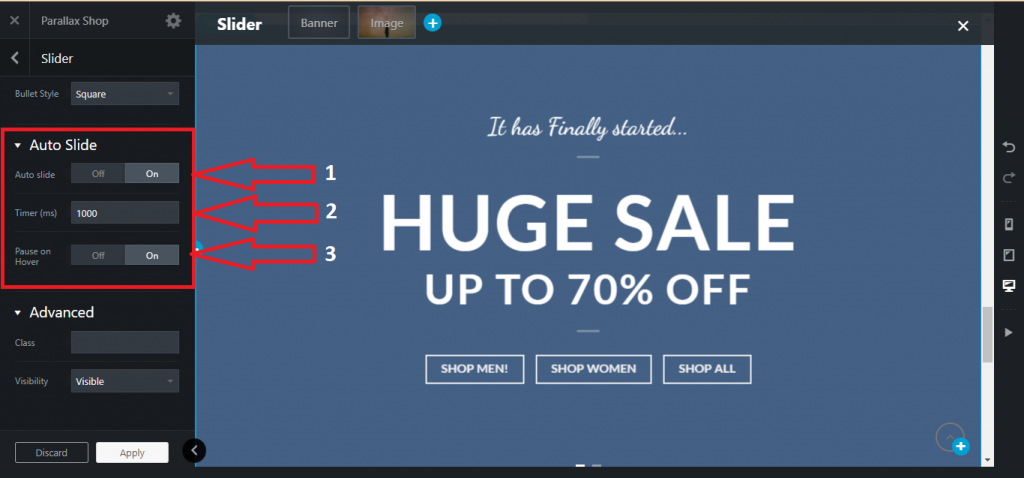
Passaggio 4: troverai una sezione denominata Scorrimento automatico , in cui puoi attivare /disattivare l' opzione Scorrimento automatico . Inoltre, puoi personalizzare il tempo dell'intervallo di scorrimento utilizzando Timer e attivare /disattivare lo stato di Pausa al passaggio del mouse .

Passaggio 5: dopo aver selezionato on/off, puoi trovare il pulsante Applica nella parte inferiore della pagina di Parallax Shop , fare clic su quello per applicare un nuovo colore di sfondo.

Passaggio 6: Quindi il negozio Parallax ti porterà una nuova pagina in cui devi fare clic su Aggiorna per aggiornare il tuo sito attuale. Successivamente, lo slider verrà impostato con la personalizzazione dello slider.

Come cambiare lo stile della freccia usando il builder UX del tema Flatsome?
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica

Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

Passaggio 3: apparirà un negozio di parallasse , dove puoi trovare l'opzione Slider . Fare clic sull'impostazione. Successivamente, troverai un elenco a discesa. Da quell'elenco, fai clic su Opzioni .

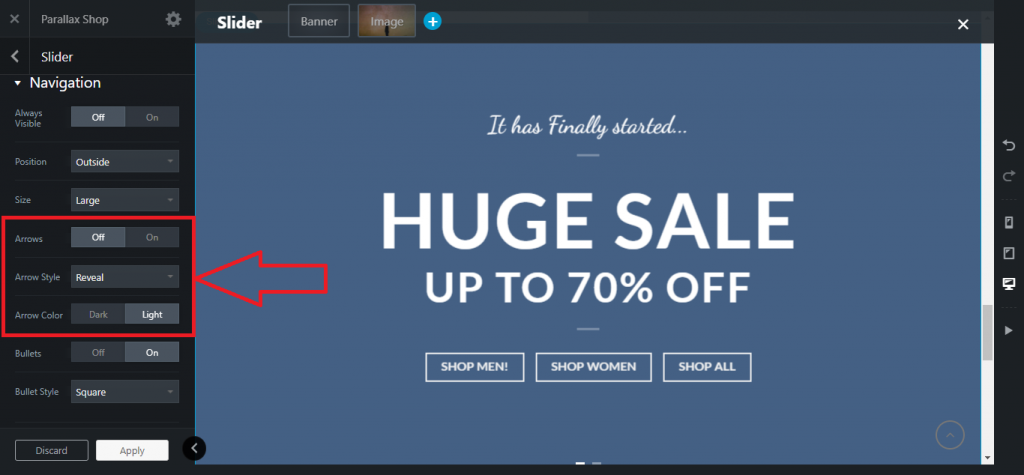
Passaggio 4: puoi trovare la sezione Freccia nel negozio di parallasse . Puoi attivare /disattivare le frecce , modificando lo stile e il colore delle frecce .

Passaggio 5: dopo aver selezionato on/off, puoi trovare il pulsante Applica nella parte inferiore della pagina di Parallax Shop , fare clic su quello per applicare un nuovo colore di sfondo.

Passaggio 6: Quindi il negozio Parallax ti porterà una nuova pagina in cui devi fare clic su Aggiorna per aggiornare il tuo sito attuale. Successivamente, il dispositivo di scorrimento verrà impostato con il nuovo stile di freccia.

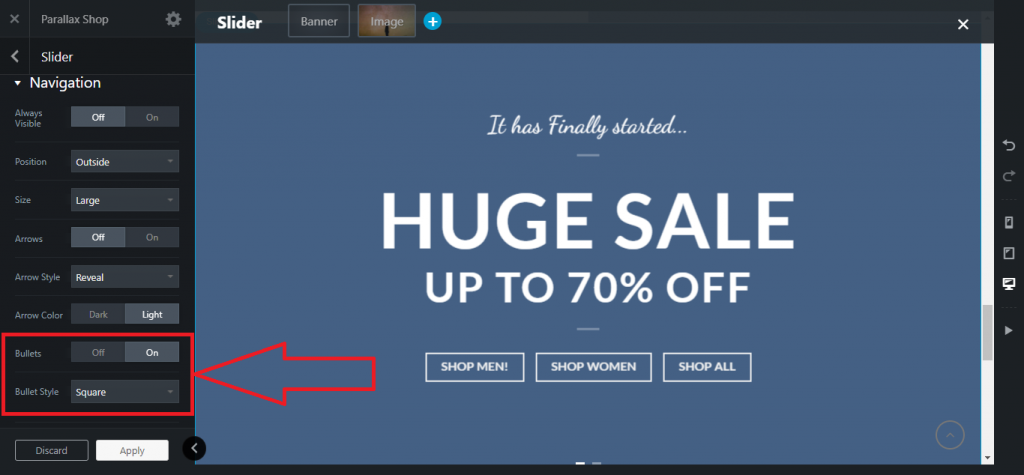
Come cambiare lo stile del proiettile usando il builder UX del tema Flatsome?
Passaggio 1: vai alla pagina del tuo negozio e posiziona il puntatore sulla pagina di modifica.

Passaggio 2: verrà visualizzata un'opzione denominata Modifica con UX Builder, fai clic su di essa.

Passaggio 3: apparirà un negozio di parallasse , dove puoi trovare l'opzione Slider . Fare clic sull'impostazione. Successivamente, troverai un elenco a discesa. Da quell'elenco, fai clic su Opzioni .

Passaggio 4: puoi trovare la sezione Bullet nel negozio di parallasse . Puoi attivare /disattivare i punti elenco e modificare lo stile punto elenco .

Passaggio 5: dopo aver selezionato on/off, puoi trovare il pulsante Applica nella parte inferiore della pagina di Parallax Shop , fare clic su quello per applicare un nuovo colore di sfondo.

Passaggio 6: Quindi il negozio Parallax ti porterà una nuova pagina in cui devi fare clic su Aggiorna per aggiornare il tuo sito attuale. Successivamente, il dispositivo di scorrimento verrà impostato con il nuovo stile di punto elenco .

Conclusione
In questo tutorial, sono state discusse quasi tutte le parti principali dello slider.
Se il tutorial ti sembra complesso, ti consiglio di dedicare del tempo e di seguire il processo dall'inizio.
Flatsome è uno dei temi più popolari in WordPress . Quindi, l'area della personalizzazione è vasta e ci vuole tempo per conoscere tutte le funzionalità.
Affrontare difficoltà? Sentiti libero di lasciare un commento. Ci piacerebbe aiutarti. Se vuoi saperne di più sul tema Flatsome, puoi leggere altri tutorial sul tema Flatsome qui per essere un esperto in quest'area.
