Come Creare un Tema Child WordPress (Guida per Principianti)?
Pubblicato: 2024-10-13
Creare un tema figlio in WordPress è un ottimo modo per personalizzare il tuo sito web assicurando al tempo stesso che le modifiche vengano preservate quando il tema principale viene aggiornato. Questa guida per principianti ti guiderà attraverso il processo passo dopo passo.
Cos'è un tema figlio?
Un tema figlio in WordPress è un tema che eredita la funzionalità e lo stile di un altro tema, noto come tema principale . Questa struttura consente agli utenti di apportare personalizzazioni e modifiche senza alterare direttamente i file del tema principale.

Caratteristiche principali di un tema figlio:
- Ereditarietà : un tema figlio utilizza le funzionalità, gli stili e i modelli del tema principale. Puoi aggiungere o sovrascrivere aspetti specifici del tema principale.
- Personalizzazione sicura : le modifiche apportate a un tema figlio non vengono perse quando il tema principale viene aggiornato. Ciò semplifica la manutenzione e la gestione del tuo sito web.
- Ripristino semplice : se riscontri problemi con il tema figlio, puoi facilmente tornare al tema principale senza perdere dati o modifiche.
- Sperimentazione : puoi testare nuovi stili e funzionalità senza influire sul sito live, consentendo la sperimentazione in un ambiente sicuro.
Quando utilizzare un tema figlio:
- Quando desideri personalizzare un tema senza perdere le modifiche durante gli aggiornamenti.
- Quando desideri aggiungere nuove funzionalità o stili mantenendo intatta la funzionalità principale del tema principale.
Vantaggi dell'utilizzo di un tema figlio
- Salvaguarda le personalizzazioni : gli aggiornamenti al tema principale non sovrascriveranno le tue modifiche.
- Manutenzione semplice : puoi tornare facilmente al tema principale, se necessario.
- Sperimentazione : prova nuove funzionalità o stili senza rischiare il tuo sito live.
I temi secondari sono uno strumento essenziale per gli utenti di WordPress che desiderano personalizzare i propri siti in modo efficace pur mantenendo la flessibilità per aggiornare il tema principale. Forniscono un modo strutturato per gestire le modifiche e garantire un'esperienza del sito Web più stabile.
Guida passo passo alla creazione di un tema figlio WordPress
Passaggio 1: configura il tuo ambiente
Puoi lavorare con un'installazione WordPress locale o live.

- Installazione locale : ideale per lo sviluppo e il test. Puoi utilizzare strumenti come:
- XAMPP : un pacchetto stack di soluzioni server Web multipiattaforma gratuito e open source.
- MAMP : un ambiente server locale gratuito che può essere installato su macOS e Windows.
- Local by Flywheel : uno strumento di sviluppo locale facile da usare.
- Installazione live : se stai lavorando direttamente su un sito live, assicurati di avere accesso amministrativo alla dashboard di WordPress.
Passaggio 2: crea la directory dei temi secondari
La creazione della directory del tema figlio è un processo semplice. Ecco come farlo passo dopo passo:
Passaggio 1: accedere alla directory dei temi
- Accedi ai tuoi file WordPress :
- Utilizza un client FTP (come FileZilla) o il File Manager del tuo provider di hosting per accedere alla tua installazione di WordPress.
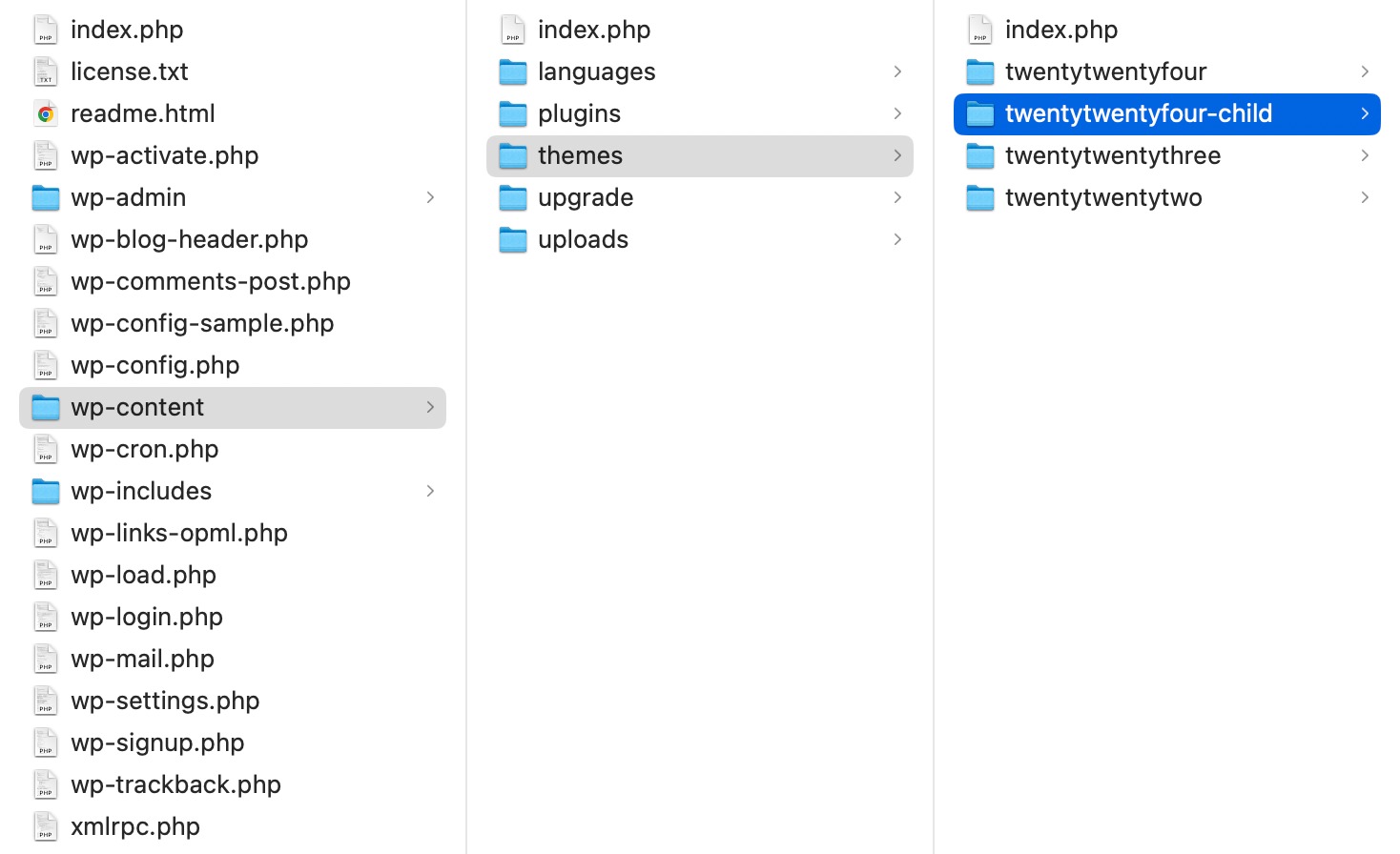
- Passare alla directory
wp-content/themes. Qui è dove sono archiviati tutti i tuoi temi.
Passaggio 2: crea una nuova cartella per il tema figlio

- Crea una nuova cartella :
- Fare clic con il tasto destro all'interno della directory
themese selezionare Crea nuova directory o Nuova cartella . - Assegna un nome alla cartella utilizzando un formato che renda chiaro che si tratta di un tema figlio. Una convenzione comune consiste nell'utilizzare il nome del tema principale seguito da
-child. Per esempio:- Se il tuo tema principale si chiama
twentytwentyfour, chiama la cartella del tema figliotwentytwentyfour-child.
- Se il tuo tema principale si chiama
- Fare clic con il tasto destro all'interno della directory
Passaggio 3: verificare la creazione della cartella
- Controlla la tua directory :
- Assicurati che la nuova cartella per il tuo tema figlio appaia nella directory
wp-content/themes. - Dovresti vedere elencati sia il tema principale che il tema figlio appena creato.
- Assicurati che la nuova cartella per il tuo tema figlio appaia nella directory
Passaggio 3: crea il foglio di stile (style.css)
- All'interno della cartella del tema figlio, crea un file denominato
style.css. - Aggiungi il seguente codice al file
style.css:/* Theme Name: Your Parent Theme Child Theme URI: http://yourwebsite.com Description: A child theme of Your Parent Theme Author: Your Name Author URI: http://yourwebsite.com Template: yourparenttheme Version: 1.0 */ /* Import the parent theme styles */ @import url("../yourparenttheme/style.css");Assicurati di sostituire
yourparentthemecon il nome effettivo della directory del tema principale.
Passaggio 4: creare il file delle funzioni (functions.php)
- Nella stessa cartella del tema figlio, crea un file denominato
functions.php. - Aggiungi il seguente codice per accodare gli stili del tema principale:
<?php function my_theme_enqueue_styles ( ) { $parent_; // This is 'twentytwentyfour-style' for the Twenty Twenty-Four theme. wp_enqueue_style($parent_style, get_template_directory_uri() . '/style.css'); wp_enqueue_style('child-style', get_stylesheet_directory_uri() . '/style.css', array($parent_style) ); } add_action('wp_enqueue_scripts', 'my_theme_enqueue_styles');Se necessario, sostituisci
'parent-style'con l'handle del foglio di stile principale del tema principale.
Passaggio 5: attiva il tema figlio
- Accedi al pannello di amministrazione di WordPress.
- Vai su Aspetto > Temi .
- Dovresti vedere il tema figlio elencato. Fare clic su Attiva .
Passaggio 6: personalizza il tema figlio
Ora che il tuo tema figlio è attivato, puoi iniziare a personalizzarlo! Puoi:

- Aggiungi CSS personalizzato a
style.css. - Crea nuovi file modello (ad esempio,
header.php,footer.php) per sovrascrivere i file del tema principale. - Modifica la funzionalità tramite
functions.php.
Ulteriori personalizzazioni
Per migliorare ulteriormente il tema figlio:
- Modelli personalizzati : crea modelli di pagina personalizzati duplicando i file dal tema principale e modificandoli.
- File JavaScript : se il tuo tema principale utilizza JavaScript, puoi accodare script aggiuntivi in
functions.php.
Conclusione
Creare un tema figlio WordPress è una competenza essenziale per chiunque desideri personalizzare il proprio sito Web mantenendo l'integrità del tema principale. Seguendo i passaggi descritti in questa guida, puoi apportare modifiche, aggiungere nuove funzionalità e migliorare il design del tuo sito in tutta sicurezza senza il rischio di perdere le modifiche durante gli aggiornamenti del tema.
L'utilizzo di un tema figlio non solo garantisce che le tue personalizzazioni vengano preservate, ma fornisce anche un ambiente flessibile per la sperimentazione e la crescita. Che tu sia un principiante o desideri espandere le tue conoscenze su WordPress, padroneggiare i temi secondari ti consentirà di costruire una presenza online unica e su misura.
Ora che hai gli strumenti e le conoscenze per creare un tema figlio, è tempo di liberare la tua creatività e portare il tuo sito WordPress al livello successivo. Buon tema!
