Come creare un menu WordPress in 5 passaggi
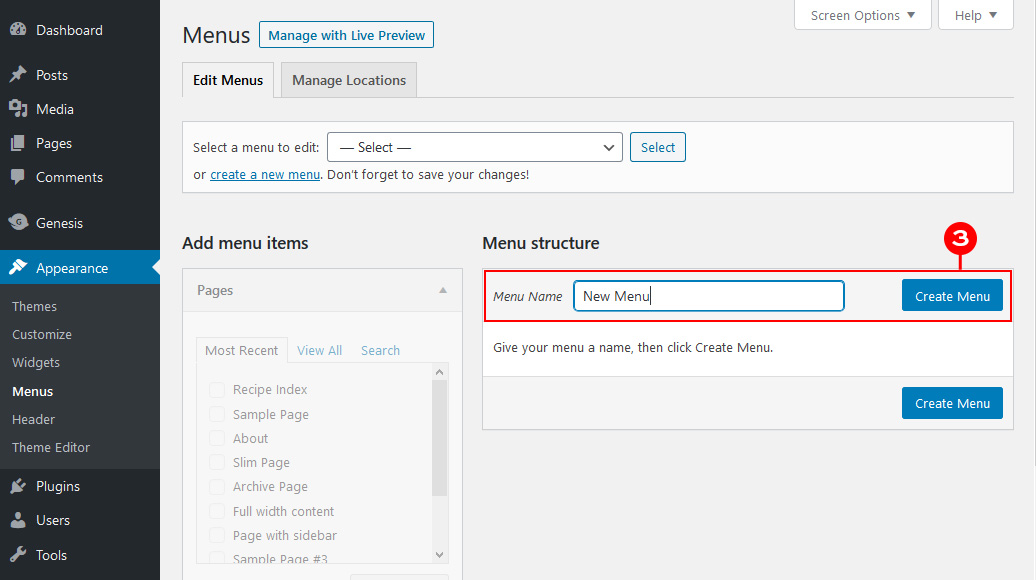
Pubblicato: 2022-09-14Accedi alla dashboard di WordPress. Vai su Aspetto > Menu. Fare clic sul pulsante "crea un nuovo menu". Inserisci un nome per il tuo nuovo menu nella casella Nome menu , quindi fai clic sul pulsante "Crea menu". Aggiungi le pagine, i post, le categorie o i link personalizzati che desideri nel tuo menu. Trascina e rilascia gli elementi per riordinarli.
Dovresti dare la priorità alla creazione di un menu ben organizzato come priorità assoluta. Inoltre, un menu ben progettato migliora l'esperienza dell'utente e, come avrai intuito, converte più avanti nella vita dell'utente. Un sito gravemente inefficiente non può essere compensato da un ottimo design. Quando usi Visual Composer, avrai più tempo per concentrarti sui menu del tuo sito web. Crea layout straordinari con oltre 500 elementi di contenuto, modelli di designer e altri plug-in come i costruttori di temi. Scegli tra una varietà di elementi di menu pronti per l'uso (menu di base, sandwich e barra laterale per un look più unico), oppure seleziona uno di questi per creare il tuo design.
Come aggiungo un pulsante di menu in WordPress?
 Credito: www.designerblogs.com
Credito: www.designerblogs.comFacendo clic su Aspetto > Menu o Personalizza > Menu, puoi accedere al pannello di amministrazione di WordPress. Se hai più di un menu, seleziona quello che desideri modificare dall'elenco. Imposta la voce di menu da visualizzare come pulsante. Basta premere il pulsante Salva se si desidera salvare l'attività.
Come aggiungo un pulsante alla mia intestazione di WordPress? Il menu di navigazione dell'intestazione ora può essere utilizzato per evidenziare un invito all'azione più evidente. Per impostazione predefinita, WordPress ti consente di aggiungere pulsanti ai post e alle pagine di WordPress utilizzando il blocco Pulsanti. Tutti i collegamenti nel menu di navigazione di WordPress possono essere convertiti in un pulsante seguendo questi semplici passaggi. Vai ad Aspetto Puoi personalizzare il tema WordPress usando il personalizzatore. Ora puoi vedere un'anteprima dal vivo del tuo sito web nella colonna di destra e un elenco di impostazioni del tema nella colonna di sinistra. Per espanderlo, devi fare clic con il pulsante destro del mouse sulla scheda CSS aggiuntivo.
Vedrai una casella in cui puoi aggiungere il tuo codice CSS personalizzato. Questo trucco può essere utilizzato per aggiungere pulsanti al menu di intestazione e per evidenziare eventuali collegamenti nel menu di navigazione di WordPress; è sufficiente fare clic sul collegamento per evidenziarlo. È possibile aggiungere un bordo, un colore di sfondo, un colore del collegamento e un colore del testo del collegamento. Se desideri che le modifiche vengano salvate, fai semplicemente clic sul pulsante Pubblica.
In WP Admin, trascina semplicemente qualsiasi elemento a destra per creare un menu a discesa. Puoi invertire questo trascinandoli di nuovo a sinistra.
Come aggiungo un pulsante alla mia intestazione in WordPress?
Andando su Aspetto > Personalizza, puoi accedere al personalizzatore del tema di WordPress, a cui puoi accedere facendo clic sul pulsante CSS aggiuntivo. Cliccando su Pubblica, puoi aggiungere il tuo codice CSS personalizzato al tuo sito web.
Come posso creare più menu in WordPress?
Quando vai alla dashboard di WordPress, in Aspetto, in Menu, crea un nuovo menu Pagina di contatto (o qualsiasi altro nome desideri); e quindi fare clic su di esso. Aggiungi voci di menu per ogni pagina o collegamento personalizzato, fai clic su Pubblica, quindi ripeti la procedura per tutti gli altri menu richiesti.
Utilizzando il plug-in Menu condizionali, puoi creare una varietà di menu per varie pagine in WordPress. I visitatori possono trovare facilmente le pagine di cui hanno bisogno facendo clic sul menu, che è il minimo indispensabile di ogni sito web. Se il tuo sito web è complesso, potresti voler includere menu separati per ogni gruppo di pagine. Questo post ti insegnerà come farlo in pochi minuti. Modifica la sezione Aspetto in Gestisci posizioni, quindi Condizionale. Scegli una voce di menu Apple dall'elenco (ho scelto il menu Apple). Puoi specificare dove vuoi che venga visualizzato facendo clic sulla scheda Condizione. Ci sarà una nuova finestra pop-up da cui potrai selezionare. Ad esempio, puoi visualizzare il menu in diverse categorie, tipi di post, tassonomia, ruoli utente o home page su 404 pagine.
Plugin del menu gerarchico: crea un secondo menu a un livello diverso
Il plug-in Menu gerarchico può essere utilizzato per creare un secondo menu a un livello diverso dal menu principale.

Come aggiungere schede in WordPress
L'aggiunta di schede in WordPress è un ottimo modo per organizzare i tuoi contenuti e renderli più user-friendly. Le schede possono essere aggiunte a qualsiasi post o pagina e possono essere utilizzate per raggruppare contenuti correlati.
Per aggiungere schede in WordPress, crea prima un nuovo post o una nuova pagina. Nell'editor di contenuti, fai clic sull'icona "T" per inserire una scheda.
Apparirà una finestra popup con varie opzioni di scheda. Seleziona il numero di schede che desideri inserire, quindi fai clic su "OK".
Quindi, aggiungi i tuoi contenuti a ciascuna scheda. Per fare ciò, fai clic sulla scheda che desideri modificare e quindi inserisci il tuo contenuto nell'editor.
Al termine, fai clic su "Pubblica" o "Aggiorna" per salvare le modifiche. I tuoi contenuti saranno ora organizzati in schede e saranno più facili da usare!
È possibile accedere alle schede HTML, come le cartelle di file a schede basate sul Web, utilizzando i tag HTML. Puoi facilmente modificare il contenuto afferrando una delle schede. le configurazioni delle schede possono essere aggiunte in quattro modi diversi ai siti WordPress. Per riassumere, preferisco la serie Gutenberg Tabs Blocks. Se ciò non è possibile, utilizzare un plug-in come il blocco Gutenberg. Gli shortcode sono un'ottima alternativa alla modifica dei blocchi nei secoli bui degli editor di blocchi. Poiché puoi utilizzare le schede del generatore di pagine, ottieni il controllo completo sul tuo design.
Tuttavia, i plug-in di schede autonome non sono in grado di creare schede all'interno di post e pagine che stai modificando. Per rendere ogni layout di "schede" un post personalizzato, utilizza l'editor di schede del plug-in. Come aggiungo schede a uno shortcode? Le schede non hanno un singolo shortcode, poiché il codice contiene un numero di codici nidificati. Il primo passo è dividere gli shortcode in gruppi logici. Poiché i controlli dello stile visivo in genere non sono presenti negli shortcode, sono più difficili da definire rispetto alle schede di blocco. I widget delle schede sono generalmente limitati alle pagine più basilari di alcuni page builder.
Puoi usare questo trucco per inserire uno shortcode del modello nel widget delle schede (che funziona ma è un po' goffo). È anche possibile implementare la funzionalità del widget delle schede nidificate utilizzando un'estensione Elementor. i plug-in per schede autonome non hanno un buon caso d'uso, quindi non consiglio di usarli.
Come aggiungere menu nell'intestazione di WordPress
L'aggiunta di un menu all'intestazione di WordPress è un ottimo modo per migliorare la navigazione del tuo sito web. Esistono due metodi che puoi utilizzare per aggiungere un menu all'intestazione: 1. Utilizzare un plug-in WordPress: sono disponibili numerosi plug-in che ti permetteranno di aggiungere un menu all'intestazione. Installa e attiva semplicemente il plugin, quindi segui le istruzioni per aggiungere il tuo menu. 2. Usa un tema WordPress: molti temi WordPress sono dotati di supporto integrato per i menu nell'intestazione. Basta accedere alla pagina Menu nella dashboard di WordPress e seguire le istruzioni per aggiungere il menu.
L'intestazione di ogni sito e il menu di navigazione superiore verranno creati in modo leggermente diverso in WordPress. Poiché mi piace usare il framework del tema Genesis, lo sto usando qui. In questo caso, includeremo i link di Twitter e Facebook come parte del nostro widget. La mia nemesi erano i menu di navigazione, noti anche come barre di navigazione. Utilizzando i menu Genesis e WordPress, ho creato un metodo semplice per crearli. Utilizzando Chrome Developer Tools o il componente aggiuntivo Firebug per Firefox, puoi determinare quali selettori vengono utilizzati per definire lo stile del menu trascinandoli nell'HTML. Genesis fornisce un modo conveniente per aggiungere un menu a discesa per le sottopagine (o pagine figlio) e un menu a comparsa per ogni pagina. Inoltre, è possibile modificare i collegamenti alla pagina corrente, i collegamenti al passaggio del mouse e i collegamenti alle pagine secondarie. Basta trascinarli nella posizione desiderata per visualizzarli nel menu di navigazione.
