Come creare contenuti accessibili: 10 consigli utili
Pubblicato: 2022-07-02La creazione di contenuti accessibili è vitale per un sito web di successo. Ti aiuterà a includere le persone con disabilità nel tuo pubblico, a rendere il tuo sito web più facile da usare per tutti, ad aumentare la soddisfazione dei clienti, a migliorare la SEO e a soddisfare gli standard di accessibilità al web. Impariamo di più su questi standard e sui modi per creare contenuti accessibili sul tuo sito web.
Una nota sugli standard di accessibilità dei contenuti
L'ultimo standard per l'accessibilità dei contenuti è il Web Content Accessibility Guidelines 2.1. È anche noto come WCAG 2.1. Lo standard è stato creato dalla Web Accessibility Initiative (WAI) del World Wide Web Consortium (W3C). Il suo scopo è rendere il World Wide Web un luogo accessibile a tutti.
Alcuni aspetti dell'accessibilità al web sono di natura tecnica, quindi sono affidati a sviluppatori web e designer. Si prendono cura dei caratteri e dei colori, dei rapporti di contrasto, della creazione di etichette dei moduli, dell'accessibilità della tastiera e così via.
Tuttavia, le persone che creano contenuti possono (e dovrebbero!) renderli accessibili direttamente a livello di gestione dei contenuti. Ecco alcuni suggerimenti su come farlo.
Come creare contenuti accessibili
1. Fornire testi di collegamento significativi
I testi dei link come "clicca qui" o "leggi di più" non sono buoni in termini di accessibilità: dovrebbero descrivere chiaramente di cosa tratta l'URL. Ciò è particolarmente utile per le persone che si affidano agli screen reader. Il software assistivo è in grado di passare da un collegamento all'altro generandone un elenco.
Ecco alcuni consigli sui link:
- evita gli URL non elaborati (come https://website.com/page), perché i lettori di schermo lo leggeranno agli utenti, indipendentemente dalla durata
- utilizzare parole chiave significative
- evita molte parole in più e rimani conciso
- integrare il testo del collegamento naturalmente nel contenuto
- assicurati che si legga bene indipendentemente dal resto del testo
- se porta al download di un file, specificarne il tipo e la dimensione ("Esempio di documento (PDF, 5 MB)."
- evitare collegamenti extra che portano alla stessa destinazione
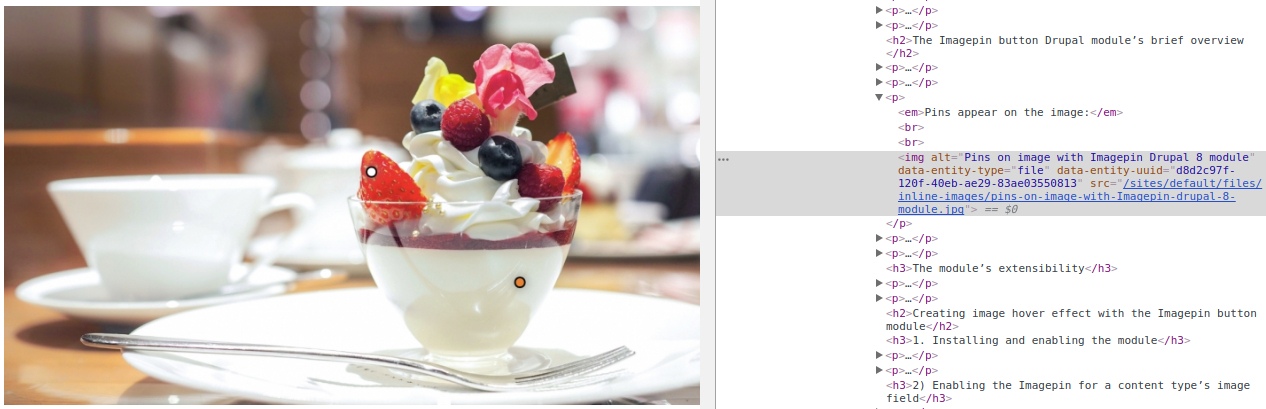
2. Fornire testo ALT per le immagini
Il testo alternativo, o ALT, descrive di cosa tratta l'immagine. Verrà letto dal software di lettura dello schermo. La descrizione ALT dovrebbe essere chiara, concisa e utile. Se un'immagine viene utilizzata come collegamento, la destinazione del collegamento deve essere indicata nell'ALT. Se è presente del testo sull'immagine, considera la possibilità di duplicarlo.
Oltre ad essere una regola pratica per rendere accessibili le tue immagini, le descrizioni alternative sono anche incredibilmente utili in termini di SEO.
È possibile rendere obbligatorio l'attributo ALT in modo che non venga mai omesso da un editor di contenuti o da un utente con diritti di pubblicazione. Ad esempio, l'ALT è richiesto immediatamente sui siti Web creati con Drupal 8. Puoi anche automatizzare la creazione di ALT su siti Web di grandi dimensioni e tutto questo può essere fatto con l'aiuto del nostro team di sviluppo.

3. Usa un linguaggio chiaro e semplice
Per creare contenuti accessibili, usa frasi chiare e semplici. Gli acronimi (come WCAG) dovrebbero essere espansi (come le Linee guida per l'accessibilità dei contenuti Web). I termini tecnici dovrebbero essere evitati o spiegati. Tuttavia, dipende dal livello professionale del pubblico di destinazione del contenuto.
Usare un linguaggio semplice e chiaro è importante in un'ampia varietà di casi:
- alcuni utenti potrebbero avere deficit cognitivi
- alcuni possono parlare inglese come seconda lingua
- alcuni devono fare affidamento su lettori di schermo e hanno bisogno che sia più semplice
- alcuni vogliono solo afferrare rapidamente la tua idea e non hanno tempo extra
4. Struttura bene i tuoi contenuti
Ecco un suggerimento sull'accessibilità che continua il precedente. Per rendere i contenuti facilmente comprensibili a chiunque, puoi fare affidamento su:
- paragrafi più brevi
- intestazioni
- elenchi puntati
e così via.
Ciò consente agli utenti di concentrare rapidamente la propria attenzione sui punti chiave. Gli screen reader navigheranno facilmente tra i tuoi contenuti, si sposteranno da una sezione all'altra, ecc.
E, come tutte le altre linee guida sull'accessibilità, una buona strutturazione dei contenuti aumenta l'usabilità anche per il cliente medio, perché tutti apprezzano e afferrano rapidamente i contenuti ben strutturati.
5. Usa titoli reali
Gli autori spesso strutturano il loro contenuto rendendo alcune frasi più grandi, più audaci o con un colore diverso. Per gli utenti medi, questo attira l'attenzione.

Ma questo non funziona con le persone che si affidano agli screen reader. Il testo accessibile verrà letto dall'alto verso il basso senza struttura e senza possibilità di navigare tra sezioni significative.
Quindi dovresti usare intestazioni reali che sono elementi strutturali del documento e definirne la gerarchia. L'intestazione più importante di una pagina è H1, seguita da H2, H3 e così via. Quando un'utilità per la lettura dello schermo vede un'intestazione, la leggerà "Intestazione di livello uno".
Questo suggerimento non è applicabile solo all'accessibilità. Ogni sito web decente ha bisogno di una struttura di intestazione adeguata che dovrebbe preferibilmente essere organizzata da un buon SEO manager.
6. Rendi i titoli delle tue pagine significativi e unici
Uno dei suggerimenti per creare contenuti accessibili è prendersi cura dei titoli delle pagine. Si trovano all'interno dell'elemento della struttura HTML della pagina. I titoli delle pagine dovrebbero fornire le informazioni più rilevanti sulla pagina, essere concisi e unici.
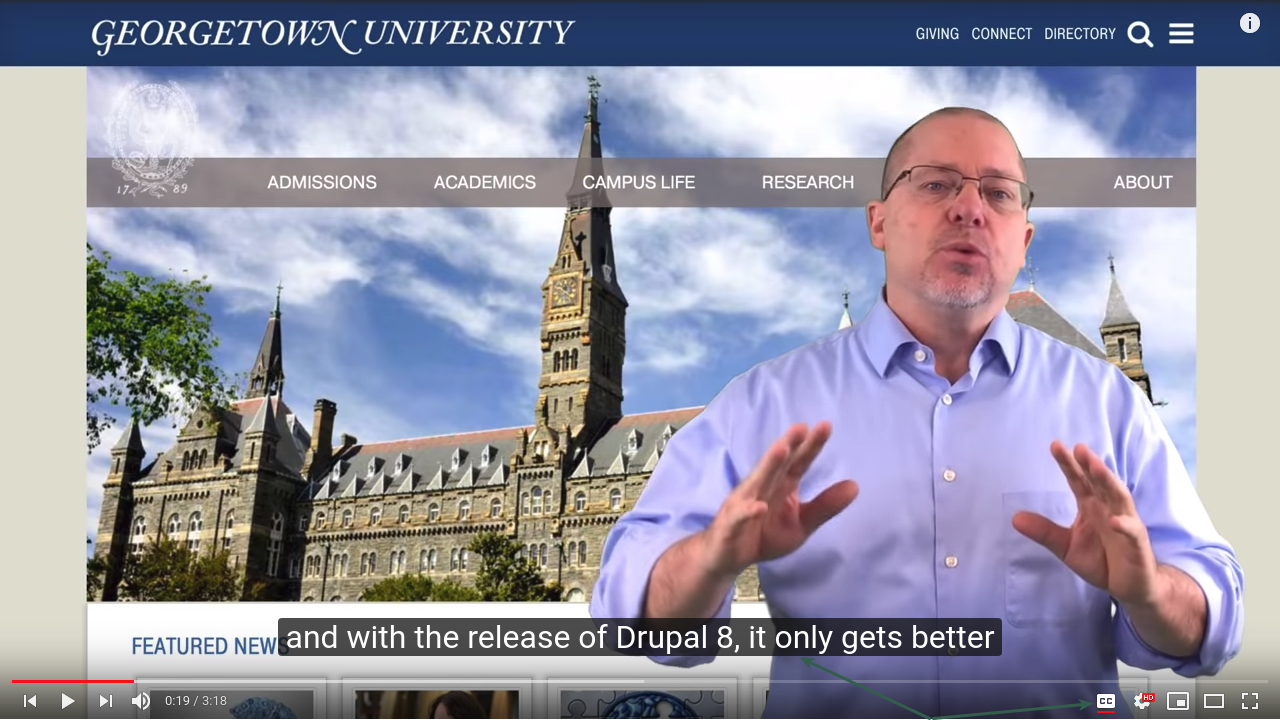
7. Fornisci video e audio con trascrizioni o didascalie
Trascrizioni e didascalie presentano entrambi il contenuto parlato come testo scritto. I sottotitoli vengono visualizzati sullo schermo come blocchi di testo contemporaneamente al contenuto vocale. Le trascrizioni sono versioni testuali del contenuto in un documento separato.
Trascrizioni e didascalie per contenuti video e audio possono essere molto importanti in vari scenari. Possono aiutare le persone che:
- non riesco a sentire
- non riesco a sentire bene
- usa l'inglese come seconda lingua
- desidera cogliere il contenuto in modo più rapido ed efficiente
- devono evitare suoni forti nella stanza per alcuni motivi
e altro ancora.
Esistono servizi gratuiti ea pagamento che convertono la voce in testo. Ad esempio, YouTube offre sottotitoli automatici utilizzando la tecnologia di riconoscimento vocale. Spesso è anche importante dire cosa sta succedendo nel video o nell'audio, non solo ciò che viene detto.
Se non puoi fornire tutti i tuoi contenuti video o audio con trascrizioni o didascalie, potresti anche considerare di fornire su richiesta.

8. Rendi i documenti accessibili
È facile dimenticare i documenti allegati che vengono scaricati dal tuo sito web. La maggior parte dei documenti comunemente riscontrati di questo tipo sono in Portable Document Format (PDF). Il PDF deve essere contrassegnato in modo che la sua struttura possa essere letta dalle tecnologie assistive. Gli strumenti per la creazione di PDF possono essere molto utili qui.
In molti casi, tuttavia, è meglio considerare di fornire un'alternativa testuale al documento PDF.
9. Usa le funzionalità dei social media
I social media hanno diverse opzioni di accessibilità, quindi devi assicurarti di usarli. Esempi inclusi:
- su Twitter, puoi abilitare una descrizione alternativa per le immagini
- Instagram consente didascalie illimitate per le immagini
- Facebook utilizza il riconoscimento facciale
- come già accennato, YouTube sottoscrive automaticamente i video
e così via.
10. Rendi le istruzioni del sito Web chiare e inequivocabili
Tutte le istruzioni, i messaggi di errore e i formati di dati richiesti che gli utenti devono inserire devono essere comprensibili e concisi per essere accessibili.
Ricorda di fare attenzione con indicazioni come "a destra", "a sinistra" o quelle che usano i colori (es. "fai clic sul pulsante rosso"). Gli screen reader assorbono il contenuto come lineare: lo leggono dall'alto verso il basso, quindi non c'è "sinistra" o "destra" nel loro caso.
A proposito, lo stesso vale per la tecnica di progettazione più in voga: il responsive web design. Gli elementi di layout nel design reattivo possono essere riordinati per ottenere una visualizzazione perfetta sui dispositivi mobili, che è un altro motivo per scrivere attentamente le istruzioni.
Lascia che ti aiutiamo con l'accessibilità del tuo sito web
Detto questo, le regole per la creazione di contenuti accessibili sembrano le regole d'oro del web di oggi in generale. Rendono il tuo sito web migliore in tanti modi.
E la regola d'oro della vita è mettersi nei panni degli altri, quindi immagina sempre come un pubblico diverso percepirà i tuoi contenuti.
La nostra web agency è pronta ad aiutarti a rendere accessibile il tuo sito web in tutti gli aspetti tecnici. Quando si tratta di contenuti, possiamo fornirti un background tecnico per creare contenuti accessibili nei tuoi flussi di lavoro quotidiani. Discutiamo dei dettagli!
