Come creare un modulo HTML che ti invii un'e-mail
Pubblicato: 2022-09-01Ti è mai capitato di impostare un modulo sul tuo sito, solo per dimenticare di controllare le voci che sono state inviate? La creazione di un modulo HTML che invii un'e-mail dopo l'invio è uno dei modi più semplici ed efficaci per risolvere questo problema.
Qui, ti guideremo attraverso come creare un modulo che invii un'e-mail a te, così come al cliente, per assicurarti che il modulo sia stato ricevuto.

Come creare un modulo HTML che invia e-mail
HTML non offre un'opzione per creare un modulo che invii un'e-mail dopo l'invio. Tuttavia, puoi utilizzare l'elemento form action per impostare un indirizzo mailto: (in questo caso, il tuo), attivando l'apertura del client di posta del mittente. Questa è un'ultima opzione se non puoi creare un modulo basato su PHP.
Idealmente, i browser ti permetterebbero di instradare gli invii dei moduli direttamente a un indirizzo e-mail. Tuttavia, il motivo per cui non lo fanno è che l'invio di e-mail direttamente da un modulo Web HTML rivelerebbe l'indirizzo e-mail del visitatore, rendendo l'utente vulnerabile ad attività dannose, come il phishing.
L'aggiunta di un indirizzo mailto: al modulo può essere un potenziale modo per aggirare questa sfida. Questa opzione attiva il client di posta predefinito sul computer dell'utente, chiedendogli di inviare il modulo tramite posta elettronica. Il browser web invia una richiesta al provider del servizio di posta elettronica, non all'indirizzo specificato.
Ci sono alcuni problemi con il mailto: opzione. Ad esempio, non è compatibile al 100% con tutti i browser, non è molto intuitivo ed è impossibile controllare la formattazione dei dati quando il modulo viene inviato dal browser.
Oltre a ciò, verrà visualizzato un messaggio di avviso quando l'utente invia il modulo, informandolo che le informazioni che stanno per inviare non saranno crittografate per motivi di privacy.
Di seguito, esamineremo alcune opzioni per la creazione di un modulo HTML che ti invia un'e-mail quando viene inviata una nuova voce.
L'opzione che scegli dipende da come lavori e dalla piattaforma che stai utilizzando. Questo per dire che le cose sono leggermente diverse se il piano prevede di utilizzare un mix di HTML e script diversi. Di seguito, esaminiamo le diverse opzioni disponibili.
Metodo 1: creare un modulo di invio e-mail utilizzando HTML (non consigliato)
Usi solo HTML? Dall'inizio, ecco un codice di esempio da utilizzare:
Vedi la penna Come creare un modulo HTML che ti invii un'e-mail di HubSpot (@hubspot) su CodePen.
Questo codice creerà un modulo che richiede il nome del contatto, il messaggio e include un pulsante di invio (non visibile in CodePen). Nota che questo codice è di base: non sembrerà super elegante. Per uno più bello, dovrai aggiungere altre righe di codice specifiche per le tue esigenze.
Sebbene tu possa utilizzare solo l'HTML di base, questa non è l'opzione ideale. Questo modulo non invia direttamente agli indirizzi e-mail, ma apre un client di posta elettronica o una finestra degli strumenti per inviare il modulo. Questo può spaventare l'utente dall'inviare il modulo.
Quindi, quale codice HTML ti consente di inviare gli invii di moduli direttamente a un indirizzo e-mail?
Per far funzionare il modulo con il tuo server di posta elettronica e inviarlo a una casella di posta, PHP è la risposta: esploriamo ora questa opzione.
Metodo 2: crea un modulo di invio e-mail utilizzando PHP (avanzato)
Per creare un modulo con cui gli abbonati possono contattarti, lo script PHP sarà il tuo migliore amico. Lo so, un altro acronimo. Questo sta per Hypertext Preprocessor e questo linguaggio collabora con HTML per elaborare il modulo.
Prima di saltare nel processo, analizziamo alcune basi del modulo.
Un modulo web ha due lati: il front-end, visto nel browser dai visitatori, e uno script di back-end in esecuzione sul server.
Il browser web del visitatore utilizza il codice HTML per visualizzare il modulo. Quando il modulo viene inviato, il browser invia le informazioni al back-end utilizzando il collegamento menzionato nell'attributo "azione" del tag del modulo, inviando i dati del modulo a quell'URL.
Ad esempio: <form action=https://yourwebsite.com/myform-processor.php> .
Il server passa quindi i dati allo script specificato nell'URL dell'azione, in questo caso myform-processor.php. Utilizzando questi dati, lo script di backend può creare un database di invii di moduli, indirizzare l'utente a un'altra pagina (es. pagamento) e inviare un'e-mail.
Ci sono altri linguaggi di scripting che puoi usare nella programmazione back-end, come Ruby, Perl o ASP per Windows. Tuttavia, PHP è il più popolare ed è utilizzato da quasi tutti i fornitori di servizi di web hosting.
Se stai creando un modulo da zero, ecco i passaggi che puoi eseguire.
Passaggio 1: usa PHP per creare una pagina.
Per questo passaggio, dovrai avere accesso al cPanel del tuo sito web sulla tua piattaforma di hosting.
Quando crei una pagina web, invece di usare l'estensione “.html”, digita invece “.php”. Questo è simile a ciò che accade quando si salva un'immagine come "jpg" rispetto a "png".
In questo modo, il server saprà ospitare il PHP che scrivi. Invece di salvare la pagina HTML vuota come tale, salvala come qualcosa del genere: "subscriberform.php". Dopo che la tua pagina è stata creata e salvata, sarai quindi in grado di creare il modulo.
Passaggio 2: crea il modulo utilizzando il codice.
In questo passaggio, scriverai il codice per creare il modulo.
Se non sei sicuro di come creare moduli in HTML, controlla la risorsa di HTML Dog per un'introduzione alle basi.
Il codice seguente è ciò che è necessario per un modulo di base:
<form method="post" action="subscriberform.php">
<textarea name="messaggio"></textarea>
<tipo di input="invia">
</modulo>
Poiché è simile alla scrittura solo HTML, queste righe creeranno anche un nome per il modulo e un'area in cui gli abbonati possono digitare un messaggio personalizzato e inviarlo a te.
Una differenza importante è la parte action="subscriberform.php". Questa porzione di codice è ciò che farà in modo che la pagina invii il modulo una volta inviato. Ricordiamo che nel primo esempio non era un'opzione.
Passaggio 3: fai in modo che il modulo invii un'e-mail.
Dopo aver creato il modulo e aver aggiunto tutti gli elementi di fissaggio corretti in base alle tue preferenze di progettazione, è il momento di creare la parte dell'e-mail.

Per questo, scorrerai fino all'inizio della pagina (l'inizio, anche prima di definire il Doctype HTML). Per abilitare l'invio dei dati nell'e-mail, dobbiamo aggiungere il codice che elaborerà i dati. Copia questo codice o crea qualcosa di simile:
<?php
if($_POST["messaggio"])
mail("[email protected]", "Ecco l'oggetto",
$_POST["inserisci qui il tuo messaggio"]. "Da: [email protetta]");
?>
Tutto all'interno della prima e dell'ultima riga dirà alla pagina Web di eseguire queste funzioni come PHP. Questo codice controlla anche se un abbonato utilizza il modulo. Da lì, controlla se il modulo è stato inviato.
Scomponendolo ulteriormente, "mail" invia il modulo compilato come e-mail a "[email protected]" e la riga dell'oggetto è quella che segue. Nella riga successiva, puoi scrivere una copia del messaggio di posta elettronica tra virgolette, da inviare da qualsiasi indirizzo di posta elettronica tu scelga.
Una volta inviato il modulo, la pagina invia i dati a se stessa. Se i dati sono stati inviati con successo, la pagina li invia come e-mail. Il browser quindi carica l'HTML della pagina, il modulo incluso.
Con ciò, hai il codice di base necessario per creare il modulo.
Nota che questo è solo un modo per farlo: in alternativa, puoi anche creare un modulo utilizzando un builder e quindi incorporarlo nel tuo sito web.
Metodo 3: crea un modulo di invio e-mail utilizzando un generatore di moduli
Se non stai utilizzando WordPress per creare il tuo sito Web e non sei esperto di programmazione, potresti non sapere come creare un modulo, soprattutto se il tuo CMS non offre un editor di pagine drag-and-drop.
(Suggerimento: un editor drag-and-drop può rendere molto più facile e semplice la creazione di un modulo per l'invio di e-mail. Prova CMS Hub: è gratuito al 100%.)
Ciascuno degli strumenti seguenti ti consente di creare un modulo che invii un'e-mail senza alcuna codifica necessaria da parte tua. La parte migliore è che non è necessario modificare i sistemi di gestione dei contenuti se non lo si desidera. Invece, puoi incorporare il modulo nel tuo sito Web utilizzando il codice di incorporamento di ogni strumento.
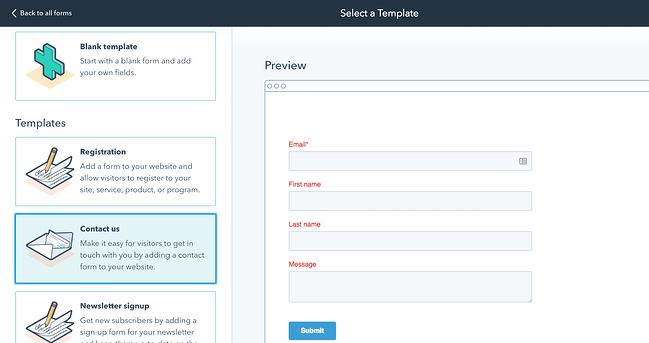
1. HubSpot: il miglior generatore di moduli di posta elettronica in assoluto

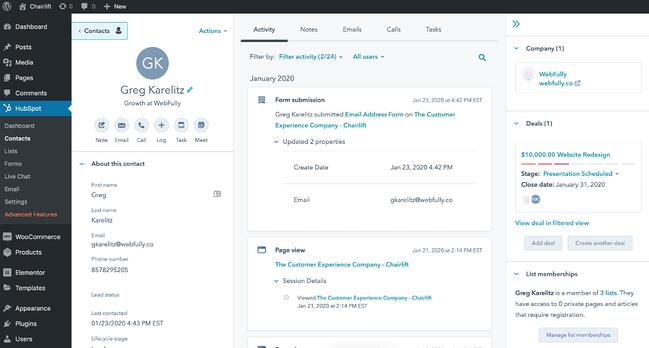
HubSpot include un generatore di moduli nel livello gratuito di tutti i suoi prodotti. Poiché HubSpot ha già la tua email, ti invierà automaticamente un messaggio quando viene inviata una nuova voce.
Il generatore di moduli di HubSpot è collegato ad altri strumenti della piattaforma, inclusi Marketing Hub e CMS Hub, e non richiede alcuna conoscenza tecnica precedente. Se desideri estendere il modulo per includere funzionalità di marketing, puoi farlo anche tu.
Ad esempio, puoi creare moduli personalizzati che si collegano al tuo elenco di contatti. Puoi anche personalizzare quei moduli e attivare e-mail automatiche in base al completamento dei tuoi moduli. Si noti che quest'ultimo richiede un aggiornamento premium.
Se vuoi sapere come ricevere un'e-mail dopo l'invio di un modulo, dai un'occhiata al nostro articolo della Knowledge Base.
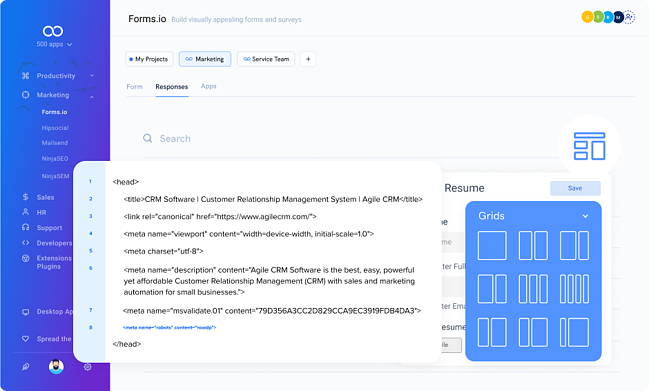
2. Forms.io: il miglior generatore di moduli di posta elettronica rapido

Forms.io ti consente di creare rapidamente un modulo nella sua interfaccia drag-and-drop, quindi incorporarlo nel tuo sito utilizzando il codice di incorporamento HTML. Riceverai un avviso o una notifica e potrai quindi gestire le risposte nel back-end dello strumento. È gratuito per 10 utenti, ma se la tua azienda avrà bisogno di più postazioni, puoi accedervi per $ 14,99 al mese.
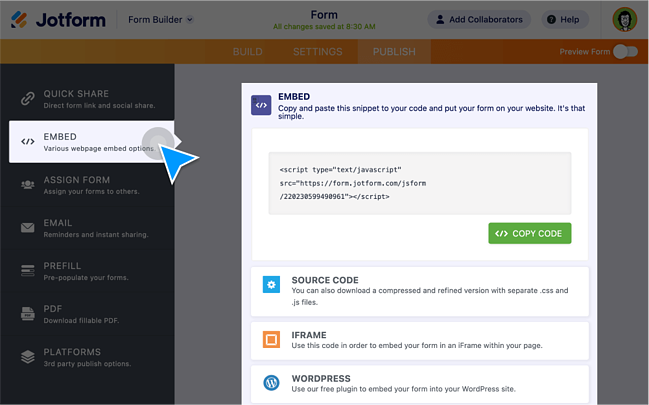
3. Jotform: la migliore e-mail per Builder per moduli multipli

Se prevedi di aver bisogno di più di un modulo, Jotform è un'ottima scelta. Ti offre diverse opzioni per incorporare i moduli nel tuo sito Web: JavaScript, iFrame o l'intero codice sorgente del modulo. Hai anche la possibilità di creare una lightbox o un modulo popup.
Jotform è gratuito con il suo marchio. Il prezzo parte da $ 24 al mese.
Scopri altri strumenti per la creazione di moduli qui.
Metodo 4: crea un modulo di invio e-mail utilizzando un plug-in
Se stai gestendo un sito Web WordPress, abbiamo buone notizie: hai una miriade di plug-in per la creazione di moduli a tua disposizione, la maggior parte dei quali ha un ottimo costo gratuito. Questi strumenti invieranno tutti un'e-mail dopo aver ricevuto un invio.
1. Plugin HubSpot Form: ideale per la generazione di lead
 Se hai intenzione di utilizzare il tuo modulo come strumento di generazione di lead, ti consigliamo vivamente di utilizzare il plug-in per moduli HubSpot. Si collega direttamente al tuo account HubSpot, consentendoti di utilizzarlo insieme a HubSpot CRM, Marketing Hub, Sales Hub e altro ancora.
Se hai intenzione di utilizzare il tuo modulo come strumento di generazione di lead, ti consigliamo vivamente di utilizzare il plug-in per moduli HubSpot. Si collega direttamente al tuo account HubSpot, consentendoti di utilizzarlo insieme a HubSpot CRM, Marketing Hub, Sales Hub e altro ancora.
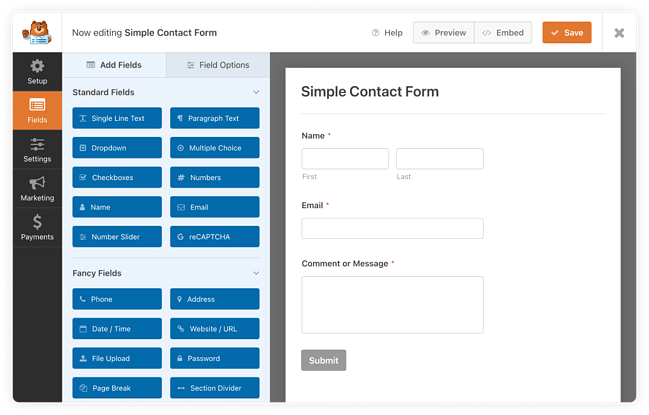
2. WPForms: ideale per incorporare ovunque

WPForms è un generatore di moduli drag-and-drop che ti consente di configurarlo per inviarti un'e-mail dopo aver ricevuto un invio. Puoi anche incorporare il modulo in qualsiasi punto del tuo sito, inclusi la barra laterale e il piè di pagina.
3. ARForms

ARForms ti consente di ricevere notifiche e-mail in base alle condizioni che hai impostato, ma puoi anche ricevere notifiche e-mail per tutti gli invii. Puoi anche integrarlo con altri strumenti nel tuo stack tecnologico, inclusi HubSpot, PayPal e Fogli Google.
I vantaggi dei moduli HTML che inviano e-mail
Sia che tu voglia convertire più visitatori in lead, raccogliere informazioni per il tuo team di vendita o creare sostenitori del marchio più fedeli, i moduli sono indispensabili per una strategia inbound. Se non hai un modulo sul tuo sito web, potresti perdere più lead, conversioni più elevate e clienti più felici a lungo termine.
Il problema è che è facile dimenticare di controllare le risposte ed è ancora più facile ottenere gli invii ma non averne registrazioni ricercabili. I moduli che ti inviano un'e-mail conservano le informazioni nella tua casella di posta per riferimento e facilità.
Nota del redattore: questo post è stato originariamente pubblicato a dicembre 2019 ed è stato aggiornato per completezza.