Come creare una fisarmonica di immagini con Elementor
Pubblicato: 2022-05-05Possedere un sito Web e ottenere migliori interazioni con gli utenti richiede molti sforzi creativi. Ma che tu ci creda o no, il 90% dei visitatori esprime opinioni sul tuo sito web in pochi secondi.
L'aggiunta di più immagini si tradurrà in un sito Web eccezionalmente ben strutturato che ti aiuta a ottenere un migliore coinvolgimento degli utenti.
Esistono molti modi per visualizzare le immagini sul tuo sito Web, dando un aspetto accattivante; Image Accordion è uno di questi.
In questo articolo, ti mostreremo come creare una sezione di fisarmonica di immagini sul tuo sito Web WordPress utilizzando Elementor e PowerPack Image Accordion Widget.
Che cos'è una fisarmonica a immagine?
Image Accordion è uno strumento straordinario e unico per visualizzare gallerie di immagini e banner in stile compatto con animazioni sull'interazione dell'utente come effetti al passaggio del mouse o clic.
È il modo perfetto per mostrare più immagini in modo accattivante dando al tuo sito web un aspetto nuovo. È possibile aggiungere più immagini alla volta in una fisarmonica di immagini, in cui l'immagine si espande quando viene attivata dagli utenti.
Queste versioni ridotte delle immagini possono essere visualizzate in due direzioni a fisarmonica; verticale o orizzontale.

Come creare una fisarmonica di immagini con i componenti aggiuntivi Elementor e PowerPack
PowerPack Addons è uno dei migliori addon per il page builder Elementor.
Con PowerPack Elementor Addon, ottieni oltre 80 widget creativi e oltre 150 modelli pre-progettati per aggiungere un bel tocco al tuo sito Web WordPress. E la parte migliore dell'utilizzo dei widget PowerPack è che è appositamente progettato per i non programmatori.
Il widget PowerPack Image Accordion consente potenti opzioni di personalizzazione nei modelli verticali e orizzontali. Inoltre, visualizza più immagini con clic interattivi ed effetti al passaggio del mouse.
Utilizzando tutte le funzionalità avanzate del widget PowerPack Image Accordion, puoi creare fantastiche fisarmoniche di immagini per il tuo sito Web WordPress.
Per creare una sezione Image Accordion sul tuo sito web, devi prima installare e attivare Elementor e PowerPack Elementor Addon.
Se preferisci guardare un video, ecco un video tutorial su come creare una fisarmonica di immagini utilizzando Elementor.
Quindi, senza ulteriori indugi, passiamo al tutorial.
Trascina e rilascia Widget fisarmonica PowerPack Image
Innanzitutto, apri la pagina nell'editor di Elementor, quindi digita "Image Accordion" nella barra di ricerca e trascina e rilascia il widget sulla pagina.
Assicurati di controllare il segno PowerPack ' PP ' nell'angolo in alto a destra del widget.

Scheda Contenuto di PowerPack Image Fisarmonica Widget
Passare alla scheda Contenuto del widget Fisarmonica di immagini. Una volta che accedi alla scheda Contenuto, troverai due sezioni:
- Elementi
- Impostazioni
Vediamo tutte le funzionalità disponibili in questa scheda:
Elementi

Questa sezione include tutte le opzioni di personalizzazione richieste per il contenuto visualizzato nel widget Image Accordion.
Vediamo tutte le funzionalità personalizzabili disponibili in questa sezione:
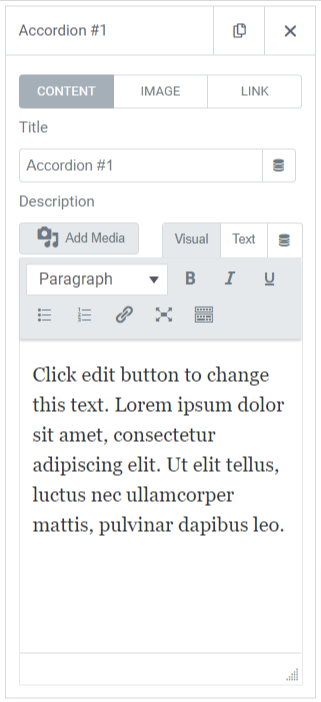
Contenuto

Questa particolare sottosezione include funzionalità come:
- Titolo : aggiungi un titolo del contenuto da visualizzare nell'immagine.
- Descrizione : puoi aggiungere una descrizione del contenuto che desideri visualizzare sull'immagine. Qui sono disponibili anche funzionalità per personalizzare il testo, come tag HTML, grassetto, corsivo, sottolineato, elenchi, ecc.
Immagine

Questa sottosezione ti consente di aggiungere bellissime immagini alla tua sezione Image Accordion. Basta fare clic su "scegli immagine" e inserire i media dalla libreria multimediale.
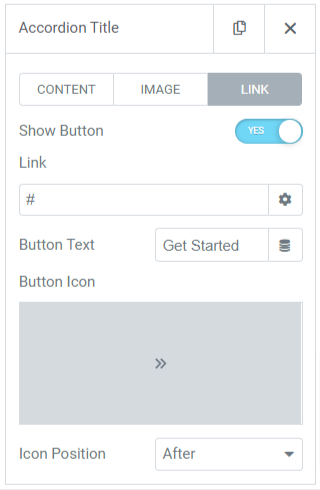
Collegamento

Se desideri collegare l'immagine all'altra pagina, puoi aggiungere un collegamento al contenuto. Quindi, vediamo le funzionalità disponibili in questa sottosezione:
- Mostra pulsante : attiva questa funzione per visualizzare un pulsante di invito all'azione per il collegamento.
- Link : rilascia il link al punto in cui desideri reindirizzare l'utente tramite l'immagine.
- Testo : aggiungi il contenuto che desideri visualizzare sul pulsante di invito all'azione .
- Icona pulsante : scegli l'icona di un pulsante dalla libreria di icone.
- Posizione icona : puoi scegliere la posizione dell'icona dopo o prima del testo del pulsante.
Elemento attivo predefinito

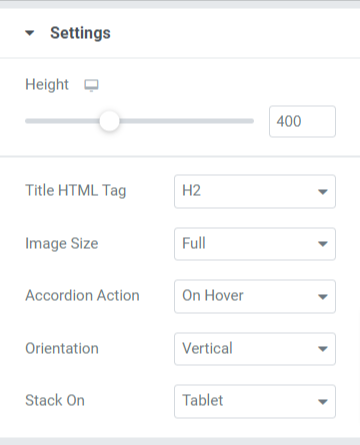
Impostazioni
Questa sezione include tutte le opzioni personalizzabili per le immagini visualizzate nel widget della fisarmonica.


Scopriamo tutte le funzionalità disponibili in questa sezione:
- Altezza : qui puoi regolare l'altezza della fisarmonica immagine.
- Tag HTML del titolo: scegli qui il tag HTML del titolo.
- Dimensione immagine : qui avrai un'ampia gamma di opzioni per la dimensione dell'immagine; selezionane uno per la tua immagine.
- Azione a fisarmonica : personalizza qui l'opzione di azione a fisarmonica, ad esempio "al passaggio del mouse" o "al clic".
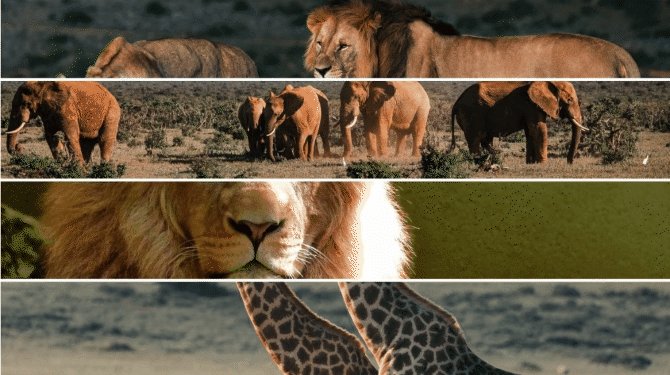
- Orientamento : Seleziona l'orientamento dell'immagine da verticale o orizzontale.
- Stack-On : puoi anche selezionare lo stack tra tablet, cellulare o "nessuno".
Scheda Stile del Widget Fisarmonica PowerPack Image
Nella scheda Stile del widget PowerPack Image Accordion, avrai tutte le opzioni di stile per personalizzare la tua sezione Image Accordion.
Questa scheda include tre sezioni.
- Elementi
- Contenuto
- Pulsante
Vediamo tutte le funzionalità disponibili in questa sezione:
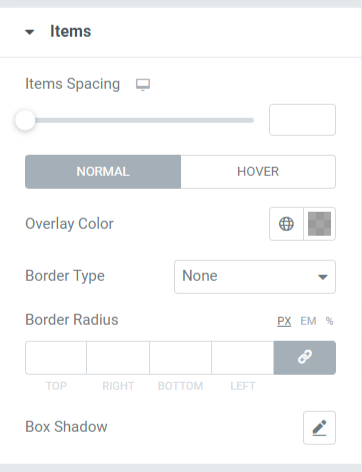
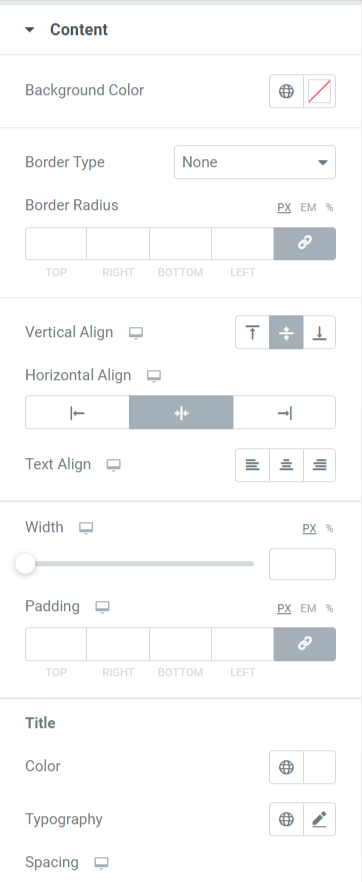
Elementi

Parliamo delle funzionalità disponibili in questa sezione:
- Spaziatura elementi : consente la spaziatura tra gli elementi visualizzati nella fisarmonica immagine.
- Colore di sovrapposizione : puoi utilizzare questa opzione per aggiungere un colore di sovrapposizione.
- Tipo di bordo : aggiungi bordi alle immagini visualizzate in Image Accordion dalle opzioni qui fornite, come solido, doppio, punteggiato, tratteggiato e scanalato.
- Raggio del bordo : puoi regolare il raggio del bordo da qui se hai applicato il bordo. L'uso di un raggio di bordo darà bordi sfumati agli elementi visualizzati in Image Accordion.
- Box Shadow : per applicare un'ombra box, puoi usare questa funzione.
Contenuto
Questa sezione include tutte le caratteristiche di stile della parte del contenuto di Image Accordion.

Parliamo delle funzionalità disponibili in questa sezione:
- Spaziatura elementi : consente la spaziatura tra gli elementi visualizzati nella fisarmonica immagine.
- Colore di sovrapposizione : puoi utilizzare questa opzione per aggiungere un colore di sovrapposizione.
- Tipo di bordo : aggiungi bordi alle immagini visualizzate in Image Accordion dalle opzioni qui fornite, come solido, doppio, punteggiato, tratteggiato e scanalato.
- Raggio bordo : puoi regolare il raggio da qui se hai applicato il bordo. L'uso di un raggio di bordo darà bordi morbidi agli elementi visualizzati in Image Accordion.
- Box Shadow : per applicare un'ombra box, puoi usare questa funzione.
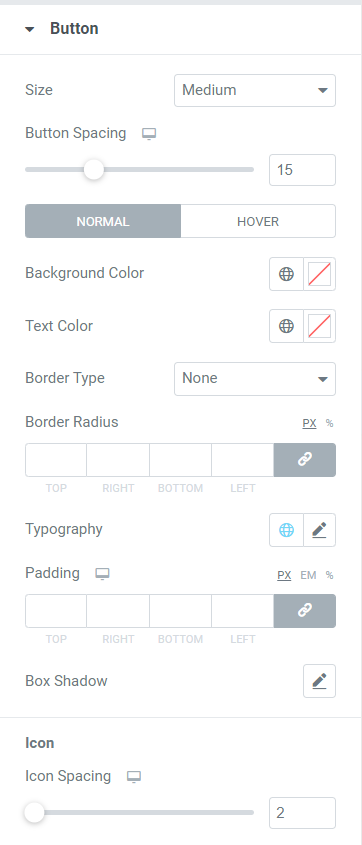
Pulsante
Questa sezione offre la flessibilità di personalizzare completamente il pulsante.

Parliamo di tutte le funzionalità disponibili in questa sezione:
- Dimensioni : seleziona la lunghezza del pulsante dalle opzioni fornite, piccola, media, e grande.
- Spaziatura pulsanti : consente la spaziatura tra il testo del pulsante e l'icona del pulsante.
- Colore di sfondo : se vuoi aggiungere un colore di sfondo al pulsante, puoi aggiungerlo qui.
- Colore del testo : scegli qui il colore del testo del pulsante.
- Tipo di bordo : è possibile selezionare un tipo di bordo per il pulsante.
- Raggio bordo : puoi modellare il pulsante regolando il raggio del bordo in questa opzione.
- Tipografia : qui puoi dare uno stile al testo del pulsante personalizzando la tipografia.
- Padding : puoi facilmente regolare il padding per personalizzare il pulsante di invito all'azione .
- Box Shadow : questa opzione ti consente di personalizzare l'ombra del box in orizzontale e verticale indicazioni.
- Spaziatura icone : con questa opzione è possibile creare una spaziatura tra il testo del pulsante e l'icona del pulsante.
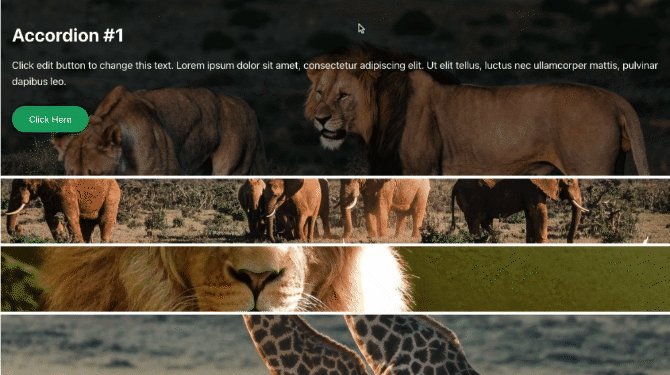
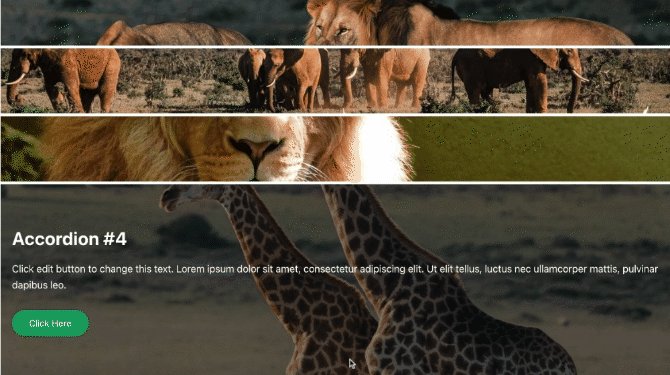
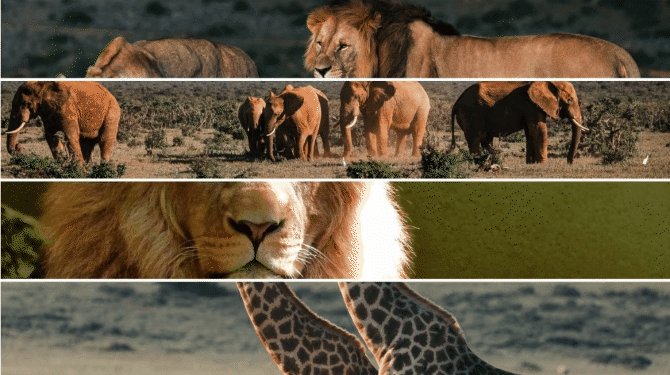
Dopo aver applicato tutte queste modifiche, otterrai qualcosa del genere:

Prepara la sezione della fisarmonica dell'immagine utilizzando PowerPack Image Fisarmonica Widget
La visualizzazione di un'attraente sezione di fisarmonica di immagini sul tuo sito Web WordPress aggiungerà un bel tocco all'aspetto generale del tuo sito Web. Inoltre, l'utilizzo degli spazi compatti sul tuo sito Web lascerà il tuo sito organizzato e più attraente.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come utilizzare PowerPack Image Accordion Widget per creare una sezione di immagini interattive per il tuo sito Web WordPress. Clicca qui per ottenere subito un Widget per fisarmonica di immagini per Elementor!
Se stai cercando modi per visualizzare facilmente offerte e avvisi di vendita per il tuo prodotto aziendale tramite banner promozionali, puoi consultare il nostro post per scoprire come creare una scatola promozionale in WordPress utilizzando Elementor .
Sentiti libero di lasciare i tuoi commenti qui; ci piacerebbe ricevere le vostre risposte.
Seguici anche su Twitter, Facebook e YouTube.
