Come creare archivi compatti in WordPress (passo dopo passo)
Pubblicato: 2023-02-25Vuoi creare archivi compatti sul tuo sito Web WordPress?
Se scrivi sul blog da alcuni anni, l'elenco dei tuoi post potrebbe essere diventato troppo lungo per entrare nella barra laterale di WordPress. Ciò renderà la tua barra laterale disordinata, il che non andrà bene per la presentazione del tuo sito
In questo articolo, ti mostreremo come creare facilmente archivi compatti in WordPress.

Perché hai bisogno di archivi compatti in WordPress?
L'aggiunta di un archivio in WordPress ti consente di visualizzare facilmente i tuoi contenuti pubblicati in precedenza sul tuo sito Web affinché gli utenti possano esaminarli.
Per impostazione predefinita, WordPress offre un blocco e un widget "Archivi" che possono essere aggiunti alla barra laterale del tuo blog WordPress.
Tuttavia, il blocco "Archivi" ti consente solo di visualizzare i tuoi archivi come un lungo elenco o un menu a discesa.
Un elenco renderà il tuo sito disordinato mentre un menu a discesa può essere facilmente trascurato dagli utenti in quanto non è così evidente.

Creando archivi compatti, puoi visualizzare facilmente i tuoi archivi nella barra laterale di WordPress senza occupare molto spazio. Puoi anche visualizzarli sulla tua pagina about o persino creare una sezione dedicata agli archivi.
Detto questo, diamo un'occhiata a come aggiungere facilmente archivi compatti in WordPress.
Come aggiungere archivi compatti in WordPress
Puoi facilmente creare archivi compatti in WordPress utilizzando il plug-in Compact Archives.
Innanzitutto, è necessario installare e attivare il plug-in Compact Archives. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin per WordPress.
Ora, il plugin offre tre stili per visualizzare archivi compatti sul tuo sito web.
Stile 1. Iniziali rilassate di tre lettere del mese

Stile 2. Iniziali mensili compatte

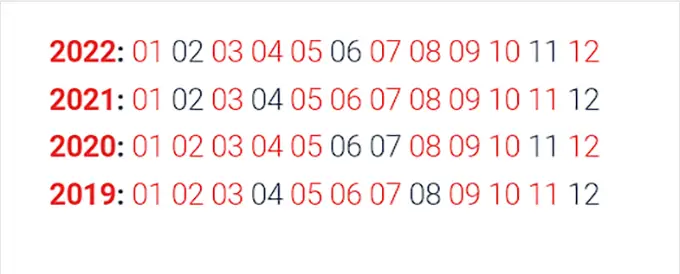
Stile 3. Blocco numerico

Esistono diversi modi per visualizzare facilmente archivi compatti sul tuo sito web.
In questo tutorial, ti mostreremo tutti e quattro i metodi e potrai scegliere quello che ti piace di più.
Metodo 1. Aggiungi archivi compatti nei post o nelle pagine di WordPress
È semplicissimo aggiungere archivi compatti alla tua pagina o post WordPress perché il plug-in viene fornito con un blocco facile da usare che puoi aggiungere al tuo post o pagina.
Per questo tutorial, creeremo una nuova pagina per gli archivi compatti.
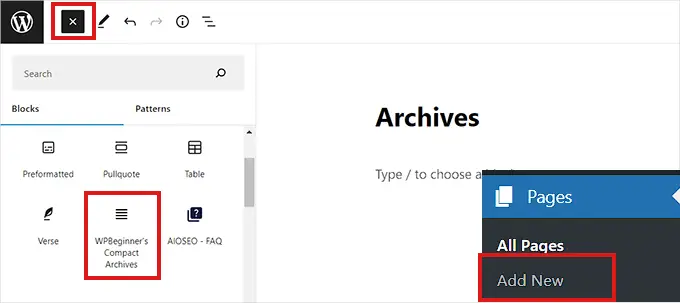
Basta andare su Pagine »Aggiungi nuovo pagina dalla barra laterale dell'amministratore. Una volta aperta una nuova pagina nell'editor di blocchi, puoi iniziare digitando un nome per la tua pagina.
Successivamente, è necessario fare clic sul pulsante "Aggiungi blocco" (+) in alto e cercare il blocco "WPBeginner's Compact Archvies".
Dopo averlo individuato, fai semplicemente clic sul blocco per aggiungerlo alla tua pagina.

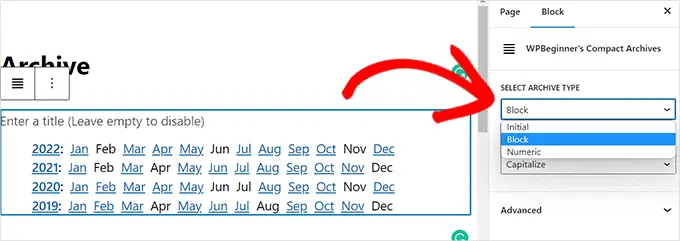
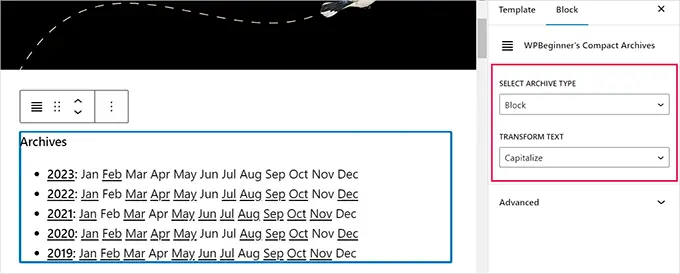
Successivamente, devi scegliere uno stile per i tuoi archivi dal pannello Impostazioni blocco nell'angolo destro dello schermo.
Scegli semplicemente uno stile di tuo gradimento dal menu a discesa sotto l'opzione "Seleziona tipo di archivio".

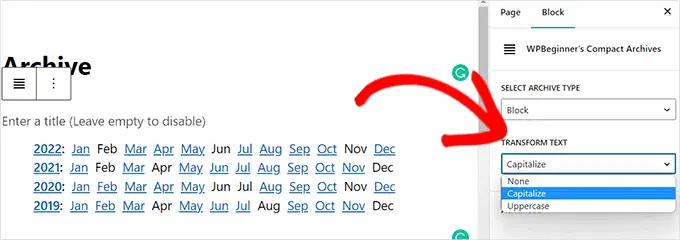
Puoi anche scegliere se desideri che il testo dell'archivio sia maiuscolo o maiuscolo.
Per questo, devi aprire il menu a discesa sotto l'opzione "Trasforma testo".

Una volta che sei soddisfatto della tua scelta, fai semplicemente clic sul pulsante "Pubblica" o "Aggiorna" in alto.
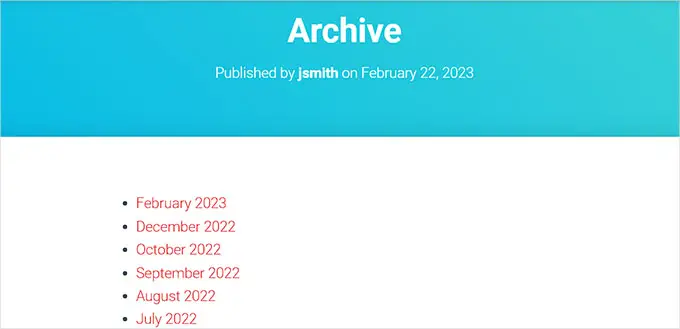
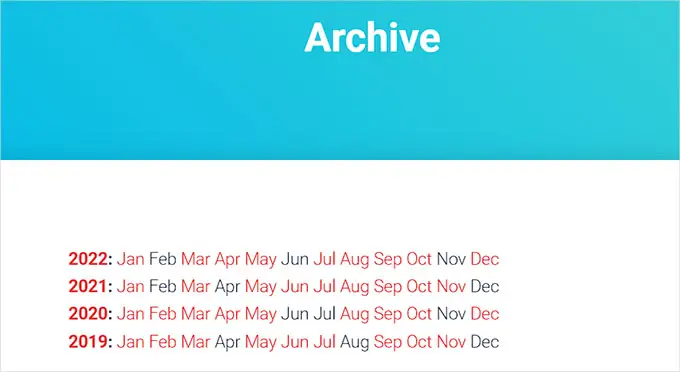
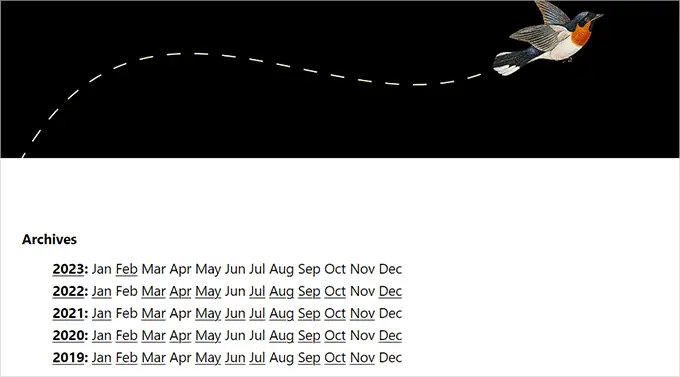
Ecco come apparirà la tua pagina degli archivi.

Puoi anche visualizzare il tuo archivio come widget sul tuo sito web.
Aggiunta del blocco Archivi compatti in Full Site Editor
Se stai utilizzando un tema basato su blocchi sul tuo sito Web, dovrai aggiungere il blocco "Archivi compatti di WPBeginners" utilizzando l'editor completo del sito.
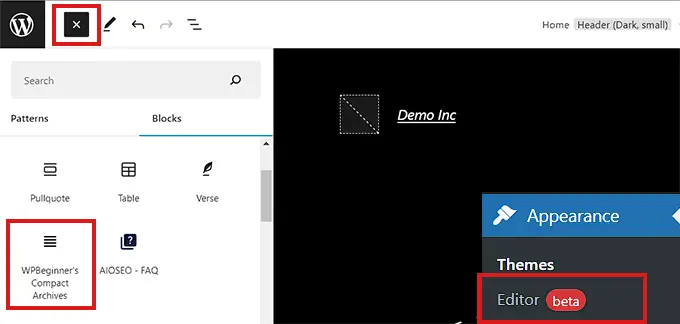
Innanzitutto, devi visitare la pagina Aspetto »Editor dalla barra laterale di amministrazione per avviare FSE.
Da qui, devi fare clic sul pulsante "Aggiungi blocco" (+) nell'angolo in alto a sinistra dello schermo per aprire il menu del blocco.
Successivamente, devi semplicemente individuare e aggiungere il blocco "WPBeginner's Compact Archvies" nella tua posizione preferita sul sito web.

Una volta aggiunto il blocco, puoi configurarne lo stile e le impostazioni del testo dal pannello Impostazioni blocco sulla destra.
Infine, non dimenticare di fare clic sul pulsante "Salva" in alto per memorizzare le tue impostazioni.'

I tuoi archivi compatti avranno questo aspetto.

Aggiunta del blocco Archivi compatti utilizzando i widget

Se non stai utilizzando un tema basato su blocchi, allora questo metodo fa per te.
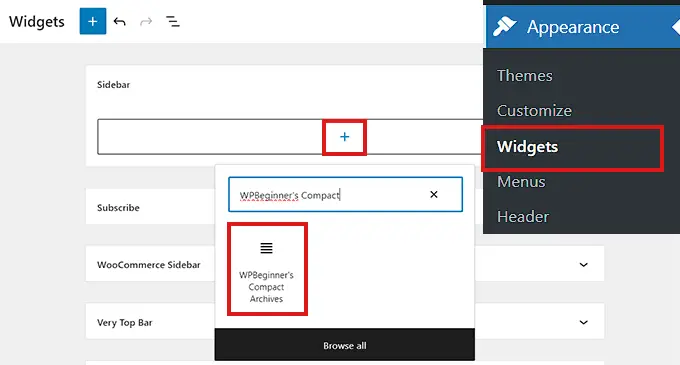
Innanzitutto, devi visitare la pagina Aspetto »Widget dalla barra laterale dell'amministratore.
Una volta lì, fai semplicemente clic sulla scheda "Barra laterale" per espanderla.
Ora devi fare clic sul pulsante "Aggiungi blocco" (+) nella scheda della barra laterale.
Questo aprirà il 'Widget Block Menu' in cui è necessario cercare il blocco 'WPBeginner's Compact Archive'.
Dopo averlo individuato, fai semplicemente clic sul blocco per aggiungerlo nella sezione della barra laterale.

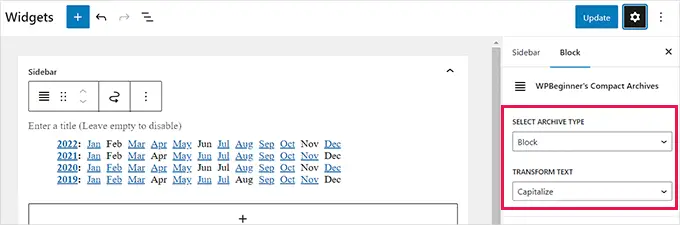
Una volta aggiunto il blocco "Archivi compatti", puoi modificare lo stile e il testo del tuo archivio configurando le impostazioni dal pannello Impostazioni blocco sulla destra.
Non dimenticare di fare clic sul pulsante "Aggiorna" in alto per salvare le modifiche.

Ecco come apparirà la barra laterale del tuo sito Web dopo aver aggiunto il blocco "Compact Archvies".

Metodo 3. Visualizzazione di archivi compatti nei file modello
Se stai creando un tema WordPress personalizzato o desideri visualizzare gli archivi in un file modello del tema, Compact Archives viene fornito con pratici tag modello che puoi utilizzare.
Aggiungi semplicemente il seguente tag modello al tuo codice.
<ul> <?php compact_archive(); ?> </ul>
Dopo aver aggiunto il tag, gli archivi compatti verranno aggiunti alla tua pagina.
Tuttavia, se vuoi aggiungere uno stile al tuo archivio, puoi farlo aggiungendo il seguente tag template nel tuo codice.
<ul>
<?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?>
</ul>
Ad esempio, $style == 'initial' visualizzerà solo le iniziali del nome del mese e dovrebbe stare perfettamente all'interno di una barra laterale. Usando $style == 'block' , si adatterà alla colonna principale di una pagina. Utilizzando $style == 'numeric' , verranno visualizzati i mesi numerici.
Metodo 4. Aggiungi archivi compatti alla tua mappa del sito HTML
Se desideri creare una pagina della mappa del sito HTML per il tuo in WordPress, puoi anche visualizzare archivi compatti sulla tua pagina della mappa del sito HTML.
Innanzitutto, dovrai installare e attivare il plug-in All in One SEO per WordPress. Per maggiori dettagli, consulta il nostro articolo su come installare un plugin per WordPress.
All in One SEO è il miglior plugin SEO per WordPress sul mercato. Ti consente di ottimizzare facilmente il tuo sito Web per i motori di ricerca.
Inoltre viene fornito con una funzione di mappa del sito HTML che ti consente di aggiungere facilmente una mappa del sito HTML al tuo sito WordPress.
È un plugin premium ma puoi anche utilizzare la versione gratuita chiamata All in One SEO Lite. La versione gratuita ha meno funzionalità ma include sitemap HTML.
Dopo l'attivazione, il plug-in avvierà la procedura guidata di configurazione. Segui semplicemente le istruzioni sullo schermo per configurare il plug-in o consulta la nostra guida su come configurare correttamente All in One SEO per WordPress.
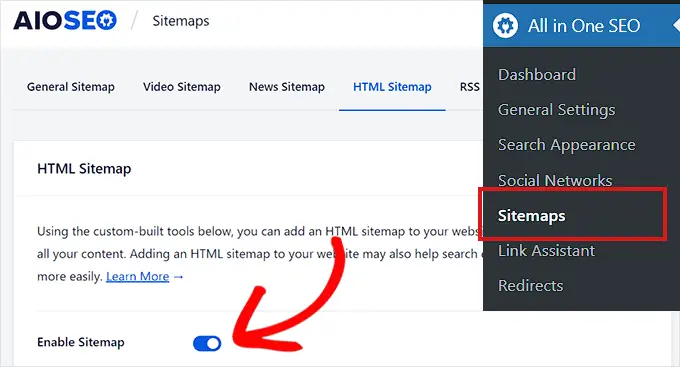
Una volta terminato, ora devi visitare la pagina All in One SEO »Sitemap dalla barra laterale dell'amministratore.
Da qui, devi fare clic sulla scheda "HTML Sitemap" e assicurarti che l'interruttore "Abilita Sitemap" sia attivato.

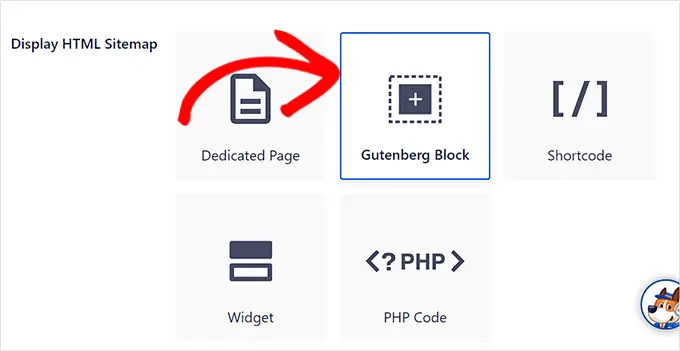
Successivamente, devi scegliere come vuoi visualizzare la tua sitemap HTML.
Per questo tutorial, sceglieremo l'opzione 'Gutenberg Block'.
Se scegli questo metodo, dovrai aggiungere il blocco "AIOSEO - HTML Sitemap" a qualsiasi pagina in cui desideri visualizzare la tua Sitemap HTML.

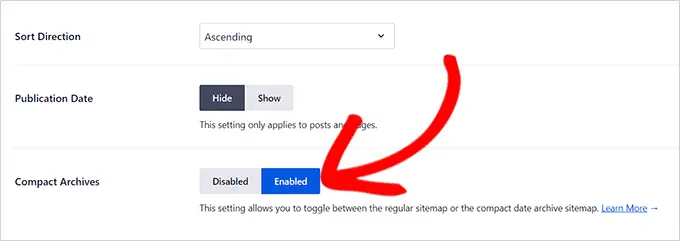
Successivamente, è necessario scorrere verso il basso fino all'opzione "Archivi compatti" nella sezione "Impostazioni mappa del sito HTML".
Qui, devi semplicemente attivare l'interruttore "Archivi compatti" su "Abilitato".
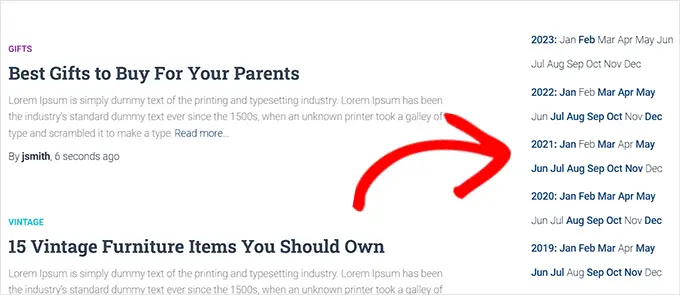
Ora la tua mappa del sito HTML verrà visualizzata in un formato di archivio dati compatto.

Infine, non dimenticare di fare clic sul pulsante "Salva modifiche" per salvare le impostazioni.
Successivamente, apri una pagina in cui desideri visualizzare la mappa del sito HTML dalla barra laterale dell'amministratore.
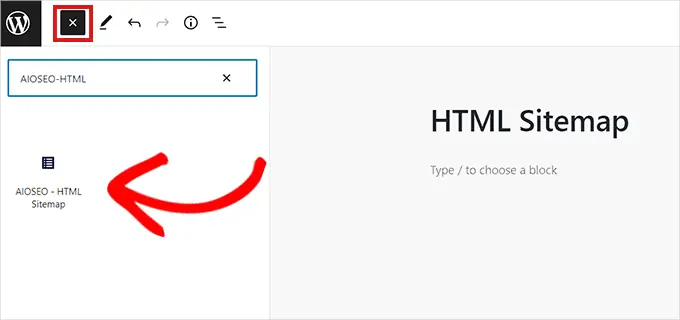
Da qui, fai semplicemente clic sul pulsante "Aggiungi blocco" (+) in alto e quindi aggiungi il blocco "AIOSEO-HTML Sitemap" alla tua pagina.

Infine, non dimenticare di fare clic sul pulsante "Pubblica" o "Aggiorna" per salvare le modifiche.
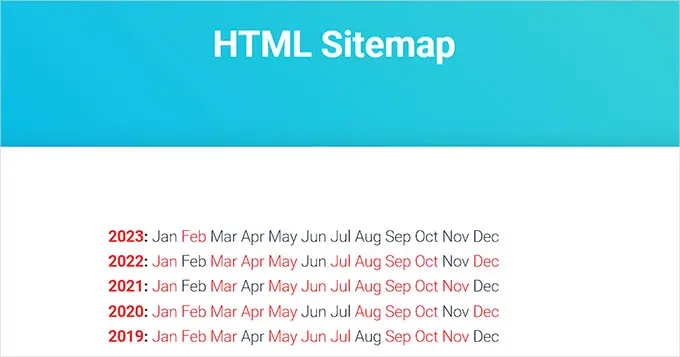
La Sitemap HTML dei tuoi archivi compatti avrà questo aspetto.

Speriamo che questo articolo ti abbia aiutato a imparare come creare facilmente archivi compatti in WordPress. Potresti anche voler consultare la nostra guida su come creare facilmente una newsletter via e-mail in WordPress e le nostre migliori scelte dei migliori plug-in di social media per aiutarti a promuovere il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
