Come creare facilmente tipi di post personalizzati in WordPress
Pubblicato: 2020-03-02Molti dei nostri lettori hanno chiesto come creo tipi di post personalizzati in WordPress, come puoi vedere in BloggerSprout abbiamo diversi tipi di post personalizzati.
Quindi, in questo articolo, ti mostreremo come creare facilmente tipi di post personalizzati in WordPress. Tratteremo due metodi: -
- Utilizzo di un plug-in
- Usando il codice.
Che cos'è un tipo di post personalizzato in WordPress?
WordPress per impostazione predefinita ti consente solo di creare post e pagine, ma tuttavia, se desideri utilizzare questo potente CMS per le tue esigenze, puoi creare un tipo di post personalizzato secondo le tue esigenze.
Un tipo di post personalizzato è proprio come il normale post, ma ti consente di nominarlo e aggiungere funzionalità personalizzate nel modo desiderato. Puoi creare il tuo tipo di post personalizzato e chiamarli come vuoi.
Facciamo un esempio:-
Se gestisci un sito Web di una concessionaria di auto, probabilmente vorrai mostrare diversi tipi di auto e le sue caratteristiche.
Quindi, per creare una causa del tipo di post e aggiungere funzionalità personalizzate, è necessario disporre di una sezione di post personalizzata separata e che può essere ottenuta solo creando un tipo di post personalizzato denominato auto .
Alcuni altri esempi popolari di tipi di post personalizzati sono portfolio, testimonianze, recensioni, download, prodotti, ecc.
Molti plugin popolari utilizzano anche tipi di post personalizzati come woocommerce, download digitali facili, elementor e l'elenco potrebbe continuare. Woocommerce ti consente di aggiungere prodotti che è un tipo di post personalizzato.
Detto questo, diamo un'occhiata a come creare facilmente tipi di post personalizzati in WordPress per uso personale.
Come creare un tipo di post personalizzato in WordPress passo dopo passo.
Metodo di creazione di tipi di post personalizzati:-
- Metodo semplice utilizzando un plug-in.
- Metodo manuale tramite codice.
Guarda questo video per scoprire come creare facilmente un tipo di post personalizzato .
Metodo 1: Creazione di un post personalizzato Digita il modo più semplice utilizzando Plugin.
WordPress ti consente di creare facilmente un tipo di post personalizzato in pochi minuti semplicemente utilizzando un plug-in. In questo metodo, hai possibilità minime di commettere errori o di rompere il tuo sito.
Anche l'utilizzo di un plug-in per creare un tipo di post personalizzato è molto sicuro e semplicissimo.

Per iniziare a creare un tipo di post personalizzato è necessario scaricare un plug-in chiamato UI del tipo di post personalizzato .
Vai a Plugin> Aggiungi nuovo> e Cerca> Interfaccia utente del tipo di post personalizzato

Installalo e attivalo .
Dopo l'attivazione, il plug-in aggiungerà un nuovo menu nell'amministratore di WordPress chiamato CPT UI , che troverai sotto le impostazioni nella barra laterale di sinistra.
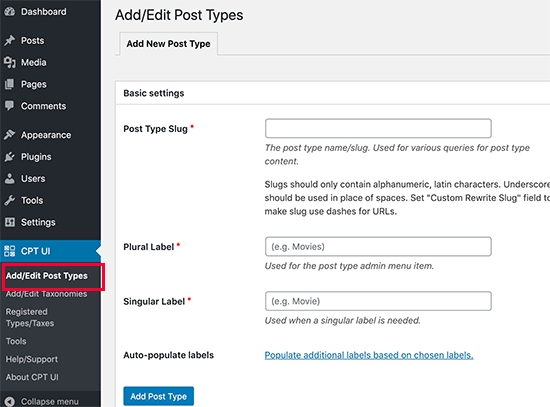
Per creare un nuovo tipo di post personalizzato, fai clic su CPT UI > Aggiungi nuovo .
Il plugin ti accoglierà con una serie di campi che devi compilare. Questi campi sono i seguenti:

Post Type Slug: verrà utilizzato nell'URL e nelle query di WordPress e non può contenere spazi.
Etichetta plurale: il nome del tipo di post personalizzato per elementi plurali.
Etichetta singolare: il nome singolare per il tipo di post personalizzato
Questi sono i campi principali che devi compilare per il tuo tipo di post personalizzato, ma se vuoi modificarlo un po' di più puoi fare clic sul campo che dice "popolare livelli aggiuntivi in base al livello scelto" .

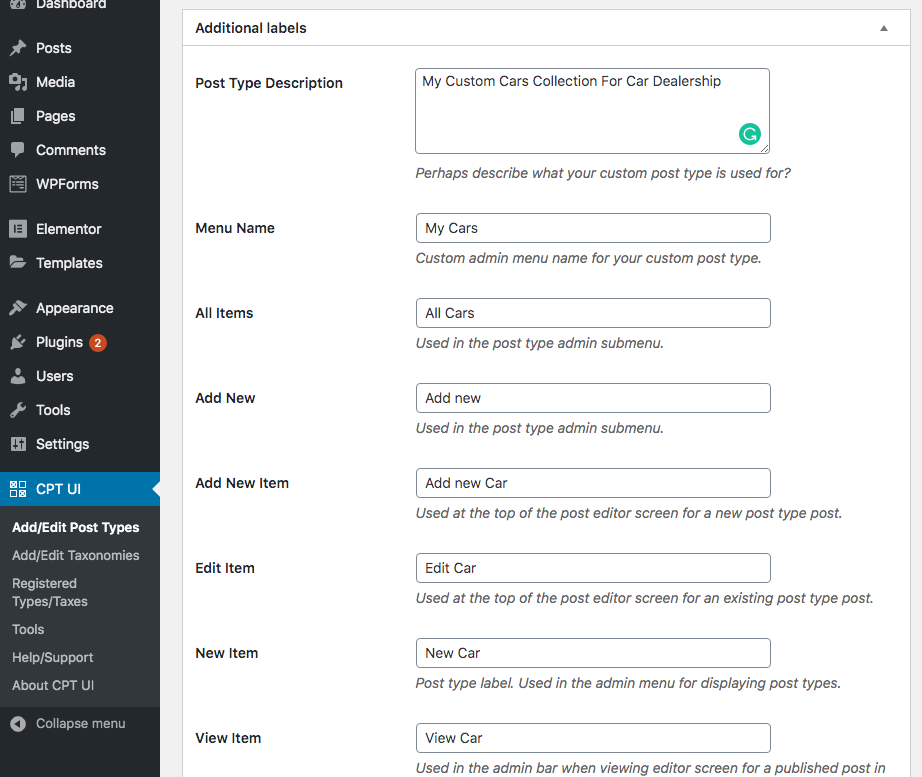
Scorri verso il basso fino alla sezione del livello aggiuntivo. In questa sezione, puoi aggiungere una descrizione per il tuo tipo di post e hai anche la possibilità di cambiare le etichette se lo desideri.
La maggior parte delle etichette sono precompilate e non è necessario modificarle poiché sono perfettamente riempite con un valore predefinito.
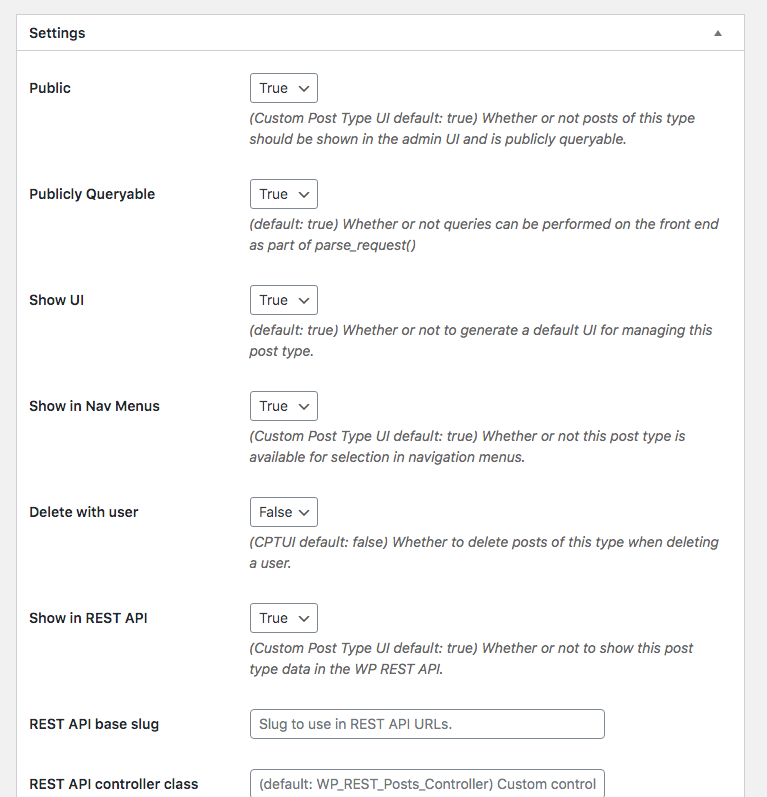
La sezione successiva è la sezione delle impostazioni , in questa sezione puoi modificare i diversi attributi per il tuo tipo di post personalizzato.

Le impostazioni sono precompilate con le opzioni predefinite e non richiedono alcuna modifica, tuttavia, se desideri apportare una modifica, puoi farlo qui. Ad esempio: se non vuoi che il tuo tipo di post personalizzato sia gerarchico come i post, puoi disattivarlo qui e renderlo simile alle pagine.
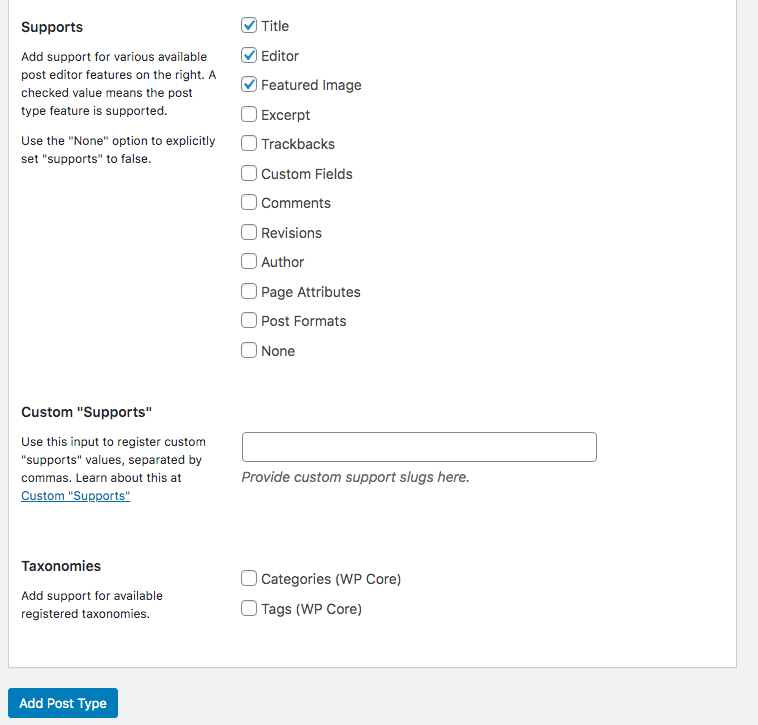
Questa è l'ultima parte della creazione di un tipo di post personalizzato utilizzando il plug-in. Questa sezione è denominata come sezioni di supporto .
Fondamentalmente, la sezione di supporto consente al tuo tipo di post personalizzato di supportare funzionalità personalizzate. Controlla semplicemente le opzioni che desideri che il tuo tipo di post personalizzato abbia.

Al termine, fai clic sul pulsante "Aggiungi tipo di post" per salvare e creare il tuo nuovo tipo di post personalizzato.

Questo è tutto, hai creato con successo un tipo di post personalizzato utilizzando un plug-in in pochi minuti.
Nota: la visualizzazione di un tipo di post personalizzato sul tuo sito web richiede alcuni passaggi aggiuntivi. Scorri sotto questo post per visualizzare il tipo di post personalizzato sul tuo sito web e scopri come visualizzare i contenuti del tipo di post personalizzato sul tuo sito web.
Metodo 2: creazione manuale di un tipo di post personalizzato utilizzando il codice.
Questo metodo è consigliato solo a coloro che sanno come funziona WordPress e hanno informazioni di base sulla codifica.
Se non disponi delle informazioni di base sulla codifica, ti consiglio vivamente di utilizzare il Metodo 1 . In questo metodo, hai le massime possibilità di rompere il tuo sito Web o creare errori.
Ma se sai come programmare, questo è il metodo più semplice per creare un tipo di post personalizzato e avere il controllo completo su di esso. Su BloggerSprout utilizziamo il metodo 2 poiché ci aiuta a controllare il tipo di post personalizzato nel miglior modo che vogliamo.
Quindi, per creare un tipo di post personalizzato avrai bisogno delle seguenti cose
- Accesso FTP
- Programma FTP
- e il codice
I temi di WordPress hanno una struttura predefinita su come funziona, la maggior parte del tema utilizzerà il file functions.php per aggiungere qualsiasi funzionalità delle funzioni sul sito web.
Ma è difficile da dire poiché diversi temi utilizzano la propria struttura aggiungendo funzionalità personalizzate alla struttura predefinita di un tema WordPress. Quindi in questo tutorial considereremo che il file functions.php viene utilizzato per aggiungere tutte le funzionalità al tema WordPress.
Copia questo codice qui sotto. Questo codice funziona in sezioni, in primo luogo per registrare un tipo di post personalizzato e in secondo luogo per assegnargli le etichette e il supporto appropriati.
// Our custom post type function function create_posttype() { register_post_type( 'movies', // CPT Options array( 'labels' => array( 'name' => __( 'Movies' ), 'singular_name' => __( 'Movie' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'movies'), 'show_in_rest' => true, ) ); } // Hooking up our function to theme setup add_action( 'init', 'create_posttype' ); /* * Creating a function to create our CPT */ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Movies', 'Post Type General Name', 'twentytwenty' ), 'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentytwenty' ), 'menu_name' => __( 'Movies', 'twentytwenty' ), 'parent_item_colon' => __( 'Parent Movie', 'twentytwenty' ), 'all_items' => __( 'All Movies', 'twentytwenty' ), 'view_item' => __( 'View Movie', 'twentytwenty' ), 'add_new_item' => __( 'Add New Movie', 'twentytwenty' ), 'add_new' => __( 'Add New', 'twentytwenty' ), 'edit_item' => __( 'Edit Movie', 'twentytwenty' ), 'update_item' => __( 'Update Movie', 'twentytwenty' ), 'search_items' => __( 'Search Movie', 'twentytwenty' ), 'not_found' => __( 'Not Found', 'twentytwenty' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwenty' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'movies', 'twentytwenty' ), 'description' => __( 'Movie news and reviews', 'twentytwenty' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'movies', $args ); } /* Hook into the 'init' action so that the function * Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 );Incolla il codice nella parte inferiore del tuo file functions.php e fai clic su Salva modifiche .
Ecco fatto, il tuo tipo di post personalizzato è stato creato, la prossima cosa che dovresti fare è sapere come visualizzare il tipo di post personalizzato nel tuo sito.
Visualizzazione di tipi di post personalizzati sul tuo sito.
WordPress per impostazione predefinita ti consente di visualizzare tipi di post personalizzati utilizzando la struttura del tema WordPress predefinita.
Esistono 2 metodi per visualizzare un tipo di post personalizzato:
- Utilizzo del modello di archivio predefinito
- Creazione di un archivio personalizzato e di un unico template
Utilizzo del modello di archivio predefinito.
Il modello di archivio predefinito è già stato creato in WordPress. Per assicurarti che il tuo WordPress supporti il tuo tipo di post personalizzato, vai su Impostazioni > Permalink e fai clic due volte su Salva modifiche .
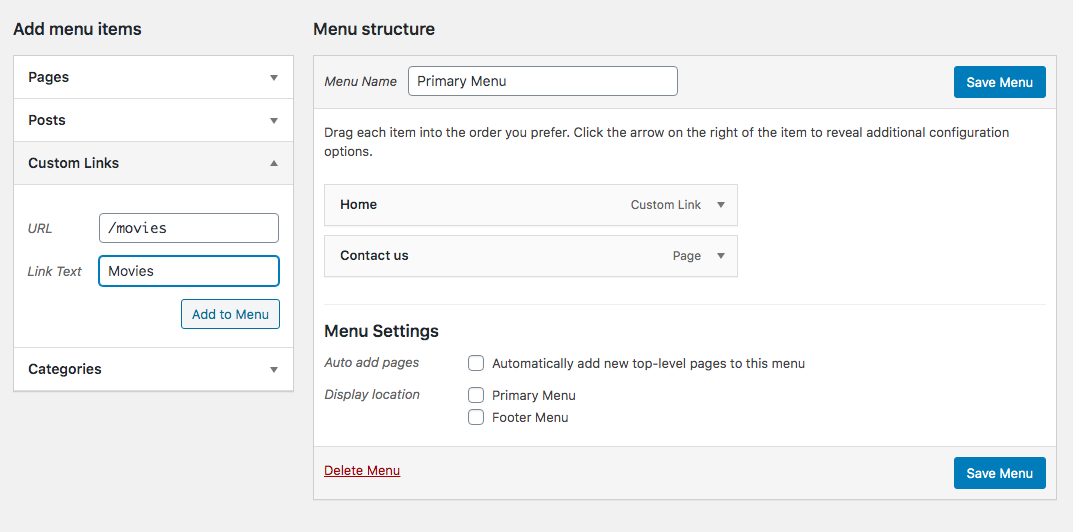
Quindi, vai su Menu> modifica il menu corrente> e aggiungi il collegamento personalizzato per il tipo di post personalizzato.

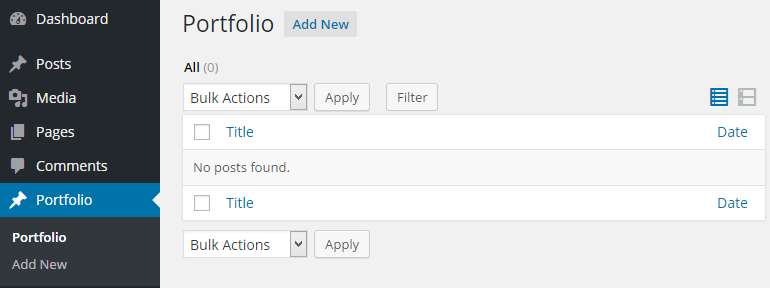
Salva il tuo menu e controlla il frontend del tuo sito web. Il nuovo menu dovrebbe visualizzare il collegamento per il tipo di post personalizzato. Fai clic su di esso e verifica che il post all'interno del tipo di post personalizzato possa essere visualizzato facilmente e che tutto funzioni correttamente.
Creazione di un archivio personalizzato e modelli singoli
Se vuoi visualizzare il tuo tipo di post personalizzato in un modo diverso, puoi farlo qui creando un archivio personalizzato e un unico modello .
Per creare un archivio personalizzato e un singolo modello ci sono due metodi.
- Metodo 1: scrivere un codice
- Metodo 2: utilizzo di Elementor Pro
Metodo 1: scrivere un codice
Per fare ciò non dovresti conoscere la codifica poiché devi dichiarare i file HTML per il tuo modello personalizzato, CSS per il suo design, JavaScript se necessario e codice PHP per interrogare i contenuti. Non esiste un modo predefinito per farlo poiché tutti i temi utilizzano metodi diversi.
Esempio: se stai creando un sito Web di una concessionaria di auto e hai creato tipi di auto personalizzati, devi creare 2 file PHP personalizzati.
- archivio-auto.php
- single-cars.php
Due file definiscono il design e la funzionalità del tuo tipo di post personalizzato e ogni volta che visiti il tuo tipo di post personalizzato, questo verrà caricato nei file.
Il file di archivio mostrerà tutti i post che ha il tuo tipo di post personalizzato e il singolo file viene utilizzato per visualizzare un post particolare dal tuo tipo di post personalizzato.
Metodo per utilizzare Elementor Pro
Se non vuoi il trambusto di scrivere il file HTML, CSS, JavaScript e PHP per le query, puoi utilizzare Elementor Pro. Elementor pro ti consente di creare, progettare e aggiungere la funzionalità di query per i tuoi file di archivio e PHP singolo semplicemente utilizzando il suo editor Drag and Drop.
Puoi utilizzare un modello predefinito per il tuo archivio e un singolo file o crearlo da zero.
Una volta che sei soddisfatto del design e della funzione di query, fai clic su Salva modifiche e scegli le opzioni di visualizzazione per il tipo di post personalizzato.
Abbiamo un video dettagliato su come creare un tipo di post personalizzato usando elementor.
Visualizzazione e interrogazione del tipo di post personalizzato
Se hai bisogno di aiuto per visualizzare un tipo di post personalizzato sulla prima pagina o qualsiasi altra pagina per creare un tipo di post personalizzato e aggiungere altre funzioni al suo interno. Puoi noleggiare WordPress export a un prezzo molto ragionevole da GloriousThemes.com.

Conclusione
Il tipo di post personalizzato ti consente di fare così tanto dal tuo WordPress che puoi immaginare. Puoi creare modelli personalizzati per il tuo tipo di post personalizzato utilizzando Elementor Pro che puoi fare clic qui per scaricare.
Se sei bravo a programmare, puoi copiare e incollare i seguenti codici e creare un tipo di post personalizzato e interrogarlo quando vuoi.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come creare tipi di post personalizzati in WordPress. Potresti anche voler dare un'occhiata a questo articolo - "Come risolvere lo schermo bianco della morte dell'amministratore di WordPress".
Se ti piace questo articolo, iscriviti al tuo canale YouTube per altri video. Puoi trovarci anche su Twitter e Facebook e se vuoi questo post in hindi puoi visitare WPGuruji.com
Dai un'occhiata a wpbeginning.com per imparare come avviare un blog perfetto da zero. L'intero corso è gratuito e non è richiesta la carta di credito.
