Come creare popup mobili che convertono (senza danneggiare la SEO)
Pubblicato: 2022-10-20Vuoi utilizzare i popup mobili sul tuo sito web?
I popup mobili possono essere molto efficaci per la generazione di lead, aumentare le vendite e ottenere più download di app, ma è necessario progettarli nel modo giusto. Altrimenti, potresti finire per danneggiare il posizionamento nei motori di ricerca del tuo sito web.
In questa guida, condivideremo come creare popup per dispositivi mobili con un'elevata conversione senza danneggiare le classifiche SEO.

In che modo i popup mobili potrebbero danneggiare il tuo SEO?
I popup mobili potrebbero danneggiare i tuoi sforzi SEO di WordPress se vanno contro le linee guida di Google. Google afferma che i siti possono essere classificati più in basso nella ricerca mobile per l'utilizzo di interstitial invadenti o popup invadenti.
Se la tua pagina ha un popup che appare immediatamente, allora Google può penalizzare quella pagina. Ciò significa che la tua pagina non si posizionerà così in alto nei risultati di ricerca di Google come avrebbe fatto altrimenti.
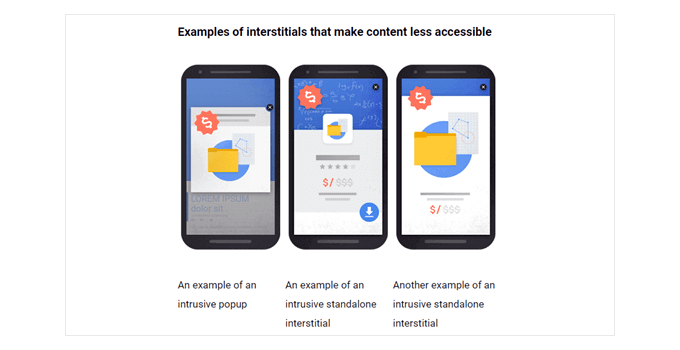
Google non vuole che il tuo popup copra tutta o la maggior parte della pagina prima che l'utente possa vedere il contenuto. Questi sono alcuni esempi di Google di ciò che vogliono che tu eviti.

Quindi ti starai chiedendo, allora perché rischiare di creare popup sui dispositivi mobili?
La risposta breve è che ti aiuta ad aumentare i tassi di conversione, il che si traduce in più lead e vendite. Questo è il motivo per cui molti imprenditori e venditori intelligenti continuano a utilizzare i popup sia su dispositivi mobili che desktop.
La parte importante è che devi creare i tuoi popup mobili nel modo GIUSTO in modo che non influisca sulle tue classifiche SEO.
Come creare popup ottimizzati per i dispositivi mobili che non danneggeranno le tue classifiche SEO
Esistono diversi modi per creare popup mobili che non danneggino le tue classifiche SEO. Potresti:
- Crea un popup a schermo intero che appare solo dopo un certo ritardo.
- Crea un banner o uno slide-in che copra solo una parte più piccola dello schermo.
- Utilizza i popup immediati a schermo intero solo per gli avvisi legali. Esempi di questi includono le autorizzazioni dei cookie e i popup di verifica dell'età. Questi non sono penalizzati da Google.
Nel nostro esempio, tratteremo come creare un popup a schermo intero che appare solo dopo che l'utente è stato sul tuo sito per un certo periodo di tempo. Tuttavia, condivideremo anche best practice e tattiche che puoi utilizzare per aggiungere regole di visualizzazione intelligente per un'ulteriore ottimizzazione.
Creazione di un popup solo per dispositivi mobili con OptinMonster
OptinMonster è il modo più semplice per creare un popup solo per dispositivi mobili. È lo strumento di lead generation più popolare sul mercato e ha un potente generatore di popup WordPress.
Innanzitutto, devi visitare il sito Web di OptinMonster e registrarti per un account. Basta fare clic sul pulsante "Ottieni OptinMonster ora" per continuare.

Sebbene tutti i loro modelli siano reattivi ai dispositivi mobili, è necessario l'account Pro per sbloccare le regole di targeting display specifiche per dispositivi mobili.
Dopo la registrazione, devi installare e attivare il plug-in OptinMonster sul tuo sito WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Al momento dell'installazione, dovresti vedere la schermata di benvenuto e la procedura guidata di installazione. Vai avanti e fai clic sul pulsante "Collega il tuo account esistente" e segui le istruzioni sullo schermo.

Successivamente, si aprirà una nuova finestra che ti chiederà di connettere il tuo sito Web WordPress a OptinMonster.
Puoi fare clic sul pulsante "Connetti a WordPress" per continuare.

Una volta connesso il tuo account OptinMonster, sei pronto per creare un popup mobile.
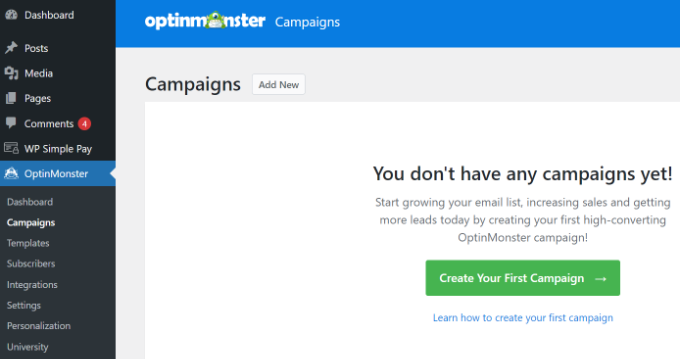
Puoi andare su OptinMonster »Campagne nel pannello di amministrazione di WordPress e fare clic sul pulsante "Crea la tua prima campagna".

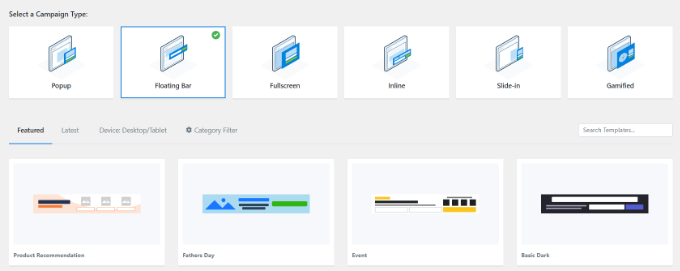
Verrai indirizzato al generatore di campagne OptinMonster, dove potrai scegliere un tipo e un modello di campagna.
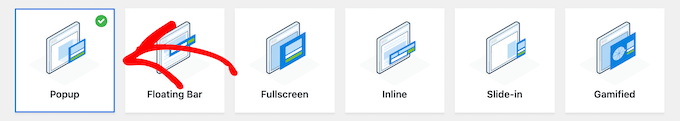
Lascia semplicemente il tipo di campagna impostato su "Popup".

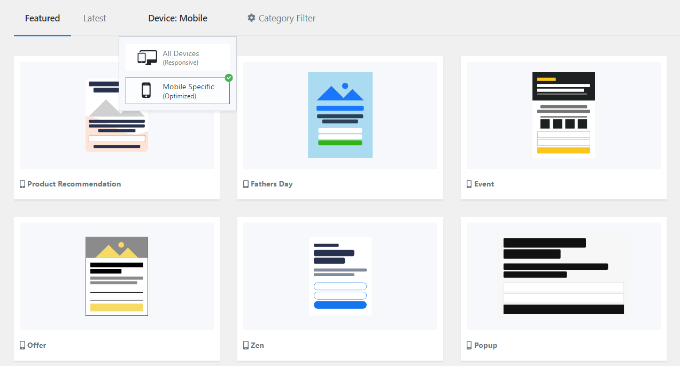
Successivamente, OptinMonster ti mostrerà più modelli per la tua campagna popup.
Innanzitutto, fai clic sulla scheda "Dispositivo/Cellulare" e seleziona il filtro del dispositivo "Specifico per dispositivo mobile (ottimizzato)". Da qui, puoi selezionare qualsiasi modello per la tua campagna.

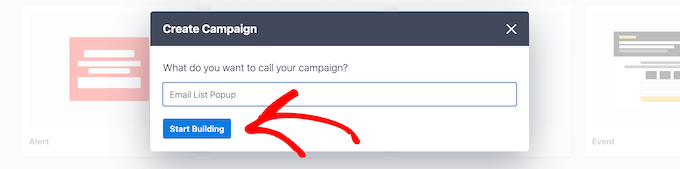
Quando scegli un modello, si aprirà una finestra.
Inserisci semplicemente un nome per la tua campagna e fai clic sul pulsante "Inizia a creare".

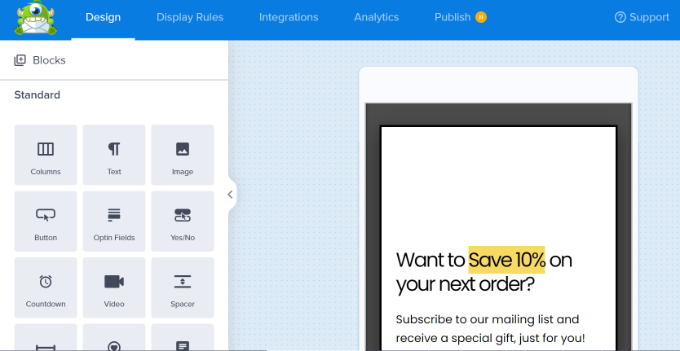
Il modello caricherà automaticamente la vista optin del popup nel builder OptinMonster. Personalizzare il contenuto o aggiungere nuovi elementi con l'interfaccia drag & drop è facile.
Puoi trascinare qualsiasi blocco dal menu a sinistra e rilasciarlo sul modello. Ad esempio, puoi aggiungere un'immagine, un pulsante, un conto alla rovescia e altro ancora.

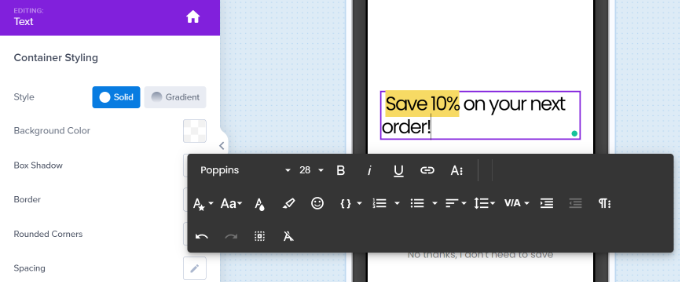
Oltre a ciò, il plug ti consente di personalizzare gli elementi esistenti sul modello.
Ad esempio, per modificare il testo predefinito, è sufficiente fare clic su di esso e digitare il testo che si desidera utilizzare.

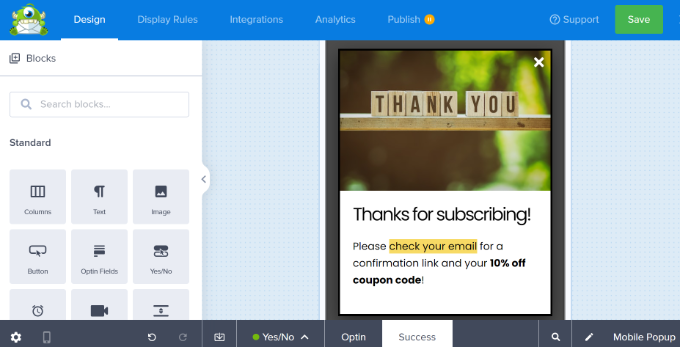
Devi anche modificare la vista "Riuscito". Questo sarà ciò che gli utenti vedranno dopo aver inserito i loro indirizzi email.

Per modificare la visualizzazione Successo, fai semplicemente clic sulla scheda Successo nella parte inferiore dello schermo.

Una volta che sei soddisfatto sia della visualizzazione optin che della visualizzazione successo, non dimenticare di fare clic sul pulsante "Salva" nella parte superiore dello schermo.
Impostazione delle regole di visualizzazione per il tuo popup mobile
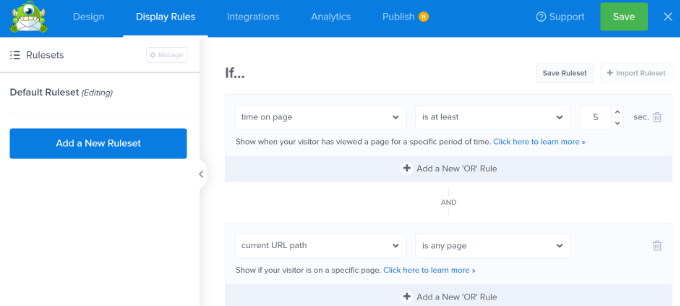
Ora è il momento di impostare le regole di visualizzazione per il tuo popup. Innanzitutto, devi fare clic sulla scheda "Regole di visualizzazione" nella parte superiore dello schermo.
La regola predefinita prevede che il tuo popup venga visualizzato dopo che gli utenti sono stati sul tuo sito per 5 secondi. Se lo desideri, puoi aumentare questo periodo di tempo.

Puoi anche aggiungere altre regole di targeting sicuro per dispositivi mobili per sbloccare ulteriori ottimizzazioni come:
- Exit Intent for Mobile: questo mostrerà il popup solo se l'utente preme il pulsante Indietro o sta per chiudere la scheda.
- Sensore di inattività: questo mostrerà il popup solo dopo che l'utente ha smesso di essere attivo sul sito per un certo numero di secondi.
- Scroll Trigger Popups: questo mostrerà il popup solo dopo che l'utente scorre verso il basso una certa percentuale della pagina.
- Button Click by MonsterLinks: questo mostrerà il popup solo se l'utente fa clic su un pulsante specifico.
Il tuo popup utilizza un modello ottimizzato per dispositivi mobili. Ciò significa che verrà visualizzato automaticamente solo sui dispositivi mobili.
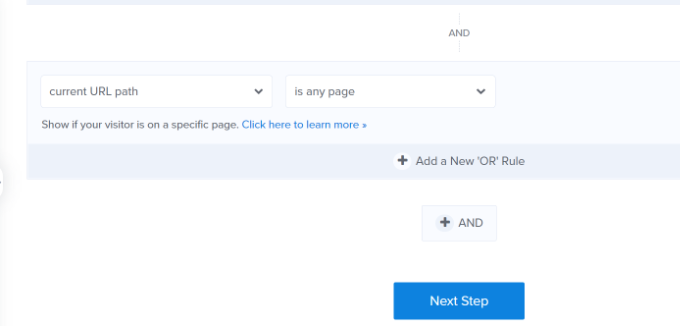
Successivamente, puoi selezionare le pagine in cui verrà visualizzato il popup.
Per impostazione predefinita, la regola sarà impostata su "il percorso dell'URL corrente è qualsiasi pagina". Ciò significa che il tuo popup apparirà su tutti i post e le pagine del tuo sito.

È quindi possibile fare clic sul pulsante "Passaggio successivo".
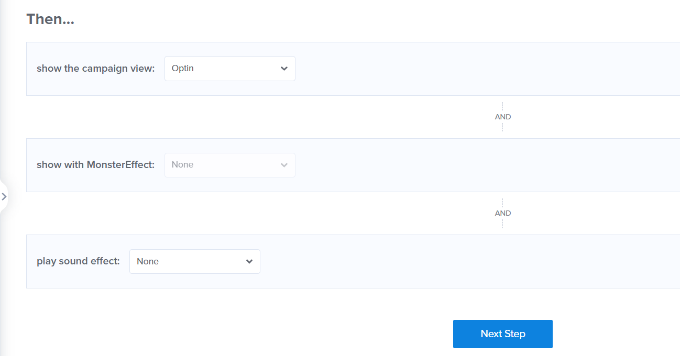
OptinMonster ti consentirà quindi di aggiungere un'animazione e un effetto sonoro quando viene visualizzato il tuo popup mobile.

Successivamente, puoi fare clic sul pulsante "Passaggio successivo".
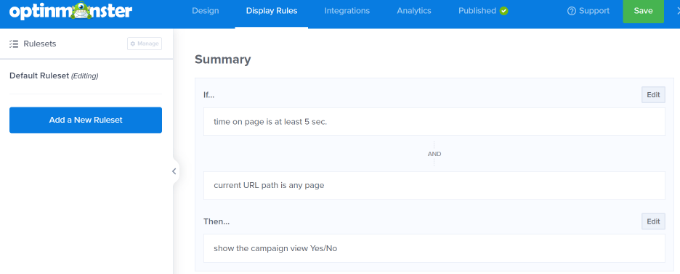
Ora vedrai un riepilogo delle tue regole di visualizzazione. In questa fase, puoi modificare le tue impostazioni e apportare modifiche alla tua campagna.

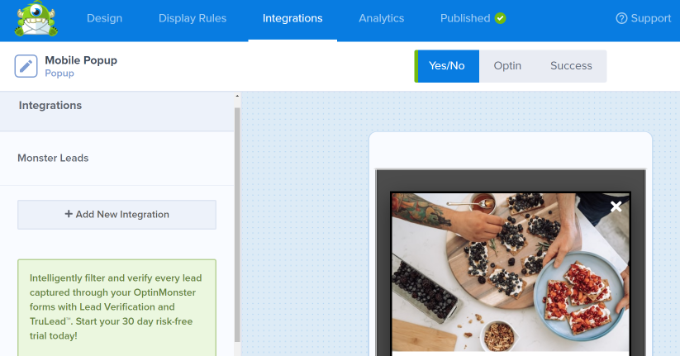
Successivamente, puoi andare alla scheda "Integrazioni" e aggiungere un servizio di email marketing come Constant Contact. OptinMonster si integra con la maggior parte delle principali piattaforme, quindi dovrai solo selezionare quella che usi.
Se non ne hai uno, i lettori di WPBeginner possono ottenere uno sconto del 20% sui primi 3 mesi con Constant Contact.
Fai semplicemente clic sul pulsante "+ Aggiungi nuova integrazione" dal pannello alla tua sinistra e scegli il tuo strumento di email marketing.

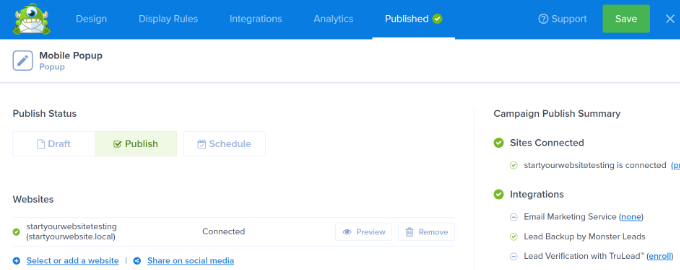
Successivamente, puoi andare alla scheda "Pubblicato" in alto.
Successivamente, assicurati che lo "Stato pubblicazione" sia cambiato da "Bozza" a "Pubblica".

Non dimenticare di fare clic sul pulsante "Salva" nella parte superiore dello schermo e chiudere il generatore di campagne.
Mettere in diretta la tua campagna OptinMonster sul tuo sito web
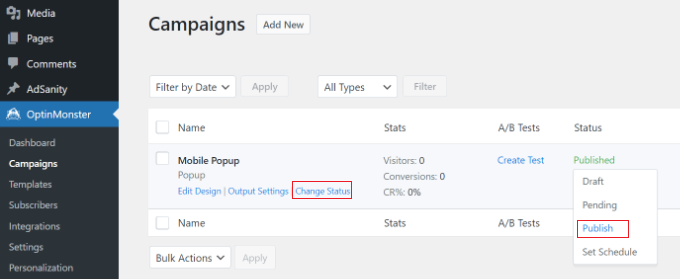
La tua campagna OptinMonster non verrà pubblicata automaticamente sul tuo sito Web WordPress. Invece, devi accedere al tuo amministratore di WordPress e andare su OptinMonster »Campagne .
Ora dovresti vedere la tua nuova campagna popup mobile elencata qui. Quindi, fai clic sul link "Modifica stato" sotto il nome della tua campagna e seleziona l'opzione "Pubblica" nella colonna Stato.

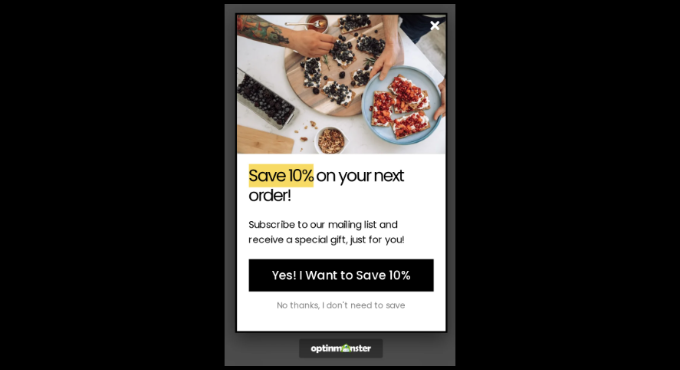
Ora, la tua campagna sarà attiva sul tuo sito Web WordPress. Vai avanti e visualizzalo accedendo al tuo sito su un dispositivo mobile.
Attendi semplicemente il periodo di tempo specificato nelle regole di visualizzazione e il tuo popup dovrebbe apparire. Ecco il nostro popup dal vivo sul nostro sito demo.

Altri tipi di popup per dispositivi mobili che non danneggeranno le tue classifiche SEO per dispositivi mobili
Oltre ai popup ritardati e di interazione dell'utente in OptinMonster, è possibile creare una barra mobile, un'opzione di scorrimento o in linea. Google non li considererà invadenti, quindi non devi preoccuparti che il tuo SEO subisca un successo.
- Un optin barra mobile può apparire nella parte superiore o inferiore dello schermo dell'utente, senza coprire il contenuto.
- Un popup può scorrere dalla parte inferiore o laterale del sito Web, di solito dopo un certo periodo di tempo.
- Un inline optin può trovarsi all'interno del contenuto stesso, a metà di una pagina o di un post.
Basta selezionare uno di questi tipi quando inizi a creare la tua campagna. Vedrai quindi i modelli che puoi utilizzare.

Speriamo che questo articolo ti abbia aiutato a imparare come creare popup per dispositivi mobili che non danneggino il tuo SEO. Potrebbe piacerti anche il nostro articolo sui migliori plugin WordPress per siti web aziendali e su come scegliere il miglior hosting WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
