Come creare popup in WordPress senza plugin?
Pubblicato: 2022-12-14I popup sono opzioni utili nella struttura del tuo sito web. Sono disponibili in molte dimensioni, forme e colori. A volte si tratta di video, immagini GIF, immagini JPIG o semplici testi con un invito all'azione.
Qualunque cosa siano, devi integrarli con il tuo sito web. Quindi, vediamo come creare popup in WordPress senza plug-in.
Un popup è una finestra sullo schermo dei visitatori del tuo sito Web qualche tempo dopo che hanno caricato il sito Web. Di solito vengono utilizzati per servizi di marketing e chiedono all'utente di fare qualcosa.
Non tutti i proprietari di siti Web desiderano che il proprio sito Web abbia un popup. Questi potrebbero sembrare fastidiosi per l'utente e alcuni non vogliono rischiare. D'altra parte, i popup hanno funzioni specifiche per il tuo sito web e le tue iniziative di marketing.
Attirare l'attenzione del pubblico
Se hai un nuovo prodotto che vuoi mostrare o un articolo recente sul tuo blog per il quale hai bisogno di maggiore attenzione, puoi presentarlo nel popup. Gli utenti non hanno altra scelta che guardare il popup e chiuderlo. È molto più allettante fare clic su qualcosa proprio davanti a te.
Ottenere indirizzi e-mail
Le mail sono un ottimo modo per comunicare con i clienti. L'email marketing è considerato uno dei metodi più redditizi nel marketing digitale.
Quando il tuo pubblico inserisce il proprio indirizzo e-mail nella casella popup, puoi utilizzarlo nelle tue attività di marketing o inviare e-mail informative ai tuoi clienti.
Incoraggiare le persone ad agire
Hai una campagna di sconti? È un'offerta limitata? Menzionandolo nel popup, puoi trasmettere il messaggio al pubblico molto più rapidamente.
Inoltre, la versione video o GIF dei popup può creare un senso di urgenza che spinge ulteriormente gli utenti a fare clic sull'immagine.
Omaggi
Un'altra strategia di marketing efficace è preparare alcuni omaggi per il tuo pubblico. Puoi ottenere sia la loro attenzione che i loro indirizzi e-mail utilizzando questi omaggi.
Alcuni di questi omaggi possono essere e-book gratuiti, codici sconto, offerte speciali e campioni di prodotti. Basta menzionare gli omaggi sul tuo popup e il resto andrà a rotoli da solo.
Carrelli abbandonati
Un carrello abbandonato è uno dei problemi più fastidiosi che le aziende online devono affrontare. Le persone aggiungono semplicemente articoli ai loro carrelli della spesa e poi se ne dimenticano.
Usando un popup, puoi ricordare alle persone che hai prenotato quegli articoli per loro e la carta scadrà a breve. Ciò creerà il senso di urgenza di cui i clienti hanno bisogno per spingerli a fare un acquisto.
Promozione sui social media
Il collegamento del tuo sito Web alle piattaforme di social media avviene già tramite i pulsanti nella parte superiore o inferiore della pagina. Ma se vuoi enfatizzare ulteriormente la causa, puoi facilmente utilizzare il tuo popup per pubblicizzare il tuo ultimo post su Instagram, Facebook, LinkedIn o Twitter.
Condurre un sondaggio
I dati sono l'elemento costitutivo su cui puoi costruire la tua attività. Pertanto, più informazioni hai sul tuo pubblico e sui potenziali clienti, meglio puoi pianificare il tuo futuro e fornire i tuoi servizi. Che ne dici di condurre un breve sondaggio sull'età, l'occupazione o le preferenze dei tuoi clienti riguardo ai tuoi prodotti?
Il modo più semplice per creare un popup per il tuo sito Web è utilizzare un plug-in nativo di WordPress. Tuttavia, questi plugin sono notoriamente pesanti e possono rallentare il tuo sito web.
Ecco perché molti amministratori di siti Web sono riluttanti ad aggiungere tali plug-in alla loro piattaforma WordPress e continuano il meno possibile. Tuttavia, esistono due metodi per creare popup in WordPress senza plug-in. Diamo un'occhiata:
Utilizzo di un'applicazione o di un sito web di terze parti
PopupSmart è un toolkit online che ti consente di progettare un popup innovativo e aggiungerlo al tuo sito Web senza influire sulla velocità o sul tempo di caricamento. Il risultato finale che ottieni con PopupSmart è una singola riga di codice che devi aggiungere al tuo sito web, e lì hai il tuo popup.
Questa piattaforma ha diversi piani di pagamento, ognuno dei quali offre funzionalità specifiche:
| Libero | Libero | · 1 pop-up · 1 sito web · 5000 visualizzazioni di pagina · Popup di annuncio · Popup di raccolta e-mail · Popup di raccolta moduli · Dopo x secondi · All'intento di uscita · In Sensore di attività · Dopo aver fatto scorrere verso il basso · Navigazione di pagine specifiche · Nuovo vs. ritorno · Lingue di navigazione · Targeting per valore dei cookie · Geolocalizzazione · Targeting HTML · %99,99 di tempo di attività tramite Amazon AWS · AdBlock e protezione GDPR · SEO e denuncia di Google · Supporto via e-mail |
| Di base | $ 24 al mese | · Tutte le funzionalità gratuite più: · Popup illimitati · Siti Web illimitati · 100.000 visualizzazioni di pagina · Analisi · Modalità intelligente con AI · Conti secondari · Supporto via chat entro 15 minuti · Supporto e-mail entro 8 ore · Popup coupon · Popup di consenso sui cookie · Raccomandazione popup · Popup di promemoria del carrello di abbandono · Popup di ludicizzazione · Campagne telefoniche · Sorgenti di traffico · Frequenza di visualizzazione · Sistema operativo · Assistenza clienti prioritaria |
| Pro | $ 66 al mese | · Tutte le funzionalità di base più: · 500.000 visualizzazioni di pagina |
| Avanzate | $ 108 al mese | · Tutte le funzionalità più: · 1.000.000 di pagine visualizzate · Consulenza CRO · Esperto CRO dedicato |
I passaggi per creare un popup in WordPress utilizzando PopupSmart:
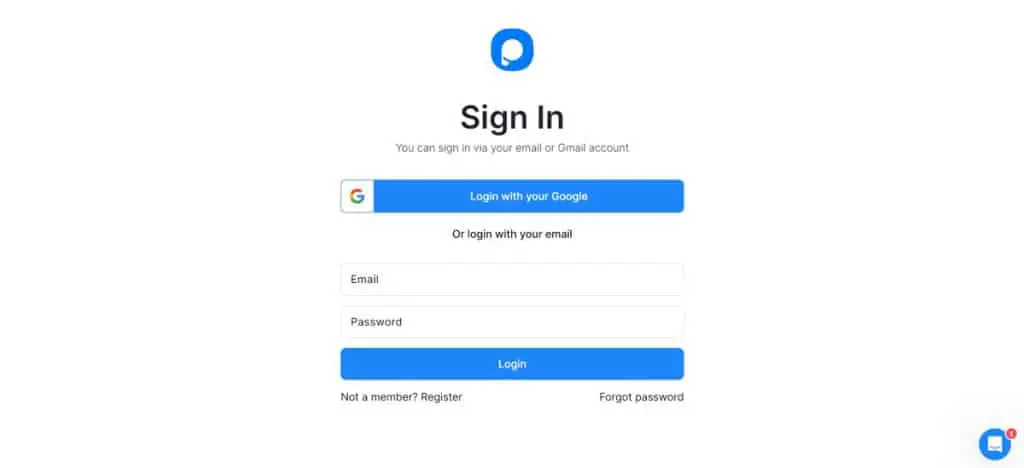
- Iscriviti sul sito Web PopupSmart. Puoi eseguire la procedura di registrazione o semplicemente accedere tramite il tuo account Google.

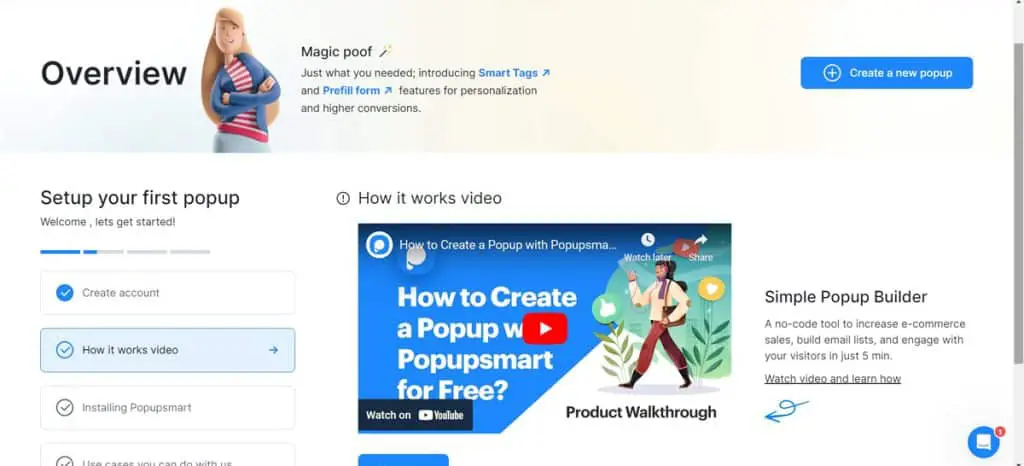
- Avvia il processo di creazione del popup facendo clic sul pulsante Crea un nuovo popup .

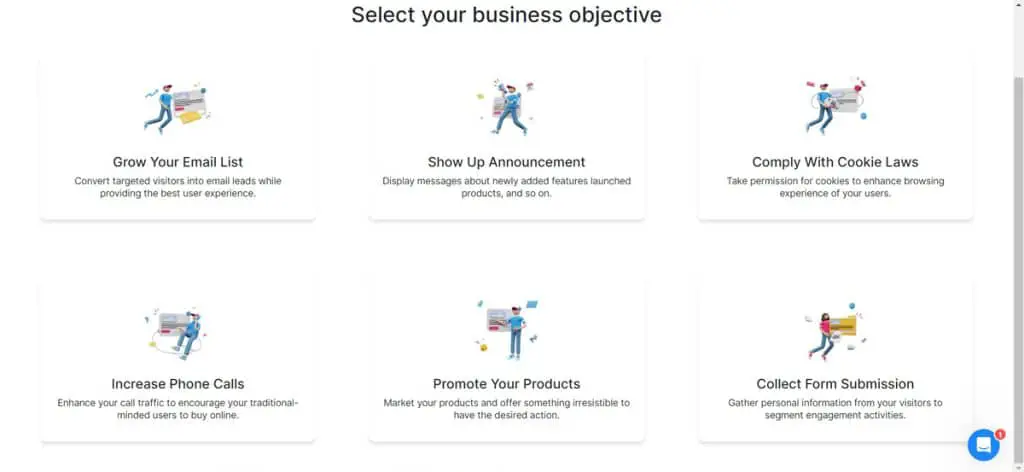
- Nella finestra successiva che si apre, devi scegliere lo scopo che hai in mente per il tuo popup. Ecco le opzioni: amplia la tua lista e-mail, mostra annunci, rispetta le leggi sui cookie, aumenta le telefonate, promuovi i tuoi prodotti e raccogli invii di moduli.

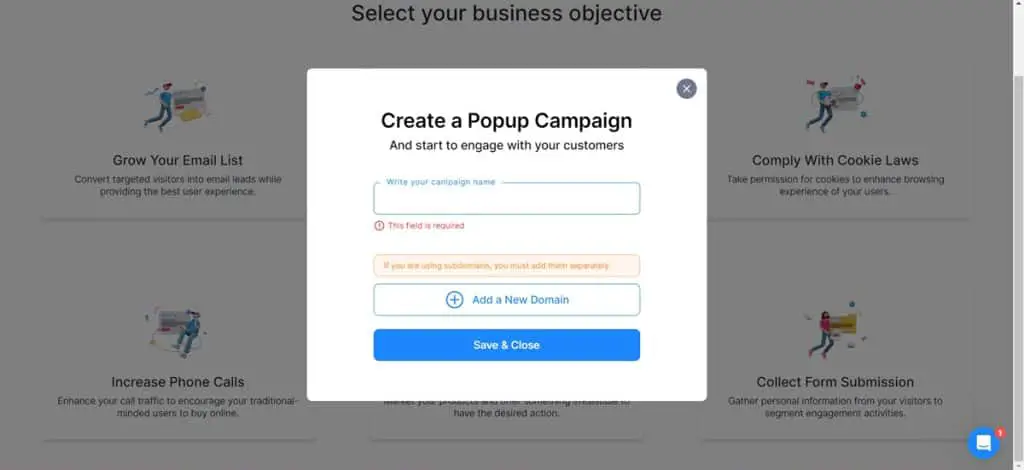
- Nel passaggio successivo, ti verrà chiesto di fornire il nome della campagna, il dominio e i sottodomini.

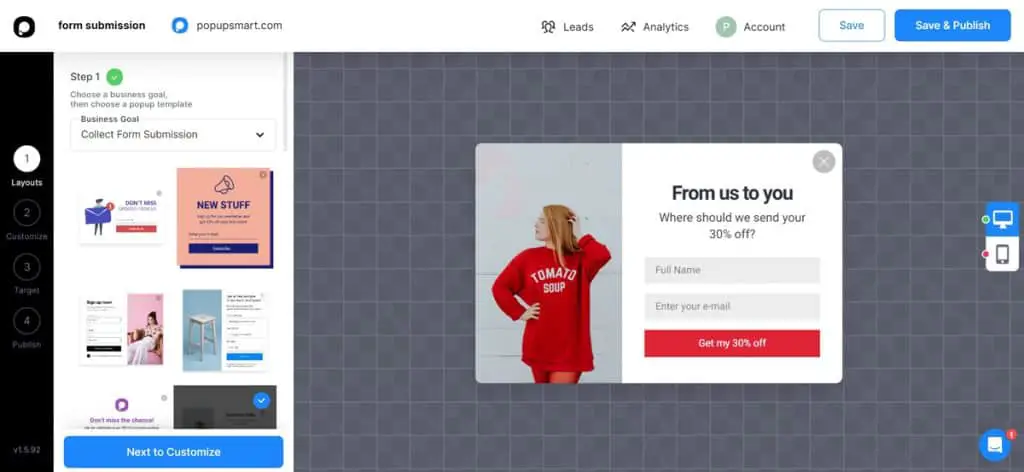
- Nella pagina di progettazione, sei indirizzato a scegliere il layout, il tipo di popup, il popup di successo e il teaser dell'annuncio.

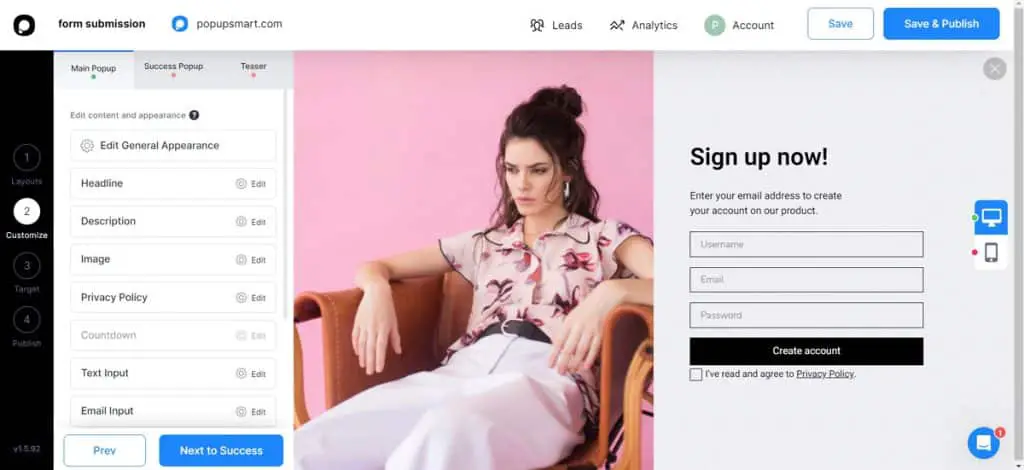
- Nel menu di personalizzazione, scegli il titolo, la descrizione, l'immagine, l'informativa sulla privacy, l'input di testo, l'input di posta elettronica e crea un account.

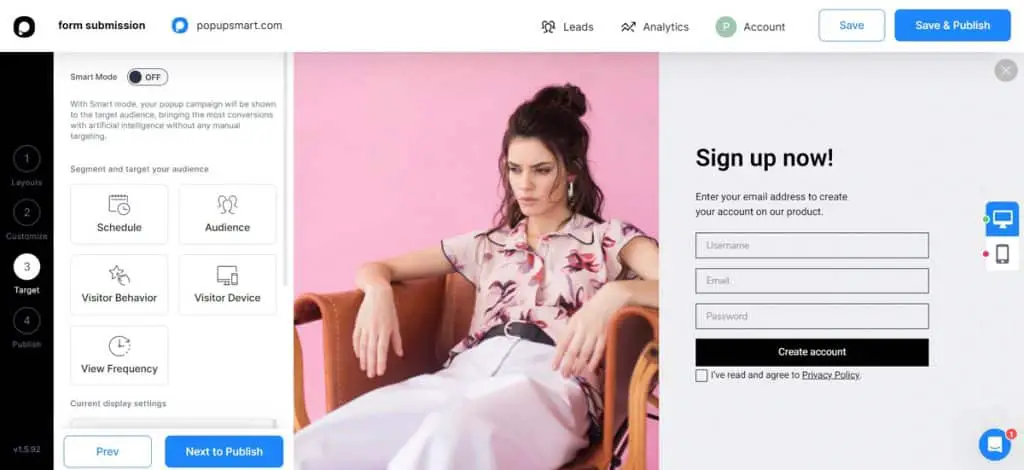
- Nel seguente menu, puoi personalizzare altre opzioni come la pianificazione, il pubblico, il comportamento dei visitatori, il dispositivo dei visitatori e la frequenza delle visite.

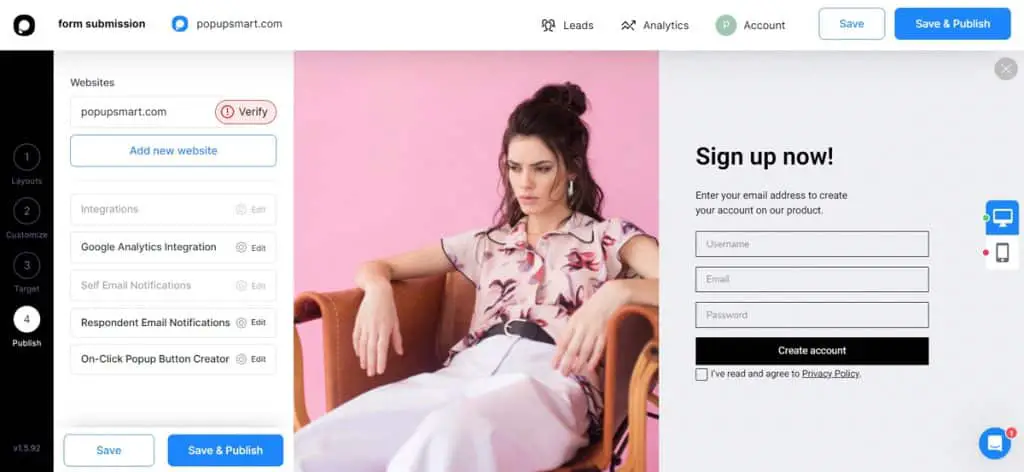
- Infine, è il momento di pubblicare il tuo popup. Dopo aver verificato l'URL che desideri utilizzare per il popup, riceverai il codice di incorporamento.

- Copia questo codice e vai all'editor dei temi del tuo account WordPress. Trova footer.php nella barra di navigazione.
- Incolla il codice di incorporamento prima del tag </body> e aggiorna il codice.
- Se vuoi assicurarti che il processo sia stato eseguito correttamente, torna alla finestra di PopupSmart e premi avanti.
- La nuova finestra verifica che il codice sia stato aggiunto al tuo sito web e ti mostra un'anteprima di come apparirebbe al pubblico.
2. Elementore

Elementor è un web creator che divide gli elementi di una pagina web in segmenti e ti permette di modificare e personalizzare ogni elemento (sezione) separatamente. Un'altra grande caratteristica di Elementor è che puoi progettare la tua pagina web usando un semplice gesto di trascinamento della selezione. Inoltre, Elementor ha un piano professionale con funzionalità esclusive come un creatore di popup.

| Tema + Editor + Hosting | $ 79/anno | · Hosting alimentato da Google Cloud Platform · SSL e CDN di Cloudflare · Visite mensili: 100K · Larghezza di banda/mese: 100 GB · Memoria: 20 GB · Connessione di dominio personalizzata gratuita · Oltre 100 siti Web predefiniti · Tema Hello e WP preinstallati · Drag-and-drop, nessun editor di codice · Supporto premium |
Come accennato, Elementor ha un creatore di popup integrato che può creare un popup per il tuo sito Web senza plug-in. Ecco i passaggi per farlo.
- Per creare un popup utilizzando Elementor, devi aprire qualsiasi pagina del tuo sito Web e premere CTRL + E . questo apre il cercatore di Elementor.
- Nella casella di ricerca, digita aggiungi nuovo popup. Devi aprire il generatore di popup in una nuova scheda, quindi devi premere CTRL e fare clic sul creatore.
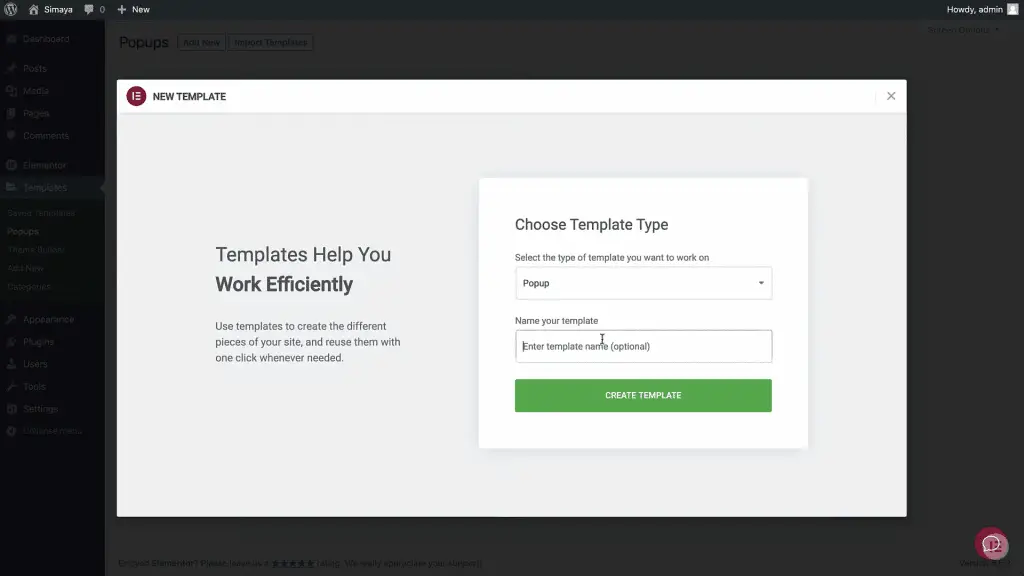
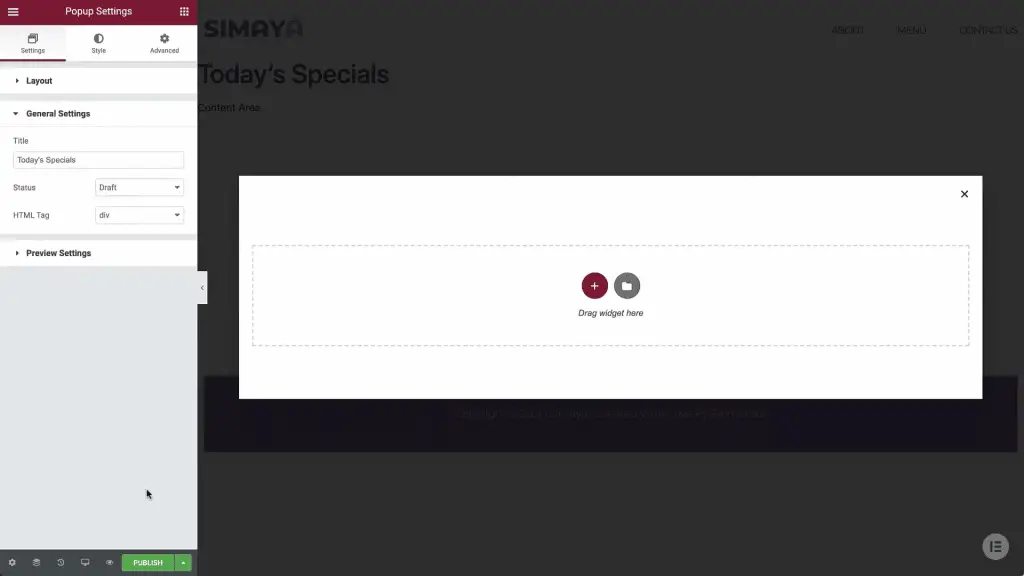
- Questa è la finestra in cui puoi creare il tuo modello popup. Questo modello ha bisogno di un nome, quindi digita il nome.

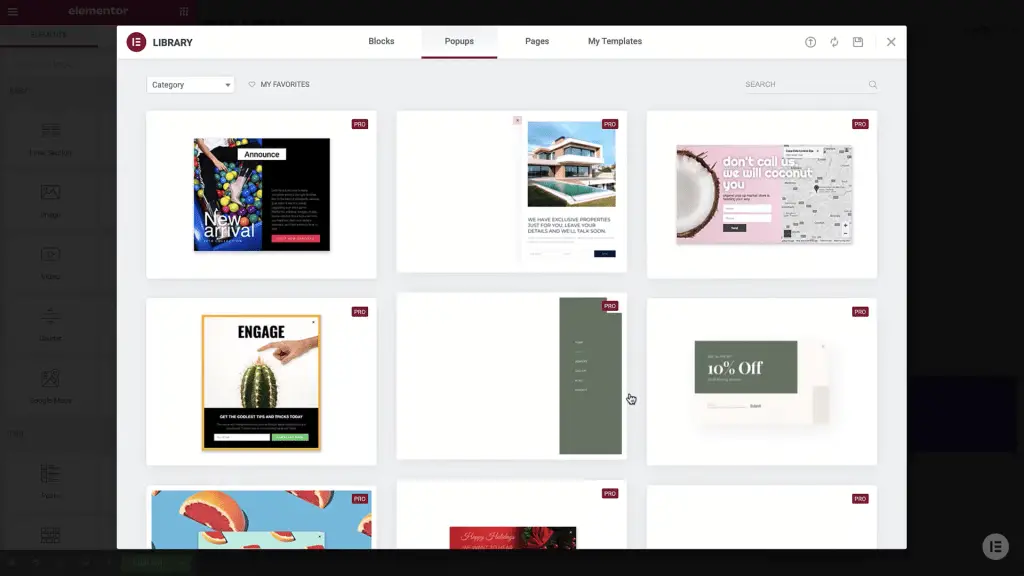
- Elementor ha una libreria di modelli popup già pronti che puoi utilizzare. Se trovi un modello adatto alle tue esigenze, puoi fare clic su Installa per ottenerlo.

- In caso contrario, puoi creare il tuo modello, quindi esci dalla libreria ed entra nella pagina del creatore.

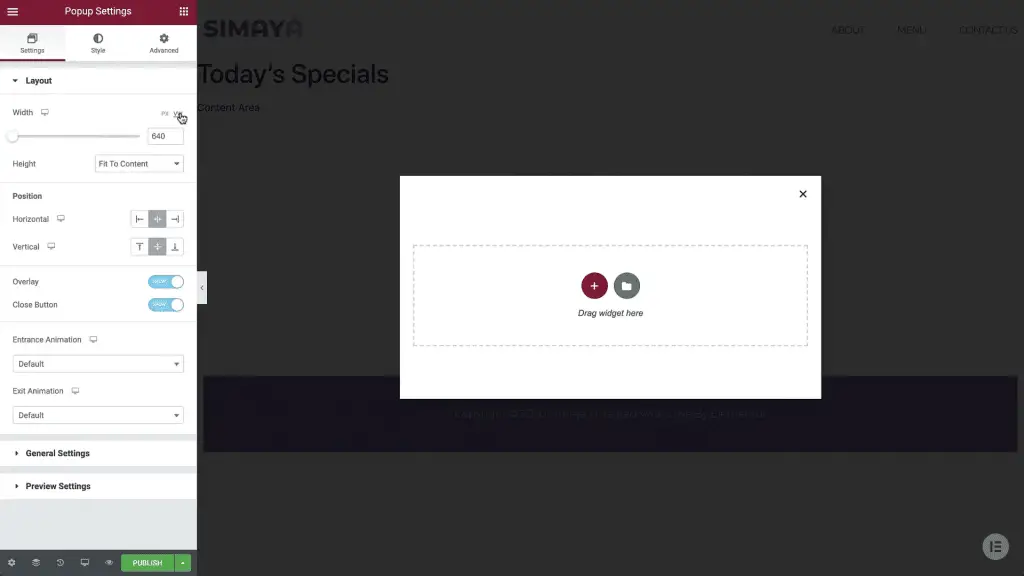
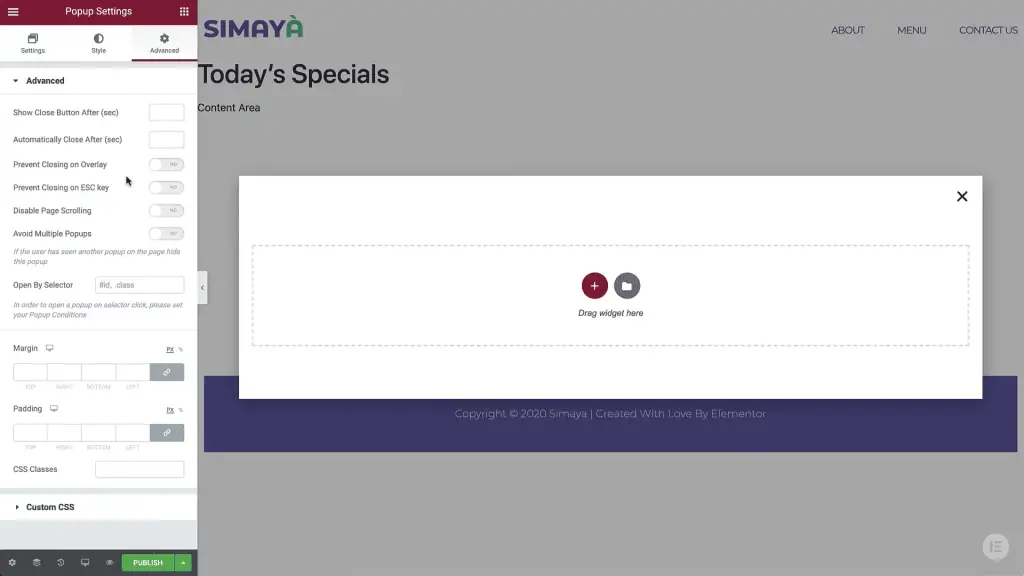
- Innanzitutto, devi configurare le impostazioni del tuo popup. Nell'angolo in basso a sinistra, seleziona il menu delle impostazioni e scegli la larghezza e la lunghezza del tuo popup.

- La prossima opzione da personalizzare è la posizione del tuo popup che può essere orizzontale o verticale.

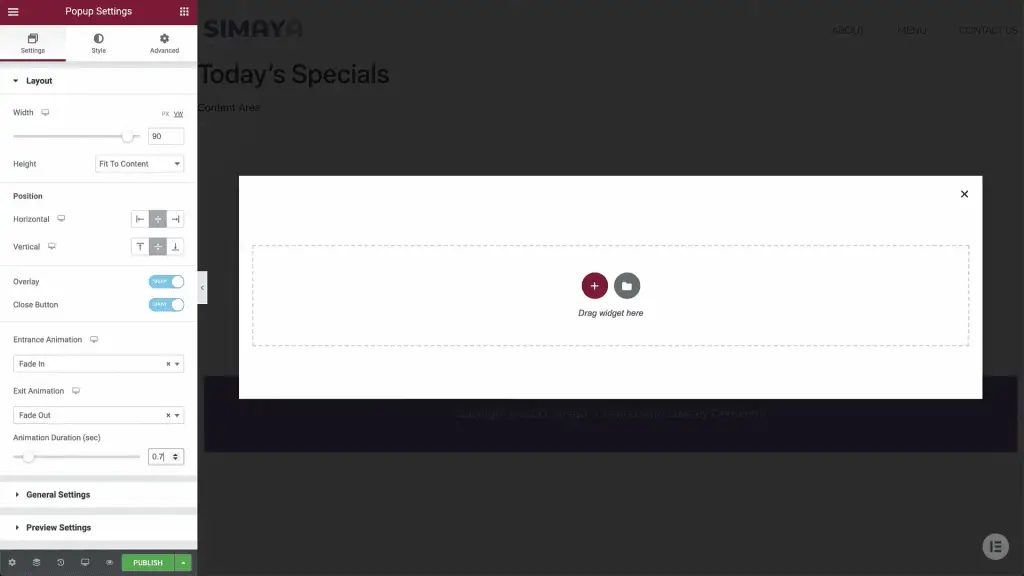
- Quindi scegli se vuoi nascondere o mostrare le sovrapposizioni e il pulsante di chiusura. Inoltre, c'è la possibilità di scegliere il modulo di animazione per l'uscita e l'entrata del tuo testo.

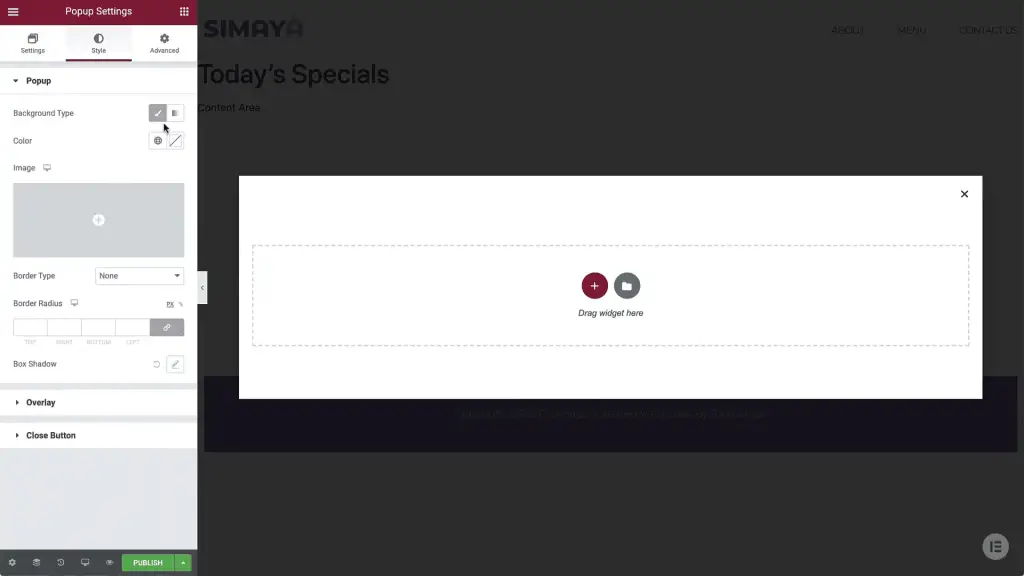
- Nella scheda stile, puoi apportare le seguenti personalizzazioni al design del tuo popup: colore di sfondo, bordi, raggio del bordo, ombreggiatura del riquadro, opacità della sovrapposizione e posizione, dimensione e colore del pulsante di uscita.

- Quindi vai alla scheda Avanzate. Questa scheda offre alcune opzioni di comportamento popup extra, inclusa la disabilitazione dello scorrimento.

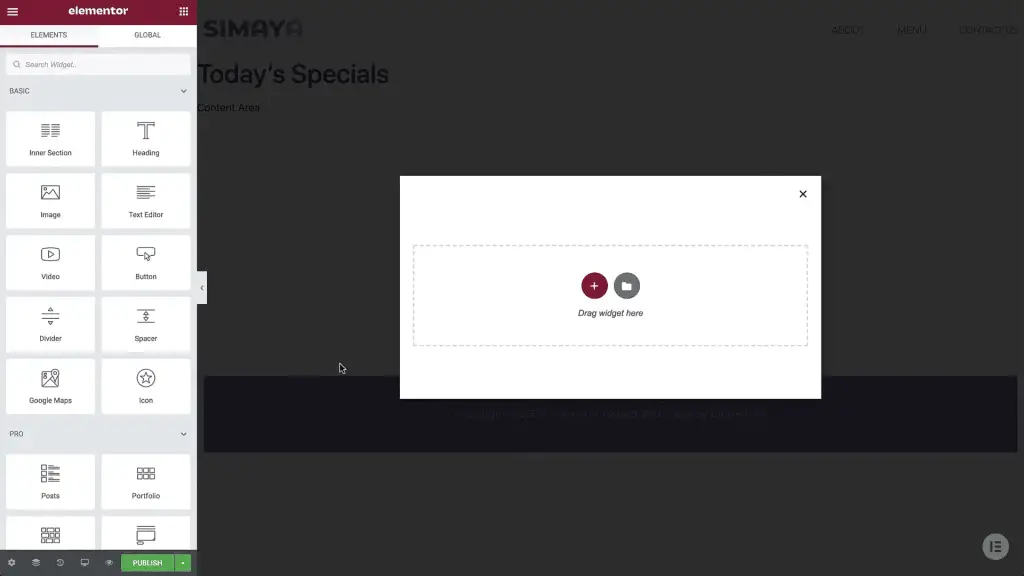
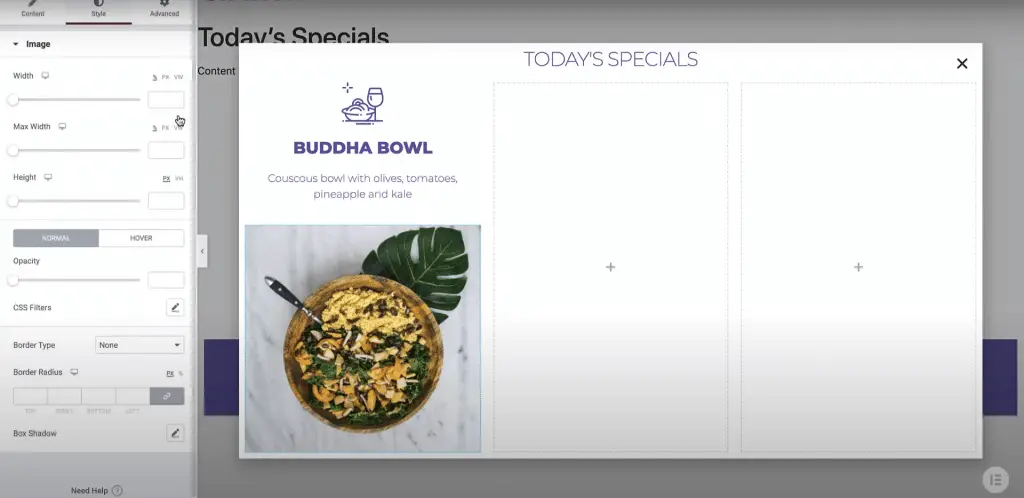
- Ora è il momento di progettare il popup. Fai clic sul segno più al centro della pagina per selezionare la struttura del tuo popup.
- Dal menu dei widget, aggiungi un'intestazione al popup e digita l'intestazione desiderata.
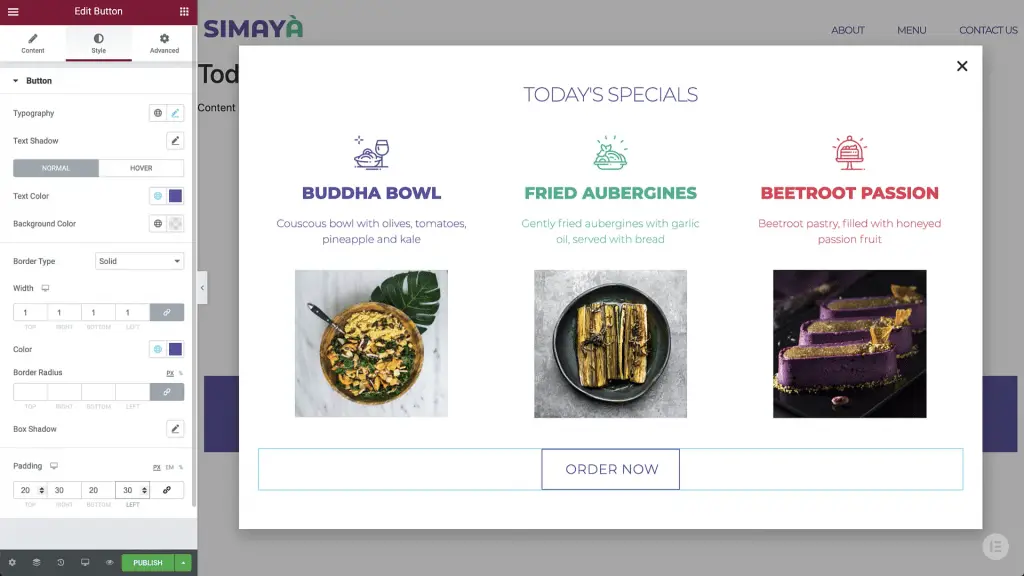
- Puoi aggiungere varie sezioni, immagini, intestazioni e descrizioni e personalizzare tutte le dimensioni e i caratteri tipografici come desideri.

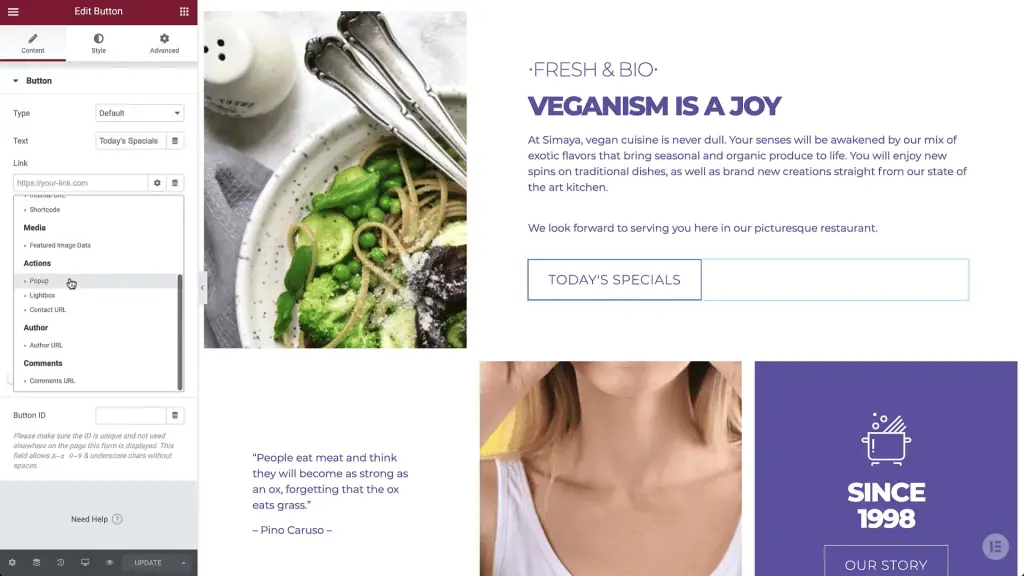
- Quando il tuo design è pronto, aggiungi un pulsante di invito all'azione al popup e collegalo alla pagina a cui desideri reindirizzare il tuo pubblico. Puoi persino modificare le opzioni al passaggio del mouse per visualizzare uno sfondo diverso quando l'utente ci passa sopra.

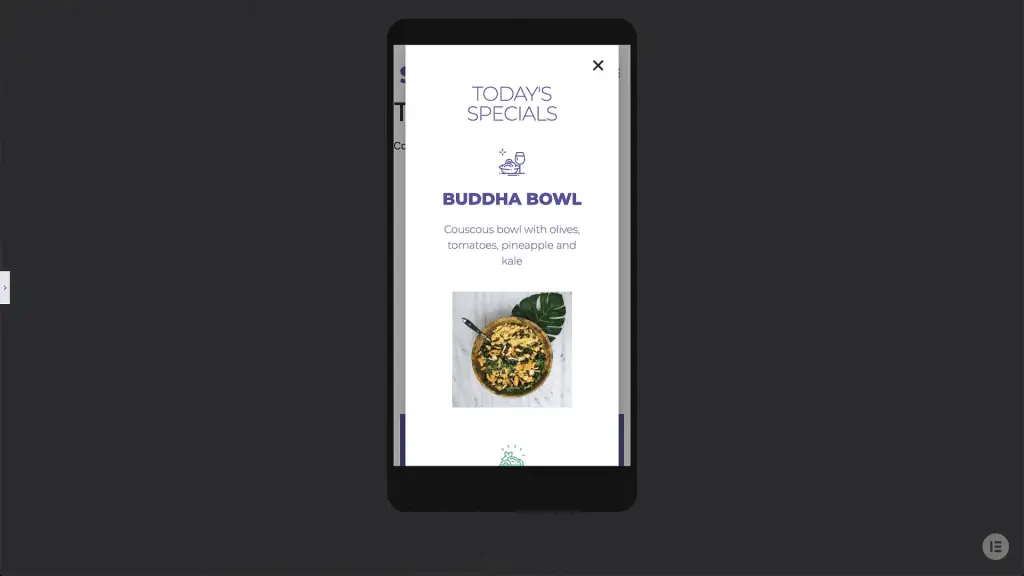
- Per verificare se il tuo popup è reattivo ai dispositivi mobili, puoi fare clic sul menu reattivo nell'angolo in basso a sinistra dello schermo e selezionare mobile. Se nascondi il pannello, puoi avere un'anteprima completa della versione mobile del tuo popup.

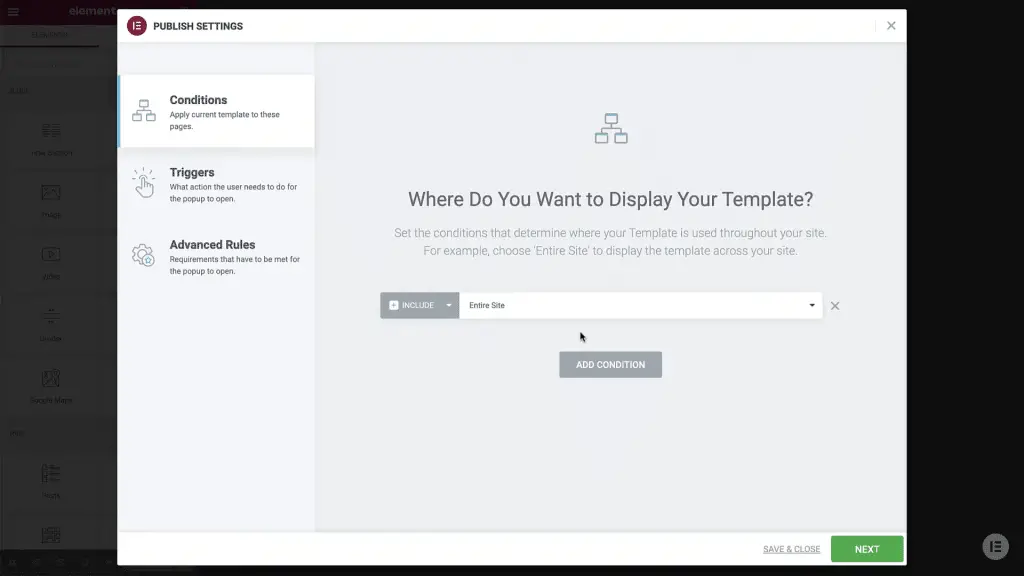
- Al termine, fai clic su Pubblica e imposta le condizioni. Queste condizioni determinano quali sezioni del sito Web visualizzeranno il popup. Puoi impostarlo solo per la visualizzazione sulla home page o scegliere di mostrarlo su più pagine.

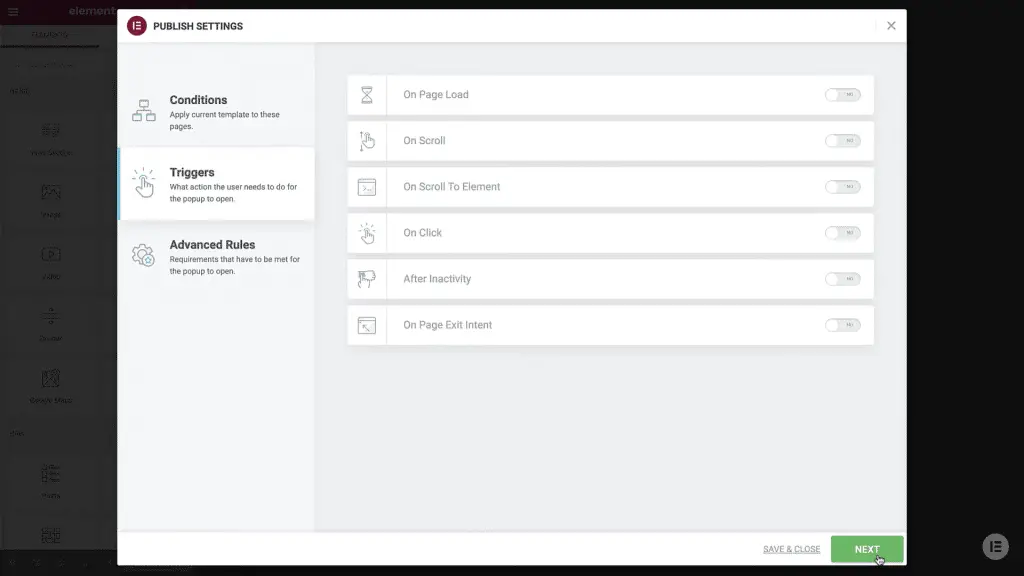
- Nel menu dei trigger, puoi scegliere il tempo necessario per la visualizzazione del popup e le condizioni per fare clic sul popup o chiuderlo.

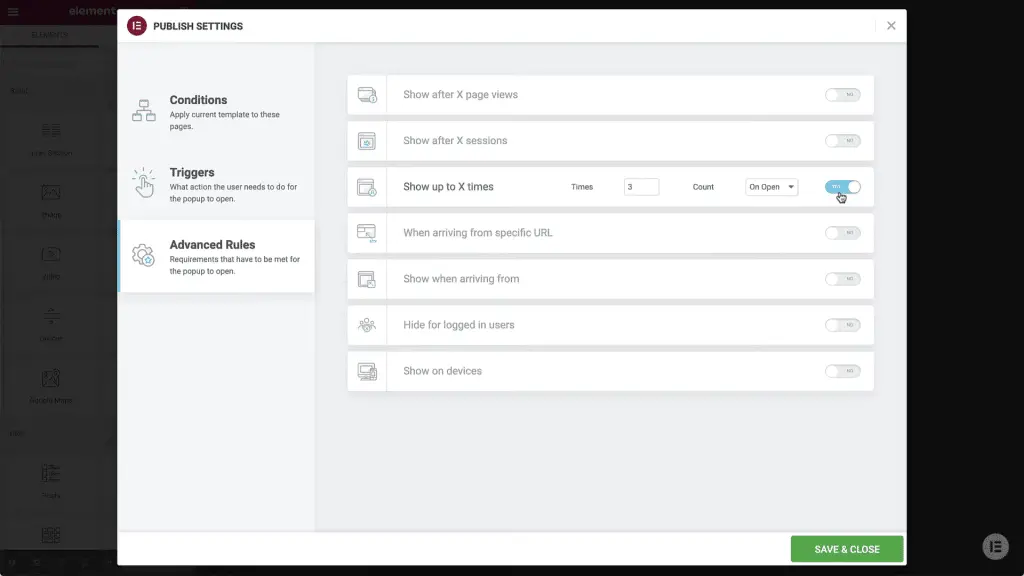
- Quindi, ci sono le opzioni avanzate che ti consentono di scegliere quante volte un singolo pubblico vedrà un popup. Quando tutto è come desideri, puoi fare clic su Salva ed esci.

- Infine, puoi scegliere di rendere facoltativa la visualizzazione del popup mantenendo un pulsante sul lato dello schermo per il pubblico che desidera visualizzare nuovamente il popup. Questa funzione è impostata nella scheda dinamica del collegamento.

Usando il codice
Se sei uno sviluppatore professionista e hai esperienza di lavoro con codici HTML, CSS e JavaScript, puoi creare popup in WordPress senza plug-in utilizzando i codici e inserirli nel tema del tuo sito web. Quindi, quando il tuo codice è pronto, devi solo aprire la finestra di amministrazione di WordPress e incollare il codice nel blocco HTML nella parte inferiore della pagina.
L'altro posto in cui puoi inserire il tuo codice è l'editor dei temi della dashboard di WordPress. In questo caso, devi incollare il tuo codice nel file functions.php in fondo. Non dimenticare di digitare tutte le impostazioni popup nel tuo codice.
Queste impostazioni includono: quante volte deve essere visualizzato il popup? Quanto tempo dopo essere entrato nella pagina viene visualizzato? Qual è l'immagine e il testo del popup? E qual è l'URL a cui l'utente dovrebbe essere reindirizzato?
Pensieri finali
L'utilizzo di un popup nelle pagine di destinazione può servire a molti scopi. Tuttavia, c'è una linea sottile tra infastidire il tuo pubblico fuori dal tuo sito Web e offrire loro ciò che potrebbero vedere come un popup. Pertanto, devi raccogliere quanti più dati possibili sul tuo pubblico e sui suoi gusti e antipatie.
Inoltre, dovresti mantenere il tuo sito web il più leggero e veloce possibile riducendo il numero dei tuoi plugin. Ecco perché è fondamentale sapere come creare popup in WordPress senza plugin. Utilizzando le informazioni in questo articolo, puoi progettare e pubblicare un popup dall'aspetto professionale sul tuo sito web.
Facci sapere se ti è piaciuto il post.
