Come creare immagini SVG (Scalable Vector Graphics) utilizzando una penna
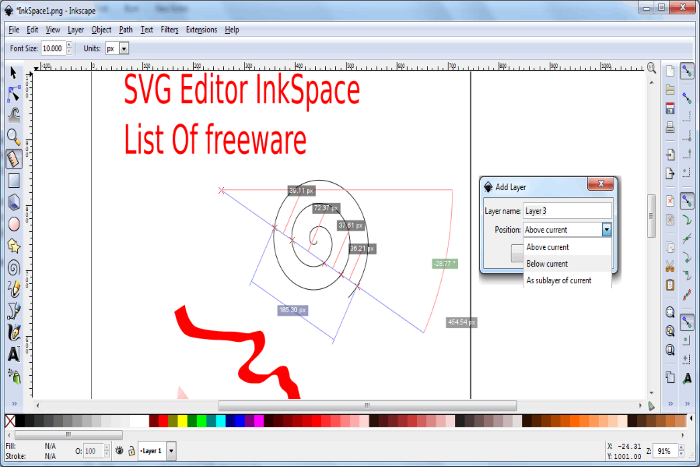
Pubblicato: 2023-02-26Supponendo che desideri un'introduzione su come creare immagini SVG (Scalable Vector Graphics) utilizzando una penna, di seguito è riportato un modo possibile per farlo: le immagini SVG vengono create utilizzando un editor di grafica vettoriale , che consente forme, linee e testo da aggiungere all'immagine. Inkscape è uno di questi programmi che può essere utilizzato per creare un'immagine SVG. Una volta installato Inkscape, apri il programma e crea un nuovo file. Per fare ciò, vai su File> Nuovo. Apparirà una tela. Successivamente, seleziona lo strumento penna dalla barra degli strumenti a sinistra. Con lo strumento penna, fai clic e trascina per disegnare il contorno della forma che desideri creare. Una volta completato il contorno, lo strumento di riempimento può essere utilizzato per aggiungere colore alla forma. Dopo che l'immagine SVG è completa, può essere salvata come file .svg e aperta in un browser web.
Quale programma aprirà un file Svg?

Puoi eseguire il rendering delle immagini vega in Google Chrome, Firefox, IE e Opera, nonché in qualsiasi altro browser popolare. Un file SVG può essere utilizzato anche con un editor di testo di base o un editor grafico di fascia alta.
Scalable Vector Graphics (SVG) si riferisce a un tipo di grafica che può essere ridimensionata. Il formato di file SVG è un file di computer che utilizza lo standard per visualizzare un'immagine. Possono essere ridimensionati in una forma più grande o più piccola senza perdere qualità o nitidezza. Poiché l'evento può essere tenuto a qualsiasi dimensione, sono autonomi. Per creare o modificare un file SVG, avrai bisogno di un'app che ne supporti il formato. La silhouette può essere salvata sotto forma di. File VSCA così come. File VG utilizzando Adobe Illustrator, Inkscape e GIMP. In alternativa, puoi convertire un SVL in un formato raster utilizzando un convertitore online gratuito come SVGtoPNG.com.
Tuttavia, è possibile utilizzare un plug-in di terze parti per convertire un file SVG in un file Photoshop in pochi secondi. Il plugin è disponibile gratuitamente dal sito Web GraphicRiver e può essere scaricato qui. Dopo aver installato Photoshop, seleziona il file svg che desideri convertire. L'opzione da SVG a PNG può essere selezionata dalla barra degli strumenti e convertita facendo clic sul pulsante Converti. Puoi anche modificare un file convertito come faresti con qualsiasi altro file Photoshop selezionando SVG in PNG. Una volta terminata la modifica, puoi salvare il file in formato PNG o SVG oppure puoi chiudere Photoshop e goderti il file appena convertito. Un file SVG può essere modificato utilizzando le funzionalità di modifica vettoriale di Photoshop, anche se non si desidera utilizzare un plug-in di terze parti. Comprendendo come apportare semplici modifiche alla struttura e al contenuto del file, puoi farlo facilmente nell'editing vettoriale. Quando modifichi un SVG in Photoshop, ci sono alcune cose da tenere a mente. Il primo vantaggio dell'utilizzo dei file SVG è che si basano su un formato vettoriale, il che significa che gli elementi possono essere modificati e ridimensionati senza perdere la loro forma o aspetto originale. Photoshop impiega un numero di livelli per ottenere l'effetto desiderato, quindi è fondamentale capire come funziona ogni livello e come eliminarli. Infine, anche i file SVG di grandi dimensioni possono essere modificati troppo rapidamente, quindi è fondamentale farlo in modo da non ritrovarsi con un file troppo grande per essere caricato su un sito Web o condiviso con i colleghi. Se hai solo poche righe di codice, puoi facilmente convertire un file .sva in Photoshop. Se non hai accesso a un plug-in di terze parti o devi apportare modifiche rapide al file, sono disponibili le funzionalità di modifica vettoriale di Adobe. Poiché i file SVG sono file vettoriali, non perderanno il loro aspetto originale finché non si modifica la struttura o il contenuto. Photoshop utilizza anche un gran numero di livelli, quindi tieni presente come funziona ognuno e come eliminarli. Infine, poiché i file SVG possono essere di grandi dimensioni, è necessario prestare attenzione durante la modifica in modo che non diventino troppo grandi per essere caricati o condivisi.
Qual è la migliore app per aprire file Svg?
Il caricamento e il salvataggio dei file in formato SVG è supportato nativamente da Adobe Illustrator, noto per la creazione di grafica vettoriale. Anche Inkscape e GIMP, due programmi gratuiti in grado di salvare i file come SVG, possono fare lo stesso.
Puoi convertire Svg in Jpg?

Sì, puoi convertire svg in jpg. Ci sono alcuni modi per farlo, ma il più comune è usare uno strumento di conversione. Ce ne sono molti disponibili online e in genere sono molto facili da usare. Carica semplicemente il file svg e scegli l'opzione di output jpg e il convertitore farà il resto.
Illustrator e file grafici sono ampiamente utilizzati per una varietà di scopi, tra cui illustrazioni, grafica e grafica web. Grazie alla sua capacità di rimanere nitida e chiara a qualsiasi risoluzione o dimensione, la compressione delle immagini è una scelta eccellente per creare immagini di alta qualità. Inoltre, grazie alla sua trasparenza e al supporto dell'animazione, è uno strumento fantastico per creare grafiche accattivanti e interattive.
Perché dovresti convertire le tue immagini in formato Svg
Il markup XML viene utilizzato per contrassegnare un'immagine nel formato SVG. L'immagine può essere convertita utilizzando strumenti online per JPG, PNG e GIF. A differenza dei formati PNG e GIF, JPG supporta la trasparenza. Sarà inoltre necessario specificare il colore di sfondo per l'immagine di output. Puoi anche selezionare un rapporto dimensioni/qualità JPG.
Come posso aprire un file Svg in Chrome?

Se hai un computer Windows, puoi aprire un file SVG con l'app Microsoft Foto. Se hai un Mac, puoi aprire un file SVG con l'app Apple Preview. Se hai un Chromebook, puoi aprire un file SVG con il browser Google Chrome.
Chrome è l'unico browser che non visualizza le immagini inviate tramite Internet. Nel tag Object, devi definire la larghezza e l'altezza come faresti per qualsiasi altra funzione. Questo URL dovrebbe avere uno stile di *img style *width: 100%. Chrome, Firefox, Opera, Safari e tutti i browser moderni (ad eccezione di IE) supportano nativamente SVG, che non richiede plug-in.
Quando il codice sorgente svg non include un attributo con un valore, il browser Chrome non visualizzerà l'immagine svg. Devi includere un attributo di larghezza nell'immagine svg affinché appaia nel browser Chrome. Se il nome del file immagine svg è test.svg, è necessario aggiungere la seguente riga: [svg width[/200px]
Come aprire un file Svg
Quando si utilizza un editor di testo o un editor di grafica come CorelDRAW, è possibile aprire i file SVG selezionandoli dall'elenco dei file e facendo clic sul pulsante Apri in. Quando si utilizza un browser, è possibile visualizzare i file SVG selezionando il file che si desidera visualizzare e facendo clic sulla voce di menu SVG nell'elenco dei file. Se utilizzi un browser, come Google Chrome, è presente una voce di menu Visualizza SVG. Il menu di scelta rapida in Firefox consente di fare clic con il pulsante destro del mouse su un file SVG e selezionare Apri con... se si desidera aprirlo. In IE, puoi aprire un file SVG selezionando File, quindi Apri. Il file SVG può essere aperto in Opera selezionando File | Apri il file. Quando apri un file .SVG in Safari, seleziona File> Apri e quindi scegli il file SVG. La voce di menu Visualizza SVG in Google Chrome consente di visualizzare i file SVG in un ambiente privo di browser. La maggior parte degli editor di testo e degli editor grafici ha la possibilità di aprire file SVG.
Come aprire il file Svg in Linux

Ci sono alcuni modi per aprire un file SVG in Linux. Un modo è fare doppio clic sul file, che lo aprirà nell'applicazione predefinita per la gestione dei file SVG (solitamente Inkscape). Un altro modo è fare clic con il pulsante destro del mouse sul file e selezionare "Apri con" dal menu contestuale. Questo ti darà un elenco di applicazioni che possono aprire file SVG. Scegli quello che vuoi usare e il file si aprirà in quell'applicazione.
Scalable Vector Graphics (SVG) è un formato di file basato su XML per la grafica bidimensionale che consente l'interattività e l'animazione. Importare file è semplice come esportarli in formati come Svg, AI, EPS, PDF, PS e PNG. A causa della sua natura indipendente dalla risoluzione, il formato SVG consente il ridimensionamento di qualsiasi dimensione senza perdere la sua qualità. Scalable Vector Graphics (SVG) può essere convertito in altri tipi di file utilizzando il convertitore SVG online Autotracer. I generatori di diagrammi e grafici sono ampiamente utilizzati nella progettazione di pagine Web, ma non sono richiesti per ogni tipo di pagina. I file HTML hanno tutte le stesse funzioni dei feed RSS. Non è necessario apprendere alcun codice per progettare e creare siti Web utilizzando un paio di file di grafica vettoriale scalabile.
Sebbene questo tipo di immagine non si pixel quando si ingrandisce o si riduce, di solito è più chiara delle immagini JPEG. Prima di caricare un file Svg su WordPress, devi prima imparare come aprirlo. Un file Svg (Scalable Vector Graphics) è un file vettoriale, mentre un file PNG è un file raster. Apri, modifica e converti il file in un formato immagine come JPG, PNG, svg, TIFF, GIF o WMP utilizzando Inkspace. I file SVG possono essere trovati in tutti i principali browser, inclusi Google Chrome, Firefox, Internet Explorer e Opera. Oltre alla grafica vettoriale, è ampiamente utilizzato per creare e visualizzare immagini su Internet utilizzando il suo formato standard aperto. Se vuoi accedere al file Svg, dovrai utilizzare il browser Safari sul tuo Mac.
GIMP, Inkscape e Vectornator sono tutti programmi gratuiti in grado di aprire file Svg. Come apro un file . File SVG su un Mac? Puoi aggiungere foto trascinando e rilasciando i tuoi file SVG nell'interfaccia Aggiungi foto. Ci sono numerosi vantaggi e svantaggi nell'usare sia Jpeg che Svg. Per aprire un file Svg su un dispositivo Android, dovrai scaricare l'app di terze parti Adobe Illustrator Draw o Inkscape. Con l'aiuto di un editor SVG per Linux, puoi modificare, creare e manipolare immagini vettoriali in modo facile e veloce.

Inkscape è un'app gratuita che può essere scaricata dall'App Store o dal Windows Store e utilizzata per modificare i file Svg su un computer Mac, Windows o Linux. Questo software è la scelta ideale per creare grafica come poster, loghi e illustrazioni vettoriali . Un elemento html e un attributo href possono essere usati per collegare due documenti. Poiché XML non ha l'attributo magic href, i collegamenti non vengono creati utilizzando XML o Spellcasting. Al suo posto verrà utilizzato XLink. In alternativa, puoi creare un collegamento al file utilizzando un servizio online come SVG-Coordinates.com. La grafica vettoriale, a differenza dei file di testo, è accessibile tramite file XML.
L'SVG può essere utilizzato per creare loghi che possono essere utilizzati come intestazioni di siti Web, e-mail e stampati su felpe, cappelli e cartelloni pubblicitari. Se un'immagine non è troppo profonda, il formato SVG è più efficiente del formato raster. La grafica vettoriale può essere renderizzata in una varietà di risoluzioni e dimensioni e può anche essere pixelata a una risoluzione diversa. Un'immagine vettoriale è un piccolo file di dati con solo poche linee e curve rispetto alle immagini bitmap, che possono essere più grandi. Quando si utilizzano SVG, è possibile generare illustrazioni e grafica di alta qualità con un'applicazione di disegno vettoriale .
Il file SVG, un file di grafica vettoriale, può essere ingrandito o ridotto per ottenere la risoluzione desiderata senza perderne la risoluzione. Ciò consente di creare facilmente loghi, icone e altri elementi grafici, che possono essere utilizzati su una varietà di dispositivi, dagli smartphone ai desktop. È possibile inserire un file SVG in un documento aprendo la barra multifunzione e selezionando Inserisci. Seleziona Questo dispositivo... dall'elenco dei dispositivi disponibili, quindi vai alla categoria Immagini, dove troverai i file SVG. Il file SVG può essere inserito selezionandolo e facendo clic su Inserisci.
Il modo migliore per visualizzare i file Svg
Il file SVG può essere aperto da diverse piattaforme, tra cui Windows, macOS e Linux. Su Linux, i visualizzatori di foto integrati possono essere utilizzati anche per visualizzare i file sva. I browser Web possono anche visualizzare i file SVG nativi . Se stai cercando un buon visualizzatore SVG, Inkscape è una scelta eccellente. È disponibile sia per Linux che per Windows, oltre che per MacOS e macOS, ed è interattivo e animato.
Visualizzatore SVG
Un visualizzatore SVG è un visualizzatore di file SVG (Scalable Vector Graphics). Scalable Vector Graphics è un formato di file di grafica vettoriale per la grafica bidimensionale con supporto per l'interattività e l'animazione. La specifica SVG è uno standard aperto sviluppato dal World Wide Web Consortium (W3C) dal 1999.
Puoi aprire e personalizzare i file SVG nel tuo browser con il visualizzatore di file di Pixelied. Puoi visualizzare e modificare immediatamente i file SVG con la semplice procedura in quattro passaggi. Trascina e rilascia il tuo file nell'editor in stile HTML5, oppure caricalo e trascinalo. Forniamo strumenti gratuiti per la modifica dei file SVG. Con il visualizzatore SVG gratuito di Pixelied, puoi esportare qualsiasi immagine in una varietà di formati ad alta risoluzione. Puoi personalizzare facilmente i tuoi file SVG con Pixelied consentendogli di modificare dimensioni, colore, trasparenza, posizione e altro. Con il nostro visualizzatore di immagini SVG online, puoi creare straordinari file SVG da zero o da una varietà di modelli adattabili.
Pixelied è un lettore SVG online semplice da usare e può essere utilizzato senza l'uso di software complicati come Photoshop o Gimp. Questa app ti consente di modificare e visualizzare i tuoi file vettoriali. L'app consente agli utenti di aggiungere testo, personalizzare i colori di sfondo e creare collage.
CodePen (disponibile gratuitamente) è uno strumento fantastico.
Apri Svg in Illustrator
Puoi importare un file sva in Illustrator selezionando l'opzione di menu File > Importa > SVG. In alternativa, usa Ctrl I (Mac) o Cmd I (Windows) come scorciatoia da tastiera. Una volta che il file SVG è stato importato in Illustrator, deve essere convertito in una grafica vettoriale .
Prima di postare, assicurati che i tuoi contenuti siano originali, di accreditare la fonte originale e di cercare duplicati. Non esiste una soluzione rapida per questo problema, a mio parere. Diversi elementi vengono archiviati come combinazioni dispari di gruppi knockout e miscele, quindi l'implementazione di gruppi knockout e miscele abilitati all'IA richiederà un intervento chirurgico esteso. Prima di pubblicare, considera i tuoi contenuti come originali, cita la fonte originale e non utilizzare contenuti duplicati. Poiché CS 3 non supporta il concetto di trasparenza nel gradiente, queste aree trasparenti potrebbero non avere una vera trasparenza del gradiente. Di conseguenza, è necessario ridurre l'opacità del tracciato per ottenere una gamma reale del gradiente. Potrebbero esserci problemi se si utilizza il salvataggio per il Web per salvare questo, ma è necessario salvare con nome.
Se salvi un file .ai con ritaglio (maschere di ritaglio) nel formato .svg tiny, perderai il ritaglio durante il viaggio di andata e ritorno. Se non vuoi usare Svg in formato minuscolo, usa un altro formato, come svg 1.2. Se utilizzi il normale formato SVG , non perderai la maschera di ritaglio. Prima di postare, controlla se ci sono post duplicati, sii gentile e rispettoso, cita la fonte originale e assicurati di includere eventuali commenti. Ogni volta che apro un computer succede questo: quando apro un computer succede questo. Il file di Illustrator contiene la mia maschera di ritaglio e tutte le mie immagini sfumate che ho rimosso da esso. Molti dei miei simboli, credo, sono scomparsi dopo che il mio programma è stato installato per errore.
L'opzione Scala tratti ed effetti deve essere selezionata nelle Preferenze? Prima di postare, considera i seguenti fattori: sii gentile e rispettoso; dare credito alla fonte originale del contenuto; e verifica la presenza di post duplicati. Verifica se hai installato 17 (AICC) utilizzando l'app di gestione Creative Cloud. Dovresti passare a Inkscape perché offre gli stessi vantaggi. Per essere gentile e rispettoso, pubblica contenuti che sono stati copiati da una fonte originale e che cita il proprietario originale. In termini di esportazione, da giugno 2020 ho riscontrato problemi con lo stesso problema con ombre esterne e ombre lunghe. Sono stati segnalati problemi in Adobe Photoshop e Zeplin. Hai aperto correttamente il file new.svg in Illustrator.
Attività di modifica per i file Svg
È simile a come qualsiasi altro file di Illustrator viene modificato una volta che è stato creato. Ritaglio, ridimensionamento e rotazione sono le attività di modifica più comuni che devono essere eseguite quando si utilizzano file SVG. Alcune funzionalità, come effetti e filtri, potrebbero non funzionare correttamente nei file .SVG. Per aiutare con queste considerazioni, dovresti testare qualsiasi modifica a un file SVG prima di salvarlo.
File in formato Svg
Un file SVG è un file di grafica vettoriale scalabile. I file SVG possono essere creati con qualsiasi editor di testo, ma molto spesso vengono creati con programmi di disegno o grafica vettoriale. I file SVG sono in genere più piccoli dei file bitmap, perché contengono solo le istruzioni per disegnare un'immagine, piuttosto che l'immagine stessa.
I .VNG sono un formato digitale che crea splendide immagini di qualsiasi dimensione, indipendentemente dalle dimensioni dell'immagine. I motori di ricerca li utilizzano come formato principale, oltre ad essere ottimizzati per i motori di ricerca, spesso più piccoli e capaci di animazioni dinamiche. In questa guida ti mostrerò come utilizzare questi file, spiegherò cosa sono e spiegherò come iniziare a usarli. Poiché le immagini aster hanno una risoluzione fissa, la dimensione dell'immagine ne riduce la qualità. Le immagini sono memorizzate in formati di grafica vettoriale come un insieme di punti e linee che esistono tra di loro. XML è un linguaggio di markup utilizzato per descrivere i dati in questi formati. Il codice XML incluso in un file SVG specifica tutte le forme, i colori e il testo che compongono un'immagine.
Quando si tratta di codice XML, i vantaggi che offre non possono essere sopravvalutati ed è anche molto potente per siti Web e applicazioni Web. È possibile espandere o ridurre un file SVG senza influire sulla qualità della stampa. La grafica vettoriale scalabile (SVG) non fa distinzione tra dimensione dell'immagine e tipo di visualizzazione. Gli SVG mancano dei dettagli delle immagini raster per la maggior parte a causa del design. In un SVG, sviluppatori e designer possono avere il controllo completo sull'aspetto del file. Il World Wide Web Consortium ha sviluppato il formato file come formato standardizzato per la grafica web. Un SVG è un file di testo che un programmatore può facilmente cercare e comprendere.
CSS e JavaScript possono essere sfruttati per trasformare gli SVG in immagini dinamiche. La progettazione grafica può essere eseguita in vari modi con Scalable Vector Graphics. È semplice da usare, interattivo e versatile da creare con questi programmi se utilizzati in un editor grafico. In ogni programma, c'è una curva di apprendimento e limitazioni. Puoi sperimentare alcune opzioni prima di sceglierne una gratuita oa pagamento.
L'utilizzo di SVG come modello consente di creare grafica vettoriale di alta qualità per le pagine web. Il markup basato su XML consente un facile apprendimento e utilizzo di SVG, che può essere incorporato direttamente in HTML per la visualizzazione o il salvataggio. Devi formattare il file svg e inserirlo nello stesso modo in cui faresti con qualsiasi altra immagine.
Il PNG può gestire risoluzioni molto elevate, ma non può essere espanso dinamicamente. i file vettoriali, invece, sono costituiti da una rete matematica di linee, punti, forme e algoritmi vettorializzati. Possono crescere in qualsiasi dimensione senza perdere la capacità di raggiungere una risoluzione.
È una scelta eccellente sia per la progettazione di pagine Web che per la creazione grafica, sia che tu voglia utilizzarlo per una varietà di scopi o creare grafica indipendente dalla risoluzione.
I vantaggi dei file Svg
La creazione di immagini vettoriali scalabili è un modo eccellente per utilizzare i file SVG in una varietà di applicazioni. La maggior parte dei browser li supporta e possono essere modificati con un semplice editor di testo e un programma di grafica di fascia alta. I file PNG possono avere una risoluzione maggiore rispetto ai file SVG, ma sono più adatti per l'uso su siti Web reattivi e pronti per la retina.
