Come creare una pagina di prodotto singolo WooCommerce con Elementor: una guida passo passo
Pubblicato: 2024-09-03Introduzione: in questo post vedremo come creare facilmente una pagina di prodotto singolo WooCommerce completamente personalizzata con Elementor, senza interferire con alcun codice!
La creazione di una pagina personalizzata per singolo prodotto può migliorare l'esperienza di acquisto del tuo sito web. Con Elementor e WooCommerce Builder di PowerPack Addons, puoi progettare una pagina di prodotto straordinaria e funzionale che si adatti allo stile e al design del tuo sito web. Questa guida ti guiderà attraverso l'intero processo, dalla configurazione del modello di pagina del singolo prodotto alla personalizzazione di ogni dettaglio.
Iniziamo!
Cos'è una pagina di prodotto singolo in WooCommerce?
Una Pagina Singolo Prodotto è una pagina dedicata del tuo sito e-commerce che mostra in dettaglio un prodotto specifico. Questa pagina è fondamentale nel percorso dell'acquirente, poiché fornisce tutte le informazioni di cui un cliente ha bisogno per prendere una decisione di acquisto.
Ecco una ripartizione di ciò che in genere include una Pagina di prodotto singolo e perché è importante:
- Titolo del prodotto: il nome del prodotto è ben visibile nella parte superiore della pagina. È la prima cosa che un visitatore nota e pone le basi per lo scopo del prodotto.
- Immagine del prodotto: vengono mostrate immagini dei prodotti di alta qualità, spesso con la possibilità di ingrandire o visualizzare da diverse angolazioni. Le immagini sono fondamentali nello shopping online, poiché i clienti non possono interagire fisicamente con il prodotto.
- Prezzo del prodotto: è chiaramente indicato il costo del prodotto, compresi eventuali sconti o prezzi scontati. Il prezzo viene generalmente visualizzato vicino al titolo o all'immagine del prodotto, rendendolo facilmente visibile.
- Descrizione del prodotto: questa sezione fornisce informazioni dettagliate sul prodotto, come caratteristiche, specifiche e vantaggi. Una descrizione ben scritta può aiutare a convincere il cliente del valore del prodotto.
- Pulsante Aggiungi al carrello: questo è l'invito all'azione (CTA) che consente ai clienti di aggiungere il prodotto al carrello. Il pulsante viene solitamente posizionato vicino al prezzo e all'immagine del prodotto per incoraggiare un'azione immediata.
- Variazioni del prodotto: se il prodotto è disponibile in dimensioni, colori o stili diversi, vengono visualizzate queste opzioni, consentendo ai clienti di selezionare la variazione preferita.
- Recensioni e valutazioni dei prodotti: le recensioni e le valutazioni dei clienti forniscono prove sociali e aiutano a creare fiducia. Gli acquirenti possono leggere le esperienze degli altri con il prodotto prima di prendere una decisione.
- Prodotti correlati: vengono spesso visualizzati suggerimenti per prodotti simili o complementari per incoraggiare ulteriori acquisti.
Come creare una pagina di prodotto singolo WooCommerce con Elementor e PowerPack
Se preferisci guardare un video tutorial, controlla il link sottostante:
Passaggio 1: accedi al tuo sito Web WordPress
Accedi al tuo sito Web WordPress e vai alla dashboard. Questo è il tuo centro di controllo, dove gestirai il contenuto e il design del tuo sito.
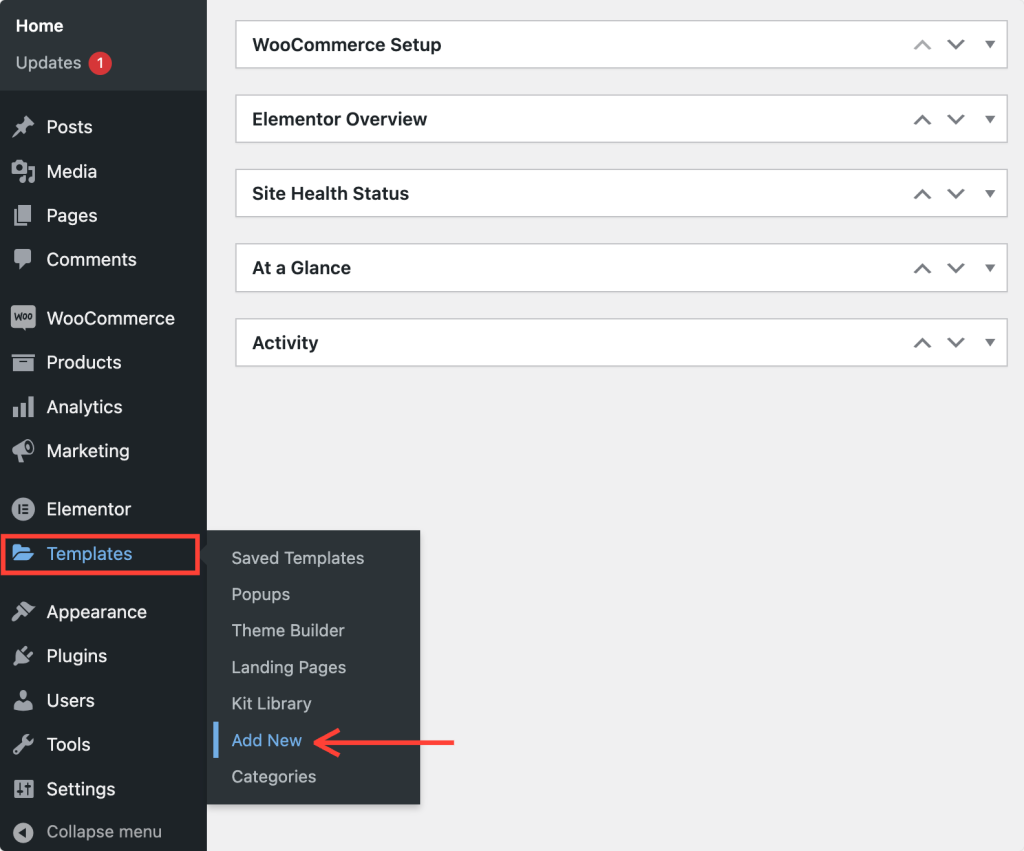
- Aggiungi un nuovo modello: nella dashboard, fai clic su Modello >> Aggiungi nuovo . Si aprirà una finestra in cui dovrai selezionare il tipo di modello.

Passaggio 2: imposta un nuovo modello
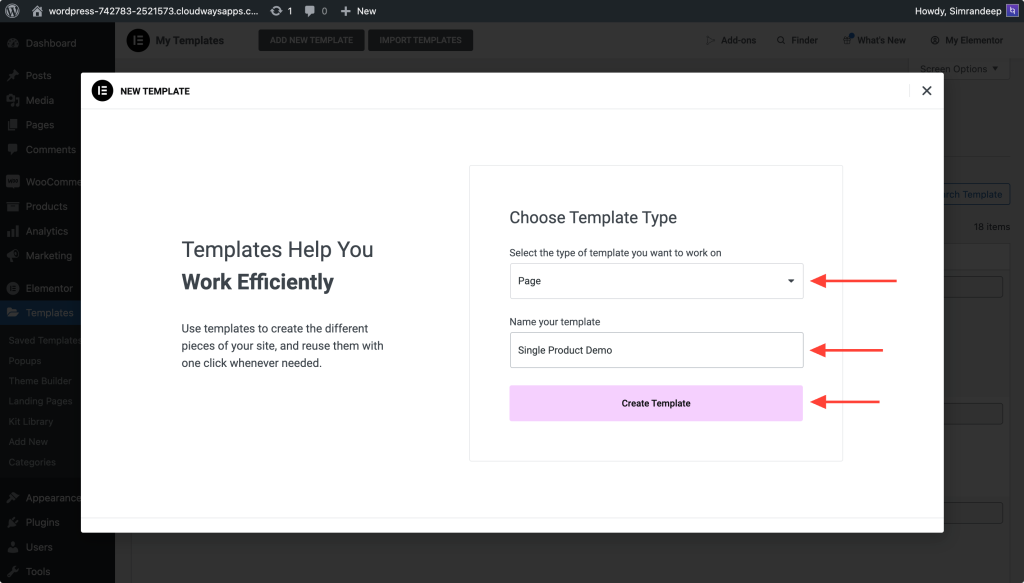
- Scegli il tipo di modello: nella nuova finestra, seleziona il tipo di modello come "Pagina" dal menu a discesa.
- Dai un nome al tuo modello: assegna al tuo modello un nome chiaro e descrittivo. Questo ti aiuta a identificarlo in seguito, soprattutto se disponi di più modelli.
- Crea il modello: fai clic sul pulsante Crea modello . Questo ti porterà all'editor di Elementor, dove potrai iniziare a progettare.

Passaggio 3: modificare il layout della pagina
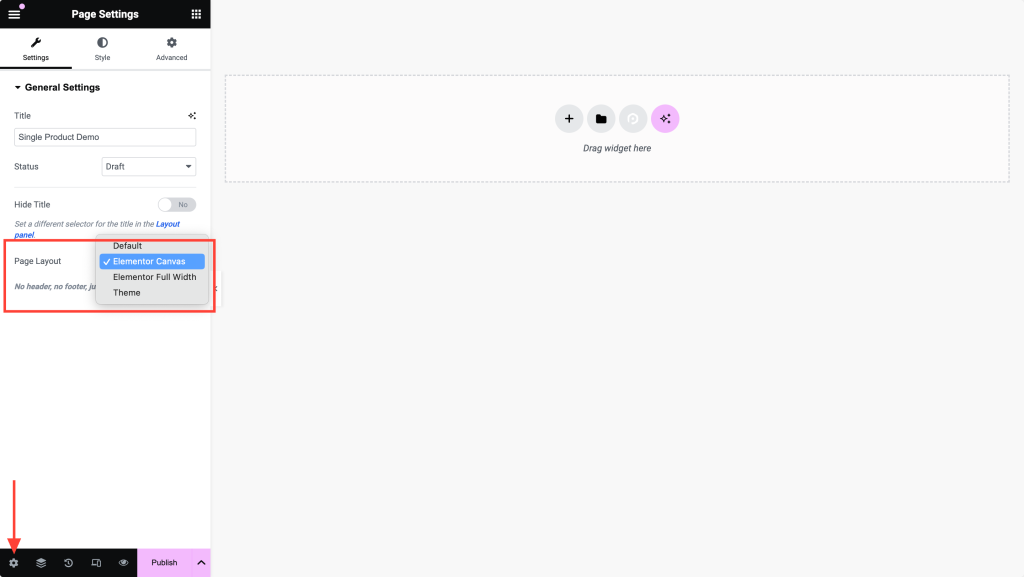
Una volta nell'editor di Elementor, vedrai il layout di pagina predefinito. Ecco cosa fare dopo:
- Modifica il layout (facoltativo): se desideri modificare il layout della pagina, fai clic sull'icona delle impostazioni in basso a sinistra del pannello. Da lì, puoi scegliere un layout tela o qualsiasi altro layout adatto alle tue esigenze di progettazione.
Se sei soddisfatto del layout attuale, puoi iniziare ad aggiungere elementi al tuo modello.

Passaggio 4: pubblica il modello
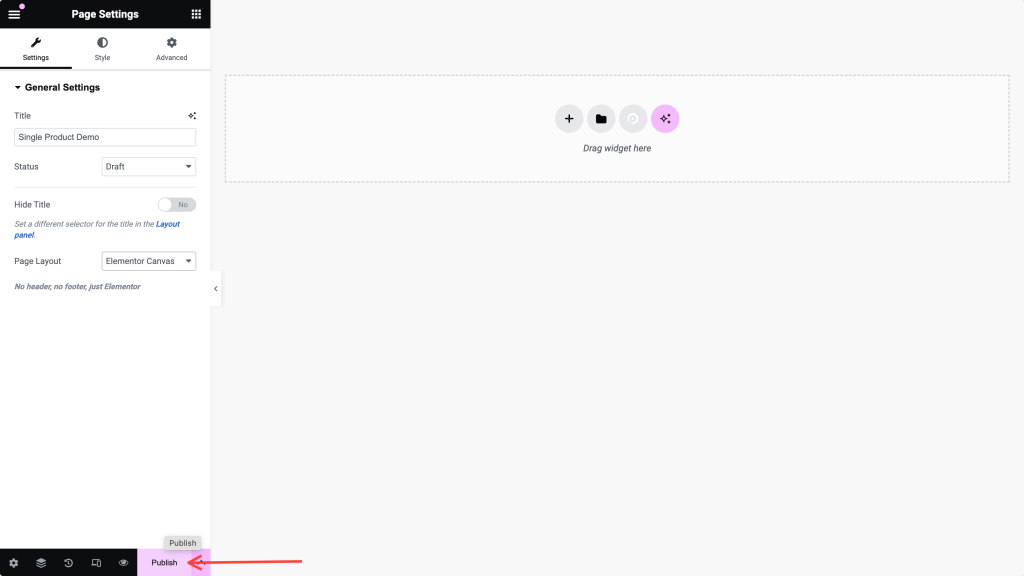
Prima di procedere, pubblica il tuo modello facendo clic sul pulsante Pubblica nella parte inferiore del pannello Elementor. Tornerai a questo modello più tardi per ulteriori personalizzazioni, quindi non preoccuparti se non è ancora perfetto.

Passaggio 5: abilita PowerPack WooCommerce Builder
Successivamente, devi abilitare la funzionalità WooCommerce Builder fornita dai componenti aggiuntivi PowerPack.
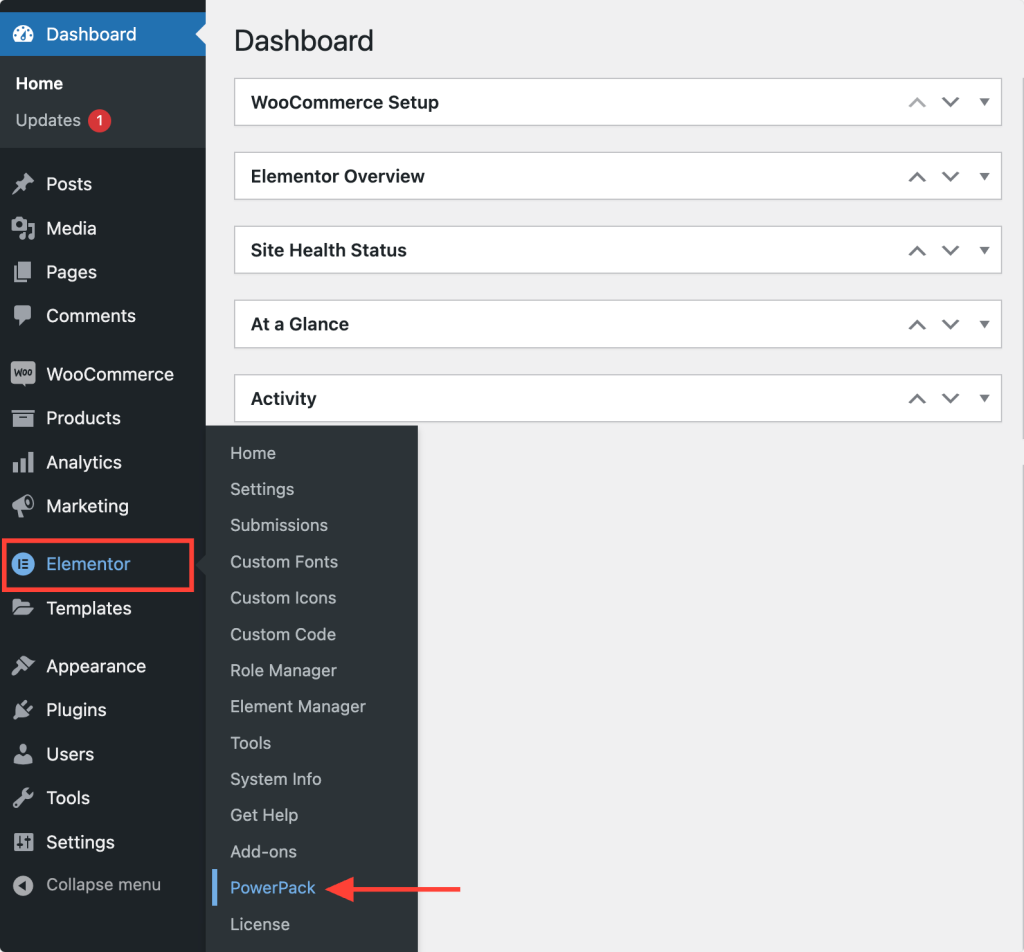
- Ritorna alla dashboard di WordPress e vai a Elementor >> PowerPack.

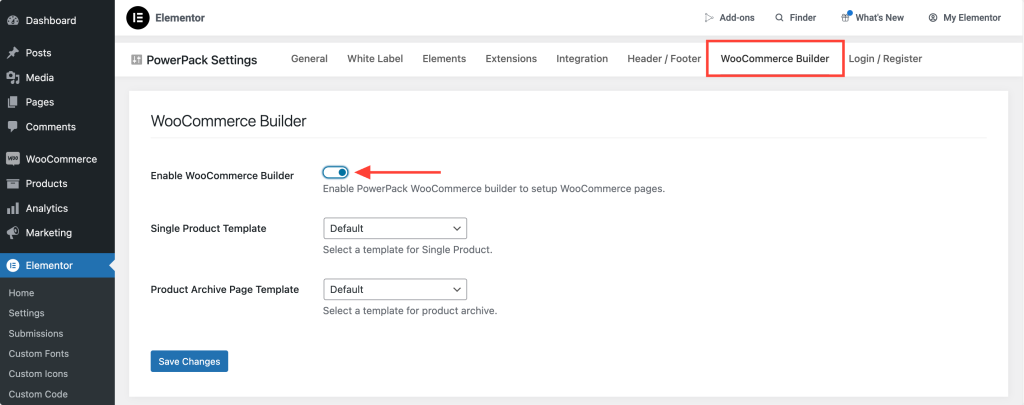
- Abilita WooCommerce Builder: nelle impostazioni di PowerPack, trova la scheda WooCommerce Builder e attiva l'interruttore per abilitarlo.

Passaggio 6: seleziona il modello di prodotto singolo
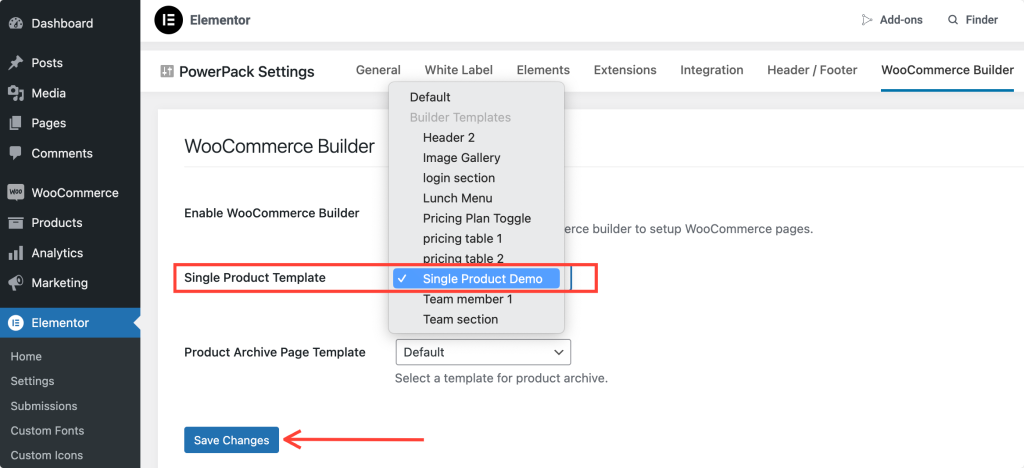
Una volta abilitato WooCommerce Builder, nelle impostazioni appariranno due nuove opzioni.
Poiché stiamo creando una singola pagina di prodotto, seleziona il modello che hai appena creato dal menu a discesa sotto l'opzione Modello di pagina singola .

Non dimenticare di fare clic sul pulsante Salva modifiche per assicurarti che il modello sia collegato correttamente.
Passaggio 7: modifica il modello di prodotto singolo
Ora che il tuo modello è connesso, è il momento di modificare e progettare la tua Pagina prodotto singolo.
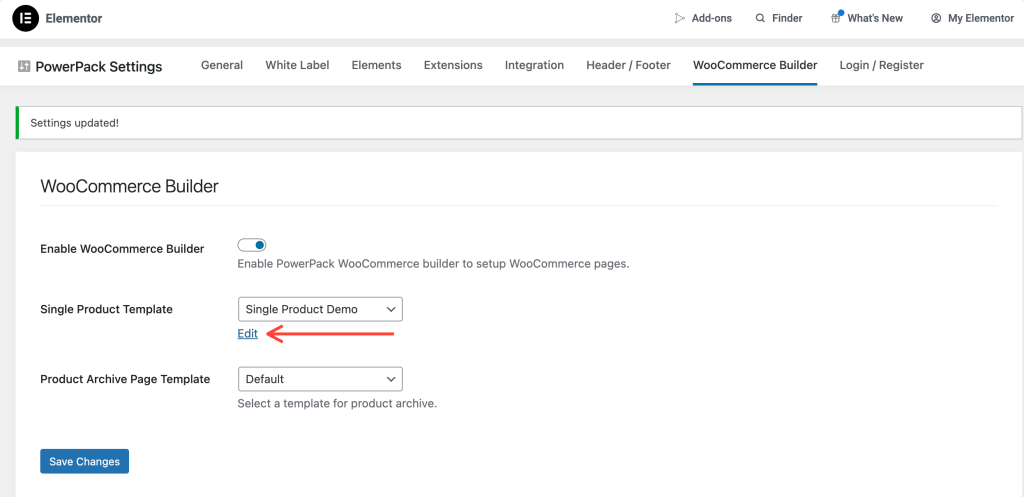
Fai clic sul pulsante Modifica sotto l'opzione Modello pagina singola. Questo ti riporterà direttamente all'editor di Elementor, dove potrai iniziare a personalizzare.

Passaggio 8: progettazione del layout della pagina del singolo prodotto
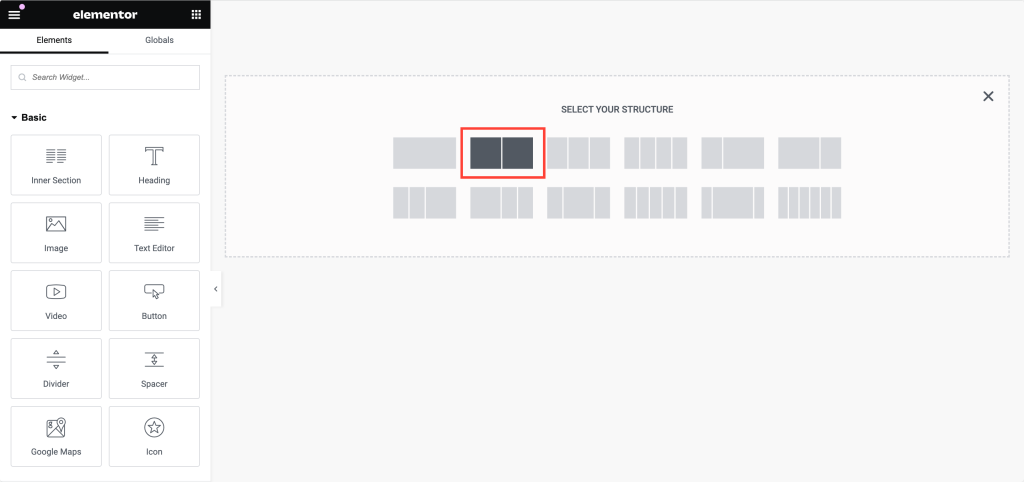
Inizieremo aggiungendo una struttura a due colonne. Questo layout è ideale per visualizzare le immagini dei prodotti da un lato e i dettagli del prodotto dall'altro.

Passaggio 9: aggiunta di un'immagine del prodotto
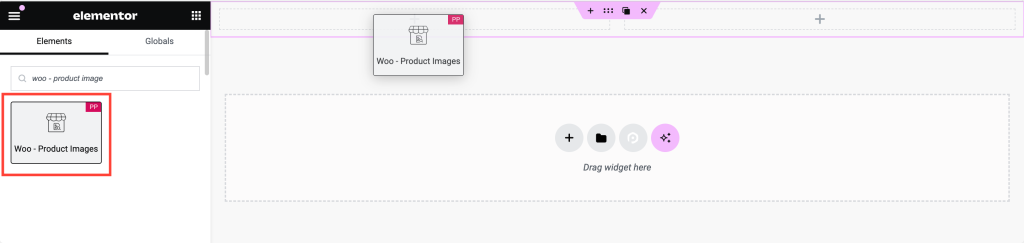
- Inserisci Woo – widget immagine prodotto: nella colonna di sinistra, cerca “ woo – immagine prodotto ”. Assicurati che il widget abbia l'icona "PP" nell'angolo, a indicare che proviene da PowerPack.
- Trascina e rilascia: trascina il widget nella colonna di sinistra. Il widget visualizzerà automaticamente l'immagine del prodotto.

- Personalizza l'immagine: nella scheda Stile, puoi personalizzare le impostazioni dell'immagine. Le opzioni includono:
- Visualizzazione di un tag Flash di vendita
- Impostazione dei margini e del riempimento per il tag di vendita
- Regolazione del colore, del colore dello sfondo, della tipografia e della spaziatura per il tag Sale
- Personalizzazione delle immagini principali e delle miniature
Passaggio 10: aggiunta del titolo del prodotto
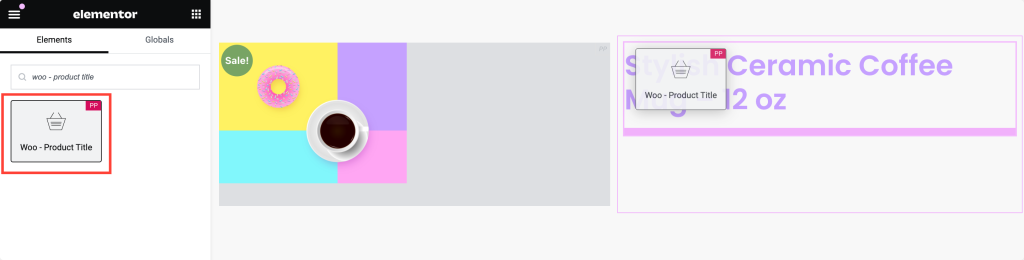
- Inserisci Woo – Widget titolo prodotto: spostati nella colonna di destra e cerca “ woo – titolo prodotto ”.
- Trascina e rilascia: aggiungi il widget alla colonna di destra. Questo widget inserirà automaticamente il titolo del prodotto.
- Definisci lo stile del titolo: puoi personalizzare il titolo con varie opzioni, tra cui:
- Colore del testo
- Tipografia
- Modalità testo (ad esempio, maiuscolo, minuscolo)
- Modalità di fusione per effetti di testo creativi

Passaggio 11: visualizzazione delle valutazioni dei prodotti
La prova sociale è fondamentale per qualsiasi pagina di prodotto. L'aggiunta delle valutazioni dei prodotti può aiutare a creare fiducia nei potenziali acquirenti.
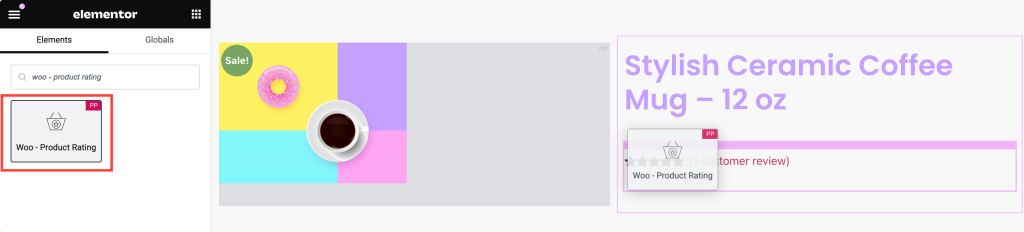
- Inserisci il widget di valutazione del prodotto: cerca "woo - valutazione del prodotto" e trascina il widget nel tuo design.
- Personalizza le valutazioni: questo widget mostrerà automaticamente le valutazioni del prodotto. Puoi regolare:
- Colore stella
- Colore stella vuota
- Colore del collegamento
- Tipografia
- Dimensioni e spaziatura delle stelle
- Allineamento per adattarsi al tuo design

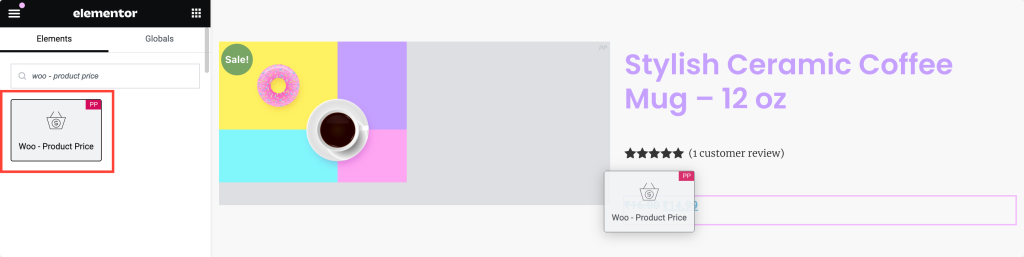
Passaggio 12: aggiunta del prezzo del prodotto
Il prezzo del prodotto è uno degli elementi più importanti sulla tua pagina.

- Inserisci il widget del prezzo del prodotto: cerca "woo - prezzo del prodotto" e aggiungi il widget al tuo design.
- Personalizza il prezzo: il widget recupererà automaticamente il prezzo del prodotto. Puoi personalizzarlo tramite:
- Impostazione dell'allineamento
- Cambiare il colore e la tipografia
- Personalizzazione delle opzioni del prezzo di vendita, inclusi colore, tipografia e spaziatura

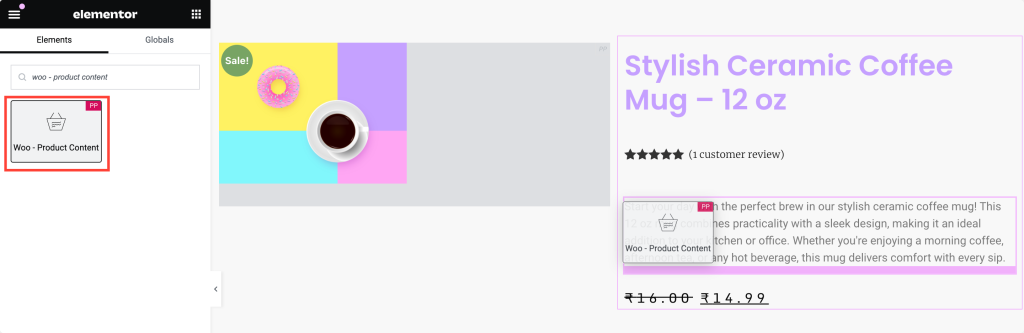
Passaggio 13: aggiunta del contenuto del prodotto
Il contenuto del prodotto aiuta i clienti a comprendere i dettagli e i vantaggi del prodotto.
- Inserisci widget contenuto prodotto: cerca "woo - contenuto prodotto" e aggiungi il widget alla tua pagina.
- Personalizza contenuto: nella scheda Stile puoi regolare:
- Allineamento
- Colore del testo
- Tipografia adatta al design del tuo sito

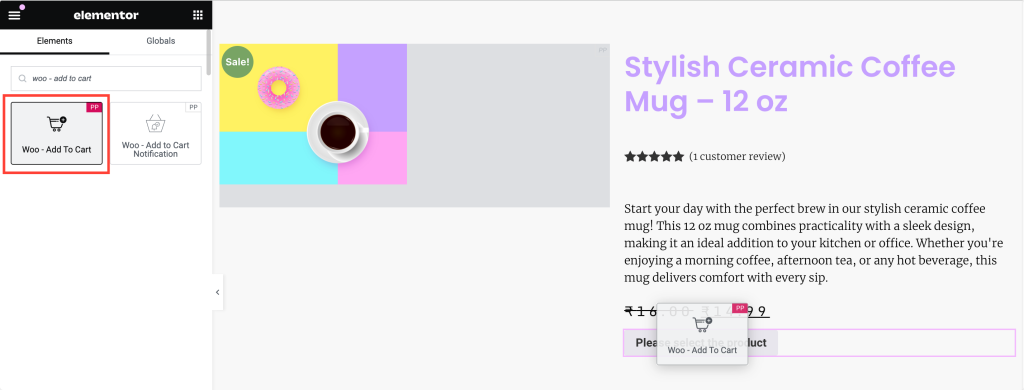
Passaggio 14: aggiunta del pulsante Aggiungi al carrello
Il pulsante Aggiungi al carrello è l'elemento più importante per convertire i visitatori in clienti.
- Inserisci il widget Aggiungi al carrello: cerca "woo - aggiungi al carrello" e trascina il widget sulla tua pagina.

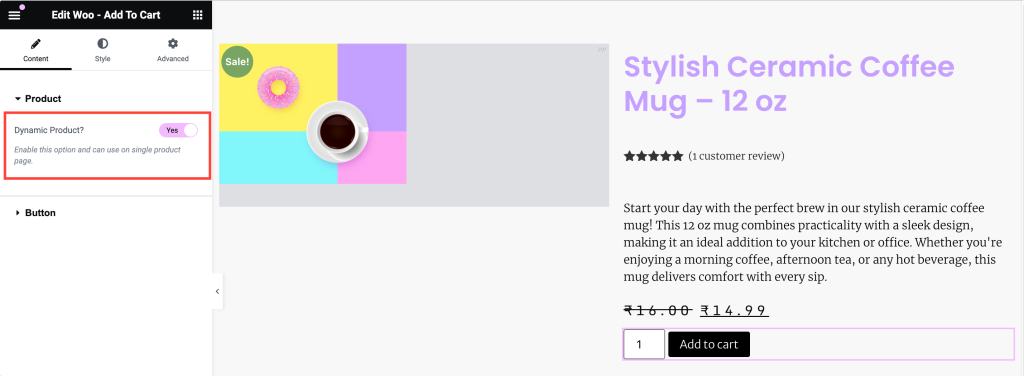
- Abilita l'opzione prodotto dinamico: poiché si tratta di una pagina di prodotto singolo, assicurati di abilitare l'opzione prodotto dinamico . Ciò garantisce gli aggiornamenti dei prezzi in base al prodotto che l'utente sta visualizzando.
- Definisci lo stile del pulsante: personalizza l'aspetto del pulsante regolando:
- Tipografia
- Colore del testo
- Tipo di sfondo (ad esempio, solido, sfumato)
- Raggio del bordo per angoli arrotondati

Passaggio 15: finalizzazione e pubblicazione della pagina del singolo prodotto
Sfoglia la tua pagina e assicurati che tutto sia allineato e stilizzato in base al tuo marchio. E una volta che sei soddisfatto del design, fai clic sul pulsante Aggiorna in Elementor.
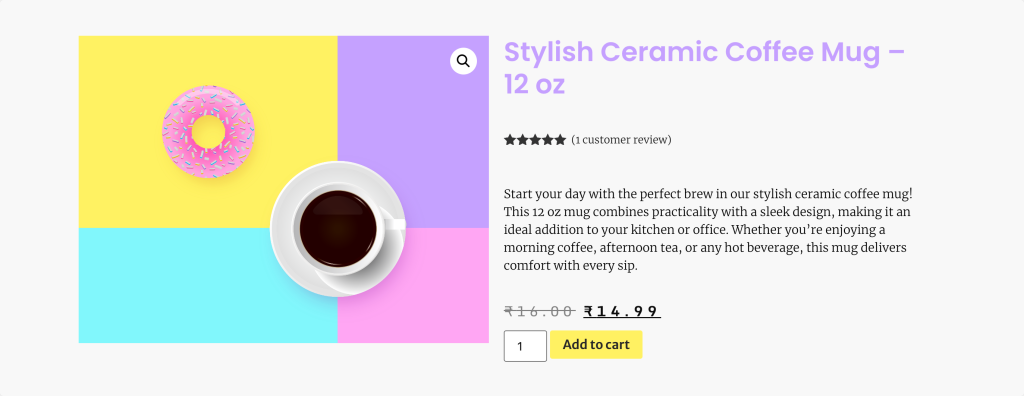
Ecco come appare la nostra pagina del singolo prodotto:

Se hai ancora dei dubbi se PowerPack WooCommerce Builder sia la scelta giusta, abbiamo curato una sezione dedicata di seguito:
Perché scegliere PowerPack WooCommerce Builder?
PowerPack WooCommerce Builder per Elementor è lo strumento definitivo per creare un negozio online completamente personalizzato e visivamente straordinario. Perfettamente integrato con WooCommerce ed Elementor, PowerPack offre una vasta gamma di widget specifici di WooCommerce che ti consentono di progettare con facilità modelli unici di prodotto singolo e pagina di archivio.
Alcune delle caratteristiche principali di PowerPack WooCommere Builder sono:
- Personalizzazione completa: con i widget WooCommerce di PowerPack, puoi personalizzare ogni aspetto del tuo prodotto e delle pagine di archivio. Dal layout e tipografia ai colori e alla spaziatura, hai la libertà di progettare pagine che siano sia funzionali che esteticamente gradevoli.
- Semplicità del drag-and-drop: sfruttando l'intuitiva interfaccia drag-and-drop di Elementor, PowerPack semplifica la creazione di layout complessi senza scrivere una singola riga di codice. Puoi creare progetti di livello professionale in una frazione del tempo necessario con i metodi tradizionali.
- Esperienza utente migliorata: mostrando pagine di prodotto dedicate e completamente personalizzate che mettono in risalto le caratteristiche dei tuoi prodotti, puoi creare un'esperienza di acquisto coinvolgente e facile da usare.
Concludendo!
Ecco qua! Seguendo questi passaggi dettagliati, puoi progettare una pagina di prodotto singolo completamente personalizzata utilizzando Elementor e PowerPack WooCommerce Builder.
Se riscontri difficoltà nel seguire i passaggi menzionati in questo articolo, contattaci o lascia le tue domande nella sezione commenti.
Cosa ne pensi di questo tutorial? Condividi se hai trovato questa guida utile! Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
Altro dal blog:
- Come aggiungere il mini carrello WooCommerce utilizzando Elementor
- Come personalizzare la pagina di pagamento di WooCommerce con Elementor
- Come personalizzare la pagina del mio account WooCommerce utilizzando Elementor
- Come creare un carosello di prodotti WooCommerce utilizzando Elementor

Lascia un commento Cancella risposta