Come personalizzare una pagina prodotto WooCommerce con campi di testo?
Pubblicato: 2021-12-29Se crei un negozio WooCommerce e sei un creatore di siti Web, probabilmente sai quanto potrebbe essere frustrante se desideri aggiungere un campo di testo particolare e non sai come personalizzare la pagina del prodotto WooCommerce o quale plugin di WordPress dovresti usare. In questo post cercherò di aiutarti con questo problema e ti dirò come personalizzare una pagina di prodotto WooCommerce con campi di testo utilizzando il plug-in Campi prodotto flessibili.
Sommario
- Modifica la pagina del prodotto WooCommerce
- Campi disponibili nella versione gratuita del plugin
- Campi disponibili nella versione pro del plugin
- Aggiungi un campo di testo a una pagina del prodotto
- Tipo di campo paragrafo
- Tipo di campo e-mail
- Tipo di campo URL
- Tipo di campo HTML
Prima di tutto, se vuoi personalizzare una pagina di un prodotto WooCommerce, avrai bisogno di un plug-in WordPress adatto per iniziare. Consigliamo il plug-in Campi prodotto flessibili , che ha praticamente tutto ciò di cui hai bisogno e tutte le funzionalità principali sono disponibili nella versione gratuita. Questo componente aggiuntivo del prodotto personalizzato WooCommerce è stato aggiornato di recente e alla versione gratuita sono stati aggiunti fino a 10 nuovi tipi di campo.
Campi prodotto flessibili per WooCommerce
Crea una procedura guidata del prodotto per vendere incisioni, confezioni regalo, messaggi regalo, biglietti da visita, francobolli e facoltativamente addebitarli (fisso o percentuale).
Scarica o vai su WordPress.orgGuarda questo video e scopri cosa puoi aspettarti da questo plugin nella sua versione gratuita:
Come già detto, recentemente questo plugin WooCommerce è stato aggiornato e ci sono un sacco di campi gratuiti, che ti aiuteranno a personalizzare la pagina del tuo prodotto WooCommerce in base alle tue esigenze. Ti spiegherò brevemente come funzionano alcuni di essi e come possono essere utilizzati per personalizzare la pagina di un prodotto WooCommerce.
Modifica la pagina del prodotto WooCommerce
Diamo un'occhiata a tutti i campi disponibili nel plug-in Campi prodotto flessibili:
Campi disponibili nella versione gratuita del plugin:
- E-mail (Nuova funzionalità)
- URL (Nuova funzionalità)
- HTML (Nuova funzionalità)
- Intestazione (Nuova funzionalità)
- Paragrafo (Nuova funzionalità)
- Casella di controllo multipla (Nuova funzionalità)
- Radio con colori (Nuova funzionalità)
- Ora (Nuova funzionalità)
- Colore (Nuova funzionalità)
- Immagine (Nuova funzionalità)
- Testo
- Area di testo
- Numero
- Casella di controllo
- Selezionare
- Selezione multipla
- Radio
- Radio con immagini
Campi disponibili nella versione pro del plugin:
- Caricamento file (nuova funzionalità)
- Data con opzioni avanzate di esclusione della data
Senza dubbio, c'è molto da scegliere, soprattutto nella versione gratuita di questo plugin per WordPress.
Aggiungi un campo di testo a una pagina del prodotto
Una volta installati e attivati i Campi Prodotto Flessibili (basta la versione gratuita), è qui che inizia il vero divertimento.
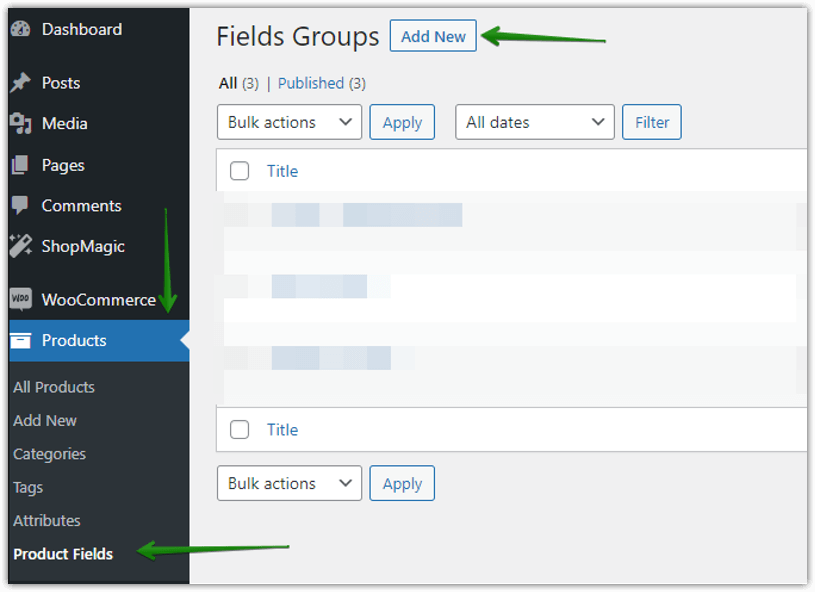
Il plug-in sarà visibile e pronto per l'uso in Prodotti → Campi prodotto flessibili. Fai clic su di esso e aggiungi "Aggiungi nuovo" e assegnalo a un prodotto che hai già creato in precedenza.

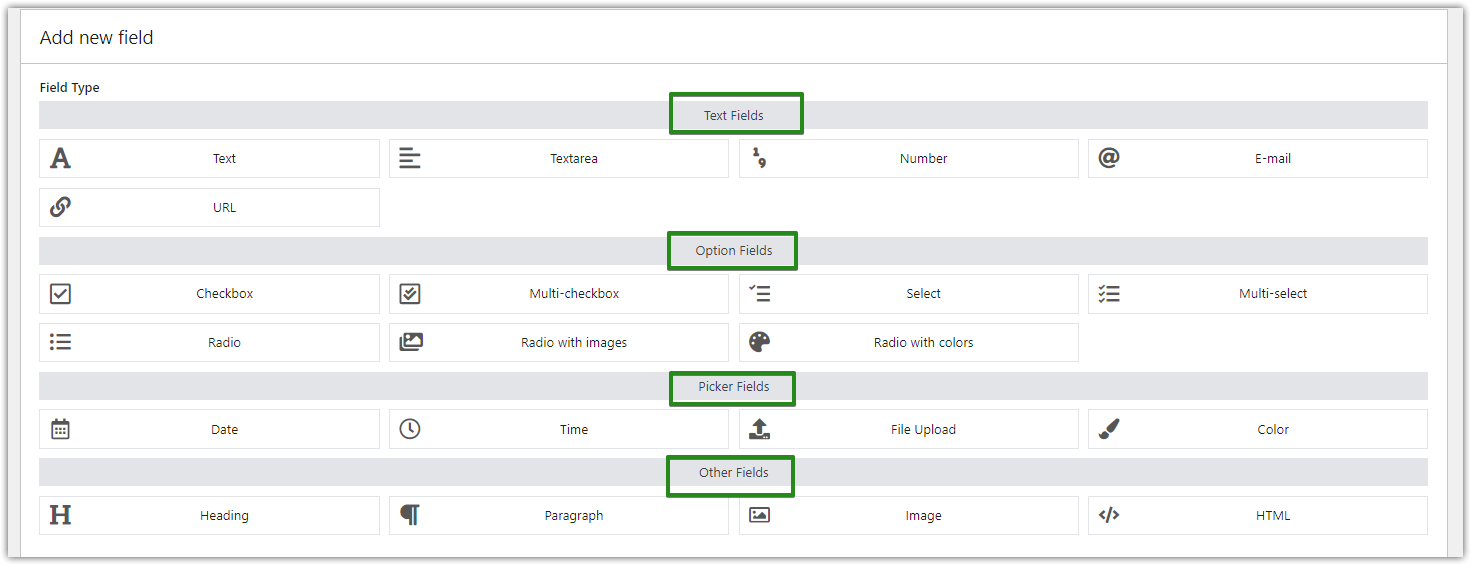
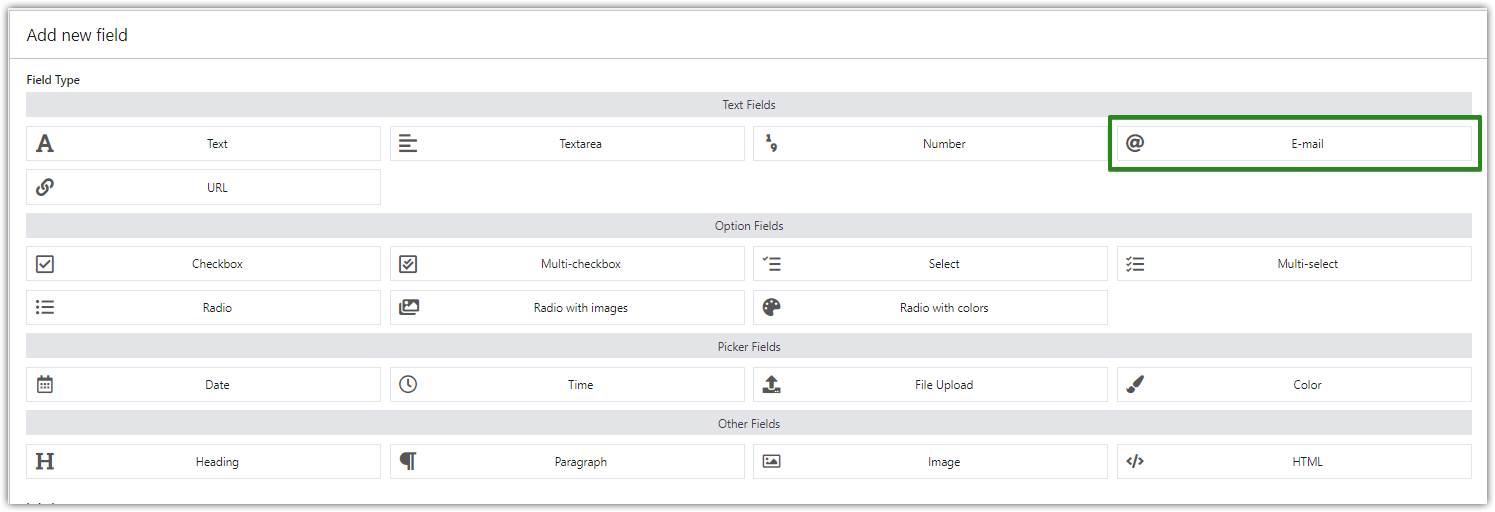
Successivamente, vedrai tutti i campi che puoi aggiungere utilizzando il plug-in Campi prodotto flessibili, ordinati per categorie:

Concentriamoci su alcuni campi creati di recente, che sono stati aggiunti come nuove funzionalità tempo fa.

Tipo di campo paragrafo
Usa questo tipo di campo se hai bisogno di fornire alcune informazioni extra o una descrizione del prodotto sulla pagina del tuo prodotto WooCommerce. Funziona benissimo se desideri utilizzare questo campo di testo per descrivere il prodotto o servizio che stai vendendo.
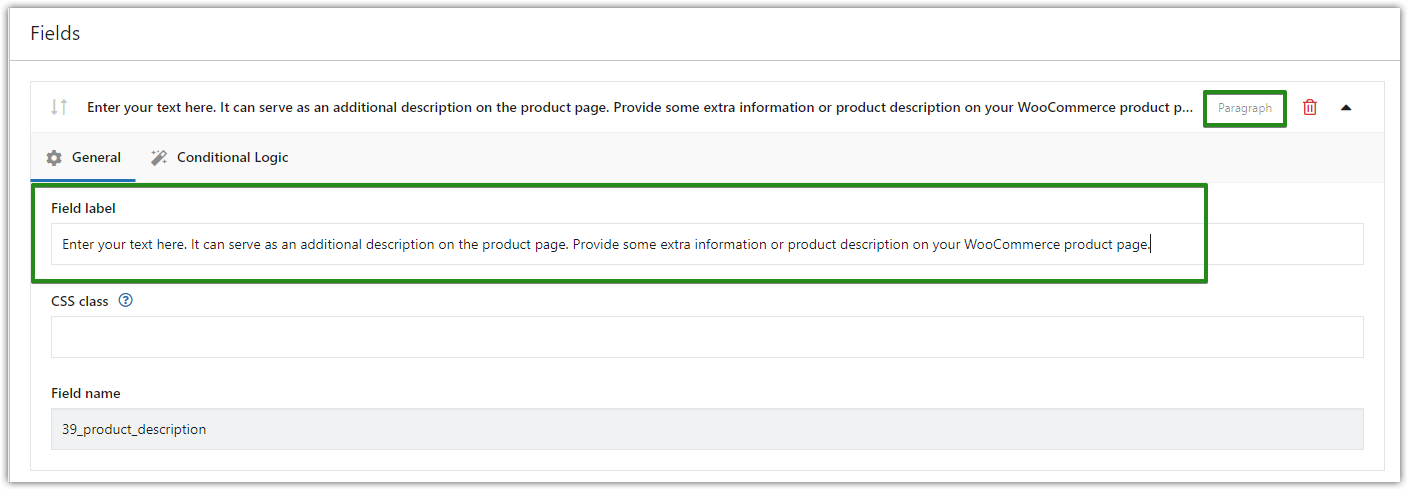
Nell'etichetta del campo inserisci il testo che vuoi visualizzare:

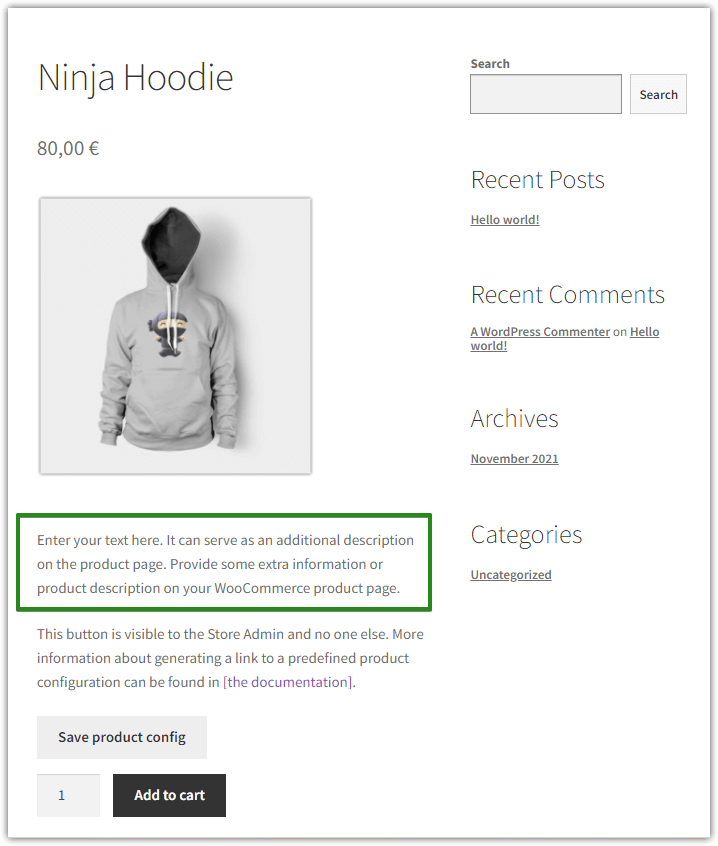
Quindi fare clic su Aggiorna per salvare le modifiche. Ecco come apparirà la tua pagina prodotto dopo aver aggiunto il campo del paragrafo:

Tipo di campo e-mail
Un altro tipo di campo interessante e utile è il campo di immissione Email. Consente ai tuoi clienti di aggiungere informazioni sull'indirizzo e-mail al prodotto. Inoltre, verifica anche se l'indirizzo e-mail introdotto non è errato. Ecco una breve guida su come aggiungere questo campo personalizzato alla pagina di un prodotto:
Seleziona il tipo di campo email:

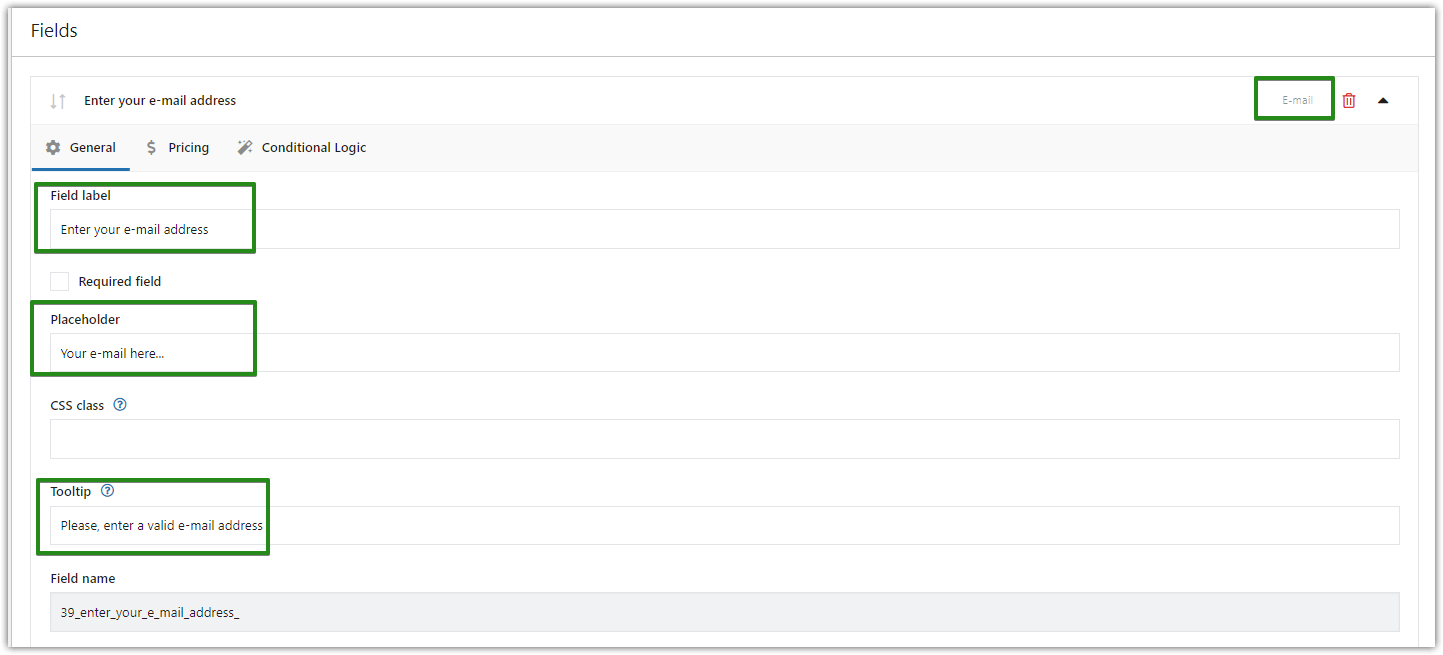
E poi, ci sono 3 campi che puoi usare per personalizzare questo tipo di campo, mentre Segnaposto e Tooltip non sono obbligatori, ma abbastanza utili.

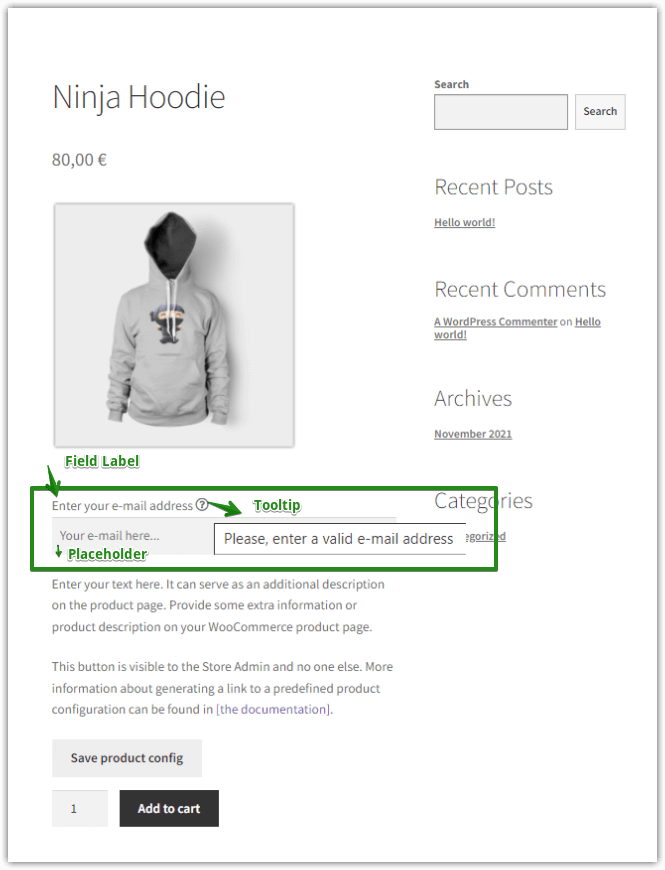
E questo è il risultato finale del campione:

Tipo di campo URL
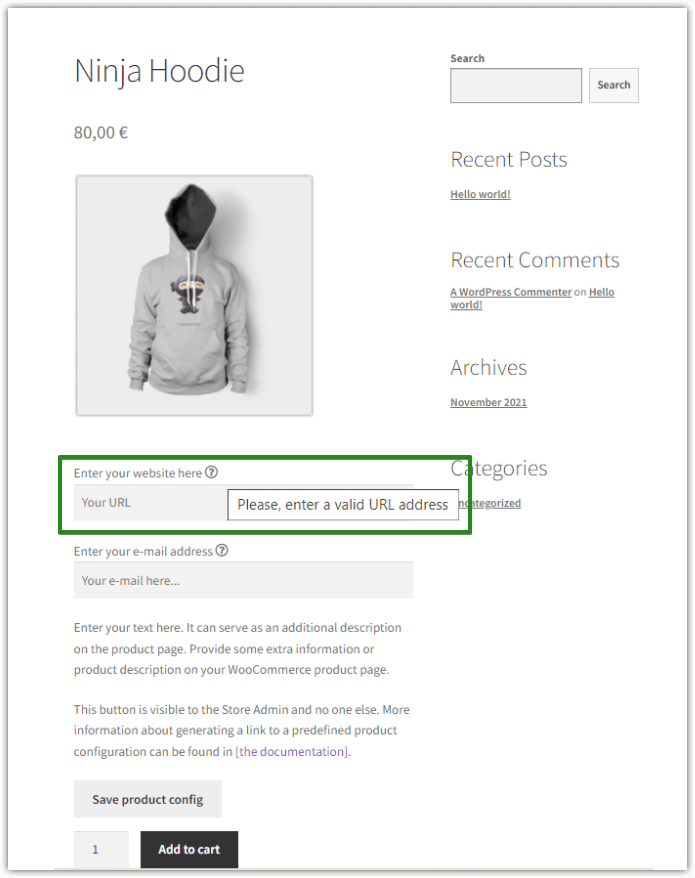
Un processo analogo può essere applicato al tipo di campo URL. Seleziona semplicemente il campo URL dall'elenco dei campi disponibili e aggiungi il testo che desideri visualizzare durante la personalizzazione della pagina del tuo prodotto WooCommerce. E fatto, è pronto!

Tipo di campo HTML
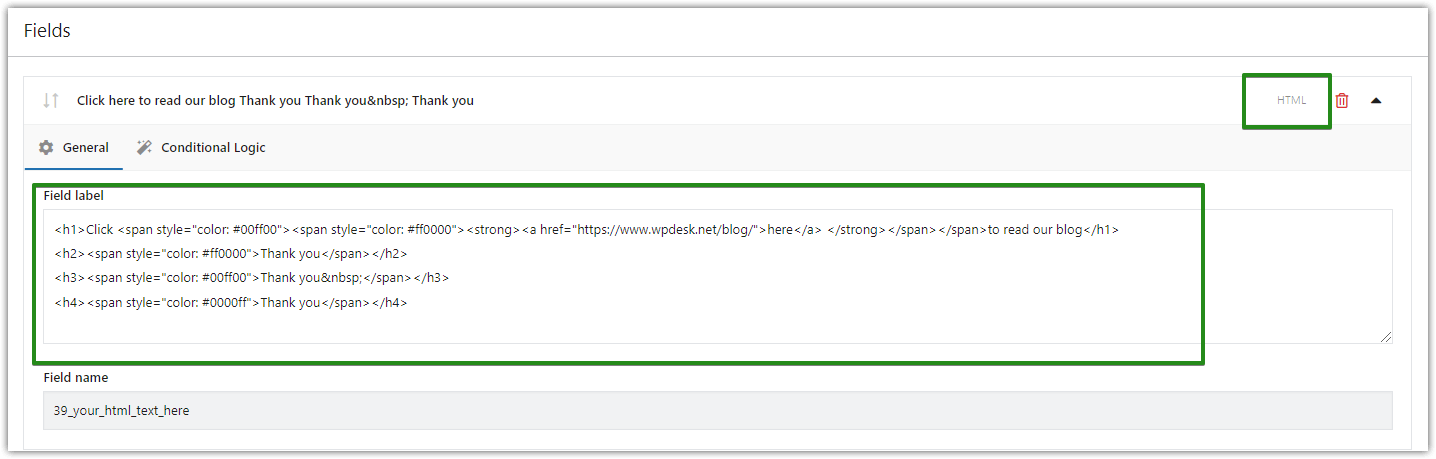
Un altro aggiunto di recente nel tipo di campo del plug-in di WordPress Campi prodotti flessibili è HTML. Utilizzare questo campo, ad esempio, per creare collegamenti ipertestuali, aggiungere colori al testo o modificarne il formato. Come negli esempi precedenti, devi prima scegliere il tipo di campo HTML dall'elenco e poi scrivere il tuo testo nel codice HTML. Questi sono solo alcuni esempi di cosa puoi usarlo per:

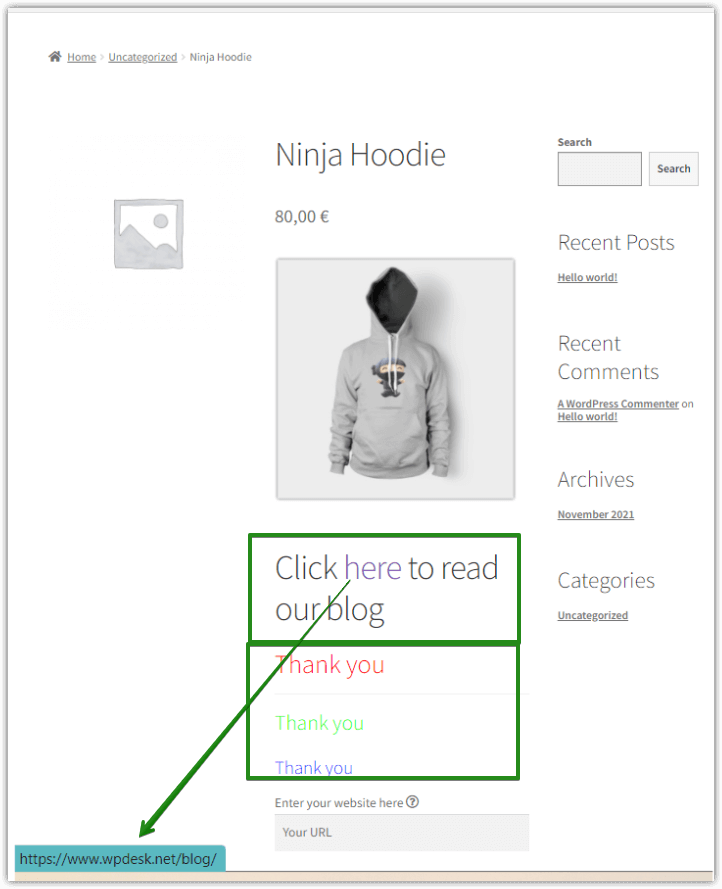
E voilà, ecco come sarebbe sulla pagina del tuo prodotto WooCommerce:

D'ora in poi anche il tipo di campo Intestazione è disponibile nella versione gratuita del plugin. Ciò significa fondamentalmente che puoi aggiungere un sacco di campi personalizzati a una pagina di prodotto, senza spendere un centesimo su di esso.
Oltre a questi tipi di campo spiegati in questo post, ce ne sono altri, che verranno discussi e spiegati nei prossimi post del blog, quindi è meglio rimanere aggiornati sui nostri articoli e iscriversi alla nostra newsletter in fondo alla pagina. E non dimenticare di commentare e condividere questo post se ti è piaciuto!
