Come personalizzare un tema WordPress? (Guida per principianti)
Pubblicato: 2023-02-13Vuoi imparare a personalizzare un tema WordPress? Possiamo aiutarti!
Se hai installato un tema per il tuo sito WordPress ma desideri comunque apportarvi delle modifiche, puoi personalizzarlo.
Anche dopo aver trovato il tema migliore, potresti voler modificarne alcune parti per adattarle ai requisiti del tuo sito.
E quando personalizzi un tema per il tuo sito, puoi impostare un tono e un'identità per differenziare il tuo sito dagli altri.
Quindi, in questo articolo, insegneremo come personalizzare un tema WordPress tramite quattro metodi. Ma, prima, discutiamo brevemente perché personalizzare un tema WordPress.
Perché personalizzare un tema WordPress?
I temi WordPress hanno varie nicchie per adattarsi allo stile particolare del sito web. Tuttavia, anche dopo aver scelto un tema basato sulla nicchia del tuo sito, alcuni elementi potrebbero non adattarsi al tuo sito.
Quindi, puoi modificare il tema secondo le tue preferenze.
La personalizzazione di un tema può portare vantaggi al tuo sito nei seguenti modi:
Fa risaltare il tuo sito dagli altri
Come accennato in precedenza, non tutti i temi, tranne alcuni, sono progettati per adattarsi a una nicchia specifica.
Ma anche questi temi tendono ad apparire e sentirsi simili tra loro. Quindi, puoi personalizzarlo per differenziare il tuo sito dai tuoi concorrenti.
Dà al tuo sito più struttura
Per rendere il tuo sito il più votato, deve avere un'esperienza utente eccellente e una struttura gestita in termini di design. Questo è possibile quando personalizzi il tuo sito per migliorare l'esperienza dell'utente.
Pertanto, la personalizzazione di un sito può aumentare l'efficacia del tuo sito e aggiunge anche più struttura!
Attira i visitatori
Durante la personalizzazione di un tema, puoi modificare colori, caratteri, layout e altro in modo che corrispondano al marchio del tuo sito. Quindi, con la corretta personalizzazione degli elementi, puoi influenzare il pubblico del tuo sito e attirare più visitatori.
Puoi persino impostare un marchio per lasciare un impatto basato sulle immagini del tuo sito!
Come personalizzare un tema WordPress?
Puoi personalizzare il tuo tema WordPress utilizzando diversi metodi. Qui, discuteremo i quattro metodi più comuni ed efficaci.
Puoi utilizzare uno qualsiasi dei metodi spiegati di seguito, a seconda di quale ti si addice meglio!
1. Utilizzo dell'editor del sito completo
Full Site Editing (FSE) è una nuova e magnifica funzionalità di WordPress che ti consente di creare e modificare l'intero sito Web utilizzando i blocchi.
È un tipo di editor completamente nuovo introdotto nella versione 5.9 di WordPress. Hai bisogno della versione 5.9 o successiva di WordPress e di un "tema a blocchi" per usarlo.
I temi a blocchi sono un nuovo tipo di tema WordPress che consente la modifica completa del sito e sono completamente personalizzabili con i blocchi.
Detto questo, impariamo come personalizzare il tuo tema con Full Site Editor.
Quindi, assicurati di aver installato un tema a blocchi.
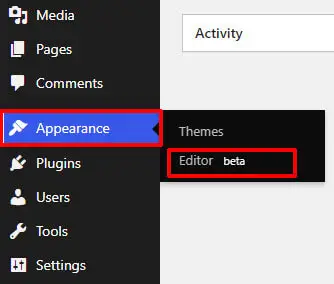
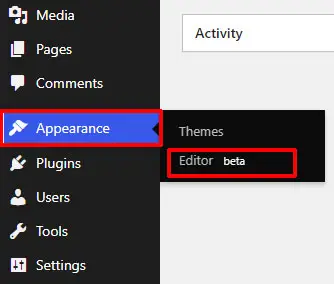
Innanzitutto, accedi al tuo amministratore di WordPress e vai su Aspetto >> Editor .

Facendo clic su quella scheda si aprirà l' Editor completo del sito .

FSE ti consente di personalizzare il layout delle pagine di WordPress in blocchi. Inoltre, tutte le parti della pagina sono sotto elementi di blocco.
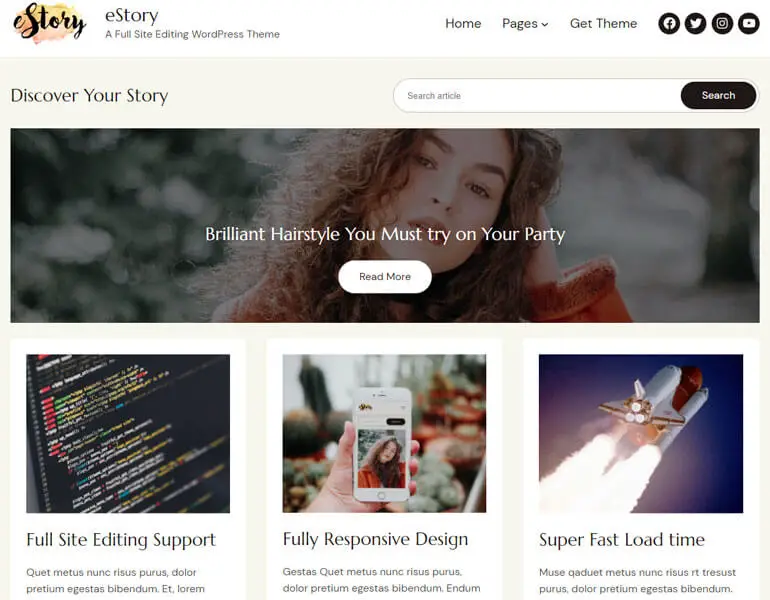
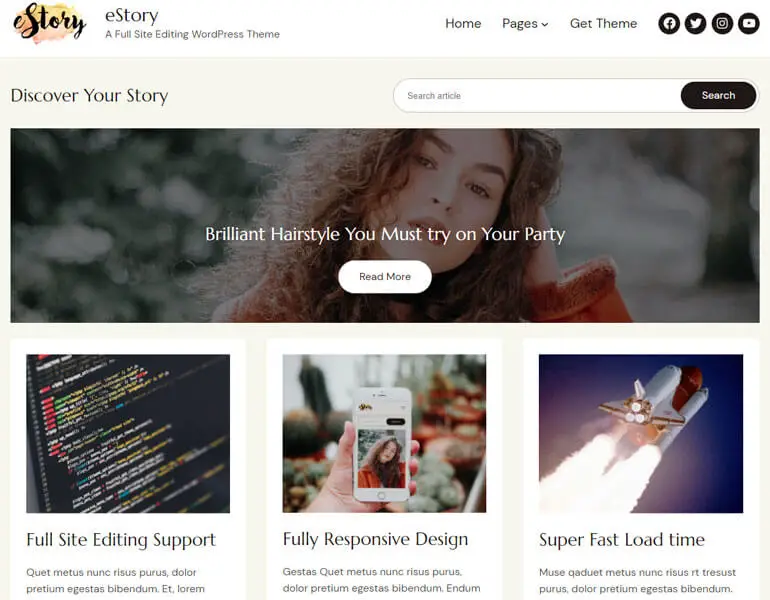
Qui personalizzeremo uno dei migliori temi a blocchi eStory. Questo tema di blog moderno ti consente di personalizzare il tuo sito utilizzando l'editor del sito completo.

eStory ha una versione gratuita e premium. Tuttavia, in questo tutorial, utilizzeremo quello premium per personalizzare un sito!
i) Personalizzazione dei colori con FSE
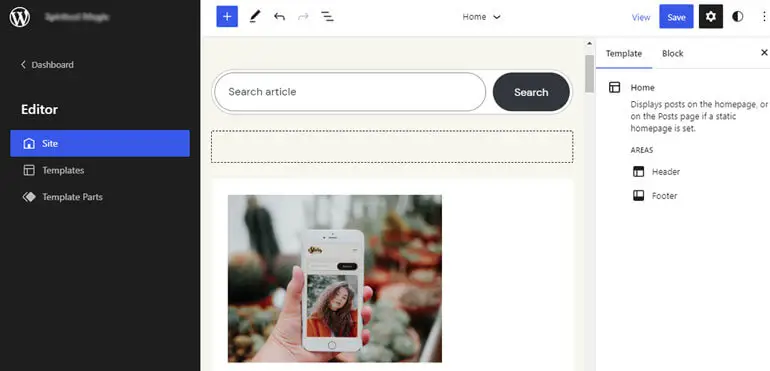
Passando all'Editor si aprirà l'Editor del sito da cui è possibile personalizzare il sito.
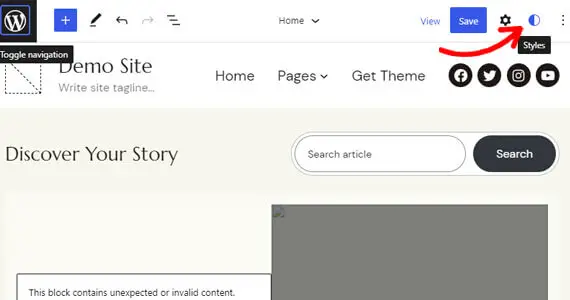
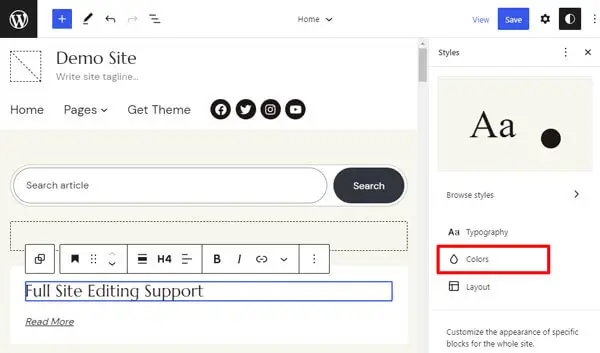
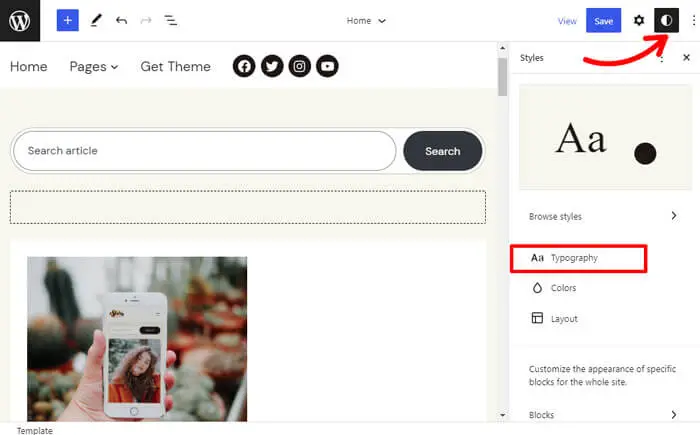
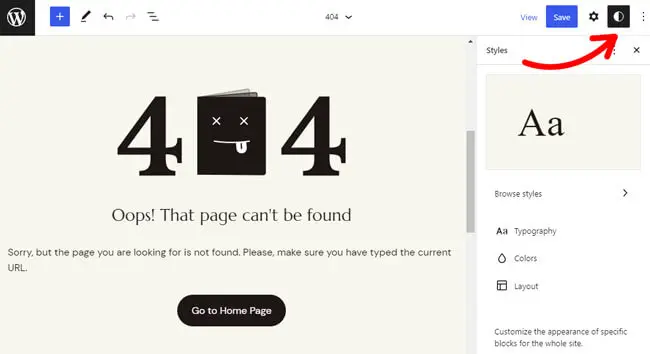
Puoi personalizzare i colori e la tipografia tramite Stili nell'editor del sito. Fai clic sull'icona Stili nell'angolo in alto a destra, che apre le impostazioni Stili .

Qui puoi modificare le tavolozze dei colori e i caratteri del tema. Clicca sull'opzione Colori per iniziare a personalizzare i colori del tuo tema.

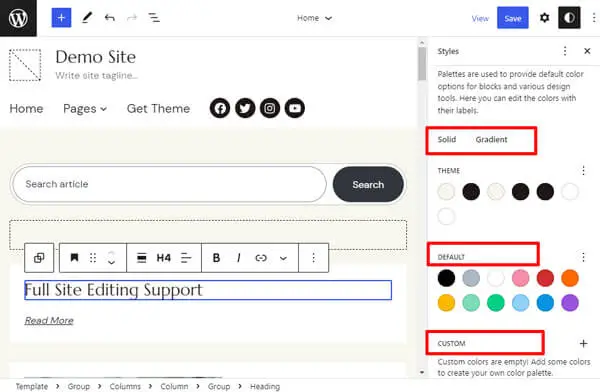
Ora puoi modificare le tavolozze Colore, Duotone e Gradiente del tema. Puoi anche aggiungere una tavolozza di colori personalizzata.

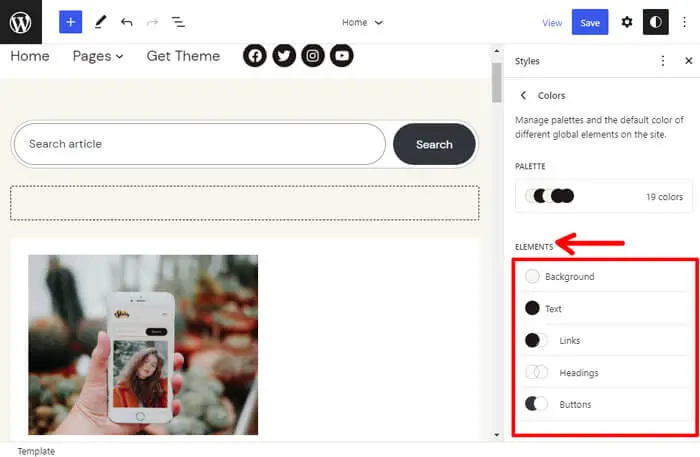
Per non parlare del fatto che puoi anche personalizzare i colori per diversi elementi come sfondo, testo, collegamenti, intestazioni e pulsanti.

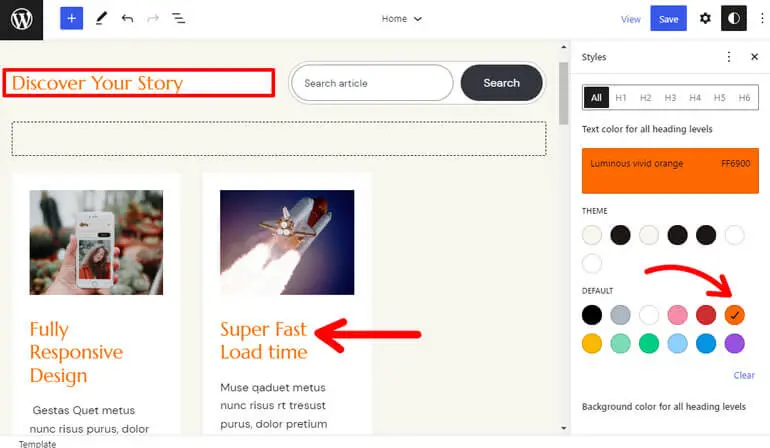
Qui, abbiamo selezionato un colore per un'intestazione dalla tavolozza dei colori, come mostrato di seguito.

Inoltre, le modifiche apportate agli stili si rifletteranno automaticamente nei motivi che utilizzano i colori. Inoltre, si rifletterà ovunque tu abbia già utilizzato il colore.
Quindi, dovresti usare i colori delle tavolozze dei colori piuttosto che i colori personalizzati quando personalizzi i colori sui blocchi della tua pagina e post.
ii) Personalizzare la tipografia
Successivamente, per personalizzare i caratteri, fai clic sull'opzione Tipografia in Stili .

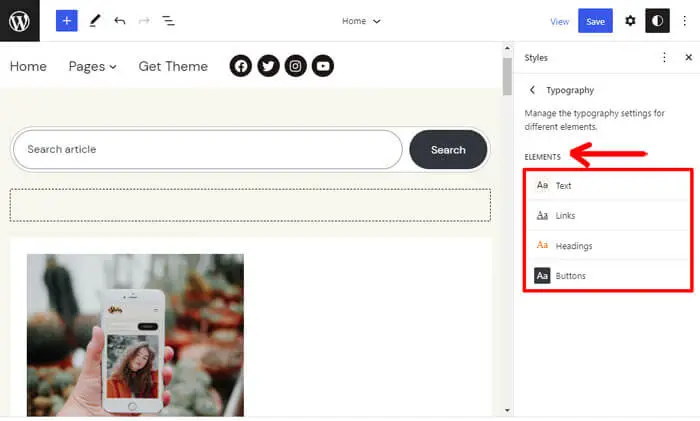
Ora puoi impostare i caratteri per il testo, i collegamenti, le intestazioni e i pulsanti .

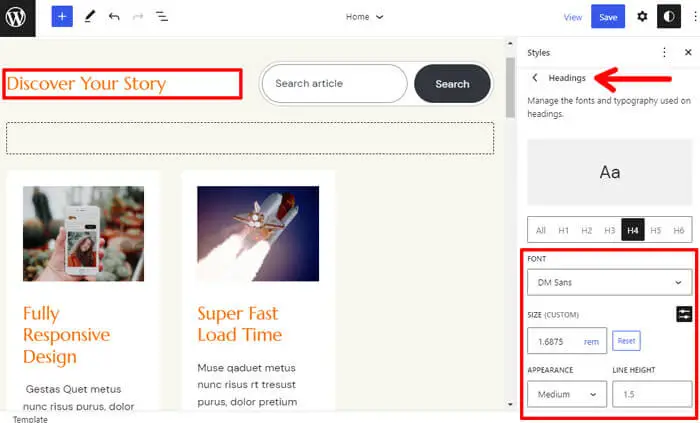
Qui, stiamo cambiando il carattere per un'intestazione , come mostrato di seguito. Puoi impostare il carattere tra le opzioni disponibili e scegliere la dimensione, l'aspetto e l'altezza della linea secondo le tue esigenze.

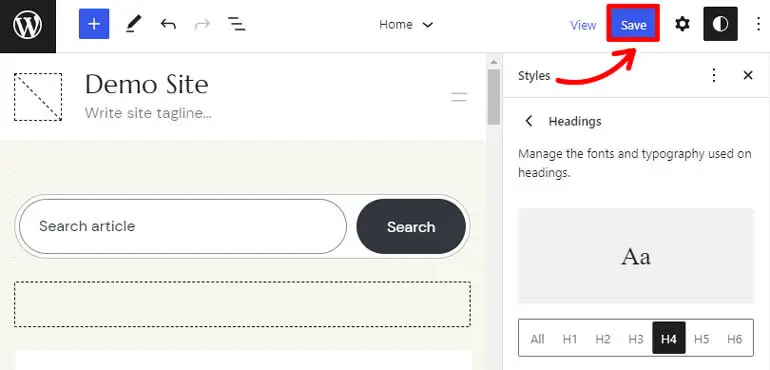
Dopo aver personalizzato i colori e la tipografia, non dimenticare di premere il pulsante Salva per salvare le modifiche.

iii) Personalizzazione dell'intestazione del tuo sito con FSE
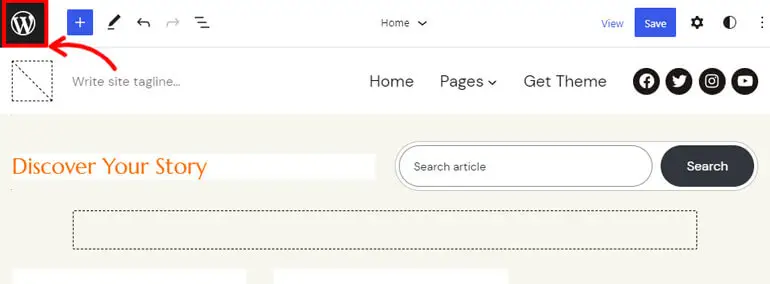
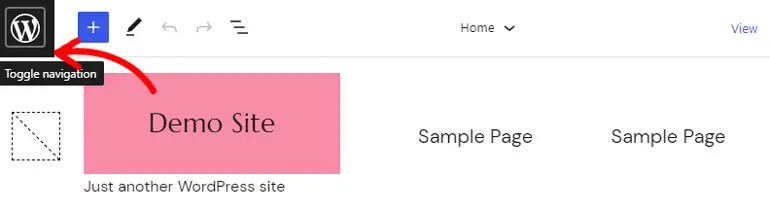
Ora puoi vedere il pulsante con il logo di WordPress nell'angolo in alto a sinistra.

Cliccaci sopra per aprire l' Editor .

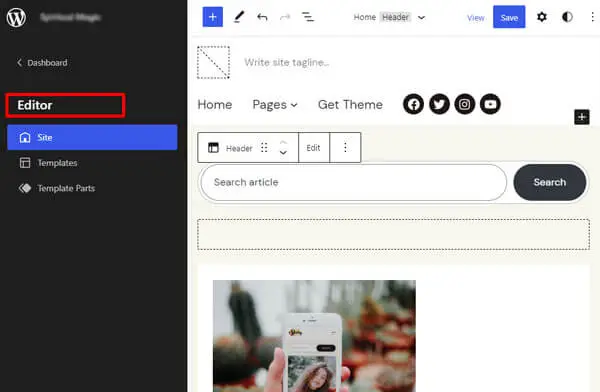
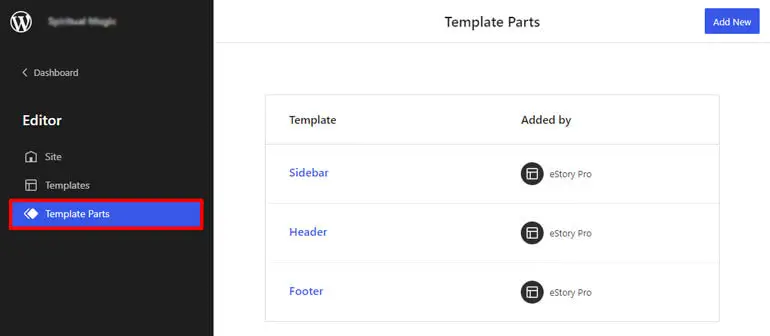
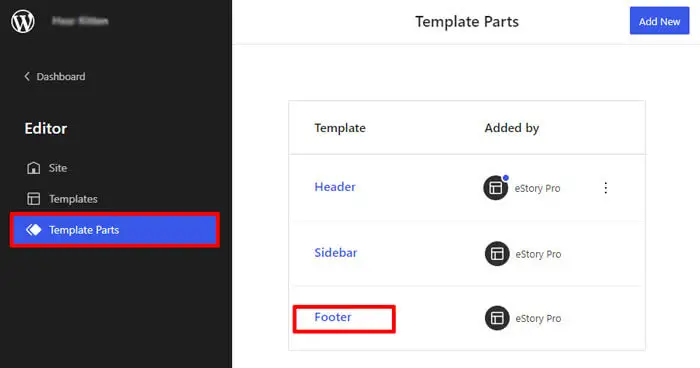
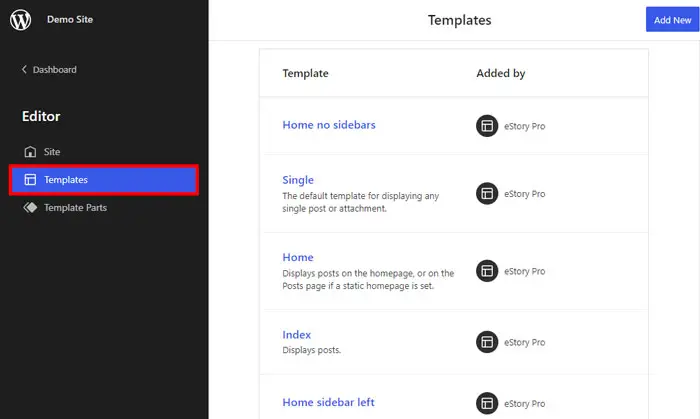
Qui puoi vedere tre schede: Sito, Modelli e Parti modello . Quindi, fai clic sulle parti del modello per personalizzare l'intestazione del tuo sito.

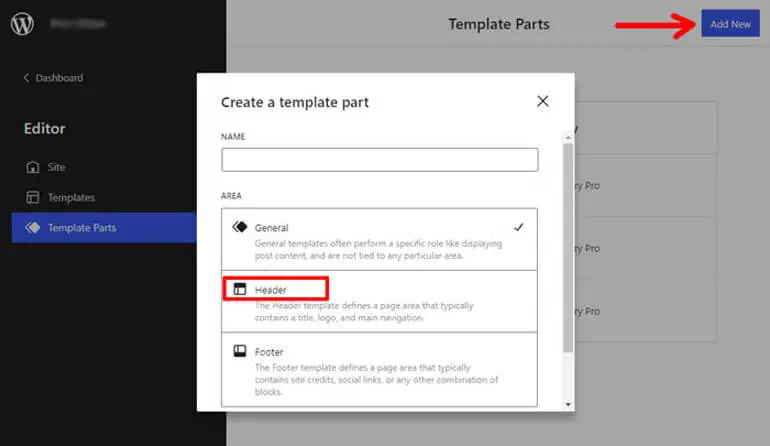
Qui puoi vedere l'opzione Intestazione . Successivamente, fai clic su Aggiungi nuovo per modificare l'intestazione esistente o crearne una nuova.

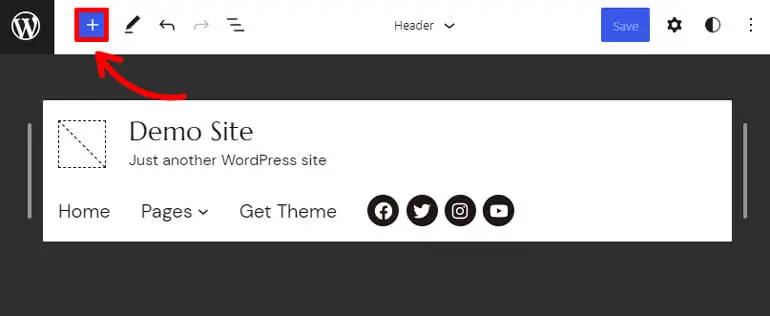
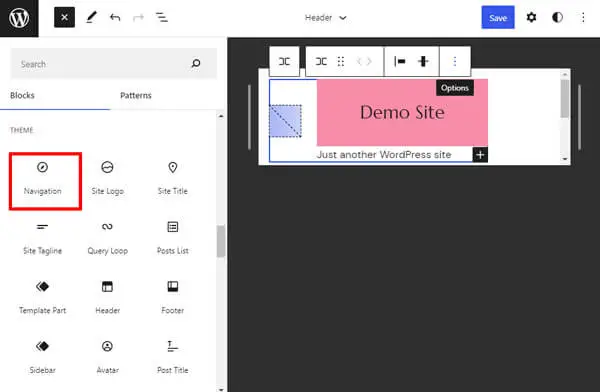
Ora puoi progettare l'aspetto e il layout della tua intestazione. Puoi personalizzare la tua intestazione con l'aiuto di blocchi. Fai clic sul pulsante "+" per cercare e scegliere i blocchi desiderati nell'intestazione.

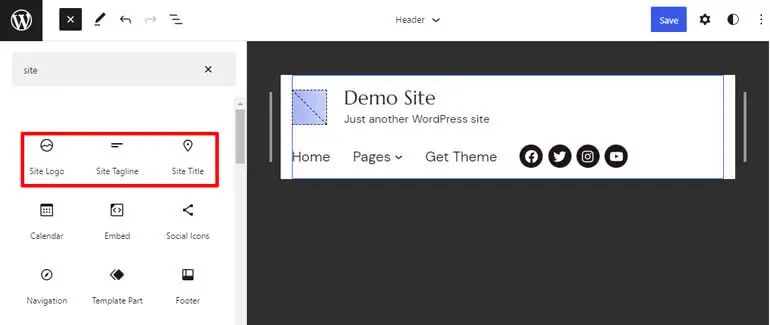
Nell'area dell'intestazione, puoi aggiungere blocchi come Titolo del sito, Logo del sito, Tagline del sito e così via.

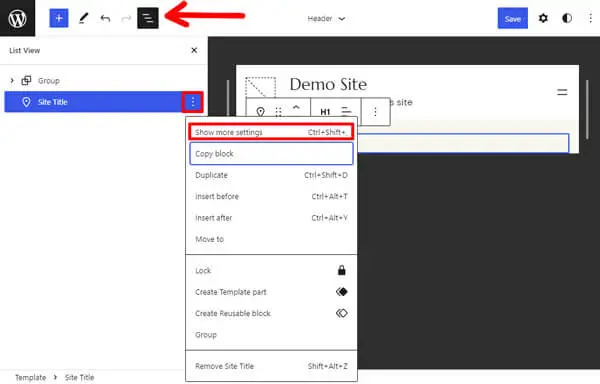
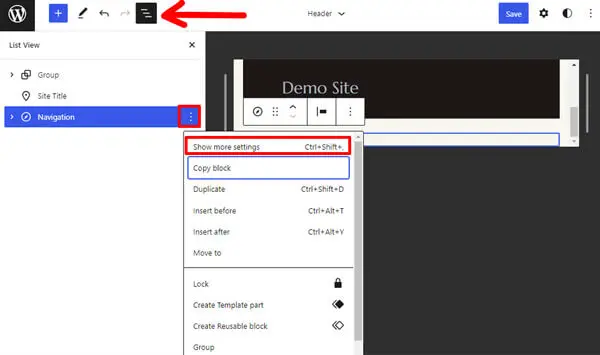
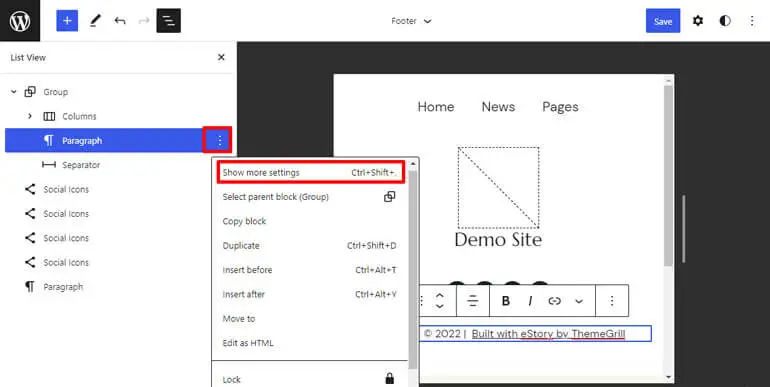
Dopo aver aggiunto il blocco desiderato, puoi personalizzarlo con le impostazioni nella barra laterale. Fai clic sul pulsante mostrato di seguito per aprire la barra laterale e fai clic su Mostra altre impostazioni .

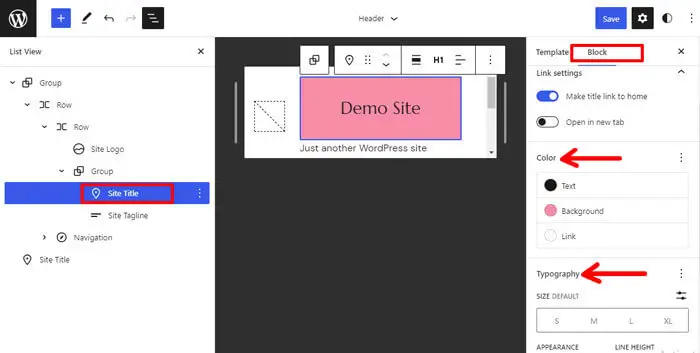
Ad esempio, abbiamo aggiunto il blocco del titolo del sito e lo abbiamo personalizzato secondo le nostre preferenze.

Un altro blocco essenziale sulla tua intestazione è il blocco di navigazione . È perché i blocchi aiutano a configurare il menu del tuo sito.

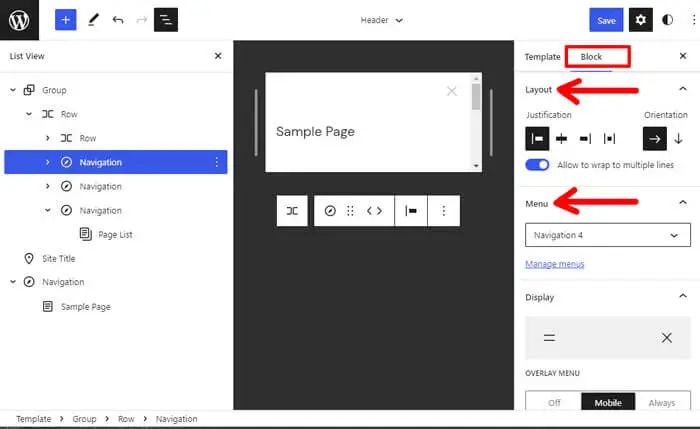
Dopo aver aggiunto il blocco Navigazione , puoi selezionare i menu e personalizzarli sulla barra degli strumenti. Inoltre, puoi vedere un'opzione a tre punte accanto a ciascun menu. Fare clic su di esso per visualizzare un'opzione chiamata Mostra più impostazioni .

Facendo clic su Mostra altre impostazioni si aprirà un altro set di opzioni di personalizzazione. Qui puoi personalizzare il layout e il menu che desideri includere nella navigazione.

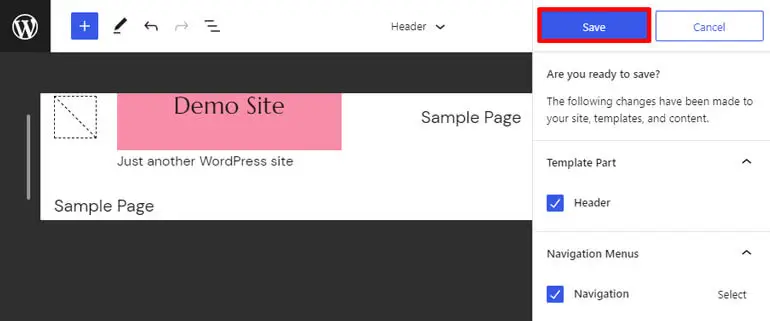
Quindi, quando hai finito di progettare la tua intestazione, puoi semplicemente salvarla facendo clic sul pulsante Salva .

iv) Personalizzazione del piè di pagina del tuo sito con FSE
Puoi personalizzare il piè di pagina del tuo sito in modo simile all'intestazione. Fai clic sotto la stessa scheda Parti modello dell'Editor e ora puoi vedere un'opzione per personalizzare il piè di pagina.

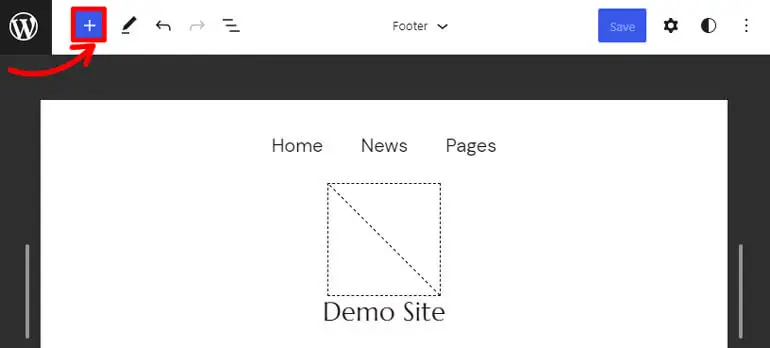
Per aggiungere i blocchi, fai clic sul pulsante "+" e aggiungi i blocchi desiderati al piè di pagina.

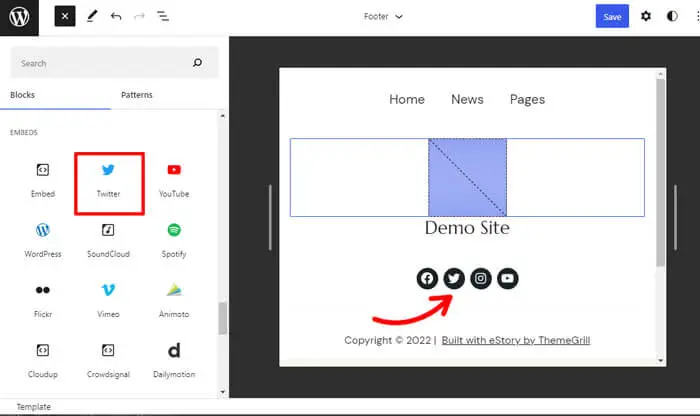
Puoi aggiungere blocchi come icone social sul tuo piè di pagina.

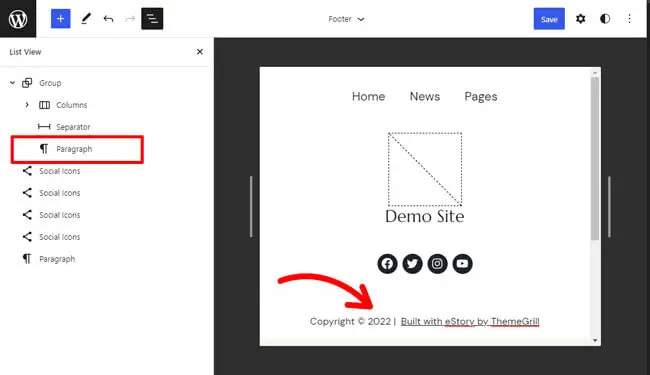
Qui abbiamo aggiunto il blocco Paragrafo per aggiungere un messaggio di copyright per un sito.

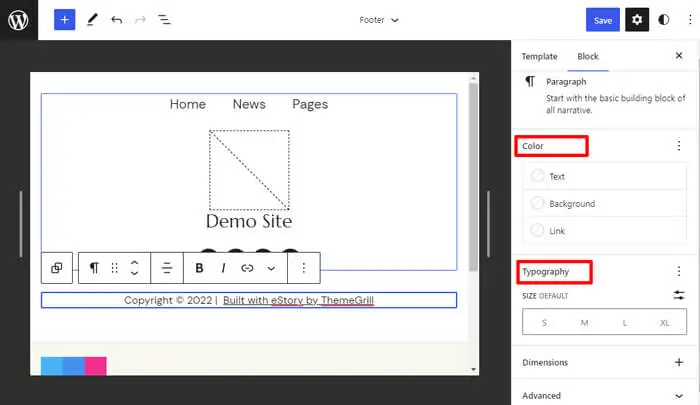
Allo stesso modo, fai clic sull'opzione a tre punti sulla barra laterale del blocco per mostrare o nascondere più opzioni di impostazione.

Puoi modificare e personalizzare il colore, la tipografia, le dimensioni, ecc. dei blocchi da qui.

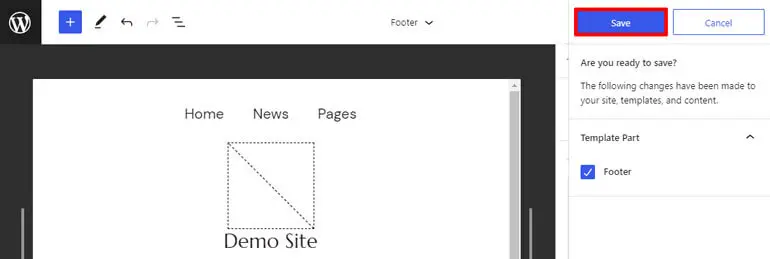
Infine, non dimenticare di fare clic sul pulsante Salva in alto per salvare le modifiche nel piè di pagina.

v) Personalizzazione della tua home page con FSE
La tua home page è la prima cosa che i visitatori vedono quando arrivano sul tuo sito. Quindi, prima di personalizzare la tua home page, devi scegliere l'opzione home page tra Ultimi post o Pagina statica .
In poche parole, se scegli Ultimi post , la tua home page mostrerà tutti i tuoi ultimi post. Quindi, ogni volta che pubblichi un nuovo post sul blog, verrà mostrato sulla tua home page insieme ai post precedenti.
E per quanto riguarda Static Page , se scegli questa opzione, ti consentirà di creare e visualizzare contenuti specifici come l'aggiunta di pulsanti per reindirizzare i visitatori a un'altra pagina, informazioni aggiuntive, ecc.
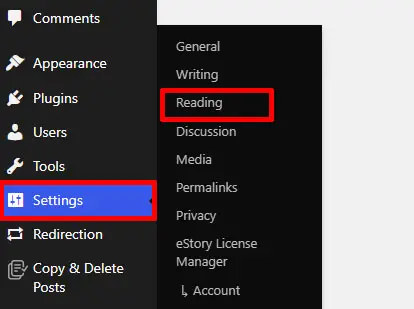
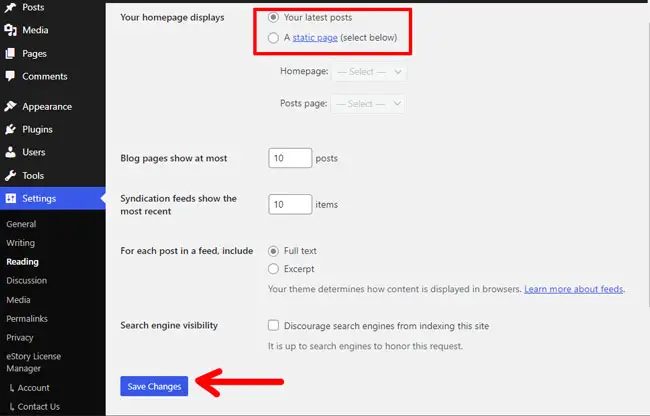
Quindi, per scegliere tra Ultimi post e Pagina statica , vai su Impostazioni e vai a Lettura sulla tua dashboard. Vedrai un'opzione chiamata "Viene visualizzata la tua home page".

Scegli tra "I tuoi ultimi post" o "Una pagina statica" come preferisci e premi il pulsante Salva modifiche.

Successivamente, vai su Aspetto>>Editor .

Nell'Editor , fai clic sull'icona di WordPress in alto a sinistra.

E fai clic su Modelli .

Dovresti anche sapere che nella maggior parte dei casi i template della home page vengono caricati per impostazione predefinita nell'editor del sito.
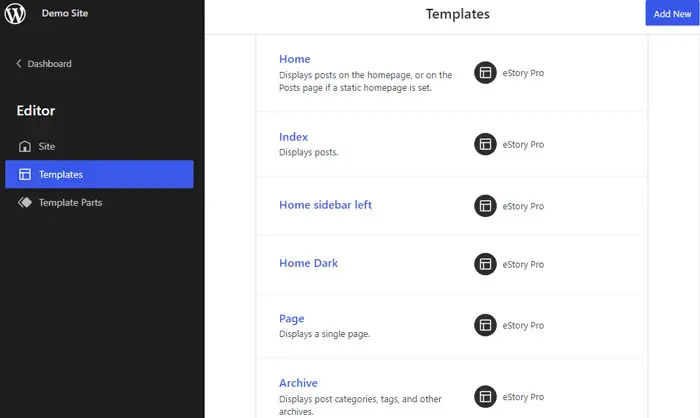
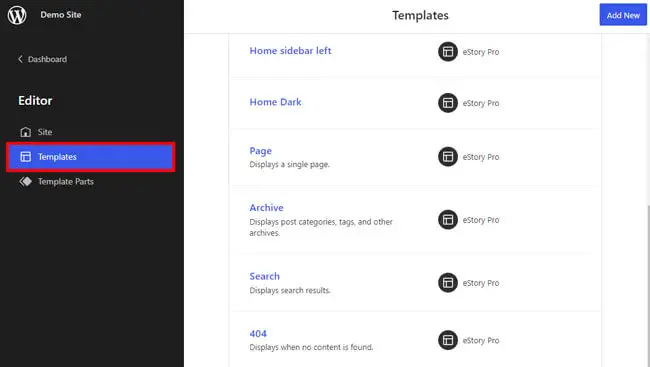
Dopo aver fatto clic su Modelli, puoi visualizzare le opzioni del modello come Pagina, Ricerca, Home, Indice e così via.

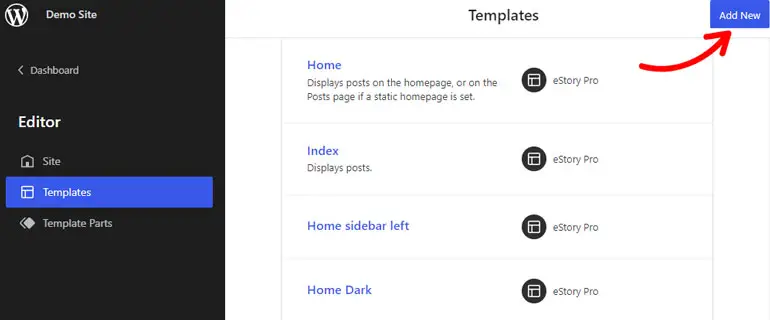
E se non vedi i modelli richiesti, puoi sempre fare clic su Aggiungi nuovo e aggiungere i modelli.

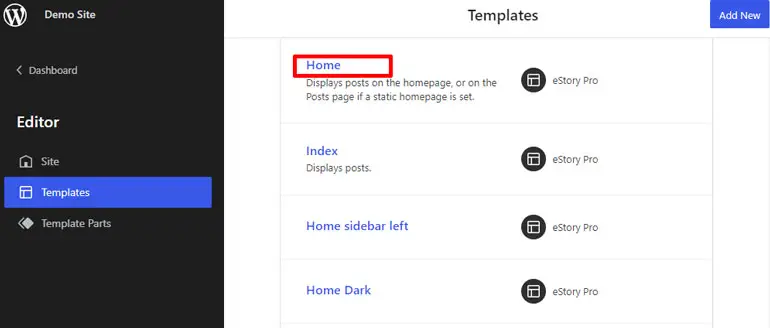
Torna a Modelli , apri le opzioni Home per personalizzare la tua home page.

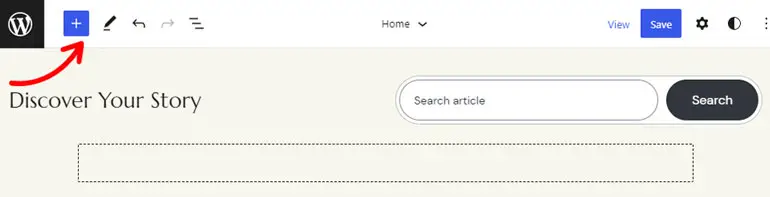
Ora, per aggiungere un nuovo blocco alla tua home page, fai clic sull'icona "+" in alto a sinistra e scorri verso il basso per trovare il blocco del tema.

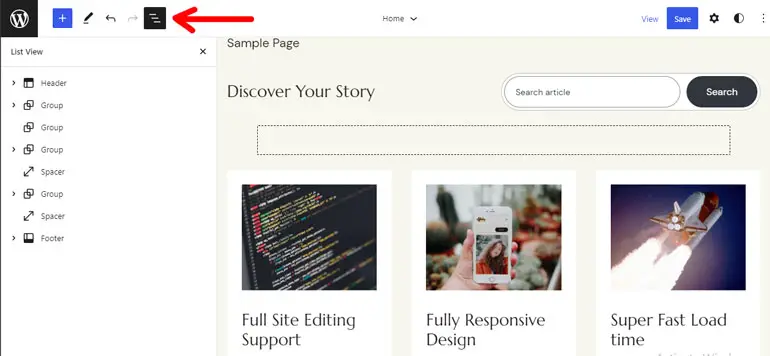
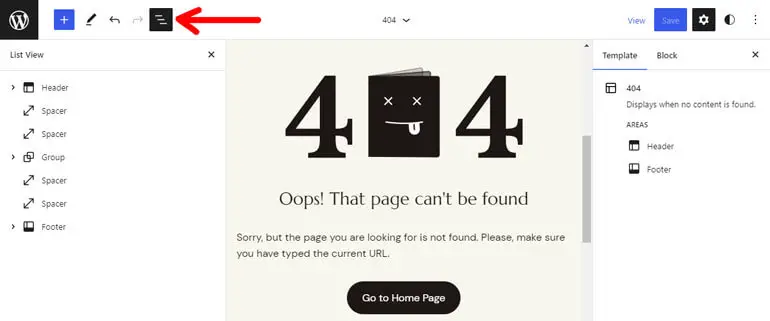
Successivamente, fai clic sull'icona con tre linee per aprire la Visualizzazione elenco . Qui puoi modificare l'allineamento dell'intestazione, del piè di pagina, dell'immagine, ecc.

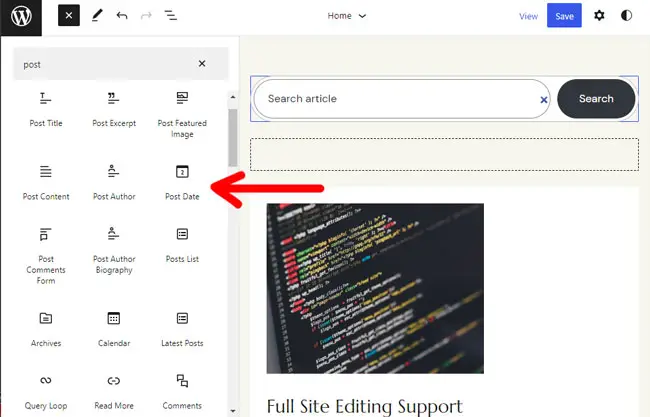
Qui puoi trovare blocchi come la data del post, gli elenchi dei post, il contenuto del post, l'immagine in primo piano del post , ecc., che possono essere utili nella home page degli ultimi post del tuo sito.

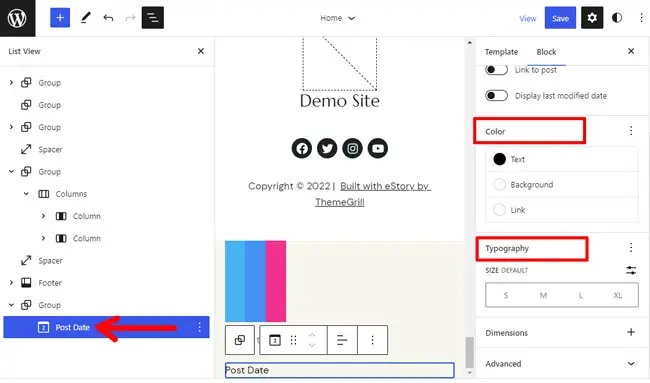
Qui abbiamo aggiunto quei blocchi per creare una home page e colori personalizzati, tipografia, immagini, ecc.

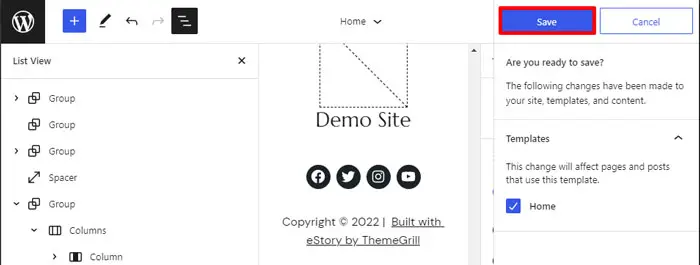
Aggiungi il blocco che desideri personalizzare la tua home page e premi il pulsante Salva per salvare le modifiche sul tuo Editor.


vi) Personalizzazione del layout delle pagine interne
Successivamente, anche le pagine interne sono importanti quanto la home page del sito.
Quindi, le tue pagine interne includono elementi come la pagina dei risultati di ricerca, la pagina di errore 404, la pagina singola, ecc.
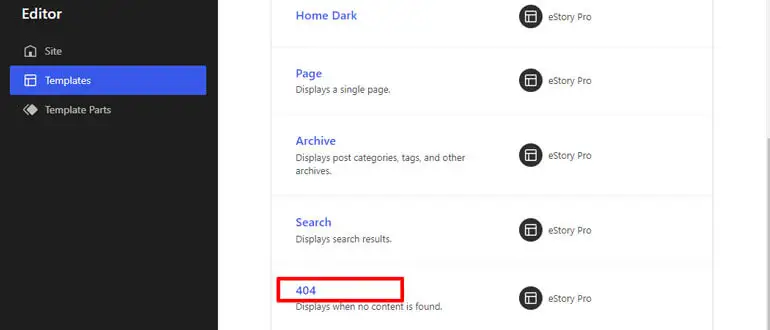
Apri la scheda Modelli all'interno dell'Editor per personalizzare la tua pagina interna con il tema eStory. Puoi vedere il modello per Ricerca, 404 e altro qui nelle pagine interne del tuo sito.

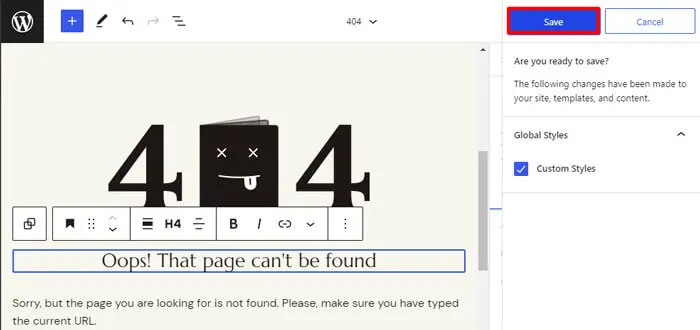
Ad esempio, apriremo la pagina 404 per la personalizzazione.

Nella Visualizzazione elenco , puoi vedere diversi blocchi come Intestazione, Spaziatore, Piè di pagina, ecc. Puoi aggiungere più blocchi da visualizzare sulla pagina 404 o personalizzare i blocchi esistenti nel modello.

Puoi modificare i colori, la tipografia e il layout della pagina tramite Stili nell'angolo in alto a destra.

Allo stesso modo, puoi personalizzare altre pagine interne e salvare le modifiche facendo clic sul pulsante Salva .

2. Utilizzo della personalizzazione del tema
Il customizer di WordPress è la soluzione più semplice per personalizzare qualsiasi tema WordPress. Se il tuo tema non supporta ancora il Full Site Editor , puoi utilizzare questo metodo per personalizzare il tuo tema.
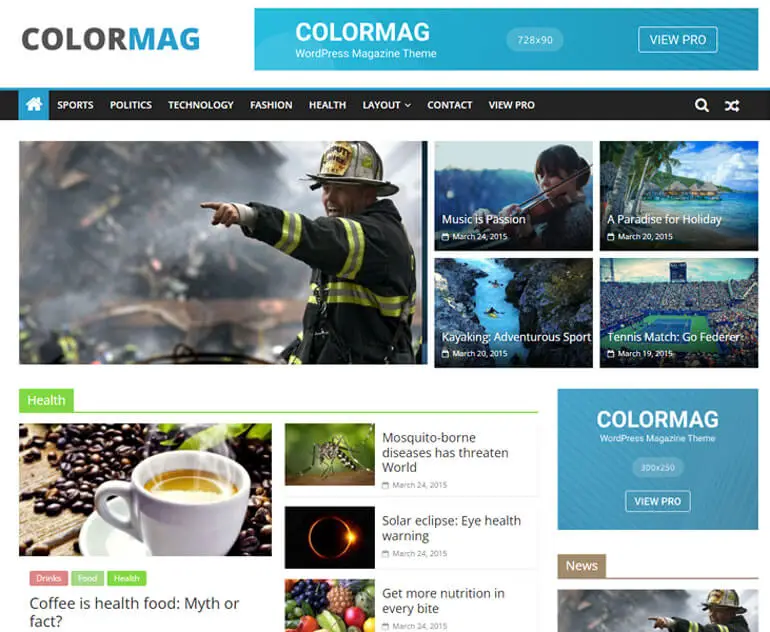
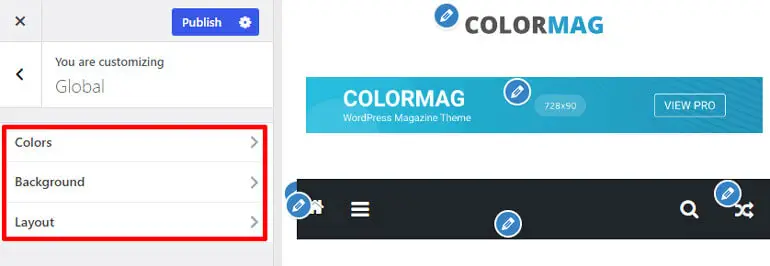
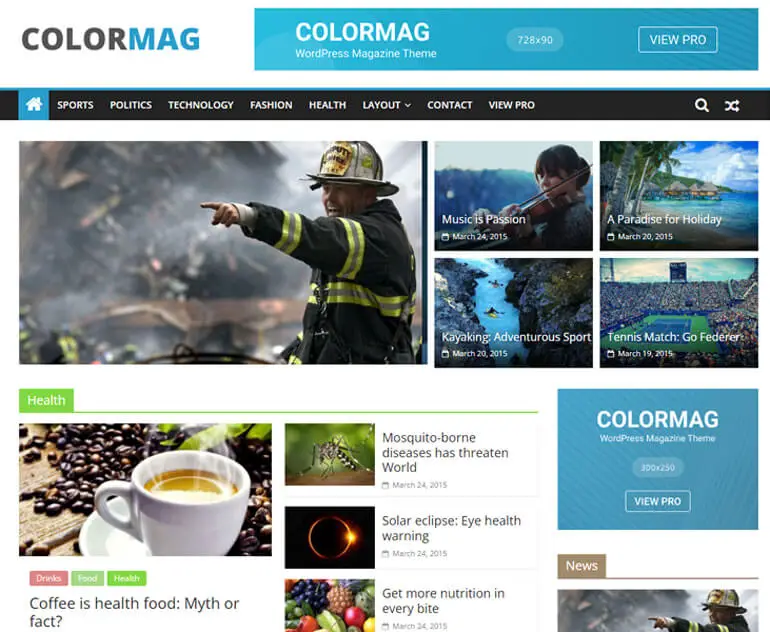
Qui personalizzeremo il miglior tema WordPress per riviste: ColorMag.

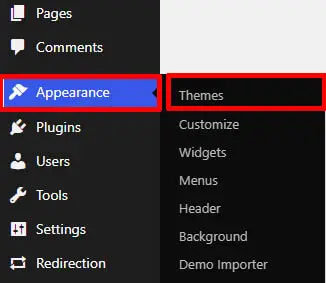
In primo luogo, vai su Aspetto >> Tema .

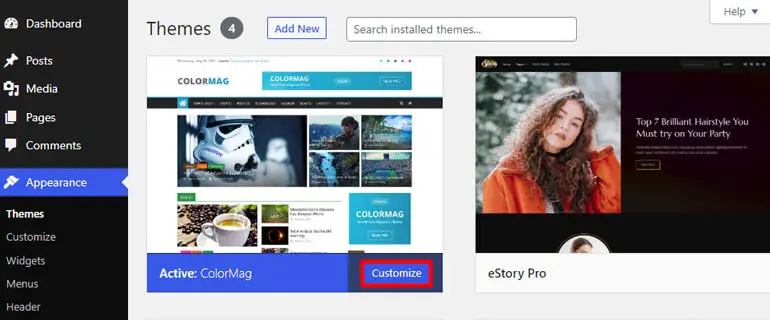
Successivamente, fai clic sul pulsante Personalizza del tema attivo che desideri personalizzare.

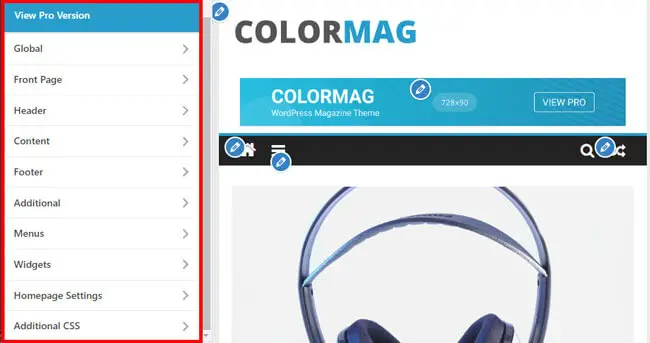
Ora verrai reindirizzato al Customizer . Nella barra laterale sinistra, puoi vedere varie opzioni di personalizzazione di seguito:

- Globale: con le impostazioni globali, puoi personalizzare la larghezza dell'area del contenuto del tuo sito, cambiare i colori primari e dell'intestazione del sito e cambiare il colore del testo del link.
- Prima pagina: puoi abilitare o disabilitare gli ultimi post del blog o il contenuto della pagina statica da qui. Puoi anche impostare un sistema di post unico e personalizzare la larghezza della prima pagina!
- Intestazione: ti consente di modificare il logo, l'icona, il titolo e la tagline del sito insieme al supporto dell'intestazione. Puoi anche personalizzare la data e il ticker delle notizie nell'intestazione.
- Contenuto: puoi impostare il layout, includere immagini delle caratteristiche per un singolo post e molto altro dall'impostazione Contenuto.
- Piè di pagina: ti consente di personalizzare il design, la tipografia e anche la barra inferiore del piè di pagina. Inoltre, puoi aggiungere pulsanti come scorrere verso l'alto dall'impostazione del piè di pagina.
- Aggiuntivo: l'impostazione aggiuntiva ti consente di personalizzare di più, come l'aggiunta di icone social, l'integrazione di API esterne e altro ancora.
- Widget: puoi aggiungere diversi annunci pubblicitari sul tuo sito utilizzando le impostazioni del widget. È più adatto per aree come intestazione, piè di pagina e barra laterale.
Quindi, detto questo, mostreremo un semplice esempio di come personalizzare le impostazioni dell'intestazione del tema.
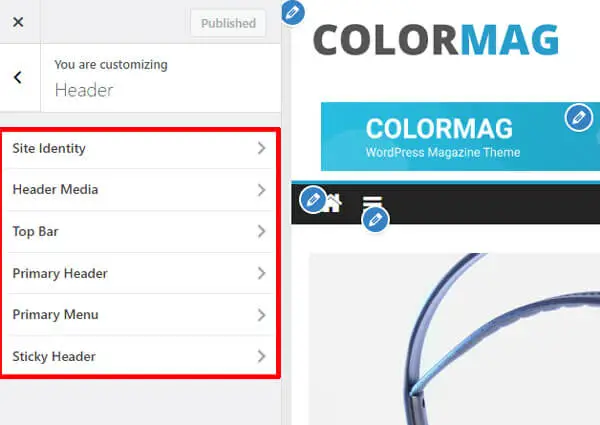
Devi andare su Aspetto >> Personalizza >> Intestazione . All'interno delle impostazioni dell'intestazione , puoi personalizzare il supporto dell'intestazione, il menu principale, il logo del sito, l'icona, il titolo, l'intestazione adesiva e altro.

Ad esempio, vediamo come personalizzare il layout e lo stile dell'intestazione.
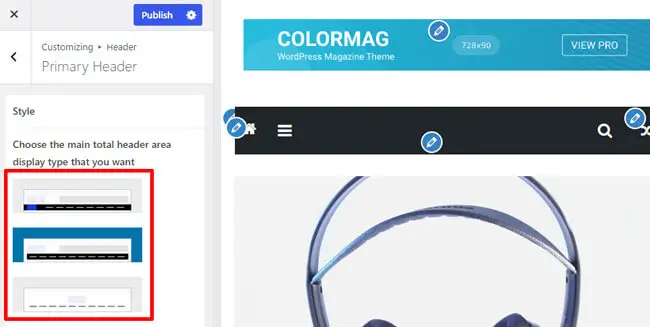
Dopo aver navigato su Header , devi aprire l'opzione Primary Header . Quindi, ottieni 3 stili di intestazione con la versione gratuita di ColorMag.

I diversi stili includono elementi come menu principale completo/larghezza del contenitore con sfondo chiaro/scuro insieme a diversi posizionamenti dell'identità del sito.
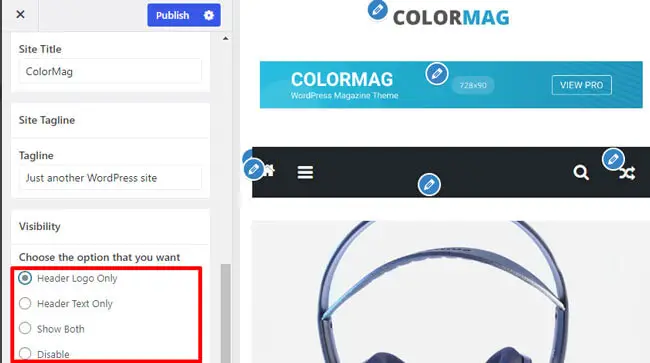
Puoi anche modificare gli elementi dell'intestazione come Site Identity . Puoi scegliere tra 3 tipi, inclusi diversi posizionamenti del testo dell'intestazione, del logo e della barra laterale dell'intestazione.

Inoltre, puoi modificare il colore, lo sfondo e il layout nell'impostazione Globale.

Allo stesso modo, puoi personalizzare altre opzioni per il tema ColorMag usando il customizer!
3. Utilizzo del plug-in Page Builder
Puoi anche personalizzare il tuo tema WordPress con i plug-in del generatore di pagine. Esistono vari plug-in per la creazione di pagine come Elementor, Brizy , ecc.
Uno dei più popolari è Elementor. È un plug-in dell'editor visivo drag-and-drop con un design avanzato per creare qualsiasi sito. Quindi, per questo tutorial, useremo Elementor.

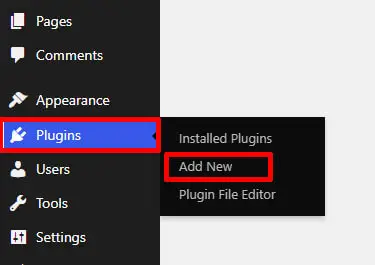
Il tuo primo passo è installare e attivare Elementor. Per questo, vai su Plugin e fai clic su Aggiungi nuovo dalla barra laterale della dashboard di WordPress.

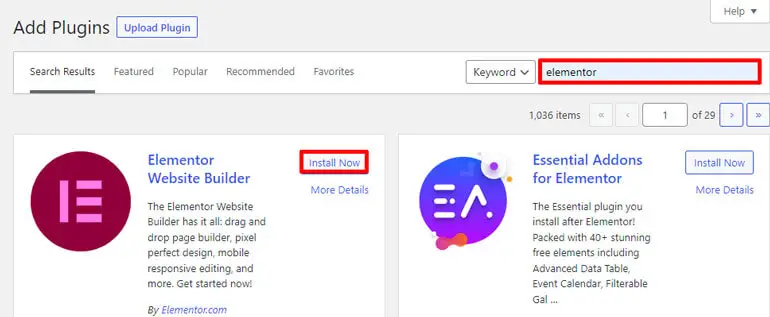
Ora cerca Elementor sulla barra di ricerca e apparirà nei risultati della ricerca. Fare clic sul pulsante Installa .

E infine, attiva il plug-in.

Quindi, la pagina principale del tuo sito è la tua home page che gli utenti vedono quando arrivano sul tuo sito web. È una pagina di destinazione, quindi è essenziale creare una home page di bell'aspetto per il tuo sito.
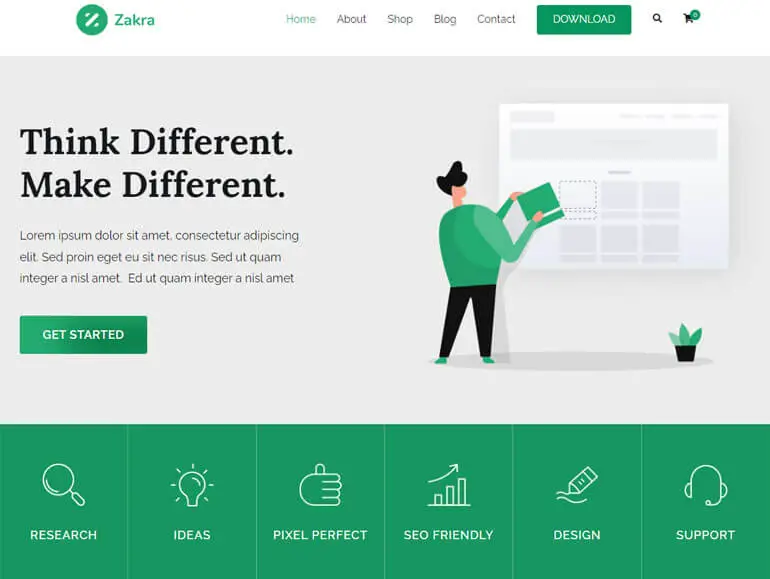
Zakra è il miglior tema multiuso che offre diverse demo per creare qualsiasi sito Web di nicchia. Quindi, in questo tutorial, mostreremo come personalizzare la tua home page con il tema Zakra ed Elementor.

Nella dashboard di WordPress, apri Pagine e fai clic su Tutte le pagine. Qui verrai indirizzato a una pagina con vari titoli.

Cerca "Home", se hai importato una demo creata con Elementor , puoi vedere un'opzione chiamata "Modifica con Elementor". Fare clic su di esso per iniziare a personalizzare la tua home page.

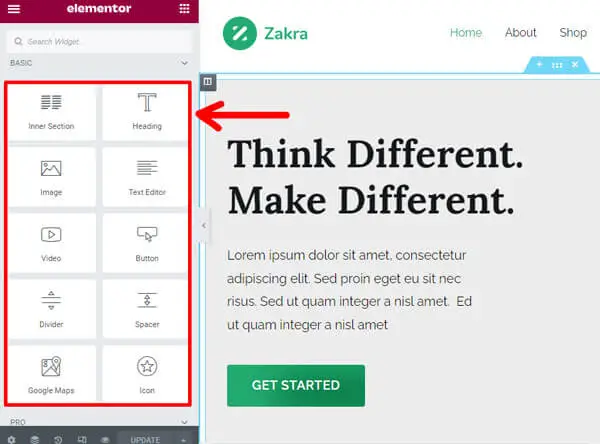
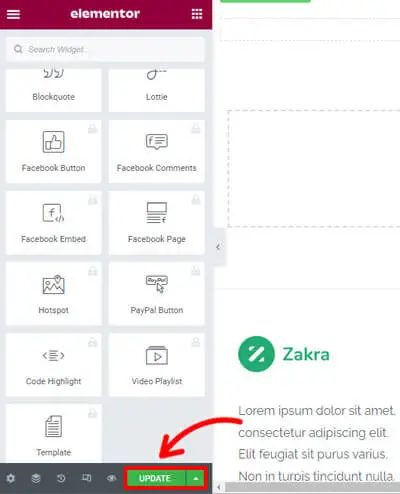
Ora sul lato sinistro, puoi vedere widget come testo, pulsanti, immagini, social media , ecc. Inoltre, puoi utilizzare i widget WooCommerce di Elementor se sei un sito di negozio online.

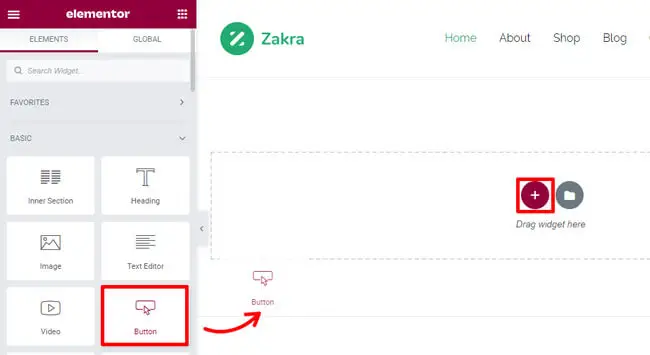
Fare clic sull'icona "+" per aggiungere nuovi widget e trascinare e rilasciare il widget desiderato sul lato destro. Elementor ti consente di aggiungere tutti i widget che desideri.

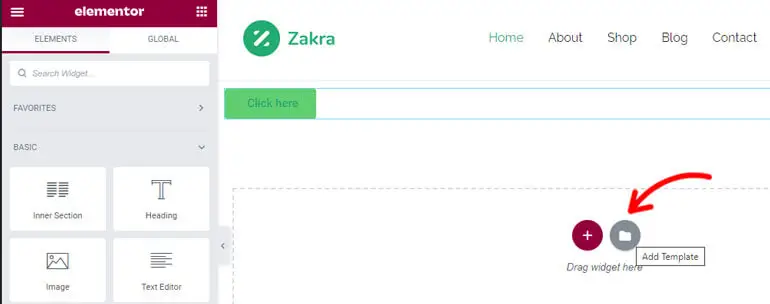
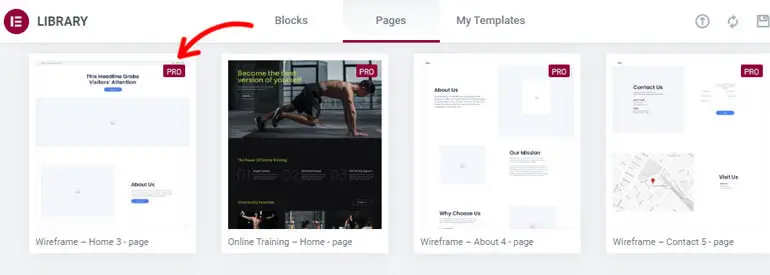
Puoi anche importare modelli e blocchi di pagina predefiniti. Per farlo, fai clic sul pulsante Aggiungi modello .

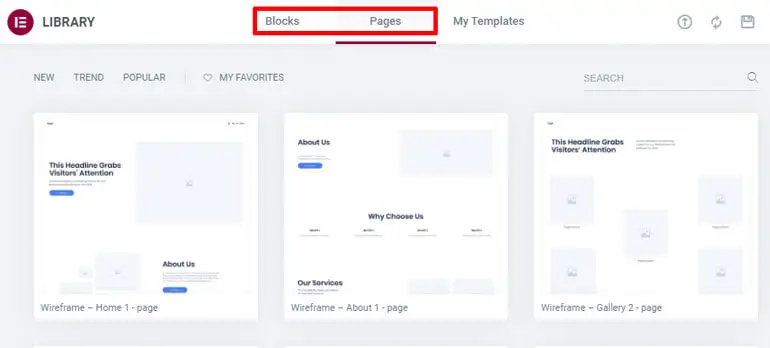
Quando lo fai, appare un pop-up in cui puoi trovare pagine e blocchi integrati.

Puoi anche vedere i modelli premium qui. Per accedervi, puoi eseguire l'upgrade alla versione pro di Elementor.

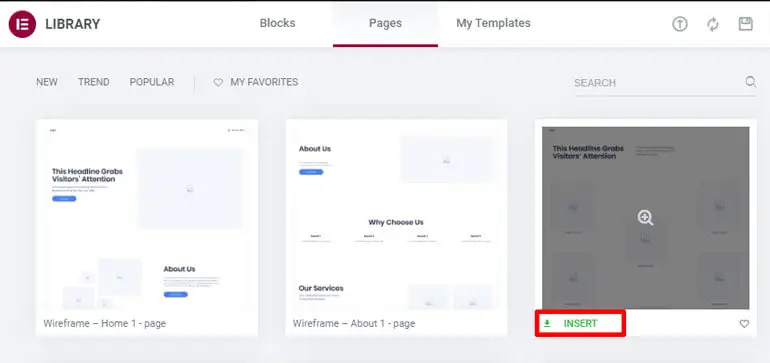
Successivamente, scegli un modello che ti piace, passaci sopra con il mouse e premi il pulsante Inserisci .

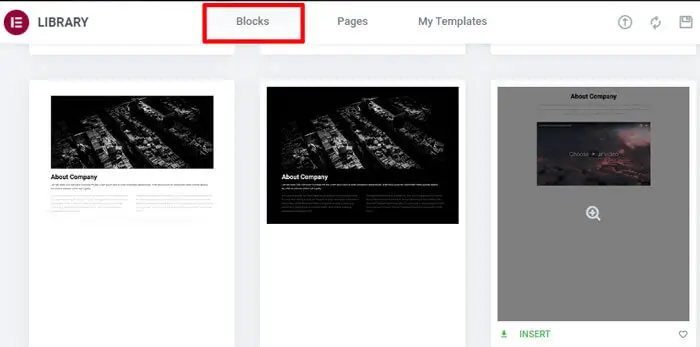
Inoltre, puoi aggiungere diversi blocchi per progettare la tua home page.

Infine, fai clic sul pulsante Aggiorna per salvare le modifiche!

4. Utilizzo di Theme Framework e di un tema figlio
Se non desideri utilizzare un plug-in per la creazione di pagine, puoi anche utilizzare un framework di temi per personalizzare il tuo tema WordPress.
Ci sarà un tema principale che è considerato un framework e un tema figlio che può essere utilizzato per personalizzare il tema principale.
I temi secondari ti consentono di personalizzare il tuo tema senza modificare il file del tema principale. Quindi, invece di modificare direttamente i file del tema, puoi semplicemente sovrascriverli con i modelli nel tema Child.
Puoi creare un tema figlio se hai familiarità con Style.CSS e PHP . Oppure, se vuoi evitare di impegnarti con la codifica, puoi utilizzare un plug-in chiamato Child Theme Wizard che ti consente di creare un tema figlio.

Come creare un tema figlio?
Ti insegneremo come creare un Child Theme utilizzando il miglior tema multiuso Zakra.
Puoi farlo utilizzando un metodo manuale e un metodo shortcode .
Per imparare il metodo manuale, puoi seguire il nostro semplice tutorial per creare un tema Child.
Metodo di scelta rapida
C'è un altro metodo per creare un tema Child in pochi passaggi.
Come suggerisce il nome, la creazione di un tema figlio è una semplice scorciatoia.
Puoi scaricare il file zip iniziale del tema Zakra Child da qui: https://themegrill.com/blog/wp-content/uploads/2014/08/zakra-child.zip
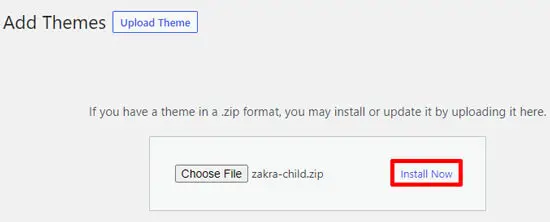
Dopo averlo scaricato, apri la dashboard di WordPress e vai su Aspetto >> Tema. Quindi, fai clic su Aggiungi nuovo e premi Carica tema per caricare il file scaricato.

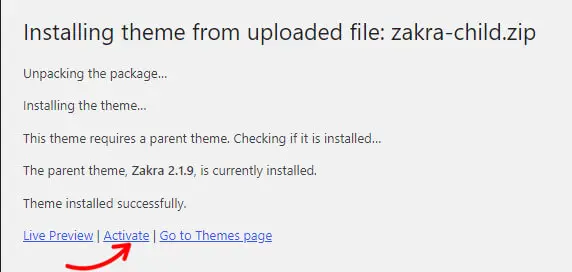
Infine, fai clic su Installa ora per installarlo.

Ora, premi il pulsante Attiva per utilizzare il tema figlio Zakra.

Dopo aver creato e attivato il tuo tema figlio, puoi personalizzarlo completamente come preferisci!
I migliori temi personalizzabili
1. Zara
Zakra è un moderno tema multiuso che è la soluzione definitiva per creare qualsiasi sito. Puoi scegliere tra gli oltre 80 modelli iniziali di Zakra per creare qualsiasi sito di nicchia.

Ottieni modelli di base per blog, e-commerce, affari, agenzie, portfolio, ecc. È un tema altamente personalizzabile con molte opzioni di personalizzazione come intestazione, piè di pagina, impostazioni della home page, menu e molto altro.
Caratteristiche principali
- Integrato con WooCommerce per creare un negozio online.
- Le demo predefinite possono essere importate con un solo clic.
- Compatibile con i principali page builder come Elementor, Brizy, ecc.
- Offre oltre 100 opzioni di personalizzazione.
- Offre oltre 30 opzioni di impostazioni della pagina.
Prezzo: Zakra ha sia la versione gratuita che quella premium. Puoi scaricare la versione gratuita da WordPress.org. Per quanto riguarda la versione premium, Zakra ha i seguenti piani:
- Personale: $ 58,65 per un singolo sito
- Personal Plus: $ 66,75 per 3 licenze sito
- Sviluppatore: $ 209,30 per licenza per siti illimitati
2. ColorMag
Se stai cercando un tema per una rivista altamente personalizzabile, ColorMag è quello giusto. Il tema è ideale per creare siti relativi a notizie, riviste e blog. È un tema di prim'ordine con oltre 1250 valutazioni a 5 stelle con oltre 100.000 installazioni attive.

Puoi scegliere tra i suoi oltre 25 siti di avviamento che possono essere importati con un solo clic. Il tema ha tutto il necessario per personalizzare il tuo sito. Puoi personalizzare la tipografia, i widget e tutto il resto con ColorMag!
Caratteristiche principali
- Velocità super veloce con risultati comprovati in diversi strumenti di accelerazione.
- Siti di avviamento per adattarsi a vari tipi di siti di riviste.
- Offre un sistema postale unico.
- Integrato con page builder: Elementor, Gutenberg e altri.
- Clean-coded per mantenere la sicurezza sicura.
Prezzo: è un tema freemium. Puoi acquistare la versione premium per $ 59 per una licenza per sito singolo.
3. eStoria
eStory è un tema a blocchi di WordPress per qualsiasi sito WooCommerce. È interamente progettato pensando all'editing completo del sito. Con eStory, puoi utilizzare più di 25 schemi di blocchi insieme a più di cinque siti iniziali.

Per aggiungere altro, il tema offre oltre 5 modelli predefiniti con vari layout. Il tema ti consente di personalizzarlo in base a opzioni di colore, widget, tipografia e altro.
Caratteristiche principali
- Editor del sito per la personalizzazione.
- Offre layout di intestazione e piè di pagina.
- Completamente compatibile con i plugin WooCommerce e YITH WooCommerce Wishlist.
- Design reattivo per adattarsi a diverse dimensioni dello schermo.
- 100% compatibile con page builder come Elementor, Brizy, ecc.
Prezzo: gratuito
Conclusione
Finalmente, siamo arrivati alla fine dell'articolo su come personalizzare un tema WordPress. Ci auguriamo che tu possa scegliere uno dei quattro metodi che abbiamo descritto, a seconda del tuo sito e del tuo tema.
Durante la scelta e la ricerca di un tema, potrebbe piacerti il tema di un altro sito Web e chiederti come scoprire il tema del sito.
Possiamo anche aiutarti in questo con il nostro articolo su come trovare il tema di un sito WordPress. Inoltre, se stai cercando temi, possiamo aiutarti a sceglierne uno con il nostro elenco dei migliori temi WordPress multiuso.
Vuoi saperne di più? Dai un'occhiata al nostro blog informativo che ha tutto ciò che riguarda WordPress.
Inoltre, se vuoi rimanere aggiornato, seguici su Twitter e Facebook!
Buona lettura.
Dichiarazione di non responsabilità: alcuni dei collegamenti nel post potrebbero essere collegamenti di affiliazione. Quindi, se acquisti qualcosa utilizzando il link, guadagneremo una commissione di affiliazione.
