Come personalizzare e dare stile ai tuoi moduli WordPress (2 metodi semplici)
Pubblicato: 2023-10-13Ti stai chiedendo come modellare i tuoi moduli WordPress?
Puoi personalizzare i tuoi moduli per adattarli al design del tuo sito Web WordPress. Ciò può creare un aspetto visivamente più accattivante e professionale per il tuo sito e migliorare l'esperienza dell'utente.
In questo articolo, ti mostreremo come personalizzare e definire facilmente lo stile dei moduli WordPress, passo dopo passo.

Perché personalizzare e dare stile ai tuoi moduli WordPress?
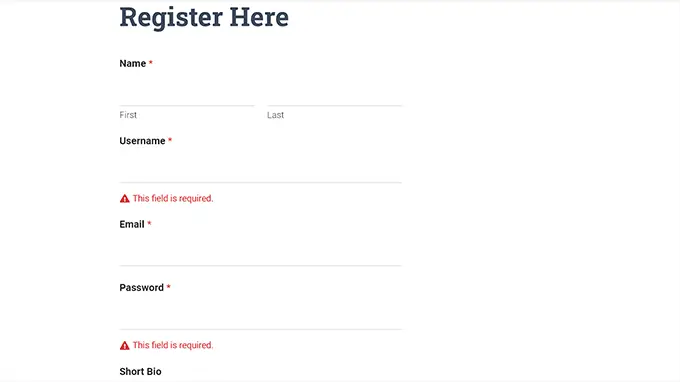
Quando aggiungi un modulo al tuo sito Web WordPress utilizzando un plug-in, noterai che il suo layout è solitamente semplice e dall'aspetto semplice.
Ad esempio, se aggiungi un modulo di registrazione al tuo sito web utilizzando un plug-in per moduli di registrazione utente, vedrai che il suo layout è un po' noioso. Ciò potrebbe non riuscire a catturare l'attenzione del visitatore e persino scoraggiarlo dal compilare il modulo.

Personalizzando i tuoi moduli, puoi abbinarli al tema WordPress e al tuo marchio per renderli più attraenti.
Ciò può portare a più conversioni perché i moduli WordPress con stile sono più facili da navigare e possono incoraggiare più utenti a compilarli.

I moduli con stile possono anche aumentare la consapevolezza del marchio tra gli utenti. Ad esempio, puoi utilizzare il logo del tuo sito web e i colori aziendali distintivi per rendere il tuo modulo più memorabile ed efficace.
Detto questo, vediamo come personalizzare e stilizzare facilmente i tuoi moduli WordPress, passo dopo passo. Tratteremo 2 metodi in questo post e puoi utilizzare i collegamenti rapidi di seguito per passare a quello che desideri utilizzare:
Metodo 1: come personalizzare e definire lo stile dei moduli WordPress con WPForms (metodo senza codice)
Puoi facilmente personalizzare e definire lo stile dei tuoi moduli WordPress utilizzando WPForms. È il miglior plugin per moduli di contatto WordPress sul mercato, utilizzato da oltre 6 milioni di siti web.
WPForms è dotato di un generatore drag-and-drop che semplifica la creazione di qualsiasi tipo di modulo desideri. Inoltre, dispone anche di opzioni di personalizzazione integrate per il tuo modulo che non richiedono alcuna codifica.
Innanzitutto, devi installare e attivare il plugin WPForms. Per istruzioni dettagliate, potresti consultare la nostra guida passo passo su come installare un plugin WordPress.
Nota: WPForms ha anche una versione gratuita che puoi utilizzare per questo tutorial. Tuttavia, utilizzeremo il plugin premium perché ha più impostazioni e opzioni.
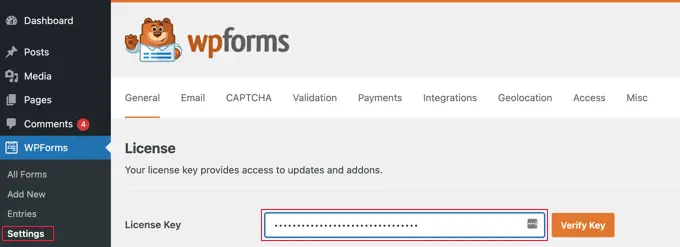
Dopo l'attivazione, devi visitare la pagina WPForms »Impostazioni dalla barra laterale di amministrazione di WordPress per inserire la chiave di licenza.
Puoi trovare queste informazioni nel tuo account sul sito Web WPForms.

Dopo averlo fatto, vai alla schermata WPForms »Aggiungi nuovo dalla dashboard di WordPress.
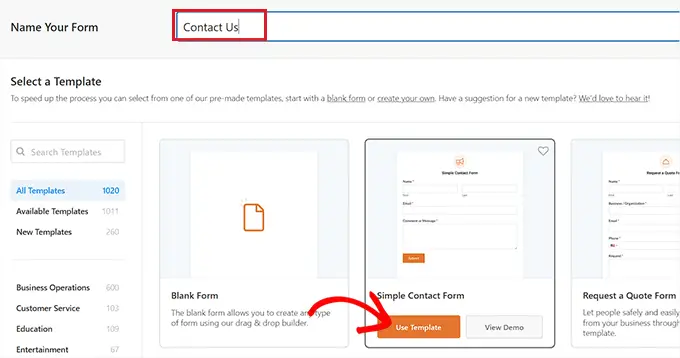
Questo ti porterà alla pagina "Seleziona un modello", dove puoi iniziare digitando un nome per il tuo modulo. Successivamente, puoi scegliere qualsiasi modello di modulo desiderato e fare clic sul pulsante "Usa modello" sotto di esso.
Per il bene di questo tutorial, creeremo e aggiungeremo un semplice modulo di contatto al nostro sito web.

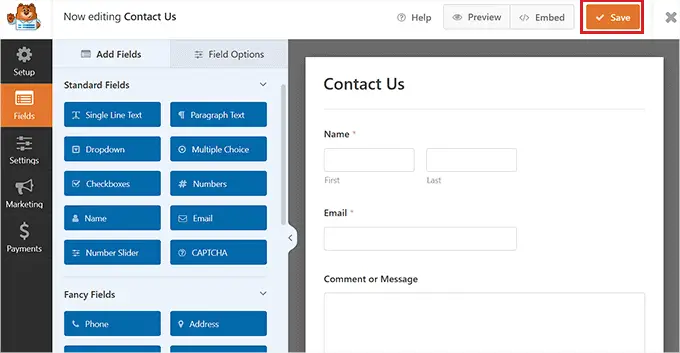
Questo avvierà il modello nel generatore di moduli WPForms, dove vedrai un'anteprima del modulo sulla destra e i campi del modulo nella colonna di sinistra.
Da qui, puoi trascinare e rilasciare qualsiasi campo del modulo di tua scelta nel modulo in base alle tue preferenze.
Per istruzioni dettagliate, consulta il nostro tutorial su come creare un modulo di contatto in WordPress.

Una volta terminata la personalizzazione del modulo, fai semplicemente clic sul pulsante "Salva" in alto per uscire dal generatore di moduli.
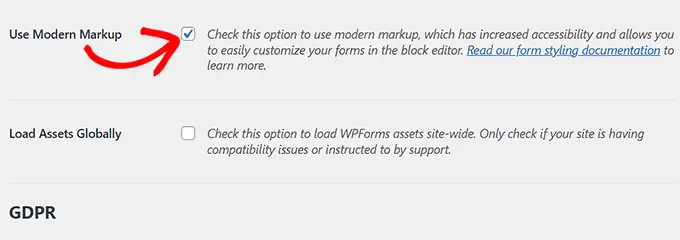
Successivamente, devi visitare la pagina WPForms »Impostazioni dalla dashboard di WordPress e selezionare l'opzione "Utilizza markup moderno". Se non selezioni questa casella, le impostazioni di personalizzazione di WPForms non saranno disponibili nell'editor dei blocchi.
Non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.

Successivamente, apri la pagina o il post in cui desideri aggiungere il modulo che hai appena creato.
Da qui, devi fare clic sul pulsante Aggiungi blocco "+" nell'angolo in alto a sinistra dello schermo per aprire il menu del blocco e aggiungere il blocco WPForms.
Una volta aggiunto il blocco, seleziona semplicemente il modulo che desideri aggiungere al tuo sito dal menu a tendina all'interno del blocco stesso.

Ora che hai aggiunto il modulo, è il momento di personalizzarlo e dargli uno stile.
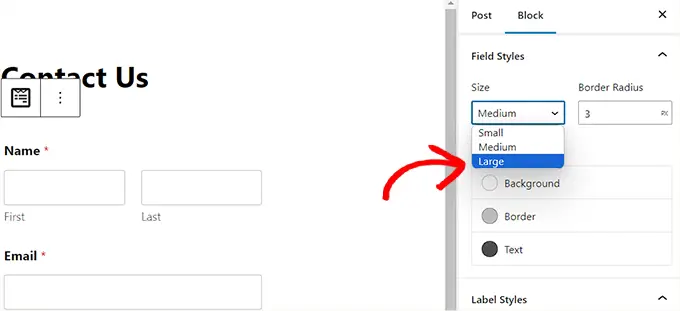
Per fare ciò, devi aprire il pannello dei blocchi sul lato destro dello schermo e scorrere verso il basso fino alla sezione "Stili di campo".
Da qui, puoi selezionare una dimensione per i campi del modulo dal menu a discesa e persino impostare un raggio del bordo per essi.

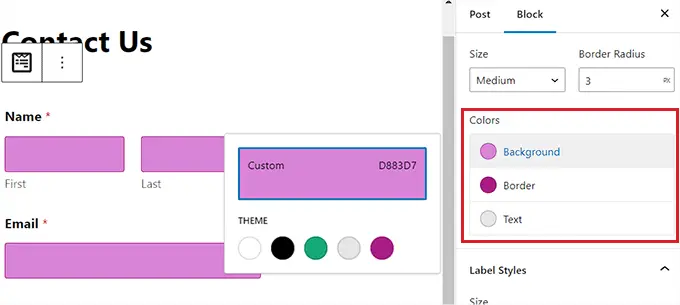
Successivamente, puoi modificare il colore dello sfondo, del testo e del bordo dei campi del modulo utilizzando lo strumento di selezione colore.
Qui puoi utilizzare i colori distintivi del tuo marchio o altri colori utilizzati nel resto del tuo blog WordPress per creare un modulo visivamente accattivante.

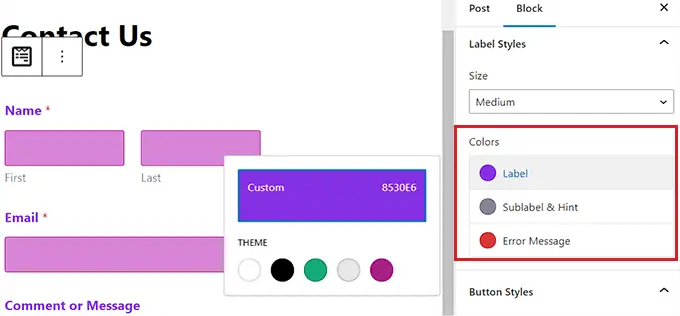
Dopo averlo fatto, scorri verso il basso fino alla sezione "Stili etichetta", dove puoi selezionare la dimensione del carattere delle etichette dal menu a discesa.
Successivamente, puoi anche modificare il colore del carattere delle etichette, delle sottoetichette e dei messaggi di errore che verranno visualizzati nel modulo.

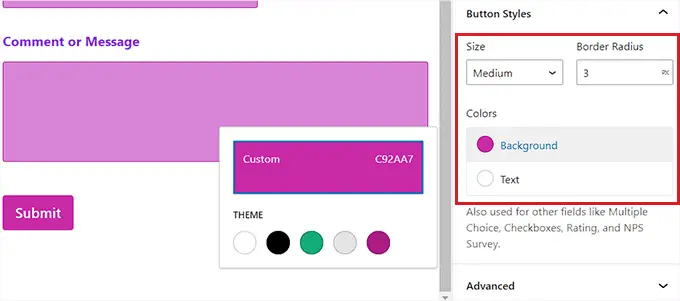
Per personalizzare il pulsante nel modulo, devi scorrere verso il basso fino alla sezione "Stili pulsanti" e sceglierne la dimensione dal menu a discesa.
Puoi anche impostare il raggio del bordo e modificare lo sfondo e il colore del testo del pulsante del modulo.

Una volta terminata la personalizzazione del modulo, fai semplicemente clic sul pulsante "Aggiorna" o "Pubblica" in alto per memorizzare le tue impostazioni.

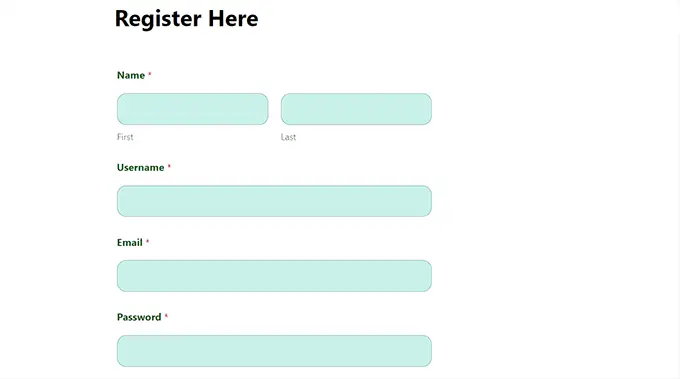
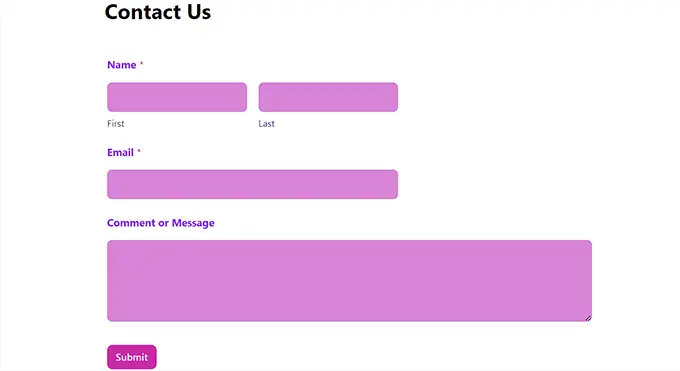
Ora puoi visitare il tuo sito per visualizzare il modulo WordPress in stile in azione.

Metodo 2: Come definire lo stile dei moduli WordPress con CSS (personalizzazione avanzata)
Se non desideri utilizzare le opzioni di personalizzazione offerte da WPForms o desideri applicare personalizzazioni diverse con CSS, puoi anche utilizzare uno snippet CSS personalizzato.
Per fare ciò, innanzitutto dovrai creare un modulo utilizzando WPForms, che è il generatore di moduli numero 1 sul mercato.
È un generatore drag-and-drop che include molti modelli che puoi utilizzare per creare moduli di contatto, moduli di caricamento file, moduli di registrazione, moduli RSVP e molto altro.
Per istruzioni dettagliate, puoi vedere il nostro tutorial su come creare un modulo di contatto in WordPress o vedere il metodo 1.
Dopo aver creato un modulo, è il momento di personalizzarlo utilizzando WPCode, che è il miglior plugin per snippet di codice WordPress sul mercato.

È il modo più semplice e sicuro per aggiungere codice CSS per definire lo stile del tuo modulo WordPress.
Innanzitutto, dovrai installare e attivare il plugin WPCode. Per istruzioni dettagliate, potresti consultare la nostra guida per principianti su come installare un plug-in WordPress.
Nota: WPCode ha una versione gratuita. Tuttavia, avrai bisogno del piano premium del plugin per sbloccare l'opzione 'CSS Snippet'.
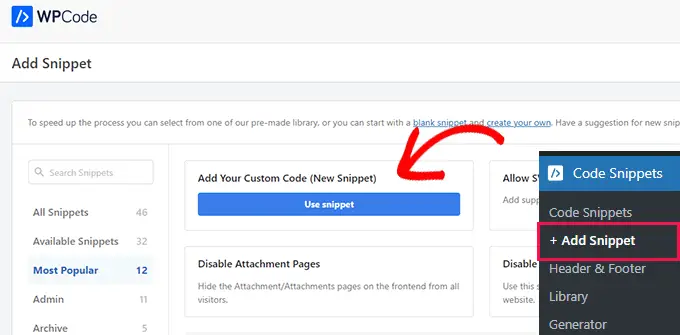
Dopo l'attivazione, visita la pagina Snippet di codice »+ Aggiungi snippet dalla dashboard di WordPress.
Una volta che sei lì, fai semplicemente clic sul pulsante "Usa snippet" sotto l'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)".

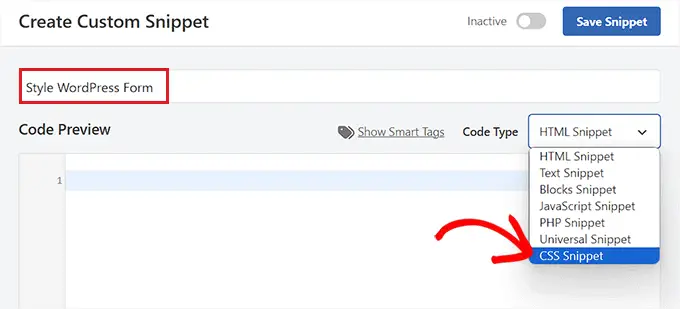
Verrai indirizzato alla pagina "Crea snippet personalizzato", dove potrai iniziare digitando un nome per il tuo snippet di codice.
Successivamente, seleziona l'opzione "Snippet CSS" dal menu a discesa nell'angolo destro dello schermo.

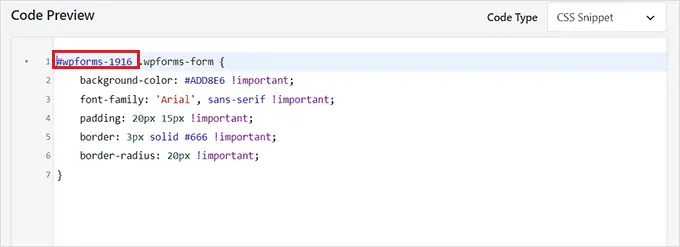
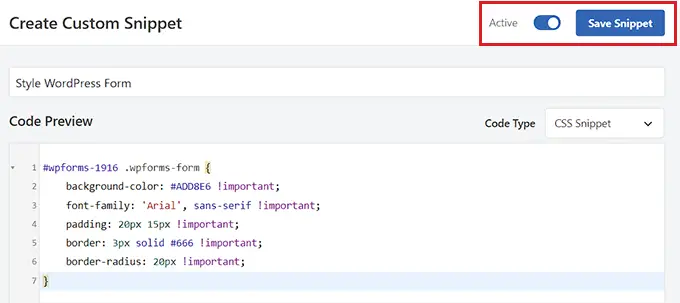
Successivamente, copia e incolla il seguente codice nella casella "Anteprima codice":
#wpforms-0000 .wpforms-form
background-color: #ADD8E6 !important;
font-family: 'Arial', sans-serif !important;
padding: 20px 15px !important;
border: 3px solid #666 !important;
border-radius: 20px !important;
Dopo averlo fatto, dovrai sostituire lo shortcode predefinito in alto con lo shortcode del modulo che desideri personalizzare.
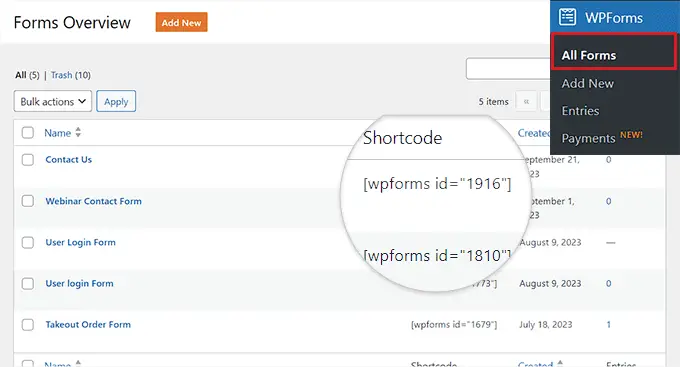
Per fare ciò, visita la pagina WPForms »Tutti i moduli dalla dashboard di WordPress e copia il numero ID WPForms del modulo a cui desideri applicare lo stile.

Successivamente, incolla il numero ID del modulo accanto alla riga wpforms- nel codice. Ora, tutto il codice verrà eseguito solo in questa forma specifica.
Successivamente, puoi facilmente modificare il codice esadecimale per il colore di sfondo, aggiungere una famiglia di caratteri a tua scelta e configurare il riempimento e i raggi del bordo del modulo modificando lo snippet di codice.

Dopo averlo fatto, scorri verso il basso fino alla sezione "Inserimento" e seleziona la modalità "Inserimento automatico".
Il codice verrà eseguito automaticamente sul tuo sito al momento dell'attivazione.

Infine, torna all'inizio della pagina e imposta l'interruttore su "Attivo".
Successivamente, fai clic sul pulsante "Salva snippet" per memorizzare le tue impostazioni

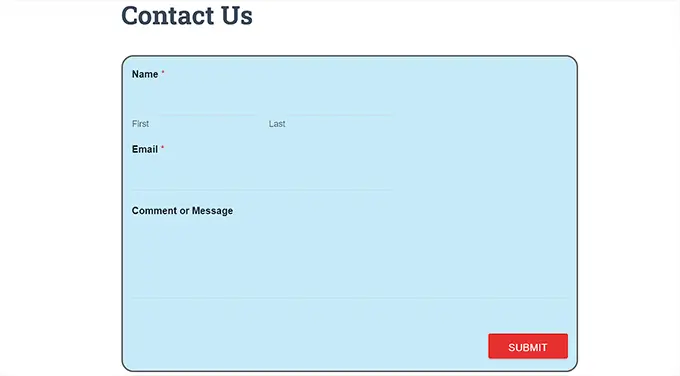
Ora, il modulo WordPress verrà automaticamente personalizzato in base allo snippet CSS e potrai visualizzarlo.
Tuttavia, se non hai ancora aggiunto il modulo al tuo sito web, apri semplicemente una pagina o pubblica un post nell'editor dei blocchi.
Una volta che sei lì, fai clic sul pulsante "+" nell'angolo in alto a sinistra per aprire il menu del blocco e aggiungere il blocco WPForms.

Successivamente, seleziona il modulo a cui hai assegnato uno stile utilizzando lo snippet CSS dal menu a discesa nel blocco stesso.
Infine, fai clic sul pulsante "Aggiorna" o "Pubblica" per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito WordPress per vedere il modulo personalizzato in azione.

Bonus: come creare pagine di siti Web personalizzate
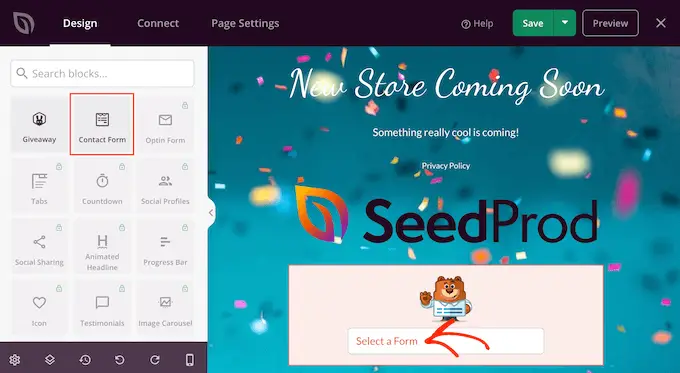
Lo styling dei moduli WordPress è solo un modo per rendere il tuo sito più attraente e visivamente interessante. Puoi anche progettare le tue pagine web completamente personalizzate utilizzando SeedProd.
È il miglior plugin per la creazione di pagine WordPress sul mercato che ti consente di creare pagine attraenti senza utilizzare alcun codice.
SeedProd viene fornito con un generatore drag-and-drop, modelli e kit di siti predefiniti, semplici opzioni di personalizzazione, tavolozze di colori e blocchi di pagina avanzati. Inoltre, puoi facilmente incorporare i tuoi moduli WPForms nell'editor SeedProd.

Puoi anche utilizzare SeedProd per creare una pagina di lista d'attesa virale, una pagina di vendita, una pagina di manutenzione, una pagina in arrivo e molto altro ancora.
Per maggiori dettagli puoi consultare il nostro tutorial su come creare una landing page in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare e definire lo stile dei tuoi moduli WordPress. Potresti anche voler vedere il nostro tutorial su come aggiungere un campo codice coupon ai moduli WordPress e il nostro confronto tra WPForms, Gravity Forms e Formidable Forms.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
