Come personalizzare il modulo di contatto 7 con Elementor
Pubblicato: 2022-04-07Cerchi un modo semplice per personalizzare il tuo Modulo di contatto 7 con Elementor?
Contact Form 7 è uno dei più vecchi e popolari generatori di moduli di contatto disponibili per WordPress. Puoi misurare la sua popolarità vedendo che la versione lite del Modulo di contatto 7 ha più di 5 installazioni attive fino ad oggi.
Sebbene Contact Form 7 includa tutte le funzionalità avanzate e necessarie richieste in un plug-in per la creazione di moduli, personalizzare le sue impostazioni di stile è difficile per i principianti e non viene fornito con alcuna funzionalità di personalizzazione dello stile integrata.
Quindi, in questo articolo, ti mostreremo come applicare uno stile al Modulo di contatto 7 con il generatore di pagine Elementor, senza aggiungere codice personalizzato e CSS HTML.
Prima di iniziare, diamo una risposta a una domanda di base.
Puoi utilizzare il modulo di contatto 7 con Elementor?
Sì, puoi facilmente utilizzare Contact Form 7 con il generatore di pagine Elementor utilizzando i plug-in di terze parti.
Non esiste una funzionalità integrata del plug-in Contact Form 7 che ti consenta di integrarlo direttamente con Elementor, ma l'utilizzo di plug-in e componenti aggiuntivi di terze parti come PowerPack Addons per Elementor ti offre la flessibilità di utilizzare e definire lo stile Contact Form 7 in Elementor live editore.
PowerPack Elements è uno dei migliori componenti aggiuntivi di elemento presenti sul mercato. Viene fornito con molti widget creativi e avanzati, inclusi i widget per lo styler dei moduli per i popolari plug-in di moduli di WordPress.
Il widget per lo styler dei moduli Contact Form 7 di PowerPack ti consente di personalizzare i moduli Contact Form 7 senza alcun trambusto.
Questo widget per lo stile del modulo è ricco di straordinarie caratteristiche di stile e funzionalità che ti consentono di modellare ogni elemento del modulo di contatto in pochi clic.
Vediamo quindi come utilizzare il widget styler PowerPack Contact Form 7 per modellare Contact Form 7 sul tuo sito Web WordPress utilizzando Elemntor.
Come definire lo stile del Modulo di contatto 7 con Elementor
Prima di iniziare, assicurati di aver installato e attivato questi plugin sul tuo sito WordPress:
- Modulo di contatto 7
- Elementor Pro o Lite
- PowerPack Elements Pro
Se preferisci guardare una guida video, guarda il video qui sotto per istruzioni dettagliate sul tutorial.
Crea un modulo utilizzando il plug-in Contact Form 7
Una volta attivati tutti i plugin sopra menzionati, è necessario creare un modulo utilizzando Contact Form 7.
Per ulteriori informazioni, consulta il documento introduttivo al modulo di contatto 7.
Crea una nuova pagina o modifica una pagina esistente in Elementor Editor
Ora che hai creato il tuo modulo, devi aggiungere una nuova pagina o modificare quella esistente e aprirla nell'editor elementor.
Trascina e rilascia il widget PowerPack Contact Form 7 Style
Una volta aperta la pagina, cerca " modulo di contatto 7 " nella barra di ricerca e trascina e rilascia il widget sulla pagina.

Assicurati di controllare il segno PowerPack PP nell'angolo in alto a destra del widget.
Personalizzazioni nella scheda Contenuto del Widget Styler del modulo di contatto 7
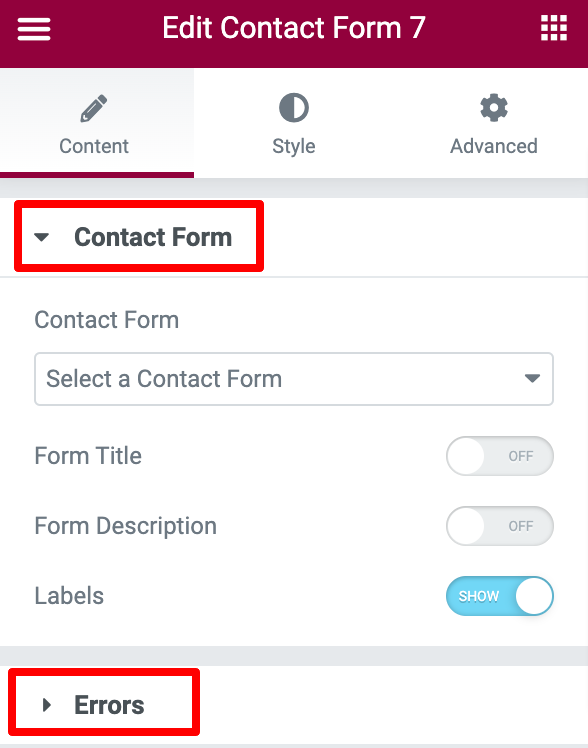
La scheda Contenuto del widget PowerPack Contact Form 7 è composta da 2 sezioni: Modulo di contatto ed errori .

Seleziona il tuo modulo di contatto
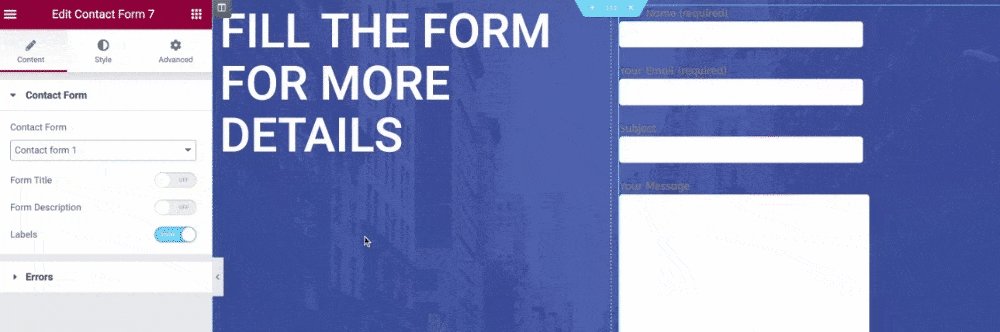
La prima cosa che devi fare è selezionare il modulo di contatto 7 dal menu a discesa. Non appena scegli il modulo, apparirà subito nell'editor.

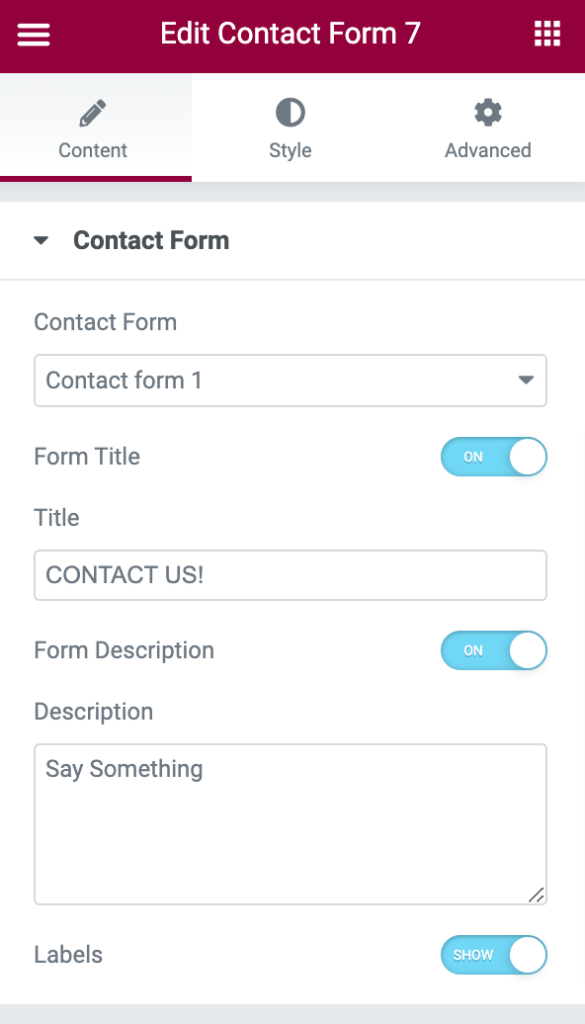
Aggiungi titolo e descrizione del modulo personalizzati
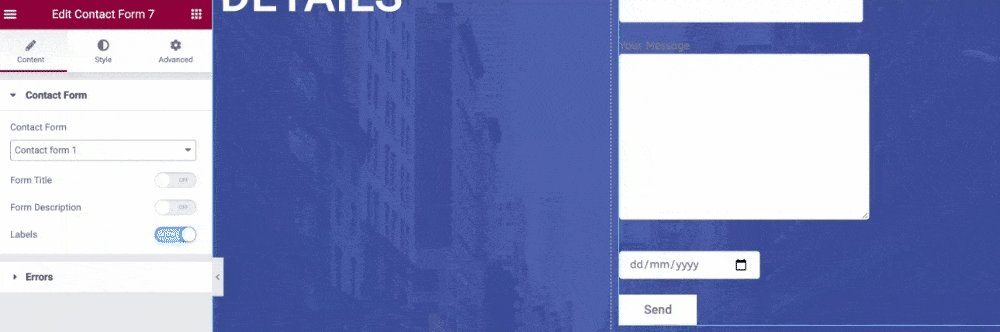
Come puoi vedere nel video sopra, il modulo include campi e opzioni predefiniti. Con il widget styler PowerPack Contact Form 7 per Elementor, hai molte opzioni per modellare e personalizzare queste opzioni secondo i tuoi gusti.
Puoi aggiungere un titolo e una descrizione accattivanti e personalizzati al tuo modulo dalla scheda Contenuto.
Inoltre, se lo desideri, puoi nascondere o mostrare il modulo Titolo, Descrizione ed Etichette semplicemente facendo clic sul pulsante di attivazione/disattivazione.

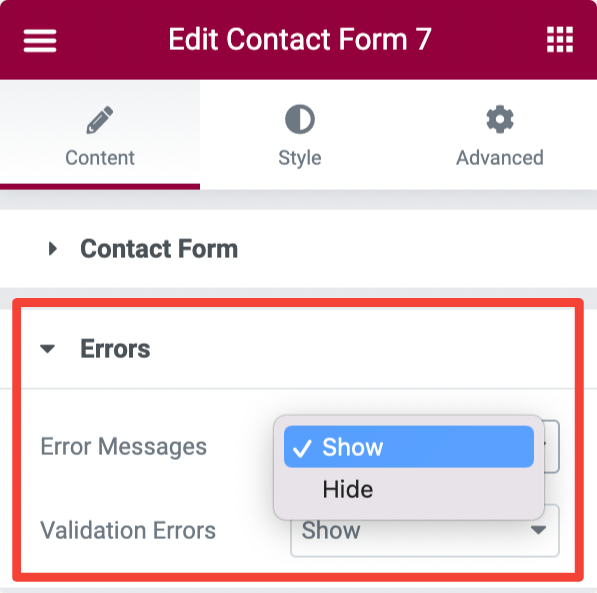
Mostra/Nascondi messaggi di errore e di convalida
Utilizzando la sottosezione Errore, puoi facilmente visualizzare un messaggio di errore e di convalida agli utenti del modulo.

Personalizzazioni nella scheda Stile di Contact Form 7 Styler Widget
La scheda Stile dello styler Contact Form 7 include opzioni di stile per personalizzare l'aspetto e l'aspetto del modulo di contatto.

Vediamo quali sono tutte le opzioni di personalizzazione che ottieni qui:
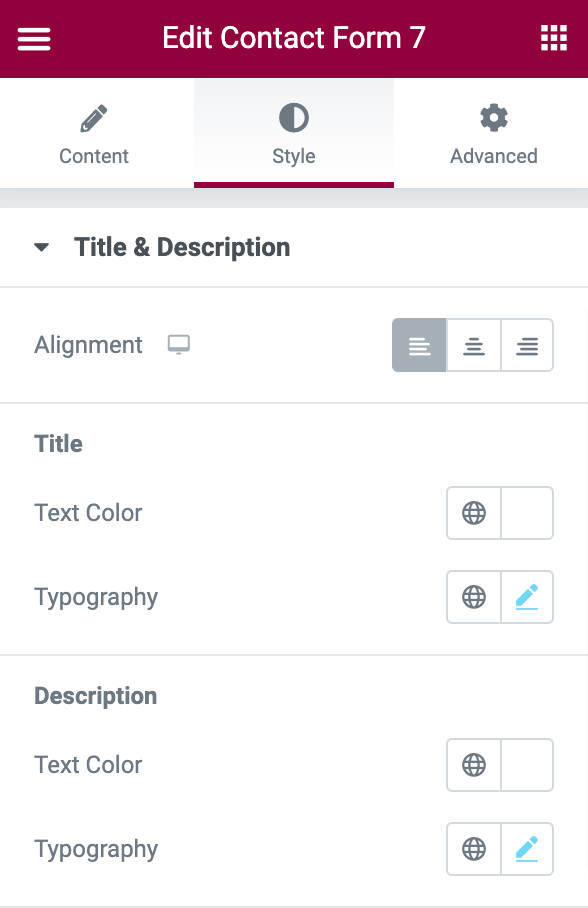
Titolo e descrizione del modulo stile

La prima sezione della scheda Stile è Titolo e Descrizione e, come indica il nome, qui sono disponibili le opzioni per dare uno stile al titolo e alla descrizione del modulo. Puoi:
- imposta l'allineamento del titolo e della descrizione del modulo a sinistra, al centro e a destra.
- cambia titolo, colore del testo e tipografia.
- cambia il colore e la tipografia del testo della descrizione.
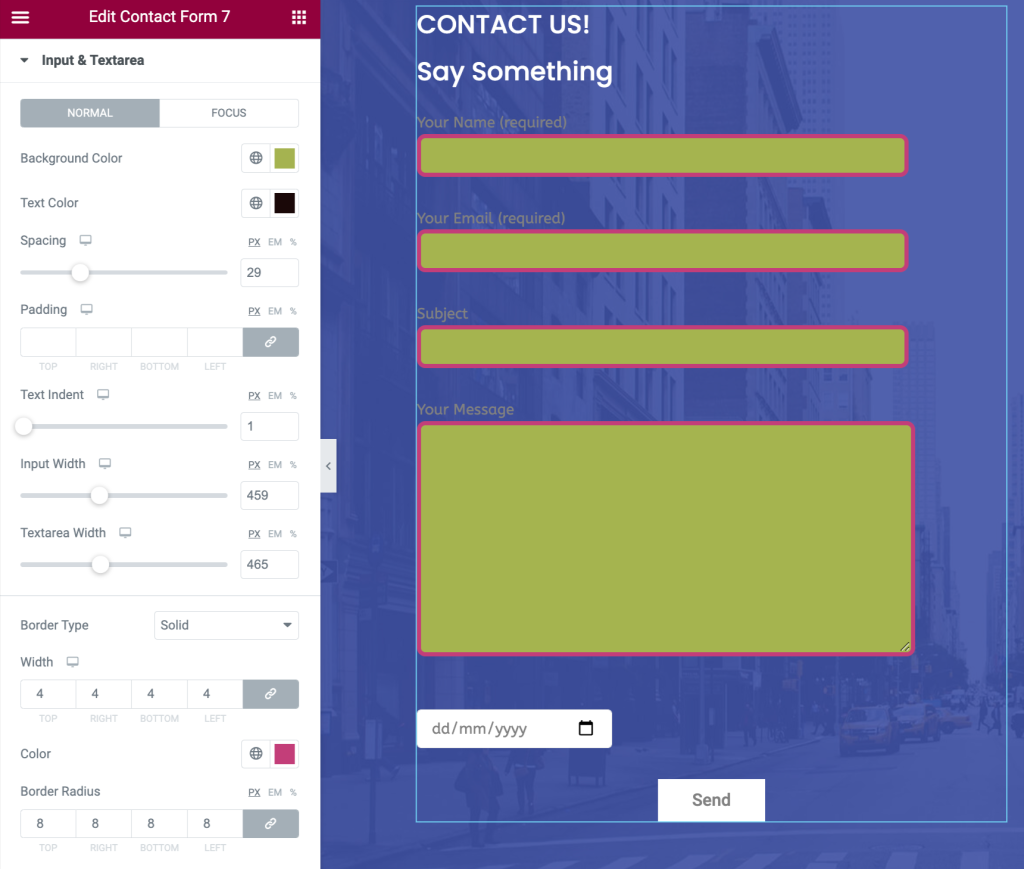
Opzioni di stile per Input e area di testo

I campi di input del modulo e l'area di testo sono generalmente ignorati dai proprietari del sito quando si tratta di opzioni di stile. Ma il widget per lo styler del modulo PowerPack ti consente di modellare i campi di input del modulo di contatto 7 e l'area di testo senza sforzo.
Qui trovi le opzioni per:
- aggiungi lo sfondo e il colore del testo
- regolare la spaziatura tra i campi
- imposta il rientro del testo per i campi di input
- aggiungi un bordo e seleziona il raggio e il colore del bordo
- Alter tipografia per input di testo
- e tanti altri.
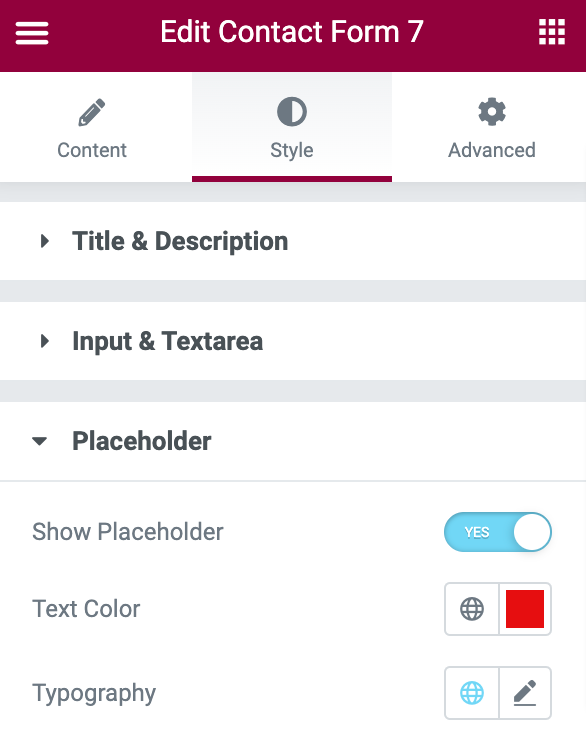
Personalizza segnaposto

Nella sottosezione seguente sono disponibili le opzioni per personalizzare il testo del segnaposto del modulo. Puoi mostrare/nascondere il testo segnaposto attivando/disattivando il pulsante.
Inoltre, puoi cambiare il colore del testo segnaposto e personalizzare la tipografia.
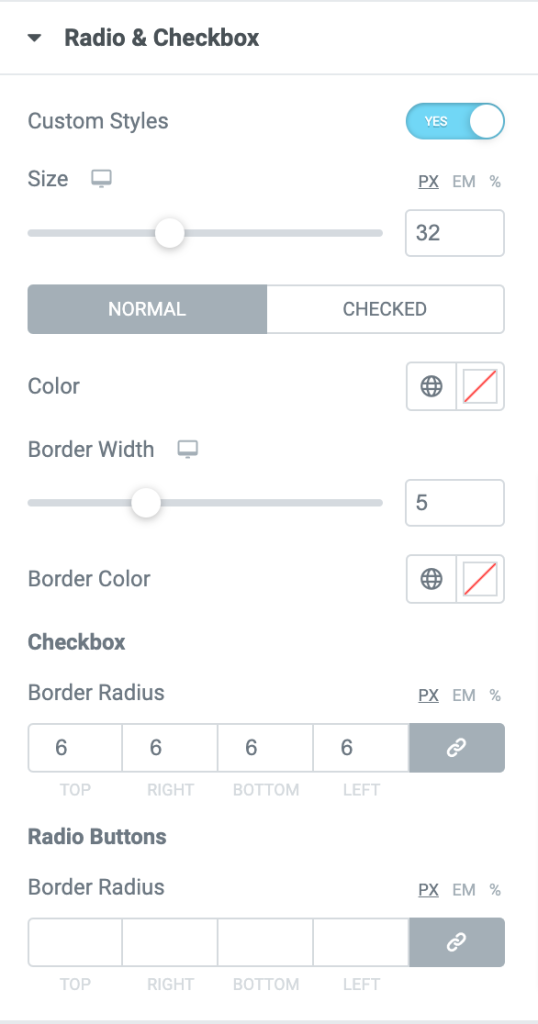
Stile Radio e Casella di controllo

Con il widget styler PowerPack Contact Form 7, puoi aggiungere uno stile personalizzato al pulsante Radio e casella di controllo.
Innanzitutto, attiva il pulsante Stili personalizzati dalla sezione Radio e casella di controllo per aggiungere uno stile personalizzato.
Non appena abiliti il pulsante, ti verranno visualizzate le opzioni di stile del pulsante di opzione e casella di controllo.
Qui puoi scegliere la taglia e il colore del bottone. Inoltre, per rendere più attraente il design del tuo modulo, puoi aggiungere un bordo alla radio e alle caselle di controllo.
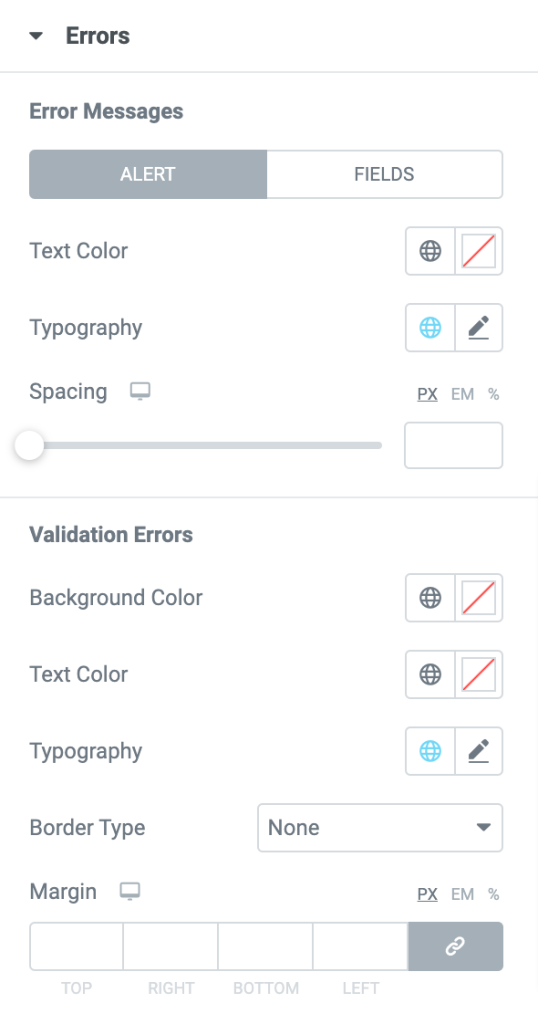
Opzioni di personalizzazione per messaggio di errore e di convalida

Il widget styler PowerPack Contact Form 7 ti consente di visualizzare un messaggio di errore e ti offre molte opzioni per aggiungere uno stile ad esso.
Puoi definire gli errori e convalidare i messaggi alterando la tipografia, aggiungendo il colore dello sfondo e del testo e impostando bordi e margini.
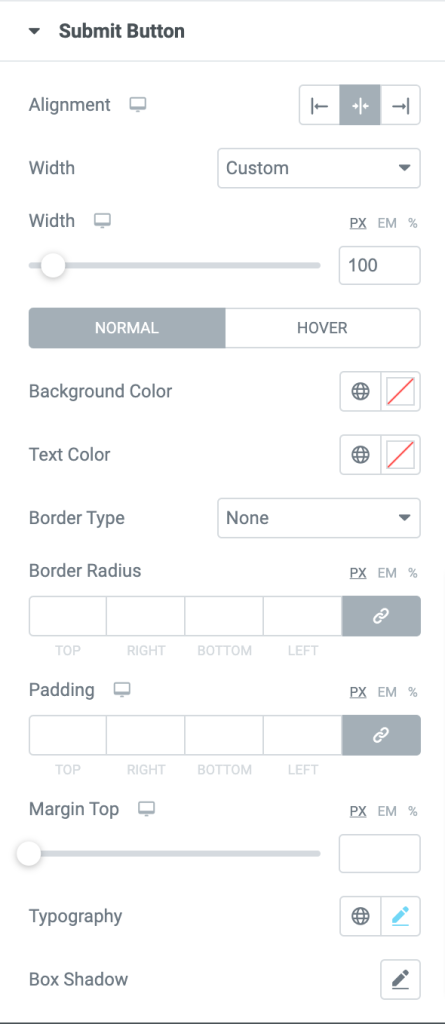
Modulo di contatto stile 7 Pulsante di invio

Il pulsante Invia è uno degli elementi più importanti di qualsiasi modulo di contatto e, con il widget PowerPack, puoi modellare l'invio per renderlo più accattivante. Qui puoi ottenere opzioni di stile per:
- imposta l'allineamento del pulsante di invio a sinistra, a destra e al centro
- scegli la larghezza del pulsante di invio
- sfondo sdd e colore del testo
- regolare il raggio di confine e l'imbottitura
- personalizza la tipografia scegliendo un carattere, la dimensione del testo, lo stile del testo e altro ancora
- e tanti altri
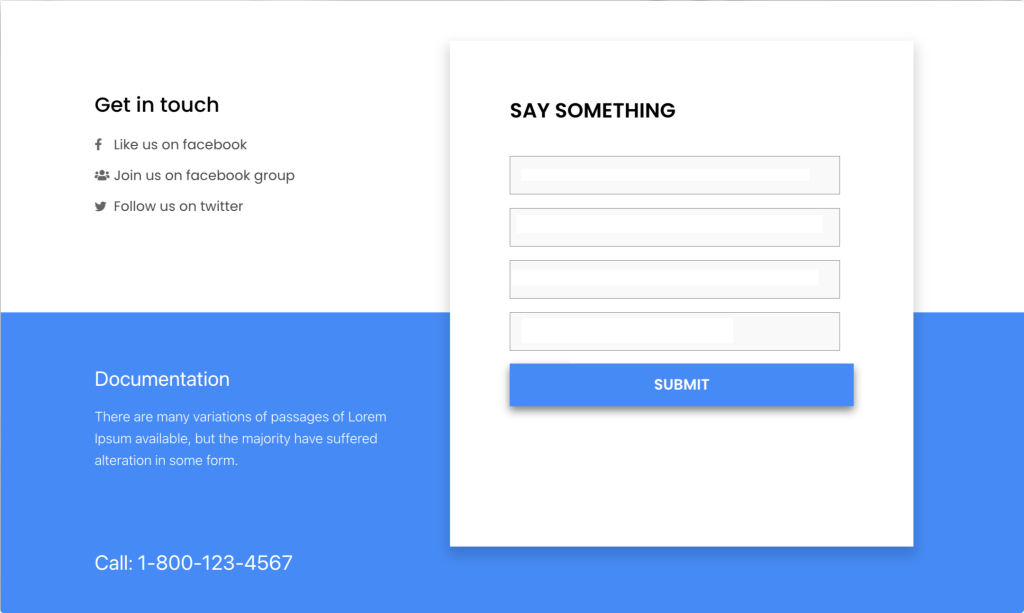
Risultato finale: modulo di contatto personalizzato 7
Questo è in qualche modo il tuo modulo di contatto sembra completamente progettato e disegnato.

Ottieni PowerPack Contact Form 7 Style Widget per Elementor
Ecco com'è semplice modellare Contact Form 7 usando Elemntor e PowerPack. Spero che questo tutorial ti aiuti a creare bellissimi moduli di contatto sui tuoi siti Web WordPress.
I componenti aggiuntivi di PowerPack Elementor sono dotati di oltre 80 widget elementor progettati in modo creativo e oltre 200 modelli di pagine e sezioni predefiniti.
Il pacchetto di questi widget ti aiuta a creare siti Web Elementor avanzati senza alcuna codifica. Clicca qui per ottenere PowerPack ora!
Se ti piace questo tutorial, condividi i tuoi commenti nella sezione commenti qui sotto.
