Come personalizzare la pagina di pagamento di WooCommerce con Elementor e PowerPack
Pubblicato: 2023-03-10Cerchi il modo più semplice per personalizzare la pagina di pagamento di WooCommerce con Elementor?
Una pagina di pagamento accattivante e accattivante aiuta a migliorare l'esperienza di acquisto e il processo di pagamento dei tuoi clienti.
In questo articolo impareremo come personalizzare facilmente la pagina di pagamento di WooCommerce con il generatore di pagine Elementor e PowerPack, senza aggiungere alcun CSS e codice HTML!
Come posso migliorare l'aspetto della pagina di pagamento di WooCommerce?
Se hai familiarità con WordPress e hai esperienza nell'uso del plug-in Woocommerce, sai già che il design della pagina di pagamento di Woocommerce dipende dal tema che stai utilizzando sul tuo sito web.
Oltre al design del tema predefinito, puoi aggiungere CSS personalizzati per personalizzare la pagina di pagamento di WooCommerce. Tuttavia, entrambi i modi non sono intuitivi, poiché la personalizzazione del tema ti limita in molti modi e l'utilizzo di CSS personalizzati è un compito ingombrante per gli utenti inesperti.
Uno dei modi più semplici per personalizzare la tua pagina WooCommerce è utilizzare Componenti aggiuntivi di Elementor e PowerPack.
PowerPack Addons è uno dei migliori componenti aggiuntivi che puoi considerare di utilizzare con il tuo generatore di pagine Elementor. Dispone di oltre 80 widget creativi, inclusi potenti widget per personalizzare le pagine del tuo sito WooCommerce senza manipolare alcun codice.
Per personalizzare la pagina di pagamento di WooCommerce, puoi utilizzare il widget PowerPack Woo Checkout per Elementor. Questo widget includeva numerose opzioni di stile che ti consentono di modificare facilmente il design della pagina di pagamento predefinita di WooCommerce in un tempo record.

La parte migliore è che non devi scrivere un singolo codice per lo stile della tua pagina di pagamento.
Personalizza la pagina di pagamento di WooCommerce con Elementor e PowerPack
Se preferisci guardare un video, puoi guardare il video qui sotto per imparare il tutorial sulla personalizzazione della pagina di checkout di WooCommerce.
Ora, senza ulteriori indugi, vediamo come utilizzare il widget PowerPack Woo Checkout per personalizzare la pagina WoCommerce Checkout con Elementor.
Prima di procedere, assicurati di aver installato e attivato i componenti aggiuntivi di WooCommerce, Elementor e PowerPack per Elementor sul tuo sito Web WordPress.
Dopo aver attivato tutti e tre i plugin, procedi al passaggio successivo.
Passaggio 1: modifica la pagina di pagamento predefinita di WooCommerce
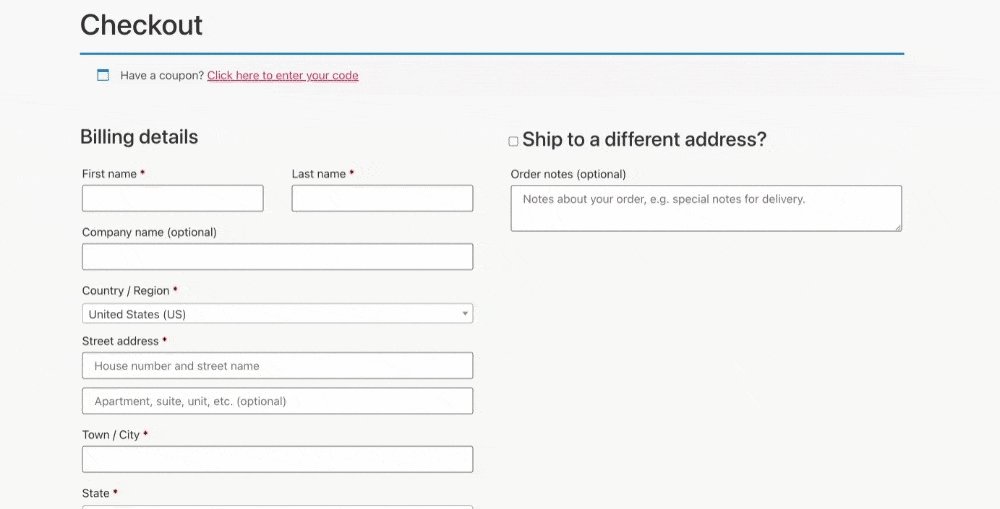
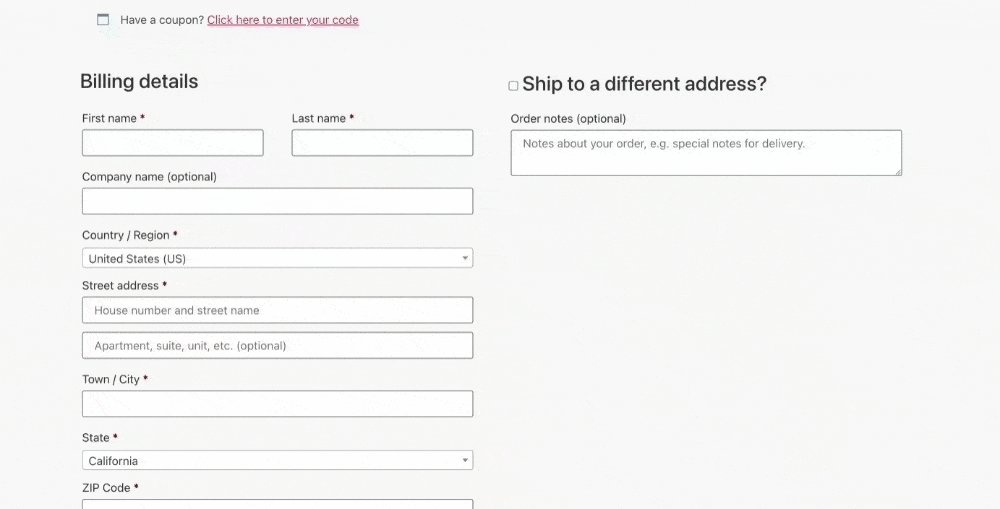
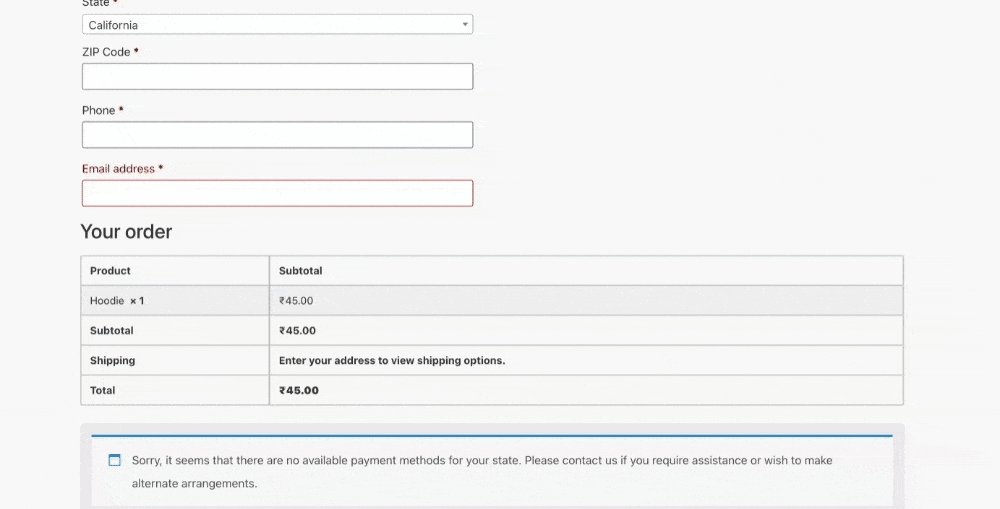
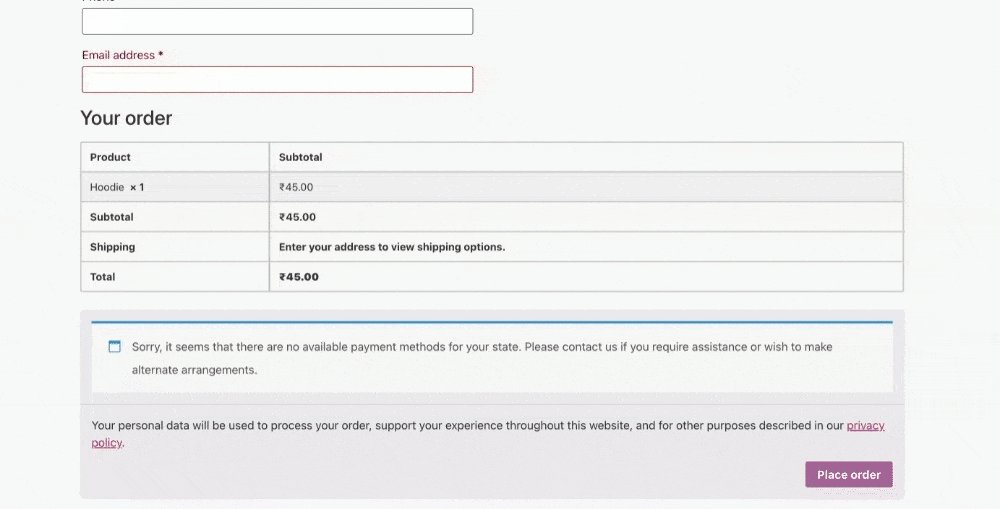
WooCommerce crea automaticamente la pagina di pagamento sul tuo sito. Ed ecco come appare il design della pagina predefinita di WooCommerce Checkout:

Come puoi vedere, il design predefinito della pagina di pagamento di WooCommerce è molto semplice ed essenziale. Qui è dove puoi utilizzare la combinazione di componenti aggiuntivi WooCommerce, Elementor e PowerPack per modificare la pagina WooCommerce predefinita.
Innanzitutto, vai alla dashboard di amministrazione di WordPress e fai clic su Pagine. Ora cerca la pagina Checkout e fai clic sul pulsante Modifica .
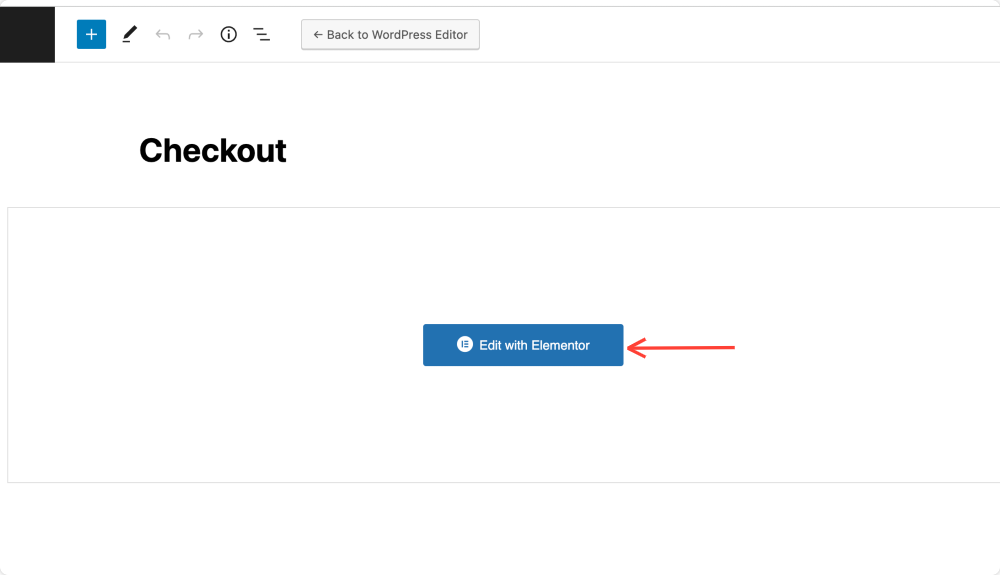
Nell'editor di blocchi di WordPress, fai clic sul pulsante Modifica con Elementor .

Questo ti porterà all'editor di Elementor. Ora puoi progettare la tua pagina Checkout utilizzando il widget Checkout di PowerPack.
Passaggio 2: modifica il layout della pagina e disattiva il titolo
Successivamente, è necessario modificare il layout della pagina e disabilitare il titolo.
Per farlo, fai clic sull'icona ⚙️ nell'angolo in basso a sinistra della pagina.
Una volta aperta l'impostazione, attiva l'opzione Nascondi titolo e seleziona Layout di pagina come Elementor Full Width o Elementor Canvas.
Noterai che non appena cambi il layout della pagina, la pagina di checkout visualizzata per impostazione predefinita si converte in uno shortcode.
Passo 3: Trascina e rilascia il widget PowerPack Woo Checkout
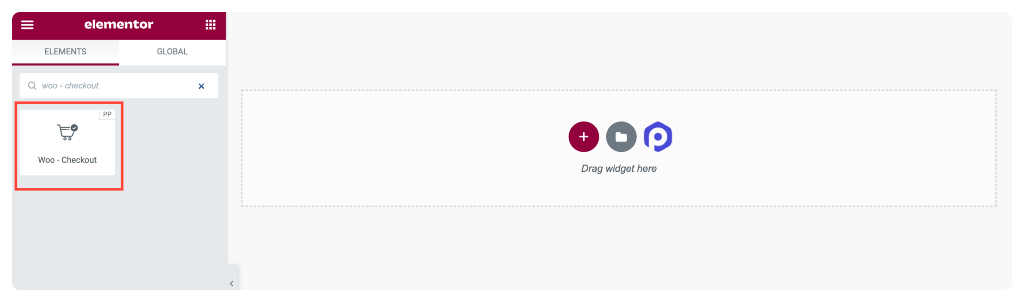
Cerca il widget Woo – Checkout e trascinalo nella pagina. Assicurati di controllare l'icona PP nell'angolo destro del widget.

La tabella di pagamento viene visualizzata non appena aggiungi il widget alla pagina.

Vediamo le opzioni di personalizzazione che ottieni nel widget PowerPack Woo-Checkout.

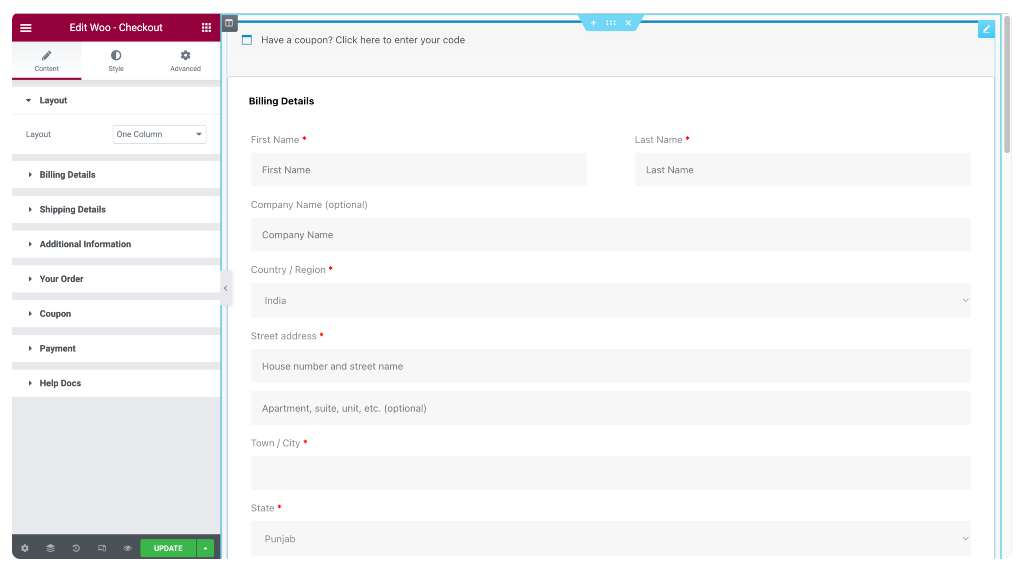
Passaggio 4: personalizza la scheda Contenuto del widget Checkout
La scheda Contenuto del widget Checkout include 7 sottosezioni:
- Disposizione
- Dettagli di fatturazione
- Dettagli di spedizione
- Informazioni aggiuntive
- Il tuo ordine
- Buono
- Pagamenti
Esploriamo le opzioni di ciascuna sottosezione una per una.
Disposizione
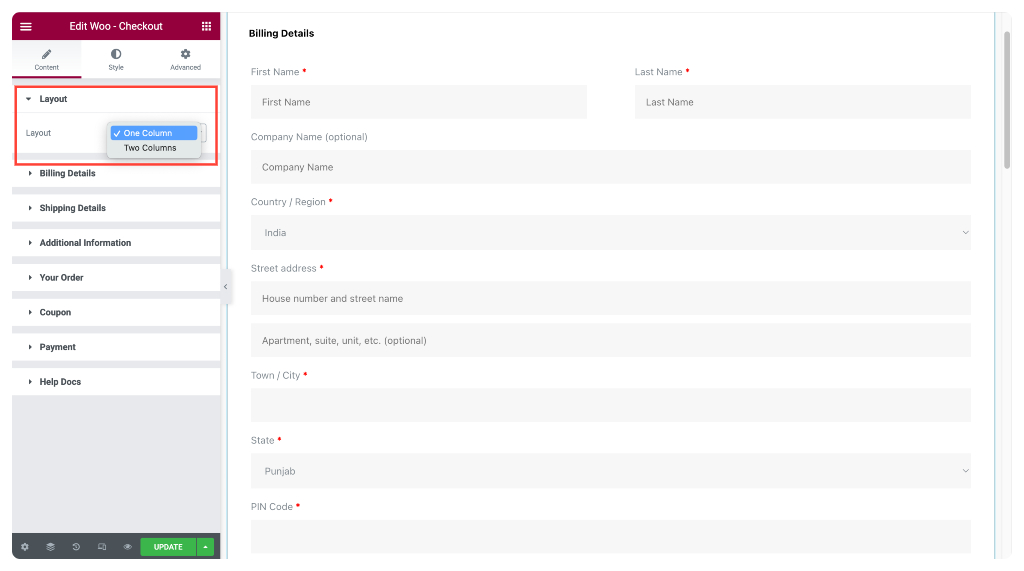
Nella sottosezione Layout, puoi selezionare Una colonna o Due colonne per il layout della pagina del carrello.
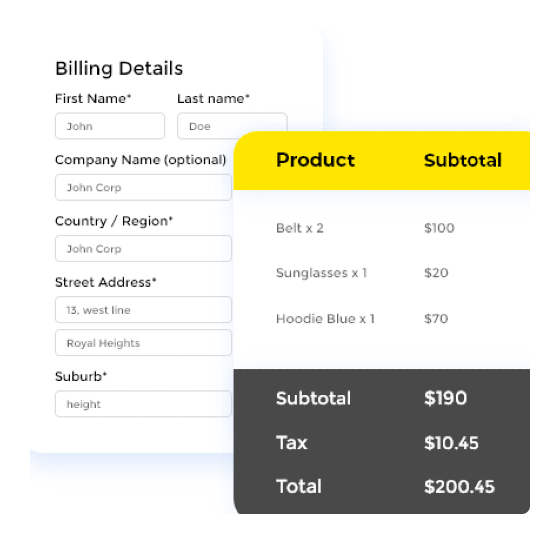
Pagina di pagamento di WooCommerce nello stile di layout a una colonna

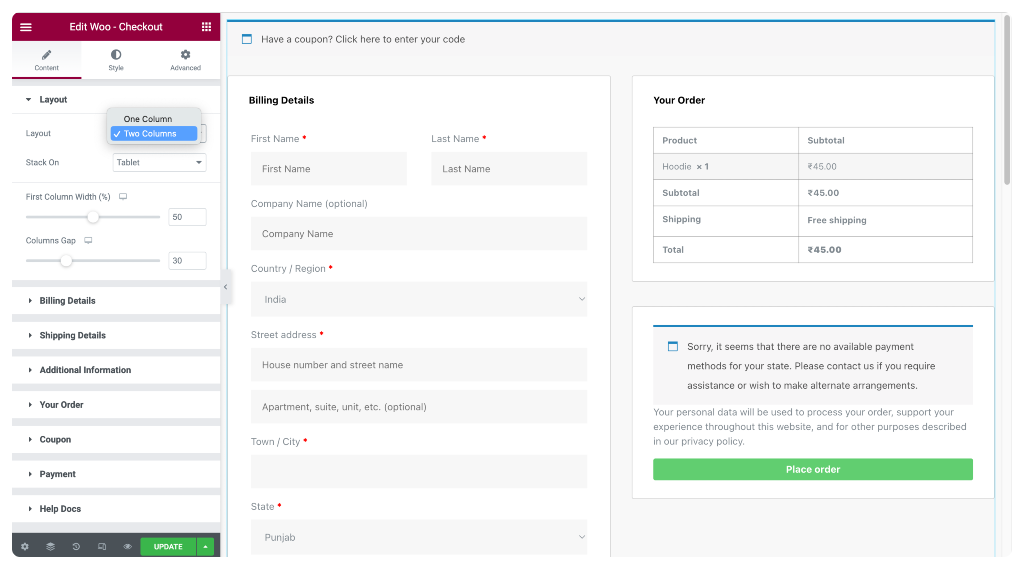
Pagina di pagamento WooCommerce in stile layout a due colonne

Se selezioni il layout come Due colonne, ottieni inoltre le seguenti opzioni:
- Stack-On : colonne reattive visualizzate su schermi di dispositivi mobili e tablet.
- Larghezza prima colonna : definisce la larghezza della prima colonna.
- Spazio colonne : definisce lo spazio tra la prima e la seconda colonna.
Dettagli di fatturazione
Questa sottosezione ti consente di modificare il testo personalizzato della sezione Dettagli di fatturazione della pagina di pagamento.
Ad esempio,
- È possibile modificare il titolo della sezione.
- Imposta l'allineamento su Sinistra, Centro o Destra.
- Personalizza i testi delle etichette e dei segnaposto degli elementi del modulo come preferisci.
Le sottosezioni, come accennato in precedenza, offrono opzioni di personalizzazione simili a Dettagli di fatturazione. Scegli tra varie opzioni all'interno di ciascuna sottosezione, quindi personalizza il contenuto della pagina di pagamento come meglio credi.
Passaggio 5: personalizza la scheda Stile del widget Checkout
Con PowerPack Woo – Checkout Widget, puoi personalizzare ogni singolo elemento della pagina del carrello di WooCommerce. Ad esempio, puoi modificare la tipografia, cambiare i colori, aggiungere bordi e riempimento e altro ancora.
Ci sono 10 sezioni nella scheda stile di Woo – Checkout Widget:
- Sezioni
- Colonne
- Ingressi
- Barra dei coupon
- Intestazioni
- Dettagli di fatturazione
- Informazioni aggiuntive
- Esamina l'ordine
- Metodo di pagamento
- Pulsante
Diamo un'occhiata più da vicino a ciascuna di queste sezioni.
Sezioni
Da qui, puoi definire contemporaneamente lo stile di tutte le sezioni della pagina di pagamento.
Puoi personalizzare l'aspetto della tua pagina selezionando lo stile di sfondo per ogni sezione.
Hai la possibilità di scegliere uno sfondo classico o sfumato.
Inoltre, puoi aggiungere un bordo attorno a ciascuna sezione, selezionando tra vari stili come solido, doppio, punteggiato, tratteggiato e scanalato.
Puoi anche impostare la spaziatura e il riempimento per ciascuna sezione, che determineranno la distanza tra ciascuna sezione e la quantità di spazio tra il contenuto e la casella della sezione.
Infine, aggiungi un effetto box-shadow alle sezioni per dare loro un aspetto più tridimensionale.
Colonne
Qui puoi applicare uno stile separato a entrambe le colonne per rendere la pagina di pagamento visivamente più accattivante.
Puoi scegliere uno sfondo classico o sfumato e aggiungere un bordo attorno a ciascuna colonna. Il bordo può essere pieno, doppio, punteggiato, tratteggiato o scanalato.
Puoi anche dare alle colonne bordi morbidi con l'opzione del raggio del bordo.
Aggiungi un effetto box shadow per far risaltare le colonne e creare spazio tra la tabella e le colonne regolando il padding.
Con queste opzioni di personalizzazione, puoi creare una pagina di pagamento dall'aspetto unico e professionale.
Come i layout e le colonne, personalizzi l'altra sezione della pagina di checkout con le semplici opzioni di stile di Woo: il widget di checkout di PowerPack Elementor Addons.
Tutte le opzioni di stile sono autoesplicative; gioca con le funzionalità e crea i tuoi progetti di pagina di pagamento.
Avvolgendo!
La personalizzazione della pagina di pagamento di WooCommerce con Elementor è un ottimo modo per migliorare l'esperienza di acquisto dei tuoi clienti e far risaltare il tuo negozio online.
Con il potente editor visivo di Elementor e il widget creativo Woo - Checkout di PowerPack, puoi creare una pagina di pagamento unica e personalizzata che soddisfi le tue esigenze aziendali e metta in mostra l'identità del tuo marchio.
Seguendo i semplici passaggi descritti in questo post del blog, puoi facilmente personalizzare la tua pagina di pagamento di WooCommerce con i componenti aggiuntivi di PowerPack e portare il tuo negozio online al livello successivo.
Altro dal blog:
- Come costruire un negozio WooCommerce personalizzato utilizzando Elementor?
- Come personalizzare la pagina del mio account WooCommerce utilizzando Elementor?
- Come creare un carosello di prodotti WooCommerce utilizzando Elementor?
Per favore lascia i tuoi commenti qui; ci piacerebbe le tue risposte.
Inoltre, unisciti a noi su Twitter, Facebook e YouTube.
