Come personalizzare le pagine dei prodotti WooCommerce (metodo senza codice)
Pubblicato: 2023-05-02Stai cercando un modo per personalizzare le pagine dei tuoi prodotti WooCommerce?
Ottimizzando le pagine dei prodotti WooCommerce, puoi ottenere più vendite e migliorare i tassi di conversione del tuo negozio.
In questo articolo, ti mostreremo come personalizzare le pagine dei prodotti WooCommerce senza dover scrivere alcun codice.

Perché personalizzare le pagine dei prodotti WooCommerce in WordPress?
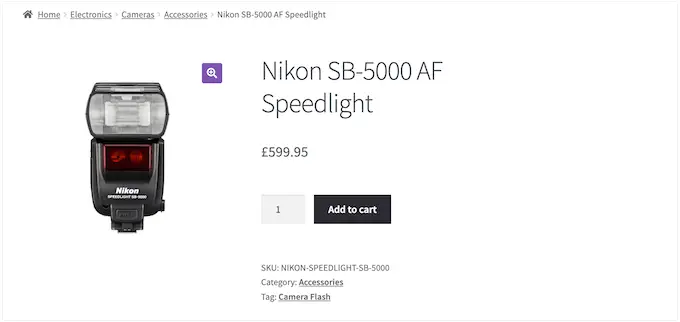
Le pagine dei tuoi prodotti sono alcuni dei contenuti più preziosi nel tuo negozio online. Il problema è che le pagine dei prodotti WooCommerce predefinite non sono ottimizzate per le conversioni.

Creando pagine di prodotti uniche puoi spesso convertire i visitatori in clienti paganti a un tasso molto più elevato. Ciò significa che puoi guadagnare di più senza dover attirare più visitatori sul tuo sito o migliorare il tuo SEO WooCommerce.
Prima di iniziare a personalizzare le pagine dei tuoi prodotti WooCommerce, devi assicurarti di avere l'hosting WooCommerce più veloce per supportare il tuo negozio online perché anche la velocità ha un grande impatto sui tassi di conversione.
Dopo averlo fatto, diamo un'occhiata a come personalizzare le pagine dei prodotti WooCommerce senza codice.
Come personalizzare le pagine dei prodotti WooCommerce in WordPress
Il modo più semplice per creare una pagina di prodotto WooCommerce personalizzata è utilizzare SeedProd.
SeedProd è il miglior generatore di pagine WordPress drag-and-drop e viene fornito con oltre 180 modelli progettati professionalmente.
Ancora meglio, puoi utilizzare il generatore di temi avanzato di SeedProd per creare un tema WordPress personalizzato senza dover scrivere una singola riga di codice.

Puoi utilizzare questo generatore di temi drag-and-drop per personalizzare ogni parte del tuo negozio online, comprese le pagine dei prodotti.
SeedProd ha persino modelli WooCommerce già pronti e blocchi di eCommerce che ti consentono di creare velocemente un negozio online ad alta conversione.
Tieni presente che questo metodo sostituirà il tuo attuale tema WooCommerce.
Installa e attiva SeedProd
La prima cosa che devi fare è installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: esiste una versione gratuita di SeedProd che ti consente di creare design straordinari indipendentemente dal tuo budget. Tuttavia, per questa guida, utilizzeremo il plug-in premium fornito con i blocchi WooCommerce e il generatore di temi. Dovrai acquistare un abbonamento Pro o superiore per utilizzare il generatore di temi.
Dopo l'attivazione, vai su SeedProd »Impostazioni e inserisci la tua chiave di licenza.

Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver inserito la chiave di licenza, fare clic sul pulsante "Verifica chiave".
Scegli un kit di modelli WooCommerce
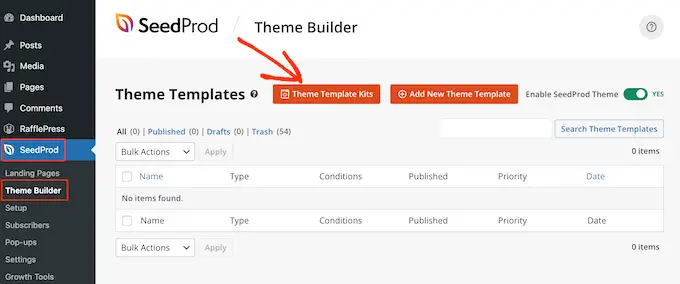
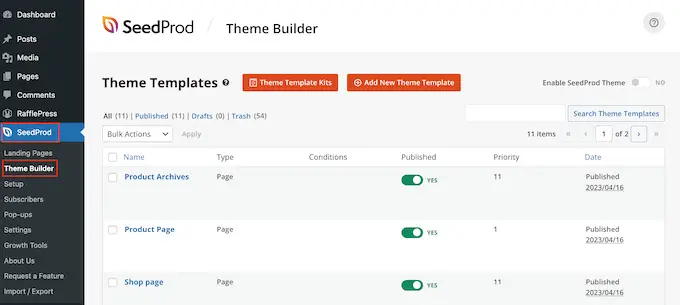
Fatto ciò, è il momento di scegliere il kit di modelli WooCommerce che utilizzerai per il tuo negozio online. Basta andare su SeedProd »Creatore di temi e quindi fare clic sul pulsante "Kit di modelli di temi".

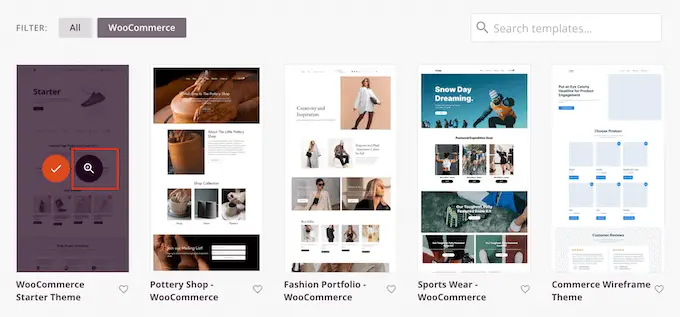
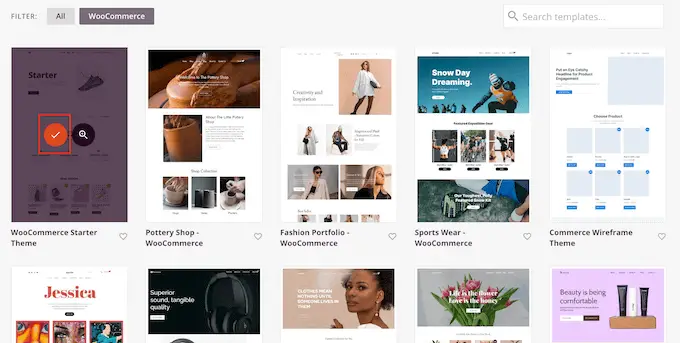
Poiché stiamo creando un tema WooCommerce personalizzato, fai clic sulla scheda "WooCommerce" per vedere tutti i diversi kit di eCommerce.
Per visualizzare l'anteprima di un disegno, passaci sopra con il mouse e fai clic sulla lente di ingrandimento.

Questo apre il kit modello in una nuova scheda.
Questa è un'anteprima dal vivo, quindi puoi vedere altri design nel kit facendo clic sui collegamenti, sui menu di navigazione, sui pulsanti e su altri contenuti interattivi.

Dal momento che stai creando una pagina prodotto WooCommerce personalizzata, assicurati di controllare il design della pagina prodotto.
Quando trovi un kit modello che desideri utilizzare, passaci sopra con il mouse e fai clic sul segno di spunta quando viene visualizzato. In questa guida, stiamo usando il tema WooCommerce Starter ma puoi usare qualsiasi modello tu voglia.

Personalizza il modello della pagina del prodotto WooCommerce
SeedProd importerà l'intero kit nel tuo sito Web WordPress, quindi puoi utilizzare il kit per creare un archivio di prodotti personalizzato, una pagina del negozio, un indice del blog e altro ancora.
Per vedere tutti questi modelli, vai su SeedProd »Creatore di temi .

Dopo aver installato il modello, sei pronto per iniziare a personalizzare la pagina del prodotto.
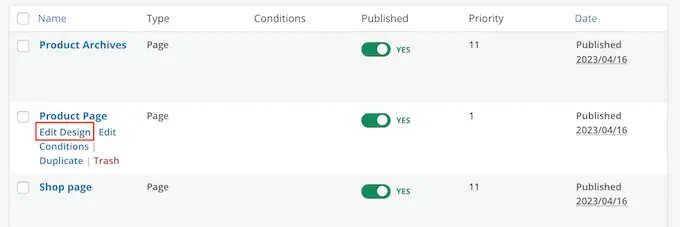
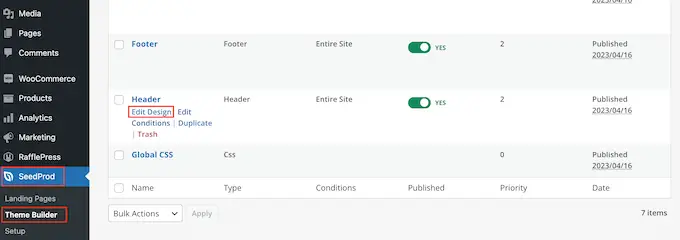
Per iniziare, passa con il mouse sopra il modello della pagina del prodotto, quindi fai clic sul link "Modifica design" quando viene visualizzato.

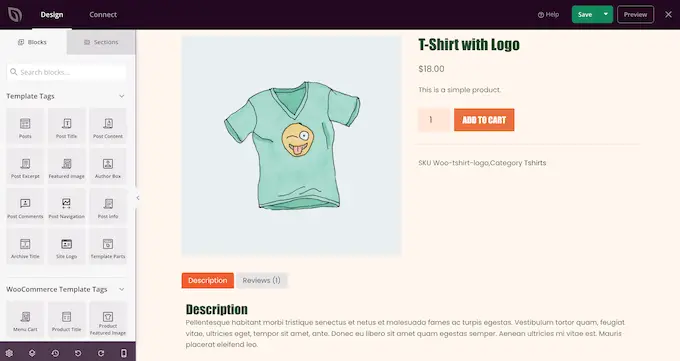
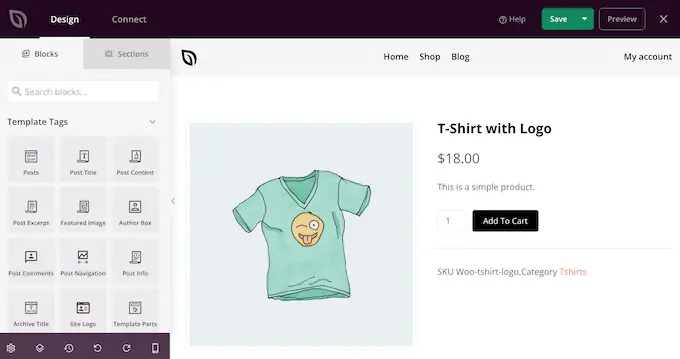
Questo aprirà il modello nell'editor drag-and-drop di SeedProd, con un'anteprima del tuo modello WooCommerce a destra e alcune impostazioni di blocco a sinistra.
SeedProd mostrerà un esempio di come apparirà la pagina del prodotto, utilizzando il contenuto di uno dei tuoi prodotti WooCommerce.

Tutti i modelli WooCommerce sono dotati di blocchi integrati, che sono un componente fondamentale di tutti i progetti di SeedProd.
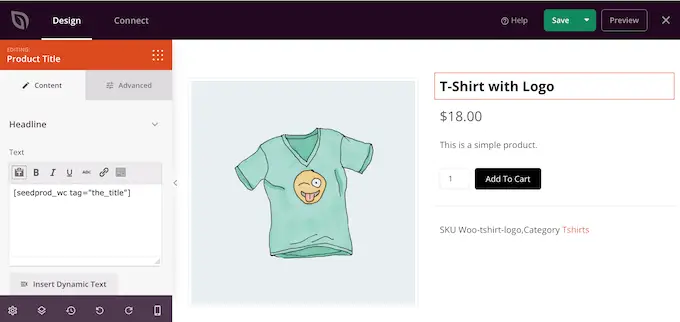
Per personalizzare un blocco, è sufficiente fare clic per selezionarlo nell'anteprima della pagina e quindi apportare eventuali modifiche nel menu a sinistra.

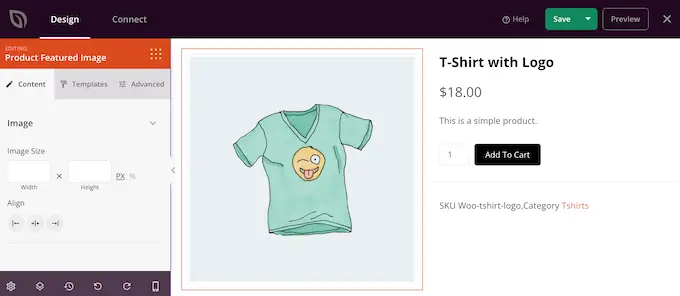
Ad esempio, il modello viene fornito con un blocco di prodotti in evidenza integrato che puoi personalizzare in diversi modi.
Per iniziare, potresti voler modificare le dimensioni e l'allineamento del blocco utilizzando le impostazioni nel menu a sinistra.

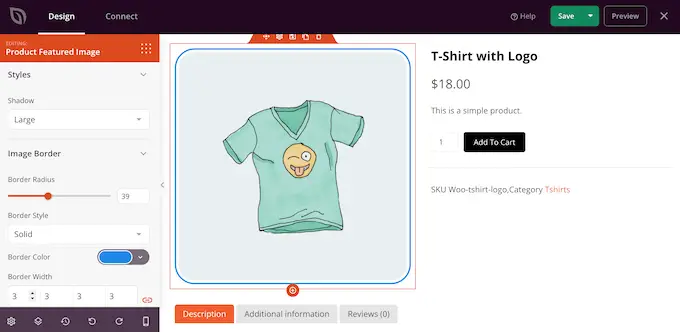
Troverai ulteriori impostazioni nella scheda "Avanzate". Qui puoi far risaltare davvero l'immagine aggiungendo un bordo o un'ombra, aggiungendo un'animazione CSS e altro ancora.
Man mano che apporti modifiche, l'anteprima dal vivo si aggiornerà automaticamente in modo da poter provare diverse impostazioni per vedere cosa sembra migliore nel tuo negozio online.

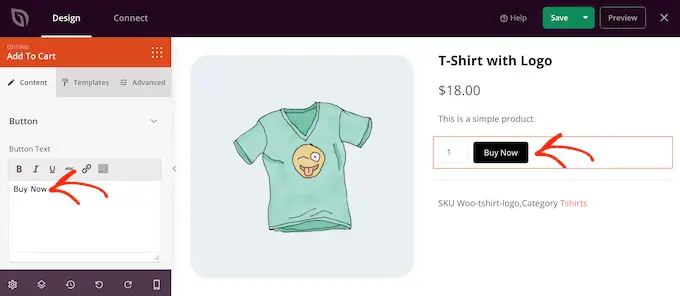
Il modello WooCommerce ha anche un pulsante di invito all'azione Aggiungi al carrello. Ciò consente agli acquirenti di acquistare i tuoi prodotti, quindi ti consigliamo di far risaltare il pulsante.
Per iniziare, puoi sostituire Aggiungi al carrello con il tuo messaggio personalizzato, ad esempio Acquista ora o Acquista il tuo oggi. Per apportare questa modifica, seleziona semplicemente il pulsante Aggiungi al carrello e quindi digita il nuovo testo nel campo "Testo pulsante".

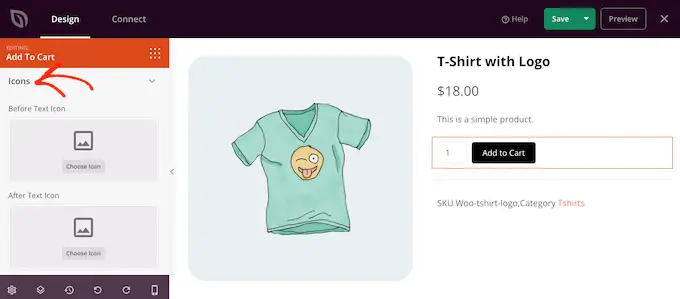
Potresti anche voler aggiungere un carattere icona al pulsante, per aiutare i visitatori a capire cosa fa questo pulsante a colpo d'occhio.
SeedProd viene fornito con una libreria integrata di oltre 1400 icone Font Awesome che puoi utilizzare nelle pagine dei tuoi prodotti. Nel menu a sinistra, fai clic per espandere la sezione "Icone".
Ora puoi scegliere se mostrare l'icona prima o dopo il testo del pulsante.

Basta prendere la tua decisione e quindi fare clic sul pulsante "Scegli icona".
Ora vedrai tutte le diverse icone Font Awesome che puoi usare. Quando trovi un'icona che ti piace, fai clic.

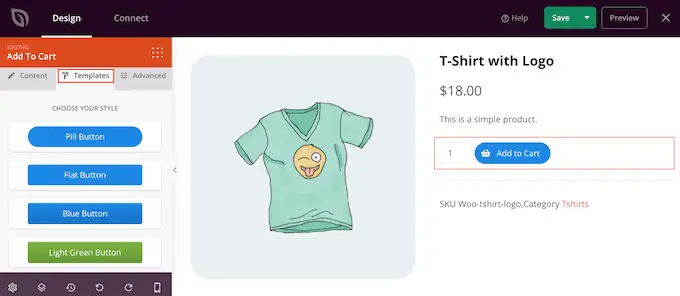
Quando sei soddisfatto del messaggio del pulsante, puoi modificarne l'aspetto facendo clic sulla scheda "Modelli". Qui troverai diversi modelli di pulsanti che puoi utilizzare.
Per utilizzare uno di questi design, fai semplicemente clic su quello che desideri.

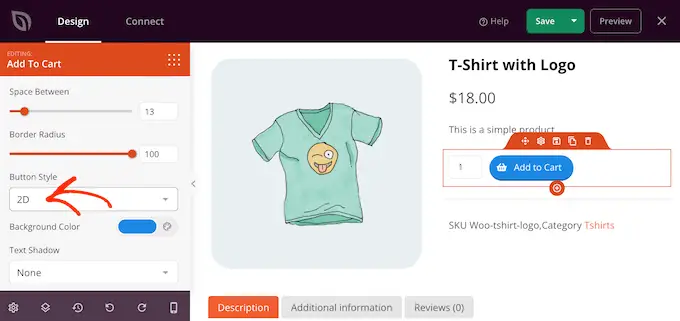
Dopo aver scelto un modello, puoi perfezionare l'aspetto del pulsante facendo clic sulla scheda "Avanzate". Qui puoi modificare la spaziatura tra il pulsante e la casella della quantità, aumentare il raggio del bordo per creare angoli curvi e altro ancora.
Un'altra opzione è aprire il menu a discesa "Stile pulsante" e scegliere un nuovo stile dall'elenco.

La maggior parte delle impostazioni sono autoesplicative, quindi vale la pena esaminarle per vedere quali diversi tipi di effetti è possibile creare.
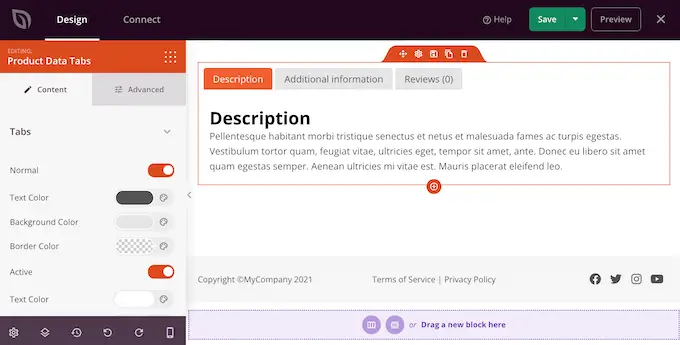
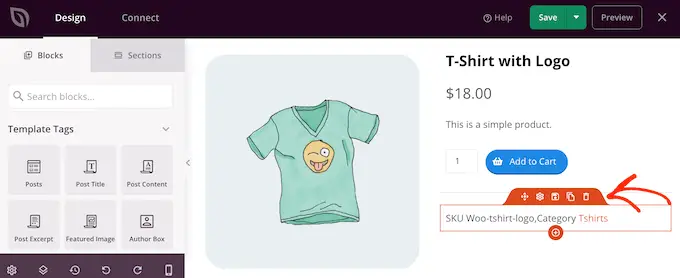
Un'altra sezione importante è il blocco Schede dati prodotto. Mostra informazioni dettagliate sugli acquirenti, come tag, attributi e categorie dei prodotti.
Con questo in mente, vale la pena fare clic per selezionare il blocco e quindi vedere quali modifiche è possibile apportare nel menu a sinistra. Ad esempio, puoi modificare il colore di sfondo, il colore del testo, aumentare il riempimento e altro ancora.

Per rimuovere uno qualsiasi dei blocchi predefiniti, passa semplicemente il mouse sopra quel blocco.
Quindi, fai clic sull'icona del cestino quando appare.

Puoi anche spostare i blocchi all'interno della pagina utilizzando il trascinamento della selezione.
Ottieni più vendite con una pagina prodotto WooCommerce personalizzata
I blocchi integrati nel modello sono un ottimo inizio, ma potresti voler aggiungere i tuoi contenuti.
SeedProd ha molti blocchi WooCommerce che puoi utilizzare per creare un mercato o un negozio online ad alta conversione. Per aiutarti, ecco alcuni blocchi che potresti voler aggiungere alla pagina del tuo prodotto WooCommerce.
Mostra prodotti WooCommerce correlati
Potresti essere in grado di ottenere più vendite e aumentare il valore medio dell'ordine mostrando gli articoli correlati sulle pagine dei tuoi prodotti. Questi potrebbero essere prodotti che gli acquirenti acquistano spesso insieme o articoli che si completano a vicenda.
Ad esempio, se un cliente acquista un laptop, potrebbe essere interessato anche a una borsa per laptop.
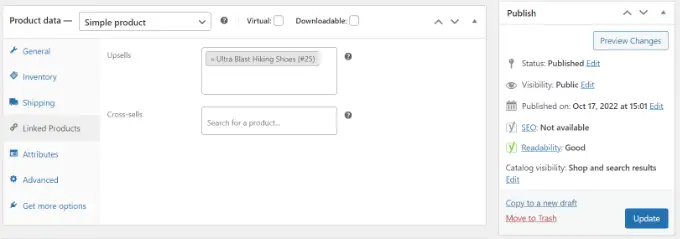
SeedProd viene fornito con un blocco Prodotti correlati già pronto. Tuttavia, per ottenere il massimo da questo blocco dovrai impostare i prodotti collegati nel plug-in WooCommerce, come puoi vedere nell'immagine seguente.

Per istruzioni dettagliate su come aggiungere prodotti collegati, consulta la nostra guida su come effettuare l'upsell di prodotti in WooCommerce.
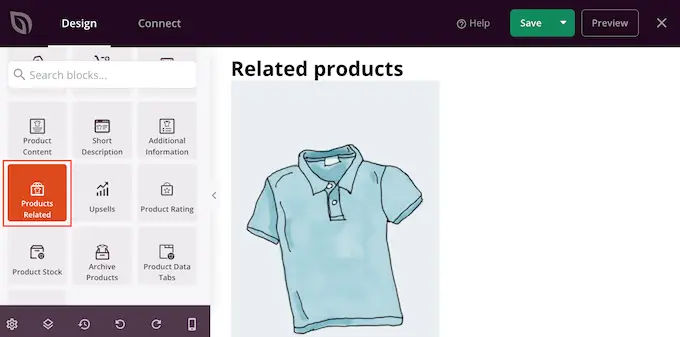
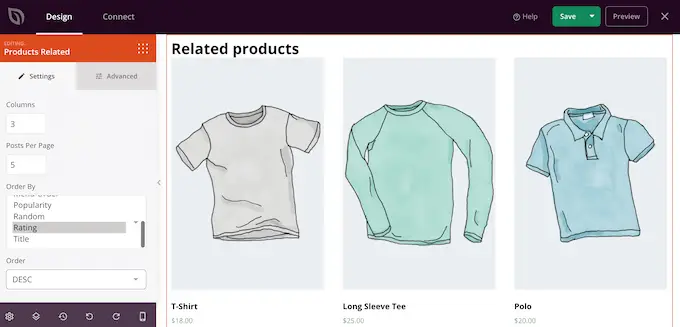
Fatto ciò, trova semplicemente il blocco Products Related nell'editor SeedProd e trascinalo sul tuo layout.

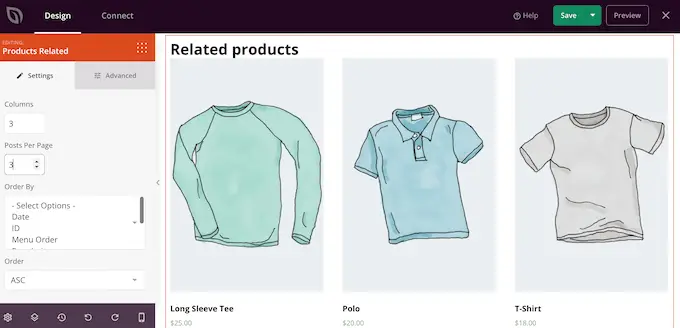
Per impostazione predefinita, il blocco mostra un prodotto correlato in una singola colonna.
Puoi mostrare più prodotti digitando nuovi numeri nelle caselle "Colonne" e "Post per pagina" o facendo clic sui pulsanti freccia.

Se visualizzi più prodotti, puoi modificare la disposizione di questi articoli utilizzando la casella "Ordina per". Ad esempio, potresti mostrare prima i prodotti con il punteggio più alto, poiché i clienti sembrano apprezzare di più questi articoli.

Puoi anche aprire il menu a discesa "Ordine" e scegliere se visualizzare gli elementi correlati in ordine crescente (ASC) o decrescente (DESC).

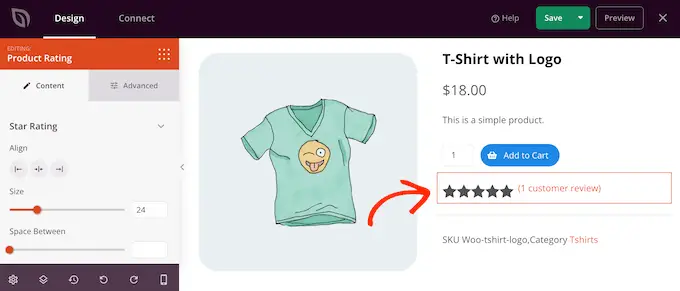
Aggiungi una valutazione a stelle
Mostrare una valutazione a stelle per ogni prodotto può aiutare a rassicurare gli acquirenti che i tuoi articoli sono di buona qualità. Detto questo, potresti voler trascinare il blocco Star Rating sul tuo progetto.

Per ottenere i migliori risultati, ti consigliamo di mostrare la valutazione a stelle nella parte superiore dello schermo, dove è facile da individuare per i clienti. Questo può aiutare gli acquirenti a prendere decisioni di acquisto più velocemente poiché possono vedere immediatamente se altri acquirenti consigliano un prodotto.
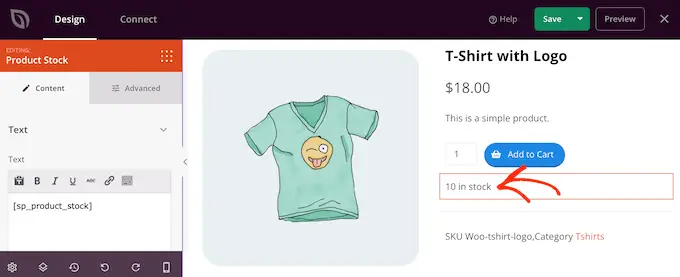
Usa FOMO mostrando lo stock del prodotto
FOMO, o "paura di perdere qualcosa", incoraggia gli acquirenti ad agire subito.
Se vendi articoli in edizione limitata o hai regolarmente una piccola quantità di scorte, potresti voler mostrare il numero di prodotti rimanenti. Questo può convincere gli acquirenti ad acquistare ora, piuttosto che aspettare e rischiare che il prodotto si esaurisca.
Per mostrare queste informazioni, trascina il blocco Product Stock sul tuo progetto.

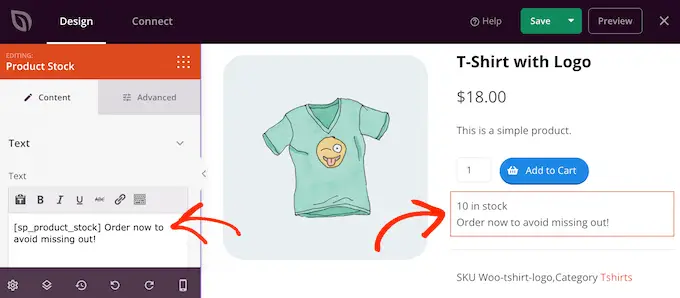
Per impostazione predefinita, il blocco visualizza il numero di articoli rimanenti, seguito da "disponibile". Potresti voler aggiungere i tuoi messaggi a questo testo predefinito.
Per fare ciò, digita semplicemente nel piccolo editor di testo nel menu a sinistra. Se aggiungi del testo, fai attenzione a non modificare il tag "[sp_product_stock]" in quanto ciò consente a SeedProd di mostrare il numero totale di articoli rimanenti.

Sostituisci l'immagine in evidenza con un prodotto
Un'immagine del prodotto in primo piano consente agli acquirenti di vedere cosa stanno acquistando in un negozio online.
Tuttavia, a volte potresti voler sostituire una singola immagine in primo piano con una galleria di prodotti. Ad esempio, potresti mostrare lo stesso prodotto da diverse angolazioni. Alcuni negozi utilizzano persino immagini interattive a 360 gradi in modo che gli acquirenti possano esplorare un prodotto in modo più dettagliato.
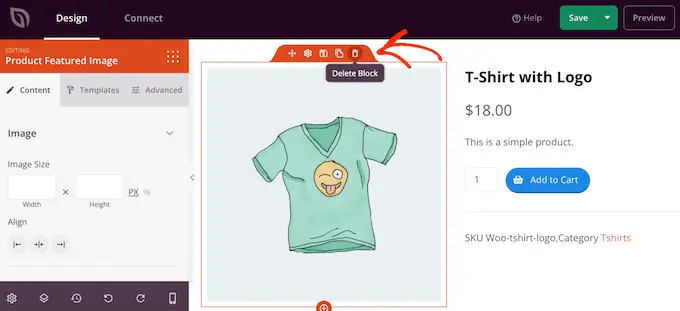
Se hai aggiunto una galleria ai tuoi prodotti WooCommerce, ha senso sostituire il blocco Immagine in primo piano del prodotto predefinito con un blocco galleria.
Per fare ciò, passa semplicemente con il mouse sopra il blocco Prodotto in evidenza e fai clic sull'icona del cestino quando appare.

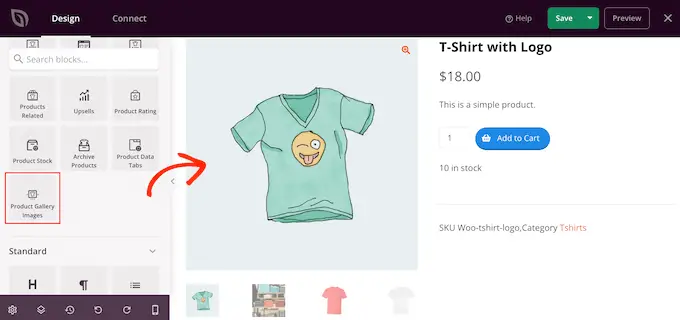
Puoi quindi trovare il blocco Immagine della galleria prodotti nel menu a sinistra e trascinarlo sul layout della pagina.
Ti consigliamo di aggiungere questo blocco verso la parte superiore della pagina, in modo che i visitatori possano vedere immediatamente cosa stanno acquistando.

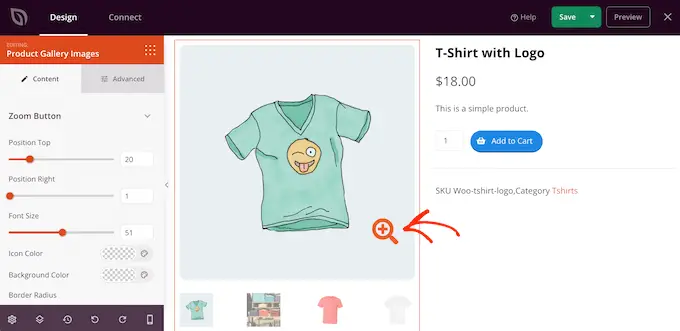
Gli acquirenti possono ingrandire l'immagine passando il mouse sopra la galleria dei prodotti.
Per impostazione predefinita, l'icona dello zoom viene visualizzata nell'angolo in alto a destra dell'immagine in primo piano corrente, ma puoi modificarla utilizzando i dispositivi di scorrimento "Posizione in alto" e "Posizione a destra".

Puoi anche ingrandire o ridurre l'icona della lente di ingrandimento utilizzando il dispositivo di scorrimento "Dimensione carattere" o modificarne il colore dell'icona e il colore di sfondo.
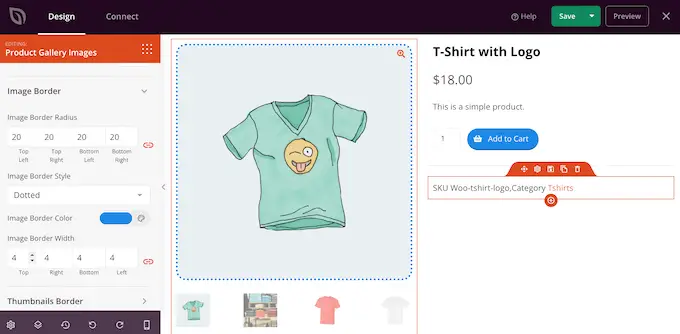
Puoi anche aggiungere bordi attorno alle diverse immagini, utilizzando le impostazioni del bordo "Bordo immagine" e "Miniature".

Crea un buzz sui social media con i pulsanti di condivisione
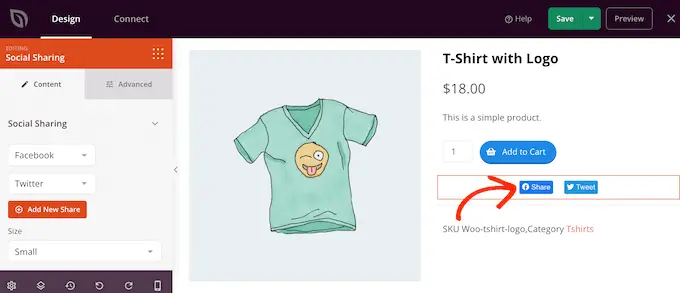
Se un acquirente condivide il tuo prodotto sui social media, può portare più persone al tuo negozio online. Con questo in mente, è una buona idea aggiungere pulsanti di condivisione social alle pagine dei tuoi prodotti.
SeedProd ha un blocco di condivisione sui social che supporta Facebook, Twitter, LinkedIn e Pinterest. Basta trascinare e rilasciare questo blocco sulla tua pagina e aggiungerà automaticamente i pulsanti di condivisione di Facebook e Twitter.

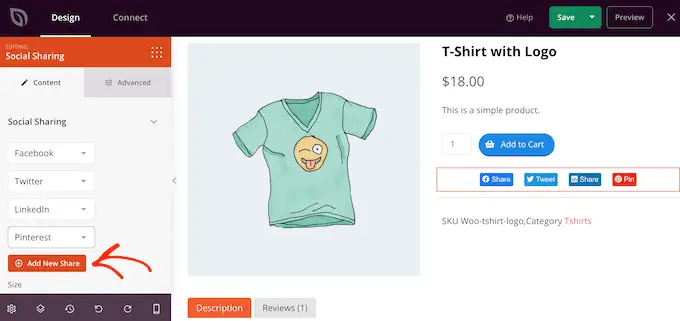
Per aggiungere altri social network, fai semplicemente clic sul pulsante "Aggiungi nuova condivisione".
È quindi possibile scegliere un sito di social media dal menu a discesa.

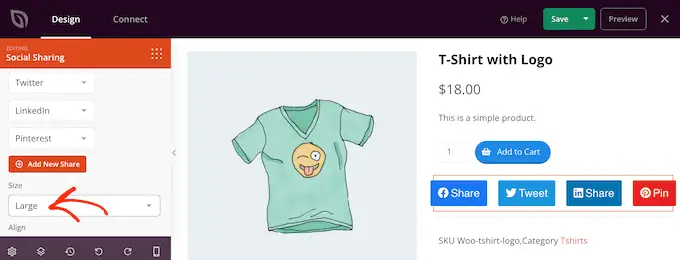
Dopo aver aggiunto tutte le reti che desideri utilizzare, puoi modificare le dimensioni dei pulsanti di condivisione utilizzando il menu a discesa "Dimensioni".
I pulsanti di condivisione social più grandi si distingueranno maggiormente, anche se potrebbero distrarre dagli altri contenuti della pagina, incluso l'invito all'azione Aggiungi al carrello.

Mostra le testimonianze dei clienti e le recensioni aziendali
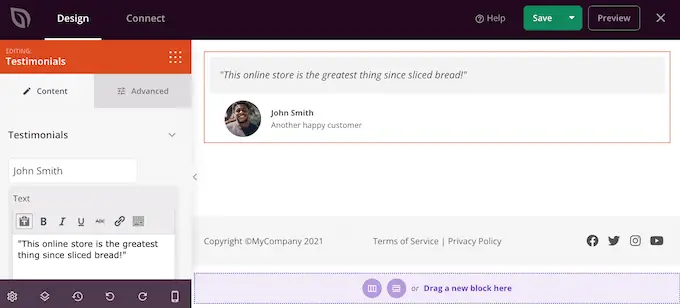
WooCommerce consente ai clienti di recensire i tuoi singoli prodotti, ma potresti anche voler mostrare le testimonianze dei clienti. Queste potrebbero essere citazioni dalle tue migliori recensioni, commenti sul tuo eccellente servizio clienti o qualsiasi altro contenuto che desideri evidenziare.
Il blocco Testimonianze di SeedProd ti consente di creare testimonianze a rotazione, che è un ottimo modo per mostrare molte informazioni in una piccola quantità di spazio.

Per ulteriori informazioni, consulta la nostra guida su come aggiungere testimonianze a rotazione in WordPress.
Evidenzia i prodotti visualizzati di recente in WooCommerce
Una sezione "visualizzati di recente" incoraggia i clienti a rivisitare i prodotti che hanno visto di recente, ma che non hanno aggiunto al carrello. Questo aiuta i clienti a confrontare i prodotti e a trovare l'articolo giusto per loro. Offre loro anche la possibilità di cambiare idea e acquistare un prodotto che hanno visitato di recente ma che non hanno aggiunto al carrello.
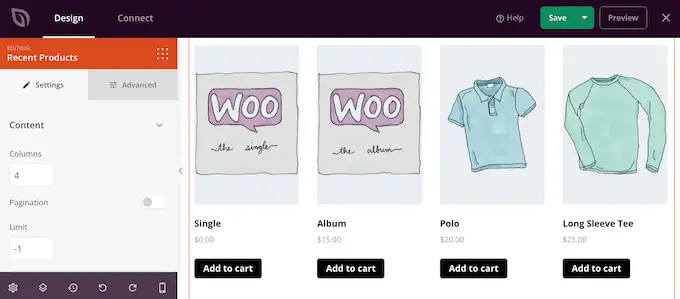
Detto questo, potresti voler aggiungere il blocco Prodotti recenti di SeedProd al tuo progetto.

Dopo aver aggiunto il blocco, puoi modificare il numero di colonne utilizzando le impostazioni nel menu a sinistra.
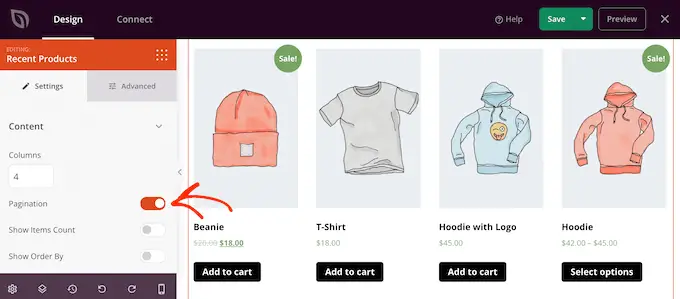
Se desideri mostrare molti prodotti diversi, puoi aggiungere l'impaginazione attivando l'interruttore "Impaginazione".

Se abiliti "Impaginazione", avrai accesso ad alcune impostazioni extra.
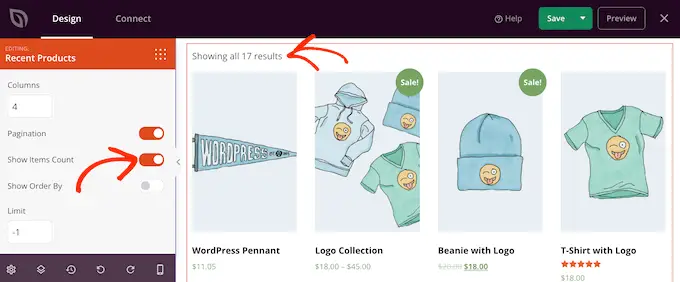
Per iniziare, puoi mostrare il numero totale di risultati nella parte superiore del blocco Prodotti recenti, abilitando l'interruttore "Mostra conteggio articoli".

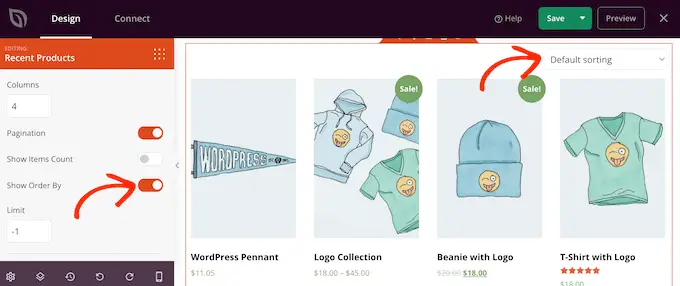
Potresti anche voler abilitare il dispositivo di scorrimento "Mostra ordine per", in quanto ciò consente ai visitatori di ordinare i prodotti recenti.
Come puoi vedere nell'immagine seguente, questo aggiunge un menu a discesa "Ordinamento predefinito" all'area.

Mostra i tuoi prodotti WooCommerce più popolari
Potresti voler mostrare i prodotti più venduti o più votati sulle pagine dei tuoi prodotti. Poiché questi articoli hanno già un buon rendimento, mostrarli a più persone può essere un modo semplice per aumentare le vendite.
Un'altra opzione è mostrare i prodotti attualmente in vendita. Questo può motivare gli acquirenti ad acquistare questi articoli ora, al fine di ottenere l'affare migliore.
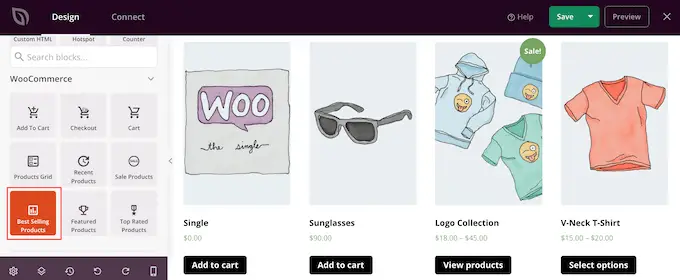
SeedProd ha alcuni blocchi che possono recuperare automaticamente questi prodotti. Se vuoi mostrare i tuoi prodotti più venduti, aggiungi il blocco Prodotti più venduti al tuo design.

Per ulteriori informazioni, consulta la nostra guida su come visualizzare i prodotti popolari sulle pagine dei prodotti WooCommerce.
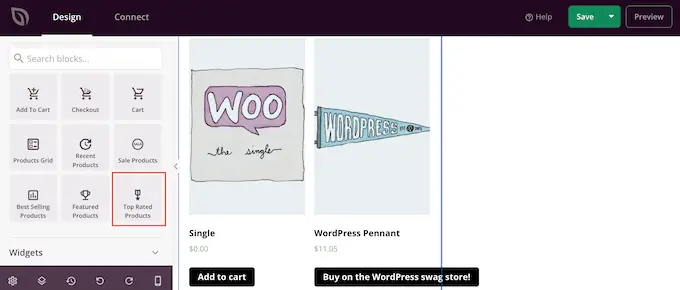
Se desideri mostrare i prodotti con la valutazione a stelle più alta, puoi trascinare il blocco Prodotti più votati sulla pagina.

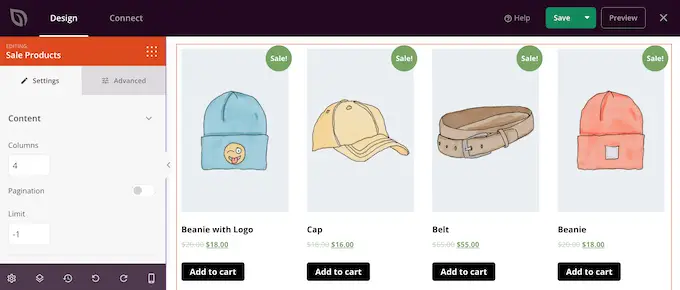
Infine, c'è un blocco Prodotti in saldo che mostra tutti gli articoli attualmente in saldo.
Indipendentemente dal blocco che aggiungi, fai clic per selezionarlo e dai un'occhiata alle impostazioni nel menu a sinistra. Tutte queste impostazioni sono semplici, quindi vale la pena esaminarle per vedere quali diversi effetti puoi creare.

Come pubblicare la tua pagina prodotto WooCommerce personalizzata
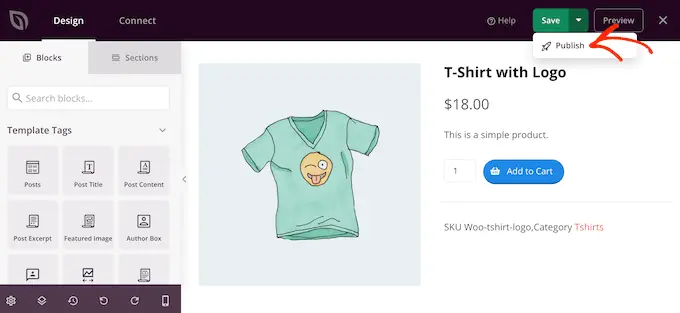
Quando sei soddisfatto dell'aspetto della pagina del prodotto, è il momento di salvare le modifiche. Basta andare avanti e fare clic sulla freccia del menu a discesa accanto a "Salva", quindi selezionare l'opzione "Pubblica".

La pagina del prodotto personalizzato non verrà visualizzata nel tuo negozio online finché non attivi l'intero tema WooCommerce personalizzato. Questo ti dà la possibilità di esaminare gli altri design nel tuo kit di temi e quindi apportare eventuali modifiche utilizzando il builder drag-and-drop di SeedProd.
Ad esempio, in genere vorrai modificare i modelli di intestazione e piè di pagina per includere i tuoi menu di navigazione, il logo personalizzato del tuo negozio e altri contenuti. Per ispirazione, consulta la nostra lista di cose da aggiungere al piè di pagina del tuo sito WordPress.
Per modificare qualsiasi altro modello, vai su SeedProd »Creatore di temi . Quindi, passa il mouse sopra il modello che desideri personalizzare.
È quindi possibile fare clic sul collegamento "Modifica design" quando viene visualizzato.

Ora cambia semplicemente il design aggiungendo più blocchi e poi personalizzandoli utilizzando le impostazioni nel menu a sinistra.
Continua a ripetere questi passaggi finché non sei soddisfatto di come sono impostati tutti i modelli.
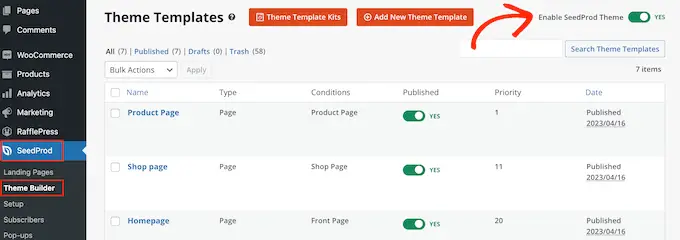
Quando sei pronto per rendere live il tema WooCommerce personalizzato, vai su SeedProd »Creatore di temi . È quindi possibile fare clic sull'interruttore "Abilita tema SeedProd" in modo che mostri "Sì".

Ora, se visiti il tuo negozio online, vedrai dal vivo la pagina del prodotto WooCommerce personalizzato.
Speravamo che questo articolo ti aiutasse a personalizzare le pagine dei tuoi prodotti WooCommerce senza codifica. Potresti voler consultare la nostra guida su come aumentare il traffico del tuo blog o la nostra selezione esperta dei migliori plug-in WooCommerce per il tuo negozio.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
