Come personalizzare l'area di amministrazione di WordPress (Dashboard) per principianti
Pubblicato: 2022-08-25Vuoi personalizzare la dashboard di amministrazione di WordPress?
L'area di amministrazione di WordPress a volte può diventare troppo ingombra di widget, voci di menu e opzioni aggiunte da WordPress stesso o da altri plugin e temi.
In questa guida per principianti, mostreremo come personalizzare facilmente la dashboard di amministrazione di WordPress nascondendo gli elementi indesiderati e riorganizzando le schermate di amministrazione. Tratteremo anche come modificare i menu di amministrazione e molto altro ancora.

Ecco una breve panoramica degli argomenti che tratteremo in questo articolo.
Pronto? Iniziamo.
Perché personalizzare l'area di amministrazione di WordPress?
Se gestisci un sito Web WordPress da un po' di tempo, potresti aver notato diversi widget, avvisi e voci di menu nella tua area di amministrazione di WordPress.

Alcuni elementi come avvisi e avvisi sui plug-in scompaiono quando li chiudi o li interrompi. Tuttavia, molti altri elementi rimangono al loro posto su diverse schermate di amministrazione di WordPress.
Ciò che la maggior parte dei principianti di WordPress non sa è che possono facilmente nascondere questi elementi, spostarli e personalizzare la dashboard di amministrazione di WordPress sul proprio sito Web.
Molti sviluppatori personalizzano la dashboard di amministrazione di WordPress per i loro clienti per renderlo più semplice.
Detto questo, diamo un'occhiata a come personalizzare facilmente la tua area di amministrazione di WordPress e migliorare la tua esperienza con WordPress.
1. Nascondere gli elementi di amministrazione di WordPress con le opzioni dello schermo
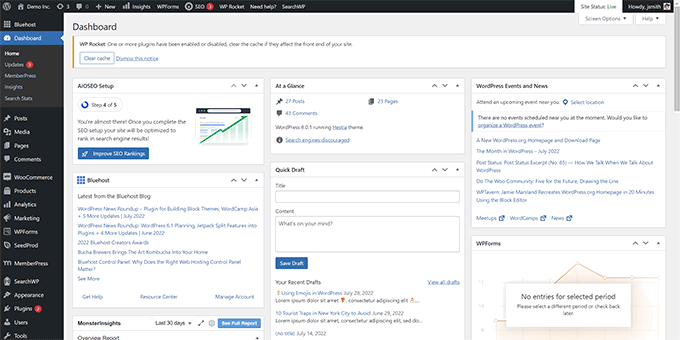
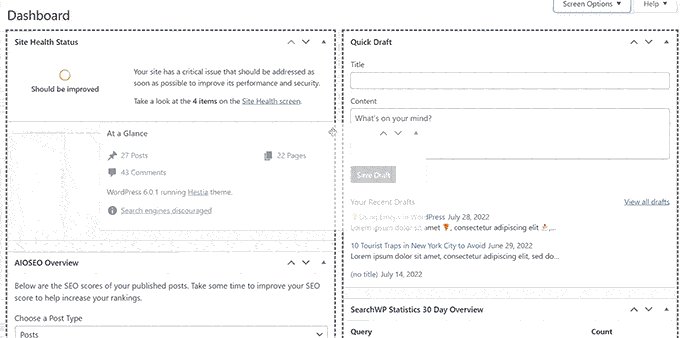
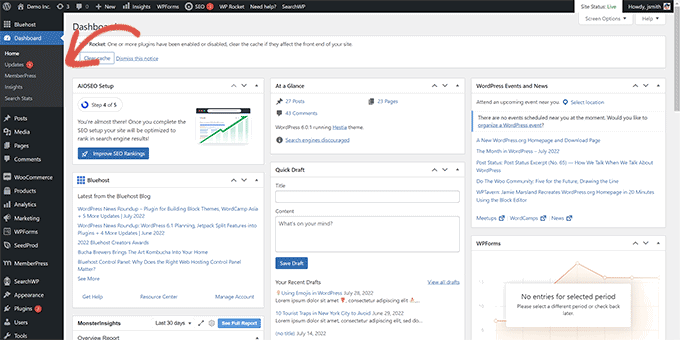
Molte pagine di amministrazione di WordPress, inclusa la dashboard principale, hanno un pulsante Opzioni schermo nell'angolo in alto a destra dello schermo.
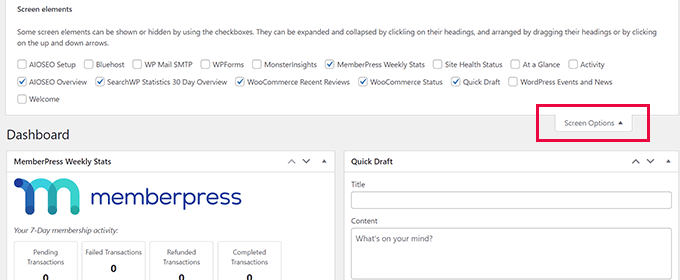
Cliccandoci sopra si aprirà un menu a tendina con diverse opzioni. Deseleziona semplicemente le opzioni che non vuoi vedere e scompariranno da quella pagina.

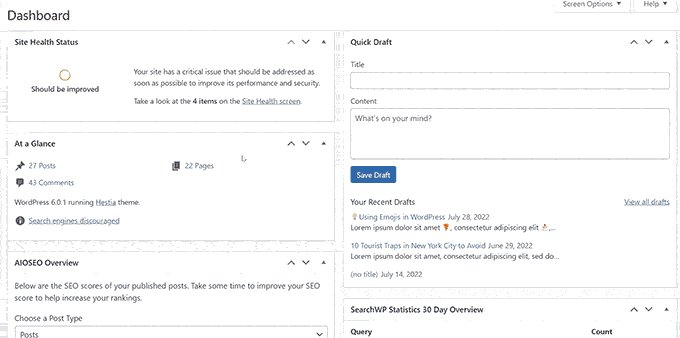
Ad esempio, nella pagina "Dashboard", puoi nascondere i widget che non hai mai utilizzato e conservare i widget che forniscono informazioni preziose.
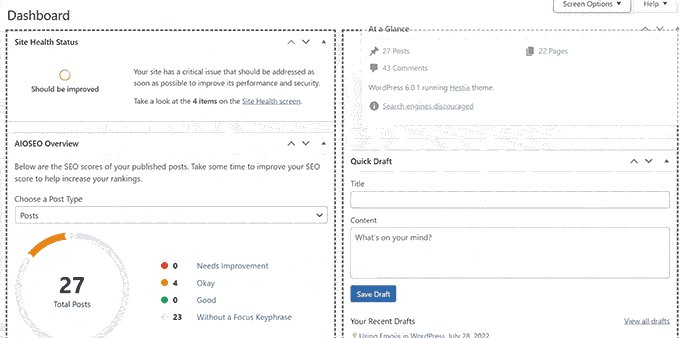
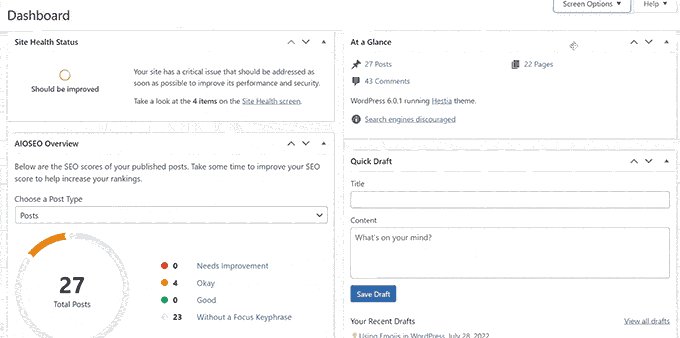
Nella pagina "Dashboard", puoi anche trascinare e rilasciare i widget per riorganizzarli sullo schermo. Ad esempio, puoi spostare il widget "In breve" e il widget "Salute del sito" in alto.

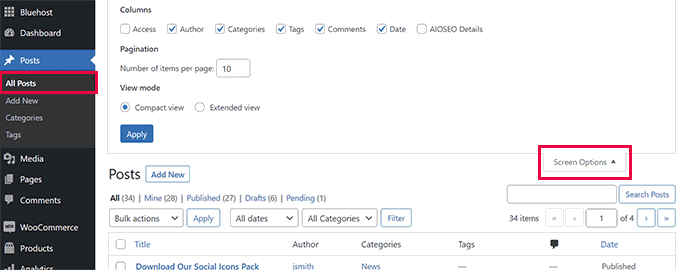
Il pulsante "Opzioni schermo" ti mostrerà diverse opzioni a seconda della pagina all'interno dell'area di amministrazione di WordPress che stai guardando.
Ad esempio, nella pagina Post »Tutti i post , il pulsante delle opzioni dello schermo ti consentirà di mostrare o nascondere le colonne, modificare il numero di post visualizzati o passare a una visualizzazione estesa.

Prova a utilizzare la funzione "Opzioni schermo" su diverse pagine all'interno dell'area di amministrazione di WordPress per vedere le opzioni disponibili per adattare quelle pagine alle tue esigenze.
Nota: le impostazioni delle opzioni dello schermo sono memorizzate per ciascun utente. Le tue modifiche non si applicheranno ad altri utenti o autori sul tuo sito WordPress.
2. Personalizza la schermata dell'editor dei blocchi nell'area di amministrazione di WordPress
Un utente medio di WordPress trascorre la maggior parte del proprio tempo utilizzando l'Editor blocchi. Questo è l'editor di contenuti WordPress predefinito che usi per scrivere post di blog e creare pagine per il tuo sito web.
L'editor di blocchi è già dotato di un'interfaccia utente ordinata che ti offre molto spazio per modificare i tuoi contenuti.

Tuttavia, ti consente anche di regolare alcune impostazioni per rendere la tua esperienza di scrittura ancora migliore.
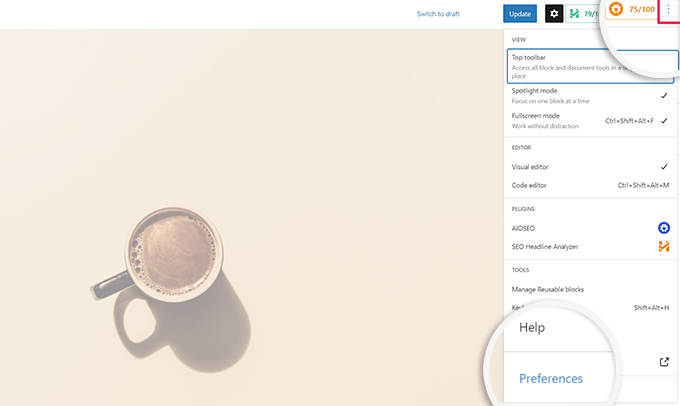
Basta fare clic sul pulsante del menu a tre punti nell'angolo in alto a destra dello schermo e fare clic sull'opzione Preferenze.

Verrà visualizzato un popup in cui è possibile regolare diverse impostazioni per l'editor di blocchi.
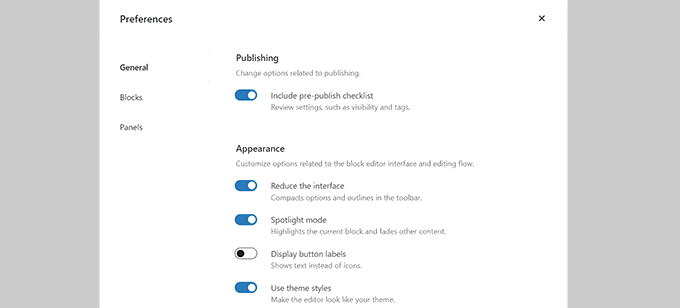
Innanzitutto, nella scheda "Generale", puoi ridurre l'interfaccia utente, il che renderà l'interfaccia più compatta.

Puoi anche attivare la "Modalità Spotlight", che evidenzierà solo il blocco in cui ti trovi e sbiadirà altre parti dello schermo.
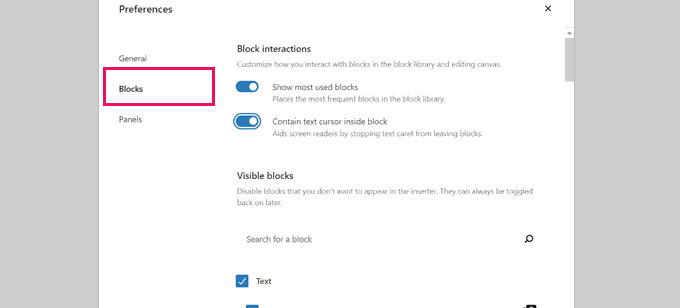
Successivamente, puoi passare alla scheda "Blocchi". Da qui, puoi mostrare e nascondere i blocchi che sono disponibili per te all'interno dell'editor.

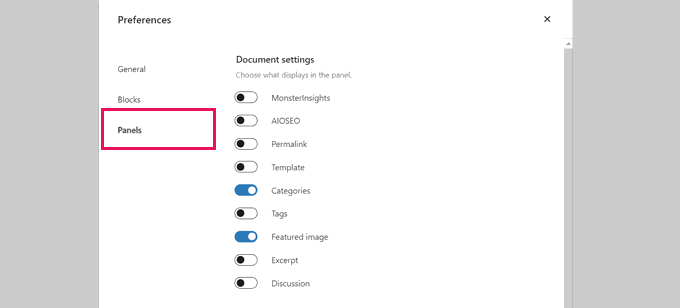
Infine, la scheda "Pannelli" ha ancora più opzioni.
Da qui, puoi decidere quali pannelli mostrare o nascondere all'interno della barra laterale destra dell'editor dei blocchi.

Dopo aver nascosto le funzionalità che non utilizzi, puoi fare clic sulla "X" nell'angolo in alto a destra per tornare all'editor dei post.
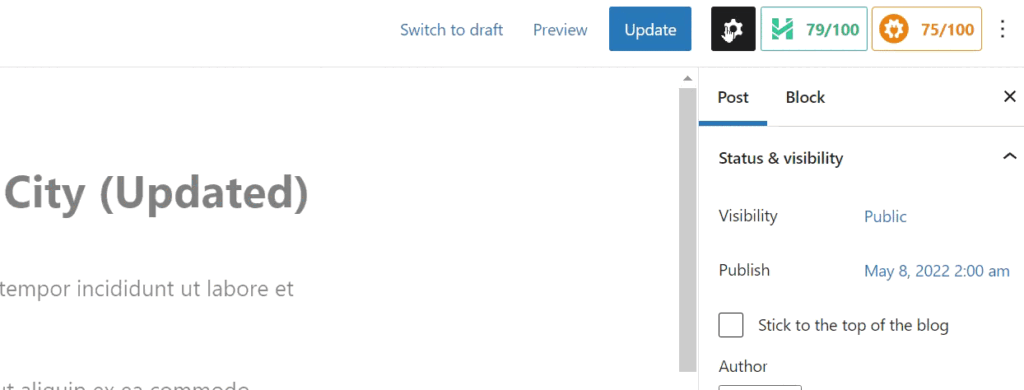
Successivamente, facendo clic sull'icona "Ingranaggio" in alto si espanderà o nasconderà il pannello delle impostazioni. Questo è utile quando si lavora con layout di contenuto a larghezza intera.

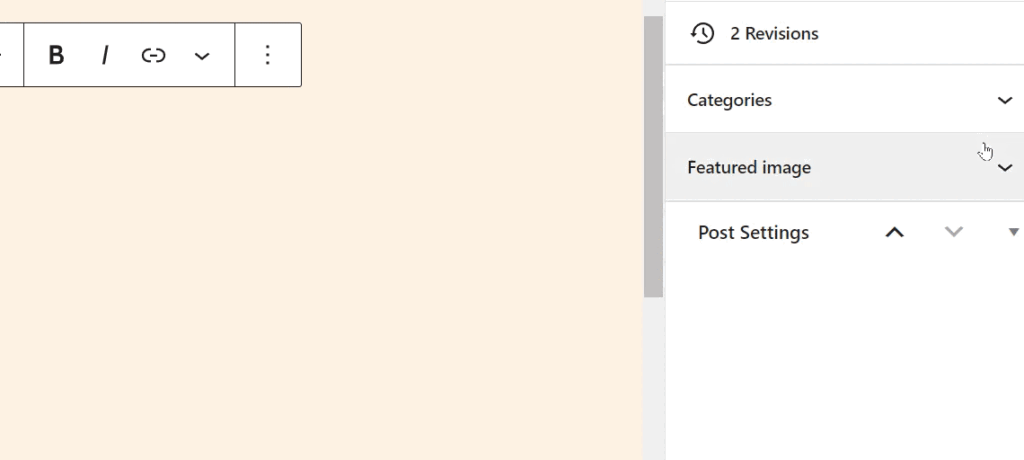
All'interno della barra laterale visualizzata dall'icona a forma di ingranaggio, puoi scegliere di comprimere qualsiasi scheda facendo clic sulla freccia verso l'alto.
Ciò eliminerà ulteriore disordine e contribuirà a creare una schermata dell'editor di blocchi priva di distrazioni per te.

Potresti anche voler vedere questi suggerimenti extra su come padroneggiare l'editor di contenuti di WordPress per rendere più piacevole la tua esperienza di creazione di contenuti.
Man mano che installi più plugin di WordPress sul tuo sito web, vedrai che molti di loro aggiungono le proprie voci di menu al menu della barra laterale di sinistra nella dashboard di amministrazione di WordPress.

Ora potresti dover accedere regolarmente ad alcuni di essi. Ad esempio, potresti voler accedere facilmente alle voci del modulo di contatto o ottimizzare le impostazioni SEO per il tuo blog WordPress.
Tuttavia, potresti non aver bisogno di un accesso costante ad alcune di queste voci di menu o potresti non volere che altri utenti del tuo sito le vedano.
Fortunatamente, c'è un plug-in che ti aiuta a controllare quali voci di menu appaiono nella barra laterale dell'amministratore di WordPress. Puoi anche controllare quale ruolo utente può vedere una voce di menu nell'area di amministrazione.
Innanzitutto, è necessario installare e attivare il plug-in Admin Menu Editor. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
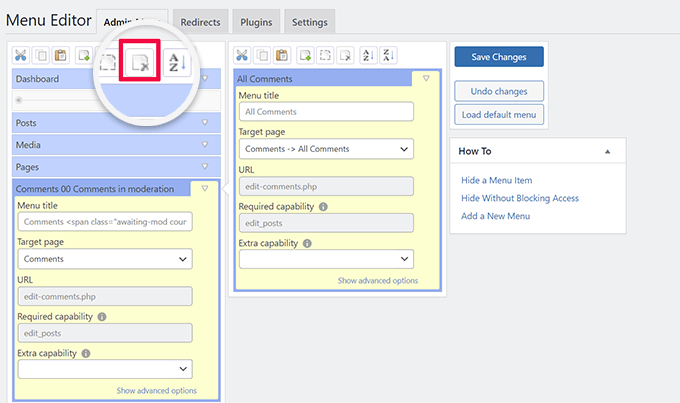
Dopo l'attivazione, è necessario visitare la pagina Impostazioni » Editor di menu per configurare i menu dell'area di amministrazione.
Vedrai tutte le voci del menu principale nella prima colonna. Facendo clic su una voce di menu verranno mostrati gli elementi figlio nidificati sotto di essa nella seconda colonna.

È possibile fare clic per selezionare una voce di menu e quindi fare clic sul pulsante Elimina nella barra degli strumenti in alto per rimuoverla.
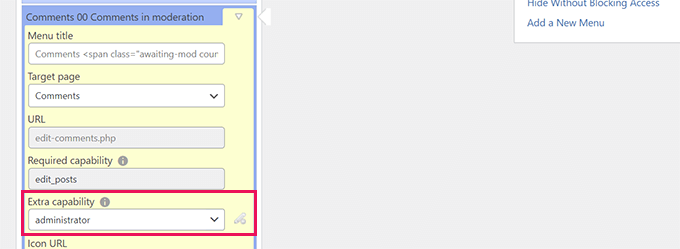
Puoi anche limitare chi può vedere una voce di menu nella barra laterale dell'amministratore di WordPress. Basta fare clic per selezionare una voce di menu, quindi, in Impostazioni, impostare una restrizione in "Capacità extra".

Ad esempio, nell'immagine sopra, abbiamo nascosto la voce di menu Commenti a tutti gli utenti tranne quelli con il ruolo di amministratore.

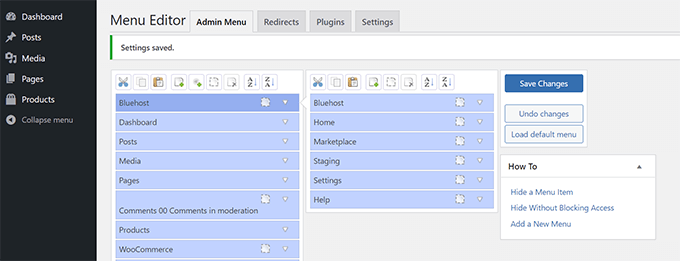
Una volta apportate le modifiche ai menu dell'area di amministrazione, non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.
Il plug-in mostrerà sullo schermo i menu personalizzati dell'area di amministrazione di WordPress.

Se le modifiche non vengono visualizzate immediatamente, potrebbe essere necessario aggiornare la pagina o disconnettersi e riconnettersi per visualizzare le personalizzazioni del menu.
Per maggiori dettagli, consulta il nostro tutorial completo su come nascondere le voci di menu non necessarie nell'area di amministrazione di WordPress.
4. Personalizza ciò che appare nella barra degli strumenti di amministrazione di WordPress
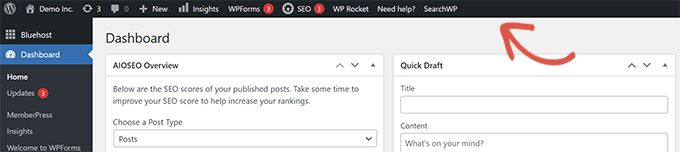
La barra degli strumenti di amministrazione è il menu in cima alle schermate dell'area di amministrazione di WordPress. La barra degli strumenti è visibile anche quando visiti le aree pubbliche del tuo sito web mentre sei connesso.

Per personalizzare la barra degli strumenti di amministrazione di WordPress, installa e attiva il plug-in Amministra. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
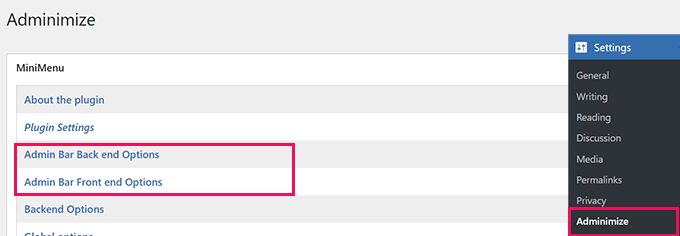
Dopo l'attivazione, vai alla pagina Impostazioni » Amministra e cerca le schede "Opzioni back-end della barra di amministrazione" e "Opzioni front-end della barra di amministrazione".

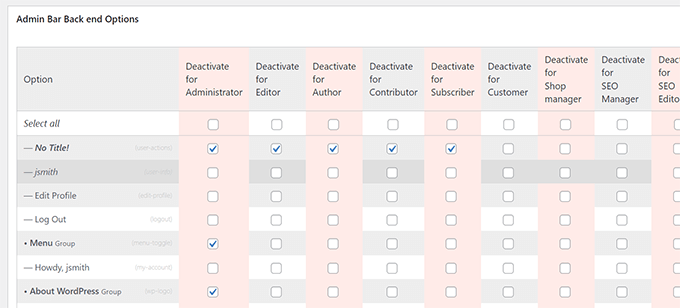
Facendo clic su uno di essi si accede a una schermata delle opzioni in cui è possibile selezionare quali elementi visualizzare nella barra di amministrazione di WordPress.
Puoi anche scegliere elementi che saranno visibili a ciascun ruolo utente.

Non dimenticare di fare clic sul pulsante "Opzioni di aggiornamento" per salvare le modifiche.
Per maggiori dettagli, consulta la nostra guida per principianti alla barra degli strumenti di amministrazione di WordPress.
5. Modifica la combinazione di colori dell'amministratore di WordPress
WordPress viene fornito con alcune opzioni di colore di base che puoi utilizzare per l'area di amministrazione.
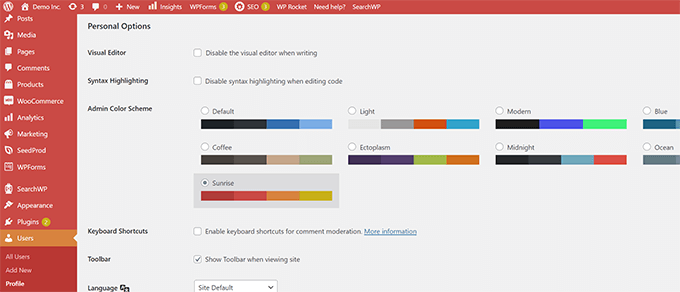
Vai semplicemente alla pagina Utenti »Profilo e trova le opzioni "Schema colori amministratore".
Quindi devi solo fare clic su una combinazione di colori per visualizzarne l'anteprima nell'area di amministrazione di WordPress.

Non dimenticare di fare clic sul pulsante "Aggiorna profilo" in basso per salvare le modifiche.
Non ti piacciono le combinazioni di colori disponibili?
Puoi creare la tua combinazione di colori installando e attivando il plug-in Admin Color Schemer. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: il plug-in Admin Color Schemer potrebbe mostrare un avviso che non è stato aggiornato per un po' di tempo. Questo perché il plug-in non necessitava di un aggiornamento. È stato creato dal WordPress Core Team ed è sicuro da installare.
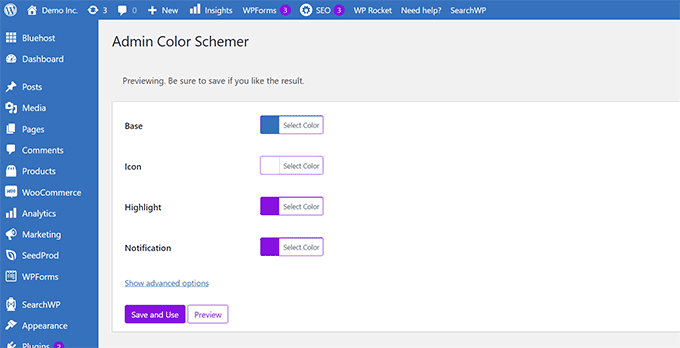
Dopo l'attivazione, devi visitare la pagina Strumenti »Colori amministratore per creare la tua combinazione di colori.

Quando sei soddisfatto delle tue personalizzazioni, puoi fare clic su "Salva e usa" per applicarle alla dashboard.
Nota: puoi annullare le modifiche ai colori semplicemente disattivando il plug-in o caricando la combinazione di colori predefinita nella pagina Utenti »Profilo .
Per maggiori dettagli, consulta il nostro tutorial su come modificare la combinazione di colori dell'amministratore di WordPress per i principianti.
6. Crea una pagina di accesso personalizzata per l'area di amministrazione di WordPress
Vuoi sostituire la pagina di accesso predefinita di WordPress con la tua pagina di accesso personalizzata senza scrivere codice?
Per questo, avrai bisogno di SeedProd. È il miglior generatore di pagine di WordPress che ti consente di progettare il tuo sito Web WordPress con un bellissimo strumento di trascinamento della selezione (nessuna codifica richiesta).

Innanzitutto, devi installare e attivare il plugin SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
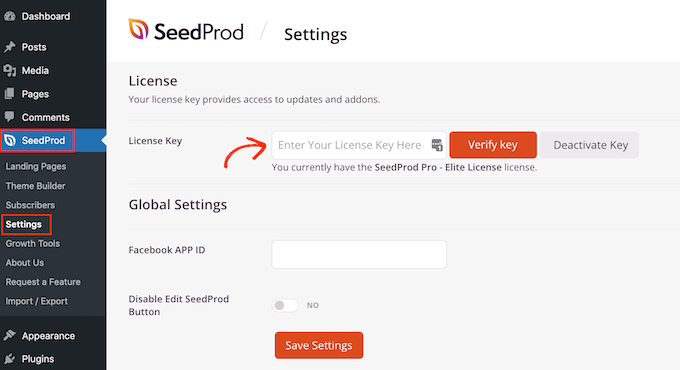
Dopo l'attivazione, vai alla pagina SeedProd »Impostazioni per inserire la tua chiave di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web SeedProd.

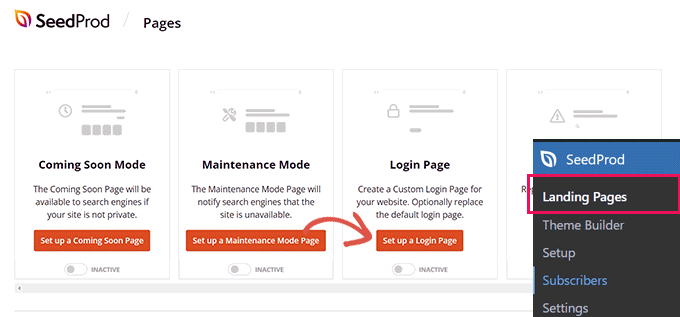
Successivamente, vai su SeedProd » Pagine di destinazione .
Ora vedrai una scelta di diversi tipi di pagine di destinazione che puoi creare, quindi trova quella etichettata "Pagina di accesso" e fai clic sul pulsante "Imposta una pagina di accesso".

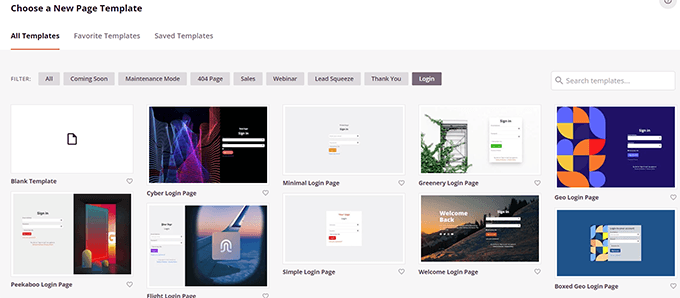
Successivamente, ti verrà chiesto di scegliere un modello per il design della tua pagina di accesso.
SeedProd viene fornito con un sacco di bellissimi design che puoi usare come punto di partenza.

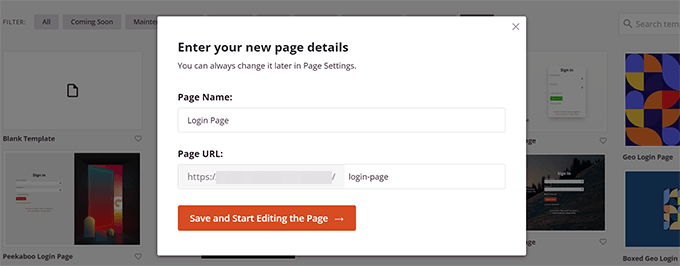
Basta fare clic per selezionare un modello e quindi fornire un nome per la pagina di accesso.
Questo nome verrà utilizzato internamente per identificare questa pagina quando sarà necessario modificarla di nuovo.

Fare clic sul pulsante "Salva e inizia a modificare la pagina" per continuare.
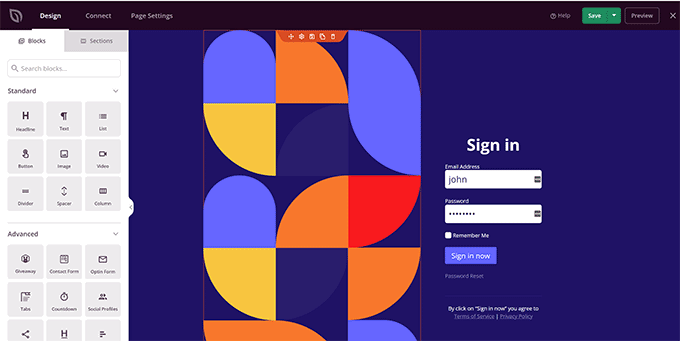
Questo avvierà l'interfaccia del generatore di pagine SeedProd. È uno strumento di progettazione drag-and-drop in cui puoi puntare e fare clic su qualsiasi elemento sullo schermo per modificarlo.

Puoi aggiungere nuovi elementi dalla barra laterale o modificare il modulo di accesso per scegliere cosa succede dopo l'accesso degli utenti.
Puoi anche regolare qualsiasi etichetta o testo del modulo, oltre al design della pagina stessa.

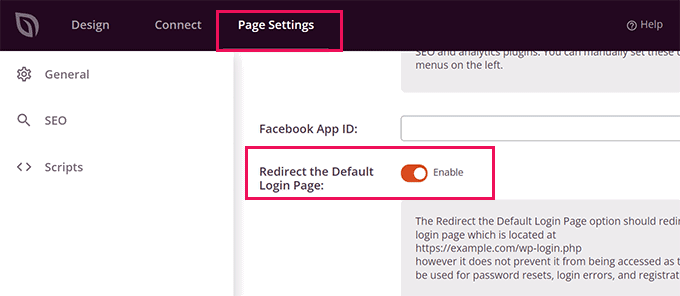
Una volta terminato, passa alla scheda "Impostazioni pagina" nel builder.
Scorri verso il basso fino all'opzione "Reindirizza la pagina di accesso predefinita" per attivarla.

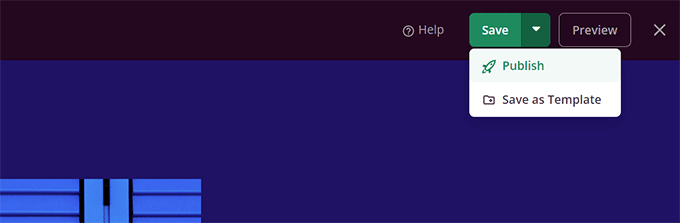
Infine, non dimenticare di fare clic sul pulsante "Salva" in alto a destra.
Quindi fai clic su "Pubblica" per creare la tua nuova pagina di accesso.

Ora puoi visitare la normale pagina di accesso del tuo sito Web WordPress.
Vedrai invece il tuo design personalizzato, così come i tuoi utenti.

Per maggiori dettagli, consulta la nostra guida su come creare una pagina di accesso personalizzata per WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come personalizzare facilmente l'area di amministrazione di WordPress. Potresti anche voler vedere la nostra guida su come proteggere l'area di amministrazione di WordPress o consultare la nostra guida completa alla sicurezza di WordPress per salvaguardare l'intero sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
