Come personalizzare i plugin di WordPress per farli funzionare per il tuo sito web
Pubblicato: 2022-09-11Se vuoi distinguerti dagli altri, devi essere unico. Lo stesso vale per il tuo sito web: se vuoi attirare l'attenzione, devi offrire qualcosa che altri siti non offrono. E, per raggiungere questo obiettivo, devi personalizzare il tuo plugin per WordPress . In questo articolo, ti mostreremo come personalizzare il plug-in in WordPress per farlo funzionare per le tue esigenze specifiche. Tratteremo sia gli aspetti tecnici, sia gli elementi di design che puoi modificare. Quindi, senza ulteriori indugi, iniziamo!
Il tuo sito Web ora può essere creato con un plug-in, che è un software che ti consente di aggiungere funzionalità aggiuntive. A volte, potrebbe essere difficile trovare la funzionalità specializzata di cui hai bisogno. È invece possibile riscrivere i plugin esistenti. In questo corso, esamineremo quattro metodi per personalizzare i plugin. Potrebbe essere possibile creare il tuo plug-in che ti consenta di aggiungere funzionalità a un sito Web WordPress se desideri aggiungere funzionalità a un plug-in. Il valore qui consente di aggiungere nuove funzionalità al set di codice corrente di un plug-in senza alterarne il codice di base. È anche possibile trovare uno sviluppatore se non ti senti a tuo agio con il progetto.
Probabilmente avrai dei problemi sulla strada con i tuoi plugin di WordPress o scrivendoli tu stesso. Ciò include il mancato backup del sito Web prima dell'inizio del processo, nonché la modifica del codice di un plug-in senza prima salvare l'originale. Questo può essere risolto in molti casi, ma può anche causare stress non necessario. La "Schermata bianca della morte" è uno dei problemi più comuni riscontrati dagli sviluppatori di plugin. Questo è più comunemente causato da errori PHP o da un problema di limite di memoria. Se sospetti che i tuoi plugin stiano causando questo, disattivali tutti e abilitandoli/riattivandoli contemporaneamente fino a scoprire la fonte. WP Engine fornisce ai professionisti di WordPress di rispondere a qualsiasi domanda tu possa avere.
Come posso modificare un plugin per WordPress?
 Credito: WordPress
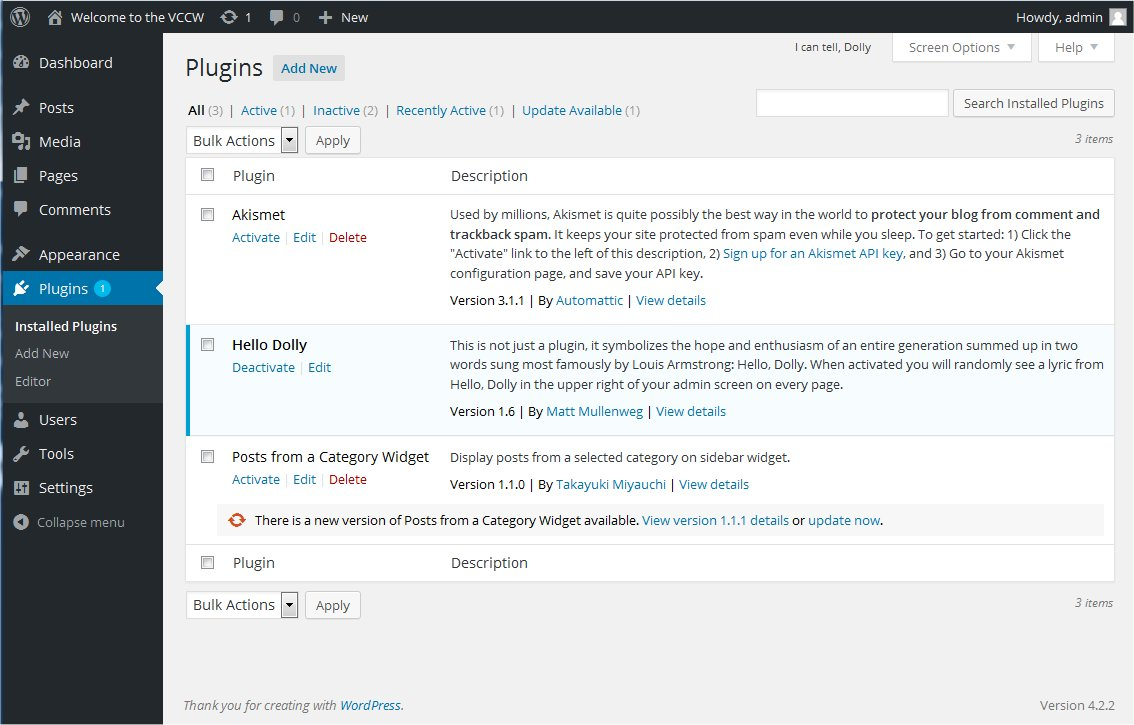
Credito: WordPressNon esiste una risposta valida per tutti a questa domanda, poiché il processo di modifica di un plug-in WordPress varia a seconda del plug-in in questione. Tuttavia, in generale, il processo di modifica di un plug-in di WordPress comporterà l'accesso ai file del plug-in tramite FTP, l'apportare le modifiche desiderate al codice del plug -in, quindi il salvataggio delle modifiche e il caricamento dei file del plug-in rivisti sul tuo sito WordPress.
Utilizzando WordPress, puoi modificare facilmente e rapidamente i codici dei plugin . È possibile accedere a questa schermata facendo clic sui tre punti sul lato destro di un blocco di testo nel proprio sito WordPress. Non appena fai clic su di esso, vedrai la schermata Editor file plug-in. I file Plugin possono essere modificati in questa schermata. Non puoi fare a meno di essere intimidito dal codice all'inizio, ma è abbastanza semplice da capire. Imparando i fondamenti, sarai in grado di modificare rapidamente e facilmente qualsiasi file Plugin. La schermata dell'editor di file plug-in è il punto di partenza ideale se è necessario modificare il codice di un plug-in.
Al termine, fai clic sul pulsante "Aggiorna file". Come modificare un codice plug-in in WordPress
I file Plugin sono tra i tanti file modificati dall'utente che si trovano in un'installazione standard di WordPress. Sebbene non sia raro che il codice di un plug-in debba essere modificato, la schermata Editor file plug-in consente di apportare modifiche al codice. Accedi alla dashboard di WordPress e seleziona la pagina o il post in cui desideri modificare un codice plug-in. Dopo aver scelto il blocco che desideri modificare, verrà visualizzato il menu per quel blocco. Seleziona i tre punti che si trovano in alto a destra nella pagina. L'editor di file del plug-in si aprirà ora. Sul lato destro, l'editor del plug-in mostra tutti i file del plug-in selezionato. I file del plugin possono essere modificati nell'area di testo. Quando hai finito, fai clic sul pulsante "Salva" nell'angolo in alto a destra dello schermo. Per modificare un codice WordPress , accedi prima alla dashboard di WordPress e vai alla pagina o al post che desideri modificare. È possibile accedere all'editor 'Codice' facendo clic su questo pulsante. Il codice può essere aggiunto all'editor 'Codice' utilizzando la funzione 'Aggiungi'.
Come posso personalizzare un plugin CSS in WordPress?
 Credito: xn--1ca.se
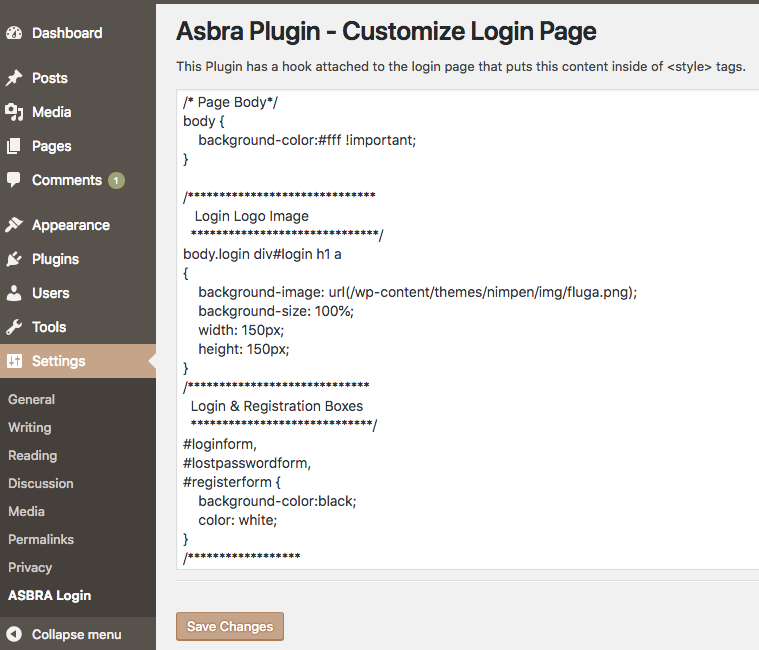
Credito: xn--1ca.seSe desideri personalizzare un plug-in CSS in WordPress, puoi farlo andando all'editor dei plug-in. Per accedere all'editor dei plug-in, vai alla dashboard di WordPress, quindi fai clic sul collegamento Editor dei plug-in nel menu dei plug-in. Una volta che sei nell'editor dei plug-in, sarai in grado di selezionare il plug-in che desideri personalizzare dal menu a discesa. Dopo aver selezionato il plugin, potrai apportare modifiche al codice CSS.
Questo plug-in ti consente di utilizzare stili CSS personalizzati per sovrascrivere il tema o il plug-in predefinito. Gli stili creati con questo plugin funzioneranno indipendentemente dal tema modificato. La versione 4.0.5 contiene una nuova funzionalità. Puoi ottenere aiuto con l'AMP. Non accoda più gli stili salvati nel file pseu, ma li stampa direttamente nel Supportando il danese e migliorando l'architettura, puoi ridurre il numero di query. Consentire ad altri amministratori (non solo ai Super Admin) di accedere al plug-in lo farà apparire come:... anche se non sono richiesti file CSS. Quello che segue è un modo più elegante per aggiungere CSS a una pagina. Il CSS viene generato direttamente in simple-custom-css.html anziché tramite print_scripts() utilizzando la libreria simple-custom-js.html di WordPress, quindi unito alla pagina tramite WP_enqueue_scripts.
Come personalizzare i plugin di WordPress
Milioni di persone in tutto il mondo utilizzano WordPress, un popolare sistema di gestione dei contenuti. C'è anche un sistema di plugin integrato che consente agli utenti di configurare le proprie funzionalità. Puoi anche modificare la funzionalità o l'aspetto dei plug-in esistenti nel tuo sistema di gestione dei plug-in. Il processo di personalizzazione dei plugin di WordPress è semplice come copiare la cartella dei plugin nella directory di WordPress. Inizia cercando il plugin che desideri modificare. Verifica se il file CSS è completo per il plugin. Infine, cambia la configurazione del file. Una volta terminata la personalizzazione del plug-in, dovrai salvarlo. Puoi arrivarci accedendo al tuo pannello di amministrazione e andando su Aspetto. È quindi possibile fare clic sul pulsante Salva per salvare la scheda Editor. In caso di problemi durante la personalizzazione di un plug-in, consultare la documentazione di WordPress per ulteriori informazioni. Ha sempre senso avere un backup del tuo sito in caso di emergenza.
Che cos'è il plug-in personalizzato?
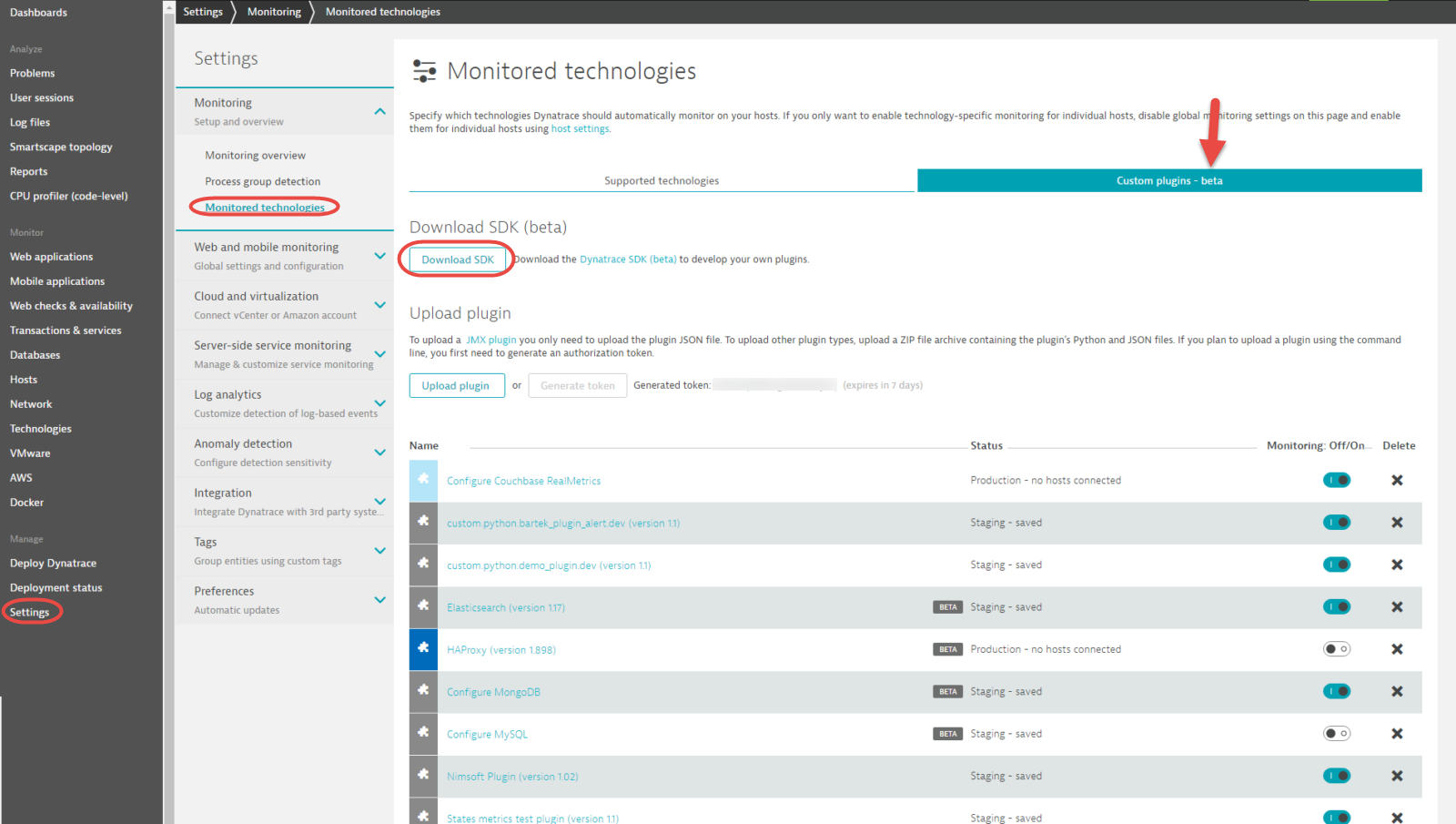
 Credito: Dynatrace
Credito: DynatraceUn plug-in personalizzato è un tipo di software che consente di creare la propria funzionalità specifica o aggiungere nuove funzionalità a un sito Web o un'applicazione esistente. Questo tipo di plug-in viene solitamente creato per soddisfare un'esigenza specifica non soddisfatta dai plug-in esistenti o per aggiungere nuove funzionalità a un plug-in esistente. La creazione di un plug-in personalizzato richiede una buona conoscenza della programmazione e dello sviluppo web.
Da qualche giorno è disponibile l'ultimo sito web di Nuts and Bolts Media. Avrai un impatto negativo se non continuerai a utilizzare la funzionalità del tuo tema precedente dopo che il sito è stato riprogettato. L'utilizzo di un plug-in di funzionalità personalizzate è semplicemente un modo diverso per memorizzare le funzioni per il tuo sito. I temi figlio possono essere modificati utilizzando un plug-in anziché un file function.php e non perderai alcun codice. Se stai utilizzando un tema figlio, un plug-in è un'opzione se non vuoi caricare molti script o fogli di stile. Se esegui un test di velocità su qualsiasi pagina di questo sito Web, il tempo di caricamento sarà inferiore a un secondo. Se si verifica un errore irreversibile a causa del codice del plug-in, il plug-in verrà automaticamente disattivato e non verrà attivato fino a quando il problema non sarà risolto.
Assicurati che il file login-logo.png sia incluso nella directory /images/ del tuo nuovo tema figlio. Sono un grande fan del social network e volevo rendere più facile per i lettori commentare i post dai loro account G+. Questo articolo ti guiderà attraverso il processo di creazione di un tuo sito web. Le funzioni dei temi sono classificate in una serie di categorie, ma a volte è più conveniente utilizzare un plug-in personalizzato per uno scopo specifico. È possibile aggiungere, modificare o eliminare funzioni in un client FTP.
La potenza dei plugin di WordPress
Puoi rendere unico il tuo sito web utilizzando i plugin di WordPress. Possono essere utilizzati per aggiungere nuove funzionalità e per rendere il tuo sito web più interattivo. In questo caso, non perderai alcun codice che fa funzionare il tuo sito perché stai utilizzando funzionalità personalizzate in un plug-in. Ciò semplifica la personalizzazione consentendoti di utilizzare le funzionalità principali di WordPress aggiungendo anche nuove funzionalità per soddisfare le tue esigenze specifiche.
Plugin personalizzato WordPress
 Credito: Colorlib
Credito: ColorlibSupponendo che desideri un paragrafo in cui si parli di plug-in WordPress personalizzati: i plug-in di WordPress sono scritti nel linguaggio di programmazione PHP e si integrano perfettamente con WordPress. Questi plugin possono essere semplici o complessi e sono in genere creati per aggiungere funzionalità a un sito WordPress che non è già disponibile. Sebbene ci siano migliaia di plug-in disponibili gratuitamente dal repository di plug-in di WordPress, a volte il proprietario di un sito ha bisogno di un plug-in specifico per le sue esigenze. In questo caso, è possibile creare un plug-in personalizzato. La creazione di un plug-in personalizzato richiede una conoscenza di base di PHP. Una volta creato il plugin, può essere caricato su un sito WordPress e attivato. Il plug-in sarà quindi disponibile per l'uso come qualsiasi altro plug-in. Se hai bisogno di un plug-in personalizzato ma non hai il tempo o le conoscenze per crearne uno tu stesso, puoi sempre assumere uno sviluppatore WordPress per creare il plug-in per te.
Ogni sito WordPress richiede un plug-in per estrarre il contenuto dal database e posizionarlo nella schermata di progettazione. In questo corso, ti mostreremo come creare un plug-in WordPress personalizzato. Ti guideremo attraverso il processo di creazione del tuo primo plug -in e risponderemo ad alcune domande frequenti. Cosa rende il plugin? Esistono molti tipi diversi di plug-in, ognuno con un tipo di file diverso, inclusi file, script, fogli di stile e modelli. Il file del plug-in principale include sempre il codice PHP per l'esecuzione del plug-in; tuttavia, per plug-in più grandi, potrebbero esserci chiamate per includere file di codice extra. Nella prossima sezione, ti mostrerò come utilizzare i file di inclusione.
Se il tuo plugin utilizza script e fogli di stile, dovrai scaricarli e salvarli separatamente. I seguenti blocchi di codifica saranno inclusi nei file del plugin come parte del tuo codice WordPress. Puoi organizzarlo suddividendo il codice in più file noti come file di inclusione. La cosa migliore che puoi fare è organizzare la maggior parte del tuo codice in un file system ben organizzato. I ganci sono disponibili in due varietà: ganci ad azione e ganci per filtri. Quando un hook di azione ha un hook di azione, il codice per tale hook viene scritto, indipendentemente dal fatto che una funzione sia collegata ad esso. Collegando la tua funzione a un hook, il codice su cui viene eseguita la tua funzione viene eseguito ogni volta che viene attivato quell'hook.
Il tuo primo plug-in potrebbe includere alcune funzionalità avanzate, ma con il primo molto probabilmente collegherai funzioni a un'azione o a un filtro in base all'output di WordPress. Come puoi vedere, ti guiderò attraverso i passaggi per creare un semplice plug -in che genera un tipo di post personalizzato. In generale, questo è un uso comune dei plugin e qualcosa che potresti fare nel tempo. Ti mostrerò come implementare il plugin nella dimostrazione e ti darò anche un'idea di cosa potresti aggiungere in futuro. Non vedrai nulla quando proverai a tornare al tuo sito se non hai attivato il codice per la creazione di un tipo di post personalizzato. Usando la funzione add_action(), possiamo connettere il nostro codice a un action hook, che è composto da due parametri: il nome della nostra funzione e il nome dell'action hook. Se hai bisogno di stili o script personalizzati per il tuo plugin, includili semplicemente nel file del plugin.

Puoi anche accodare script e fogli di stile come file separati utilizzando l'API di WordPress. Se hai aggiunto tipi di post personalizzati e il tuo foglio di stile include uno stile per loro, il tuo sito ora includerà uno stile per tipi di post personalizzati. Oltre ad aggiungere file PHP al tuo plug-in, puoi anche includerli sotto forma di file di inclusione. La funzione include_once dovrebbe essere inclusa nel file del plug-in piuttosto che un hook per un'azione o un filtro. Ci sono anche altri plugin che possono essere presi, estesi o modificati per farli funzionare nel modo desiderato. Il codice che crei può essere scritto con le tue azioni e filtri, nonché aggiungendo classi alle tue classi. WooCommerce ha la sua API e la documentazione per gli sviluppatori, il che lo rende una piattaforma ideale per sviluppatori e utenti.
Questa guida ti insegna come codificare i plugin e come creare un semplice plugin. Dopo aver appreso come creare plug-in, puoi svilupparne di più avanzati e completi per eseguire attività più complesse sul tuo sito Web. Abbiamo classificato i migliori widget plug-in per il 2021, i migliori widget di Facebook e i migliori widget di Twitter per il 2021. Il tipo di codice che codifichi dovrebbe essere determinato dalla funzionalità del sito piuttosto che dal design o dall'output del contenuto. Di conseguenza, se in futuro sceglierai un tema diverso, avrai comunque le stesse funzionalità. Puoi anche utilizzare il plug-in su un altro sito Web con un tema diverso. Se il file del plug-in non ha righe vuote all'inizio, puoi utilizzare WP_DEBUG per ripristinare la funzionalità del file. Assicurati che i plug-in acquistati da un fornitore affidabile siano privi di codice dannoso e aderiscano agli standard di codifica di WordPress. CodeCanyon ha migliaia dei migliori temi e plugin WordPress disponibili su ThemeForest.
L'utilizzo dei plugin di WordPress ti consente di aggiungere funzionalità al tuo sito Web senza codifica. Devi solo creare una cartella e quindi un singolo file contenente una riga di testo. Dopo aver creato il plug-in, vai alla cartella WP-content/plugins e crea una nuova cartella denominata awesomeplugin. Quindi, una volta entrato nella cartella, vedrai un file awesomeplugin.html. Infine, attiva il plugin andando nel pannello di amministrazione di WordPress e selezionando l'opzione di menu “Plugin”. Dopo aver attivato il plug-in, il tuo sito web inizierà a dire "Hello World!" In alto a sinistra, c'è un collegamento a sinistra.
Come aggiungere funzionalità extra al tuo sito WordPress con i plugin
L'aggiunta di funzionalità extra al tuo sito con i plugin di WordPress è un ottimo modo per farlo. Puoi sfruttare la loro facilità di installazione e le opzioni di personalizzazione per soddisfare le tue esigenze specifiche.
Come personalizzare il plug-in Woocommerce in WordPress
Il plugin WooCommerce per WordPress è un ottimo modo per aggiungere funzionalità di eCommerce al tuo sito web. Ci sono alcune cose che puoi fare per personalizzare il plugin in base alle tue esigenze.
Innanzitutto, puoi modificare la combinazione di colori del plug-in per adattarla meglio al design del tuo sito web. Per fare ciò, vai alla pagina Impostazioni WooCommerce e fai clic sulla scheda "Styling". Da lì, puoi selezionare una nuova combinazione di colori dal menu a discesa.
Puoi anche modificare il layout del plug-in andando alla scheda "Layout" nella pagina Impostazioni WooCommerce. Da lì, puoi selezionare un nuovo layout per le pagine del plugin.
Infine, puoi modificare il testo che appare sui pulsanti e sui collegamenti del plug-in. Per fare ciò, vai alla scheda "Testo" nella pagina Impostazioni WooCommerce. Da lì, puoi inserire un nuovo testo per i pulsanti e i collegamenti del plug-in.
Il plug-in multisito non supporta l'attivazione della rete. Per utilizzare il plugin su una rete multisito, è necessario attivarlo singolarmente su ogni sito. Devi avere WooCommerce 3.8.4+ installato. Questo plugin non è stato testato nelle versioni principali più recenti di WordPress. C'è la possibilità che non venga mantenuto o supportato, ed è anche possibile che non funzioni quando utilizzi versioni di WordPress più recenti del 2015. Ognuno di loro merita una revisione. Customizer per WooCommerce è uno strumento open source che ti consente di personalizzare WooCommerce.
Come personalizzare un plug-in Woocommerce
Può essere difficile personalizzare i plugin di Woocommerce , ma con l'aiuto di pochi semplici passaggi puoi ottenere i risultati desiderati. Se lo hai abilitato sul tuo sito web, sarai in grado di aggiungere facilmente stili CSS personalizzati.
Come creare plug-in in WordPress con l'esempio
Per creare un plugin in WordPress, dovrai seguire questi passaggi:
1. Crea una nuova cartella e chiamala come "il mio plug-in".
2. Crea un nuovo file all'interno della cartella e chiamalo “my-plugin.php”.
3. Aprire il file in un editor di testo e aggiungere il codice seguente:
/*
Nome del plug-in: il mio plug-in
URI del plug-in: http://example.com/
Descrizione: questo è il mio primo plugin.
Autore: John Doe
Versione: 1.0
URI dell'autore: http://example.com/
*/
// Il tuo codice va qui...
4. Salva il file e caricalo nella cartella "wp-content/plugins" del tuo sito WordPress.
5. Attiva il plug-in dalla pagina "Plugin" nel pannello di amministrazione di WordPress.
6. Ora dovresti vedere "Il mio plug-in" elencato come uno dei plug-in installati.
Un plugin per WordPress può fare molto di più che semplificare l'utilizzo del sito. Molti diversi tipi di plugin per WordPress sono disponibili gratuitamente o a pagamento. Al momento in cui scrivo, WordPress ha una serie di repository di plug-in, incluso uno contenente oltre 59.000 plug-in gratuiti . In questo articolo, ti mostreremo come scrivere un plugin per WordPress. In questa lezione ti insegnerò come creare un semplice plugin e ti mostrerò anche come utilizzare alcuni degli strumenti e delle risorse che ti fornirò. È possibile generare manualmente o automaticamente il file principale di ogni plugin di WordPress, nonché utilizzare strumenti come pluginsplate o pluginsboilerplate. In questo tutorial creerò un plug-in per aggiungere un tipo di post personalizzato al sito Web di un ristorante immaginario.
Per iniziare, usa Notepad++ per aprire e modificare il file principale hot-recipes.html (che salverò nel mio editor di testo preferito). Per attivare il plugin, dobbiamo generare un codice. Questo codice, che registra la nostra ricetta tipo post personalizzata, fornisce una varietà di opzioni per le nostre ricette. Inoltre, include il supporto per revisioni, campi personalizzati, estratti, commenti, immagini in primo piano e una varietà di altre funzionalità. Quando utilizzi l'editor dei post per aggiungere una nuova ricetta, noterai queste caratteristiche. In un Mac o un PC, puoi convertire rapidamente e facilmente un file hot-recipes.php in un file zip. Accedi al tuo sito di test e vai a Plugin. Se stai guardando il menu di amministrazione di WordPress, noterai un nuovo tipo di post Ricette, che ti consente anche di aggiungere nuove ricette ai tuoi post.
Come creare un file plug-in in WordPress
È possibile creare un file plug-in con il semplice passaggio di creare una cartella e quindi creare una singola riga di contenuto con un singolo file. La cartella awesomeplugin dovrebbe essere creata nella cartella WordPress-content/plugins. Creando un file awesomeplugin in questa nuova cartella, puoi avviare l'applicazione.
br è un linguaggio di programmazione che utilizza PHP. È un plugin fantastico.
Utilizzando la classe AwesomePlugin, WP_Plugin viene esteso.
// // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // // //
Questo articolo è stato aggiunto al mio carrello.
Come creare un plugin per un sito web
Per creare un plug-in per un sito Web, dovrai avere una conoscenza di base dei linguaggi di codifica come HTML, CSS e JavaScript. Una volta che hai una solida conoscenza di queste lingue, puoi iniziare a creare il tuo plug-in seguendo questi passaggi:
1. In primo luogo, dovrai creare una cartella sul tuo computer in cui memorizzerai tutti i file per il tuo plug-in.
2. In secondo luogo, dovrai creare un file HTML che conterrà il codice per il tuo plugin.
3. In terzo luogo, dovrai creare un file CSS che conterrà il codice di stile per il tuo plugin.
4. Infine, dovrai creare un file JavaScript che conterrà il codice di funzionalità per il tuo plugin.
Dopo aver creato tutti i file necessari per il tuo plug-in, puoi caricarli sul server del tuo sito Web e attivare il plug-in.
I plugin di WordPress possono essere utilizzati per creare funzionalità personalizzate per il tuo sito web. Un plug-in non verrà creato se non hai precedenti esperienze di codifica con PHP, CSS, HTML o JavaScript. Ti guideremo attraverso ogni fase del processo e alla fine saprai abbastanza sulla codifica di WordPress per creare un semplice plug-in. Nel nostro articolo creeremo un semplice plugin che aggiunge un messaggio alla fine chiedendo all'utente di seguirci su Twitter. Quando aggiungi informazioni a readme.txt sulla pagina WordPress.org del tuo plugin, le informazioni verranno visualizzate anche lì. Se desideri che il tuo plug-in WordPress venga utilizzato e scoperto da altri utenti di WordPress, puoi inviarlo al repository dei plug-in. Se vuoi rivedere i tuoi plugin, avrai bisogno di un account WordPress.org gratuito.
Per accedere al tuo account, vai nell'angolo in alto a destra dello schermo e fai clic sul pulsante di accesso. Quando hai finito di modificare il file readme del tuo plugin, assicurati di salvarlo. Il software di controllo della versione consente agli utenti di modificare file e directory tenendo traccia delle modifiche, gestendo versioni diverse e partecipando al team collaboration.svn è un sistema di controllo della versione che consente agli utenti di modificare file e directory tenendo traccia delle modifiche. Installa l'app Versions e cerca una copia del repository del tuo plug-in dopo che è stato installato. Per iniziare, dovrai assegnare un nome alla cartella e scegliere dove conservarla sul tuo computer. Ora puoi caricare le modifiche nell'app Versioni, che le renderà disponibili per il download del plug-in. Come mostrato nel codice di esempio sopra, il nostro plugin è costruito usando la versione 1.0 del compilatore.
Per aggiungere una nuova versione al tuo plugin, devi prima creare una cartella con il nome del suo numero di versione. Grafica e screenshot possono essere aggiunti ai tuoi plugin usando WordPress. Questi elementi devono essere caricati utilizzando Subversion e devono essere denominati in modo appropriato. Questa guida passo passo ti insegna come creare un plugin per WordPress. Dai un'occhiata alle risorse elencate di seguito per sapere come aggiungere funzionalità ai plugin di WordPress. Se ti è piaciuto questo articolo, considera di iscriverti al nostro canale YouTube per ottenere i nostri tutorial video WordPress. La nostra missione è raccogliere fondi, spiegare l'importanza del nostro lavoro e spiegare come puoi aiutarci a farlo.
È possibile installare un plug-in personalizzato da solo?
Scrivere i propri plugin e codificare in modo rapido e semplice è semplice come usarli. Oltre ai file dei tuoi temi, saranno disponibili anche lì. Il nome di ogni funzione sarà seguito dal codice di una parentesi graffa e dal codice all'interno di tale parentesi. Il codice nel tuo plugin non verrà eseguito a meno che tu non lo chiami in qualche modo, quindi devi trovare un modo per farlo.
Creazione di un plug-in personalizzato con WordPress
Il sistema di gestione dei contenuti di WordPress è gratuito e open source e ti consente di creare un nuovo sito Web o blog da zero o di aggiornarne uno esistente. È fondamentale che WordPress e il suo ecosistema siano supportati da sviluppatori e utenti. I plug-in di WordPress hanno un prezzo compreso tra $ 0,01 e $ 100, con strumenti per la gestione di post e pagine, sicurezza e miglioramenti delle prestazioni. Con le funzioni di modello dei plug-in integrate, puoi creare un modello per il file del plug-in specifico per il tipo di plug-in richiesto. Innanzitutto, dobbiamo creare il file modello nella directory dei modelli del plug-in, che si trova nella gerarchia del plug-in. La funzione deve essere creata inserendo il percorso del file del file modello. Quando aggiungiamo questi codici, possiamo vedere che ora c'è un nuovo modello di pagina nell'elenco a discesa dei modelli. Se desideri creare un plug-in premium, un modello di plug-in potrebbe essere la strada da percorrere. Un modello di plug-in consente di risparmiare tempo e fatica consentendo di creare facilmente un file di plug-in personalizzato contenente le funzioni e le impostazioni necessarie. I plugin di WordPress con temi premium possono essere trovati nella directory dei plugin di WordPress o da sviluppatori di plugin che offrono temi premium.
