Come personalizzare il tuo tema WordPress: metodi e migliori pratiche
Pubblicato: 2023-10-11WordPress è uno strumento fantastico, elogiato per le sue numerose risorse. Ad esempio, è intuitivo, flessibile, scalabile e facile da usare (dopo un minimo di formazione).
Tuttavia, qualunque sia il tuo livello di esperienza, ci sono sempre domande tecniche che rimangono senza risposta.

Forse ti starai chiedendo come fare questo o quello sul tuo sito. Ecco solo un esempio: come personalizzo un tema WordPress?
Una domanda comune, ma con molteplici risposte, poiché ci sono così tante possibilità a tua disposizione. Li conosci tutti e come applicarli?
Questo è ciò che ti invito a scoprire in questo articolo. Dopo averlo letto, conoscerai 5 metodi per agire (uno dei quali da non usare, quindi presta molta attenzione!).
Ma imparerai anche una serie di suggerimenti e migliori pratiche per fare le cose nel modo giusto, senza rischiare di danneggiare il tuo sito.
Panoramica
- Cos'è un tema WordPress?
- Perché dovresti personalizzare il tuo tema WordPress?
- Quali sono i passaggi preliminari prima di personalizzare il tuo tema WP?
- 5 modi per personalizzare un tema WordPress
- Conclusione
Cos'è un tema WordPress?
Un tema WordPress è un insieme di file che definiscono l'aspetto visivo e il layout del tuo sito web.
Come spiega la documentazione di WordPress , un tema produce “un’interfaccia grafica con un design unificato sottostante” per il tuo sito. In altre parole, il tema è responsabile del design del tuo sito web.
Per darti “il controllo sulla presentazione visiva dei contenuti e di altri dati sul tuo sito WordPress”, un tema spesso si basa sui seguenti elementi, sempre secondo la documentazione di WordPress:
- File template , come il famoso
index.php(per temi classici) oindex.html(per temi basati su blocchi) - File di immagine (
.jpg,.png,.gif, ecc.) - Fogli di stile (
.css) - Modelli di pagina personalizzati , che possono essere applicati a una pagina specifica o a un gruppo di pagine
- Altri file sorgente necessari per il suo funzionamento (
.php)
Temi nativi e tipi di temi
Non appena installi WordPress, per impostazione predefinita viene fornito con gli ultimi tre temi nativi.
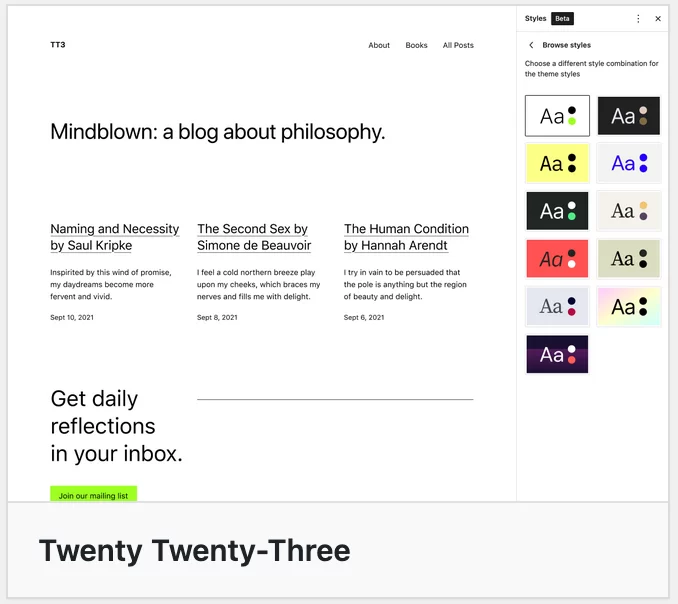
Un tema nativo è un tema installato per impostazione predefinita da WordPress. Il suo nome inizia con "Venti". Al momento della stesura di questo articolo, il tema nativo predefinito era Twenty Twenty-Three.

Il Core di WordPress si riferisce a tutti i file e le directory nativi necessari per il corretto funzionamento del CMS (Content Management System) .
Ovviamente non è necessario utilizzare un tema nativo. Ce ne sono migliaia di altri disponibili nella directory ufficiale di WordPress, nonché su negozi e mercati di temi specializzati (come Themeforest, ad esempio).
È importante distinguere tra due tipologie di temi:
- Temi “classici”, che spesso possono essere personalizzati utilizzando il personalizzatore WordPress. Questo è il caso di molti temi noti come Astra.
- Temi basati su blocchi progettati per funzionare con l'editor del sito WordPress. Quest'ultimo ti consente di creare e modificare tutte le parti del tuo sito (intestazione, piè di pagina, pagina 404, archivio dei post, zone widget, ecc.) utilizzando i blocchi (contenitori offerti dall'editor Gutenberg di WordPress).
- Jadro, ad esempio, è un tema basato su blocchi. Se questo tipo di tema è attivo sul tuo sito, puoi personalizzarlo tramite il menu Aspetto > Editor .
Dai un'occhiata alla nostra risorsa indispensabile sui temi WordPress . Troverai una selezione di temi gratuiti e premium, dove scegliere il tuo tema e quale scegliere per il tuo progetto.
Perché dovresti personalizzare il tuo tema WordPress?
Progettazione e plugin
Dopo questa prima panoramica sui temi WordPress e sul loro funzionamento, cominciamo con un'importante precisazione.
Per personalizzare un tema WordPress, intendiamo personalizzarne il design e l'aspetto visivo .
Se stai cercando di personalizzare il tuo sito aggiungendo funzionalità, è meglio utilizzare plugin dedicati.
Ad esempio, il plug-in WP Rocket ti offrirà opzioni per accelerare la velocità di caricamento del tuo sito. Il plugin Yoast SEO ti aiuterà a ottimizzare il SEO del tuo sito.
Ti è più chiaro questo?
7 motivi per personalizzare un tema WordPress
Bene, allora continuiamo con un elenco di motivi per cui potresti voler personalizzare il tuo tema WordPress. Dopotutto, non è qualcosa da fare alla leggera e sull'impulso del momento!
Ci sono diverse ragioni possibili:
- Avere un sito web unico che ti distingua dalla concorrenza. Se utilizzi un tema dalla directory ufficiale o da un negozio premium, ricordati di personalizzarlo secondo la tua guida di stile. Puoi unificare la tavolozza dei colori, la tipografia, i loghi e gli elementi visivi del tuo sito con l'identità del tuo marchio, rafforzando il riconoscimento della tua azienda.
- Per migliorare l'esperienza dell'utente . Puoi progettare un'interfaccia user-friendly che soddisfi le aspettative del tuo pubblico target, migliorando la soddisfazione dei visitatori e aumentando i tassi di conversione.
- Per migliorare la leggibilità e l'accessibilità . La personalizzazione di un tema WordPress ti consente di scegliere caratteri, colori e un layout che migliorano la leggibilità dei tuoi contenuti, il che è essenziale per attirare l'attenzione dei visitatori.
- Per potenziare l'aspetto responsive , in modo che il tuo sito sia leggibile su qualsiasi tipo di schermo (computer, smartphone o tablet).
- Per aggiornare la tua grafica , ad esempio ridisegnando il tuo sito. Le tecnologie e l'utilizzo del web si evolvono molto rapidamente. Dopo alcuni mesi/anni, il tuo sito sarà obsoleto, da qui l'importanza di personalizzare il tuo tema per aggiornarlo. La personalizzazione ti consente di evolvere il tuo sito WordPress in base alle tue esigenze, senza dover cambiare completamente tema, mantenendo un design moderno e accattivante.
- Per creare un disegno personalizzato . Se ti senti a tuo agio con il codice, in particolare, puoi creare un design personalizzato che corrisponda esattamente a ciò che hai in mente, invece di accontentarti delle opzioni limitate di un tema preconcetto.
- Per adattare l'aspetto del tuo sito ad un evento specifico . Ad esempio, il sito di WPMarmite è decorato con un logo di Natale o Halloween per questi due eventi. Da parte tua, potresti scegliere di modificare alcuni aspetti del design del tuo sito (pulsanti, pagina personalizzata, ecc.) per il lancio di una promozione, di un nuovo prodotto, ecc.

Dall'altro lato dello schermo: hai un motivo diverso per personalizzare il tuo tema WordPress?
Prima di iniziare, assicurati di avere le spalle coperte applicando le due migliori pratiche riportate di seguito.
Quali sono i passaggi preliminari prima di personalizzare il tuo tema WP?
Salva il tuo sito
La personalizzazione del tema WordPress, soprattutto se si tratta di un restyling importante, comporta la modifica di vari file, indipendentemente dal fatto che si passi attraverso il codice o meno (torneremo su questo più tardi).
Qualunque sia l'entità delle modifiche che desideri apportare, ti consiglio di salvare il tuo sito in anticipo.
E se possibile, esegui il backup sia dei tuoi file che del tuo database . In caso di problemi (bug, incidente tecnico, errore PHP o CSS, ecc.), sarai tranquillo e potrai ripristinare il tuo sito in tutta tranquillità.
Per eseguire il backup del tuo sito, hai diverse opzioni, tra cui:
- Utilizzando un plugin dedicato . Ne presentiamo diversi in questo test, in particolare UpdraftPlus. UpdraftPlus ti consente di eseguire automaticamente il backup del tuo sito, inviando i backup a uno spazio di archiviazione remoto, il che è una buona pratica. La versione gratuita sarà sufficiente nella maggior parte dei casi.
- Uno strumento di gestione del sito con funzionalità di backup e ripristino con un clic. È il caso di WP Umbrella, che presentiamo in questo articolo.
Lavorare in un ambiente di test
Una volta eseguito il backup e reso sicuro il tuo sito, ti consiglio di personalizzare il tuo tema WordPress in un ambiente di prova.
Il vantaggio principale di questa opzione è che, in caso di problemi, non si avrà alcun impatto sul buon funzionamento del proprio sito di produzione (online).
Puoi personalizzare e risolvere qualsiasi problema senza stress. E una volta terminato il lavoro, tutto ciò che devi fare è mettere il sito online.
Ma prima, quali sono le tue opzioni per lavorare in un ambiente di test?
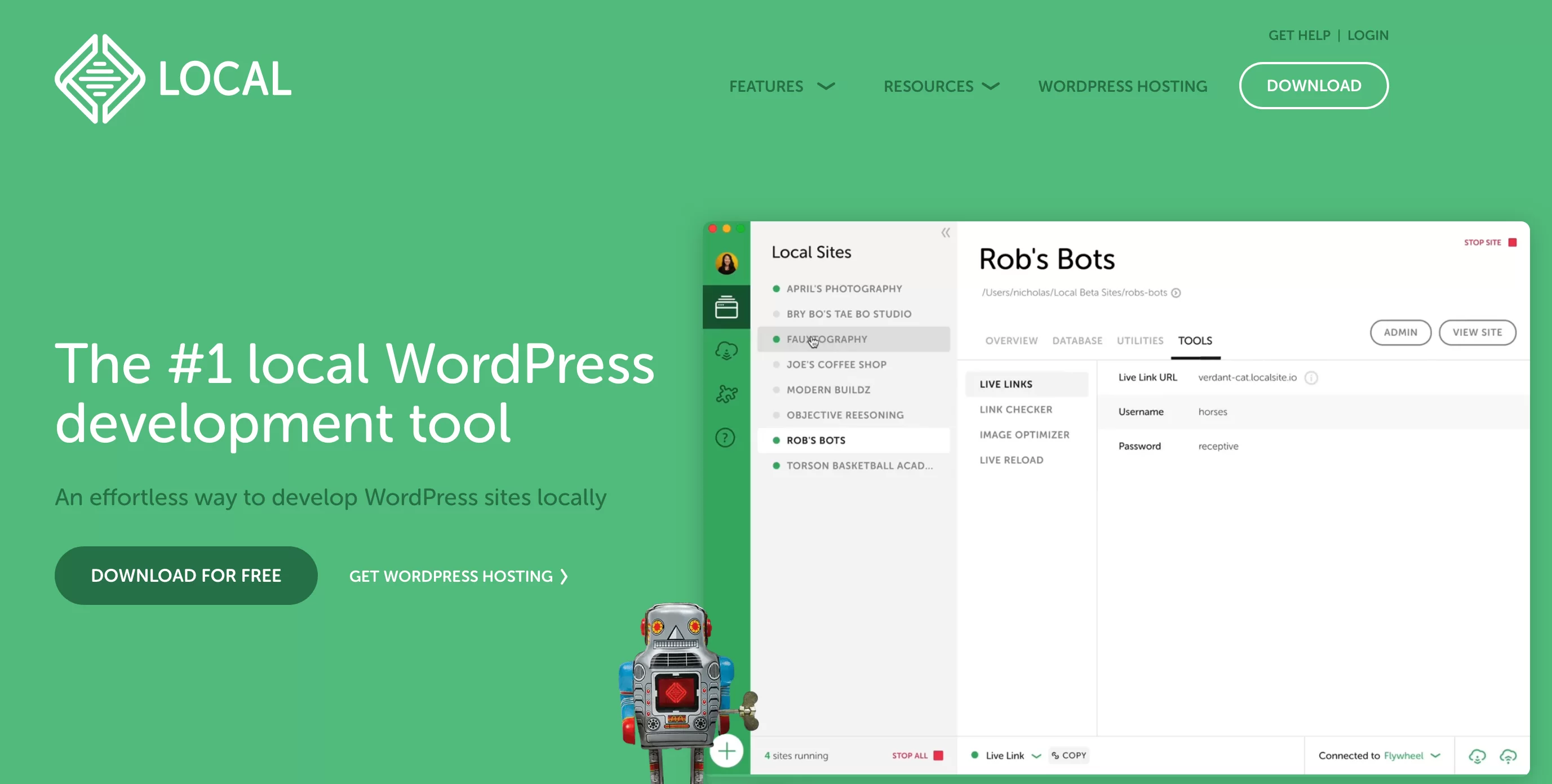
Uno dei modi principali è lavorare localmente, cioè sulla propria macchina. Uno degli strumenti più famosi ed efficaci per lavorare a livello locale si chiama… Locale.

Per installarlo consultate la nostra guida sull'argomento. Per copiare il tuo sito di produzione nel tuo futuro sito locale, utilizza un plug-in di migrazione come All-in-One WP Migration, Duplicator o Migrate Guru.
Le versioni gratuite di questi plugin impongono limitazioni sulla dimensione dei file che puoi migrare. Controlla la descrizione ufficiale della directory e utilizza il nostro articolo sull'argomento per saperne di più sulle loro opzioni (e su quelle di altri concorrenti) .
Tieni presente che se desideri fare il contrario (trasferire il tuo sito dal server locale al server online), questi plugin funzioneranno anche per quello.
Infine, puoi anche lavorare in un ambiente di test creando un sito di staging. La maggior parte dei provider di hosting offre opzioni a questo scopo, ma puoi anche fare affidamento su un plugin dedicato come WP Staging.

Senza ulteriori indugi, è tempo di esaminare 5 modi per personalizzare il tuo tema WordPress.
5 modi per personalizzare un tema WordPress
Metodo 1: lo strumento di personalizzazione del tema
Lo strumento è disponibile?
Cominciamo con un modo classico per personalizzare il tuo tema WordPress, direttamente dal back office di WordPress. Mi riferisco al Theme Customizer.
È accessibile dal menu Aspetto > Personalizza . Mettere in guardia. Davanti allo schermo ti stropicci gli occhi. Aggiorna la tua pagina. Fai clic su tutti i menu nella barra laterale. Ma non succede nulla.
Non puoi accedere a questo strumento di personalizzazione. Niente panico, in alcuni casi è normale. Lasciatemi spiegare.
Se utilizzi una versione successiva a WordPress 5.9 — cosa che ti incoraggio a fare, anche per motivi di sicurezza — e un tema basato su blocchi (ad esempio Twenty Twenty-Three), il menu "Aspetto" del tuo sito sarà limitato a due sottomenu :
- Temi
- Editore

L'editor del sito WordPress ti consente di personalizzare un intero sito. Naturalmente, lo strumento di personalizzazione non ha più senso da quando è apparso l'editor del sito nel core di WordPress con il rilascio di WP 5.9.
Tuttavia, avrai accesso allo Strumento di personalizzazione se il tuo sito è in esecuzione su una versione inferiore alla 5.9 (non buona) o se è in esecuzione su una versione successiva alla 5.9 CON un tema classico (che non è basato su blocchi) .
Tutto ciò ha senso? Ad esempio, puoi beneficiare dello strumento di personalizzazione se attivi il tema Astra su WordPress 6.3. In tal caso, il menu “Aspetto” conterrà sottomenu aggiuntivi:

Quali sono le specifiche dello strumento di personalizzazione del tema WordPress e come posso utilizzarlo?
Va tutto molto bene, ma come funziona? Prima di tutto, dovresti sapere che lo strumento di personalizzazione sarà disponibile solo se il tuo tema attivo supporta la funzione di personalizzazione.
Inoltre, a seconda del tema che attivi, avrai più o meno opzioni di personalizzazione . Astra, ad esempio, offre più opzioni rispetto a un tema nativo come Twenty Twenty-One.
In generale, ecco cosa puoi fare di solito con il personalizzatore:
- Modifica la tipografia del tuo tema (tipo di carattere, dimensione e peso) e i colori
- Aggiungi un logo e una favicon
- Scegli il layout del tuo blog
- Crea un menu di navigazione
- Imposta la home page per visualizzare gli ultimi post o una pagina statica
- Personalizza il piè di pagina
- Aggiungi ulteriore codice CSS
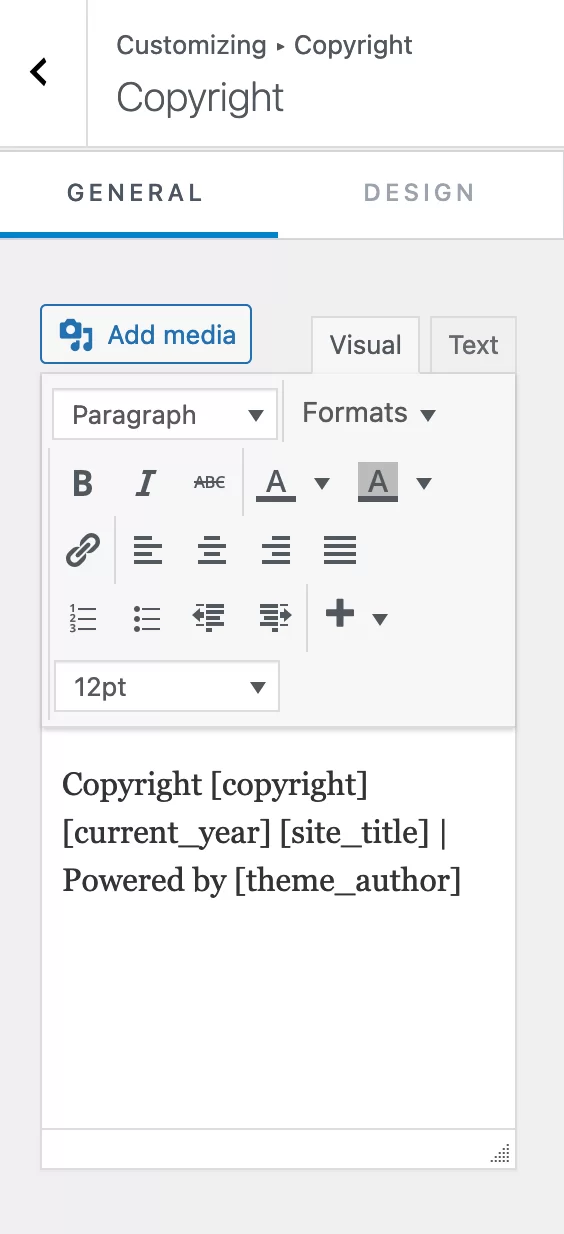
Successivamente, il grado di personalizzazione dipende da ciascun tema. Con Astra, ad esempio, puoi modificare il copyright del footer.

Eventuali modifiche apportate saranno visibili in tempo reale, sul lato destro della pagina. Inoltre, verranno salvati ogni volta che aggiorni il tema e WordPress, il che è un grande vantaggio.

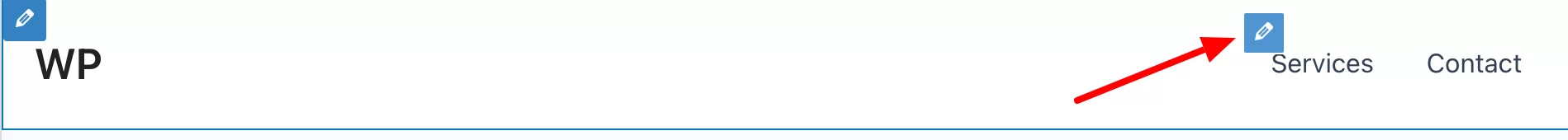
Fai clic sull'icona della matita blu per selezionare un elemento da modificare e aprire il menu corrispondente nella barra laterale di sinistra.

Non dimenticare di fare clic sul pulsante "Pubblica" nella parte superiore della pagina per salvare tutte le modifiche.
Metodo 2: Editor del sito WordPress
Come utilizzi l'editor del sito per personalizzare il tuo tema WordPress?
Ora torniamo alla dashboard di WordPress. Diamo un'occhiata al Metodo n. 2 per personalizzare il tuo tema WordPress: utilizzare l'editor del sito.
Ora, lasciatemelo ripetere, tanto per essere chiari. Per usufruire di questo strumento è necessario:
- Avere una versione di WordPress maggiore o uguale alla 5.9
- Attiva un tema basato su blocchi
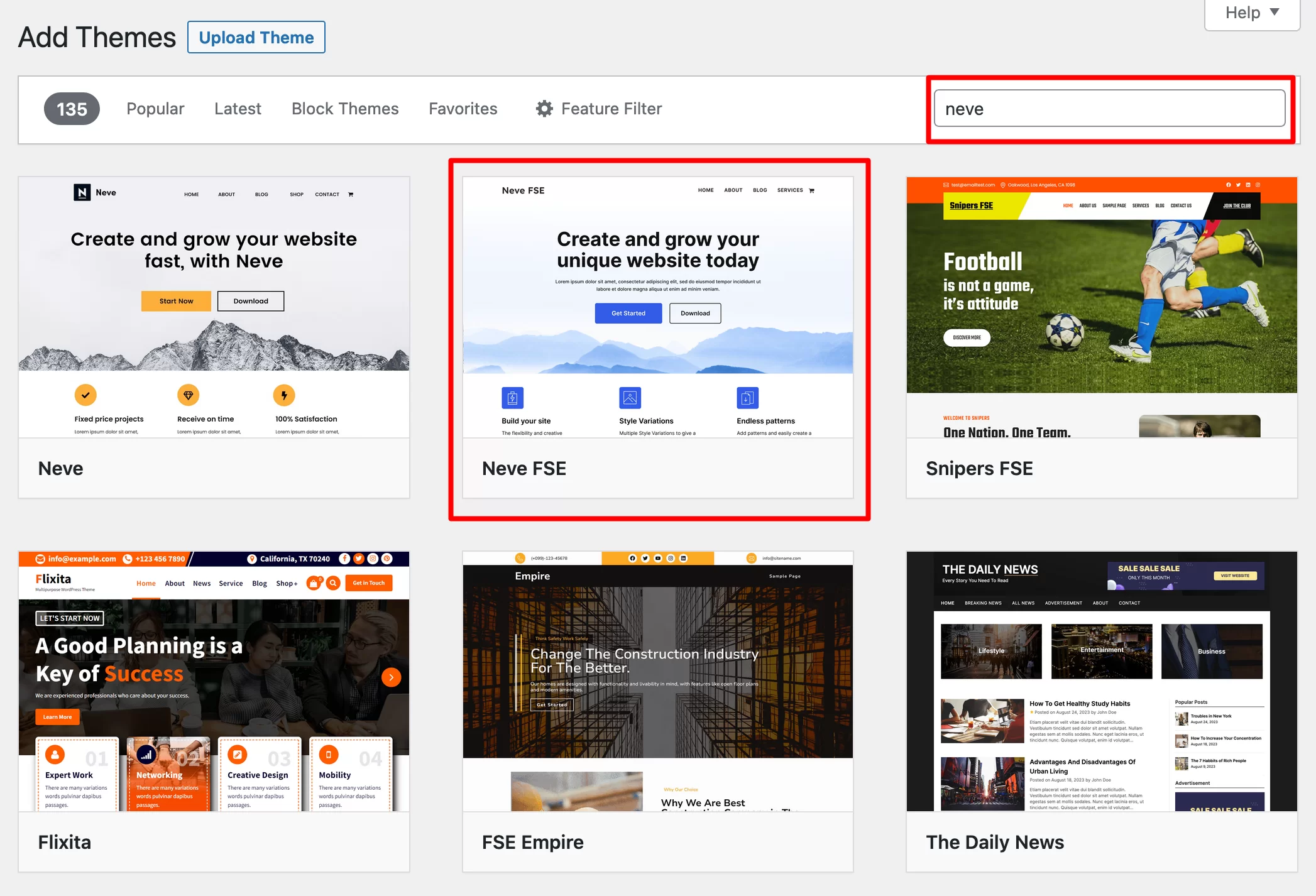
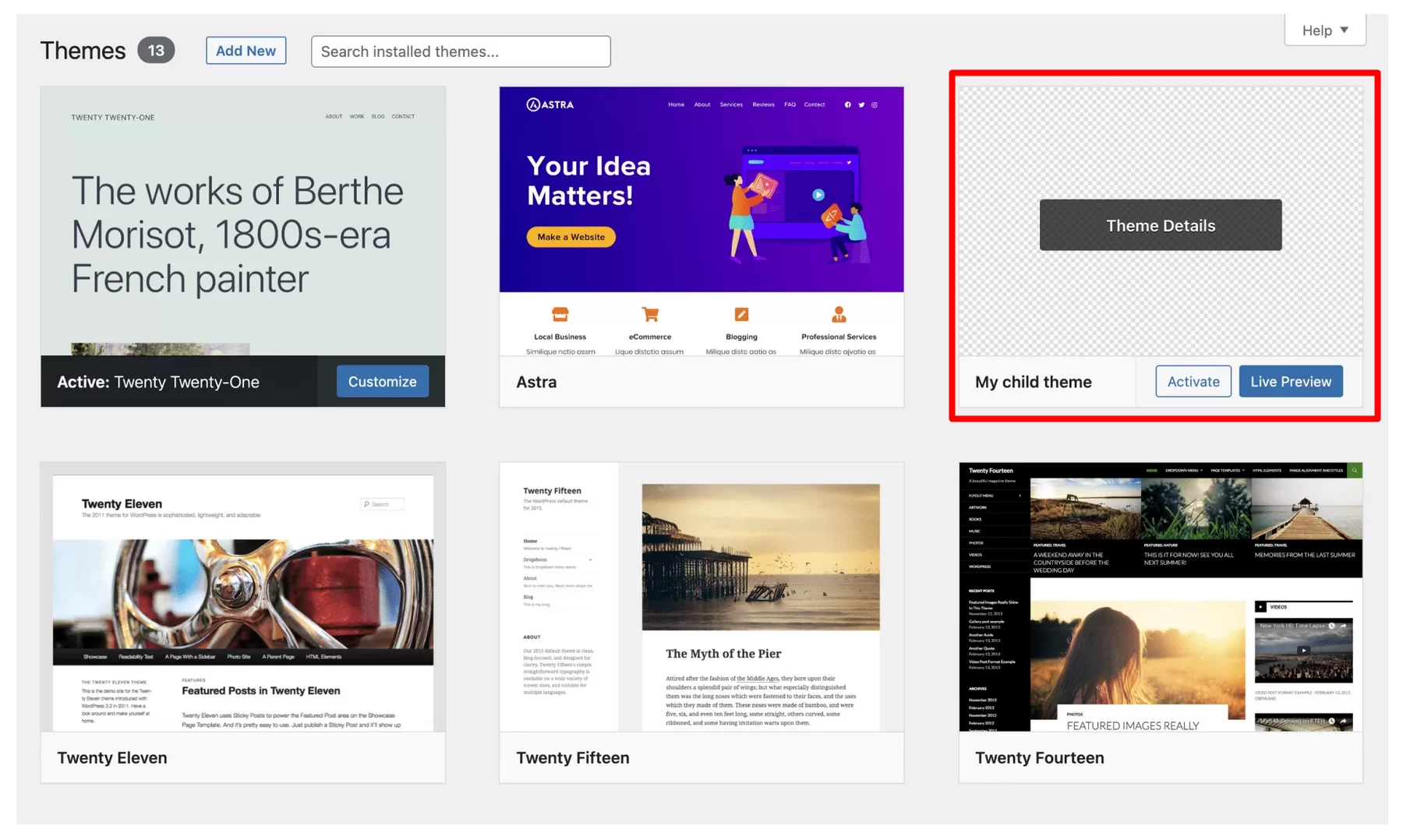
In questo esempio, attiveremo il tema gratuito Neve FSE, dal negozio Themeisle. Per fare ciò, vai su Aspetto > Temi .
Fare clic sul pulsante "Aggiungi". Clicca quindi sulla scheda “Temi basati su blocchi” e scegli “Neve FSE” (o cercalo nella barra di ricerca):

Installalo, quindi attivalo. Se tutto va bene, il tuo menu "Aspetto" si sarà ristretto un po' e sarà meno occupato rispetto a un tema classico:

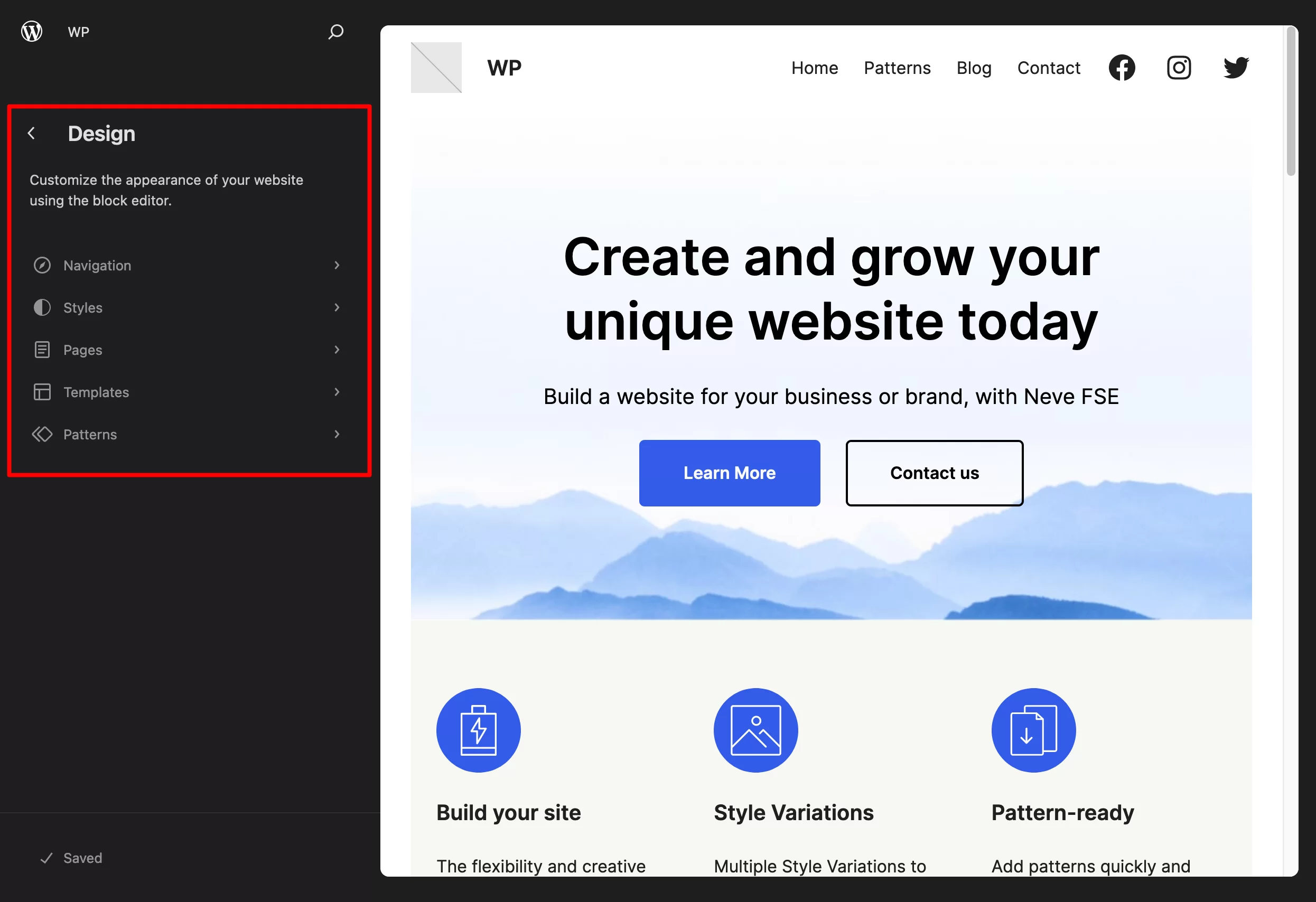
Per personalizzare il tuo tema, vai su Aspetto > Editor . Prima di entrare nei dettagli su cosa puoi fare, leggi l'avviso di seguito:
L'editor del sito è uno strumento ancora in fase di sviluppo e miglioramento. Se vuoi creare con successo layout professionali, sono necessarie solide conoscenze tecniche sia nei modelli che nel web design. Ecco perché non lo consigliamo ai principianti di WordPress. Se il tuo obiettivo è creare pagine e un intero sito senza codifica, rivolgiti invece a un generatore di pagine.
Quali opzioni sono disponibili?
Da qui puoi modificare TUTTE le parti del tuo sito (intestazione, piè di pagina, pagina 404, archivio articoli, zone widget, ecc.) utilizzando i blocchi.
Nel dettaglio, ecco cosa puoi fare:
- Personalizza il tuo menu di navigazione
- Configura gli stili globali , ovvero la tavolozza dei colori applicata all'intero tema WordPress
- Modifica tutte le pagine del tuo sito
- Modifica i modelli di pagina inclusi nel tuo tema o l'immagine sulla tua home page, sui post del blog o sulla pagina 404. Puoi anche creare i tuoi modelli personalizzati.
- Gestisci i tuoi schemi di blocco e aggiungine di nuovi

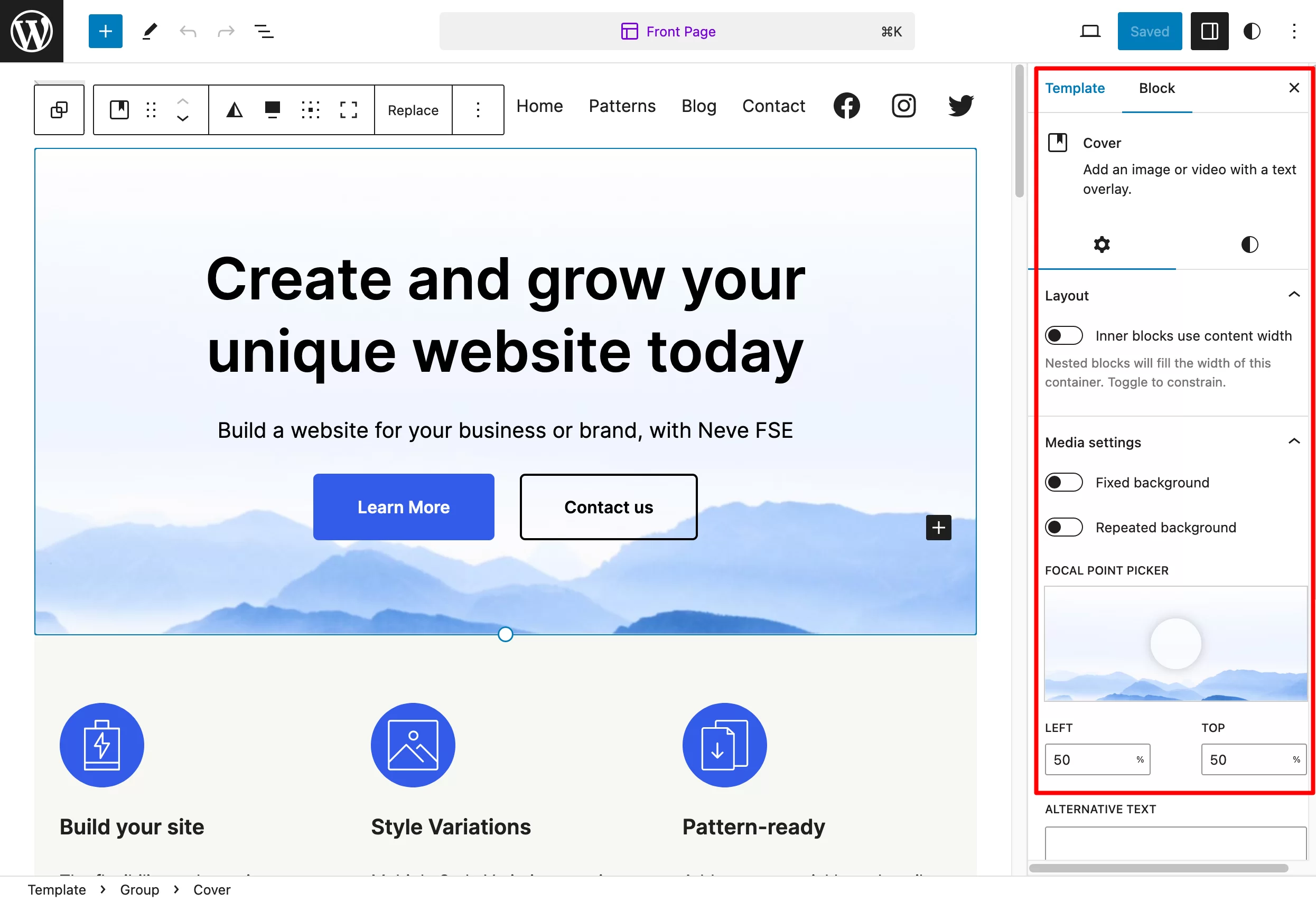
In termini di personalizzazione, siamo molto vicini a un generatore di pagine. Tutte le modifiche vengono apportate in tempo reale, davanti a te, direttamente sul tuo schermo.
Ad esempio, puoi modificare il testo di un pulsante eliminandolo e riscrivendolo. È possibile sostituire un'immagine di sfondo facendo clic su di essa, ecc.

Per comprendere appieno le differenze tra un page builder e l'editor Gutenberg di WordPress, leggi il nostro confronto .
E poiché la modalità operativa dell'editor del sito è basata su blocchi, puoi aggiungere i blocchi di tua scelta alla tua pagina facendo clic sullo strumento di inserimento dei blocchi.
Ogni blocco potrà poi essere modificato aprendo il menu “Impostazioni”, esattamente come si fa quando si scrive un post con l’editor di contenuti di WordPress.
Metodo 3: un generatore di pagine
Se hai letto attentamente la sezione precedente, potresti aver notato il seguente termine: page builder.
Questo è il terzo metodo per personalizzare un tema WordPress .
Per essere perfettamente precisi, qui stiamo un po' imbrogliando. Infatti, un page builder non ti consente di personalizzare un tema, ma piuttosto l'aspetto del tuo sito. Tecnicamente parlando, un generatore di pagine opera solo sull'area del contenuto (così come sull'intestazione e sul piè di pagina, a seconda della versione del generatore di pagine che stai utilizzando). I modelli di intestazione e piè di pagina, invece, non vengono più utilizzati.
Prima di entrare nel dettaglio, diamo un breve sguardo alla definizione.
Un generatore di pagine è un plug-in che ti consente di creare layout di pagina ricchi e complessi per i tuoi contenuti, senza toccare una singola riga di codice.
Si distingue in particolare per il suo modello di modifica drag-and-drop in tempo reale , nonché per i molteplici modelli di pagina pronti all'uso che offre all'utente.
Tra i page builder più conosciuti sul mercato ci sono:
- Elementor (link affiliato)
- Divi Builder (link affiliato)
- Costruttore di castori
- Brioso
- Prosperare Architetto
Vuoi saperne di più sui page builder e sulla nostra recensione di dieci di essi? Vai alla nostra guida sull'argomento .
Come personalizzare un tema con un page builder come Elementor
Per beneficiare della potenza di un generatore di pagine, devi prima assicurarti che sia compatibile con il tuo tema.
La stragrande maggioranza lo è, quindi non dovresti avere problemi lì.
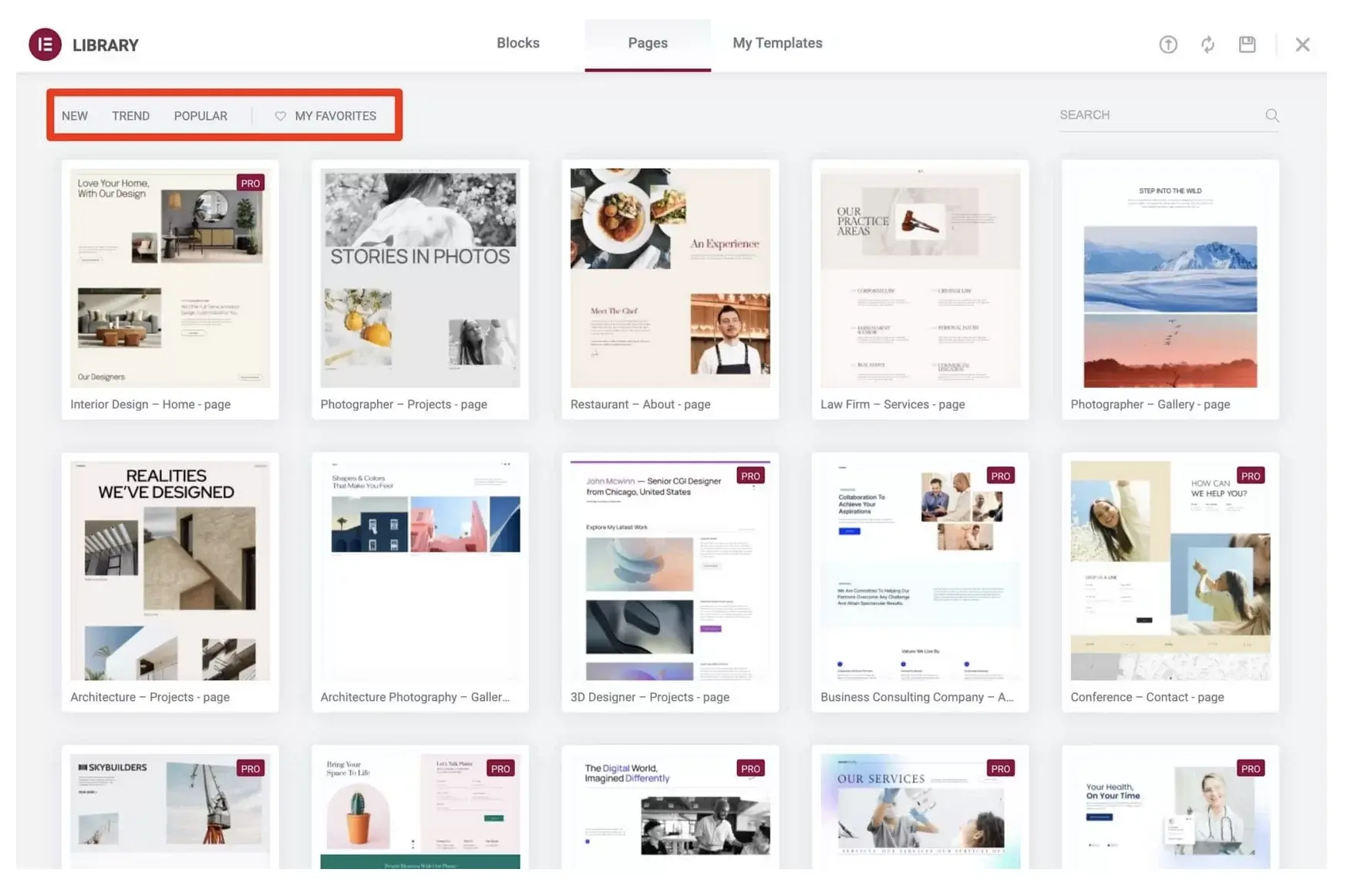
Dopo aver attivato il tema che preferisci sul tuo sito, crea una pagina e inizia a modificarla. Per questo esempio, utilizzerò Elementor, il generatore di pagine più popolare nella directory ufficiale di WordPress ( oltre 5 milioni di installazioni attive).
Se desideri iniziare a configurarlo e imparare tutto al riguardo, dai un'occhiata alla guida definitiva che abbiamo dedicato a Elementor.
Ecco un breve riepilogo di ciò che puoi fare:
- Definisci una struttura per le diverse sezioni della tua pagina, ovvero un contenitore con colonne
- Aggiungi elementi di contenuto all'interno , chiamati "widget" in Elementor. Li troverai nel pannello laterale, a sinistra dello schermo. Puoi incorporarli semplicemente trascinandoli.
- Personalizza visivamente ogni elemento e trascinalo in qualsiasi punto della pagina
- Personalizza lo stile e l'aspetto di ciascun widget a livello avanzato
- Attiva un template di pagina e/o anche un intero sito utilizzando template già pronti all'uso

Rispetto all’editor del sito WordPress, un buon page builder offre diverse opzioni di personalizzazione e modelli di pagina. Sulla carta, quindi, è uno strumento più adatto ai principianti, ma attenzione a non generalizzare.
Sebbene un page builder sia rivolto principalmente a persone che non sanno programmare o non vogliono farlo, richiede comunque un'ottima conoscenza del web design, dell'interfaccia e dell'esperienza utente (UX ) se si desidera produrre siti esteticamente gradevoli e coerenti.
Inoltre, avrai bisogno di una curva di apprendimento abbastanza lunga per capire come funziona il tuo page builder preferito, in modo da non finire per affogare nella sua miriade di funzionalità.
Metodo 4: l'editor di file del tema
Passiamo al Metodo 4: personalizzazione utilizzando l'editor dei file del tema.
Questo è un metodo importante da menzionare, perché è molto allettante utilizzarlo, data la sua presenza sull'interfaccia di amministrazione. È proprio lì, a portata di mano.
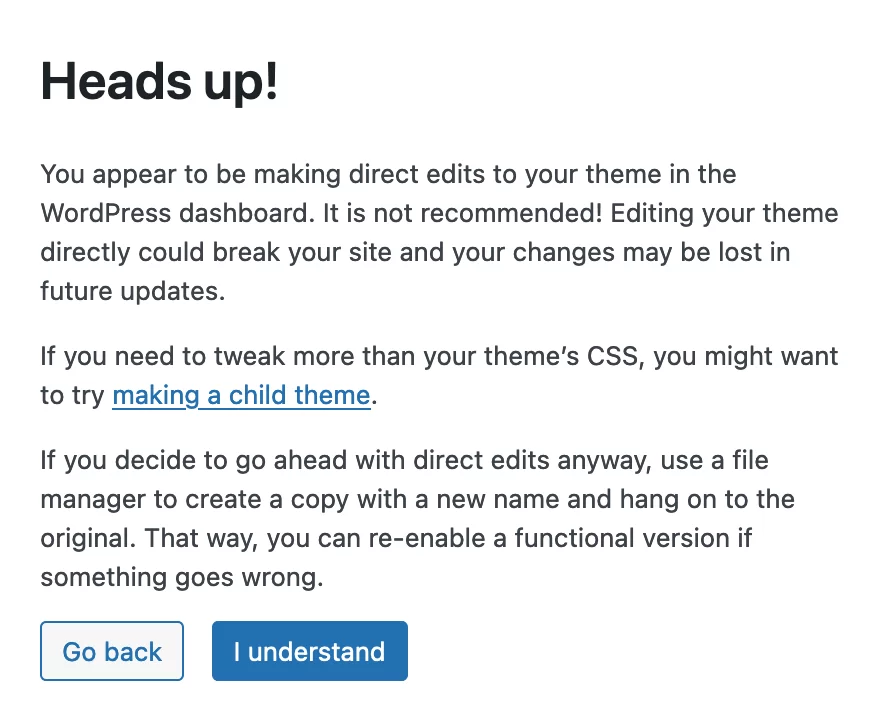
Ma non usarlo! Usare l'editor di file (cioè l'editor di codice o l'editor di temi di WordPress) è una pessima pratica.
Infatti, WordPress stesso ti avvisa quando accedi al suo editor di file. Viene visualizzata una finestra pop-up per informarti che questo metodo non è raccomandato:

Se utilizzi questo editor di codice, tutte le modifiche verranno cancellate non appena il tema verrà aggiornato (a meno che non modifichi il tema figlio). Inoltre, un semplice errore nel codice o l'omissione di un punto e virgola (ad esempio) causeranno il crash del tuo sito.
Ancora una volta, dimentica questo metodo e non usarlo . Solo per la cronaca: se il tuo editor di temi WordPress sembra essere scomparso, è perché stai utilizzando un tema basato su blocchi.
Con un tema classico, puoi accedervi in Aspetto > Editor file tema .
Ma lasciatemelo sottolineare un'ultima volta: non utilizzare questo editor . Meglio prevenire che curare!
Metodo 5: personalizzazione tramite codice
Il caso del tema figlio
Se desideri personalizzare il tuo tema WordPress con codice (nel caso di un tema acquistato o scaricato dalla directory ufficiale), il metodo consigliato è utilizzare un tema figlio.
Un tema figlio è un tema che erediterà la funzionalità, il design e il layout di un tema installato su un sito (che diventa il tema principale) e consentirà una personalizzazione approfondita.
Usare un tema figlio è una buona pratica, perché se aggiorni il tema genitore, sei sicuro di mantenere le modifiche.
Tuttavia, creare un tema figlio non è sempre il metodo migliore , soprattutto se hai appena iniziato. È necessario avere una conoscenza minima del codice per evitare di rompere tutto.
Inoltre, sono possibili altre alternative, come spieghiamo in questo articolo (dove ti mostriamo anche come creare un tema figlio).
Ad esempio, se utilizzi un tema compatibile con l'editor del sito, puoi personalizzare l'intero tema WordPress dall'interfaccia di amministrazione, senza dover passare attraverso il codice contenuto in un tema figlio.
Se ritieni necessario creare un tema figlio, tutto ciò che devi fare è modificare i file di tua scelta, che avrai prima inserito nella directory del tema figlio (copiando e incollando il file dal tema genitore). Ciò può comportare, ad esempio:
-
style.css -
functions.php - l'
index.php - Eccetera.

Il caso di un tema personalizzato
Visto che siamo in tema di codice, diamo un'ultima occhiata ai temi personalizzati.
In questo caso, non avrai necessariamente bisogno di un tema figlio se uno sviluppatore è incaricato di aggiornare il tema. È quindi possibile modificare il codice del tema principale .
D'altra parte, se vuoi aggiungere codice a determinati file (ad esempio
functions.php) dopo un aggiornamento, è meglio utilizzare un tema figlio per evitare di perdere tutte le modifiche al prossimo aggiornamento .
Ti stai chiedendo come personalizzare il tuo #tema #WordPress?
Scopri 5 metodi da provare, con o senza codifica, nella guida WPMarmite.
Conclusione
Bene, questo è tutto. Hai raggiunto la fine di questo articolo che spiega in dettaglio come personalizzare un tema WordPress.
Ricapitolando, ci sono diversi motivi per modificare il design di un tema. Potrebbe essere per aggiornare la grafica, migliorare l'esperienza d'uso e la leggibilità, oppure per distinguersi dalla concorrenza.
Per raggiungere questo obiettivo, hai scoperto 5 diversi metodi di personalizzazione :
- Strumento di personalizzazione del tema
- L'editore del sito
- Un costruttore di pagine
- L'editor dei file del tema (da non utilizzare!)
- L’uso del codice “hard”.
Non dimenticare di salvare il tuo sito prima di iniziare.
Hai un metodo preferito o magari uno che vorresti adottare nel prossimo futuro? Raccontaci tutto nei commenti e condividi i tuoi suggerimenti con i lettori di WPMarmite.