Disabilita il Lazy Load in WordPress per un migliore caricamento delle immagini
Pubblicato: 2023-02-22Che cos'è il carico pigro? Vuoi disabilitare il Lazy Load per evitare un caricamento lento?
Nel mondo di oggi, la velocità del sito Web e l'esperienza dell'utente sono fattori cruciali nel determinare il successo di un sito Web. Uno dei modi per migliorare la velocità del sito Web consiste nell'utilizzare il lazy load, una tecnica che rinvia il caricamento delle immagini fino a quando l'utente scorre verso il basso fino all'area in cui si trova l'immagine.
Sebbene questa tecnica possa aiutare a ridurre i tempi di caricamento iniziali, può anche portare a un caricamento ritardato delle immagini, causando un'esperienza utente scadente. La disabilitazione del lazy load in WordPress può migliorare i tempi di caricamento delle immagini, con conseguente migliore esperienza utente.
WordPress per impostazione predefinita include una funzione di caricamento lento che posticipa il download di immagini e altri media per accelerare i tempi di caricamento della pagina.
Sfortunatamente, per alcuni siti web, il ritardo nella visualizzazione di grafica e altri media può avere un impatto negativo sull'esperienza dell'utente.
Questo articolo dimostrerà come disabilitare rapidamente il lazy load in WordPress utilizzando sia un plug-in che una soluzione di codice.
Caricamento pigro

In WordPress 5.5 è stato inizialmente introdotto il caricamento pigro delle immagini. Successivamente, ha incluso gli incorporamenti di iframe nella funzionalità di caricamento lento (ad esempio video di YouTube, Spotify e altri incorporamenti).
Caricando i contenuti e l'area visualizzabile il più rapidamente possibile, questo approccio migliora la velocità e la funzionalità del tuo sito web.
Un sito Web più veloce è vantaggioso sia per gli utenti che per l'ottimizzazione dei motori di ricerca. La velocità è uno dei fattori di ranking che i motori di ricerca come Google prendono in considerazione.
Per accelerare ulteriormente il tempo di caricamento della pagina, puoi semplicemente caricare in modo pigro commenti e Gravatar oltre a foto e incorporamenti.
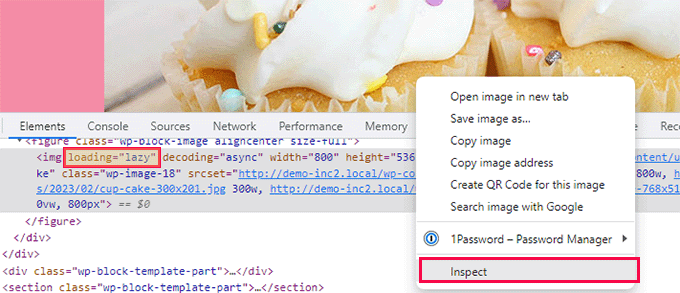
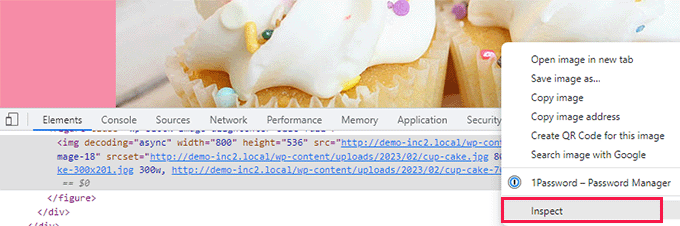
Utilizzando lo strumento Ispeziona del tuo browser per fare clic con il pulsante destro del mouse su un'immagine e sceglierla, puoi osservare come funziona il caricamento lento.
Questo dividerà lo schermo del tuo browser e visualizzerà il codice sorgente HTML. Ora puoi vedere che l'immagine ora ha la proprietà "loading=lazy" applicata.
Ora, in generale, non consigliamo di rimuovere il lazy load a causa dei vantaggi complessivi del tuo sito Web WordPress. Quando è disattivato, i siti Web possono caricarsi più lentamente e avere tassi di conversione e classifiche SEO inferiori.
Sfortunatamente, per alcuni siti Web, il caricamento lento potrebbe occasionalmente peggiorare l'esperienza dell'utente.
L'esperienza utente per i tuoi clienti potrebbe essere rovinata se, ad esempio, gestisci un sito Web di fotografia in cui le fotografie costituiscono la maggior parte dei tuoi contenuti.
In altre situazioni, puoi utilizzare una diversa soluzione di caricamento lento e desiderare solo disabilitare la funzione di caricamento lento incorporata di WordPress.
Diamo ora un'occhiata a quanto è semplice disabilitare il lazy load in WordPress.
Approccio 1: con WPCode, disabilita il lazy loading di WordPress (consigliato)
Aggiungendo un codice speciale al file functions.php del tuo tema, puoi facilmente disattivare la funzionalità di caricamento lento di WordPress.
Nota:- Tieni presente che anche il più piccolo errore durante l'inserimento del codice può distruggere il tuo sito Web e impedire agli utenti di accedervi.
Per questo motivo, se desideri aggiungere codice personalizzato al tuo sito Web, ti consigliamo di utilizzare il plug-in WPCode.
È il miglior plug-in per frammenti di codice personalizzati e rende incredibilmente semplice per i principianti aggiungere codice personalizzato al proprio sito Web in modo sicuro.
L'installazione e l'attivazione del plug-in WPCode è il primo passo.
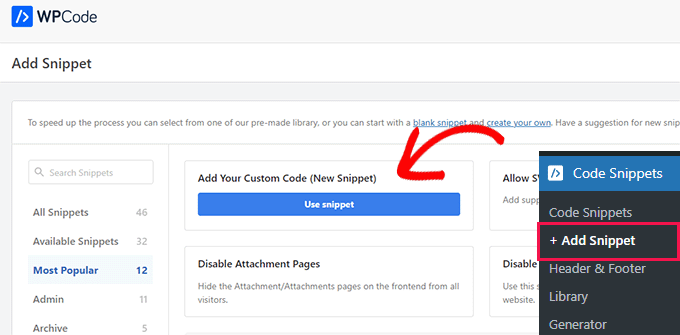
Dopo l'attivazione, vai alla pagina Frammenti di codice »+ Aggiungi frammento .

In questo modo, verrai indirizzato alla schermata "Aggiungi frammenti", dove potrai aggiungere una serie di frammenti di codice pronti per l'uso al tuo sito web.
Fai clic sul pulsante "Usa snippet" dopo aver selezionato "Aggiungi il tuo codice (nuovo snippet)" da questo menu.
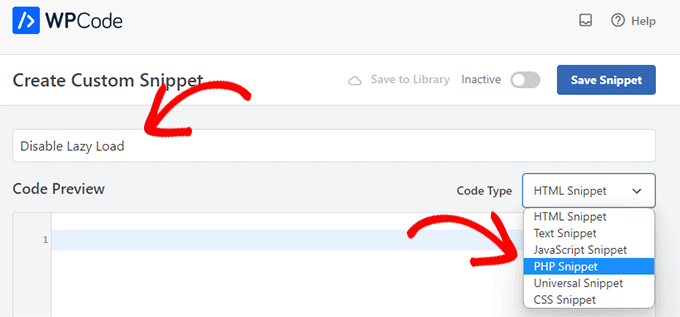
Puoi iniziare inserendo un nome per il tuo frammento di codice una volta che sei nella pagina "Crea frammento personalizzato".
Tutto ciò che ti renderà più facile riconoscere lo snippet di codice e la sua funzione si qualifica.

Quindi, dal menu a discesa accanto all'opzione "Tipo di codice", scegli "Snippet PHP".
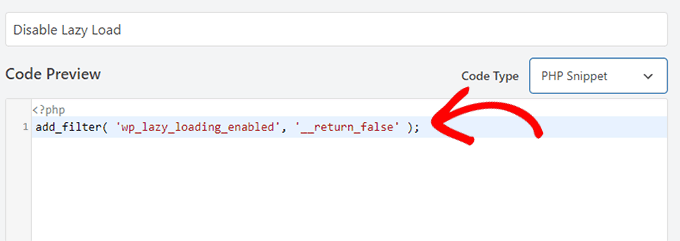
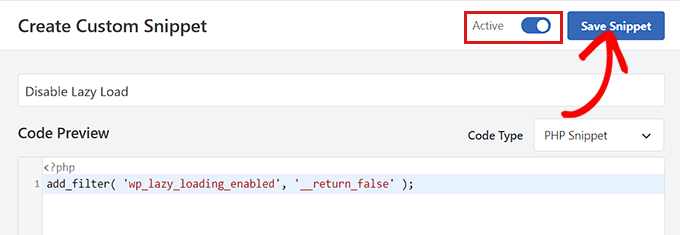
Successivamente, incolla la riga successiva del codice PHP nella casella "Anteprima codice".

|
Il codice apparirà come mostrato quando viene incollato nella casella "Anteprima codice".

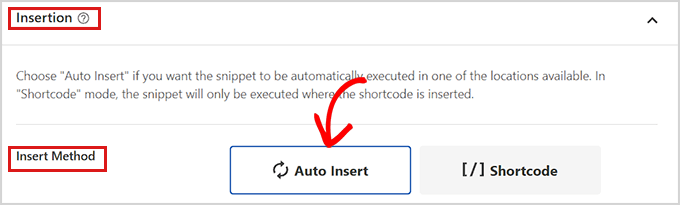
Scorri verso il basso fino all'area "Inserimento" dopo aver inserito il codice.
Basta selezionare "Inserimento automatico" come modalità di inserimento in questo caso. Una volta attivato lo snippet, questo garantirà che tutto il tuo codice personalizzato venga eseguito automaticamente in tutto il tuo sito web.

Il prossimo passo è semplicemente trasformare l'interruttore "Inattivo" su "Attivo" nella parte superiore della pagina.
Non dimenticare di eseguire e salvare lo snippet personalizzato facendo clic sul pulsante "Salva snippet".

La funzione di caricamento lento sul tuo sito Web WordPress verrà disabilitata una volta che questo frammento di codice univoco sarà attivo.
Puoi controllare selezionando Ispeziona dal menu del browser quando fai clic con il pulsante destro del mouse su un'immagine.
La proprietà loading=lazy non sarà più presente nel codice sorgente HTML dell'immagine.

Approccio 2: disabilitare il caricamento lento utilizzando un plug-in
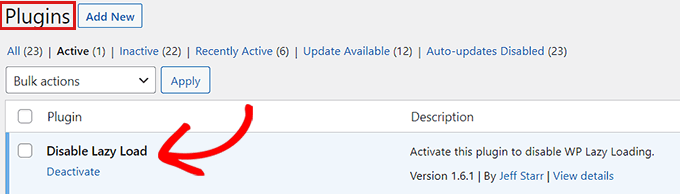
Il plug-in Disable Lazy Load è un'ottima alternativa se non desideri aggiungere alcun codice al tuo sito web.
Il plug-in Disable Lazy Load deve semplicemente essere installato e attivato.

Il plug-in è pronto per l'uso immediatamente e non ha bisogno di essere configurato. Una volta attivata, la funzionalità di caricamento lento del tuo sito verrà automaticamente disattivata.
Caricamento pigro e SEO
Quando si tratta di SEO, il lazy loading può avere effetti sia positivi che negativi. Sul lato positivo, il caricamento lento può migliorare i tempi di caricamento della pagina, che è un fattore chiave negli algoritmi di posizionamento nei motori di ricerca. Tempi di caricamento delle pagine più rapidi possono portare a un migliore coinvolgimento degli utenti e a frequenze di rimbalzo inferiori, che sono segnali positivi per i motori di ricerca.
Sul lato negativo, il caricamento lento può rendere più difficile per i motori di ricerca la scansione e l'indicizzazione dei contenuti sul tuo sito web. I motori di ricerca potrebbero non essere in grado di accedere e indicizzare il contenuto che viene caricato solo quando l'utente scorre fino ad esso, il che potrebbe potenzialmente tradursi in classifiche di ricerca inferiori.
Per risolvere questo problema, puoi utilizzare diverse tecniche per assicurarti che i motori di ricerca possano eseguire la scansione e l'indicizzazione di tutti i contenuti del tuo sito Web, inclusi i contenuti caricati utilizzando il caricamento lento. Ad esempio, puoi utilizzare il tag "noscript" per fornire ai motori di ricerca una versione alternativa del contenuto che viene caricato utilizzando il caricamento lento, oppure puoi utilizzare l'API "Intersection Observer" per attivare il caricamento del contenuto quando viene visualizzato .
Nel complesso, il lazy loading può avere un impatto significativo sulle prestazioni e sulla SEO del tuo sito web, ma con una corretta implementazione, puoi mitigare qualsiasi potenziale effetto negativo e raccogliere i vantaggi di tempi di caricamento della pagina più rapidi.
Avvolgendo
Disabilitare il lazy load in WordPress può migliorare significativamente la velocità di caricamento delle immagini e l'esperienza utente del tuo sito web. Seguendo i passaggi descritti in questo articolo, puoi facilmente disabilitare il lazy load sul tuo sito WordPress e ottenere tempi di caricamento più rapidi, che possono portare a un migliore coinvolgimento, a un aumento delle conversioni e, in definitiva, a un maggiore successo per il tuo sito web. Ricordati di monitorare regolarmente le prestazioni del tuo sito Web e di adattare le tue tecniche di ottimizzazione secondo necessità per garantire un'esperienza utente fluida e soddisfacente per i tuoi visitatori.
Speriamo sinceramente che questo articolo ti abbia mostrato il modo corretto per disabilitare il lazy load in WordPress.
